FAQ 디자인: 최고의 FAQ 웹사이트의 10가지 예가 포함된 궁극의 가이드
게시 됨: 2023-01-05FAQ는 시간이 지나면 무시되는 경우가 많지만 훌륭한 고객 관리를 제공하는 데 중요한 부분입니다. 또한 고객뿐만 아니라 직원도 노력을 최적화하도록 돕습니다.
소비자는 기본적인 질문에 대한 해결책을 얻기 위해 고객 관리 센터에 전화하는 번거로움을 피하고 회사 직원은 반복되는 질문에 대해 미리 작성된 답변을 제공합니다. 양 당사자 모두에게 윈윈입니다.
따라서 회사를 위한 FAQ 섹션 또는 허브를 만들 계획이라면 이 가이드가 견고한 FAQ 디자인을 구현하는 데 도움이 될 수 있습니다. 의 시작하자.
FAQ 디자인이란?
2020년 연구에 따르면 고객의 69%가 비즈니스에 바로 연락하는 대신 처음에는 스스로 문제를 해결하려고 시도합니다.
이로 인해 FAQ 디자인이 전자 상거래에 중요해졌습니다. 실제로 모든 훌륭한 기업은 '자주 묻는 질문'(FAQ) 섹션, 페이지 또는 포털을 웹 사이트의 일부로 포함합니다.
FAQ 웹 사이트는 소비자가 일반적으로 직면하는 질문 목록을 제공하고 간단한 솔루션을 제공하려고 시도합니다. 회사의 제품 사용 방법, 영업 시간, 비용 및 기타 유사한 질문과 같은 문제가 될 수 있습니다.
즉, FAQ 섹션(또는 지식 센터)을 설계하면 회사가 웹 사이트의 다른 페이지보다 고객의 요구 사항에 더 잘 대답하고 예측할 수 있습니다.
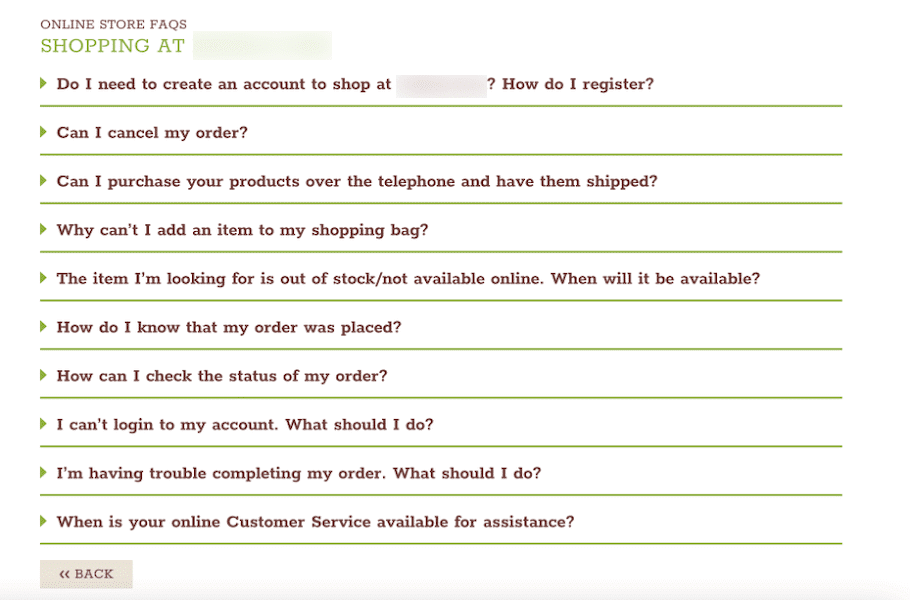
예를 들어 Eataly를 예로 들어 보겠습니다. 이탈리아 틈새 식료품점에는 온라인 구매에 대한 고객 질문에 답변하는 전용 웹페이지가 있습니다.
FAQ 디자인은 사람들이 온라인 구매에 대해 가지고 있는 몇 가지 운영 쿼리를 다룹니다. 질문 및 답변에는 주문 거부 방법, 패키지 모니터링 방법 등과 같은 간단한 문의가 포함됩니다.

이 예에서 알 수 있듯이 생산적인 FAQ 웹 사이트 디자인은 사이트의 정보를 통해 고객을 가르치고, 소통하고, 쉽게 안내할 수 있습니다. 또한 설정한 고객 지원 목표 및 결과를 달성하는 데 도움이 될 수 있습니다.
FAQ 웹 사이트 디자인이 중요한 이유는 무엇입니까?
NICE의 2022년 조사에 따르면 구매자의 81%가 셀프 서비스 시스템을 선호합니다. FAQ의 중요성은 시간이 지남에 따라 상당히 발전했습니다. 따라서 오늘날에는 FAQ 웹 사이트, 페이지 또는 섹션이 비즈니스에 매우 중요합니다.
사람들은 지속적으로 도움과 안내를 필요로 합니다. 그들은 항상 매장에 전화를 걸거나 매장을 방문하는 데 관심이 있는 것은 아닙니다. 그리고 그들은 몇 분 이상 기다릴 인내심이 없습니다.
고객이 필요로 하는 모든 정보는 고객이 선호하는 형태로 즉시 얻을 수 있어야 합니다. FAQ 웹 사이트는 이 요구 사항을 충족하는 데 도움이 됩니다.
또한 사용자의 요구, 과제, 쿼리 및 욕구를 해결하는 것은 좋은 순위를 얻고 검색 엔진 결과 페이지(SERP)의 추천 스니펫에 표시되는 가장 좋은 방법 중 하나입니다.
따라서 FAQ 웹사이트 또는 페이지를 만드는 것은 기존 고객을 만족시킬 뿐만 아니라 웹사이트로 트래픽을 유도하고 새로운 구매자를 생성할 수도 있습니다.
관련 FAQ 디자인에는 일반적으로 질문을 구성하기 위한 일련의 핵심 페이지와 다양한 범주가 포함됩니다. 이렇게 하면 방문자가 검색 관련 질문에 대한 답변을 빠르게 얻을 수 있습니다.
FAQ 웹 사이트 디자인의 또 다른 이점은 초기 상호 작용에서 구매자가 되기까지 고객의 여정을 가속화하는 것입니다. 교육적이든 신뢰성과 관련된 잠재적인 정보 장애물을 이미 제거했기 때문입니다.
FAQ 디자인 시작하기
FAQ 웹 사이트 또는 섹션을 만드는 것이 쉬워 보일 수 있지만 디자인을 과도하게 사용하여 페이지를 이해하기 어렵게 만들 수 있습니다. FAQ 페이지를 디자인할 때 아래 제공된 제안 사항을 사용하여 디자인이 대상 시장에 이상적인지 확인하십시오.
자주 묻는 질문 확인
FAQ 웹 사이트 또는 페이지는 구매자가 상품, 솔루션 및 비즈니스에 대해 가지고 있는 일반적인 질문에 답변해야 합니다.
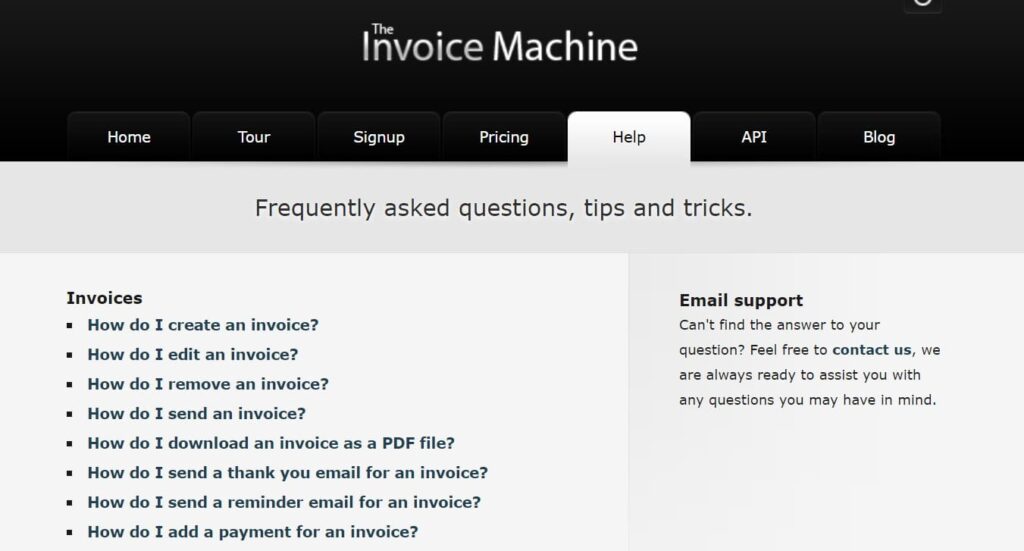
적절한 사례: 인보이스 머신의 FAQ 디자인. 잠재 고객이 이 페이지를 작성해야 하는 검색어 유형에 대해 회사에서 포괄적인 연구를 수행한 것이 분명합니다.

그렇다면 어떤 질문을 해결해야 하는지 어떻게 알 수 있습니까? 이러한 쿼리를 찾는 이상적인 접근 방식은 고객 서비스 기록에 액세스하고 고객이 자주 문의하는 문제를 확인하는 것입니다.
고객 지원 솔루션을 사용하면 자주 묻는 질문을 찾는 데 어려움이 없습니다. 또는 영업 담당자 및 지원 상담원과 함께 브레인스토밍 세션을 진행하여 그들이 반복적으로 묻는 주제를 이해합니다.
귀하가 가지고 있는 정보가 현재 청중에게 제공하는 데 탁월하지만 일반적으로 답변해야 할 질문에는 여러 수준이 있습니다.
이러한 질문을 찾으려면 Google Trends, 경쟁사 웹사이트 및 Answer The Public과 같은 리소스를 찾아볼 수 있습니다. In-SERP 질문에 답변할 수 있는 기회는 항상 증가합니다.
사람들이 검색 엔진에서 묻는 질문에 답하는 것은 아직 개발되지 않은 거대한 전략입니다. 따라서 FAQ 자료를 강조 표시하고 주제를 적절하게 다룰 수 있는 흥미로운 콘텐츠 형식을 개발하여 이러한 추세에 동참해야 합니다.
질문과 답변 정리하기
많은 방문자가 특정 주제에 대해 연결된 다양한 쿼리를 찾습니다. 따라서 특정 순서 없이 모든 쿼리를 입력하면 고객이 피곤할 수 있습니다.
브랜드마다 질문을 구성하는 방법이 다릅니다. 귀사에 이상적인 FAQ 웹사이트 디자인은 사용자의 요구 사항과 제품 사용의 용이성에 따라 달라집니다.
일반적으로 제품 자습서, 계정 설정, 결제 등과 같은 광범위한 범주에 따라 질문을 그룹화하는 것이 좋습니다.
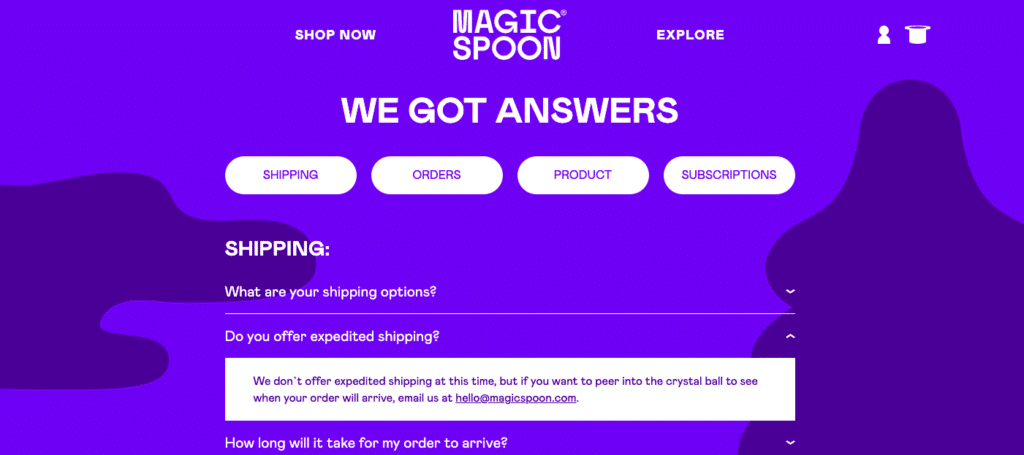
예를 들어 Magic Spoon은 이 기술을 사용하는 브랜드 중 하나입니다. FAQ 페이지는 사용이 매우 간단합니다. 회사는 "We Got Answers"라는 제목의 페이지에 깔끔하게 쌓인 쿼리를 분류했습니다. 이것은 독자가 그들을 간과하기 어렵게 만듭니다.

브랜드가 취급하는 상품과 보유한 상품 수에 따라 FAQ 디자인이 달라집니다. 쿼리 모음이 있는 하나의 페이지 또는 연결된 여러 페이지가 있을 수 있습니다.
간단한 답변 작성
FAQ 디자인과 관련하여 "많을수록 좋다"는 말은 오해입니다. 콘텐츠가 많은 FAQ 웹 사이트는 복잡해져서 방문자가 필요한 정보를 찾기 위해 노력해야 할 수 있습니다.
길고 시적인 문장을 쓰는 대신 직접적이고 간결한 답변을 작성하십시오. 요컨대, 이해하기 쉽고 핵심적인 FAQ 페이지를 디자인하십시오.
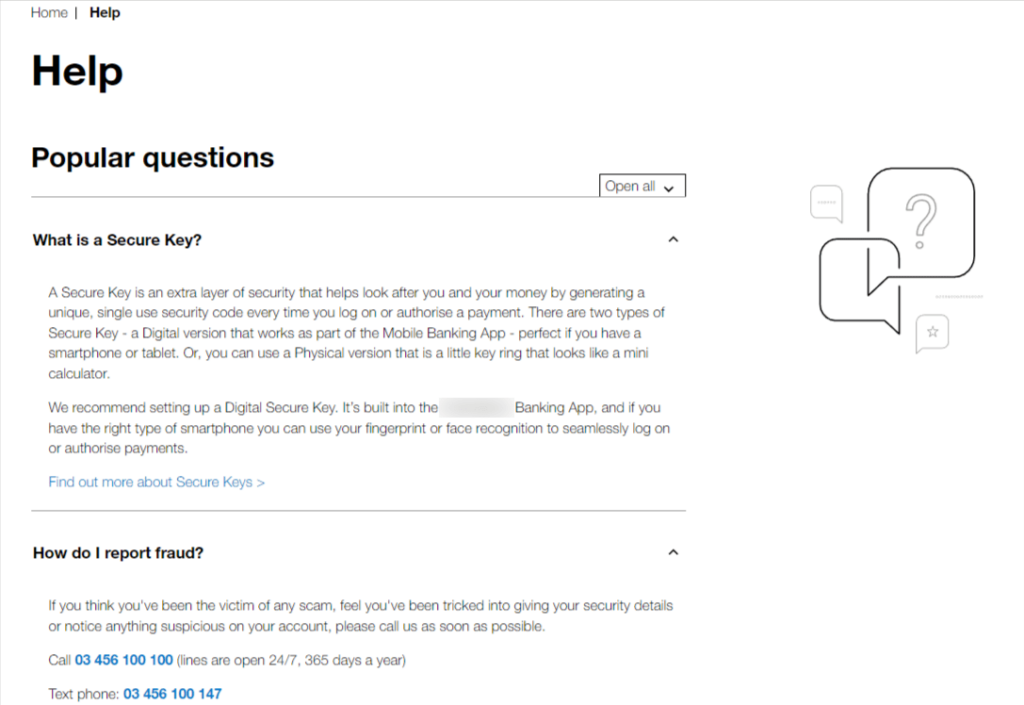
예를 들어 First Direct의 FAQ 디자인을 살펴보겠습니다. 일반적으로 까다롭고 지루한 돈 관련 주제를 단순하고 이해하기 쉽게 만드는 것은 어렵습니다. 그래도 이 세그먼트는 못 박는다.

답을 찾기 쉽게 만들기
한 페이지에 모든 자주 묻는 질문을 제공하는 것이 효과가 있을 수 있습니다. 그러나 대부분의 구매자는 특히 질문과 답변이 많은 경우 이 FAQ 디자인이 지겹다고 생각할 수 있습니다.
방문자가 하나의 쿼리로 FAQ 페이지에 도달하면 질문에 대한 답변을 얻기 위해 관련 없는 많은 쿼리를 읽어야 하는 경우가 많습니다.
FAQ 웹 사이트 디자인에 이미 여러 페이지가 있는 경우 고려해야 할 다음 중요한 구성 요소는 메뉴입니다.
구매자는 하나의 답변을 얻기 위해 여러 페이지를 살펴볼 시간이 없습니다. 따라서 탐색 모음이 사용하기 쉽고 만족스러운 결과를 생성하는지 확인해야 합니다.
그리고 고객이 검색 옵션을 사용하여 검색어 또는 유사한 용어를 찾을 수 있다면 더 간단하고 빠를 것입니다.
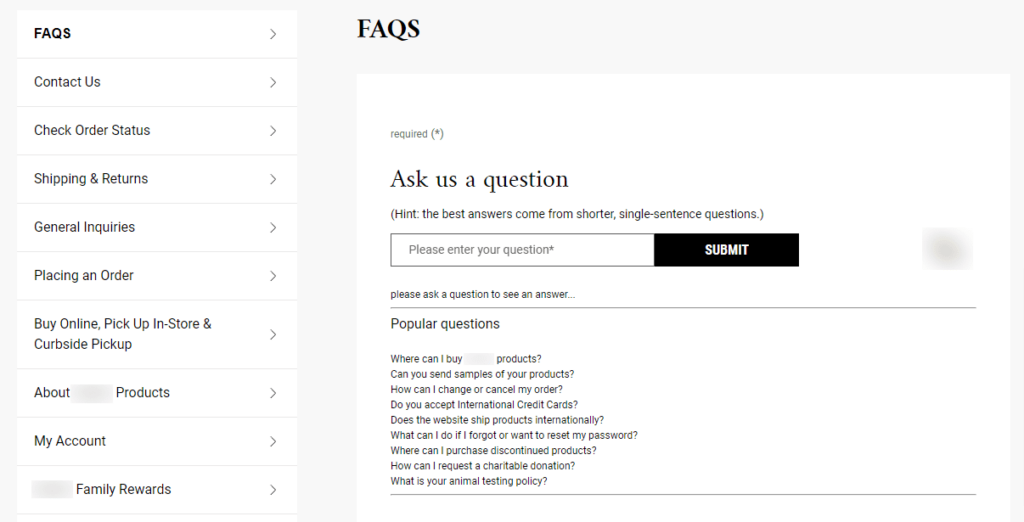
적절한 사례: 탁월한 사용자 경험을 보여주는 목록에서 다양한 범주를 제시하는 Kiehl의 FAQ 디자인. 사이드바 메뉴의 도움으로 방문자는 필요한 모든 섹션에 빠르게 액세스할 수 있습니다.

또한 FAQ 웹사이트 디자인에는 방문자가 특정 주제를 검색할 수 있도록 상단에 조회 옵션이 있습니다. 방문자가 버튼을 눌러 솔루션을 찾는 데 도움이 되는 인기 있는 질문이라는 섹션도 있습니다.

그러나 FAQ 웹 사이트에 검색 상자를 추가하는 것만으로는 충분하지 않습니다. FAQ 페이지를 작성하는 동안 제목과 본문 내용에 검색어를 사용하는 것을 고려하십시오. 방문자는 그들이 찾고 있는 것과 유사한 키워드가 포함된 페이지를 발견할 수 있어야 합니다.
다른 지원 채널을 잊지 마세요
FAQ의 목적은 사소한 질문이나 문제에 대한 즉각적인 해결책을 원하는 구매자에게 첫 번째 지원 라인이 되는 것입니다.
고객 서비스 직원이나 지식 기반을 대신할 수 없습니다. 실제로 FAQ 페이지는 고객 서비스 수단을 신속하고 캐주얼한 솔루션으로 보완해야 합니다.
구매자가 FAQ 웹사이트의 도움으로 해결할 수 없는 질문이 있는 경우 고객 서비스 직원에게 즉시 연락할 수 있도록 허용해야 합니다.
세 가지 방법으로 이 작업을 수행할 수 있습니다.
- 현장 지원을 위한 섹션 추가
- 새로운 헬프데스크 티켓을 시작하는 링크 제공
- 바닥글에 고객 지원 팀의 연락처 번호를 언급하십시오.
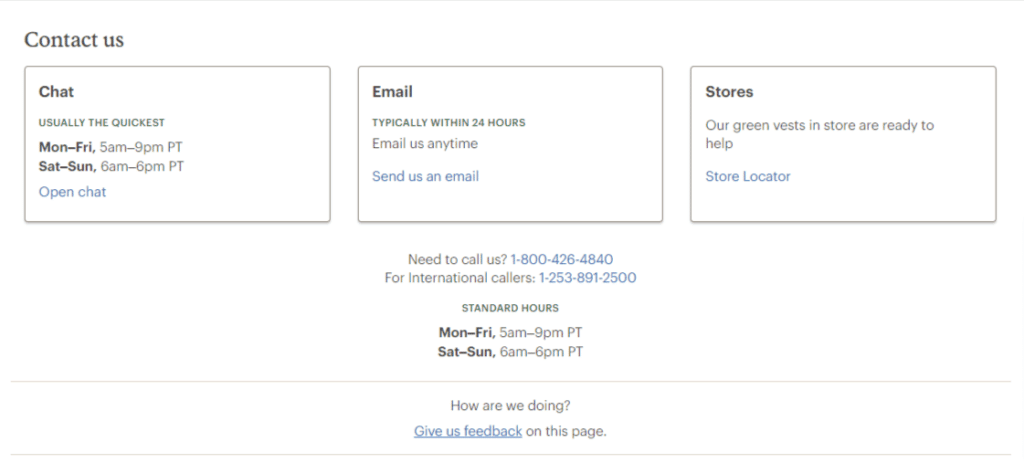
요점은 구매자가 브랜드의 연락처 정보를 확인하기 위해 기본 페이지로 돌아가는 것을 피할 수 있어야 한다는 것입니다. 예를 들어 REI의 FAQ 디자인에는 실시간 지원 및 통화 활성 시간과 같은 세그먼트가 포함됩니다.

고객이 FAQ를 방문했는데 해결 방법이 없는 경우 다음에 해야 할 일을 알고 있습니다. 그리고 통화 시간과 연락 방법에 대한 정확한 언급은 고객을 안심시키는 데 큰 도움이 됩니다.
FAQ를 고객에게 제공
FAQ 디자인이 완료되면 게시할 시간입니다. 그리고 잠재 고객이 웹 사이트의 다른 부분에서 FAQ에 쉽게 도달할 수 있도록 합니다.
대부분의 비즈니스에는 사이트의 기본 웹사이트 메뉴에서 FAQ에 액세스할 수 있는 옵션이 포함되어 있습니다. 이를 통해 사람들은 도움이 필요한 경우 웹 사이트의 위치에 관계없이 FAQ 페이지로 쉽게 이동할 수 있습니다.
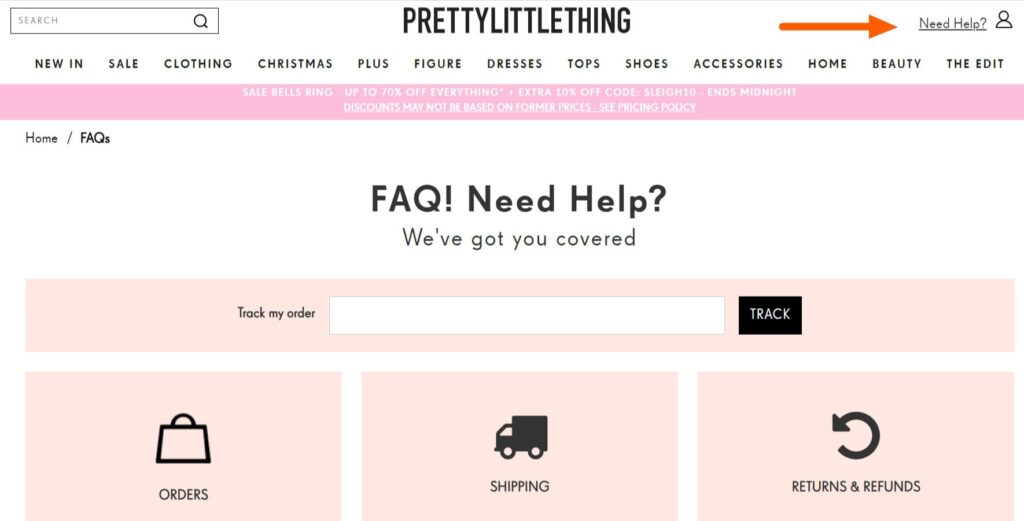
예를 들어 Pretty Little Thing은 구매자가 FAQ 페이지에 쉽게 액세스할 수 있도록 합니다. 고객은 사이트의 각 웹 페이지 끝에 있는 기본 웹 사이트 메뉴 및 섹션을 사용하여 FAQ 섹션에 도달할 수 있습니다.

정보 허브가 이미 있는 경우 FAQ를 일부로 포함할 수 있습니다. 또한 FAQ 디자인이 검색에 매우 친숙하고 검색자가 사용할 수 있는 수많은 구문을 포함하고 있는지 확인하십시오. 이렇게 하면 사이트를 방문하는 사용자가 사이트를 빠르게 찾을 수 있습니다.
간단한 FAQ 디자인 보장
밝은 색상, 템플릿 또는 농담을 사용하여 FAQ 웹 사이트 디자인을 보다 낙관적으로 보이게 할 수 있습니다.
귀하의 비즈니스와 브랜딩에 따라 FAQ 디자인을 생동감 있게 만드는 것이 성공할 수 있습니다. 그러나 구매자는 자주 묻는 질문 웹사이트에서 놀고 즐기려고 하지 않습니다.
일반적으로 FAQ 페이지는 사용하기 쉽고 이해하기 쉬운 단순한 구조와 레이아웃으로 디자인하는 것이 좋습니다.
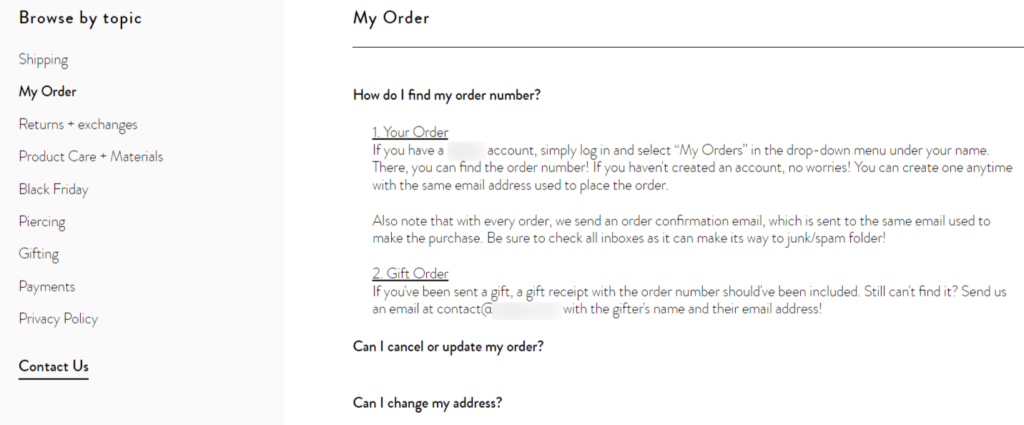
예를 들어 Mejuri의 FAQ 섹션을 살펴보겠습니다. 품질 정보 허브에는 많은 화려한 종소리와 휘파람이 필요하지 않음을 보여줍니다. 또한 단어로 조밀하게 채워서는 안됩니다.
왼쪽에 있는 주제는 각 질문을 탐색하는 것을 매우 간단하고 순서대로 만듭니다.

카테고리를 클릭하면 구매자가 일반적으로 묻는 일련의 쿼리가 밝은 배경에 표시되는 것을 볼 수 있습니다. 쿼리를 탭하면 쿼리 아래에 솔루션이 표시됩니다.
FAQ의 효과 추적
이제 FAQ 섹션이 작동하므로 구매자는 자주 묻는 질문에 대한 답변을 효과적으로 찾기 위해 이 섹션을 사용하기 시작할 것입니다. 이제 FAQ 섹션이 얼마나 잘 수행되고 있는지 추적해야 합니다.
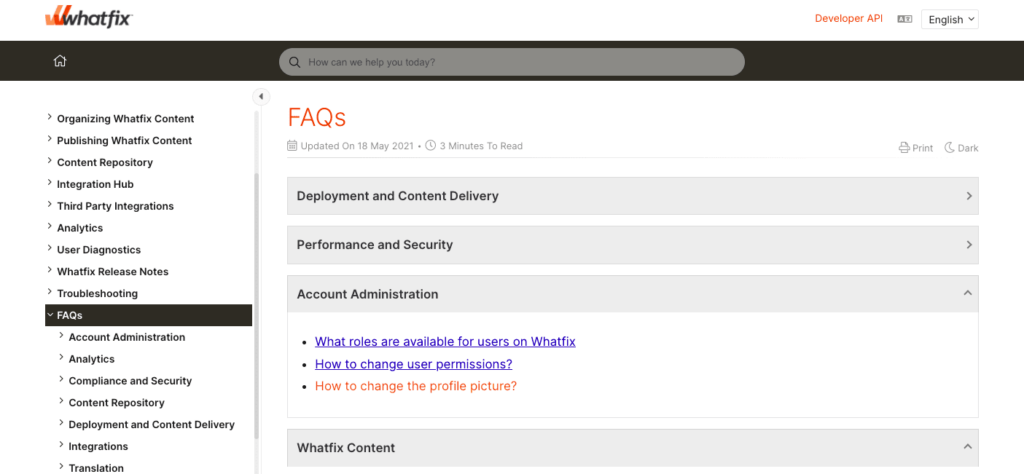
사례: Whatfix FAQ 페이지. 여기서 쿼리는 스타일리시한 드롭다운 메뉴를 통해 여러 섹션으로 분류됩니다. 관련 링크를 클릭하면 섹션 아래의 모든 쿼리를 볼 수 있습니다. 이렇게 하면 쿼리에 대한 자세한 응답을 찾을 수 있는 다른 웹 페이지로 이동합니다.

또한 고객이 필요한 정확한 데이터를 찾을 수 있도록 웹 페이지 시작 부분에 검색 필드가 있습니다.
따라서 FAQ 웹 사이트의 성능을 분석하려면 고객의 행동을 모니터링하는 것부터 시작할 수 있습니다. 사용자가 클릭하는 링크, 단어를 찾은 후 취하는 단계, 찾고 있던 것을 찾는 데 운이 있었는지 여부를 볼 수 있습니다.
또 다른 방법은 처음에 FAQ 페이지를 디지털 방식으로 디자인하기 위해 사용한 CRM 정보를 검토하는 것입니다. 고객 문제를 나누기 위해 처음 선택한 주제로 돌아갑니다. 현재 시나리오와 과거 시나리오 사이에 변경 사항이 있습니까? 아니면 청중이 동일한 문제에 직면합니까?
가장 자주 검색하는 쿼리와 관련된 사례 수가 줄어들고 있습니까? 대답이 예인 경우 FAQ 섹션이 제대로 작동하고 있음을 의미합니다.
최신 상태로 유지
회사가 확장됨에 따라 시간이 지남에 따라 나타나는 새로운 쿼리를 다루기 위해 FAQ 웹 사이트에 세부 정보를 추가해야 합니다.
예를 들어 추가 기능을 실행하는 경우 새 설정 사용 및 조정에 대한 정보를 포함하도록 FAQ를 수정해야 합니다.
이는 귀하가 고객을 소중히 여긴다는 것을 나타냅니다. 직원이 최대한 활용하는 방법을 이해할 수 있도록 정기적인 업데이트를 제공하고 있습니다.
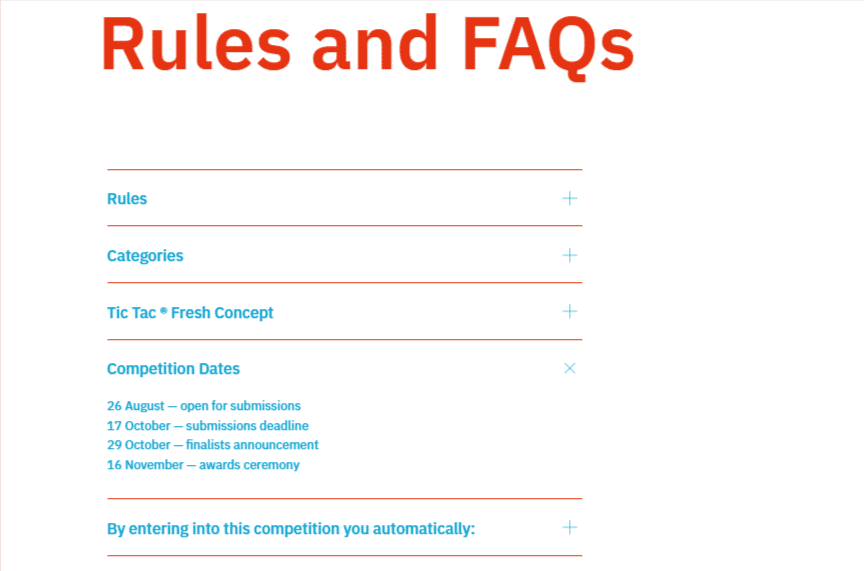
영감이 필요한 경우 Young Book Design Awards의 FAQ 웹 사이트 디자인에서 잘 정리된 섹션을 살펴보십시오.
매년 대회를 운영하기 때문에 FAQ를 통해 신규 지원자에게 기본적인 정보를 제공합니다. 여기에는 콘테스트 참가 지침, 중요한 날짜 및 기타 기술 규정이 포함됩니다.

조직은 정기적으로 경품 행사를 실시합니다. 따라서 항상 참가자에게 정확한 정보를 제공합니다.
FAQ 웹사이트 디자인에 대한 최종 생각
FAQ는 직원의 효율성을 높이고 소비자에게 필요한 세부 정보를 제공할 수 있는 잠재력이 있습니다. FAQ 웹사이트는 고객의 역동적이고 진화하는 요구 사항을 만족시킬 뿐만 아니라 정기적으로 예측하고 능가하는 곳입니다.
따라서 그것은 의도된 독자에게 전달되는 지속적으로 진화하는 정보 라이브러리로 보아야 합니다. 따라서 이 기사를 활용하여 소비자가 필요로 하는 답변을 정확하게 제공할 FAQ 섹션을 만드십시오.
더 많은 시간을 절약하려면 FAQ 디자인 요구 사항에 Heroic FAQ 플러그인을 사용하는 것이 좋습니다. 전문적이고 사용자 정의 가능한 레이아웃으로 FAQ 디자인의 모든 측면을 처리합니다. 따라서 사용자 친화적인 편집기를 통해 질문과 답변을 추가하면 준비가 된 것입니다.
