Facebook 그룹 랜딩 페이지를 쉽게 만드는 방법(단계별)
게시 됨: 2022-12-08Facebook 그룹 랜딩 페이지를 만드시겠습니까?
Facebook 그룹의 랜딩 페이지를 만드는 것은 웹 사이트 방문자에게 홍보하고 커뮤니티를 성장시키는 효과적인 방법입니다. 이 기사에서는 한 줄의 코드를 작성하지 않고 WordPress에서 Facebook 그룹 방문 페이지를 만드는 방법을 보여줍니다.
Facebook 그룹 랜딩 페이지란?
Facebook 그룹 랜딩 페이지는 대상 고객에게 그룹을 홍보하기 위한 독립 실행형 웹 페이지입니다. 일반적으로 리드 생성을 촉진하고 전환율을 높이는 디자인 요소가 포함됩니다.
예를 들어 전환율이 높은 Facebook 랜딩 페이지 디자인에는 다음 요소가 포함될 수 있습니다.
- 시선을 사로잡는 비주얼
- 리뷰, 평가 및 기타 사회적 증거
- Facebook 그룹에 가입하기 위한 행동 유도 버튼(CTA 버튼)
- 페이스북 소셜 미디어 콘텐츠
Facebook 광고 캠페인과 함께 랜딩 페이지를 사용할 수도 있습니다.
예를 들어 Facebook 비즈니스 페이지 팬과 사용자 지정 인구 통계를 대상으로 하는 Facebook 광고 캠페인을 만들고 그룹에 가입하도록 요청할 수 있습니다. 그들이 광고를 클릭하면 귀하의 랜딩 페이지로 이동하여 귀하의 커뮤니티에 가입하도록 설득할 것입니다.
Facebook 그룹에 랜딩 페이지가 필요한 이유는 무엇입니까?
홈페이지와 같은 사이트의 다른 페이지와 달리 랜딩 페이지는 대상 고객의 참여를 유도하고 전환율을 높이도록 설계되었습니다. 또한 최신 블로그 게시물, 이메일 마케팅 팝업 및 기타 제안과 같은 산만함이 적습니다.
대신 전환율이 높은 랜딩 페이지는 방문자가 웨비나에 등록하도록 유도하거나 귀하의 경우 Facebook 사용자가 귀하의 그룹에 가입하도록 설득하는 것과 같은 단일 목표 또는 제안에 중점을 둡니다. 주의를 분산시키는 요소가 적기 때문에 대상 고객이 커뮤니티 회원으로 전환할 가능성이 더 큽니다.
그렇다면 WordPress에서 Facebook 그룹 랜딩 페이지를 어떻게 만들 수 있습니까? 아래 튜토리얼에서 그 방법을 보여드리겠습니다.
Facebook 그룹의 랜딩 페이지는 어떻게 만드나요?
Facebook 그룹의 랜딩 페이지를 디자인하는 가장 쉬운 방법은 랜딩 페이지 빌더를 사용하는 것입니다. WordPress 웹사이트가 있는 경우 선택할 수 있는 인기 있는 페이지 빌더 플러그인이 많이 있습니다.

우리가 가장 좋아하는 것은 WordPress를 위한 최고의 웹사이트 빌더 플러그인인 SeedProd입니다. 수백 개의 미리 만들어진 랜딩 페이지 템플릿과 페이지 구축 프로세스를 매우 쉽게 만들도록 설계된 끌어서 놓기 빌더가 함께 제공됩니다.
초보자라도 SeedProd로 랜딩 페이지를 구축하는 것은 매우 쉽습니다. 블록 기반 시스템을 사용하여 실시간으로 시각적으로 전용 랜딩 페이지를 만들기 때문에 코딩 지식이나 디자인 전문 지식이 필요하지 않습니다.
SeedProd로 할 수 있는 다른 작업은 다음과 같습니다.
- 웹사이트를 유지 관리 모드로 전환
- 제품 페이지로 완전한 전자상거래 웹사이트 구축
- 처음부터 WordPress 테마 만들기
- 머리글, 바닥글 및 사이드바 사용자 지정
- 시작하기 전에 이메일 목록을 늘리기 위해 곧 출시될 페이지를 만드세요.
- 방문 페이지에 맞춤 도메인 이름을 지정하세요.
- 이메일 마케팅 및 자동화 통합으로 목록 확장
- 그리고 더.
SeedProd로 Facebook 그룹 랜딩 페이지를 만들 준비가 되셨나요? 시작하려면 아래 단계를 따르세요.
- 1단계. SeedProd 설치 및 활성화
- 2단계. 랜딩 페이지 템플릿 선택
- 3단계. 페이지 사용자 지정
- 4단계. 설정 구성
- 5단계. Facebook 그룹 랜딩 페이지 게시
1단계. SeedProd 설치 및 활성화
먼저 SeedProd 웹사이트를 방문하여 요금제를 선택해야 합니다. 이 가이드에서는 SeedProd Pro를 사용합니다. 그러나 선택할 수 있는 여러 계획이 있으며 모두 14일 평가판이 함께 제공됩니다.
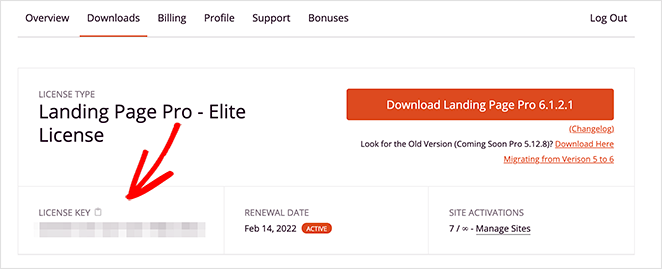
요금제를 선택한 후 SeedProd 계정에 로그인하고 플러그인 파일을 다운로드합니다. 곧 필요할 것이므로 이 단계에서 라이선스 키를 복사하는 것도 좋은 생각입니다.

이제 WordPress 웹사이트로 이동하여 플러그인 .zip 파일을 업로드합니다. 이전에 이 작업을 수행한 적이 없다면 WordPress 플러그인 설치 및 활성화에 대한 이 유용한 가이드를 따를 수 있습니다.
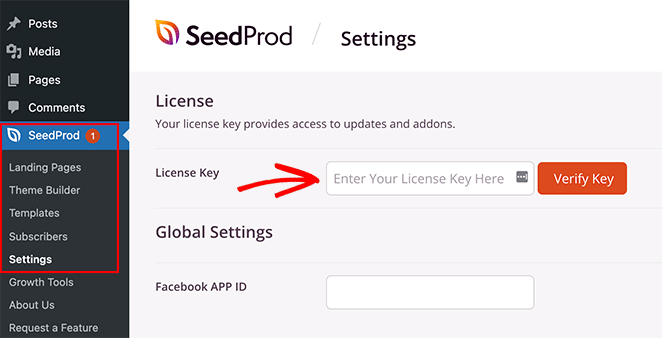
그런 다음 SeedProd » 설정 페이지로 이동하여 이전에 저장한 라이선스 키를 붙여넣습니다.

완료했으면 키 확인 버튼을 클릭합니다.
2단계. 랜딩 페이지 템플릿 선택
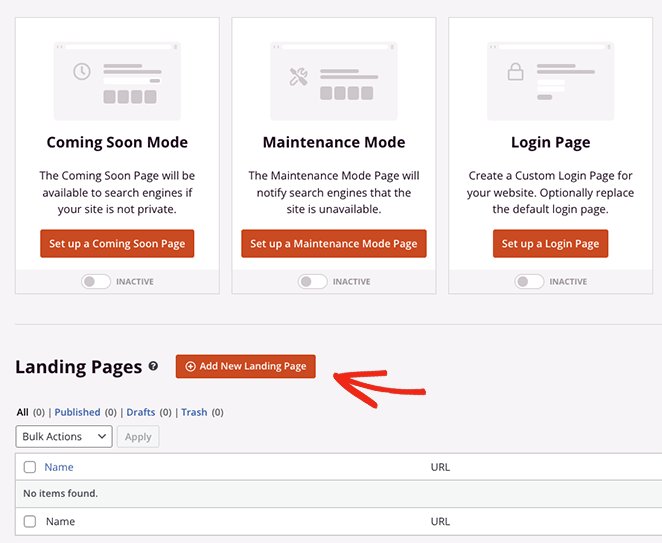
다음 단계에서는 SeedProd » 랜딩 페이지 로 이동하여 새 랜딩 페이지 추가 버튼을 클릭합니다.

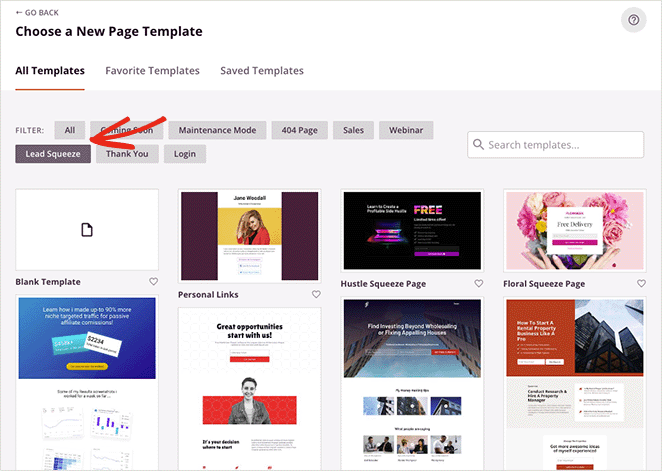
다음 화면에는 마케팅 캠페인의 요구 사항에 맞게 사용자 정의할 수 있는 수백 개의 템플릿 라이브러리가 표시됩니다. 검색 범위를 좁히려면 필터를 클릭하기만 하면 됩니다.
예를 들어 Lead Squeeze 탭에서 리드를 생성하도록 설계된 랜딩 페이지 예제를 찾을 수 있습니다.

마음에 드는 디자인을 찾으면 미리보기 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭합니다.
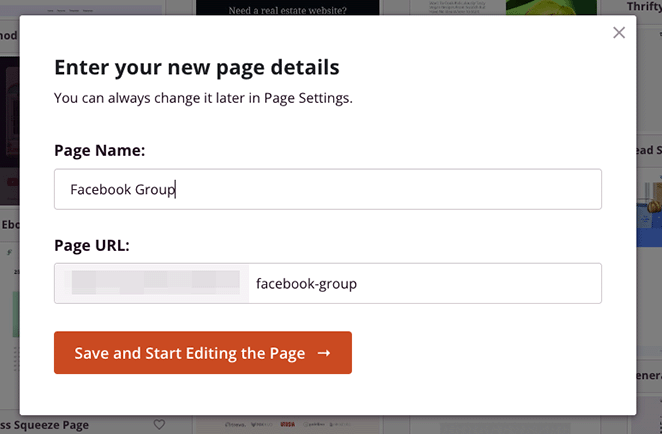
이제 방문 페이지의 이름을 입력하라는 팝업 창이 나타납니다. 나중에 변경할 수 있지만 쉽게 알아볼 수 있는 것을 입력하는 것이 가장 좋습니다.

페이지 이름과 URL을 입력한 후 저장 및 페이지 편집 시작을 클릭합니다 .
3단계. 페이지 사용자 지정
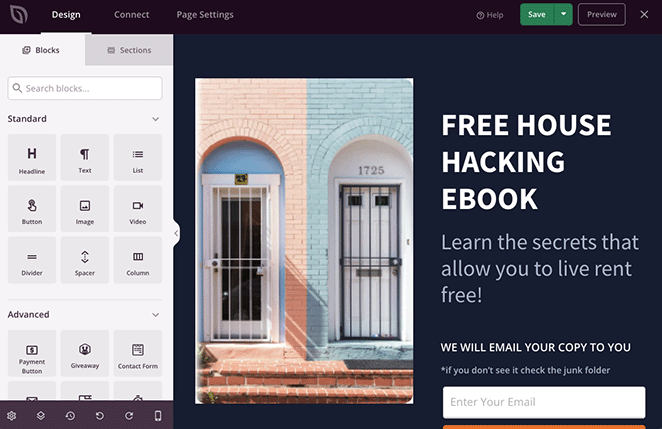
다음 화면에는 아래 디자인과 유사한 레이아웃이 표시됩니다.

오른쪽에는 랜딩 페이지 템플릿의 실시간 미리보기가 있고 왼쪽에는 페이지로 끌어다 놓을 수 있는 블록이 있습니다.
랜딩 페이지 템플릿의 모든 부분을 사용자 정의하는 것은 매우 쉽습니다. 해당 요소의 내용을 변경하려면 디자인의 아무 곳이나 클릭하기만 하면 됩니다.
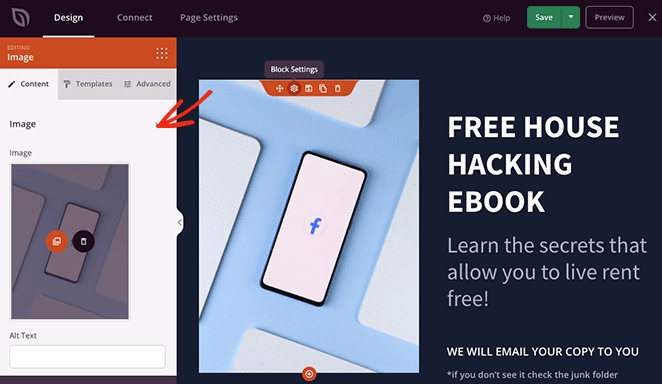
예를 들어 이미지를 클릭하면 해당 설정이 열리고 Facebook 그룹에 더 적합한 대체 이미지를 업로드할 수 있습니다.

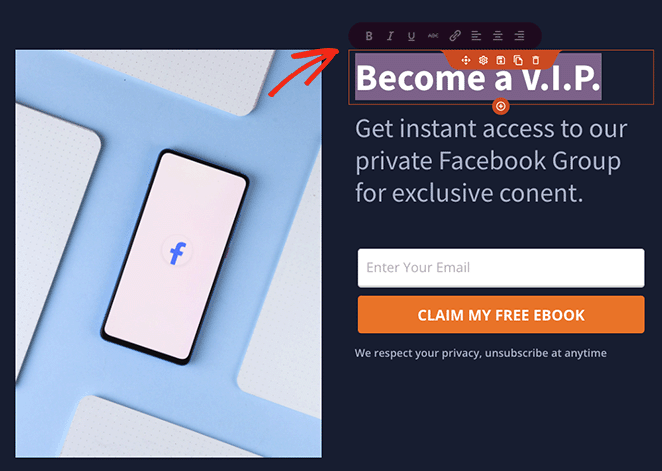
제목 및 텍스트 블록을 포함한 모든 텍스트 요소에 직접 입력하여 페이지의 카피라이팅을 변경할 수도 있습니다.

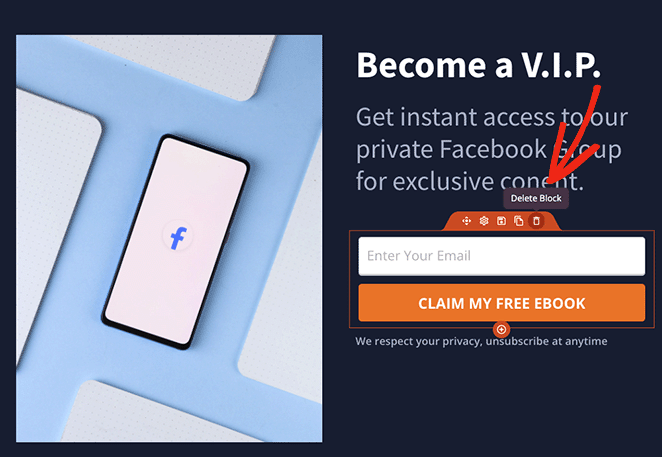
사람들이 그룹에 가입하도록 장려하고 싶기 때문에 옵트인 양식을 제거하겠습니다. 그렇게 하려면 양식 위로 마우스를 이동하고 휴지통 아이콘을 클릭하여 삭제하십시오.


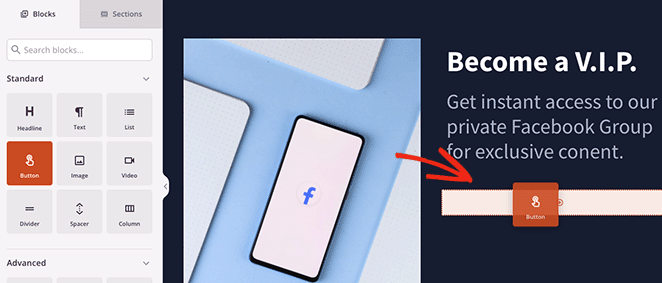
다음에 가입 양식을 CTA 버튼으로 교체하여 Facebook 그룹에 가입하겠습니다. 따라서 왼쪽 사이드바에서 버튼 블록을 찾아 디자인 위로 드래그합니다.

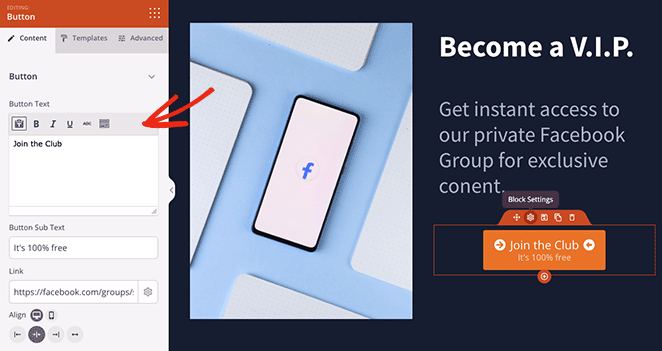
이제 버튼 텍스트, 하위 텍스트, 정렬 및 크기를 변경하고 Facebook 그룹 링크를 추가할 수 있습니다.

Font Awesome 라이브러리를 통해 검색하여 몇 번의 클릭만으로 버튼에 아이콘을 추가할 수도 있습니다.
랜딩 페이지에 신뢰성을 추가하려는 경우 Facebook 포함 블록을 사용하여 공개 Facebook 콘텐츠를 표시하고 사용자에게 생성한 콘텐츠의 미리보기를 제공할 수 있습니다.
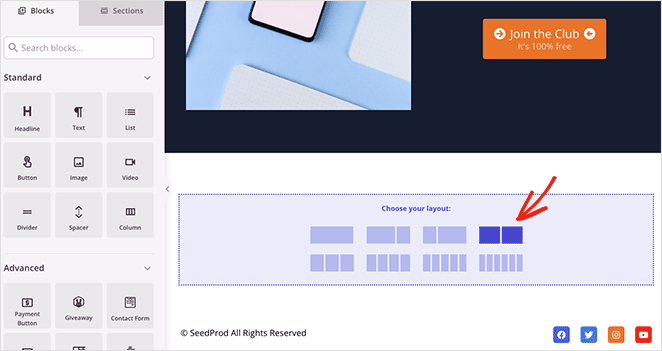
먼저 기본 템플릿에서 이미지 행을 삭제한 다음 2열 레이아웃을 선택합니다.

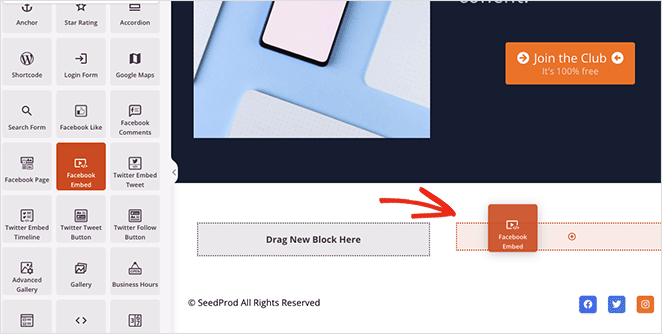
다음으로 Facebook Embed 블록을 찾아 열 중 하나로 드래그합니다.

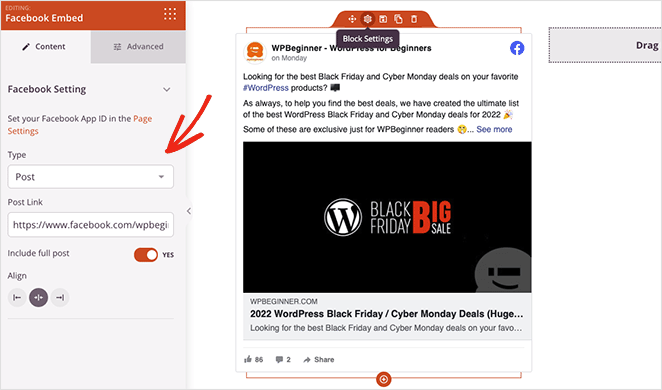
차단 설정에서 게시물, 동영상 또는 댓글 표시 중에서 선택할 수 있습니다. 그런 다음 게시물 URL을 붙여넣고 정렬 설정을 변경할 수 있습니다.

더 많은 스타일 설정이 필요한 경우 고급 탭을 클릭하기만 하면 됩니다.
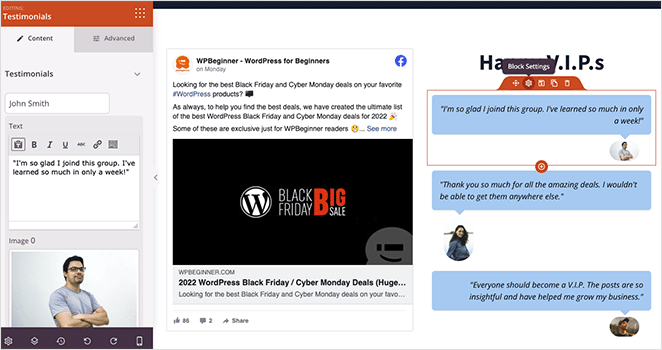
이제 방문 페이지에 몇 가지 사회적 증거를 추가해 보겠습니다. 기존 그룹 회원의 리뷰와 평가는 잠재적인 회원이 가입하고 싶은 그룹인지 결정하는 데 도움이 됩니다.
SeedProd's Testimonials 블록으로 사회적 증거를 쉽게 추가할 수 있습니다. 페이지로 드래그하고 설정에서 원하는 만큼 리뷰를 입력하세요.

원하는 경우 회전판 설정을 활성화하여 평가 슬라이더에 여러 댓글을 표시할 수 있습니다. 또는 여러 평가 블록을 추가하여 누적된 리뷰를 단일 열에 표시할 수 있습니다.
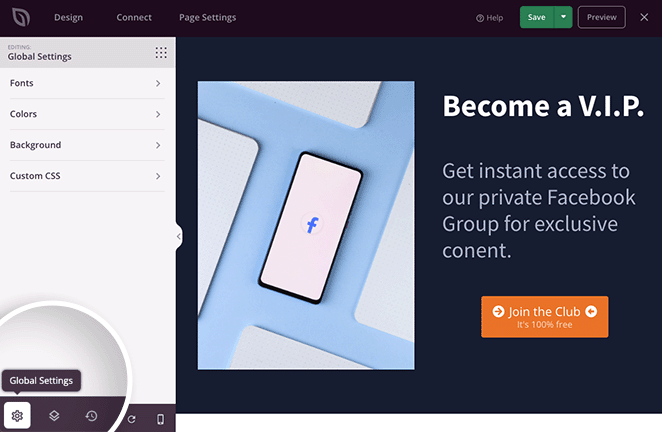
페이지의 콘텐츠에 만족하면 브랜딩에 맞게 스타일을 사용자 지정할 수 있습니다. 그렇게 하려면 전역 설정 아이콘을 클릭한 다음 탭을 확장하여 디자인 옵션을 선택합니다.

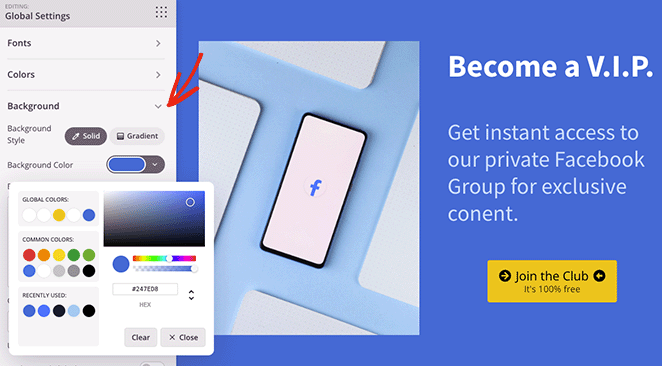
예를 들어 배경 탭에서 페이지의 배경색을 변경하거나 배경 사진을 추가하거나 그라데이션을 선택할 수도 있습니다.

또한 색상 및 글꼴 탭에서는 전체 페이지에 적용되는 색 구성표 및 타이포그래피 설정을 선택할 수 있습니다. 이렇게 하면 모든 블록을 개별적으로 사용자 지정할 필요가 없습니다.
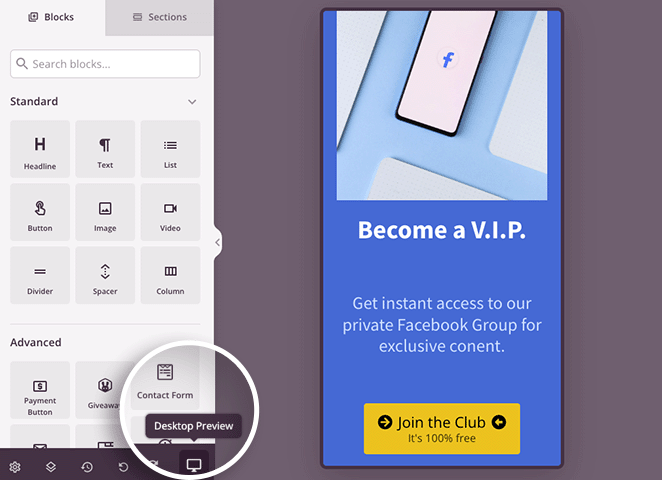
하단 도구 모음에서 모바일 아이콘을 클릭하여 모든 것이 모바일 장치에서 잘 보이는지 확인할 수도 있습니다.

랜딩 페이지가 만족스러우면 저장 버튼을 클릭하세요.
4단계. 설정 구성
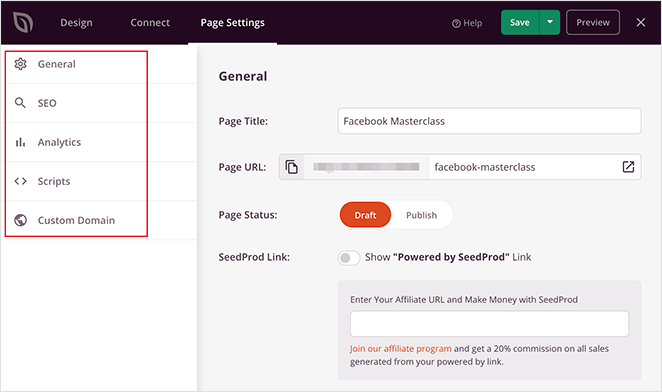
이제 구성할 수 있는 몇 가지 설정을 살펴보겠습니다. 페이지 설정 탭을 클릭합니다. 이 페이지에서 페이지 이름과 URL을 변경하고 Facebook 앱 ID를 입력할 수 있습니다.

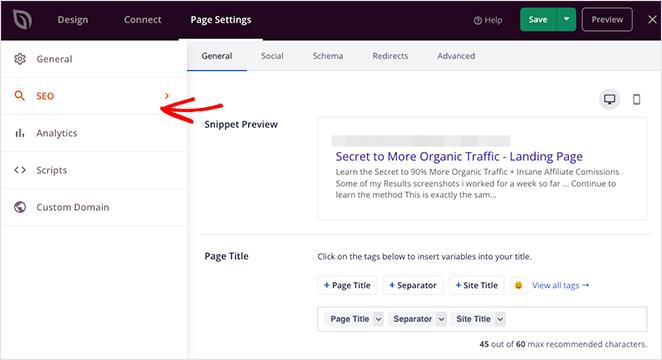
SEO 플러그인이 설치되어 있고 분석 플러그인으로 페이지 성능을 모니터링하는 경우 검색 엔진 최적화 설정을 편집할 수도 있습니다.

스크립트 영역에서는 Facebook 픽셀 및 광고 관리자 스크립트와 같은 추적 스크립트 및 기타 코드를 입력할 수 있습니다.
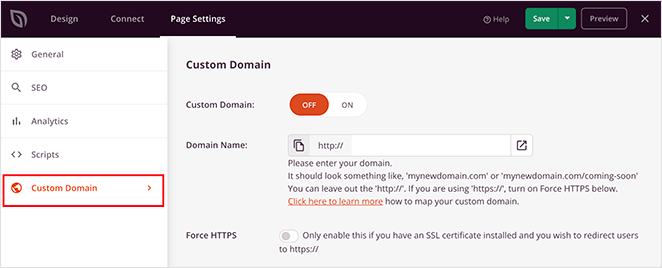
Elite 버전의 SeedProd를 사용하는 경우 페이지에 기본 웹사이트와 별도로 사용자 지정 도메인 이름을 지정할 수 있는 사용자 지정 도메인 설정이 표시됩니다.

5단계. Facebook 그룹 랜딩 페이지 게시
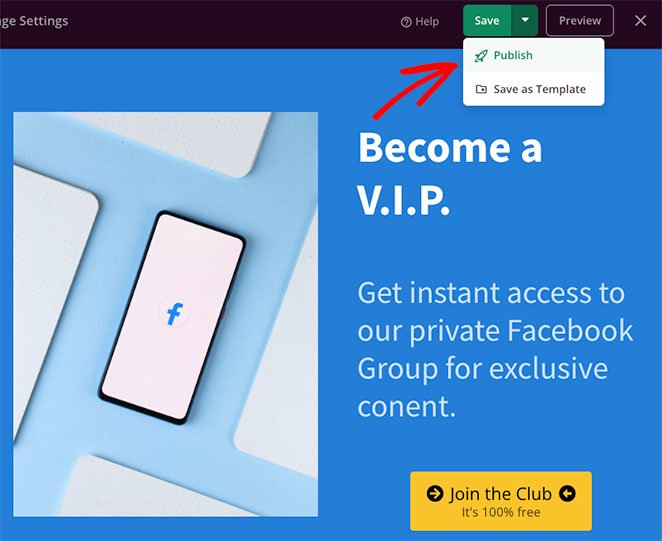
페이지를 사용자 정의하고 설정을 조정하면 라이브로 갈 준비가 된 것입니다. 페이지를 게시하는 것은 저장 버튼을 클릭하고 게시 를 누르는 것만큼 쉽습니다.

이제 게시된 버전으로 이동하여 Facebook 그룹 랜딩 페이지가 작동하는 것을 볼 수 있습니다.

그게 다야!
이 자습서의 도움으로 이제 개발자를 고용하지 않고 Facebook 그룹 랜딩 페이지를 만드는 방법을 알게 되었습니다.
다음은 사용자가 좋아할 만한 다른 유용한 자습서입니다.
- Google 최적화 A/B 테스트를 실행하는 방법
- 랜딩 페이지 vs 마이크로사이트: 어느 것이 가장 좋은가
- 비즈니스를 위한 17가지 최고의 WordPress 테마
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.