Facebook Open Graph 및 Twitter 카드 메타 태그를 사용자 지정하는 방법
게시 됨: 2023-03-11상상해 보세요: 완벽한 블로그 게시물과 눈길을 끄는 추천 이미지가 준비되었습니다. 하지만 Facebook이나 Twitter에서 공유하는 순간 이미지가 잘못된 위치에서 잘립니다. 설상가상으로, 이미지가 없거나 이미지가 너무 작아서 스크롤하기가 쉬워 게시물이 모두 누락됩니다. 블로깅 여정의 어느 시점에서 우리는 모두 거기에 있었습니다.
크기가 작은 이미지는 팔로워에게 전달하려는 메시지를 희석시킬 뿐만 아니라 게시물의 공유 가능성도 감소시킵니다. 가장 열렬한 팬조차도 해당 플랫폼에 최적화된 관련 추천 이미지가 함께 제공되지 않으면 콘텐츠가 아무리 유익하더라도 공유를 주저할 것입니다.
의심할 여지 없이 사진 한 장은 천 마디 말의 가치가 있지만 소셜 미디어 이미지를 적극적으로 통제하지 않으면 잘못된 단어로 판명될 수 있습니다. 그렇다면 이 함정을 피하고 소셜 공유를 위해 블로그 이미지를 최적화하려면 어떻게 해야 할까요?
Open Graph 및 Twitter 카드 메타 태그가 이에 대한 솔루션입니다.
Open Graph 및 Twitter 카드 메타 태그란 무엇입니까?
2010년 Facebook에서 도입한 Open Graph 태그는 콘텐츠 게시자가 콘텐츠를 공유할 때 표시되는 요소를 제어할 수 있도록 하여 모든 웹 페이지가 소셜 그래프에서 풍부한 객체가 되도록 하는 데 사용되는 메타 태그 집합입니다. 페이스북 페이지. 도입 이후 Open Graph 프로토콜은 LinkedIn과 Pinterest에서도 채택되었습니다. Twitter는 Facebook의 Open Graph와 기능이 유사한 Twitter 카드를 사용하는 프로토콜을 사용합니다.
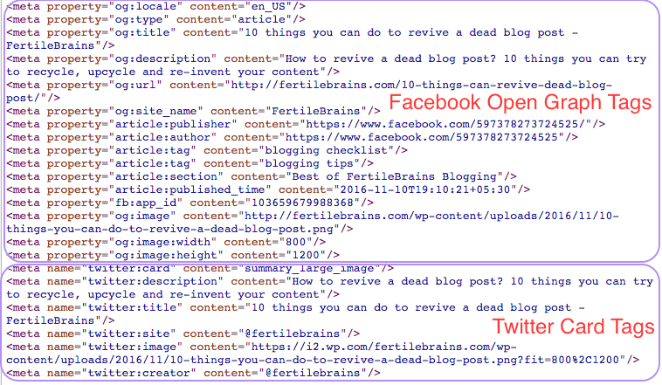
Open Graph 및 Twitter 카드가 활성화된 사이트를 방문하여 콘텐츠의 소스 보기를 수행하면 메타 태그가 아래 예와 같이 표시될 수 있습니다("콘텐츠" 정보가 적절하게 대체됨).

포함된 경우 Open Graph 및 Twitter 카드 태그는 페이지의 SEO에 직접적인 영향을 미치지 않지만 소셜 플랫폼에서 페이지가 표시되는 방식에 영향을 미치며 더 중요한 것은 게시자가 페이지가 공유될 때 표시할 요소에 대한 제어 수준을 제공합니다. 누구나 소셜 미디어.
WordPress 사이트에서 Open Graph 및 Twitter 카드 태그를 구현하는 방법
여태까지는 그런대로 잘됐다. 그러나 다음에 발생하는 질문은 Open Graph 및 Twitter 카드 메타 태그를 조작하여 소셜 미디어의 게시물에 대한 최상의 표시 결과를 얻는 방법입니다. 좋은 소식은 이러한 메타 태그를 구현하기 위해 선택할 수 있는 여러 플러그인이 있다는 것입니다. 이 기사에서는 주로 Yoast SEO 플러그인의 프리미엄 메타 태그 기능에 중점을 두지만, 그 다음에는 이에 대해 갈 수 있는 몇 가지 다른 방법에 대해 이야기하겠습니다.
워드프레스용 Yoast SEO
WordPress 사이트에 프리미엄 버전 Yoast SEO가 아직 설치되어 있지 않은 경우 블로그 이미지를 소셜용으로 최적화하는 첫 번째 단계입니다. 이 플러그인을 사용하면 Facebook Open Graph 및 Twitter Card 메타 태그를 매우 쉽게 추가할 수 있습니다. 다음은 Yoast SEO 플러그인을 사용하여 소셜 메타 태그를 활성화하는 방법에 대한 단계별 가이드입니다.
1. Yoast SEO 설정
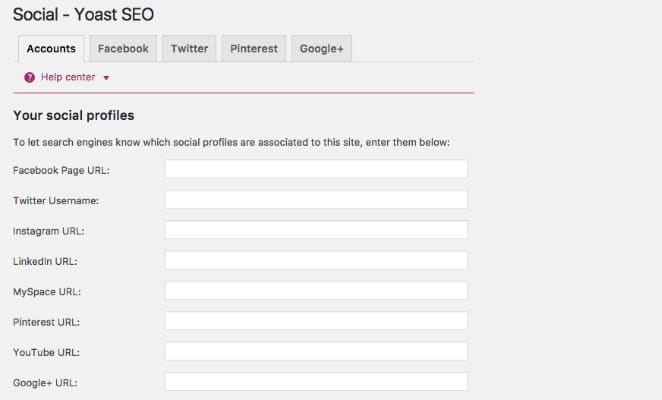
WordPress 사이트의 대시보드에서 Yoast SEO 플러그인의 "소셜" 탭으로 이동합니다. "계정" 탭에서 사이트의 소셜 미디어 플랫폼과 관련된 세부 정보를 입력합니다.

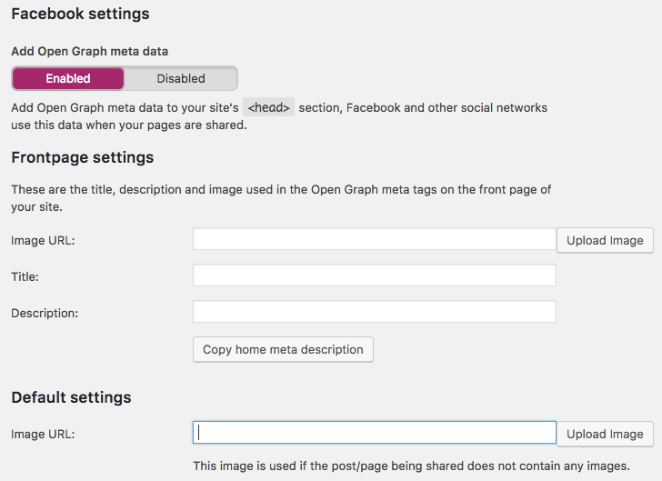
"Facebook" 탭에서 Open Graph 메타 데이터를 활성화하고 페이지에서 필요에 따라 기타 관련 세부 정보를 입력합니다.

"Twitter" 탭에서 Twitter 카드 메타 데이터를 활성화하고 페이지에서 필요에 따라 관련 정보를 입력합니다.

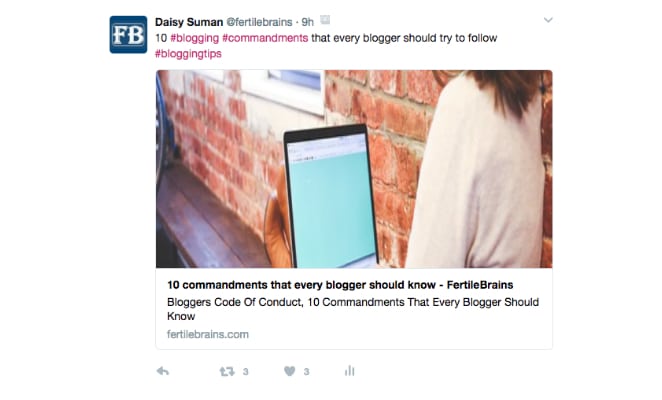
참고: 큰 이미지가 포함된 트윗은 이미지가 작거나 없는 트윗보다 참여도가 높기 때문에 Twitter의 경우 "큰 이미지가 있는 요약"을 사용하는 것이 좋습니다. 그러면 트윗이 다음과 같이 표시됩니다.

이 단계를 완료하면 모든 게시물에서 Facebook Open Graph 및 Twitter 카드 메타 태그가 활성화됩니다. (일회성 설정입니다!)
그러나 이러한 태그로 소셜 공유를 위해 선택되는 이미지는 여전히 해당 플랫폼에 대해 고유하게 사용자 지정되지 않습니다. 그렇게 하려면 공유하려는 개별 게시물에 대해 추가 단계를 수행해야 합니다. (이 단계는 새 블로그 게시물마다 반복해야 합니다.)
2. Facebook 및 Twitter에서 공유할 특정 이미지 선택
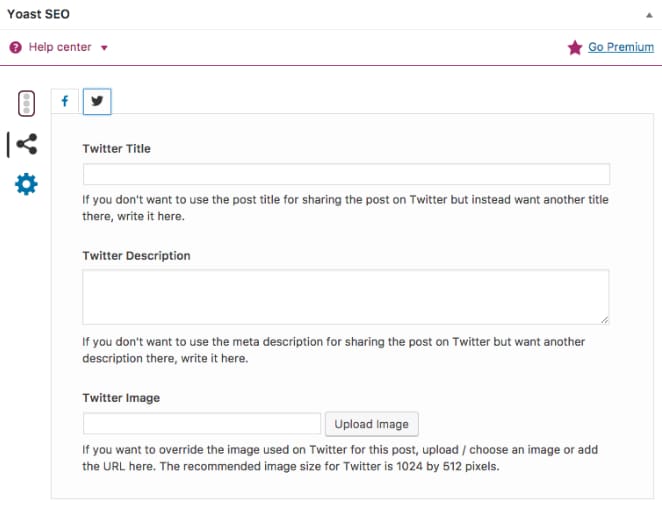
새로 생성된 게시물(또는 편집 모드의 게시물)의 Yoast SEO 섹션으로 스크롤하면 Yoast SEO 섹션의 두 번째 탭에서 소셜 공유 세부 정보를 선택할 수 있습니다. 이 탭을 사용하여 Facebook 및 Twitter의 이미지, 제목, 설명 등을 편집할 수 있습니다.

그리고 그게 다야! 명심해야 할 몇 가지 사항:
- Yoast는 Facebook의 경우 1200x630px , Twitter의 경우 1024x512px 의 추천 이미지 크기를 제안합니다. 시행 착오를 통해 너비 대 높이 비율이 2:1이고 너비가 450px보다 큰 가로 이미지가 Facebook과 Twitter 모두에서 잘 작동한다는 것을 발견했습니다. 소셜 미디어 크기에 대한 자세한 내용은 Sprout Social의 이 가이드와 Buffer의 이 가이드라인을 확인하세요.
- 게시물 링크를 이전에 한 번 이상 공유한 후 Facebook의 추천 이미지를 소급하여 변경하는 경우 Facebook 공유 디버거를 통해 URL을 실행해야 이전에 캐시된 정보를 새로 고칠 수 있고 새 정보를 선택할 수 있습니다. 그때부터 특집 이미지.
소셜 미디어 이미지 최적화를 위한 기타 WordPress 플러그인
Yoast SEO 플러그인을 사용하지 않는 경우 작업을 완료하는 데 도움이 되는 다른 WordPress 플러그인이 있습니다. 선호도 및 사이트 호환성에 따라 선택할 수 있는 몇 가지 다른 플러그인 옵션은 다음과 같습니다.
- 페이스북
- 올인원 SEO 팩
- Facebook Open Graph, Google+ 및 Twitter 카드 태그
- 열린 그래프
PHP를 사용하여 Open Graph 및 Twitter 카드 메타 데이터를 WordPress 테마에 수동으로 추가하는 방법
마지막으로, 플러그인 대신 기술에 정통한 솔루션을 찾고 있다면 테마의 function.php 파일에 필요한 PHP 코드를 수동으로 포함하여 WordPress 테마에 메타 태그를 직접 추가하도록 선택할 수 있습니다. 다음은 단계별 지침으로 수행할 수 있는 방법에 대한 몇 가지 링크입니다.
- WordPress 테마에서 Facebook Open Graph 메타 데이터를 추가하는 방법
- WordPress에 오픈 그래프 메타 태그를 추가하는 방법
- Open Graph 메타 태그를 포함하는 functions.php 코드
참고: 특정 웹사이트의 테마 디자인에 맞게 위에 제공된 참조 코드를 사용자 지정해야 할 수도 있습니다.
소셜 미디어 게시물을 묶는 메타 태그를 이해하면 WordPress 사이트에서 즉시 실행할 수 있습니다. 그리고 ROI는? 음, 귀하의 게시물이 소셜 미디어에서 훨씬 더 잘 작동하고 게시물이 표시되는 방식과 전달하는 내용을 훨씬 더 잘 제어하여 의미 있고 공유할 수 있게 만들 수 있습니다.
