WooCommerce를 위한 Facebook 제품 피드 생성 – 전체 가이드 [2024]
게시 됨: 2024-09-07Facebook은 현재 전 세계에서 세 번째로 방문자가 많은 사이트입니다!
Facebook을 이용하는 사람들의 3분의 1 이상이 그곳에서 쇼핑을 합니다.
왜? 대답은 다음과 같습니다.
사람들이 시간을 보내기 위해 무작위로 스크롤하면 Facebook 피드의 광고와 게시물이 자동으로 표시됩니다.
그리고 누군가가 특정 제품을 클릭했다면 내가 가방을 클릭했다고 가정해 보세요.
Facebook은 내 Facebook 피드에서 내 주변의 모든 온라인 가방 매장을 자동으로 제안합니다.
따라서 WooCommerce를 활용한 온라인 상점을 운영하고 계시다면 Facebook에 주목하셔야 합니다.
훨씬 적은 노력으로 즉시 판매를 얻을 수 있습니다.
Facebook에 전체 매장을 개설하고, 보는 사람에 따라 변경되는 광고를 게재하고, Facebook Marketplace에 제품을 등록할 수도 있습니다.
Facebook에는 거의 아무것도 하지 않고도 제품을 판매하는 데 도움이 되는 멋진 기능이 많이 있습니다.
WooCommerce용 Facebook 제품 피드를 만들기만 하면 됩니다. [아래에 가장 쉬운 단계가 나와 있습니다.]
프로세스를 시작하기 전에 WooCommerce Facebook 피드에 대한 지식을 모아보겠습니다.
WooCommerce Facebook 제품 피드란 무엇입니까?
WooCommerce Facebook 제품 피드는 Facebook 마켓플레이스나 상점의 온라인 상점에서 판매하는 물건에 대한 모든 중요한 정보가 포함된 파일과 같습니다.
이 파일을 사용하여 Facebook에 제품을 실시간으로 표시할 수 있습니다.
Facebook 상점을 사용하면 고객에게 직접 판매하는 기업이 쉽게 제품을 홍보할 수 있습니다.
Facebook Shops에 대한 몇 가지 중요한 사항은 다음과 같습니다.
- 제품 카탈로그를 만들 수 있습니다.
- 귀하의 물건을 구매하고 싶어하는 더 많은 사람들에게 다가가세요
- 온라인 상점 데이터를 Facebook과 연결하세요
- 사람들이 무엇을 좋아하는지에 따라 변화하는 광고 표시
- 사람들이 Facebook에서 바로 귀하의 제품을 구매할 수 있도록 하세요
Facebook Shops의 한 가지 좋은 점은 매장을 설정하기 위해 기술 전문가가 될 필요가 없다는 것입니다.
WooCommerce Facebook 제품 피드를 만드는 데 적합한 도구를 사용하면 온라인 상점을 Facebook 상점과 쉽게 연결할 수 있습니다.
Meta Commerce Manager에서 카탈로그를 생성하고 단일 Facebook 카탈로그 피드를 사용하여 두 플랫폼 모두에 제품을 나열해야 합니다.
이에 대해 자세히 알아보기 전에 WooCommerce Facebook 제품 피드를 만드는 데 필요한 몇 가지 요구 사항을 알아보세요.
Facebook 제품 피드 요구 사항
채널마다 제품에 대해 포함해야 하는 정보에 대한 자체 규칙이 있습니다.
이러한 규칙을 제품 피드 가이드라인이라고 합니다. 속성은 제품 피드에 포함해야 하는 제품에 대한 구체적인 세부정보입니다.
예를 들어 Facebook용 제품 피드를 만들 때 각 제품의 제목, 가용성, 가격, 카테고리 등을 포함해야 합니다. 이러한 세부 정보를 속성이라고 합니다.
다음은 Facebook 제품 피드에 포함해야 하는 속성의 몇 가지 예입니다.
- ID
- 제목
- 설명
- 유효성
- 상태
- 가격
- 링크
- 이미지 링크
- 브랜드, MPN 또는 GTIN(하나 이상 포함)
Shop이나 Marketplace와 같은 Facebook의 각 플랫폼에는 속성에 대한 요구 사항이 약간 다를 수 있습니다.
제품 피드를 만들기 전에 각 플랫폼에 대한 구체적인 지침을 확인하세요.
이제 속성이 무엇인지 알았으니 Facebook용 제품 피드를 만드는 방법을 살펴보겠습니다.
제품 피드 관리자를 사용하여 Facebook 제품 피드 만들기
Facebook용 모든 제품 목록을 만드는 방법에 대해 이야기했던 것을 기억하시나요?
중요한 세부 정보를 복사하여 Excel 파일에 붙여넣으면 됩니다. 그런 다음 아래에 모든 제품 정보를 추가하기만 하면 됩니다.
하지만 새로운 제품을 추가하거나 가격을 변경하는 등 제품을 많이 변경한다면 어떻게 될까요?
변경할 때마다 목록을 업데이트해야 합니다. 이러한 번거로움을 제거하려면 제품 피드 플러그인을 사용해야 합니다.
저는 WooCommerce용 제품 피드를 사용하여 Facebook 제품 피드를 만들겠습니다.
이 멋진 WooCommerce 플러그인을 사용하면 제품을 Facebook에 쉽고 빠르게 연결할 수 있으므로 걱정하는 시간을 줄이고 판매에 더 많은 시간을 할애할 수 있습니다. 간단한 3단계로 Facebook 제품 피드를 만들 수 있습니다.

이제 단계별로 진행하여 Facebook 제품 피드를 만들어 보겠습니다.
WooCommerce Facebook 제품 피드 생성
먼저 WooCommerce Facebook 제품 피드를 생성해야 합니다.
WordPress 대시보드로 이동하여 WooCommerce용 제품 피드를 설치하세요. 그런 다음 플러그인을 활성화하고 라이센스 키를 설정하십시오.
1단계: Facebook용 새 피드 만들기
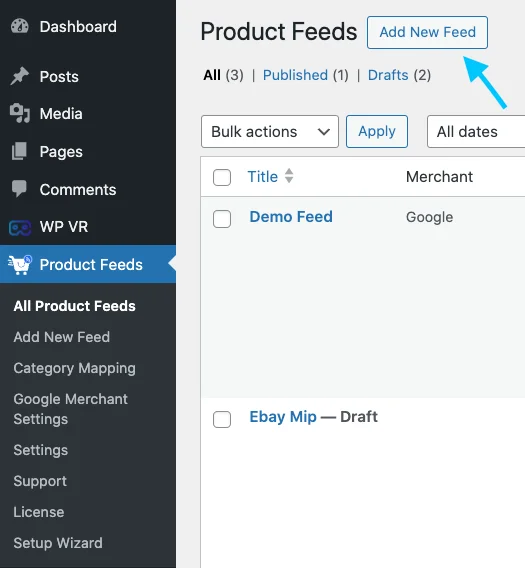
이제 왼쪽 패널로 이동하여 플러그인을 클릭하십시오. 다음으로 새 피드 추가 버튼을 찾아 클릭하세요.

그러면 피드 생성 페이지가 나타납니다.
이제 수행해야 할 작업은 다음과 같습니다.
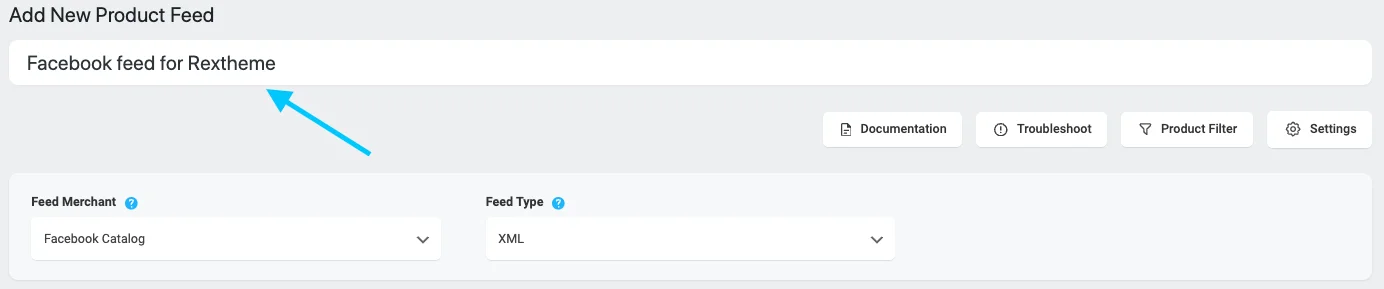
1. 상단에는 피드 제목을 지정할 수 있는 공간이 있습니다. 계속해서 피드 이름을 지정하세요.

내 피드 이름을 'Rextheme용 Facebook 피드'로 지정했습니다.
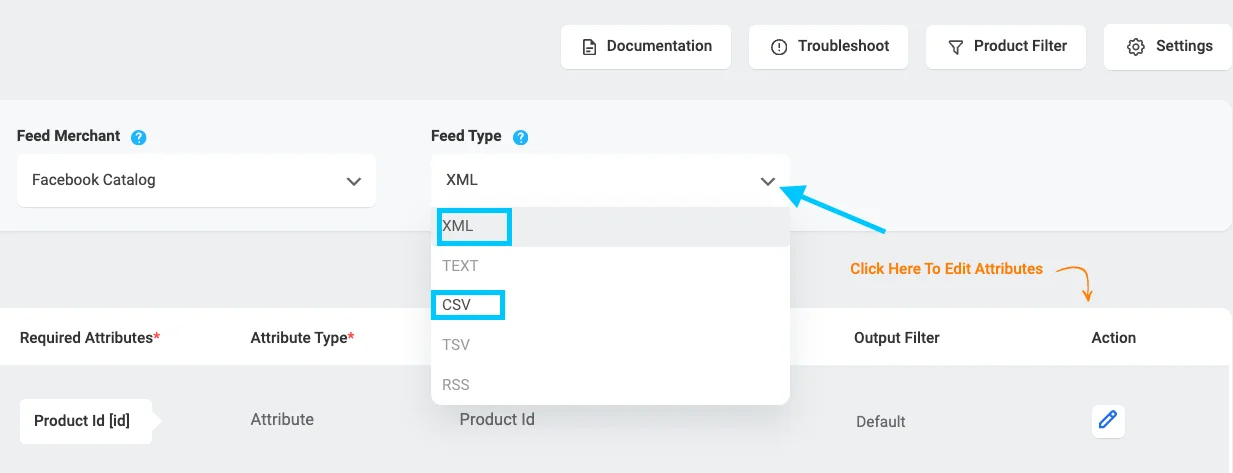
2. 제목 바로 아래에 원하는 판매자를 선택할 수 있는 드롭다운 메뉴가 있습니다. 판매자 옵션 선택을 클릭하세요.

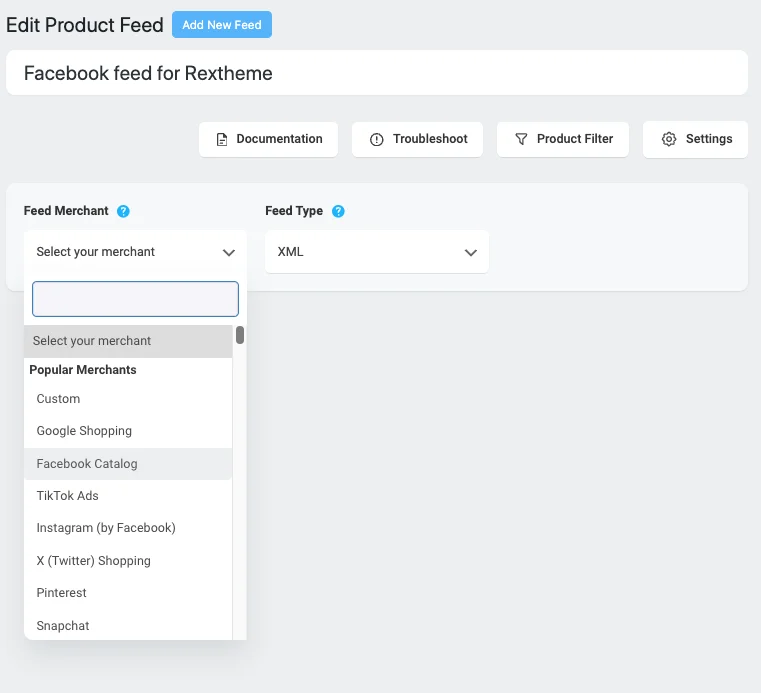
피드 판매자 드롭다운 버튼을 클릭하고 목록에서 원하는 판매자를 선택하거나 상자에서 검색하세요.
스크롤하면 Facebook 카탈로그 옵션이 표시됩니다. 그것을 클릭하면 피드 유형을 선택할 차례입니다.
2가지 피드 유형이 제공됩니다.

- XML : 확장 가능한 마크업 언어를 사용하는 텍스트 파일 형식입니다.
- CSV : 쉼표를 사용하여 값을 구분하고 줄 바꿈을 사용하여 레코드를 구분하는 텍스트 파일 형식입니다.
판매자를 선택하면 필요한 모든 속성이 아래에 나타납니다.
2단계: Facebook 속성 매핑
이제 WooCommerce 제품 필드를 Facebook 속성과 연결해야 합니다. 플러그인은 올바른 필드를 일치시켜 대부분의 작업을 수행합니다.
그러나 좀 더 화려하게 꾸미고 사용자 정의하려면 드롭다운 메뉴를 사용하여 필드를 직접 연결할 수 있습니다.
3단계: WooCommerce 카테고리를 Facebook 카테고리와 매핑
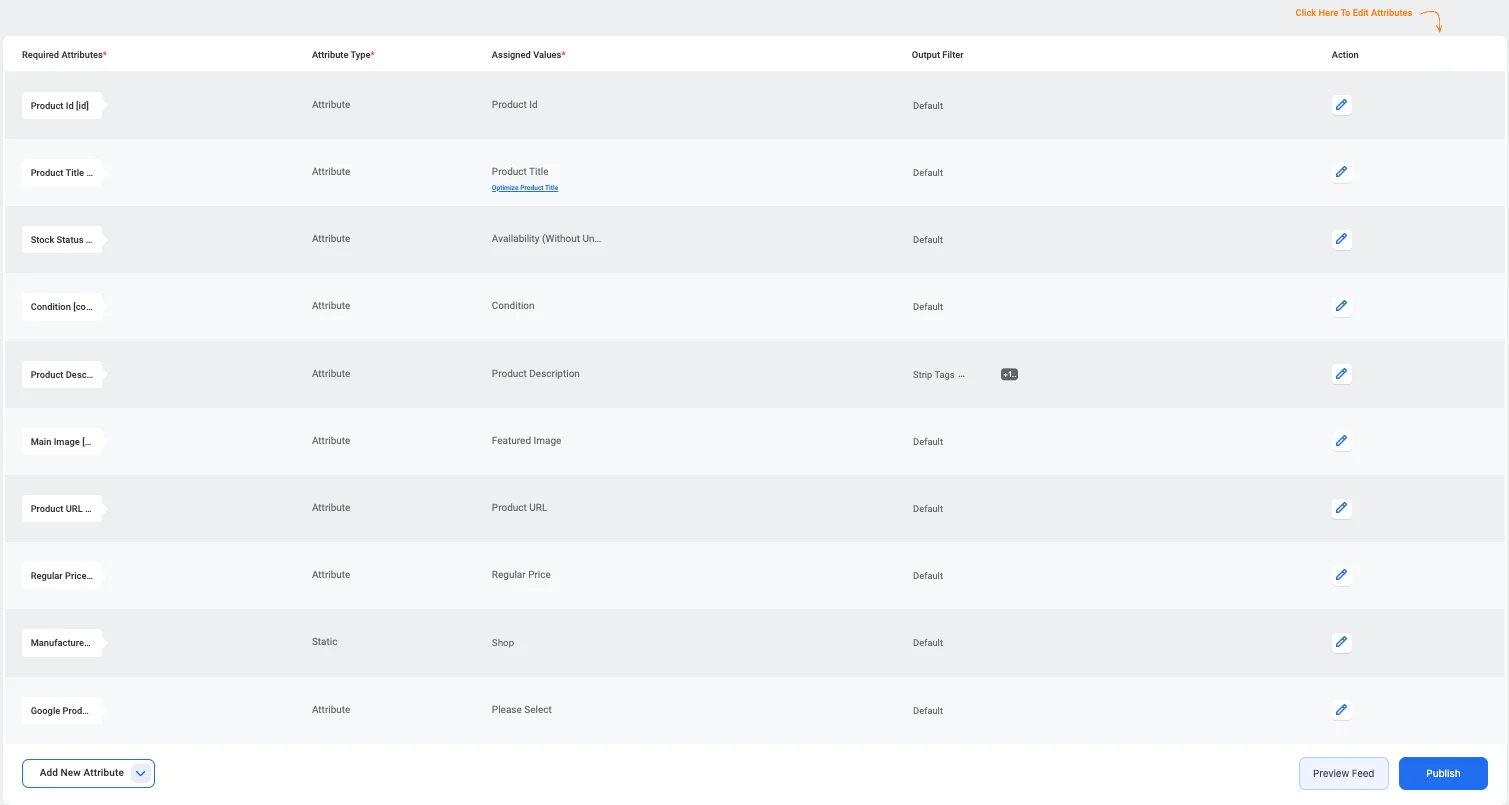
따라서 선택하면 모든 레코드 속성이 아래에 나열되는 것을 볼 수 있습니다.

또한 속성이 이미 구성되어 있음을 알 수 있습니다.
이제 해야 할 일은 매핑되지 않은 속성에 Facebook에 적합한 제품 데이터를 할당하는 것입니다.
두 개의 매핑 해제 속성이 표시됩니다. 첫 번째 속성은 제조업체 또는 브랜드입니다.
이제 Facebook에서는 WooCommerce 스토어에 저장된 브랜드 가치가 있는 경우 브랜드 이름, GTL 또는 MPM을 제출해야 합니다.
이 드롭다운 메뉴에서 이 옵션을 간단히 선택할 수 있지만, 단독 제조업체인 경우 이미 정적으로 설정되어 있으므로 변경할 필요가 없습니다.
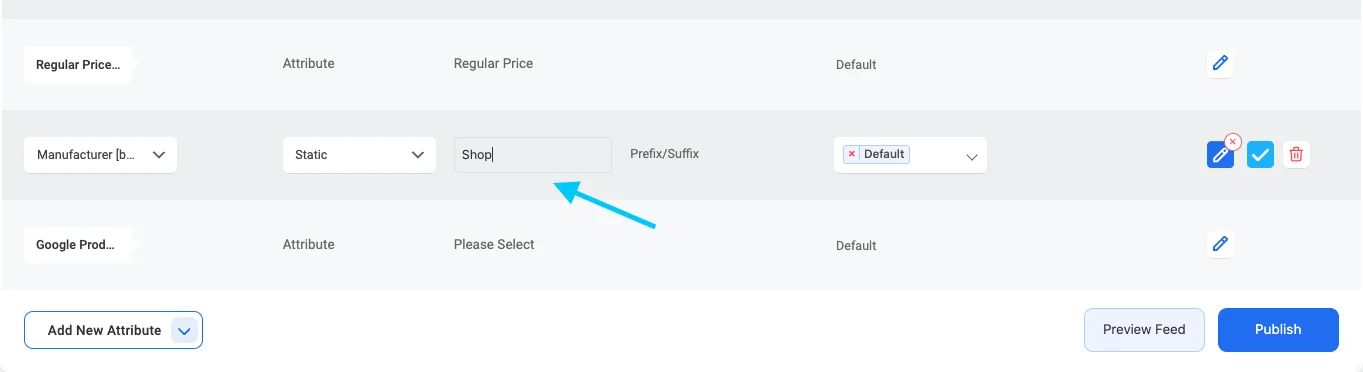
이제 왼쪽의 편집 버튼을 선택하세요.
그런 다음 여기에서 회사 이름을 제공할 수 있습니다.

그런 다음 올바른 표시를 클릭하면 저장됩니다.

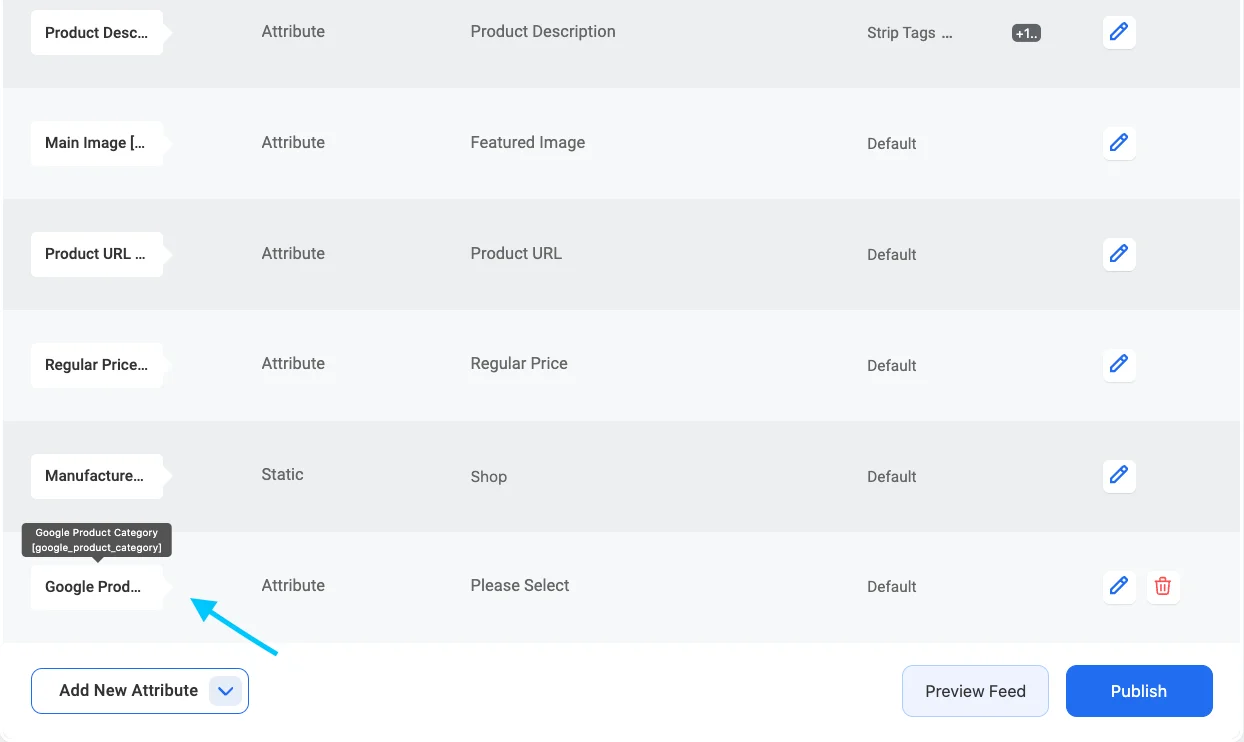
좋습니다. 이제 Google 제품 카테고리를 설정해야 합니다.
아래로 스크롤하면 Google 제품 카테고리 필드가 표시됩니다.

이제 다른 모든 섹션을 작성하고 피드를 전 세계와 공유할 준비를 하세요.
그런 다음 페이지 상단으로 돌아가서 게시 버튼을 눌러 피드를 라이브로 만드세요.
하지만 아직 끝나지 않았습니다!
다음으로 Google 제품 카테고리를 구성할 차례입니다.
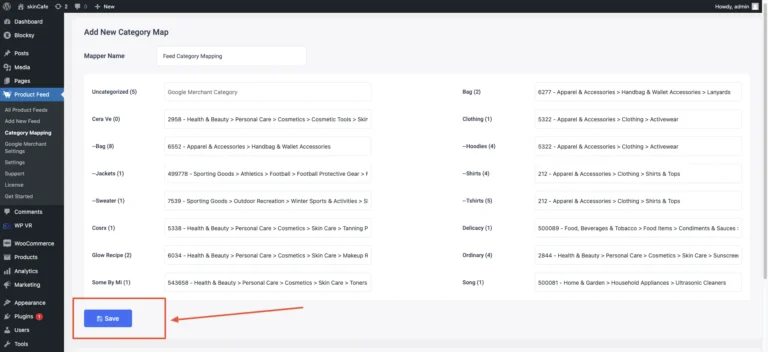
카테고리 매핑 적용:
카테고리 매핑 규칙을 설정한 후에는 '속성 값'에서 만든 카테고리 매퍼를 선택하여 새 피드를 만들 때 규칙이 작동하도록 할 수 있습니다.

먼저, 저장한 매퍼의 이름을 기억하세요.
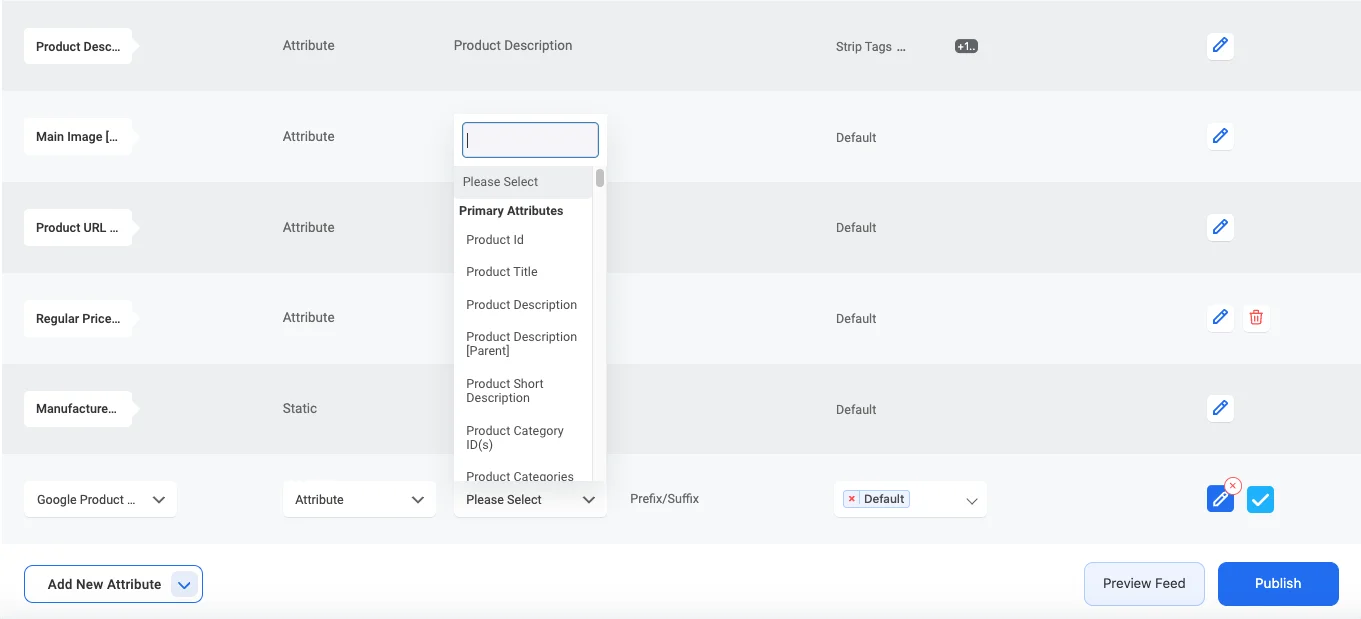
Google Product Category라는 속성에 대한 '값' 옵션을 클릭하세요. 아래로 스크롤하면 생성한 매퍼가 표시됩니다.

필요한 매퍼를 선택하세요. Google 쇼핑의 경우 이를 Google 상품 카테고리 속성의 값으로 사용해야 합니다.
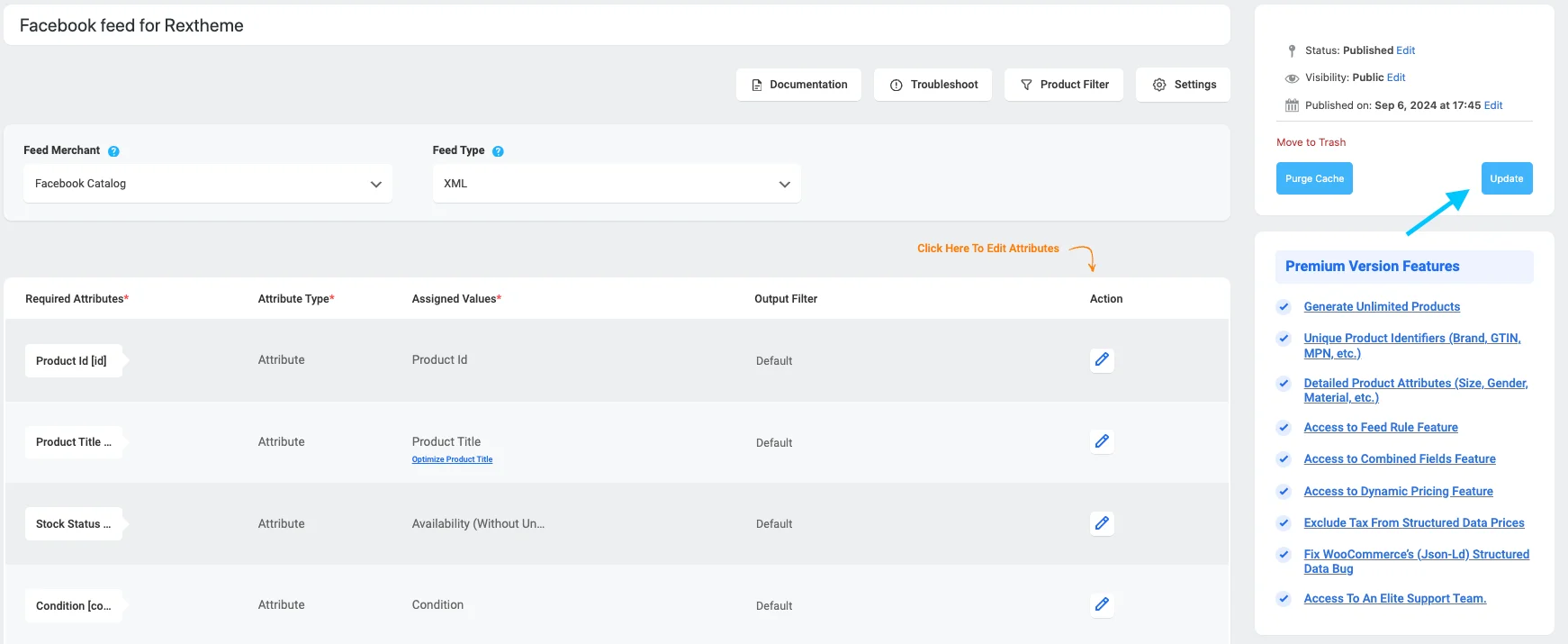
다음으로 피드를 업데이트합니다. 상단으로 돌아가서 왼쪽 패널을 확인하고 "업데이트" 버튼을 클릭하세요.

이제 피드를 업데이트하면 제품에 할당한 카테고리를 기반으로 매핑된 값을 사용하는 속성 값이 표시됩니다.
그게 다야! 이제 이를 사용하여 Facebook을 위한 완벽한 제품 피드를 만들 수 있습니다.
최종 생각
WooCommerce용 Facebook Shop을 설정하면 사람들이 귀하의 콘텐츠를 더 쉽게 찾고 구매할 수 있습니다.
대부분의 사람들은 이미 Facebook을 사용하고 있으므로 Facebook Shops에서 귀하의 제품을 집에서 탐색하는 것과 같은 편안함을 느낄 것입니다.
또한, 메신저와 댓글창을 통해 고객과 실시간으로 채팅할 수 있습니다. 이는 매장에 대한 고객 참여를 높일 수 있음을 의미합니다.
올바른 플러그인을 선택하고 WooCommerce Facebook 제품 피드 생성을 시작하기만 하면 됩니다. 플러그인을 조사하고 싶지 않다면 WooCommerce에 대한 가장 신뢰할 수 있는 플러그인 제품 피드를 찾으면 됩니다.
이 기사가 WooCommerce Facebook 제품 피드에 대해 자세히 알아보는 데 도움이 되었기를 바랍니다.
유용하다고 생각하시면 댓글을 남겨 저희에게 알려주세요!
자주 묻는 질문(FAQ)
FAQ 1: WooCommerce 통합을 위해 Facebook을 어떻게 사용할 수 있나요?
-Facebook을 WooCommerce와 통합하면 전자상거래 기능이 크게 향상될 수 있습니다. WordPress 사이트에 “Facebook for WooCommerce” 플러그인을 설치하고 활성화하는 것부터 시작하세요.
활성화되면 Facebook 계정을 연결하고 새 Facebook 페이지를 만들거나 비즈니스를 위한 기존 페이지를 선택하세요. 다음으로 Facebook 비즈니스 관리자에서 제품 카탈로그를 설정하세요. WooCommerce 제품이 Facebook에 정확하게 표시되도록 플러그인에서 제품 동기화 설정을 구성하세요.
FAQ2: 웹사이트를 Facebook 페이지와 어떻게 통합하나요?
좋아요, 공유 버튼, 댓글 기능 등 Facebook 소셜 플러그인을 웹사이트에 추가하는 것부터 시작해 보세요. 포괄적인 추적 및 분석을 위해 사이트에 Facebook 픽셀을 설치하세요. 사용자에게 쉬운 인증 방법을 제공하기 위해 Facebook 로그인을 구현합니다. Facebook 페이지 플러그인을 추가하면 Facebook 페이지 피드를 웹사이트에 직접 표시할 수 있습니다. 웹페이지용 Facebook Open Graph 태그를 만들어 Facebook에서 공유할 때 콘텐츠가 표시되는 방식을 제어하세요.
