2023년 가장 빠른 10가지 WordPress 테마(무료 및 유료)
게시 됨: 2023-03-06다음 프로젝트를 시작할 빠른 WordPress 테마를 찾고 계십니까? 우리는 당신을 위해 무거운 작업을 수행하고 가장 많이 사용되는 WordPress 테마에 대해 몇 가지 속도 테스트를 실행했습니다. 이 가이드에서는 Divi 또는 Avada와 같이 가볍고 사용자 정의가 가능한 테마의 성능을 공유합니다. 또한 테마를 최적화하고 웹 사이트를 더 빠르게 만드는 방법을 보여주므로 다음 개발 프로젝트에 적합한 도구를 선택하는 데 도움이 됩니다.
분석을 위해 시장에서 가장 인기 있는 테마(무료 및 유료)를 선택했으며 다음은 후보 목록입니다.
5 경량 테마
- 안녕하세요
- 아스트라
- 오션WP
- GeneratePress
- 카덴스
페이지 빌더와 함께 제공되는 5가지 테마
- Avada(퓨전 빌더)
- 디비(디비 빌더)
- BeTheme (BeBuilder)
- The 7 (엘리멘터 페이지 빌더)
- Salient (WPBakery 페이지 빌더)
각 테마에 대한 성능 결과를 검토하고 살펴보겠습니다.
가장 빠른 10가지 워드프레스 테마 + 테스트 데이터
1. 안녕하세요
Elementor에서 개발하고 페이지 빌더에 맞게 조정된 일반 바닐라 프리 테마입니다. 6kb의 메모리 리소스만 차지하므로 테마만 단독으로 사용하면 사용자 지정 옵션이 제한됩니다.

Hello 테마의 성능 결과:
- PageSpeed 모바일 점수: 90/100
- 첫 번째 만족스러운 페인트: 3.1초
- 최대 콘텐츠 페인트: 1.8초
- 누적 레이아웃 이동: 2.9초
- 속도 지수: 1.4초
- 대화 시간: 1.4초
- 총 차단 시간: 0ms
- 총 로딩 시간: 2.2초
- 총 페이지 크기: 990KB
- HTTP 요청: 13
2. 아스트라
Astra는 가벼운 코드, 사용자 친화적인 기능 및 바로 사용할 수 있는 수천 개의 템플릿으로 인해 가장 인기 있는 무료 WordPress 테마 중 하나입니다.

Astra 테마의 성능 결과:
- PageSpeed 모바일 점수: 91/100
- 첫 번째 만족스러운 페인트: 2.1초
- 최대 콘텐츠 페인트: 1.9초
- 누적 레이아웃 이동: 2.8초
- 속도 지수: 1.3초
- 대화 시간: 1.4초
- 총 차단 시간: 0ms
- 총 로딩 시간: 2.1초
- 총 페이지 크기: 890KB
- HTTP 요청: 12
3. 오션WP
가볍고 확장성이 뛰어나 거의 모든 유형의 웹 사이트를 만들 수 있습니다. 모바일에서 멋지게 보이고 자체 번역 도구가 있는 완전 반응형 테마입니다. Gutenberg(WordPress 편집기)와 Elementor 또는 Beaver Builder와 같은 인기 있는 빌더로 빌드된 많은 템플릿이 있습니다.

OceanWP 테마의 성능 결과:
- PageSpeed 모바일 점수: 88/100
- 첫 번째 만족스러운 페인트: 1.1초
- 최대 콘텐츠 페인트: 2.9초
- 누적 레이아웃 이동: 1.8초
- 속도 지수: 2.3초
- 대화 시간: 1.4초
- 총 차단 시간: 0ms
- 총 로딩 시간: 3.2초
- 총 페이지 크기: 996KB
- HTTP 요청: 13
4. 생성프레스
GeneratePress는 사용성과 속도에 중점을 두고 만들어진 가벼운 테마입니다(새로 GeneratePress를 설치하면 페이지 크기에 10kb 미만이 추가됨). 테마는 블록 편집기(구텐베르그)를 최대한 활용하여 콘텐츠 생성을 더 잘 제어할 수 있습니다.

GeneratePress 테마의 성능 결과:
- PageSpeed 모바일 점수: 86/100
- 첫 번째 만족스러운 페인트: 3.3초
- 최대 콘텐츠 페인트: 1.7초
- 누적 레이아웃 이동: 2.8초
- 속도 지수: 1.3초
- 대화 시간: 2.5초
- 총 차단 시간: 0ms
- 총 로딩 시간: 3.1초
- 총 페이지 크기: 890KB
- HTTP 요청: 12
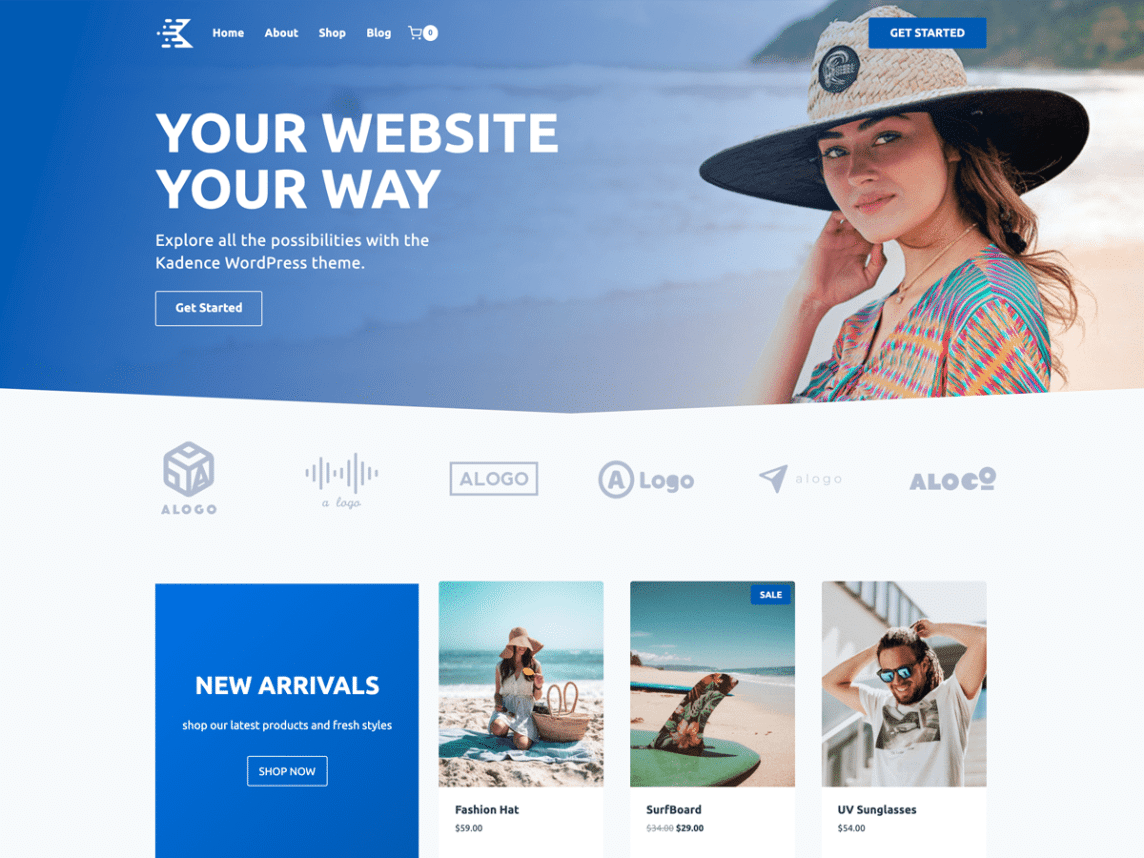
5. 카덴스
Kadence 테마는 아름다운 고속 로딩 사이트를 위한 가볍고 완전한 기능을 갖춘 워드프레스 테마입니다. 개발자는 데모에 액세스할 수 있도록 만들고 드래그 앤 드롭 머리글 및 바닥글 빌더를 구축하여 모든 유형의 머리글을 몇 분 안에 만들 수 있습니다. 다목적 템플릿 라이브러리에는 수백 개의 프로젝트에 맞는 다양한 디자인이 있습니다.

Kadence 테마의 성능 결과:
- PageSpeed 모바일 점수: 89/100
- 첫 번째 만족스러운 페인트: 3.1초
- 최대 콘텐츠 페인트: 1.9초
- 누적 레이아웃 이동: 2.9초
- 속도 지수: 1.3초
- 대화 시간: 1.7초
- 총 차단 시간: 0.3ms
- 총 로딩 시간: 2.8초
- 총 페이지 크기: 898KB
- HTTP 요청: 10
| ️ 중요: 다음 테마는 페이지 빌더와 함께 제공됩니다(또는 Elementor 또는 WP Bakery와 함께 번들로 제공됨). 그렇기 때문에 그들은 별도의 섹션에 있으며 결과는 페이지 빌더 전체에서 유사한 요소가 있는 새로운 테스트 사이트에서 가져온 것입니다. |
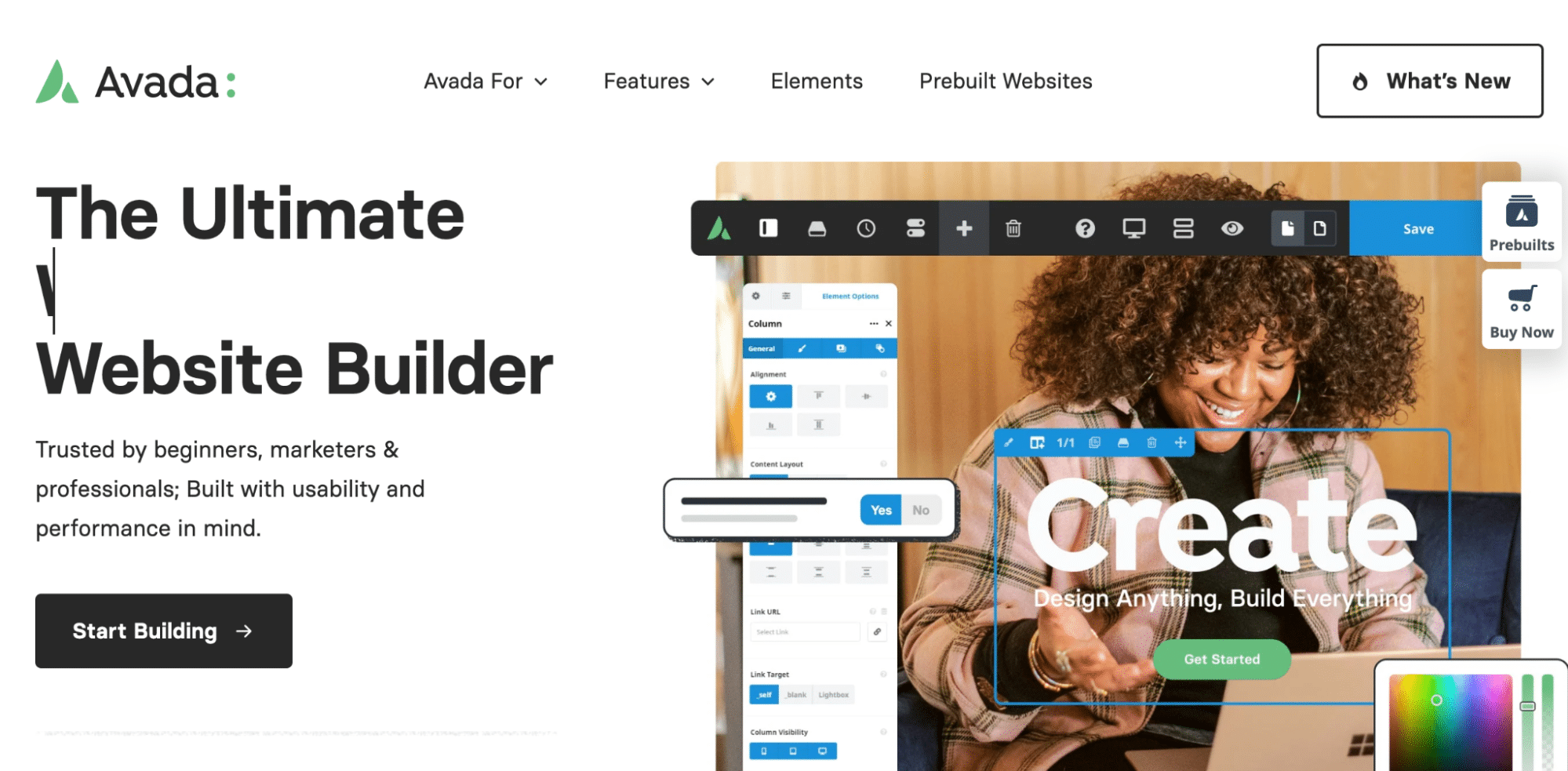
6. Avada(+ 퓨전 빌더)
수년간 Envato에서 판매 1위 테마. 라이브러리에는 사용자 지정하기 쉬운 수천 개의 템플릿이 있습니다. 강력한 Fusion Builder 덕분에 머리글부터 바닥글까지 사이트를 구축할 수 있는 웹 사이트 빌더입니다. Avada는 같은 팀에서 100% 사내에서 관리하며 타사 도구에 의존하지 않습니다.

Avada 테마의 성능 결과:
- PageSpeed 모바일 점수: 87/100
- 첫 번째 만족스러운 페인트: 3.1초
- 최대 콘텐츠 페인트: 1.5초
- 누적 레이아웃 이동: 1.7초
- 속도 지수: 1.5초
- 대화 시간: 2.4초
- 총 차단 시간: 0ms
- 총 로딩 시간: 2.4초
- 총 페이지 크기: 998KB
- HTTP 요청: 12
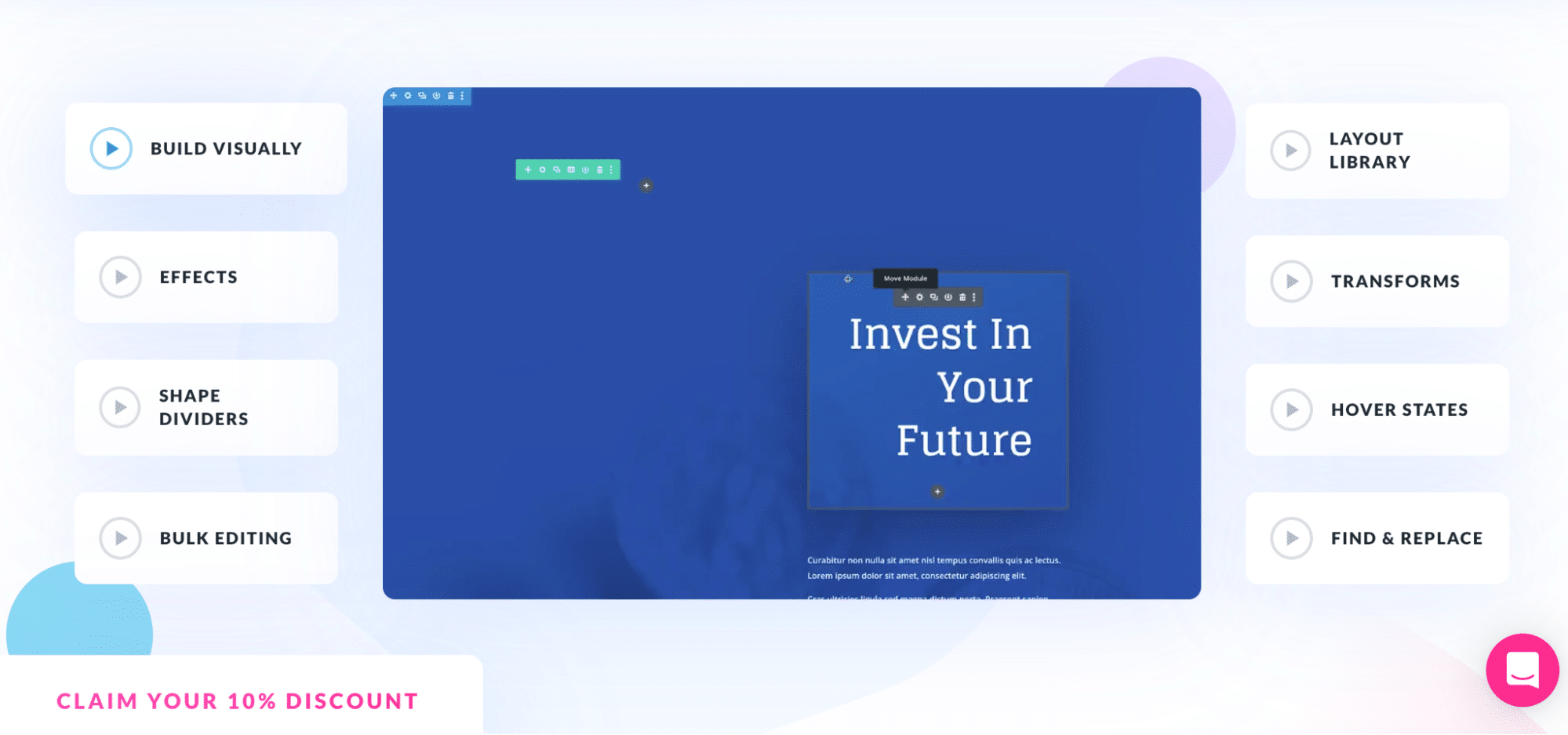
7. 디비 (+ 디비 빌더)
Divi는 비주얼 페이지 빌더 덕분에 강력한 테마입니다. Elegant Themes는 WYSIWYG를 WordPress에 도입한 최초의 회사 중 하나입니다. 한 줄의 코드를 건드리지 않고(그리고 추가 기능을 제공하기 위해 플러그인을 설치 및 구성하지 않고도) Divi 프레임워크를 사용하여 모든 것을 시각적으로 빌드할 수 있습니다.

Divi 테마의 성능 결과:
- PageSpeed 모바일 점수: 84/100
- 첫 번째 만족스러운 페인트: 4.1초
- 최대 콘텐츠 페인트: 1.1초
- 누적 레이아웃 이동: 1.8초
- 속도 지수: 1.4초
- 대화 시간: 1.1초
- 총 차단 시간: 0.1ms
- 총 로딩 시간: 3.1초
- 총 페이지 크기: 1.2MB
- HTTP 요청: 14
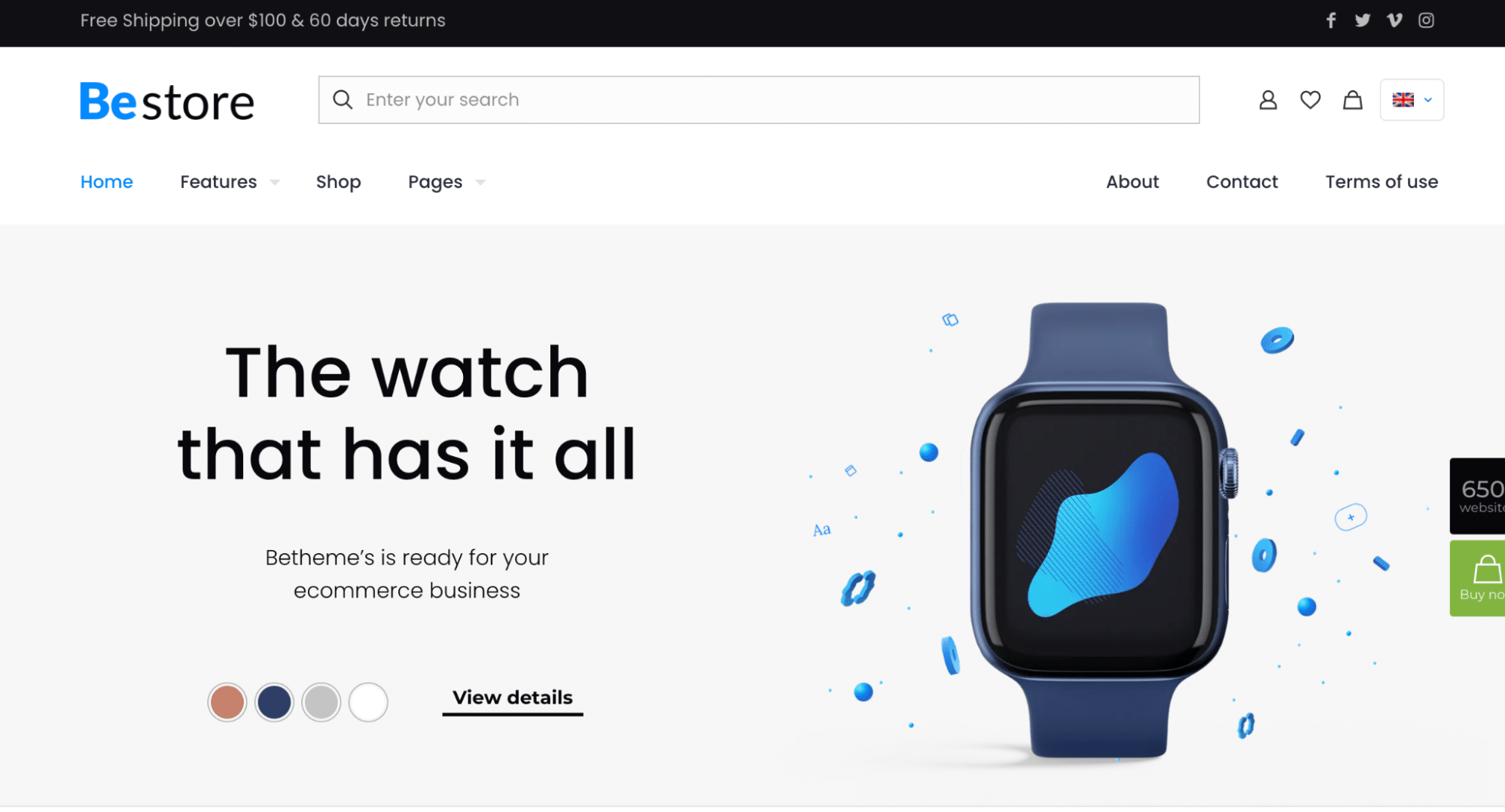
8. BeTheme (+ BeBuilder)
BeTheme은 650개 이상의 미리 구축된 웹사이트(매우 현대적이고 유행하는 디자인 포함)가 포함된 다목적 웹사이트 빌더이자 베스트 셀러 WordPress 테마입니다. 그들의 BeBuilder는 WooCommerce와도 완벽하게 호환되며 최근에 동적 웹 사이트를 구축하기 위해 쿼리 빌더를 출시했습니다.

BeTheme 테마의 성능 결과:
- PageSpeed 모바일 점수: 80/100
- 첫 번째 만족스러운 페인트: 4.1초
- 최대 콘텐츠 페인트: 2.9초
- 누적 레이아웃 이동: 3.8초
- 속도 지수: 1.9초
- 대화 시간: 1.4초
- 총 차단 시간: 0.2ms
- 총 로딩 시간: 4.1초
- 총 페이지 크기: 1.4MB
- HTTP 요청: 15
9. The7 (+ 엘리멘터)
WordPress 대시보드에서 많은 사용자 지정을 제공하는 판매 1위 Elementor 테마입니다. The7에는 Elementor, WPBakery Page Builder 및 Slider Revolution 전용 템플릿이 포함된 60개 이상의 사전 구축된 더미 웹사이트가 있습니다.

The7 테마의 성능 결과:
- PageSpeed 모바일 점수: 81/100
- 첫 번째 만족스러운 페인트: 2.4초
- 최대 콘텐츠 페인트: 1.8초
- 누적 레이아웃 이동: 2.9초
- 속도 지수: 1.1초
- 대화 시간: 1.2초
- 총 차단 시간: 0ms
- 총 로딩 시간: 3.8초
- 총 페이지 크기: 1.1MB
- HTTP 요청: 16
10. Salient (+ WPBakery Page Builder의 맞춤형 버전)
Salient는 선택할 수 있는 400개 이상의 전문 템플릿 라이브러리에 대한 액세스를 제공합니다. 그들은 WP Bakery Bakery 페이지 빌더를 기본으로 삼고 몇 가지 추가 기능을 추가했습니다. 마지막으로 Salient는 Themeforest의 5700개 등급을 기준으로 5점 만점에 4.8점의 평균 등급을 받았습니다.

Salient 테마의 성능 결과:
- PageSpeed 모바일 점수: 82/100
- 첫 번째 만족스러운 페인트: 2.5초
- 최대 콘텐츠 페인트: 1.7초
- 누적 레이아웃 이동: 1.8초
- 속도 지수: 1.9초
- 대화 시간: 1.2초
- 총 차단 시간: 0.35ms
- 총 로딩 시간: 3.8초
- 총 페이지 크기: 987KB
- HTTP 요청: 13
테스트 결과 표
아래에서 각 테마에 대한 성능 결과 요약을 확인할 수 있습니다. "PageSpeed 모바일 점수" KPI를 사용하여 순위를 매겼지만 총 로드 페이지 메트릭도 중요하므로 해당 행을 확인하는 것을 잊지 마십시오.
가벼운 테마
| KPI | #1 아스트라 | #2 안녕하세요 | #3 카덴스 | #4 오션WP | #5 프레스 생성 |
| PageSpeed 모바일 점수 | 91/100 | 90/100 | 89/100 | 88/100 | 86/100 |
| 첫 번째 만족스러운 페인트 | 2.1초 | 3.1초 | 3.1초 | 1.1초 | 3.3초 |
| 가장 큰 만족스러운 페인트 | 1.9초 | 1.8초 | 1.9초 | 2.9초 | 1.7초 |
| 누적 레이아웃 이동 | 2.8초 | 2.9초 | 2.9초 | 1.8초 | 2.8초 |
| 속도 지수 | 1.3초 | 1.4초 | 1.3초 | 2.3초 | 1.3초 |
| 대화형 시간 | 1.4초 | 1.4초 | 1.7초 | 1.4초 | 2.5초 |
| 총 차단 시간 | 0ms | 0ms | 0.3ms | 0.2ms | 0ms |
| 총 로딩 시간 | 2.1초 | 2.2초 | 2.8초 | 3.2초 | 3.1초 |
| 총 페이지 크기 | 890KB | 990KB | 898KB | 996KB | 890KB |
| HTTP 요청 | 12 | 13 | 10 | 13 | 12 |
페이지 빌더와 함께 제공되는 테마
마찬가지로 순위는 PageSpeed 모바일 점수를 기반으로 합니다.

| KPI | #1 아바다 | #2 디비 | #3 두드러진 | #4 디세븐 | #5 비테마 |
| PageSpeed 모바일 점수 | 87/100 | 84/100 | 82/100 | 81/100 | 80/100 |
| 첫 번째 만족스러운 페인트 | 3.1초 | 4.1초 | 2.5초 | 2.4초 | 4.1초 |
| 가장 큰 만족스러운 페인트 | 1.5초 | 1.1초 | 1.7초 | 1.8초 | 2.9초 |
| 누적 레이아웃 이동 | 1.7초 | 1.8초 | 1.8초 | 2.9초 | 3.8초 |
| 속도 지수 | 1.5초 | 1.4초 | 1.9초 | 1.1초 | 1.9초 |
| 대화형 시간 | 2.4초 | 1.1초 | 1.2초 | 1.2초 | 1.4초 |
| 총 차단 시간 | 0ms | 0.1ms | 0.35ms | 0ms | 0.2ms |
| 총 로딩 시간 | 2.4초 | 3.1초 | 3.8초 | 3.8초 | 4.1초 |
| 총 페이지 크기 | 998KB | 1.2MB | 987KB | 1.1MB | 1.4MB |
| HTTP 요청 | 12 | 14 | 13 | 16 | 15 |
주요 내용:
- 모든 테마는 PageSpeed Insights에서 해당 등급에 대해 허용에서 매우 양호로 이동합니다. 주황색 또는 녹색 중 하나가 있으며 성능면에서 빨간색은 없습니다.
- Astra는 모바일에서 91/100, 2,1s 페이지 로드로 가장 빠른 경량 테마인 것 같습니다.
- Avada(자체 빌더 포함)도 모바일에서 87/100 및 2,4s 페이지 로드로 목록의 맨 위에 올랐습니다.
테마 테스트 방법
우리의 선택은 2023년 인기, Envato에서의 높은 다운로드 또는 판매 수, 품질 리뷰를 기반으로 했습니다. 그런 다음 다음 성능 도구를 통해 감사를 실행합니다.
Lighthouse, PageSpeed Insights 및 GTmetrix 에 의해 구동되며 둘 다 웹사이트의 성능과 사용자 경험을 분석합니다. 가장 중요한 KPI는 페이지 성능과 개선 영역에 대한 자세한 보고서와 함께 제공되는 핵심 성능 보고서입니다. 그래서 모바일에서 측정한 다음 10가지 측정항목을 테스트에 포함시켰습니다.
PageSpeed Insights에서:
- PageSpeed 모바일 점수
- 첫 번째 만족스러운 페인트
- 가장 큰 만족스러운 페인트
- 누적 레이아웃 이동
- 속도 지수
- 대화형 시간
- 총 차단 시간
GTmetrix에서:
- 총 로딩 시간
- 총 페이지 크기
- HTTP 요청
그런 다음 두 가지 범주로 나눈 10개의 테마를 선택했습니다.
#1 최소한의 접근 방식과 함께 제공되며 웹 사이트를 시작하기 위한 기본 캔버스와 같은 무료 및 경량 테마:
- 안녕하세요
- 아스트라
- 오션WP
- GeneratePress
- 카덴스
#2 다른 카테고리에는 자체 페이지 빌더와 함께 제공되는 "무거운" 테마가 포함되어 있습니다. 우리는 Avada(및 Fusion 빌더)를 Astra와 같은 가벼운 테마와 비교하는 것이 불공평하다고 생각했습니다. 따라서 두 번째 범주의 주제는 다음과 같습니다.
- Avada(퓨전 빌더)
- 디비(디비 빌더)
- BeTheme (BeBuilder)
- The 7 (엘리멘터/WP 베이커리 페이지 빌더)
- Salient (WPBakery 페이지 빌더)
테스트 사이트
첫 번째 범주의 경우 WordPress Editor를 사용하여 현실적인 테스트 사이트를 구축했으며 블록을 사용하여 버튼이 있는 영웅 배너, 사진이 포함된 5개의 평가, 1개의 클릭 유도 문안(이미지가 포함된 전체 섹션), 4개의 아이콘 및 텍스트, 제목 2개, 자막 2개, 사진이 포함된 서비스 8개.

두 번째 범주의 경우 매번 각 빌더에 비슷한 요소가 있는 페이지를 빌드하도록 했습니다. 2개의 텍스트 요소, 3개의 아이콘 목록 및 헤더, 하위 헤더 및 버튼이 있는 클릭 유도 문안 섹션(전체 섹션).

각 테마에 대해 동일한 테스트 시나리오와 동일한 내용을 따름으로써 공정한 성능 비교 분석을 수행할 수 있었습니다. 각 테마에 대해 새로 설치하고 각 테마의 속도 테스트에 동일한 서버를 사용했습니다.
| ️ 중요: 이러한 테스트는 프랑스에 기반을 둔 서버에서 수행되었으며 각 페이지를 직접 구축했습니다. 우리가 제시한 결과는 우리 자신의 경험에서 나온 것이며, 업로드하는 이미지의 크기, 사용하는 콘텐츠의 양 또는 전 세계 위치에 따라 결과가 다를 수 있습니다. |
WP Rocket으로 추가 성능 향상 제공
WP Rocket은 몇 번의 클릭만으로 모든 테마를 최적화할 수 있는 WordPress용 최고의 캐싱 플러그인 중 하나입니다. 또한 사이트 및 Core Web Vitals의 성능을 향상시킵니다.
WP Rocket이 속도에 미치는 큰 영향을 이해하기 위해 테스트에서 "가장 느린" 테마인 BeTheme을 사용하여 작동하는 모습을 살펴보겠습니다.
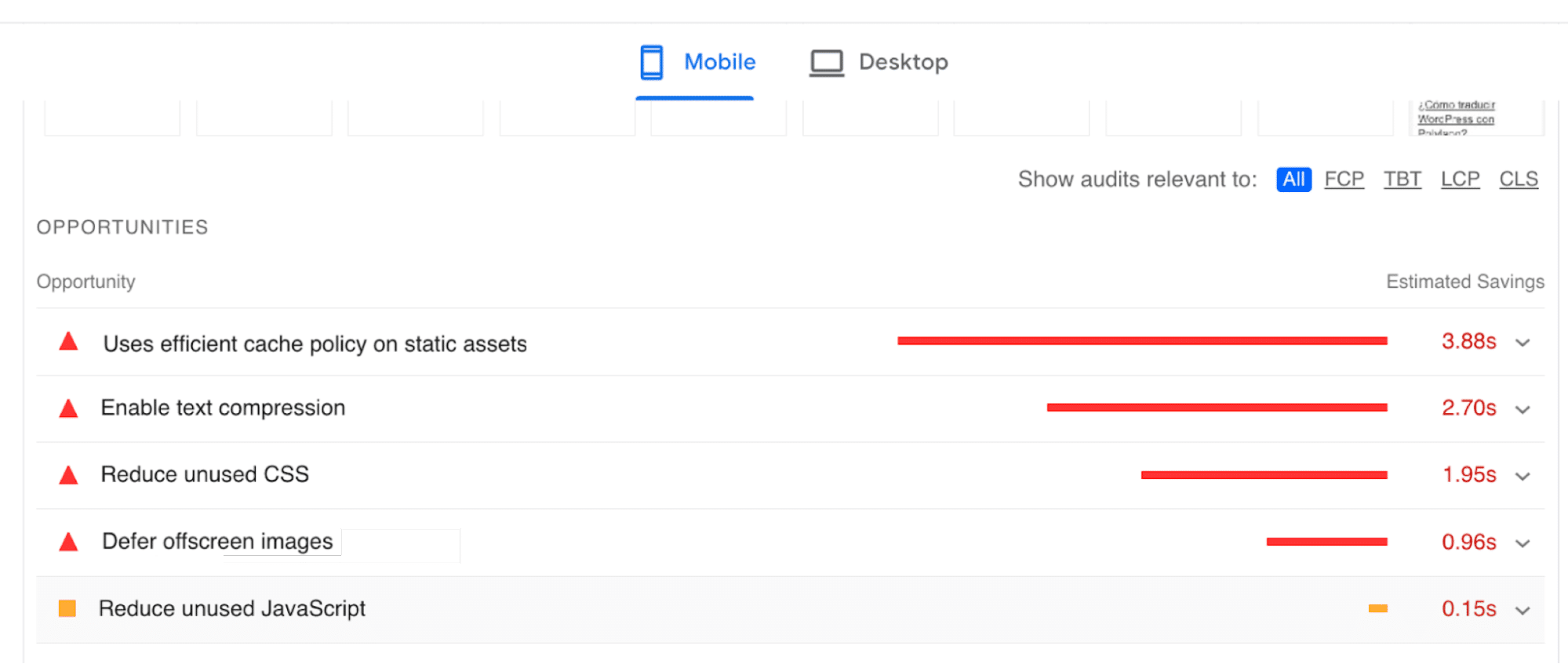
기록을 위해 Lighthouse에서 표시한 몇 가지 문제가 "기회" 탭 아래에 나열되어 있습니다.

권장 사항에는 캐싱 사용, 텍스트 압축 활성화, 사용하지 않는 CSS/JS 줄이기, 오프스크린 이미지 연기가 포함됩니다.
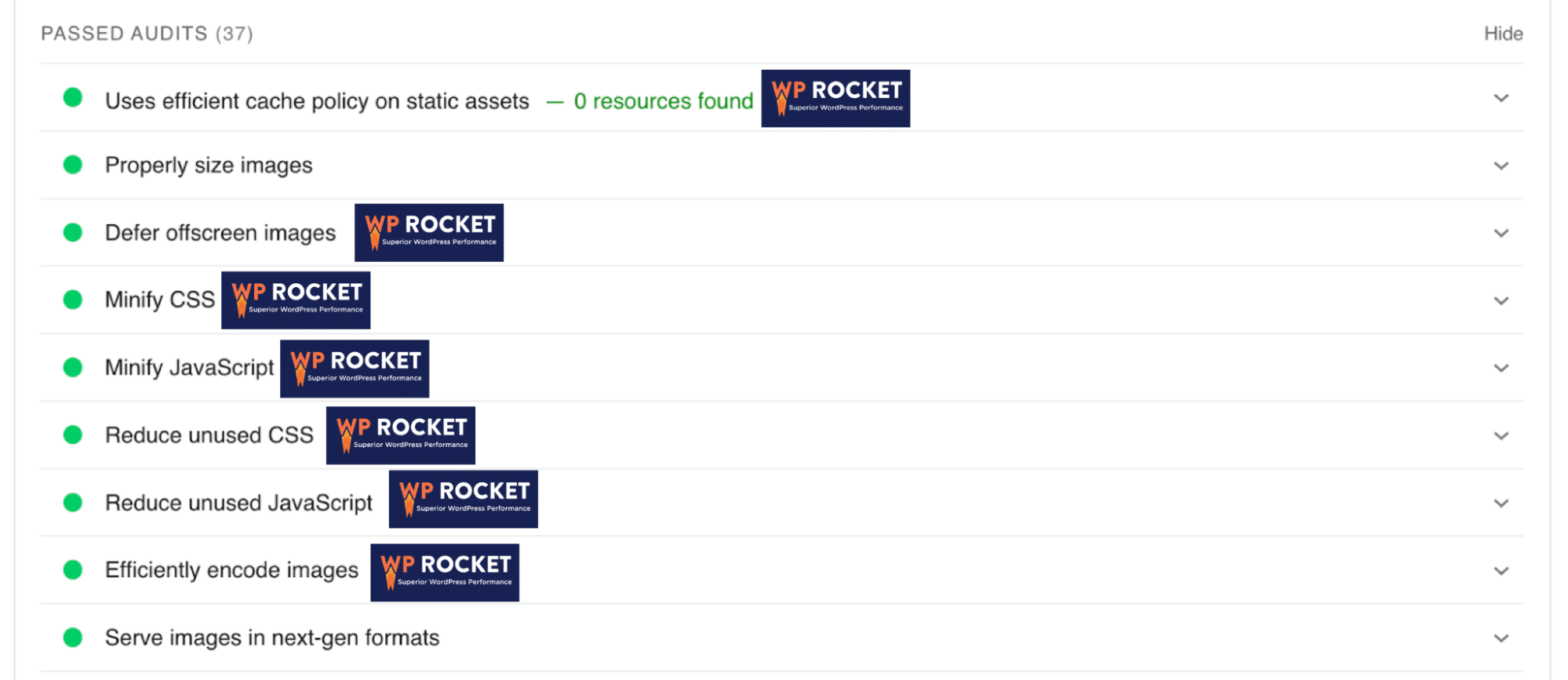
우리는 해당 테스트 사이트에서 WP Rocket을 활성화했고 크게 개선된 것을 확인했습니다.

PageSpeed Insights 점수(내 사이트가 98/100으로 녹색으로 이동) 점수도 개선한 WP Rocket 덕분에 모든 성능 KPI도 향상되었습니다.
WP Rocket은 또한 Core Web Vitals 점수를 높이고 총 로딩 시간을 줄였습니다(4.1초에서 2.1초로). WP Rocket은 또한 페이지 크기와 HTTP 요청 수를 줄였습니다.
| 성과 KPI | BeTheme 점수(WP Rocket 없음) | BeTheme 점수(WP 로켓) |
| PageSpeed 모바일 점수 | 80/100 | 98/100 |
| 첫 번째 만족스러운 페인트 | 4.1초 | 2.1초 |
| 가장 큰 콘텐츠가 있는 페인트* | 2.9초 | 1.8초 |
| 누적 레이아웃 이동* | 3.8초 | 1.1초 |
| 속도 지수 | 1.9초 | 1초 |
| 대화형 시간 | 1.4초 | 1초 |
| 총 차단 시간 | 0.2ms | 0ms |
| 총 로딩 시간 | 4.1초 | 2.1초 |
| 총 페이지 크기 | 1.4MB | 780KB |
| HTTP 요청 | 15 | 8 |
* 핵심 웹 바이탈
모든 PageSpeed Insights 경고를 수정하고 성능 KPI를 높이기 위해 다음 WP Rocket 기능을 활성화했습니다.
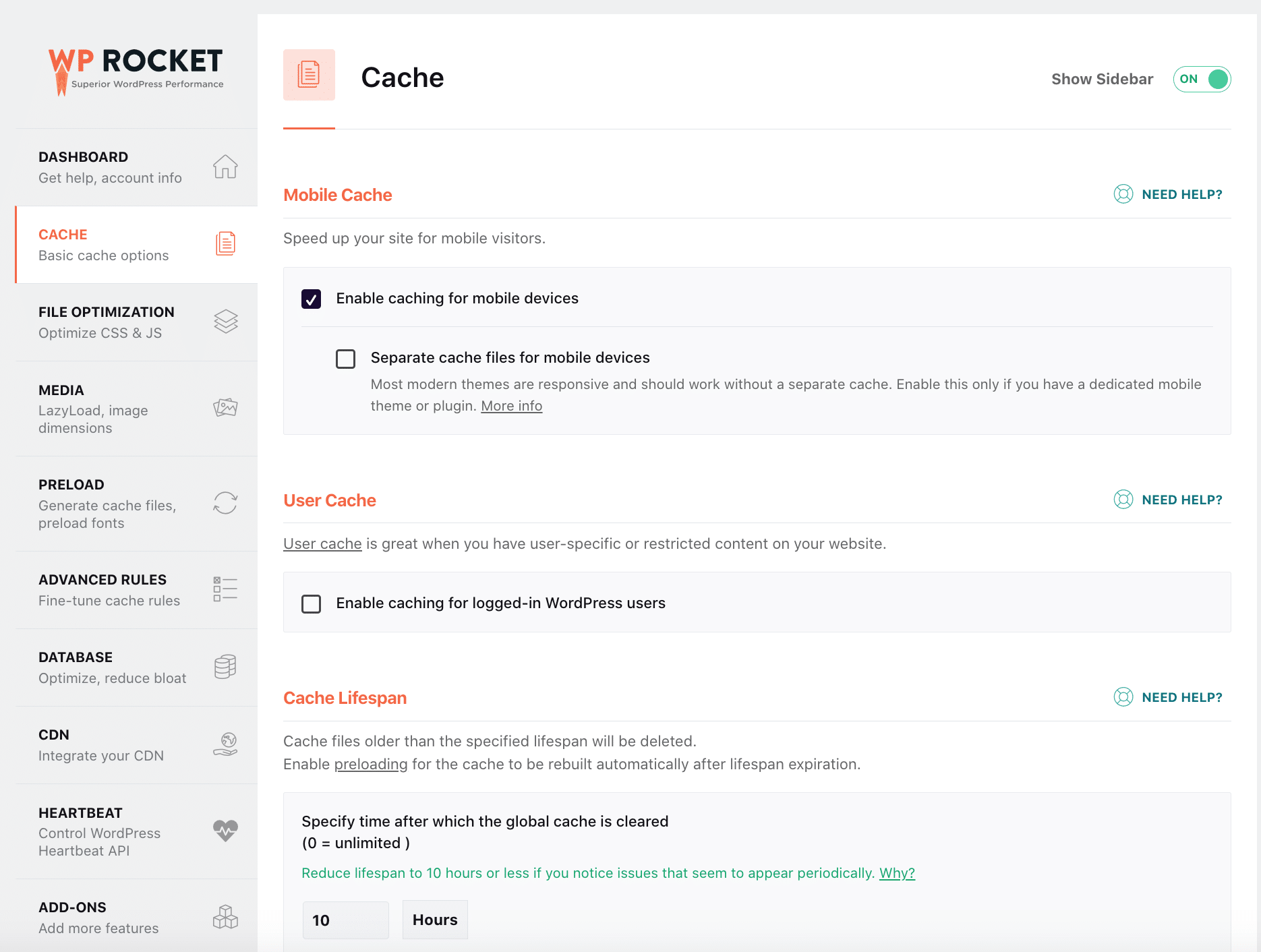
- 플러그인 활성화 시 캐싱 및 텍스트 압축을 구현합니다.

WordPress 관리자의 캐시 탭에서 자신만의 옵션을 조정할 수도 있습니다.

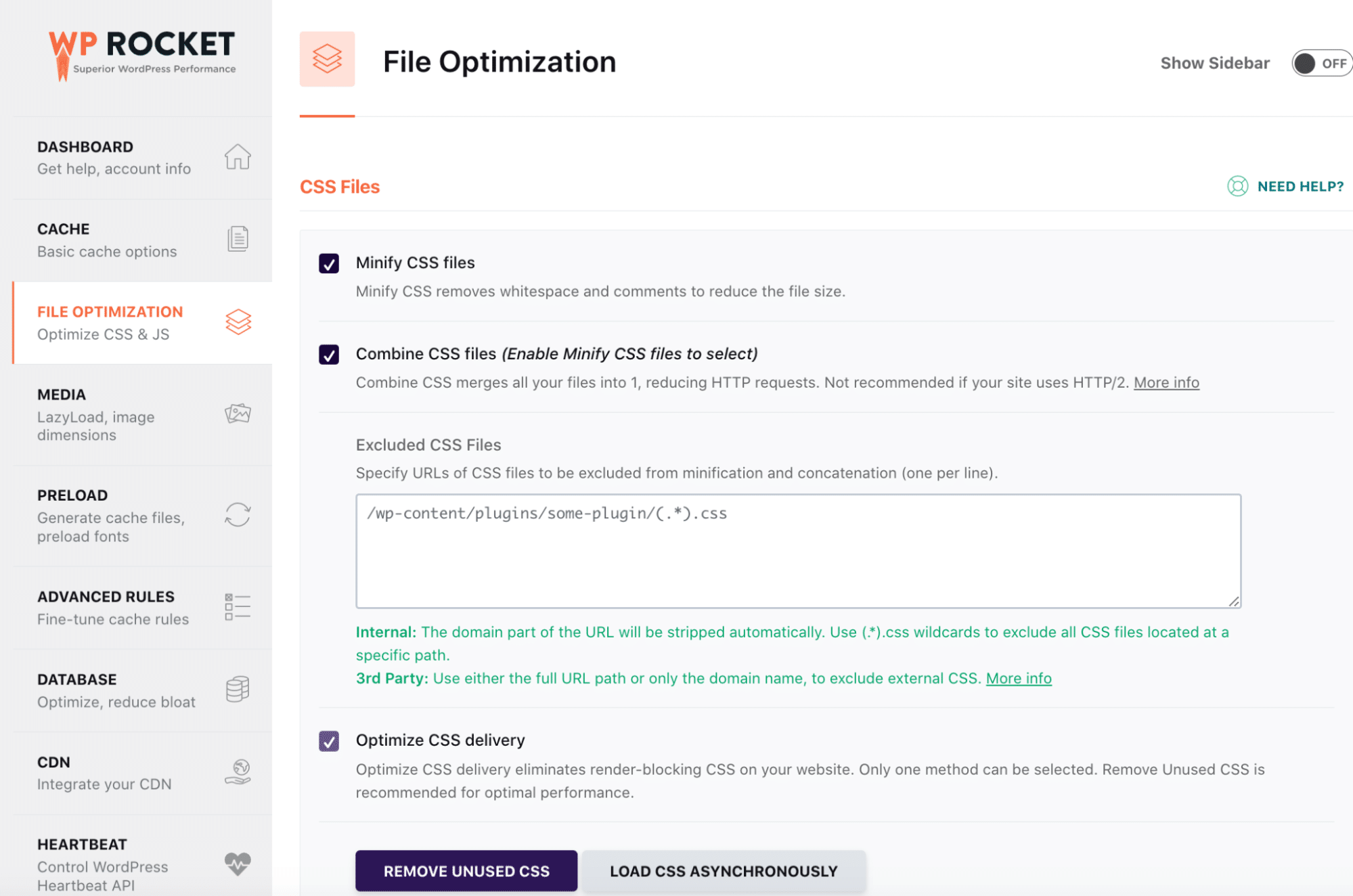
- 사용하지 않는 CSS를 줄이기 위한 파일 최적화 탭(다른 CSS 최적화 기능 중에서):

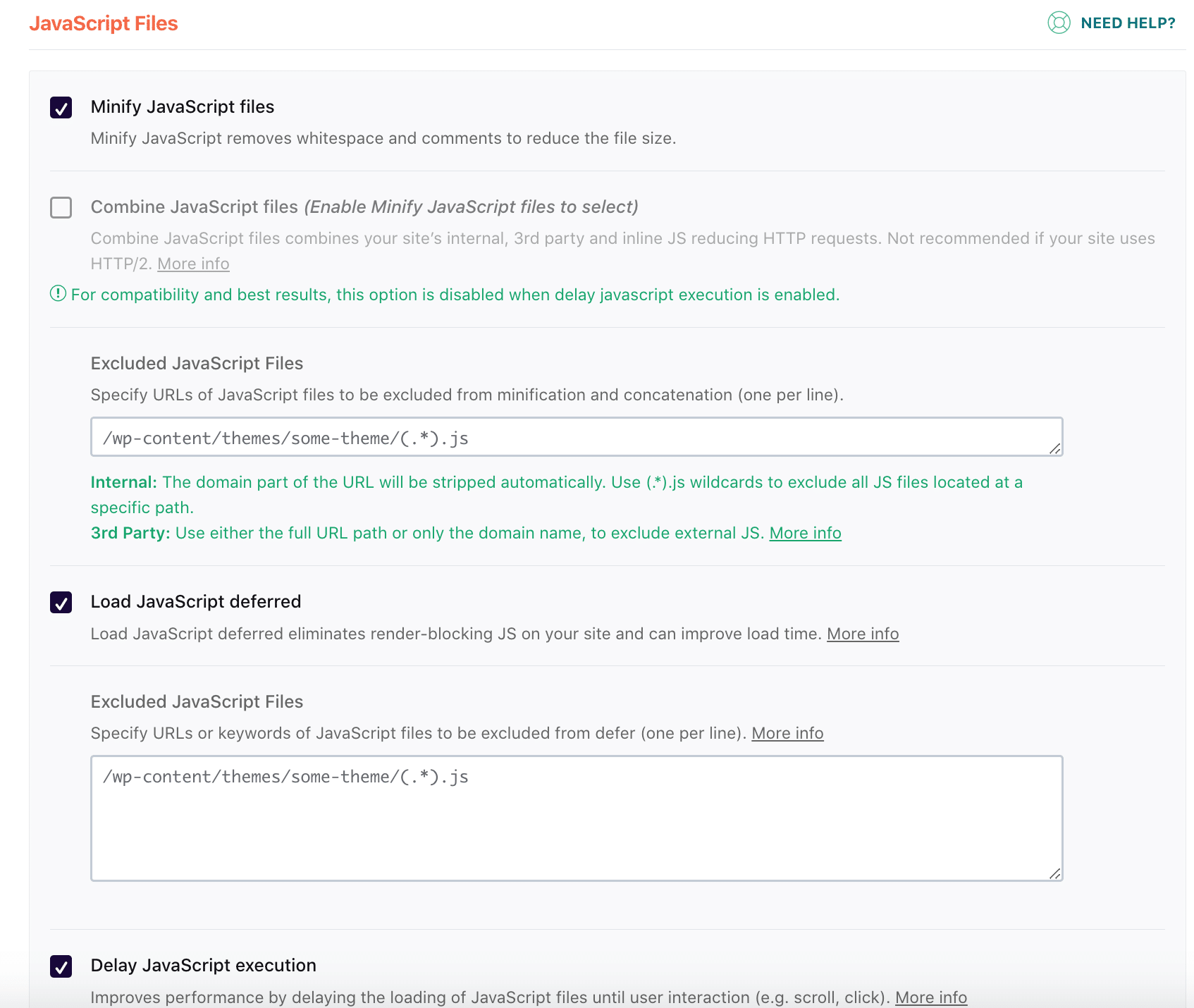
- JS를 최적화하기 위한 전용 하위 섹션:

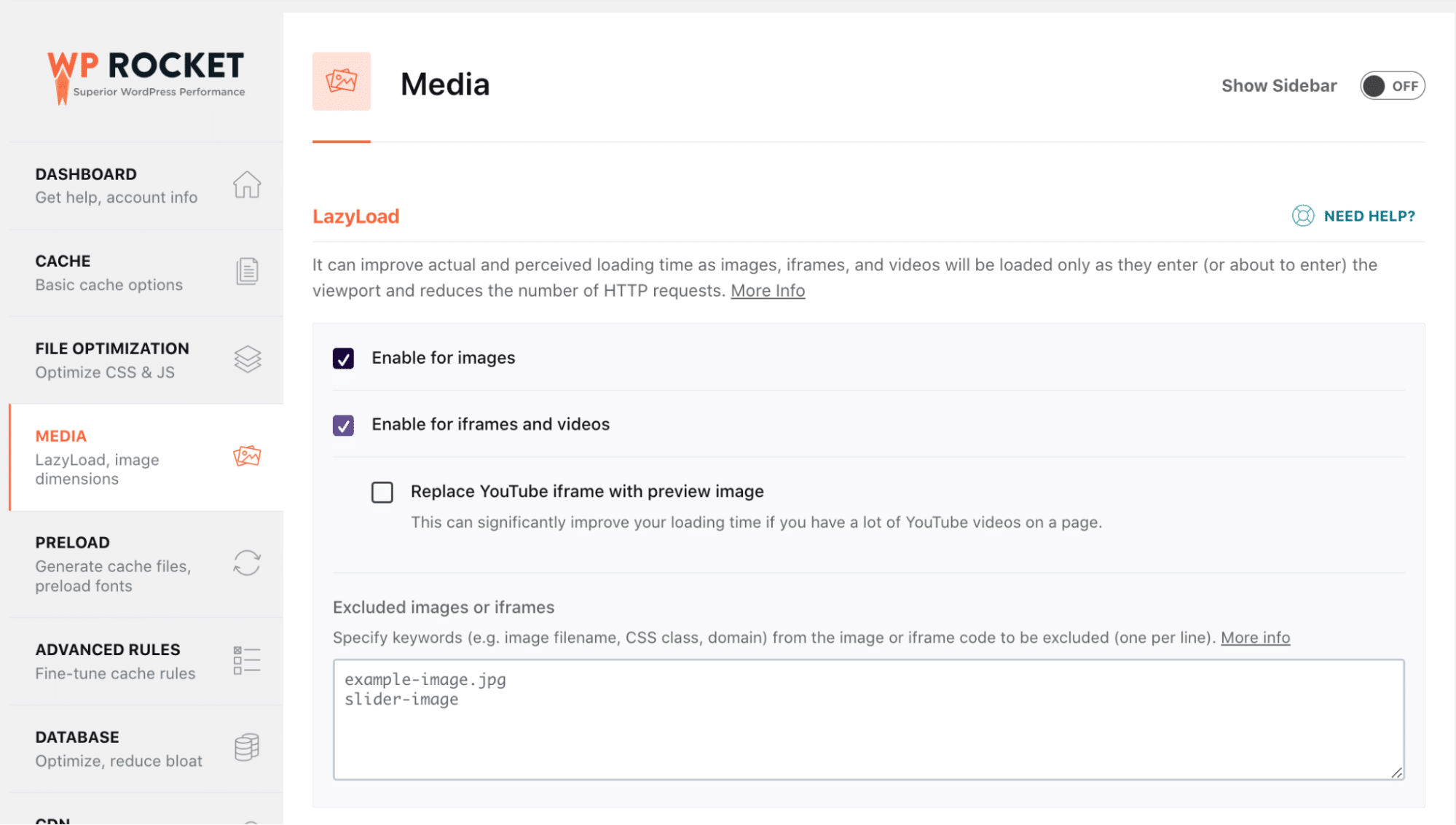
- 오프스크린 이미지를 연기하는 지연 로드 기능(및 접힌 부분 위에 있는 이미지만 로드):

당신에게 가장 적합한 테마는 무엇입니까?
특정 요구 사항과 클라이언트 개요에 따라 달라지기 때문에 하나의 단일 테마를 제안하는 것은 거의 불가능하지만 몇 가지 요점은 다음과 같습니다.
- 자신의 웹사이트를 인수하고 콘텐츠를 업데이트하고 WordPress 대시보드에 액세스하려는 클라이언트가 있는 경우 페이지 빌더로 테마를 선택하는 것이 더 쉬울 수 있습니다(예: BeTheme 또는 7).
- 다양한 산업을 위해 훌륭하게 디자인된 데모가 포함된 테마를 찾는 프리랜서라면 Divi와 BeTheme이 최선의 선택일 수 있습니다.
- 수천 개의 제품이 포함된 고급 WooCommerce 사이트를 만들 계획이라면 Astra와 같은 가벼운 테마가 더 현명할 수 있습니다. 또한 고급 WooCommerce 기능이 함께 제공됩니다.
- 자신만의 양식과 제품 레이아웃을 만들고 웹 사이트에 동적 데이터를 추가해야 하는 경우 Elementor Pro와 함께 번들로 제공되는 테마는 훌륭한 옵션입니다. Elementor는 WooCommerce 빌더를 출시한 최초의 회사 중 하나로서 자신만의 제품 템플릿과 쇼핑 페이지를 즉시 구축할 수 있습니다.
- 몇 가지 테마 사이에서 망설이고 있다면 데모 중 하나를 설치하고 모바일에서 살펴보십시오. 반응성은 웹 사이트를 구축할 때 필수적입니다.
- 웹 및 디자인 에이전시인 경우 Divi는 프로젝트를 쉽게 저장하고 팀과 공유할 수 있는 Divi 클라우드를 제공합니다. 협업 및 잠재적인 수정은 모든 곳에서 더 빠르게 수행할 수 있습니다.
마지막으로 빠른 지원, 최신 업데이트 및 정확한 문서가 포함된 테마를 선택합니다. 예를 들어 OceanWP에는 테마를 최대한 활용하기 위한 웨비나 및 자습서를 제공하는 아카데미가 있습니다.
마무리
이제 다음 프로젝트에 적합한 WordPress 테마를 결정하고 선택할 수 있습니다. 다음 프로젝트에 어떤 테마를 선택하든 WP Rocket은 WordPress 사이트의 속도를 개선하고 PageSpeed Insights의 성능 감사를 통과하는 가장 쉬운 방법입니다.
