파비콘 의미: 설명된 파비콘이란 무엇입니까(예시 포함)
게시 됨: 2022-12-27오늘은 파비콘의 의미를 풀고 파비콘이 웹 사이트, 블로그 또는 온라인 비즈니스에 중요한 이유를 설명하겠습니다.
파비콘은 마땅히 받아야 할 관심을 거의 받지 못합니다. 이런 식으로 온라인 브랜드 자산을 잃기 때문에 더 이상 이 작지만 중요한 아이콘을 무시할 수 없습니다. favicon 디자인 팁과 예제를 제공하여 어떻게 수행되는지 확인할 수 있습니다.
친근한 파비콘은 브랜드 가치를 강화합니다.
바로 뛰어들자!
목차:
- 파비콘이란 무엇입니까? 파비콘 의미 설명
- 파비콘은 어디에 표시되나요?
- 파비콘은 무엇에 사용되나요?
- 파비콘은 로고와 같은 것인가요?
- 5단계로 파비콘을 만드는 방법
- WordPress에 파비콘을 추가하는 방법
파비콘이란 무엇입니까? 파비콘 의미 설명
파비콘은 특정 웹사이트와 연결된 작은 사각형 아이콘입니다.
출처와 관련하여 favicon이라는 용어는 "즐겨 찾기"와 "아이콘"이라는 두 단어를 결합한 것입니다.
따라서 파비콘은 회사에서 가장 좋아하는 아이콘입니다. 브랜드나 웹사이트를 나타내는 상징입니다.
파비콘은 사이트 제목, 태그라인 및 로고와 함께 사이트 정체성의 중요한 부분입니다.
파비콘은 어디에 표시되나요?
파비콘은 웹의 여러 위치에 나타납니다.
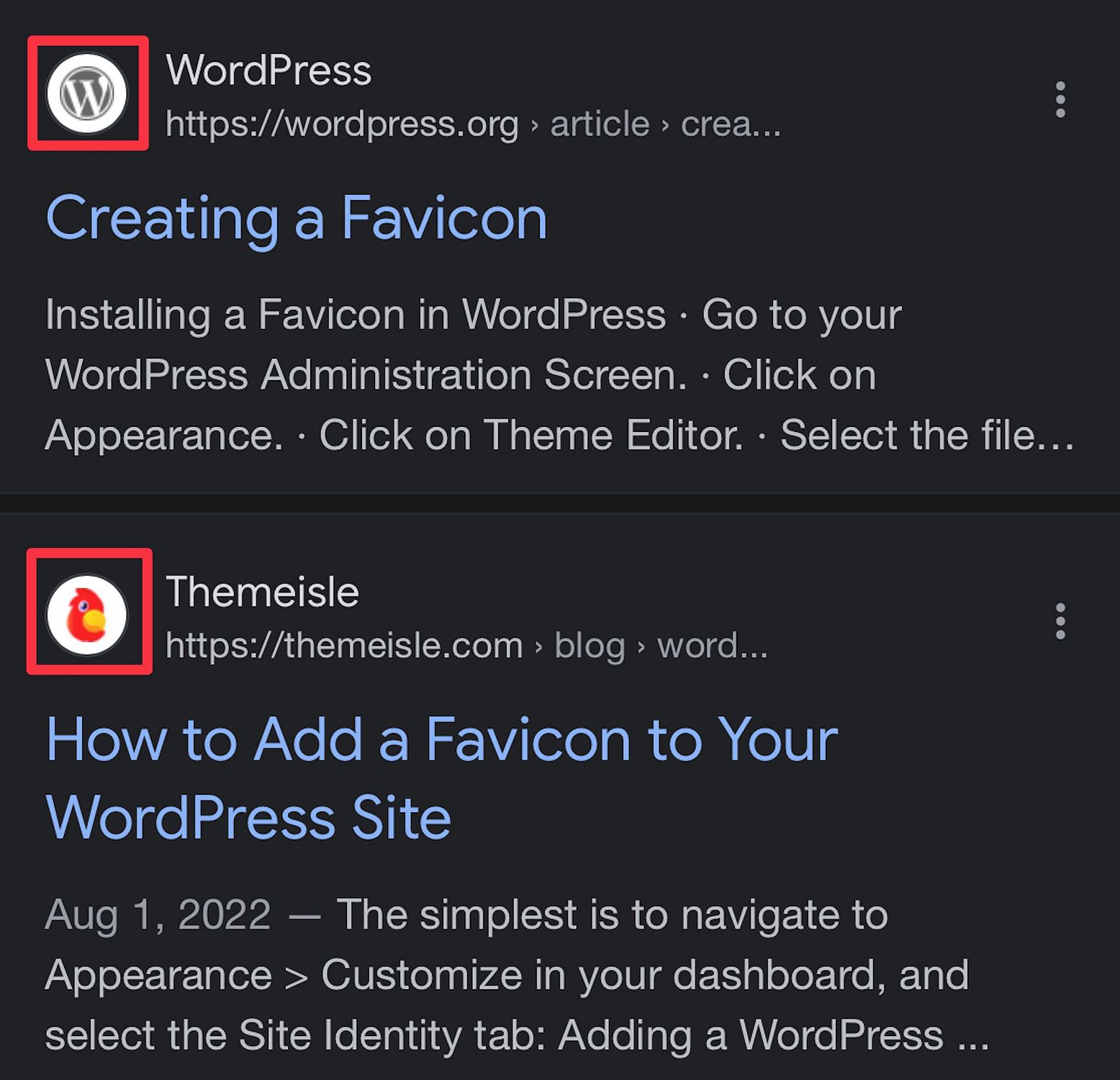
가장 중요한 점은 파비콘이 Google 모바일 검색 결과의 웹사이트 옆에 표시되므로 파비콘을 사용하면 Google 검색 결과 페이지에서 귀하의 웹사이트가 돋보일 수 있습니다(단, 모바일에서만 가능).

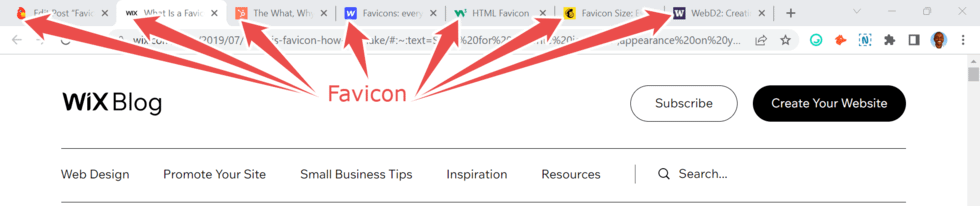
둘째, 파비콘은 웹 페이지 제목 옆의 웹 브라우저 상단에 있는 열린 탭에서 두드러집니다. 일반적으로 다음과 같이 페이지 제목 왼쪽에 나타납니다.

또한 브라우저 탭의 파비콘은 사용자가 많은 탭을 열었을 때 올바른 웹사이트로 빠르게 이동할 수 있도록 도와줍니다.
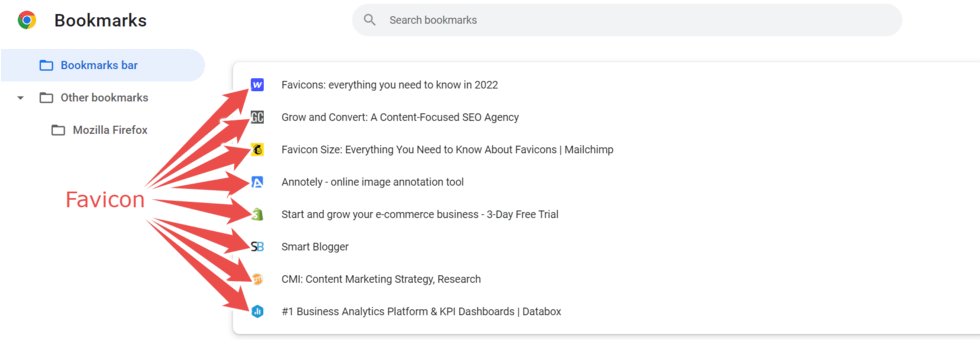
다음으로 브라우저 북마크바에서 파비콘을 볼 수 있습니다. 브라우저 파비콘을 사용하면 사용자가 표시한 특정 페이지로 쉽게 돌아갈 수 있습니다.

또한 파비콘을 볼 수 있는 웹의 다른 위치는 다음과 같습니다.
- 주소 표시줄
- 도구 모음
- 브라우저 기록
- 스마트폰 앱/런처 아이콘(사용자가 앱 화면에 웹사이트를 저장하는 경우)
파비콘은 무엇에 사용되나요?
파비콘은 세 가지 용도로 사용됩니다.
- 브랜드의 고유성을 강조하는 브랜딩 도구입니다.
- 사용자가 웹 페이지를 더 빨리 찾도록 도와줌으로써 사용자 경험을 향상시킵니다. ️
- 그것은 사용자에 대한 신뢰를 구축하는 전문성을 추가합니다.
파비콘은 로고와 같은 것인가요?
짧은 대답? 아니.
두 아이콘 모두 브랜드를 나타내지만 서로 다릅니다.
우선 파비콘은 로고보다 훨씬 작습니다. 일부 브랜드는 더 작은 버전의 로고를 파비콘으로 사용하지만 이것이 항상 작동하는 것은 아닙니다. 파비콘은 크기가 작기 때문에 대부분의 로고에 사용되는 시각적 요소와 단어를 위한 공간이 충분하지 않습니다. 그들은 주로 비주얼과 최소한의 캐릭터를 통해 브랜드 아이덴티티를 전달합니다.
마지막으로 파비콘은 온라인에서 작동하는 반면 로고는 온라인과 오프라인 모두에서 작동합니다.
5단계로 파비콘을 만드는 방법
이제 파비콘의 의미와 중요성을 이해했으므로 영향력 있는 파비콘을 만드는 5단계를 보여 드리겠습니다.
- 간단하게 유지
- 브랜드 색상 포함
- 있는 경우 최소한의 텍스트 사용
- 전체 로고를 파비콘에 강제로 넣지 마세요.
- 적절한 형식과 크기를 선택하십시오
1. 간단하게 유지
첫째, 파비콘 디자인을 완성하려면 단순하게 유지하세요.
레오나르도 다빈치의 만트라를 따르십시오. 단순함이 궁극의 세련미입니다. 복잡한 개념은 복잡한 디자인에 비해 너무 작기 때문에 파비콘에는 적합하지 않습니다. 따라서 너무 많은 그래픽과 단어로 파비콘을 오버로드하면 디자인이 복잡해집니다.
또한 사람들이 붐비기 때문에 자세한 내용을 볼 수 없습니다.
간단하면서도 효과적인 favicon의 훌륭한 예는 Copyblogger입니다.
간단한 파비콘 예시: Copyblogger

Copyblogger는 회사 이름의 첫 글자를 파비콘으로 사용합니다. 흰색 문자 "C"는 검은색 배경에 있기 때문에 눈에 띕니다. 사용자는 쉽게 볼 수 있습니다.
파비콘을 단순화하려면:
- 가장 기본적인 요소만 남기고 로고를 제거하십시오 . 로고에서 모든 것을 제거하고 한 가지만 남긴다면 무엇입니까? 그 한 가지 필수 요소를 중심으로 파비콘을 만드세요.
- 회사 이름 이니셜을 사용하십시오 . 파비콘을 더 간단하게 만드는 또 다른 방법은 회사 이름 이니셜을 사용하는 것입니다. 따라서 브랜드 이름이 Boston Bangles인 경우 favicon에 문자 BB를 채택합니다. 쉬워요.
- 로고 이미지만 사용하십시오 . 로고에 이미지와 단어가 모두 있는 경우 단어를 삭제하고 이미지를 파비콘으로 사용하세요. 로고 이미지는 회사의 본질을 포착하므로 파비콘은 여전히 브랜드에 남아 있습니다.
2. 브랜드 색상 포함
여러 채널에서 시그니처 컬러를 사용하면 브랜드 인지도가 최대 80%까지 높아진다는 사실을 알고 계셨나요?
코카콜라하면 떠오르는 컬러는? 레드죠? 온라인과 오프라인 매체에서 코카콜라 광고나 커뮤니케이션을 볼 때마다 우리를 적신호에 노출시켰기 때문에 이제는 우리에게 깊숙이 자리 잡았습니다. 그것이 색채심리학의 힘이다.
그렇기 때문에 웹사이트의 파비콘을 디자인할 때 브랜드 색상을 고수해야 합니다. 일관성은 친숙함을 낳습니다.
파비콘의 경우 패스트푸드 대기업인 맥도날드는 기본 색상 중 하나인 노란색을 고수했습니다.
브랜드 색상 파비콘 예시: 맥도날드

특히 회사는 완전히 새로운 디자인으로 색상을 사용하지 않았습니다.
빨간색 배경은 삭제했지만 친숙한 큰 "M" 노란색 문자는 그대로 유지했습니다. 결과? 유명 브랜드 로고의 노란색 글자를 이미 사람들이 알고 있기 때문에 즉각적인 브랜드 인식.
요컨대, 일관성과 브랜드 인지도를 위해 파비콘을 만들 때 브랜드의 기본 색상을 고수하십시오.
3. 있는 경우 최소한의 텍스트 사용
셋째, 파비콘을 디자인할 때 텍스트를 최소화하는 것이 가장 좋습니다.
이유는 다음과 같습니다.
작은 파비콘에 단어를 집어넣으면 두 가지 주요 문제가 발생합니다.

- 가시성 : 사람들이 붐비는 파비콘을 명확하게 볼 수 없습니다.
- 가독성 : 사용자는 파비콘 사본을 읽을 수 없습니다.
당신의 파비콘을 보거나 읽을 수 없는 사람들은 당신의 웹사이트를 인식하지 못할 것입니다. 결과적으로 여러 페이지를 열었을 때 웹 페이지로 돌아가려면 많은 작업이 필요합니다. 그들은 결국 다른 곳으로 가게 될 것입니다. 트래픽과 잠재 고객을 잃게 됩니다.
최고의 파비콘은 대부분 이미지만 있거나 최소한의 텍스트로 융합된 이미지입니다. 이 접근 방식은 명확성, 단순성 및 가독성을 제공합니다.
예를 들어 Ahrefs 파비콘은 최소한의 텍스트 파비콘을 사용합니다.
최소 텍스트 파비콘 예시: Ahrefs

이 회사의 이름은 여섯 글자로 되어 있습니다. 그래서 팀은 공간이 부족한 파비콘에 모든 것을 집어넣을 수 없다는 것을 깨달았습니다. 그래서 그들은 그것을 위해 눈에 띄게 밝은 주황색 이니셜 "A"를 선택했습니다. 대담하고 보고 읽기 쉽습니다.
그것이 당신이 원하는 것입니다 – 당신의 파비콘 의미가 분명해지기 위해서입니다.
4. 전체 로고를 파비콘에 강제로 넣지 마세요.
또한 앞서 언급했듯이 일부 브랜드는 더 작은 버전의 로고를 파비콘으로 사용합니다.
이 전략은 몇몇 브랜드, 특히 단순한 로고가 있는 브랜드에 효과적입니다. 그러나 대부분의 브랜드에서 전체 로고를 파비콘에 강제로 넣는 것은 재앙이 될 것입니다.
이유는 다음과 같습니다.
파비콘은 한 입 크기입니다. 따라서 세련된 사진과 멋진 캐치프레이즈로 파비콘을 로드할 공간이 없습니다. 따라서 Mailchimp와 같은 최소한의 접근 방식을 사용하십시오.
최소한의 파비콘 예시: Mailchimp

Mailchimp 로고에는 이미지와 회사 이름이 있습니다. 파비콘의 경우 이름을 삭제하고 잘 알려진 침팬지 이미지를 남겼습니다.
결과?
더 간단하고 명확한 파비콘.
5. 적절한 형식과 크기를 선택하십시오.
마지막으로 파비콘을 만들 때 중요한 것은 이미지 형식과 크기를 올바르게 지정하는 것입니다.
다음은 가장 일반적인 파비콘 파일 형식입니다.
- ICO : Internet Explorer를 포함한 모든 브라우저에서 작동하는 가장 유연한 형식입니다.
- PNG : Internet Explorer를 제외한 대부분의 브라우저에서 작동하는 고품질 형식입니다.
- SVG : 가벼운 형식이지만 Opera, Chrome 및 Firefox만 지원합니다.
다음으로 픽셀 단위로 측정된 최신 파비콘 크기를 살펴보겠습니다. 파비콘의 이상적인 크기는 16 x 16픽셀입니다. 즉, 파비콘은 업로드하려는 목적과 플랫폼에 따라 더 광범위할 수 있습니다.
다음은 다양한 시나리오에 대한 이상적인 파비콘 크기가 있는 차트입니다.
| 파비콘 | 유형 크기(픽셀 단위) |
|---|---|
| 브라우저 파비콘 | 16×16 |
| 작업 표시줄 바로가기 파비콘 | 32×32 |
| 바탕화면 바로가기 파비콘 | 96x96 |
| 애플 터치 파비콘 | 180x180 |
| Squarespace 파비콘 | 300x300 |
| 워드프레스 파비콘 | 512x512 |
타겟팅하는 특정 플랫폼에 맞는 크기의 파비콘을 만듭니다. 일반적으로 큰 크기의 파비콘을 만드십시오. 크기를 줄여도 여전히 보기 좋기 때문입니다. 그러나 작은 파비콘은 크기가 커지면 품질이 떨어집니다.
파비콘의 의미를 이해합니까?
브랜드 아이덴티티의 핵심을 파악했습니까?
독특한 파비콘을 디자인하셨나요?
이상적인 파비콘 형식과 크기를 선택하셨나요?
대단해!
이제 WordPress 웹사이트에 업로드할 차례입니다.
WordPress에 파비콘을 추가하는 방법
다음은 사이트에 파비콘을 추가하는 방법에 대한 빠른 단계별 가이드입니다. 자세한 지침이 필요한 경우 WordPress에 파비콘을 추가하는 방법에 대한 전체 가이드를 확인하세요.
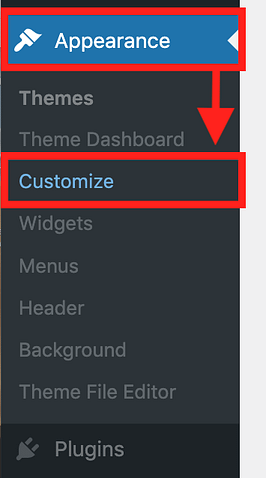
1단계: WordPress 대시보드 왼쪽에 있는 " 모양 "을 클릭합니다.
2단계: 표시되는 옵션에서 " 사용자 지정 "을 클릭합니다.

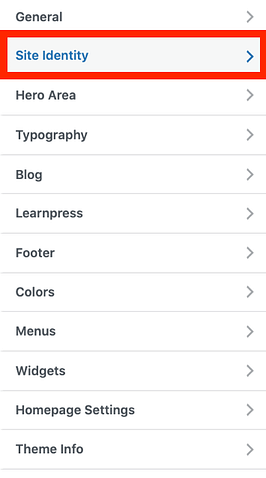
3단계: " 사이트 ID "를 클릭합니다.

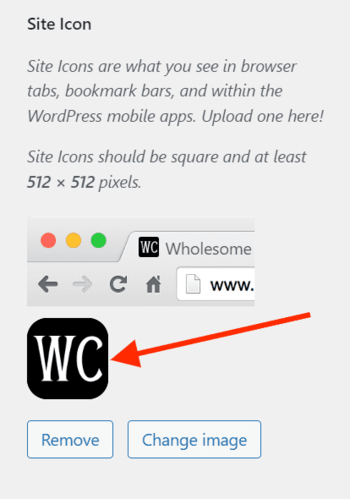
4단계: " 사이트 아이콘 " 섹션으로 이동하고 " 사이트 아이콘 선택 "을 클릭하여 파비콘을 업로드합니다.
다음은 업로드한 후의 모습에 대한 예입니다.

그게 다야. 아주 간단하죠?
이제 사이트의 파비콘 아이콘이 웹의 다양한 위치에 나타납니다.
Favicon 의미: 단순한 작은 아이콘 그 이상
이제 이 가이드를 읽었으므로 더 이상 Google에서 "파비콘 의미"를 검색할 필요가 없습니다. 이제 파비콘의 의미와 사이트에 파비콘을 추가해야 하는 이유를 알게 되었습니다.
요약하면 파비콘은 브랜드의 가시성을 높이고 신뢰도를 구축합니다. 또한 사용자가 온라인에서 회사를 빠르게 식별하고 올바른 페이지나 웹사이트로 이동할 수 있도록 도와줍니다. 파비콘은 작지만 상당한 영향을 미칩니다.
오늘 나만의 것을 만들고 보상을 받으세요.
파비콘과 함께 사용할 새 로고에 관심이 있는 경우 10개의 최고의 로고 메이커와 로고를 무료로 만드는 방법이 포함된 게시물을 확인할 수도 있습니다.
파비콘의 의미에 대해 더 궁금한 점이 있으신가요? 댓글로 알려주세요!
