빠르게 로딩되는 환상적인 제품 이미지를 얻는 방법
게시 됨: 2016-02-25모든 매장 소유자가 알고 있듯이 사진은 모든 제품 페이지의 중요한 부분입니다. 제품 사진 자체만으로도 쇼핑객은 구매 프로세스의 다음 단계를 수행하도록 설득할 수 있습니다. 아름답게 촬영된 매우 상세한 제품 사진을 제공하면 "장바구니에 추가" 버튼을 클릭하는 데 훨씬 더 가까워집니다. .
그러나 쇼핑객에게 이 모든 사진을 제공하는 것은 대가를 치르게 할 수 있습니다. 제품 페이지에 큰 사진이나 미디어 파일을 추가할 때마다 로드 시간이 늘어납니다. 그리고 쇼핑객은 아무리 관심이 있어도 몇 초 이상 기다리지 않습니다.
상점 소유자의 과제는 다음과 같습니다. 제품 페이지를 빠르게 로드하면서 쇼핑객이 원하는 고해상도 사진을 제공할 수 있는 방법을 찾는 것 입니다. 극복할 수 없는 도전처럼 들릴 수도 있지만 실제로 이미지 압축에서 WordPress 플러그인에 이르기까지 빠르고 환상적인 균형을 이루는 몇 가지 방법이 있습니다.
당신의 고객은 실제로 케이크를 가지고 먹을 수 있습니다. 제품 사진의 품질을 유지하면서 로드 시간을 단축할 수 있는 방법을 살펴보겠습니다.
매장 속도가 중요한 이유(힌트: SEO 뿐만이 아닙니다)
빠르게 로딩되는 제품 사진을 갖는 것이 매력적인 사진을 갖는 것만큼 중요한 몇 가지 이유가 있습니다. 대부분의 상점 소유자가 가장 먼저 생각하는 것은 검색 엔진입니다.
Google은 2010년에 사이트 속도를 검색 결과의 순위 요소로 포함하기 시작했습니다. 그 이후로 전자 상거래 사이트에 대한 거의 모든 검색 엔진 최적화 조언에는 "상점 속도를 높이십시오" 또는 "로딩 시간을 줄이십시오"라는 조언이 포함됩니다.
속도가 빠른 사이트가 검색 순위에서 더 나은 성능을 보이는 것은 사실입니다. 다른 모든 조건은 동일하게 간주됩니다. 그러나 SEO가 속도가 중요한 유일한 이유는 아닙니다 . Google은 사용자 경험 때문에 처음부터 속도를 순위 요소로 삼았습니다.
실제로 결론은 다음과 같습니다. 쇼핑객은 기다리기를 원하지 않습니다 . 그들은 선적을 기다리기를 원하지 않고, 응답을 기다리기를 원하지 않으며, 확실히 귀하의 상점이 로드되기를 기다리기를 원하지 않습니다. 따라서 잠재 고객에게 느리고 느린 제품 페이지를 제공한다면... 글쎄요, 당신과의 나머지 경험이 어떻게 진행될 것인지에 대해 무엇을 말할까요?

따라서 이미지 파일 크기가 크면 페이지가 느리게 로드되어 잠재적으로 SEO에 피해를 줄 수 있지만 이러한 느린 페이지는 더 중요하게는 쇼핑객을 짜증나게 할 수도 있습니다 . 그렇기 때문에 빠르고 아름다운 것 사이의 균형을 맞추는 것이 매우 중요합니다.
이를 염두에 두고 품질을 유지하면서 이미지 파일을 더 작게 만드는 데 사용할 수 있는 방법을 살펴보겠습니다.
먼저 시도하십시오: 웹 전용 압축으로 이미지 저장
쇼핑객은 크고 매우 상세하며 확대할 수 있는 제품 사진을 원합니다(매장에서 확대/축소 기능이 활성화된 경우). 파일 크기를 줄이는 것이 임무라면 불가능해 보일 수 있습니다.
고맙게도 그렇지 않습니다. 다양한 응용 프로그램과 웹 사이트에서 사진에 대해 웹용 압축을 제공하여 품질을 유지하면서 파일을 압축할 수 있습니다. 이러한 응용 프로그램 중 많은 부분이 너무 효율적이어서 훈련되지 않은 눈은 압축된 이미지와 압축되지 않은 이미지의 차이를 구분할 수 없습니다.

웹 지원 압축을 사용하여 카메라에서 바로 원본 제품 사진을 저장하는 방법은 다음과 같습니다.
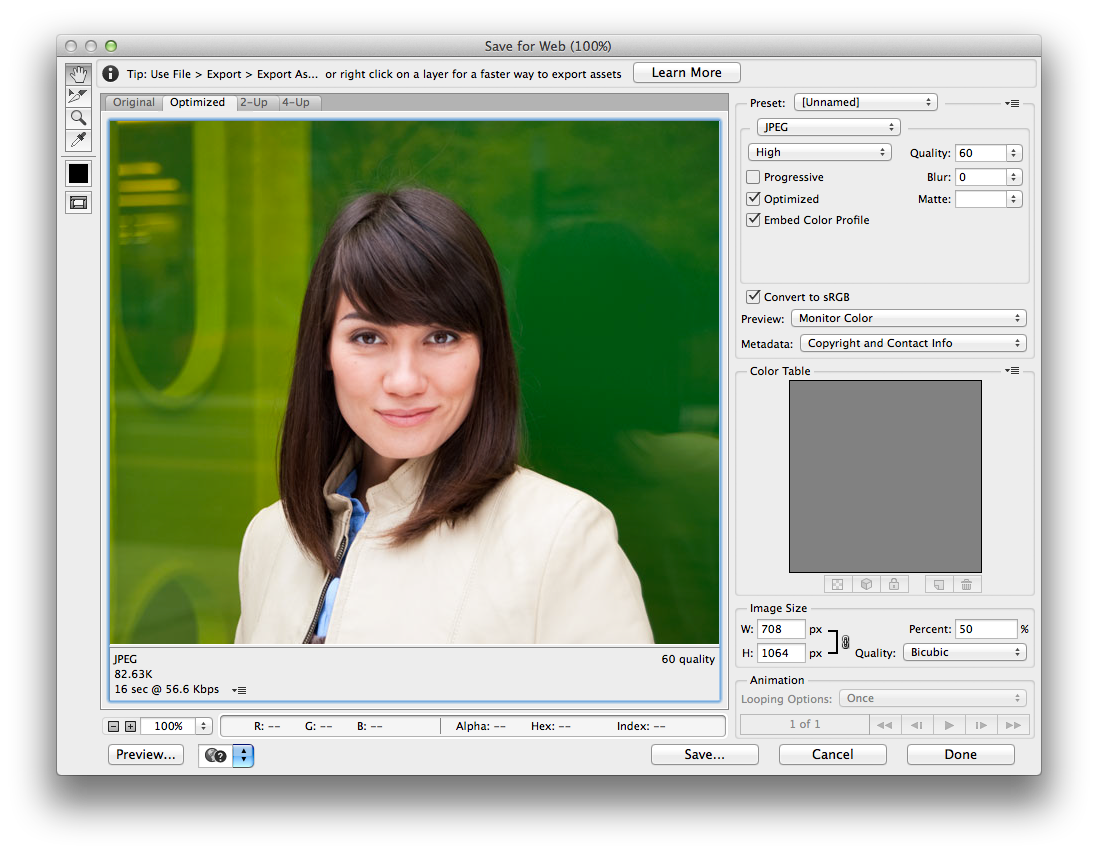
Adobe Photoshop에 액세스할 수 있는 경우 "웹용으로 저장" 옵션을 사용해 보세요.
Adobe Photoshop의 모든 버전을 사용하는 경우 "웹용으로 저장" 옵션은 매장용 제품 사진을 압축하는 데 필요한 것 입니다. Photoshop CC 2015에서 옵션은 파일 > 내보내기 > 웹용으로 저장에서 찾을 수 있습니다. 이전 버전에서 옵션은 파일 > 웹용으로 저장에 있습니다.

표시되는 새 메뉴에서 결과 이미지 크기, 압축 및 형식을 조정할 수 있습니다. 또한 대략적인 로드 시간과 파일 크기가 제공됩니다. 압축된 사진이 제대로 표시되는지 확인하는 데 필요한 모든 것입니다.
포토샵이 없나요? 문제 없습니다. 다음 무료 온라인 도구 중 하나를 사용해 보세요.
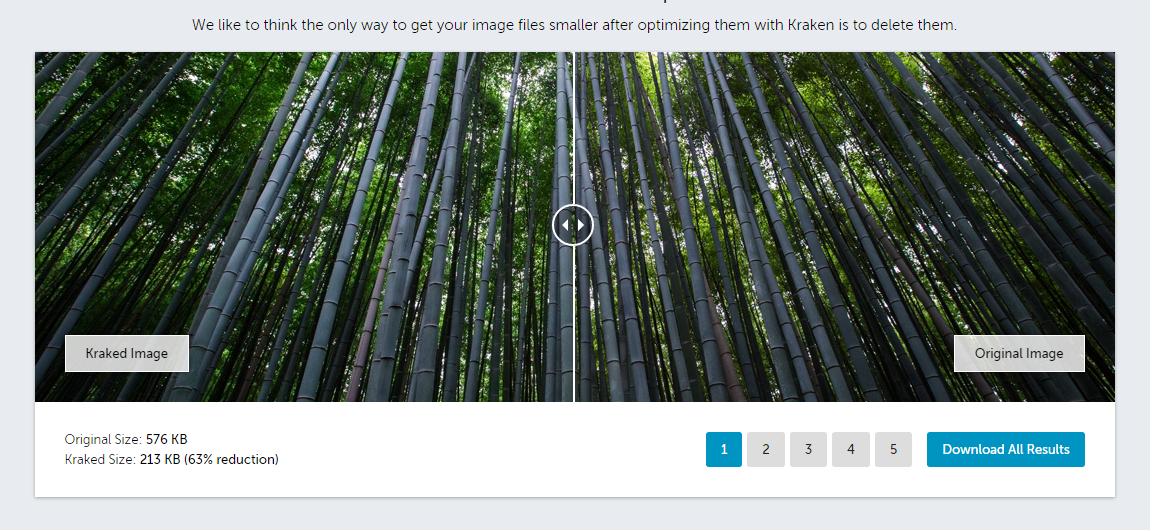
모든 사람이 Photoshop에 액세스할 수 있는 것은 아니지만 그렇다고 해서 방해가 되는 것은 아닙니다. 사진을 압축하도록 설계된 무료 온라인 도구가 많이 있습니다 .

가장 좋은 두 가지는 Kraken Image Optimizer와 TinyPNG입니다. 두 도구 모두 품질을 유지하면서 이미지를 놀라울 정도로 작은 크기로 축소합니다.

업로드한 이미지로 도구가 완성되면 이미지를 저장하고 스토어에 추가할 수 있습니다. 물론 추가 단계가 추가되지만 쇼핑객을 절약할 수 있는 모든 (로딩) 시간을 생각해 보십시오.
WooCommerce를 사용 중이신가요? WordPress 설정을 수정하거나 플러그인을 사용해 보세요.
이미지 압축이 WordPress에 내장되어 있다는 사실을 알 수도 있고 모를 수도 있습니다. 이 압축은 JPEG를 원래 크기의 90%로 축소하지만, 거대하고 매우 상세한 사진이나 대형 갤러리를 선택하는 매장에는 충분하지 않을 수 있습니다.
이 내장 압축을 제어해야 하는 한 가지 옵션은 WordPress의 functions.php 파일을 편집하는 것입니다. 이렇게 하면 이미지가 미디어 라이브러리에 도달하기 전에 발생하는 자동 압축의 양을 늘리거나 줄일 수 있습니다.
더 쉬운 경로를 원하십니까? 당신은 항상 플러그인을 시도할 수 있습니다. TinyPNG에는 JPEG와 PNG 모두에서 작동하는 자체 기능이 있습니다. 무료 계정을 사용하면 한 달에 최대 100개의 이미지를 축소할 수 있습니다.
투명도가 필요한 경우가 아니면 JPEG를 선택하세요.
명심해야 할 또 다른 사항은 파일 형식입니다. 물론 이미지를 원하는 대로 압축할 수 있지만 일부 형식은 다른 형식보다 자연적으로 더 큽니다.
일반적으로 말해서 어떤 이유로 투명도가 필요하지 않는 한 JPEG 형식을 선택해야 합니다 . 투명도가 필요한 경우 투명 PNG를 선택해야 합니다.
다른 형식은 온라인 압축에 더 크거나 덜 편리합니다. 그리고 제품 페이지에 재미있는 애니메이션 GIF를 사용하고 싶은 마음이 들 수도 있지만… 재고해야 합니다. 로딩 시간의 트레이드 오프는 쇼핑객이 가질 수 있는 짧은 웃음의 가치가 없습니다.
상점에 대한 콘텐츠 전송 네트워크 활성화
최신 인터넷 연결과 향상된 호스팅 기능으로 인해 쇼핑객이 매장을 로드하는 데 걸리는 시간이 빨라지긴 했지만 여전히 예상치 못한 지연이 발생할 수 있습니다. 고객이 서버가 있는 곳과 전 세계에 걸쳐 있는 경우 이러한 지연을 피할 수 없는 경우가 있습니다.
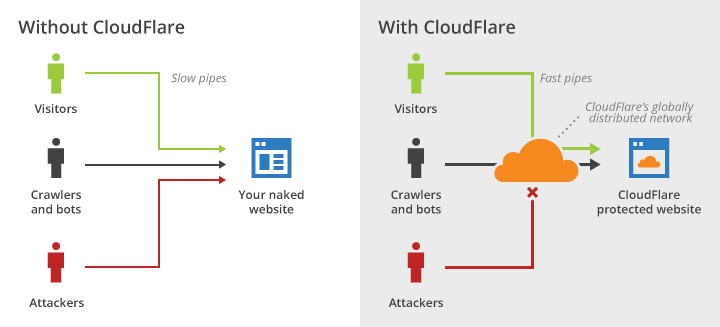
다행히도 작업 속도를 높일 수 있는 방법이 있습니다(제품 사진과 같은 더 큰 파일뿐만 아니라). CDN(콘텐츠 전송 네트워크)은 캐싱을 사용하여 단일 위치의 주문형 콘텐츠 대신 로컬 서버의 저장된 콘텐츠를 전달하여 모든 쇼핑객의 경험을 가속화합니다.
CloudFlare 또는 Amazon CloudFront와 같은 CDN을 사용하면 매장의 캐시된(즉, 최신 버전이 아닌) 복사본이 방문자에게 표시됩니다. 방문자는 또한 가장 가까운 CDN 서버에서 콘텐츠를 받습니다. 이 두 가지 모두 특히 대용량 사진과 미디어 파일의 경우 로드 시간을 크게 단축시킵니다.

압축과 함께 CDN을 활용하면 특히 매우 자주 매장을 업데이트하지 않는 경우 제품 사진을 매우 빠르게 제공할 수 있는 환상적인 방법 입니다. (물론 긴급 업데이트가 필요한 경우 CDN을 끌 수 있습니다.)
빠르고 환상적인 균형을 잡을 수 있는 몇 가지 다른 방법
위에 제시된 아이디어는 보기에 좋고 빠르게 로드되는 제품 사진 사이의 균형을 맞추기 위해 할 수 있는 가장 크고 의미 있는 일 입니다. 그러나 명심해야 할 몇 가지 팁이 더 있습니다.
- 흰색 배경을 선택 하십시오. 일반적으로 이미지에 포함된 색상이 적을수록 파일 크기가 작아집니다. 압축이 시작되고 팔레트가 더욱 줄어들면 이는 더욱 사실입니다.
- 불필요한 제품 샷을 제거합니다. 10가지 다른 각도에서 판매 중인 신발 사진이 있습니까? 5개로 줄이고 로딩 시간을 반으로 줄일 수 있습니다.
- 썸네일을 먼저 로드하고 클릭 시 전체 크기만 불러옵니다 . 이런 식으로 쇼핑객은 더 큰 사진을 기다리게 될 것입니다.
- 사진이 작동하지 않으면 비디오를 시도하십시오… 오프사이트 호스팅 . YouTube 또는 Vimeo에서 비디오를 로드해도 매장 속도가 느려지지 않으며 제품 사진 개념을 깔끔하게 변형한 것입니다.
놀라운 제품 이미지는 사이트(또는 쇼핑객)의 속도를 늦출 필요가 없습니다.
멋진 제품 사진을 얻는 유일한 방법은 부진한 매장에 만족하는 것뿐인 것처럼 보일 수도 있습니다. 또는 빠르게 로드되는 제품 페이지를 얻는 유일한 방법은 작고 압축률이 높은 사진으로 만족하는 것처럼 보일 수도 있습니다. 그러나 우리는 달라야 합니다.
제품 사진을 몇 가지 최적화하면 빠른 로딩과 환상적인 외관 사이의 완벽한 균형을 찾을 수 있습니다 . 그리고 귀하의 사이트나 쇼핑객 모두 속도를 늦출 필요가 없습니다.
작업을 느리게 만들지 않고 WooCommerce 스토어에서 놀라운 제품 사진을 얻는 방법에 대해 질문이 있습니까? 또는 공유하고 싶은 나만의 팁이 있습니까? 댓글로 여러분의 의견을 듣고 싶습니다!
