가장 빠른 7가지 WoooCommerce 테마(2023)
게시 됨: 2023-06-30웹사이트 로드 중...
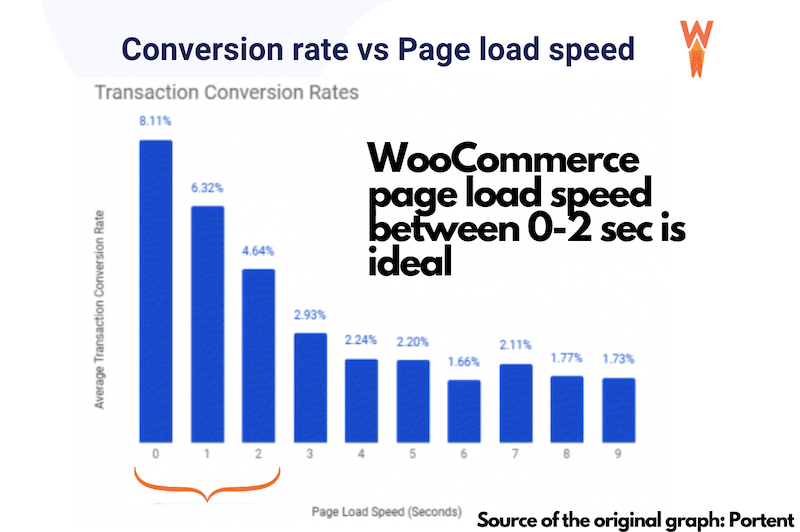
빠른 WooCommerce WordPress 테마를 찾고 계십니까? 다음 전자 상거래 프로젝트에 사용할 수 있는 7가지 테마 목록을 작성했습니다! 온라인 상점은 종종 불행히도 성능에 영향을 미칠 수 있는 많은 이미지, 텍스트, 비디오, 리뷰 및 결제 게이트웨이를 의미합니다. 고객은 느린 WordPress 사이트를 좋아하지 않을 것이며 페이지를 로드하는 데 시간이 오래 걸리는 경우 구매를 완료하기를 꺼릴 수 있습니다. 실제로 Portent는 사이트 속도가 전환율에 미치는 영향에 대한 몇 가지 연구를 실행했으며 아래 그래프에서 상관관계를 확인할 수 있습니다. 페이지를 로드하는 데 걸리는 시간이 길수록 전환율은 낮아집니다.

이 기사에서는 다음 프로젝트에 사용할 수 있는 7개의 WooCommerce 테마를 찾을 수 있습니다. 보너스로 판매 및 고객 손실을 방지하기 위해 WooCommerce 사이트를 최적화하고 온라인 상점을 그 어느 때보다 빠르게 만드는 몇 가지 팁을 공유하고 있습니다.
다이빙하자.
가장 빠른 7가지 워드프레스 테마 + 테스트 데이터
우리는 시장에서 가장 인기 있는 WooCommerce 테마를 선택했으며 다음은 우리가 제시한 최종 후보 목록입니다.
- 점포
- Astra(+ Pro WooCommerce 애드온)
- Flatsome (+ UX 테마 빌더)
- Avada (Fusion WooCommerce 빌더)
- 디비(Divi WooCommerceBuilder)
- BeTheme (BeBuilder)
- The 7 (엘리멘터 페이지 빌더)
선택에 도움이 되도록 각 테마에 대해 몇 가지 공정한 성능 테스트를 실행했습니다.
데이터에 접근하자!
1. 점포
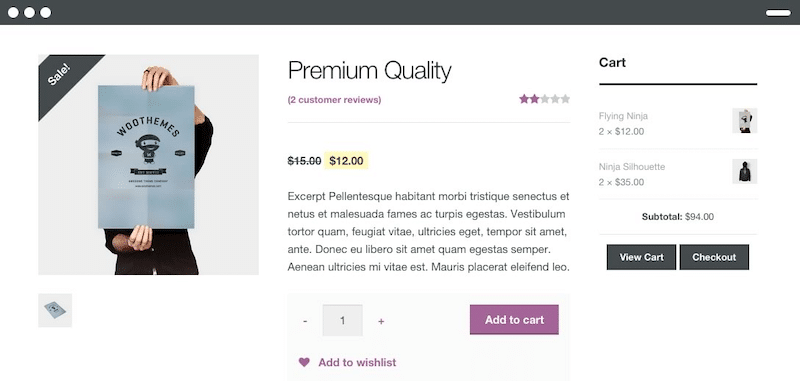
WooCommerce 자체에서 개발한 매우 기본적인 무료 테마입니다. 테마는 호환성 문제를 방지하는 WooCommerce 핵심 개발자가 만들고 유지 관리합니다. 사용자 지정 옵션은 제한적이지만 간단한 온라인 상점을 시작하려는 경우 작업을 수행합니다.

Storefront 테마의 성능 결과:
- PageSpeed 모바일 점수: 85/100
- 첫 번째 만족스러운 페인트: 2.1초
- 최대 콘텐츠 페인트: 1.7초
- 누적 레이아웃 이동: 2.8초
- 속도 지수: 1.3초
- 대화 시간: 1.3초
- 총 차단 시간: 0ms
- 총 로딩 시간: 2.1초
- 총 페이지 크기: 990KB
- HTTP 요청: 18
2. 아스트라
Astra는 가벼운 코드, 사용자 친화적인 인터페이스 및 다음 상점을 위한 수천 개의 시작 템플릿으로 인해 최고의 WooCommerce WordPress 테마 중 하나입니다. WooCommerce용 프리미엄 애드온을 사용하면 맞춤형 결제 페이지를 만들고 고급 제품 갤러리, 필터 및 무제한 스크롤을 추가하여 Pinterest와 같은 사이트를 만들 수 있습니다.

Astra 테마(및 WooCommerce 애드온)의 성능 결과:
- PageSpeed 모바일 점수: 83/100
- 첫 번째 만족스러운 페인트: 2.2초
- 최대 콘텐츠 페인트: 1.7초
- 누적 레이아웃 이동: 2.1초
- 속도 지수: 1.1초
- 대화 시간: 1.3초
- 총 차단 시간: 0ms
- 총 로딩 시간: 2.5초
- 총 페이지 크기: 990KB
- HTTP 요청: 16
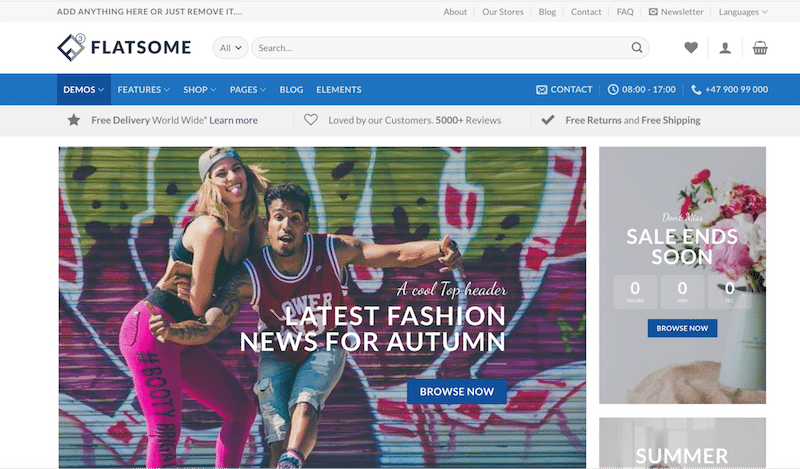
3. 플랫섬
Themeforest에서 판매 1위 WooCommerce 테마는 다목적이며 WooCommerce에 반응합니다. UX 빌더와 라이브 검색, 위시리스트에 추가, 판매 풍선 옵션, 행당 제품 수 변경 또는 표시하지 않으려는 경우 카탈로그 모드 옵션과 같은 온라인 상점에 대한 몇 가지 흥미로운 옵션이 함께 제공됩니다. 어떤 가격.

Flatsome 테마의 성능 결과:
- PageSpeed 모바일 점수: 81/100
- 첫 번째 만족스러운 페인트: 2.5초
- 최대 콘텐츠 페인트: 1.7초
- 누적 레이아웃 이동: 1.6초
- 속도 지수: 1.3초
- 대화 시간: 2.5초
- 총 차단 시간: 0ms
- 총 로딩 시간: 2.7초
- 총 페이지 크기: 997KB
- HTTP 요청: 18
4. Avada(+ Fusion Woo 빌더)
수년 동안 Envato에서 판매 1위를 차지한 테마이며, 라이브러리에는 사용자 정의하기 쉬운 수천 개의 템플릿이 있습니다. Avada는 Fusion Builder와 함께 제공되므로 머리글에서 바닥글까지 사이트를 구축할 수 있습니다. 또한 강력한 WooCommerce 위젯을 통해 사용자가 맞춤형 온라인 상점을 구축할 수 있습니다. 빌더를 사용하여 맞춤형 제품 및 쇼핑 페이지를 구축할 수도 있습니다.

Avada 테마의 성능 결과:
- PageSpeed 모바일 점수: 78/100
- 첫 번째 만족스러운 페인트: 2.9초
- 최대 콘텐츠 페인트: 1.8초
- 누적 레이아웃 이동: 1.6초
- 속도 지수: 1.3초
- 대화 시간: 2.6초
- 총 차단 시간: 0ms
- 총 로딩 시간: 2.8초
- 총 페이지 크기: 998KB
- HTTP 요청: 17
5. Divi (+ Divi WooCommerce 빌더)
Divi는 시각적 WooCommerce 빌더 덕분에 강력한 WooCommerce 테마입니다. Elegant Themes는 WYSIWYG를 WordPress에 도입한 최초의 회사 중 하나입니다. 약속은 한 줄의 코드를 건드리지 않고 Divi 프레임워크를 사용하여 모든 것을 시각적으로 빌드할 수 있다는 것입니다. WooCommerce 빌더 및 모듈을 사용하면 맞춤형 제품 및 쇼핑 페이지를 빠르게 만들 수 있습니다.

Divi 테마의 성능 결과:
- PageSpeed 모바일 점수: 75/100
- 첫 번째 만족스러운 페인트: 4.1초
- 최대 콘텐츠 페인트: 1.5초
- 누적 레이아웃 이동: 2.8초
- 속도 지수: 2.4초
- 대화 시간: 1.2초
- 총 차단 시간: 0.1ms
- 총 로딩 시간: 3.1초
- 총 페이지 크기: 1.2MB
- HTTP 요청: 19
6. BeTheme (+ BeBuilder)
BeTheme은 650개 이상의 미리 구축된 웹사이트(현대적인 디자인 포함)가 포함된 다목적 웹사이트 빌더이자 베스트 셀러 WordPress 테마입니다. 그들의 BeBuilder는 WooCommerce와도 호환되며 루프 및 동적 웹 사이트를 구축하기 위해 쿼리 빌더도 시작했습니다. 약속은 당신이 원하는 WooCommerce 사이트를 구축하고 변환하는 다양한 상점 및 단일 제품 레이아웃을 디자인할 수 있다는 것입니다. 바로 사용할 수 있는 템플릿을 사용하거나 직접 만들 수 있습니다.

BeTheme 테마의 성능 결과:
- PageSpeed 모바일 점수: 72/100
- 첫 번째 만족스러운 페인트: 4.1초
- 최대 콘텐츠 페인트: 3.9초
- 누적 레이아웃 이동: 2.8초
- 속도 지수: 1.9초
- 대화 시간: 1.7초
- 총 차단 시간: 0.5ms
- 총 로딩 시간: 3.6초
- 총 페이지 크기: 1.3MB
- HTTP 요청: 21
7. 디세븐
WooCommerce에 대한 많은 사용자 정의를 제공하는 판매 1위 Elementor 테마입니다. The7에는 온라인 상점을 쉽게 시작하는 데 도움이 되는 독점 템플릿이 있는 60개 이상의 사전 구축된 더미 웹 사이트가 있습니다. 고급 WooCommerce Theme Builder를 사용하여 매장 첫화면, 제품 페이지 및 목록, 결제, 장바구니 등에 사용할 매력적인 템플릿을 만들 수 있습니다. 하이라이트는 WooCommerce 페이지를 쉽게 수정하고 고급 필터를 추가하여 사용자 경험을 향상시킬 수 있다는 것입니다.

The7 테마의 성능 결과:
- PageSpeed 모바일 점수: 70/100
- 첫 번째 만족스러운 페인트: 4.4초
- 최대 콘텐츠 페인트: 4.3초
- 누적 레이아웃 이동: 2.9초
- 속도 지수: 1.2초
- 대화 시간: 1.5초
- 총 차단 시간: 0ms
- 총 로딩 시간: 4.1초
- 총 페이지 크기: 1.5MB
- HTTP 요청: 25
성능 결과 요약표
아래에는 각 WooCommerce 테마에 대한 성능 결과 요약이 정리되어 있습니다. Lighthouse의 글로벌 "PageSpeed 모바일 점수"를 사용하여 순위를 매겼습니다.
| PageSpeed 모바일 점수 | 총 로딩 시간 | 가장 큰 만족스러운 페인트 | 첫 번째 만족스러운 페인트 | |
점포 | 85/100 | 2.1초 | 1.7초 | 2.1초 |
| 아스트라 | 83/100 | 2.5초 | 1.7초 | 2.2초 |
| 플랫섬 | 81/100 | 2.7초 | 1.7초 | 2.5초 |
| 아바다 | 78/100 | 2.8초 | 1.8초 | 2.9초 |
| 디비 | 75/100 | 3.1초 | 1.5초 | 4.1초 |
| BeTheme | 72/100 | 3.6초 | 3.9초 | 4.1초 |
| 디세븐 | 70/100 | 4.1초 | 4.3초 | 4.4초 |
주요 내용:
- 어떤 테마도 모바일에서는 빨간색이 아니며, 모두 글로벌 성능과 관련하여 주황색과 녹색 사이에 있습니다.
- 스토어프론트, 아스트라, 플랫썸 3개가 가장 빠른 것 같습니다.
- The7은 사용 가능한 모든 고급 사용자 정의에 적합한 "가장 느린" 것 같습니다. 그래도 성능은 여전히 만족스럽습니다. 마지막 섹션에서는 모든 KPI를 녹색으로 설정하는 방법을 보여드리겠습니다!
테마 테스트 방법
선택은 인기, 높은 다운로드 또는 판매 수, 라이브러리 템플릿 및 품질 리뷰를 기반으로 했습니다. 성능 테스트는 다음 성능 도구를 사용하여 수행되었습니다.

- PageSpeed 통계
- 지메트릭스
두 도구 모두 Lighthouse에서 제공합니다. 웹사이트의 성능과 사용자 경험을 분석합니다. 모바일에서 측정된 테스트에서 사용한 10가지 KPI는 다음과 같습니다.
PageSpeed Insights에서:
- PageSpeed 모바일 점수
- 첫 번째 만족스러운 페인트
- 가장 큰 만족스러운 페인트
- 누적 레이아웃 이동
- 속도 지수
- 대화형 시간
- 총 차단 시간
GTmetrix에서:
- 총 로딩 시간
- HTTP 요청
- 총 페이지 크기
그런 다음 제품 페이지 또는 체크아웃 프로세스 사용자 지정, 고급 갤러리, 개인 계정 페이지 등 온라인 상점과 관련된 추가 기능 또는 특정 사용자 지정과 함께 제공되기 때문에 우커머스 친화적이라고 정의하는 7가지 테마를 선택했습니다.
테스트 사이트
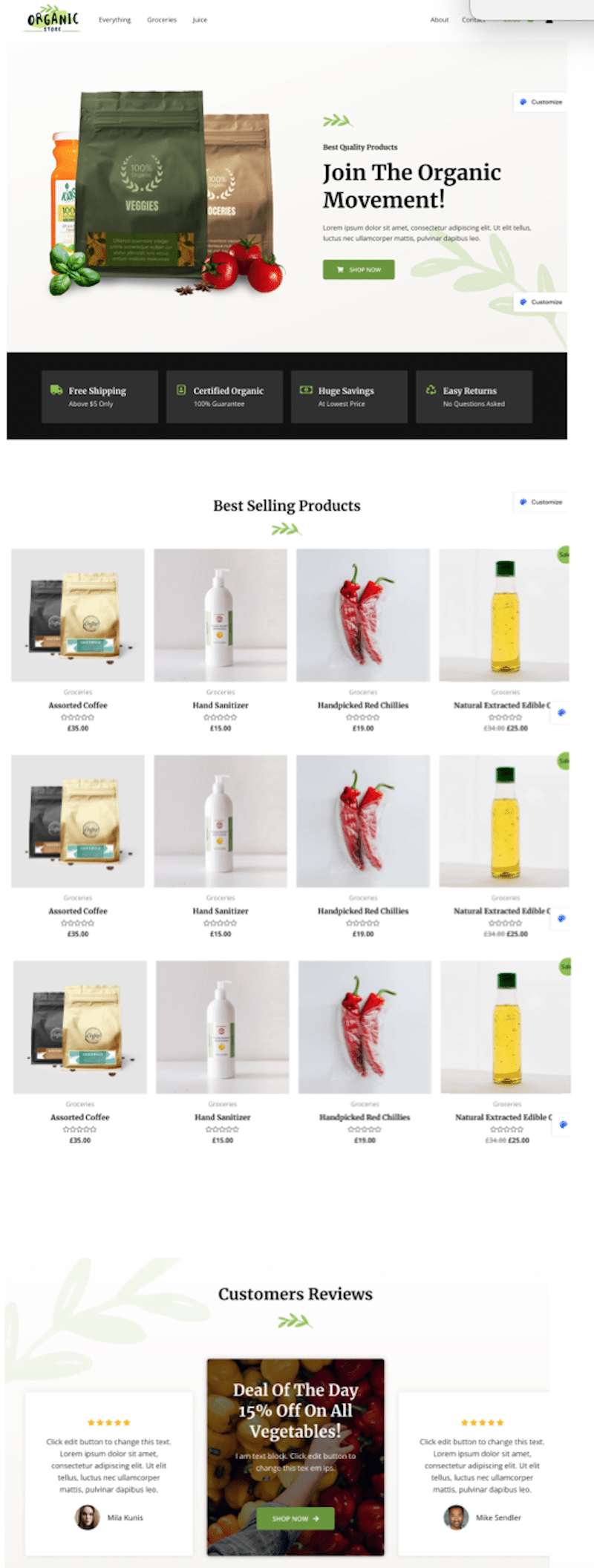
우리는 각 테마에 대해 현실적인 WooCommerce 사이트를 구축했습니다. 모든 경우에 홈페이지에는 버튼이 있는 영웅 배너, 클릭 유도문안 1개, 텍스트가 있는 아이콘 4개, 고객 리뷰 3개, 광고 1개, 제품 12개가 있습니다. 물론 우리는 각 테스트에 동일한 이미지와 제품을 사용했고 테스트 라운드 간에 테마를 바꿨습니다.

각 테마에 대해 새로 설치하고 각 테마의 속도 테스트에 동일한 서버를 사용했습니다(서버는 런던에 있음).
| ️ Disclaimer : 해당 성능 테스트는 런던에 기반을 둔 서버에서 실행되었으며 각 전자 상거래 페이지를 직접 구축했습니다. 우리가 제시한 결과는 우리 자신의 경험에서 나온 것이며 결과는 프로젝트에 따라 다를 수 있습니다. |
WP Rocket으로 추가 성능 향상 제공
WP Rocket은 목록에 있는 항목을 포함하여 모든 WooCommerce 테마를 최적화하는 최고의 캐싱 플러그인 중 하나입니다. 활성화 시 온라인 상점의 성능과 Core Web Vitals 점수가 크게 향상됩니다.
WP Rocket이 속도에 미치는 영향을 이해하기 위해 기능 및 사용자 지정 측면에서 테스트한 가장 완벽한 테마 중 하나인 the7을 사용하여 실제로 작동하는 것을 살펴보겠습니다.
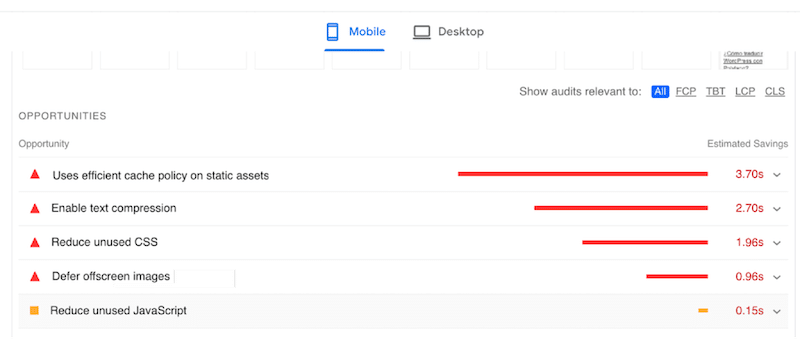
다음은 "기회" 탭 아래에 나열된 Lighthouse에서 표시한 성능 문제입니다.

Lighthouse는 캐싱 사용, 텍스트 압축 활성화, 사용하지 않는 CSS/JS 줄이기, 오프스크린 이미지 연기(지연 로딩으로 이미지 최적화)를 제안합니다.
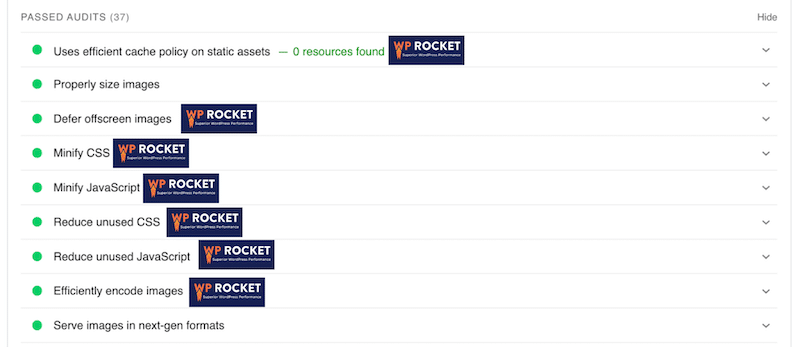
테스트 사이트에서 WP Rocket을 사용한 후 문제가 "감사 통과" 섹션으로 옮겨진 것을 확인했습니다.

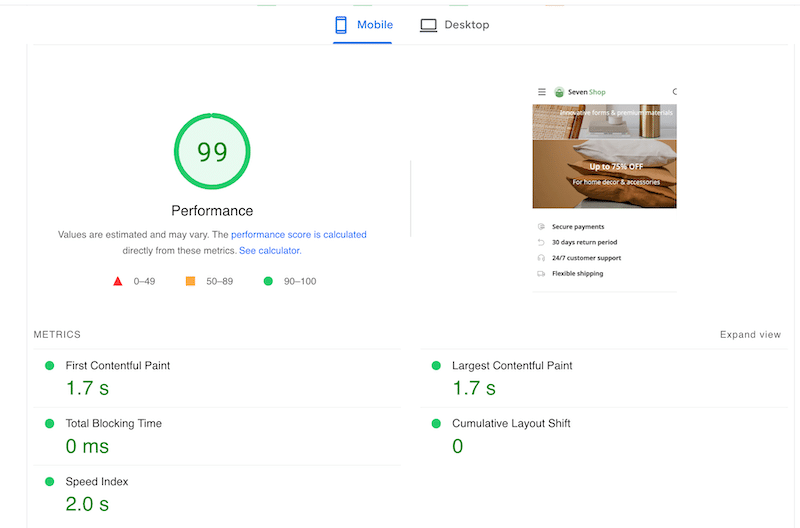
그러나 앞으로 더 많은 것이 있습니다. PageSpeed Insights의 모바일 점수를 포함하여 WP Rocket 덕분에 모든 성능 KPI가 개선되었습니다. 성능 점수는 99/100입니다.

WP Rocket은 또한 Core Web Vitals 점수(모두 녹색)를 높이고 총 로딩 시간을 줄였습니다(4.1초에서 1.9초로). 또한 아래 표에서 볼 수 있듯이 페이지 크기와 HTTP 요청 수가 줄었습니다.
| 성능 KPI | The7 점수(WP 로켓 없음) | The7 점수(WP Rocket 포함) |
| PageSpeed 모바일 점수 | 70/100 | 99/100 |
| 첫 번째 만족스러운 페인트 | 4.4초 | 1.7초 |
| 가장 큰 콘텐츠가 있는 페인트* | 4.3초 | 1.7초 |
| 누적 레이아웃 이동* | 2.9초 | 0초 |
| 속도 지수 | 1,2 | 2초 |
| 대화형 시간 | 1.5초 | 1초 |
| 총 차단 시간 | 0ms | 0ms |
| 총 로딩 시간 | 4.1초 | 1.9초 |
| 총 페이지 크기 | 1.5MB | 680KB |
| HTTP 요청 | 25 | 8 |
* 핵심 웹 바이탈
| 다음은 WordPress에서 Lighthouse 성능 점수를 테스트하고 개선하는 방법에 대한 추가 정보입니다. |
모든 PageSpeed Insights 경고를 해결하고 성능을 향상시키기 위해 다음 WP Rocket 기능을 사용했습니다.
- 텍스트 압축 및 캐싱 – 플러그인을 활성화하면 두 기능 모두 자동으로 활성화됩니다. 아무것도 할 필요가 없습니다.

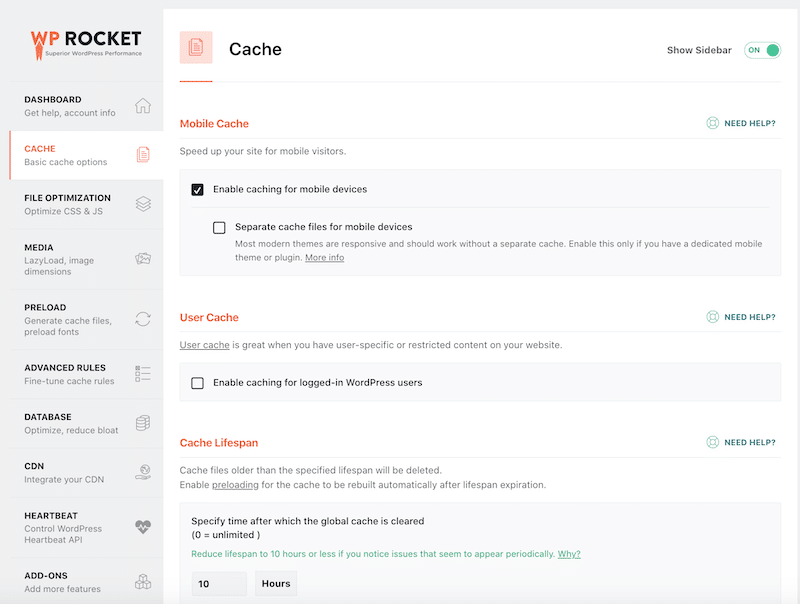
WordPress 관리자의 고급 캐시 탭에서 고유한 옵션을 설정할 수도 있습니다.

| WooCommerce의 페이지 캐싱에 대해 자세히 알고 싶으십니까? WooCommerce 사이트에서 캐싱을 구현하는 방법을 알아보려면 7가지 팁을 읽어보세요. |
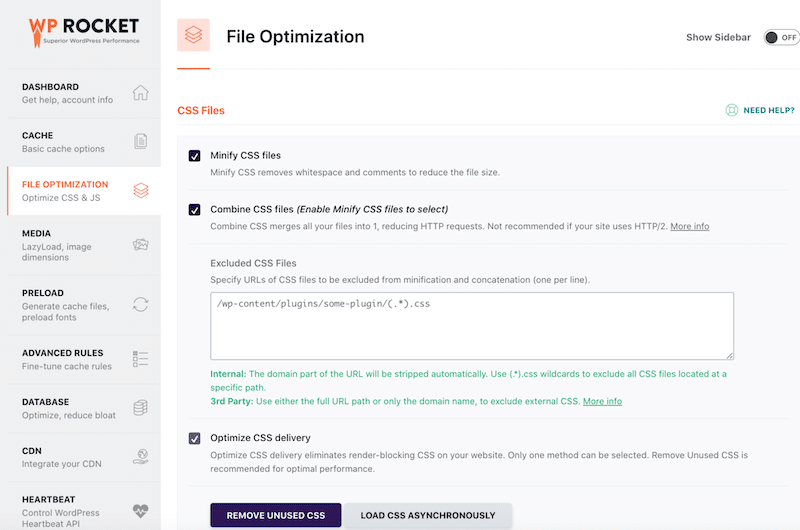
- CSS 코드 최적화 – 파일 최적화 탭에서 CSS 전달 최적화 버튼을 선택했습니다( 미사용 CSS 제거 옵션 사용). 또한 브라우저가 이러한 파일을 더 빠르게 다운로드하고 처리할 수 있도록 CSS 코드를 축소하고 결합했습니다.

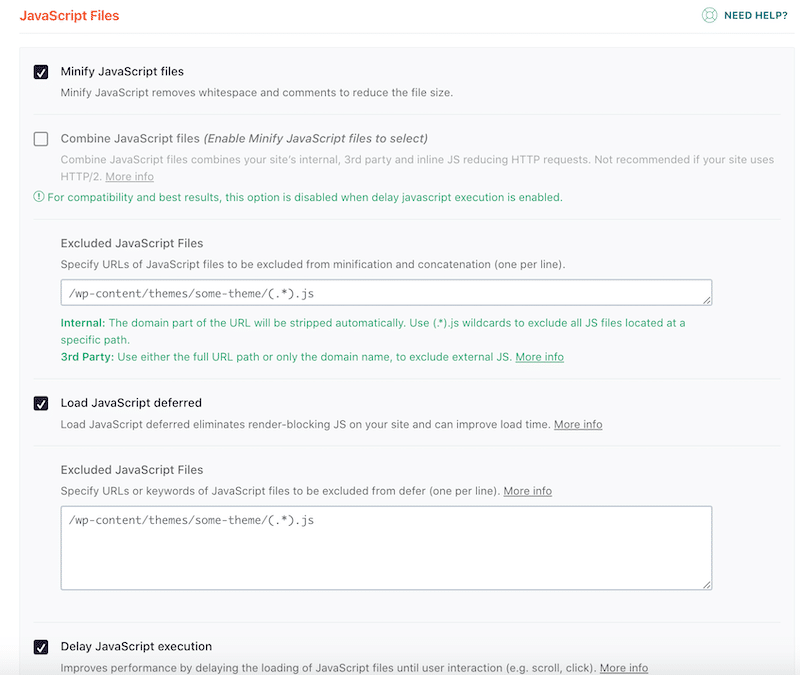
- JavaScript 코드 최적화 – 파일 최적화 탭에는 WordPress 사이트의 JavaScript를 최적화하는 몇 가지 옵션도 있습니다. 우리의 경우 JS 파일을 축소하고 지연된 JS를 로드하고 JS 실행을 지연했습니다.

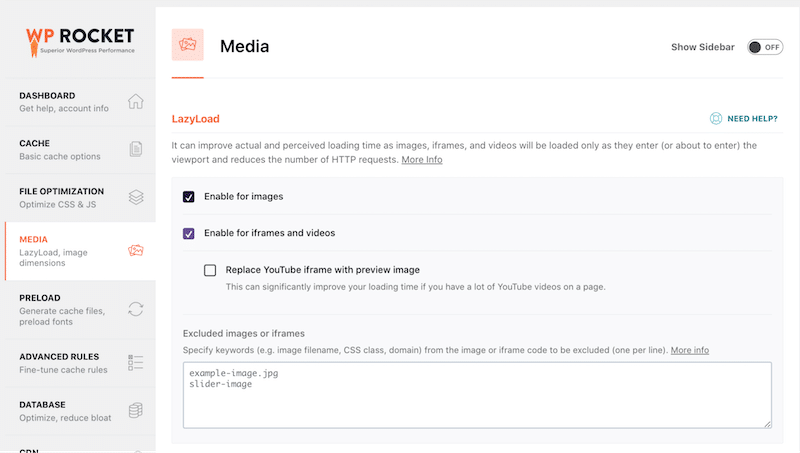
- Lazyload – 오프스크린 이미지 연기(및 뷰포트에 있는 이미지 로드 우선순위 지정):

당신에게 가장 적합한 WooCommerce 테마는 무엇입니까?
디자인 및 기술 사양에 크게 의존하기 때문에 특정 테마에 대해 조언할 수는 없지만 몇 가지 조언은 다음과 같습니다.
- 고급 디자인이나 옵션 없이 기본적으로 WooCommerce 모양과 느낌을 갖춘 간단한 온라인 상점이 필요한 경우 Storefront를 사용하십시오.
- 다양한 산업 분야의 고객에게 보여줄 수 있는 데모가 많은 테마를 찾는 프리랜서라면 Divi, BeTheme 및 the7이 최선의 선택일 수 있습니다.
- Elementor의 열렬한 사용자라면 Astra와 The7이 최선의 방법일 수 있습니다.
- WPBakery Page Builder를 사용하려면 7 테마를 사용하는 것이 좋습니다.
- 수천 개의 제품을 업로드할 계획이라면 Astra 또는 OceanWP와 같은 가벼운 테마가 더 현명할 수 있습니다. 둘 다 고급 WooCommerce 기능과 함께 제공되므로 몇 분 안에 나만의 상점을 만들 수 있습니다.
- 고유한 단일 제품 레이아웃과 쇼핑 페이지를 만들고 웹 사이트에 동적 데이터를 추가해야 하는 경우 다른 WooCommerce 빌더와 잘 작동하는 테마를 선택하십시오.
- Themeforest에서 테마를 가져오려면 몇 년 동안 Themeforest에서 1위를 차지한 Avada를 선택하십시오.
- 두 테마 사이에서 망설이고 있다면 데모를 확인하고 여러 장치에서 살펴보는 것을 잊지 마십시오. 모바일에서 많은 매출이 발생했습니다!
마지막으로 마지막 권장 사항은 최신 업데이트, 빠른 지원, 정확한 문서 및 심층 자습서로 안전한 테마를 선택하는 것입니다. 또한 모든 테마를 검토하고 처음부터 온라인 상점을 구축하는 동안 화면을 녹화하는 일부 인기 YouTube 사용자를 확인할 수도 있습니다.
마무리
이제 다음 프로젝트에 적합한 WooCommerce 테마를 선택할 수 있습니다!
어쨌든 어떤 테마를 선택하든 WP Rocket은 WordPress 사이트의 속도를 개선하고 Core Web Vitals를 최적화하며 PageSpeed Insights의 성능 감사를 수정하는 가장 쉬운 방법입니다. 또한 30일 환불 보장으로 위험을 감수하지 않아도 됩니다.
