WordPress에서 페이지를 내보내고 가져오는 방법
게시 됨: 2023-01-20페이지 빌더 템플릿을 클라우드에 저장하세요! Assistant.Pro 에서 무료로 시작하세요


기본적으로 WordPress에는 전체 웹사이트 또는 게시물과 페이지만 내보내고 가져오는 도구가 내장되어 있습니다. 다행히 이 과정이 훨씬 쉬워졌습니다. Assistant Pro를 사용하면 WordPress 페이지를 Assistant Pro 라이브러리에 저장하고 다른 웹사이트로 쉽게 전송할 수 있습니다.
WordPress에서 페이지를 내보내고 가져오면 콘텐츠를 다른 웹사이트로 마이그레이션하고 재사용할 수 있습니다. Assistant Pro를 사용하여 3단계로 이 작업을 수행할 수 있습니다.
이 게시물에서는 웹 사이트 페이지를 내보내거나 가져오는 이유에 대해 설명합니다. 그런 다음 Assistant Pro로 이 작업을 수행하는 방법을 보여 드리겠습니다. 시작하자!

WordPress 웹사이트로 작업하는 경우 어느 시점에서 페이지를 내보내고 가져와야 할 수 있습니다. WordPress에는 사이트의 모든 콘텐츠를 동시에 전송할 수 있는 기능이 내장되어 있습니다. 그러나 콘텐츠 관리 시스템(CMS)에서는 특정 페이지에 대해 이 작업을 쉽게 수행할 수 없습니다.
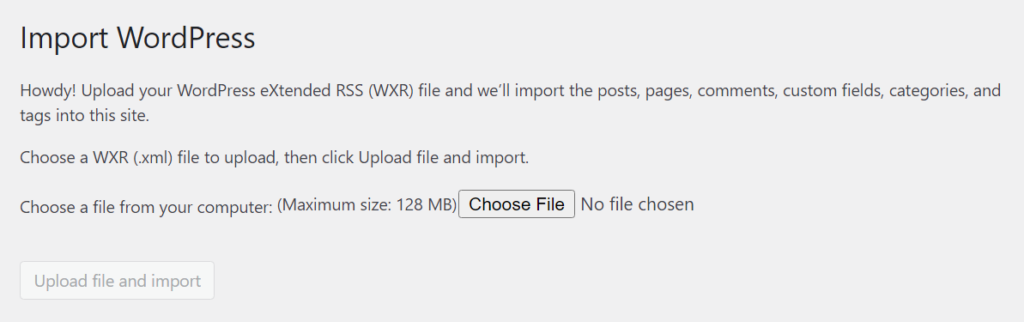
게시물, 페이지 및/또는 태그를 포함하는 WordPress 내보내기 파일( .xml 형식)을 만들 수 있습니다. WordPress는 .xml 파일을 가져오고 다른 웹 사이트에서 해당 콘텐츠를 다시 만들 수 있는 대시보드에서 가져오기 옵션을 제공합니다.

.xml 파일을 사용하여 콘텐츠를 내보낼 때 사이트의 이미지 및 기타 미디어가 다운로드되지 않는다는 점도 주목할 가치가 있습니다. WordPress 는 가져오기 도구를 사용하여 원래 웹사이트에서 이러한 파일을 가져올 수 있습니다.
그러나 대부분의 최신 웹 사이트는 수백 또는 수천 개의 이미지를 사용하기 때문에 이 프로세스는 일반적으로 오류를 발생시킵니다. 또한 기본 WordPress 가져오기 도구는 매우 초보적이며 사이트의 디자인 및 설정을 처리할 수 없습니다.
이를 염두에 두고 웹 사이트의 콘텐츠를 새 호스트로 마이그레이션하려는 경우 기본 WordPress 내보내기 및 가져오기 기능이 도움이 될 수 있습니다. 또한 전체 사이트를 백업하는 데 도움이 될 수 있습니다.
그러나 경우에 따라 다음과 같은 특정 페이지를 내보내고 가져올 수 있습니다.
전체 웹 사이트를 마이그레이션하거나 모든 콘텐츠를 가져오는 것은 이러한 상황에서 과잉입니다. 하나 또는 소수의 페이지만 가져오려면 더 전문화된 플러그인을 사용해야 합니다. 이것이 Assistant Pro가 들어오는 곳입니다!
이전에 WordPress에서 웹 페이지를 내보내고 가져온 적이 있다면 더 쉬운 방법이 있는지 궁금했을 것입니다. 다행스럽게도 Assistant Pro를 사용하면 WordPress에서 페이지를 쉽게 내보내고 가져올 수 있습니다. 페이지를 Assistant Pro 클라우드 라이브러리에 저장하면 콘텐츠를 두 번째 WordPress 웹사이트로 직접 가져올 수 있습니다.
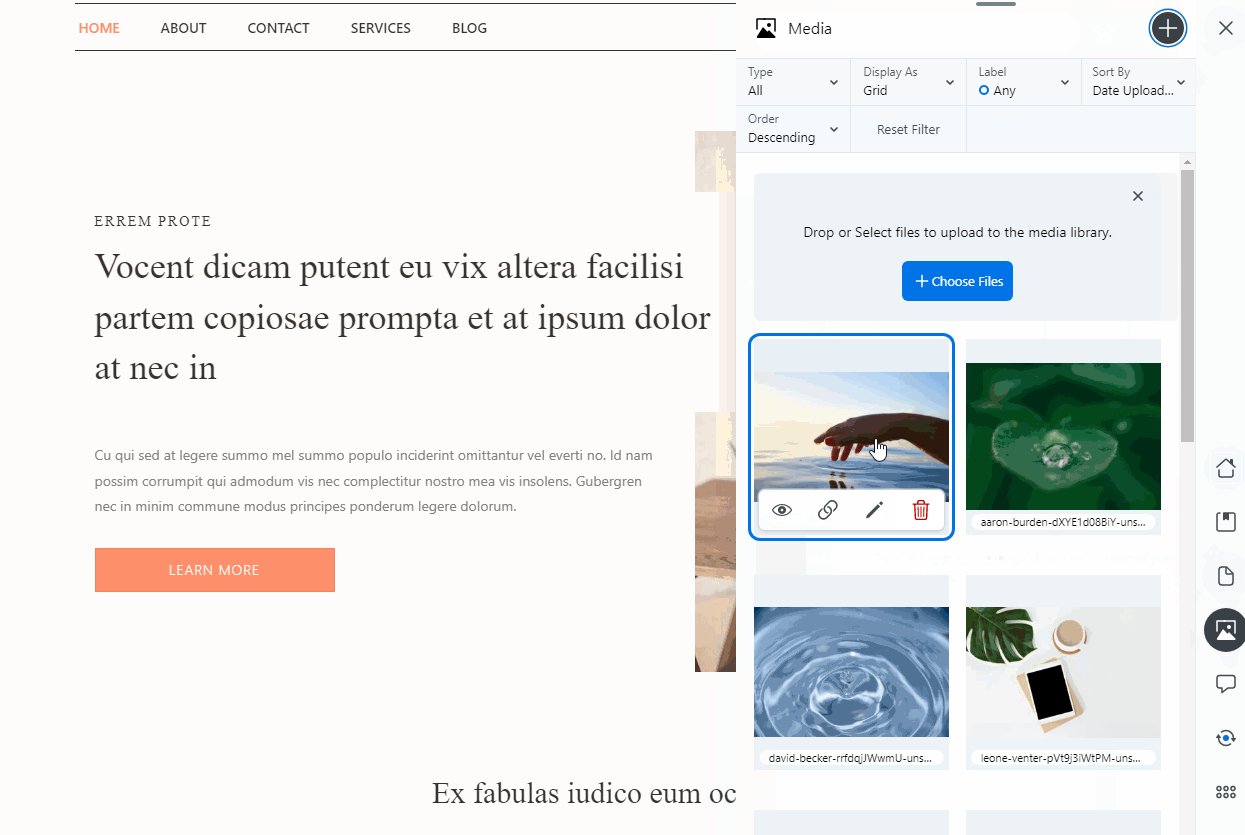
무료 버전의 Assistant 플러그인에는 미디어 파일을 업로드하고 댓글에 응답하는 도구와 같은 몇 가지 강력한 기능이 포함되어 있습니다. 또한 웹사이트의 프런트 엔드를 탐색할 때 사용자 친화적인 어시스턴트 UI에 액세스할 수 있습니다.

Assistant를 사용하면 5분마다 대시보드로 이동하지 않고도 WordPress 웹사이트를 더 쉽게 관리할 수 있습니다. Assistant Pro에는 페이지, 게시물 및 레이아웃을 클라우드에 저장하고 다른 사이트로 가져올 수 있는 라이브러리 기능이 포함되어 있습니다.
이 기능을 사용하려면 공용 라이브러리에 액세스할 수 있는 무료 Assistant Pro 계정이 필요합니다. 프리미엄 요금제는 추가 설정과 개인 및 팀 라이브러리를 사용할 수 있는 옵션을 제공합니다. 웹사이트 간에 에셋을 공유하거나 디자인 팀의 일원으로 작업하는 경우 완벽할 수 있습니다.

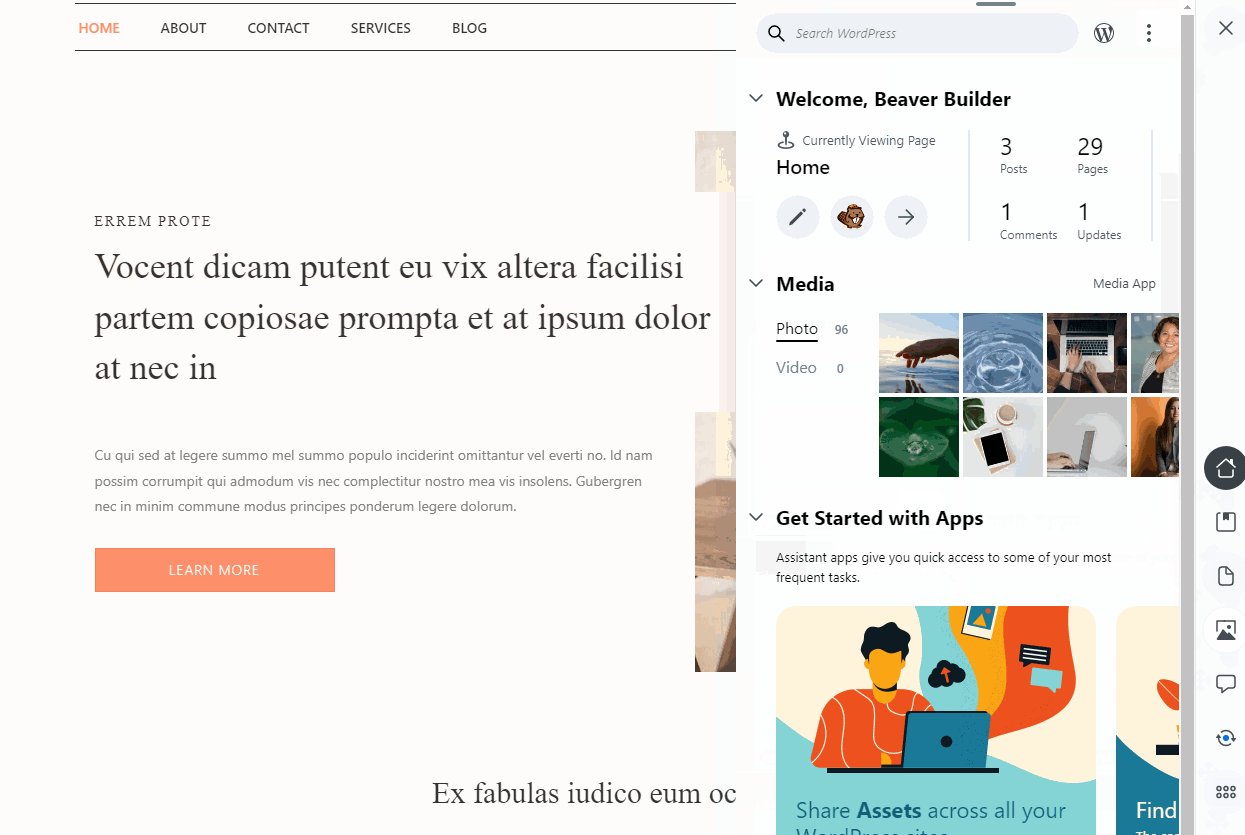
시작하려면 원래 WordPress 웹 사이트에서 Assistant 플러그인을 설치하고 활성화하십시오. 웹사이트의 프런트 엔드로 이동하여 모든 페이지의 오른쪽 상단 모서리에서 어시스턴트 버튼을 찾습니다. 클릭하면 어시스턴트 UI에 액세스할 수 있습니다.

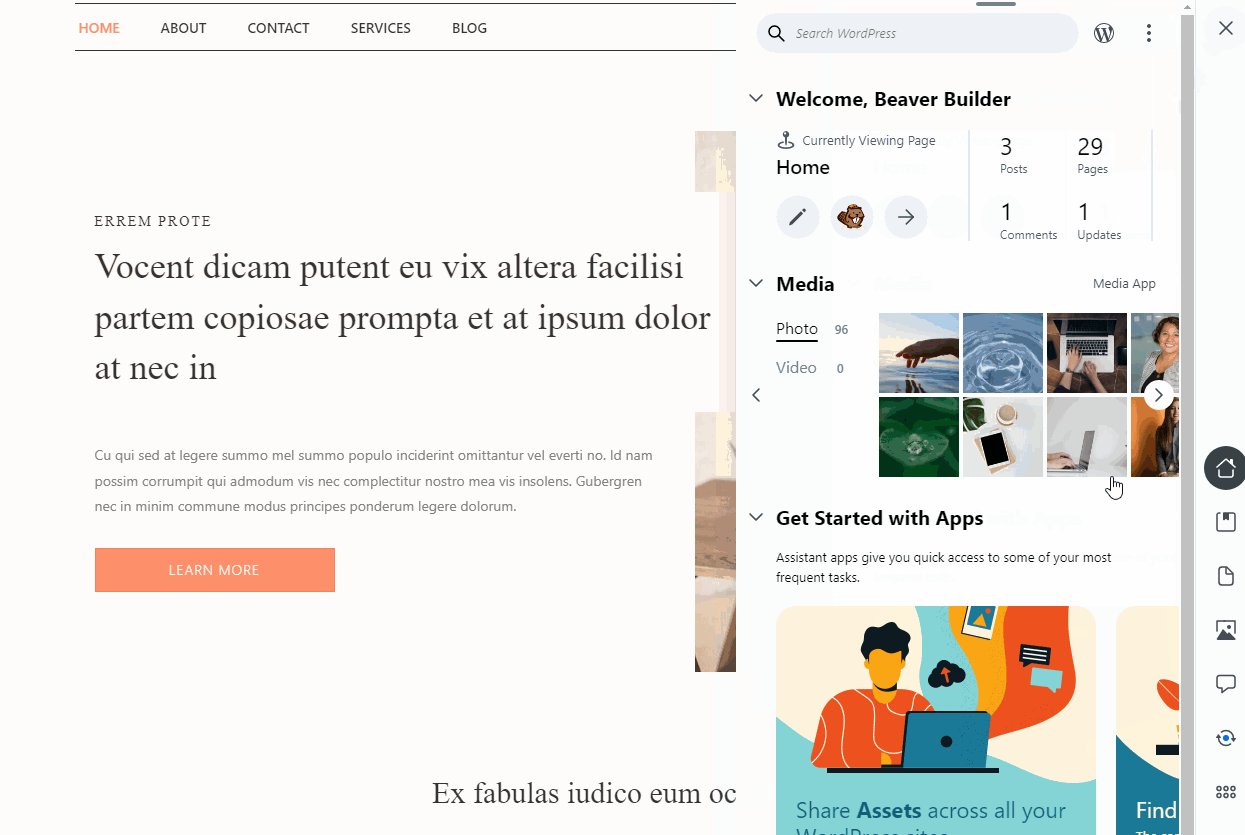
오른쪽 메뉴의 홈 아이콘 아래에서 라이브러리 옵션을 선택합니다. 플러그인은 Pro에 연결하거나 아직 계정이 없는 경우 Assistant Pro 계정을 생성하라는 메시지를 표시합니다.

가입 절차에는 결제가 필요하지 않으며 무료 계정으로 시작하게 됩니다. 등록하면 어시스턴트 대시보드에 액세스할 수 있습니다.
여기에서 Assistant Pro에 연결한 웹사이트와 라이브러리의 자산에 액세스할 수 있습니다.

이제 Assistant Pro가 WordPress에 성공적으로 연결되었습니다! 자세히 알아보려면 지원 문서를 방문하거나 Assistant Pro Video Course를 시청하세요. 다음 섹션에서는 WordPress로 돌아가 라이브러리 기능이 작동하는 방식을 보여줍니다.
Assistant Pro에서 웹 사이트 페이지와 같은 디자인 자산을 라이브러리에 저장할 수 있습니다. 이러한 라이브러리는 콘텐츠를 구성하고 디자인 팀과 공유하며 다른 WordPress 사이트에 업로드하는 데 도움이 됩니다.
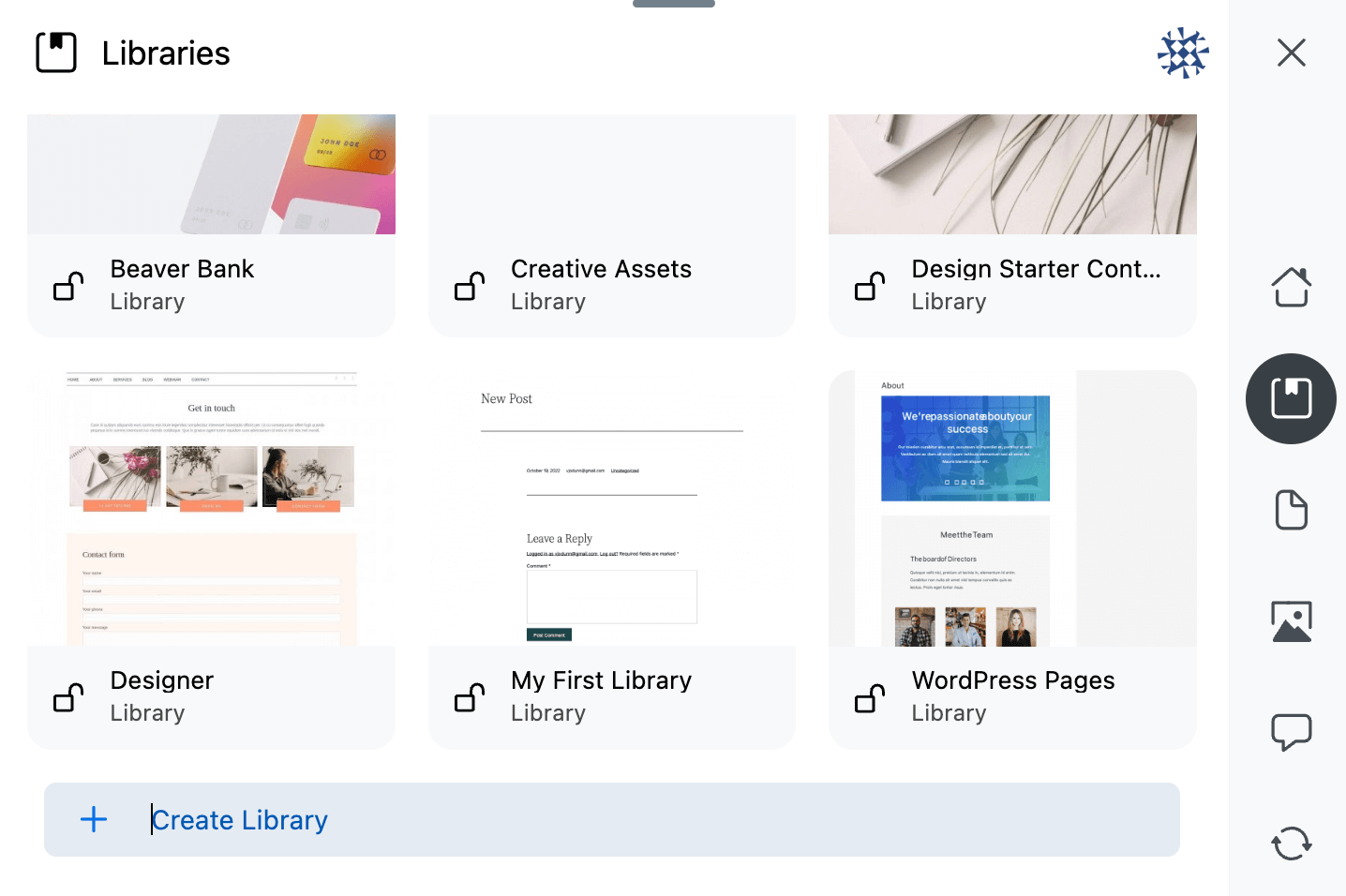
어시스턴트에 로그인한 후 가장 먼저 할 일은 페이지를 저장할 새 라이브러리를 만드는 것입니다. Assistant 메뉴에서 Libraries 탭을 열고 Create Library 텍스트 상자에 제목을 입력합니다. 기본적으로 사용 가능한 My First Library 옵션을 선택할 수도 있습니다.

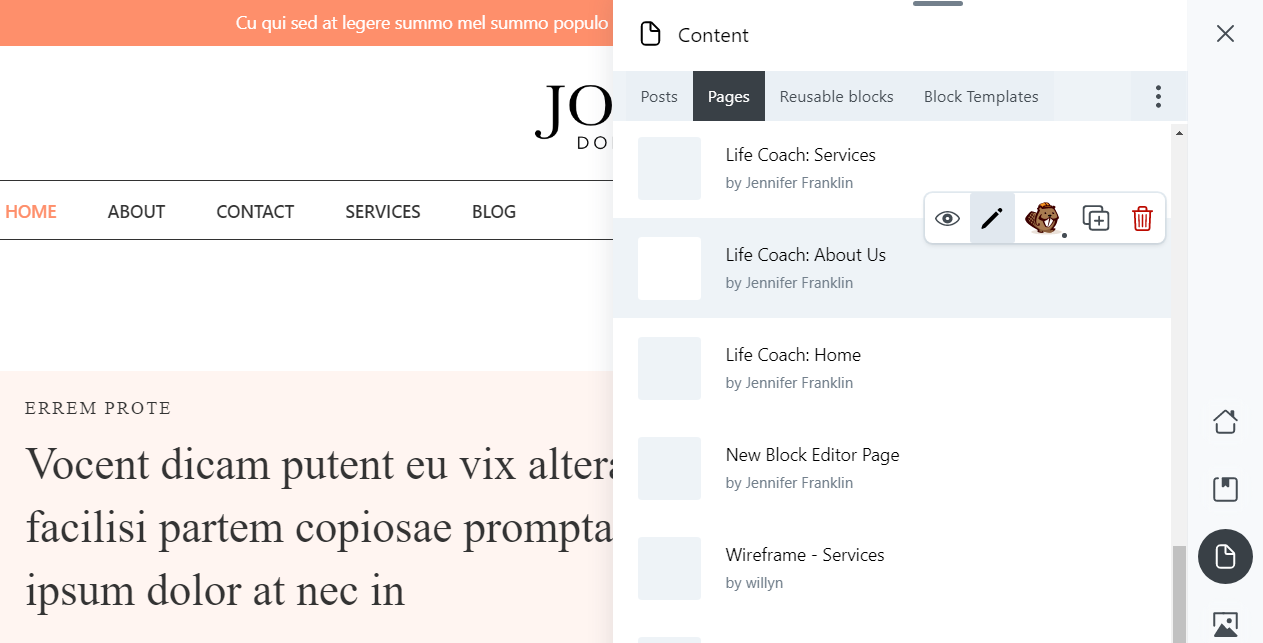
그런 다음 Assistant 메뉴에서 Content 탭으로 이동합니다. 게시물 또는 페이지 탭을 선택하면 웹사이트에서 라이브러리에 업로드할 수 있는 콘텐츠 목록이 표시됩니다. 페이지 작업을 하려면 페이지 이름 위로 마우스를 이동하고 연필 아이콘을 클릭합니다.

그런 다음 작업 섹션까지 아래로 스크롤합니다. 이 메뉴는 페이지 내보내기를 위한 몇 가지 다른 옵션을 제공합니다.

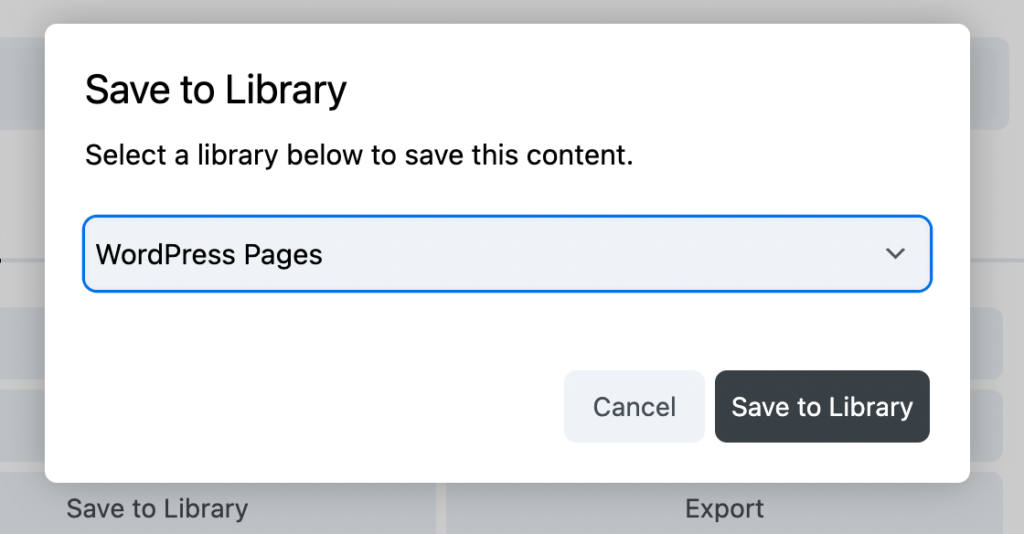
먼저 콘텐츠를 보조 라이브러리에 업로드하기만 하면 됩니다. 이렇게 하려면 라이브러리에 저장 을 클릭합니다. 라이브러리 중 하나를 선택하고 라이브러리에 저장을 다시 누르십시오.

내보낼 모든 페이지에 대해 이 프로세스를 반복합니다. 이렇게 하면 Assistant Pro 클라우드에서 콘텐츠를 쉽게 사용할 수 있습니다.
또는 내보내기 버튼이 표시됩니다. WordPress 내보내기와 마찬가지로 이 버튼은 페이지를 .xml 파일로 다운로드합니다. 그러나 WordPress 임포터를 사용해야 합니다.
이제 페이지를 Assistant Pro 라이브러리로 내보냈으므로 모든 WordPress 웹사이트로 가져올 수 있습니다. 시작하려면 두 번째 사이트에서 어시스턴트 플러그인을 활성화하고 어시스턴트 프로 계정에 다시 로그인해야 합니다.
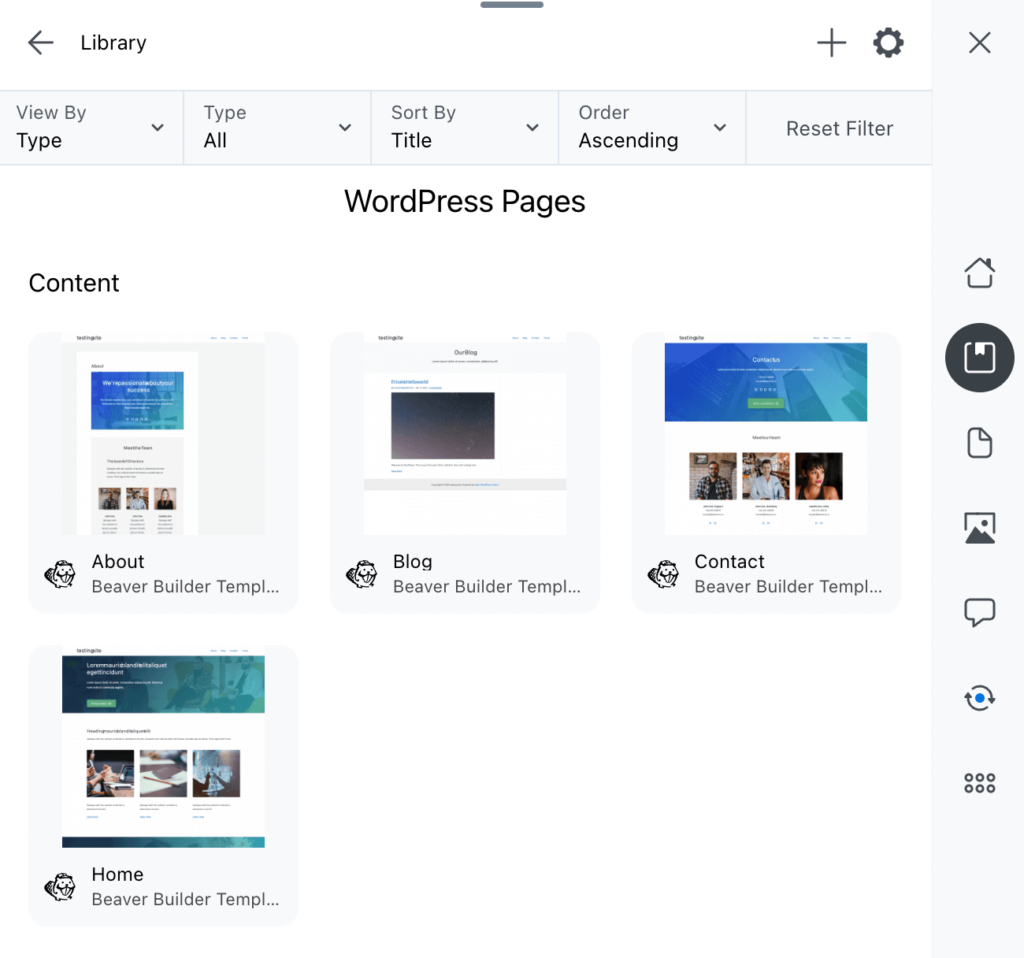
그런 다음 Assistant Libraries 앱을 클릭합니다. 핵심 웹 페이지를 저장한 라이브러리를 열어야 합니다.

페이지 중 하나를 선택하고 Assistant 탭 하단에 있는 Actions 메뉴에서 Import 버튼을 찾습니다.

현재 페이지를 편집 중인 경우 현재 페이지 바꾸기 를 클릭하여 가져온 페이지로 바꿀 수 있습니다. 또는 새로 만들기 를 선택하면 WordPress에서 가져온 콘텐츠에 대한 새 페이지를 자동으로 만들어 웹 사이트에 추가합니다.
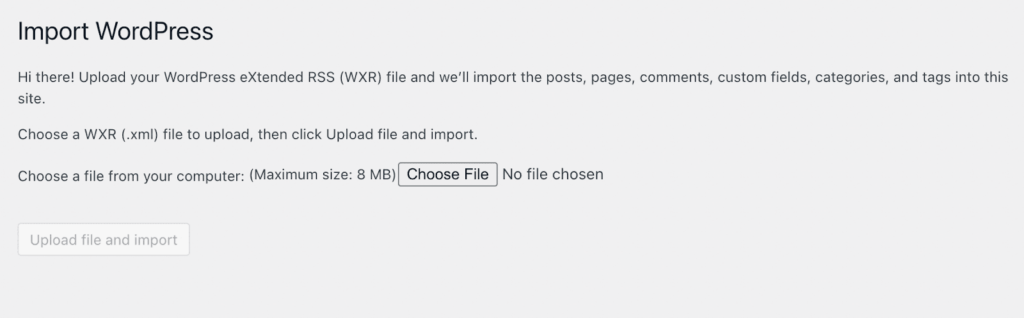
이전 단계에서 페이지 또는 게시물을 .xml 파일로 내보내도록 선택한 경우 도구 > 가져오기 로 이동해야 합니다. 파일 선택 을 클릭하고 로컬 장치에서 찾으십시오. 그런 다음 파일 업로드 및 가져오기 를 선택하여 업로드합니다.

Assistant Pro를 사용하면 .xml 파일을 사용하여 페이지를 쉽게 내보낼 수 있지만 라이브러리 기능을 대신 사용하는 것이 좋습니다. 또한 Assistant Pro를 사용하면 여러 웹사이트를 동일한 라이브러리에 연결할 수 있습니다.
또한 콘텐츠를 가져올 때 미디어 파일을 다운로드하고 다시 업로드할 필요가 없습니다( .xml 파일을 사용해야 함). 대신 플러그인이 해당 프로세스를 처리합니다.
개발자 또는 디자이너는 클라이언트의 핵심 웹 페이지를 내보내고 다른 WordPress 웹 사이트로 가져올 수 있는 쉬운 방법이 필요합니다. Assistant Pro를 사용하면 Assistant Pro 클라우드 라이브러리에 모든 페이지를 추가할 수 있습니다. 그러면 이 콘텐츠를 모든 WordPress 대시보드로 가져올 수 있습니다.
요약하자면 WordPress에서 핵심 웹 페이지를 가져오고 내보내는 방법은 다음과 같습니다.
오늘부터 더 많은 시간을 절약하세요. Assistant.pro에서 무료로 시작하세요.