쿠폰에서 WooCommerce 제품을 제외하는 방법
게시 됨: 2021-11-02할인 코드를 보다 효율적으로 사용하는 방법을 찾고 계십니까? 당신을 위한 것이 있습니다. 이 가이드에서는 할인이 적용되지 않도록 WooCommerce 제품을 쿠폰에서 제외하는 다양한 방법을 보여줍니다.
이제 블랙 프라이데이와 크리스마스가 다가오면서 많은 온라인 상점에서 거래 및 프로모션을 제공하기 시작합니다. 할인 쿠폰을 설정하고 온라인으로 공유할 때 수익이 크게 떨어지지 않도록 해야 합니다. 매출이 25% 증가했지만 매출당 이익이 50% 감소했다면 할인을 제공하지 않는 것이 좋습니다.
더 많은 판매와 판매당 이익 사이에서 적절한 균형을 찾는 것이 항상 쉬운 것은 아닙니다. 이를 수행하는 가장 좋은 방법 중 하나는 특정 제품을 할인 없이 유지하는 것입니다. 후크와 같은 특정 할인 품목을 사용한 다음 할인이 없는 다른 제품으로 고객에게 상향 판매를 시도할 수 있습니다.
이 가이드에서는 WooCommerce 제품을 쿠폰에서 제외 하여 할인이 적용되지 않도록 하는 다양한 방법을 보여줍니다.
쿠폰에서 제품을 제외하는 이유는 무엇입니까?
할인 쿠폰 을 사용하는 것은 많은 WooCommerce 매장에서 판매를 늘리기 위해 사용하는 일반적인 마케팅 전략입니다. 현명하게 사용한다면 할인은 온라인 비즈니스에 도움이 될 수 있습니다. 그러나 올바르게 적용되지 않고 판매 증가가 가격 하락과 동일하지 않은 경우에도 수익이 감소할 수 있습니다.
또한 카탈로그가 더 크면 고객이 이용할 수 있는 허점이 있을 수도 있습니다. 예를 들어, 이미 할인이 적용된 번들 제품에 할인을 적용하고 싶지 않을 수 있습니다. 마찬가지로 고객이 이미 마진이 적은 제품에 할인을 적용하면 결국 돈을 잃을 수 있습니다.
그렇기 때문에 특정 WooCommerce 제품을 할인 쿠폰에서 제외하는 것이 좋습니다. 이렇게 하면 특정 제품이 영향을 받지 않도록 하면서 원하는 만큼 할인 쿠폰과 코드를 생성할 수 있습니다.
그렇게 하는 방법과 할인에서 제품을 제외하는 데 사용할 수 있는 도구의 종류를 살펴보겠습니다.
쿠폰에서 WooCommerce 제품을 제외하는 방법
할인 쿠폰에서 WooCommerce 제품을 제외하는 두 가지 주요 방법이 있습니다.
- 기본 WooCommerce 옵션 사용
- 프로그래밍 방식으로
각 옵션에 대해 자세히 알아보겠습니다.
1) 기본 WooCommerce 옵션을 사용하여 쿠폰에서 WooCommerce 제품 제외
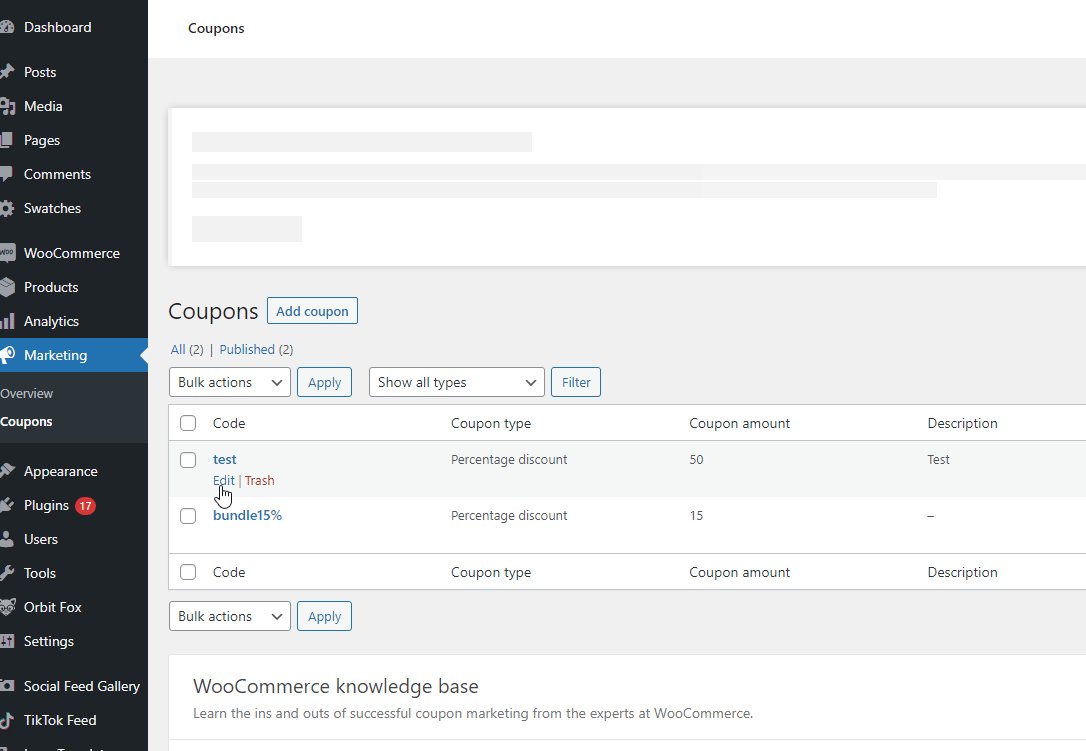
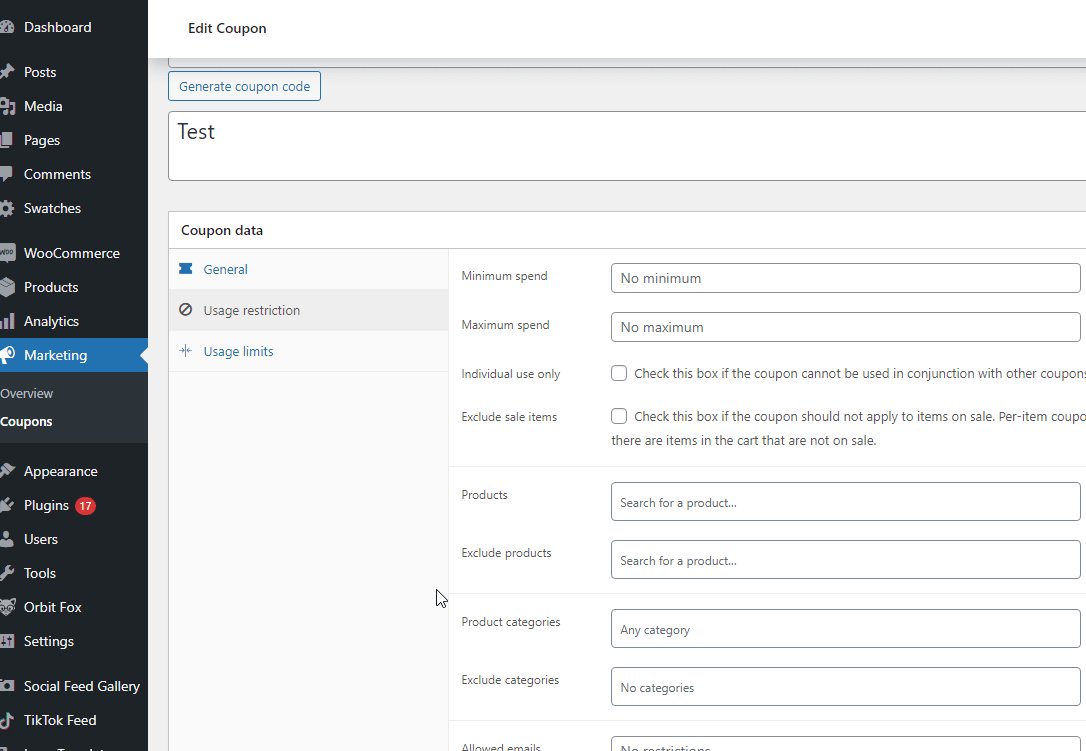
WooCommerce는 특정 제품 및 카테고리에 대한 특정 쿠폰을 비활성화 하는 옵션을 제공합니다. 이러한 옵션에 액세스하려면 WordPress 관리자 대시보드 에서 WooCommerce > 쿠폰 으로 이동합니다.
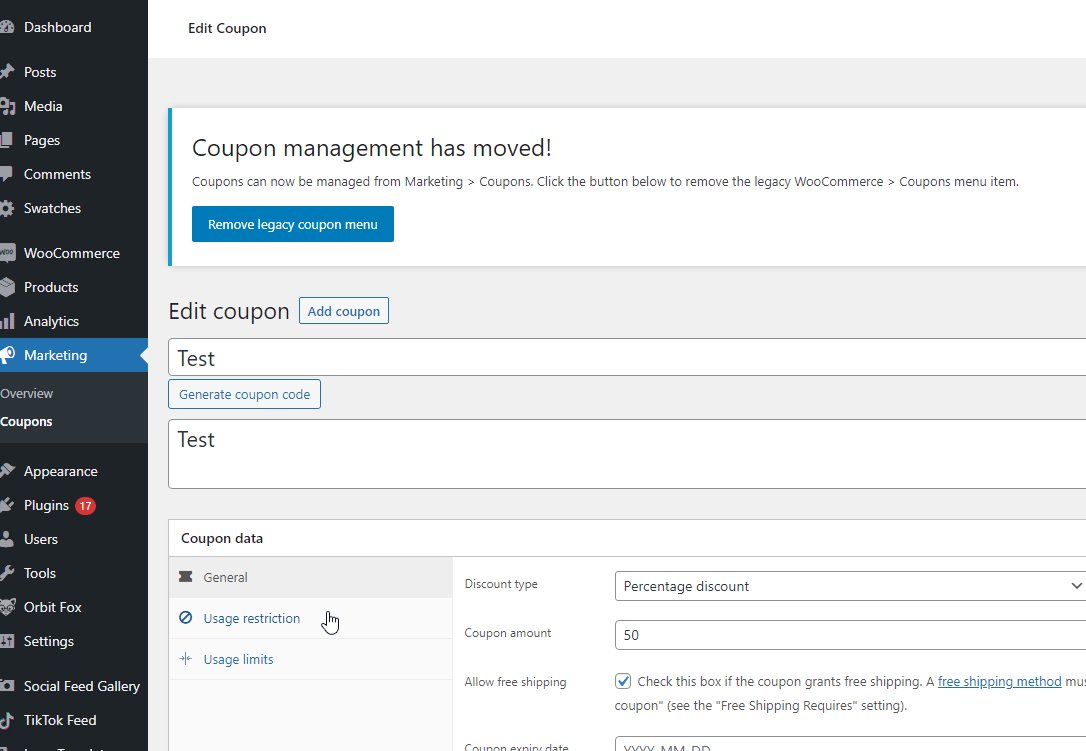
그런 다음 쿠폰 아래에서 편집 을 클릭하여 제외할 쿠폰을 엽니다. 그런 다음 아래로 스크롤하여 사용 제한 탭으로 이동합니다 .

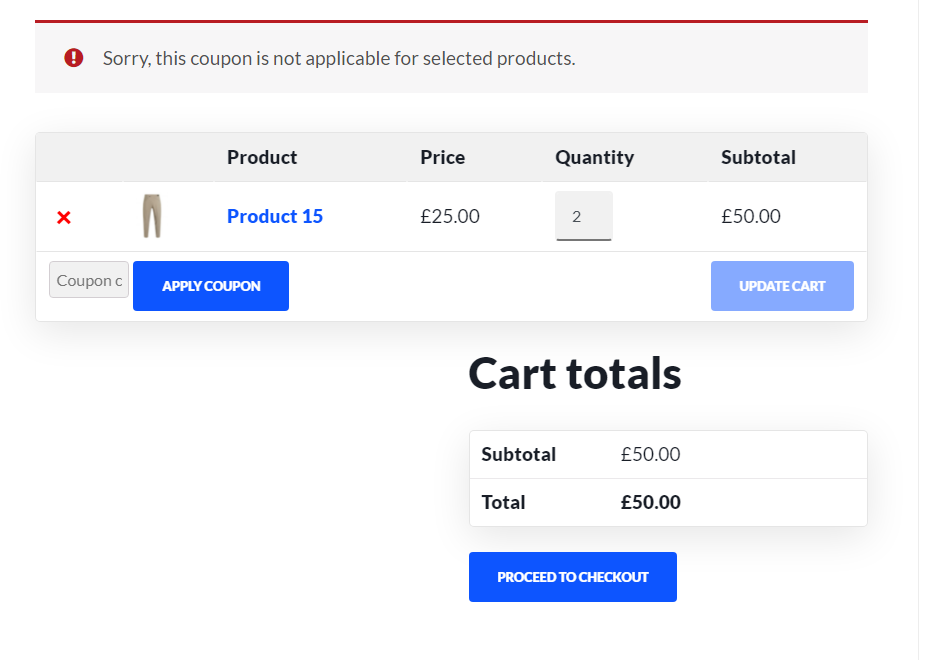
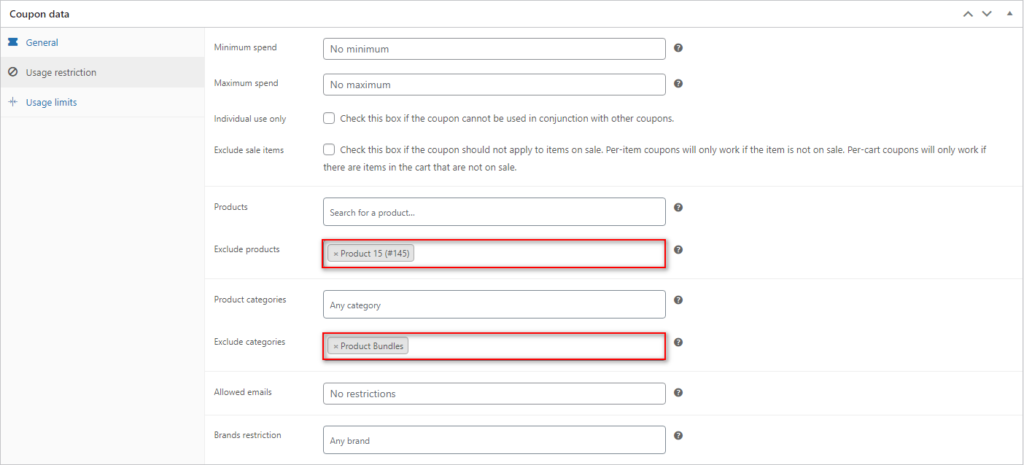
여기에서 제품 제외 및 카테고리 제외 옵션을 사용하여 이 특정 쿠폰에서 특정 제품을 제외할 수 있습니다. 제품 제외 필드에 제품 이름을 입력하거나 카테고리 제외 필드에 제품 카테고리를 입력하기만 하면 됩니다. 예를 들어, 제품 15 및 제품 번들에 할인을 적용하지 않으려면 다음과 같이 하면 됩니다.

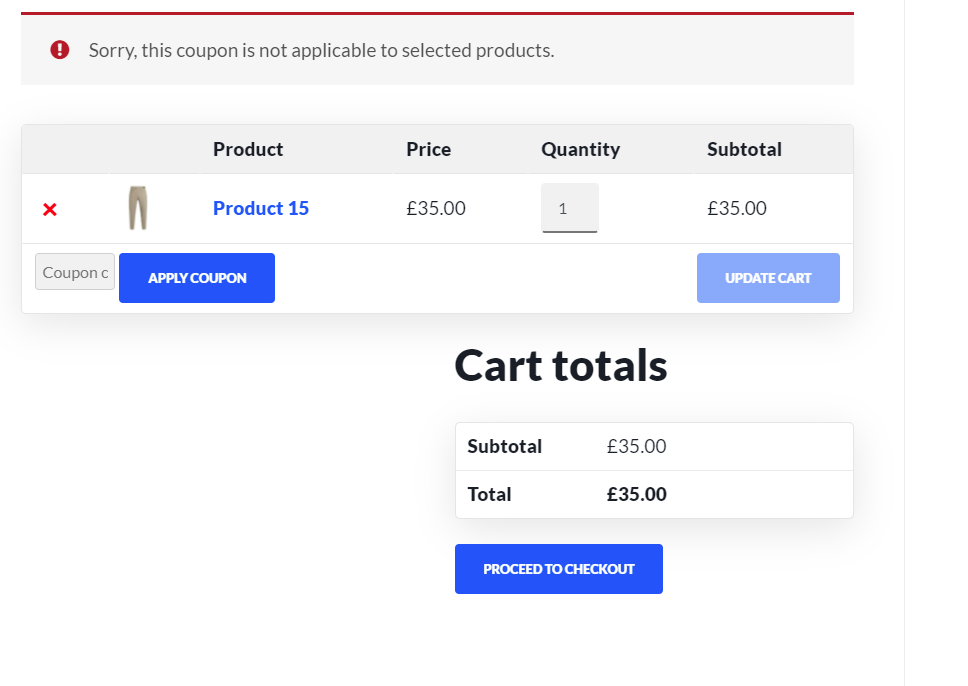
이제 이 특정 쿠폰은 해당 제품 에 적용되지 않습니다. 그러나 해당 항목에 적용되는 다른 모든 쿠폰은 다른 쿠폰에서 이 프로세스를 반복하지 않는 한 작동합니다.

쿠폰이 많은 경우 제외하고 싶은 상품을 하나씩 추가해야 하기 때문에 이 과정에 시간이 많이 소요될 수 있습니다. 좋은 소식은 약간의 코드로 더 효율적인 방법이 있다는 것입니다. 프로그래밍 방식으로 모든 쿠폰에서 WooCommerce 제품을 제외하는 방법을 살펴보겠습니다.
2) 프로그래밍 방식으로 쿠폰에서 WooCommerce 제품 제외
프로그래밍 방식으로 할인 쿠폰에서 WooCommerce 제품을 제외할 수도 있습니다. 이 방법의 장점은 특정 항목에 할인이 적용되지 않도록 하는 많은 유연성을 제공한다는 것입니다. 예를 들어 쿠폰에 대한 특정 제품 ID를 비활성화하거나 WooCommerce 제품 데이터 옵션에 확인란을 추가할 수 있습니다.
이러한 옵션 중 일부를 활성화하는 방법을 살펴보겠습니다.
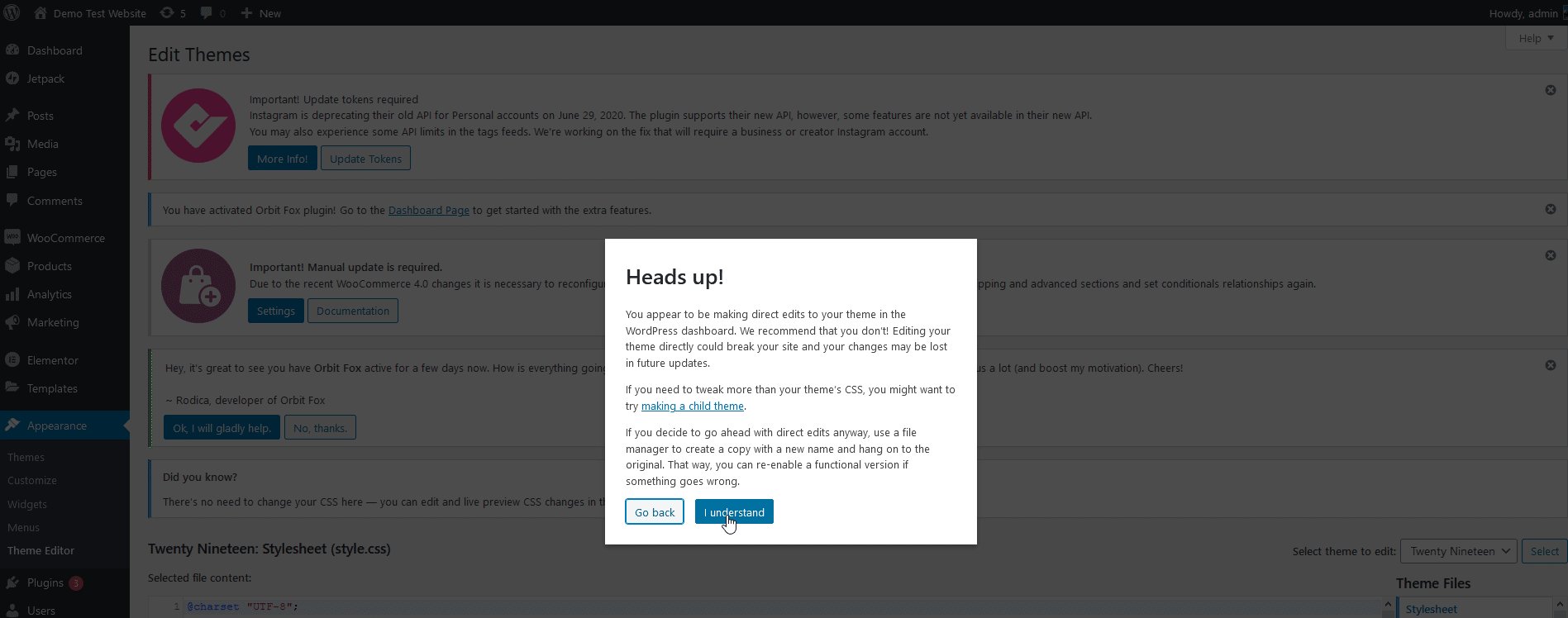
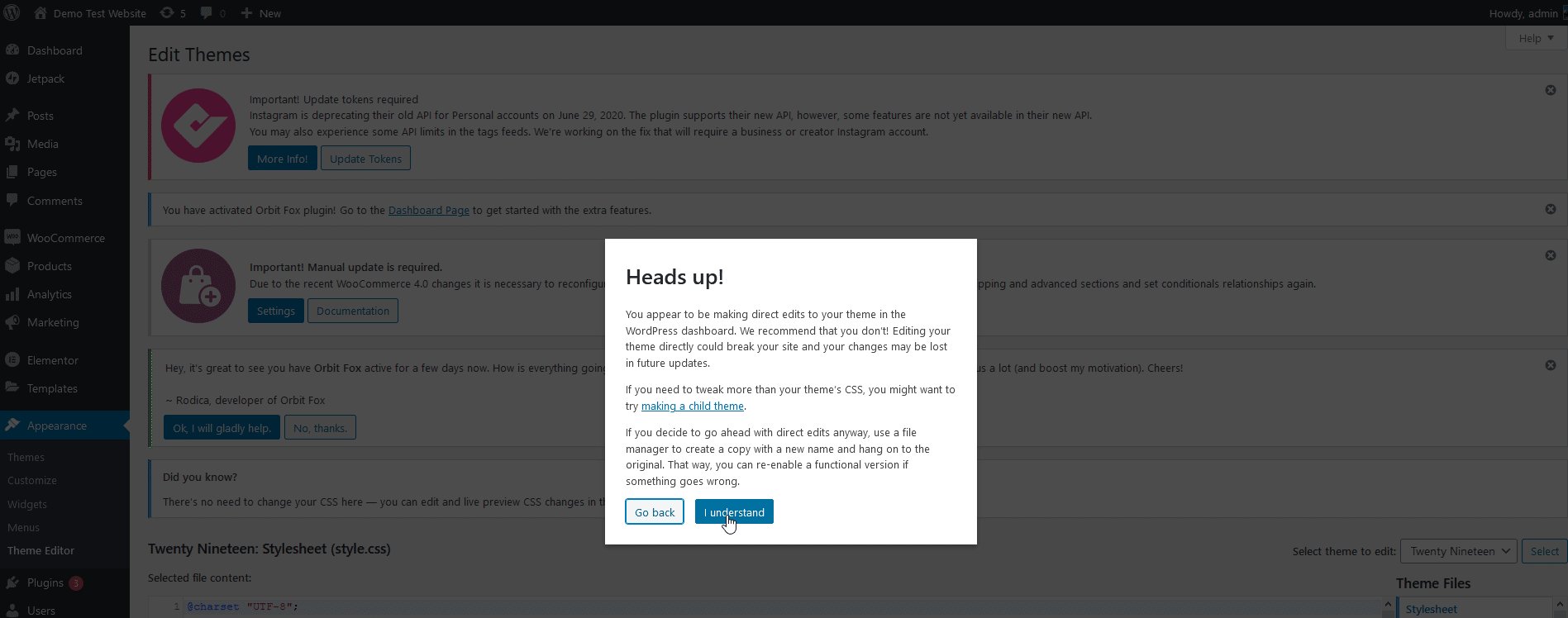
참고 : 일부 핵심 파일을 편집하므로 시작하기 전에 사이트의 백업을 만들고 아직 없는 경우 하위 테마를 설치하는 것이 좋습니다.
2.1) 제품 ID를 사용하여 쿠폰에서 WooCommerce 제품 제외
쿠폰에서 WooCommerce 제품을 제외하는 가장 쉬운 방법 중 하나 는 특정 제품 ID 에 대해 쿠폰이 작동하지 않도록 하는 코드 스니펫을 추가하는 것입니다.
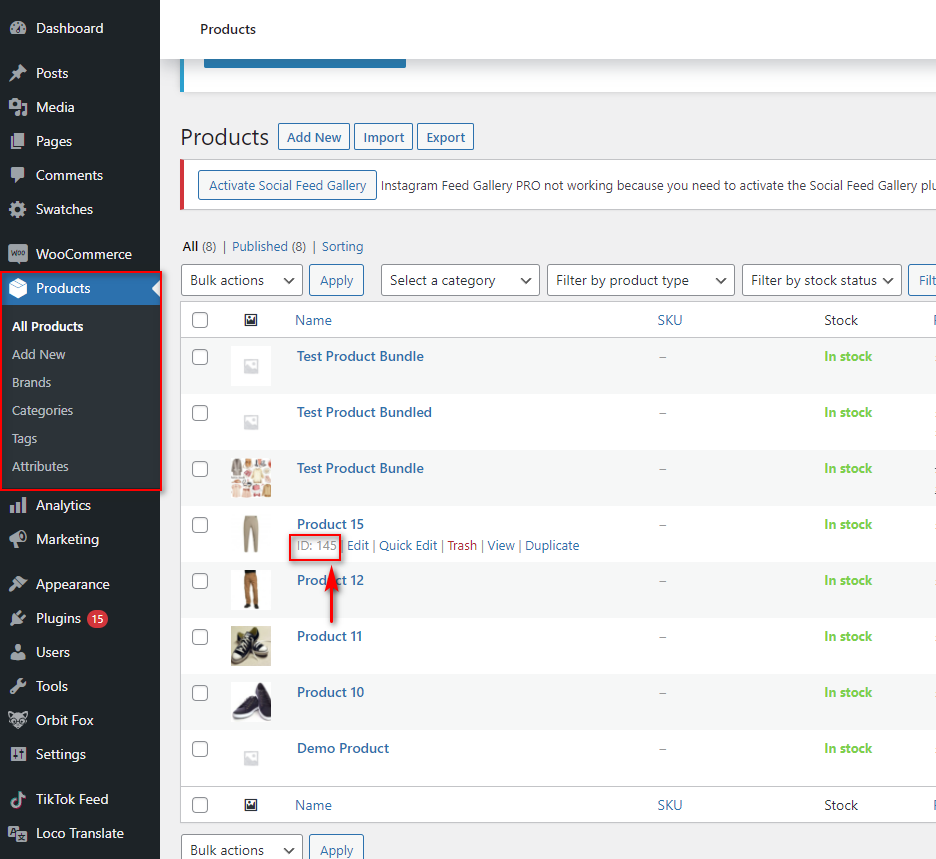
이렇게 하려면 먼저 제품 ID를 찾아야 합니다. 이를 위해 WordPress 관리자 대시보드 를 열고 제품 으로 이동하면 모든 WooCommerce 제품 목록이 표시됩니다. 할인을 적용하지 않으려는 제품에 마우스를 가져가면 제품 ID가 표시됩니다.

다음 단계에 필요하므로 적어 두십시오.
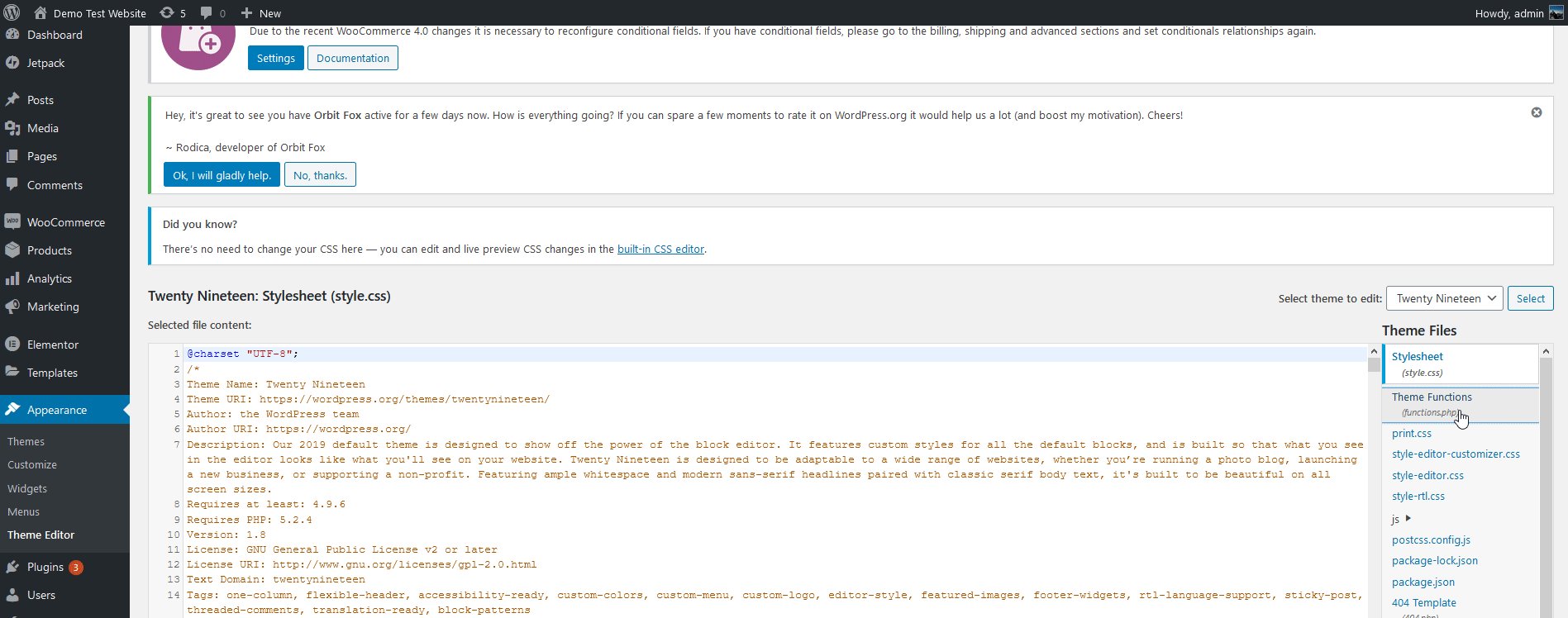
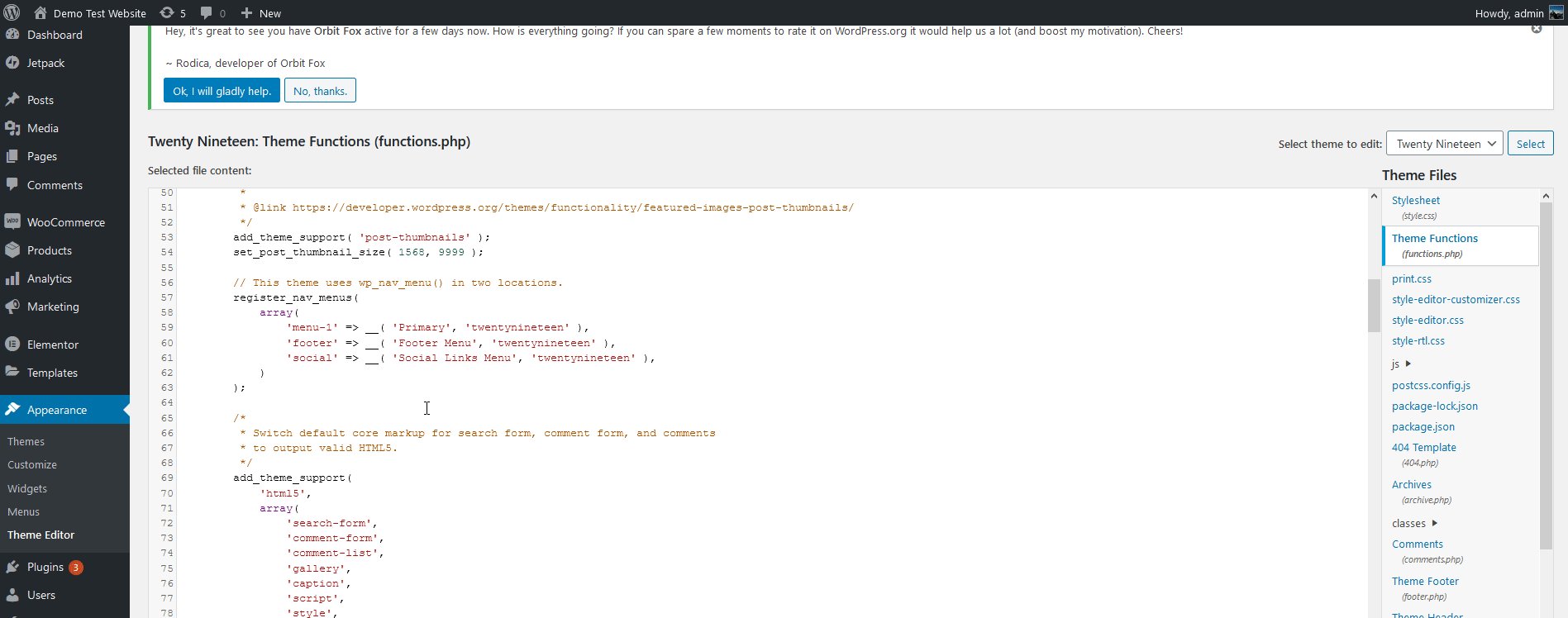
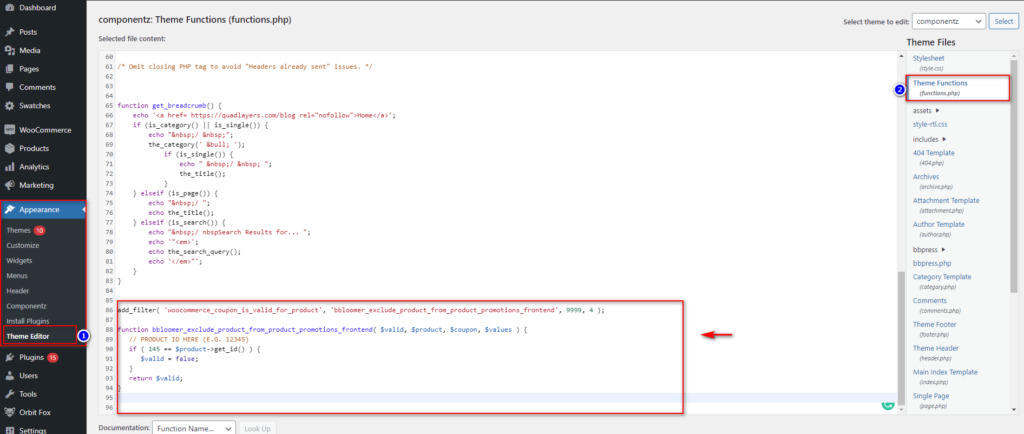
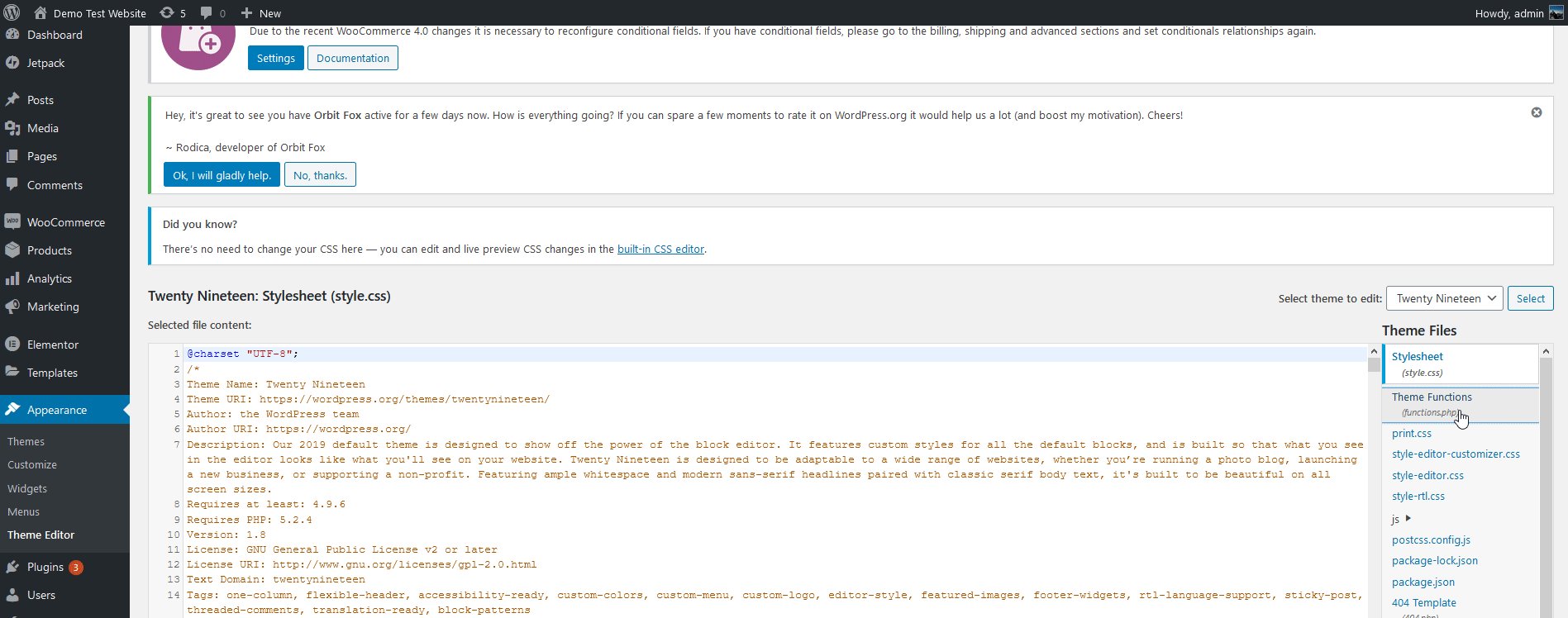
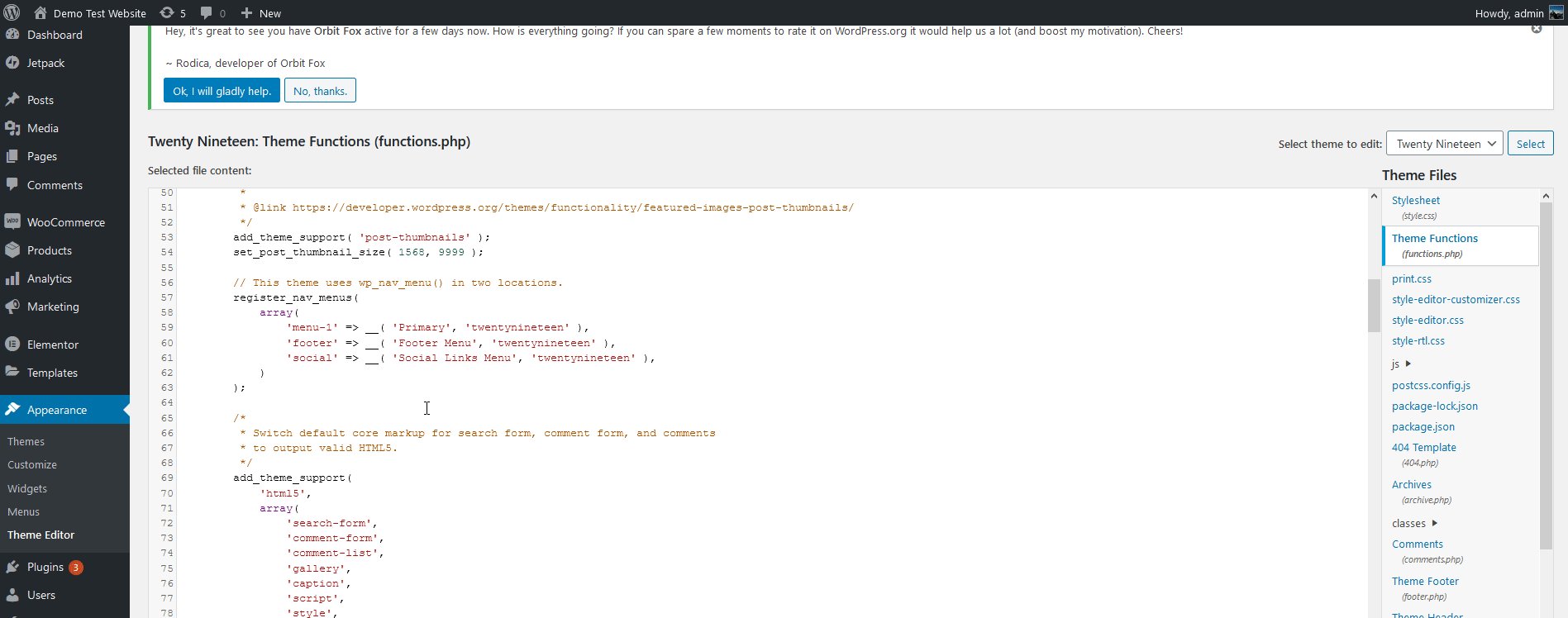
그런 다음 모양 > 테마 편집기 로 이동하여 테마 기능 파일을 엽니다 . 그런 다음 올바른 테마 파일 사이드바를 사용하고 functions.php 파일을 엽니다.

다음 코드 스니펫을 파일에 추가하되 PRODUCT_ID 를 제외할 제품의 해당 ID로 바꾸는 것을 잊지 마십시오.
add_filter( 'woocommerce_coupon_is_valid_for_product', 'quadlayers_exclude_product_from_product_promotions', 9999, 4 );
기능 quadlayers_exclude_product_from_product_promotions( $valid, $product, $coupon, $values ) {
// 제품 ID 교체(예: 145)
if ( PRODUCT_ID == $product->get_id() ) {
$ 유효한 = 거짓;
}
$유효한 반환;
}코드는 우리가 지정한 제품 ID를 할인에서 제외합니다. 예를 들어 우리의 경우 제품 ID는 145이므로 코드 스니펫은 다음과 같습니다.
add_filter( 'woocommerce_coupon_is_valid_for_product', 'quadlayers_exclude_product_from_product_promotions', 9999, 4 );
기능 quadlayers_exclude_product_from_product_promotions( $valid, $product, $coupon, $values ) {
// 제품 ID = 145
if ( 145 == $product->get_id() ) {
$ 유효한 = 거짓;
}
$유효한 반환;
} 
그게 다야! 지정한 제품은 모든 쿠폰에서 제외됩니다. 이에 대한 자세한 내용은 이 사이트를 확인하십시오.
2.2) 할인쿠폰에서 판매중인 WooCommerce 제품 제외
또 다른 흥미로운 옵션은 쿠폰 코드에서 이미 할인이 적용된 제품을 제외하는 것입니다. 예를 들어 이미 판매 중인 제품이 있는 경우 추가 할인을 받지 않도록 스크립트를 추가할 수 있습니다. 이것은 상점에서 진행 중인 판매 판촉이 있고 할인이 판매 중인 제품에 적용되지 않도록 하려는 경우에 매우 유용합니다.
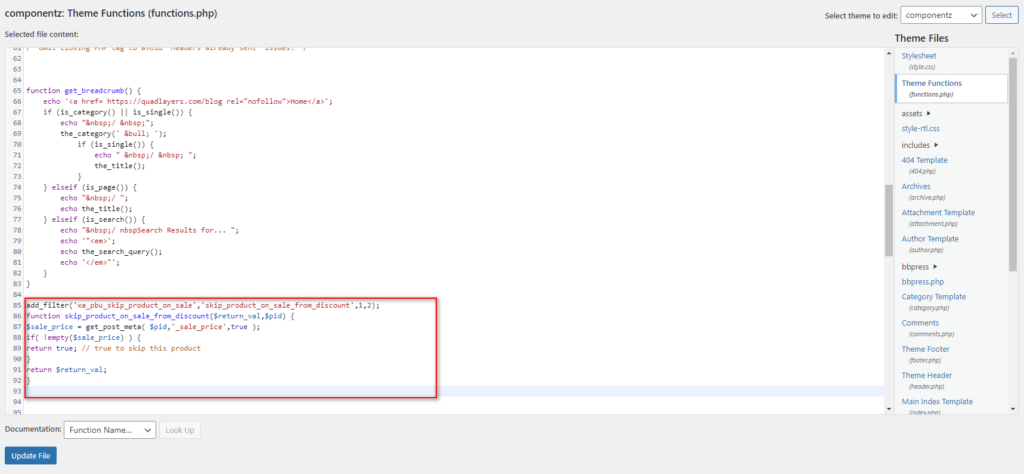
이를 위한 과정은 위의 과정과 유사합니다. 관리 대시보드에서 모양 > 테마 편집기 로 이동하고 오른쪽 테마 파일 사이드바에서 functions.php 파일을 열기만 하면 됩니다. 그런 다음 이미 판매 중인 모든 제품을 할인에서 제외하려면 다음 스크립트를 붙여넣습니다.
add_filter('xa_pbu_skip_product_on_sale','ql_skip_product_on_sale_from_discount',1,2);
기능 ql_skip_product_on_sale_from_discount($return_val,$pid) {
$sale_price = get_post_meta( $pid,'_sale_price',true );
if( !empty($sale_price) ) {
true를 반환합니다. // true인 경우 이 제품 제외
}
반환 $return_val;
} 

또는 다음 코드를 사용하여 이미 판매 중인 특정 제품을 쿠폰에서 제외할 수 있습니다. 제품 ID를 귀하의 ID로 바꾸면 됩니다.
add_filter('xa_pbu_skip_product','ql_skip_product_from_discount',1,2);
기능 ql_skip_product_from_discount($return_val,$pid) {
$pid_to_skip = 배열(제품 ID); // 제외할 제품 ID
if( in_array($pid,$pid_to_skip)) {
true를 반환합니다. // true인 경우 이 제품 제외
}
반환 $return_val;
}여러 제품을 추가하려면 원하는 만큼 추가하고 쉼표로 구분하면 됩니다. 이에 대한 자세한 정보는 여기에서 확인할 수 있습니다.
프로그래밍 방식으로 쿠폰에서 WooCommerce 제품을 제외하는 옵션 추가
자주 하는 일이라고 생각한다면 위의 과정을 매번 하는 것이 가장 편한 일이 아닐 수도 있습니다. 이 경우 더 효율적인 옵션이 있습니다. 백엔드에 체크박스를 추가하고 각 제품에 대해 개별적으로 쿠폰을 비활성화 할 수 있는 사용자 정의 기능을 추가할 수 있습니다.
이 스니펫을 모든 항목에 추가하기만 하면 나중에 쿠폰에서 제외할 WooCommerce 제품과 시기를 결정할 수 있습니다. functions.php 파일에서 스크립트를 추가하거나 제거하는 대신 해당 확인란을 선택하거나 선택 취소하여 해당 옵션을 동적으로 만들 수 있기 때문에 흥미로운 옵션입니다.
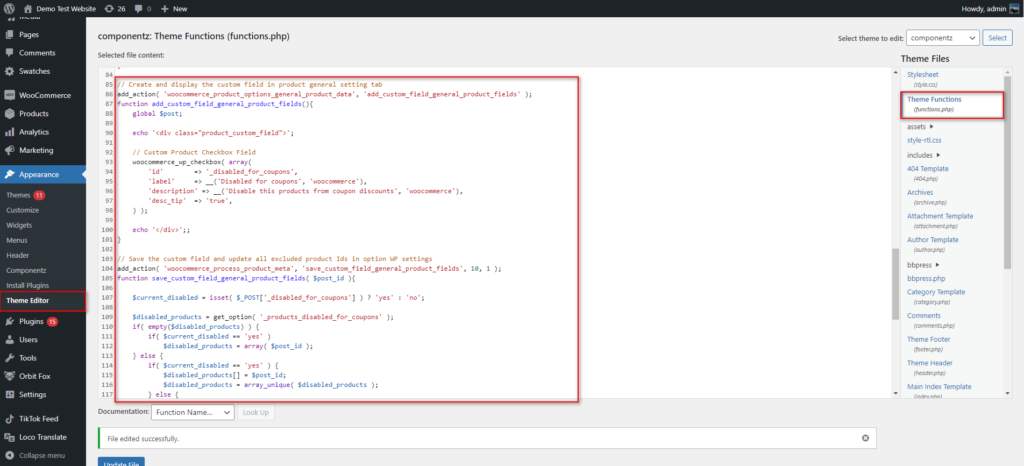
그렇게 하려면 관리 대시보드에서 모양 > 테마 편집기 로 이동하고 테마 파일 사이드바에서 functions.php 파일을 엽니다.

이제 다음 코드를 편집기에 붙여넣습니다.
// 상품 일반 설정 탭에서 커스텀 필드 생성
add_action( 'woocommerce_product_options_general_product_data', 'ql_add_custom_field_general_product_fields' );
기능 ql_add_custom_field_general_product_fields(){
글로벌 $post;
echo '<div class="product_custom_field">';
// 사용자 정의 제품 확인란 필드
woocommerce_wp_checkbox( 배열(
'id' => '_disabled_for_coupons',
'label' => __('쿠폰 사용 불가', '우커머스'),
'설명' => __('이 제품을 쿠폰 할인에서 비활성화', '우커머스'),
'desc_tip' => '참',
) );
에코 '</div>';;
}
// 사용자 정의 필드를 저장하고 WP 설정에서 제외된 모든 제품 ID를 업데이트합니다.
add_action( 'woocommerce_process_product_meta', 'ql_save_custom_field_general_product_fields', 10, 1 );
기능 ql_save_custom_field_general_product_fields( $post_id ){
$current_disabled = isset( $_POST['_disabled_for_coupons'] ) ? '예 아니오';
$disabled_products = get_option( '_products_disabled_for_coupons' );
if( 빈($disabled_products) ) {
if( $current_disabled == '예')
$disabled_products = 배열( $post_id );
} 또 다른 {
if( $current_disabled == '예' ) {
$disabled_products[] = $post_id;
$disabled_products = array_unique( $disabled_products );
} 또 다른 {
if ( ( $key = array_search( $post_id, $disabled_products ) ) !== false )
설정 해제( $disabled_products[$key] );
}
}
update_post_meta( $post_id, '_disabled_for_coupons', $current_disabled );
update_option( '_products_disabled_for_coupons', $disabled_products );
}
// 제품 수준에서 쿠폰을 무효화합니다.
add_filter('woocommerce_coupon_is_valid_for_product', 'set_coupon_validity_for_excluded_products', 12, 4);
함수 set_coupon_validity_for_excluded_products($valid, $product, $coupon, $values){
if( ! count(get_option( '_products_disabled_for_coupons' )) > 0 ) $valid를 반환합니다.
$disabled_products = get_option( '_products_disabled_for_coupons' );
if( in_array( $product->get_id(), $disabled_products ) )
$ 유효한 = 거짓;
$유효한 반환;
}
// 제품 할인 금액을 0으로 설정
add_filter( 'woocommerce_coupon_get_discount_amount', 'zero_discount_for_excluded_products', 12, 5 );
function zero_discount_for_excluded_products($discount, $discounting_amount, $cart_item, $single, $coupon ){
if( ! count(get_option( '_products_disabled_for_coupons' )) > 0 ) $discount를 반환합니다.
$disabled_products = get_option( '_products_disabled_for_coupons' );
if( in_array( $cart_item['product_id'], $disabled_products ) )
$할인 = 0;
반환 $ 할인;
} 
그런 다음 파일을 업데이트하십시오. 이제 방금 추가한 사용자 지정 확인란을 사용하는 방법을 살펴보겠습니다.
기능 및 쿠폰 비활성화 옵션 사용
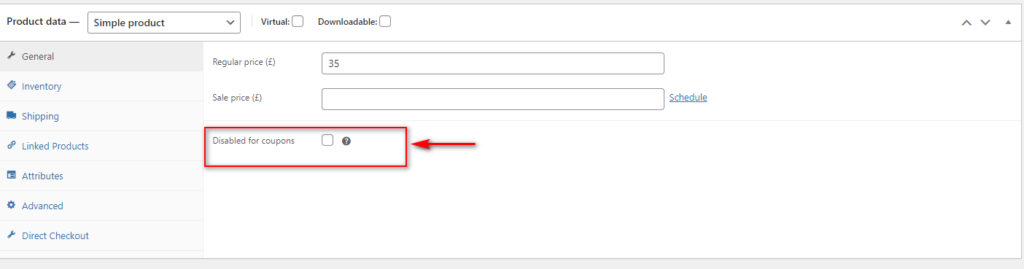
제품 섹션으로 이동하여 쿠폰에서 제외할 제품을 엽니다. 제품 데이터 의 일반 탭 에서 이제 쿠폰에 대해 비활성화라는 새 옵션이 표시되어야 합니다.

이 옵션을 활성화하면 이 WooCommerce 제품이 할인 쿠폰에서 제외됩니다. 그런 다음 선택을 취소하면 이 항목에 할인이 다시 적용됩니다. 변경 사항을 저장하고 프런트 엔드를 확인하여 모든 것이 예상대로 작동하는지 확인하십시오.
결론
결론적으로 할인에서 특정 품목을 제외하는 것은 거래를 제안할 때에도 수익을 극대화할 수 있는 좋은 대안입니다. 귀하의 마진이 이미 매우 적거나 예를 들어 이미 할인이 적용되어 있기 때문에 특정 제품에는 할인을 적용하지만 다른 제품에는 적용하지 않을 수 있습니다.
이 가이드에서는 WooCommerce 제품을 건너뛰고 쿠폰에서 제외하는 다양한 방법을 살펴보았습니다.
- WooCommerce 기본 옵션 사용
- 개별 제품, 모든 제품 또는 제품 ID를 사용하여 판매 중인 항목만 프로그래밍 방식으로 제외
- 특정 제품에 대한 쿠폰을 비활성화하는 옵션을 백엔드에 포함하는 사용자 정의 스크립트 추가
이러한 단계와 관련하여 질문이 있는 경우 아래 의견 섹션에 알려주십시오. 최선을 다해 도와드리겠습니다.
마지막으로, 할인을 설정하는 추가 방법과 가장 좋은 사용 방법을 찾고 있다면 다음 가이드를 확인하는 것이 좋습니다.
- WooCommerce 쿠폰을 자동으로 적용하는 방법
- WooCommerce 쿠폰을 만들고 설정하는 방법
- WooCommerce 쿠폰 생성 및 적용: 전체 가이드