PostX 플러그인을 사용하여 추천 슬라이더를 추가하는 방법
게시 됨: 2022-05-23여러 WordPress 슬라이더 플러그인을 사용하면 추천 게시물 대신 추천 게시물 슬라이더를 사용하여 웹사이트 레이아웃을 향상시킬 수 있습니다. WordPress 플러그인 스토어는 웹사이트의 기능과 적응성을 높이기 위해 다양한 플러그인을 제공합니다.
이제 막 시작했거나 베테랑이고 사용하기 쉽고 시각적으로 매력적인 플러그인을 찾고 있다면 PostX는 의심할 여지 없이 최고의 선택 중 하나입니다.
또한 웹사이트 방문자와 독자는 경험을 향상시키기 위해 세련된 기능의 슬라이더 플러그인을 사용하면 사이트를 방문하고 머물 가능성이 더 높아집니다.
추천 슬라이더란 무엇입니까?
추천 슬라이더는 모든 웹사이트에 추가할 수 있는 놀라운 미적 향상 기능입니다. 그것을 사용하여 기사의 내용을 향상시키는 데 매우 도움이됩니다. 블로그 게시물에 강력한 시각적 효과를 주고 싶을 때 기사에 추천 슬라이더를 추가하는 것은 훌륭한 방법입니다. 이 슬라이더는 박스형 스타일을 활용하므로 모든 WordPress 페이지 또는 게시물에 표시할 수 있습니다.
어떤 목적을 해결합니까?
따라서 웹사이트나 블로그를 이제 막 시작했거나 더 매력적으로 만들려는 경우 독자를 위한 매력적인 요소를 만들어야 합니다. 추천 슬라이더는 사람들이 종종 간과하는 많은 측면 중 하나입니다.
각 웹사이트에 대해 자료의 프레젠테이션은 고유합니다. 추천 슬라이더는 브랜드 메시지를 더욱 매력적으로 만드는 훌륭한 방법입니다.
가장 중요한 뉴스, 업데이트 또는 기능을 대화식으로 명시적으로 홍보한다고 가정합니다. 이 경우 PostX로 얻을 수 있는 추천 포스트 슬라이더가 필요합니다.
추천 게시물 슬라이더는 다양한 뉴스, 업데이트 또는 기타 정보를 제공하는 모든 웹사이트의 필수품입니다. 연구에 따르면 추천 슬라이더는 일반 웹사이트나 표준 웹사이트보다 방문자를 유치할 가능성이 4배 더 높습니다.
즉, 이제 PostX를 사용하여 웹사이트에서 추천 슬라이더를 사용하는 데 집중해 보겠습니다.
PostX를 사용하여 추천 슬라이더를 올바르게 추가하는 방법은 무엇입니까?
PostX 설치
먼저 WordPress 디렉토리에서 PostX 플러그인을 설치해야 합니다.

새 플러그인을 추가하려면:
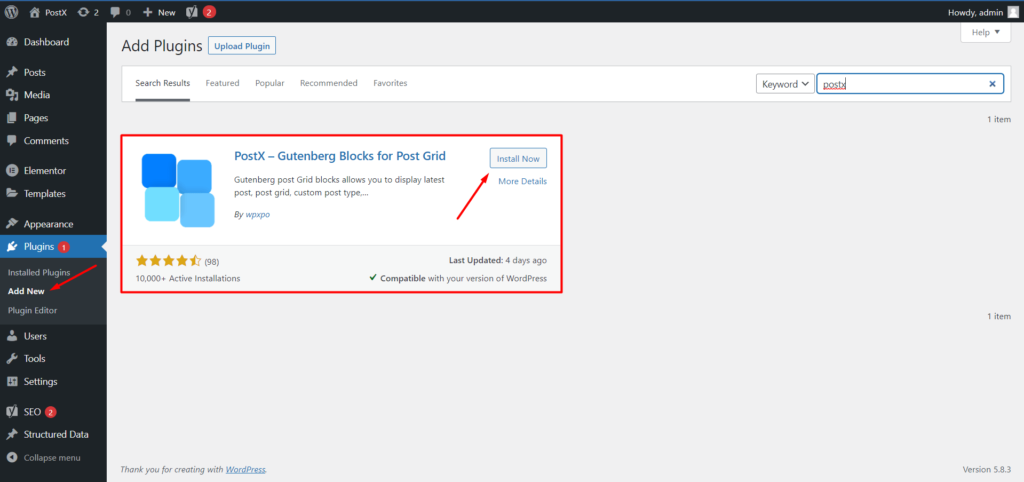
- 플러그인 섹션 으로 이동하여 새로 추가 를 클릭합니다.
- PostX 를 검색하고 지금 설치 옵션을 클릭합니다.
- 활성화 버튼을 클릭하여 설치를 마칩니다.
슬라이더 블록 가져오기/추가
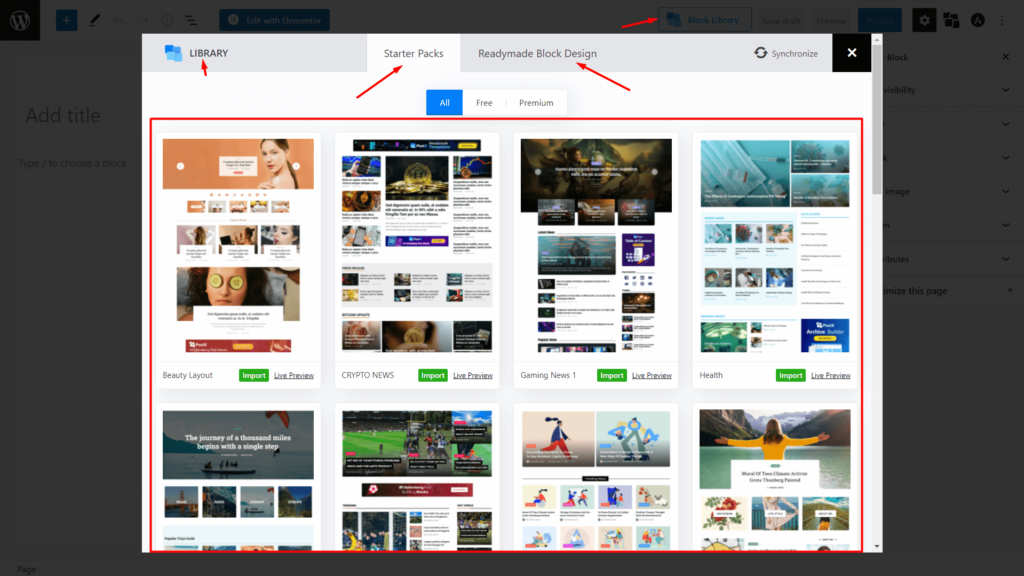
이제 슬라이더를 추가하려는 페이지로 이동합니다. 추천 슬라이더 블록을 가져오려면 블록 라이브러리를 클릭하십시오. 블록 라이브러리에는 스타터 팩 과 기성품 블록 디자인 이라는 두 가지 옵션이 있습니다.

기성품 블록 디자인 을 클릭하면 블록 라이브러리 에서 선택할 수 있는 다양한 옵션이 나타납니다. 포스트 슬라이더 블록 (당신의 틈새 시장과 함께 갈 블록)을 선택하고 가져오기 버튼을 클릭하면 페이지에 슬라이더가 생깁니다.

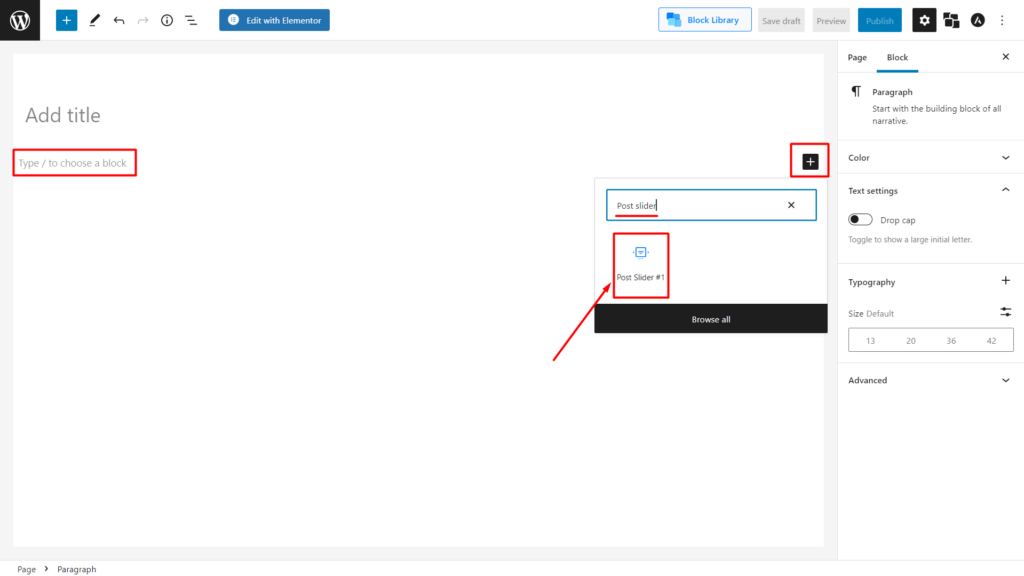
그러나 처음부터 웹 사이트를 만들고 모든 것을 사용자 정의하는 경우 수행할 작업입니다. 글쎄, PostX가 당신을 되찾았습니다. "/"를 입력 한 다음 게시물 슬라이더 를 작성하여 가져오거나 블록 추가 (왼쪽의 더하기 아이콘)를 클릭하여 페이지에 추가할 수도 있습니다.
커스터마이징
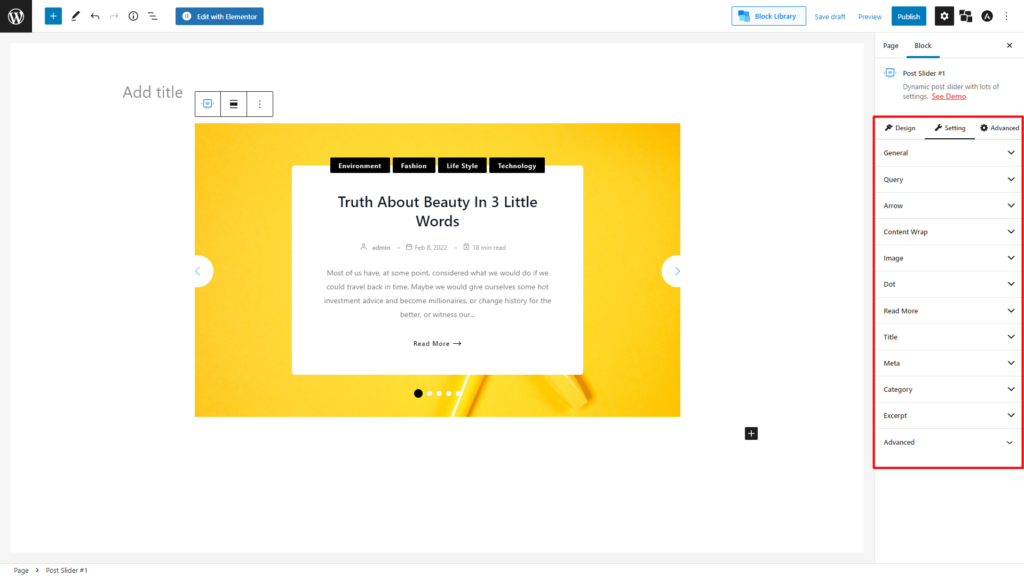
게시물 슬라이더를 가져오거나 추가하면 오른쪽 사이드바에 다음과 같은 사용자 지정 옵션이 표시됩니다.

- 일반적인
- 질문
- 화살
- 콘텐츠 랩
- 영상
- 제목
- 메타
- 범주
- 고급의
이제 몇 가지 세부 사항에 대해 알아보겠습니다.
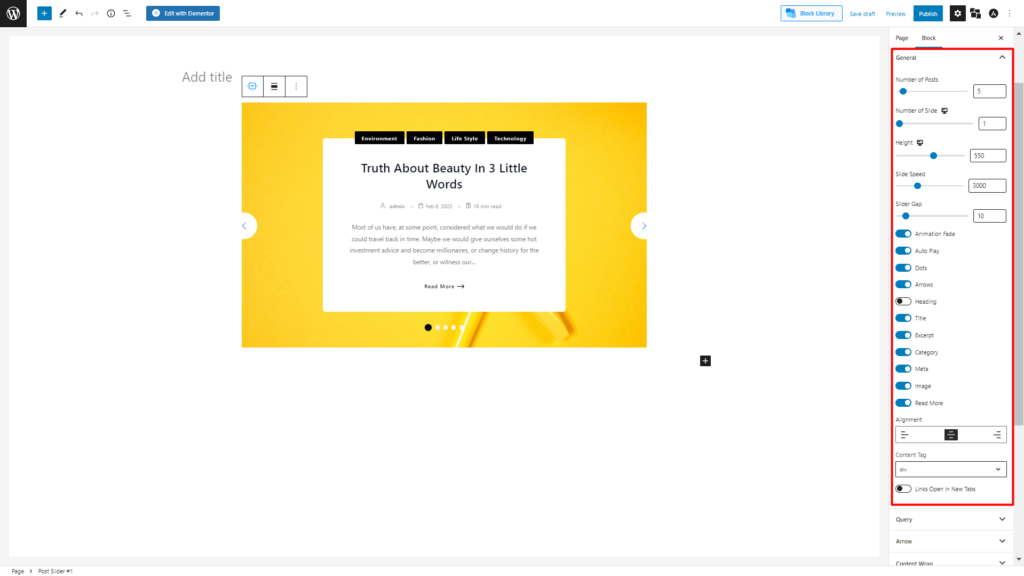
일반적인
일반 사용자 지정 설정에서 우선 순위에 따라 다음을 구성할 수 있습니다.

- 게시물 수
- 슬라이드 수
- 키
- 슬라이드 속도
- 슬라이더 간격
PostX에는 숫자 상자와 함께 변수를 늘리는 두 개의 사이드 스크롤러가 있습니다.
그 후에 클릭 가능한 토글 옵션을 찾을 수 있습니다. 다음은 다음과 같습니다.
- 애니메이션 페이드
- 자동 재생
- 점
- 화살표
- 표제
- 제목
- 발췌
- 범주
- 메타
- 영상
- 더 읽어보기
그리고 예, 우리는 정렬에 대해서도 잊지 않았습니다. 왼쪽 정렬, 중앙 정렬 및 오른쪽 정렬의 3가지 옵션이 있습니다.
또한 새 탭에서 링크를 열 수 있도록 클릭 가능한 토글 옵션을 추가했습니다.
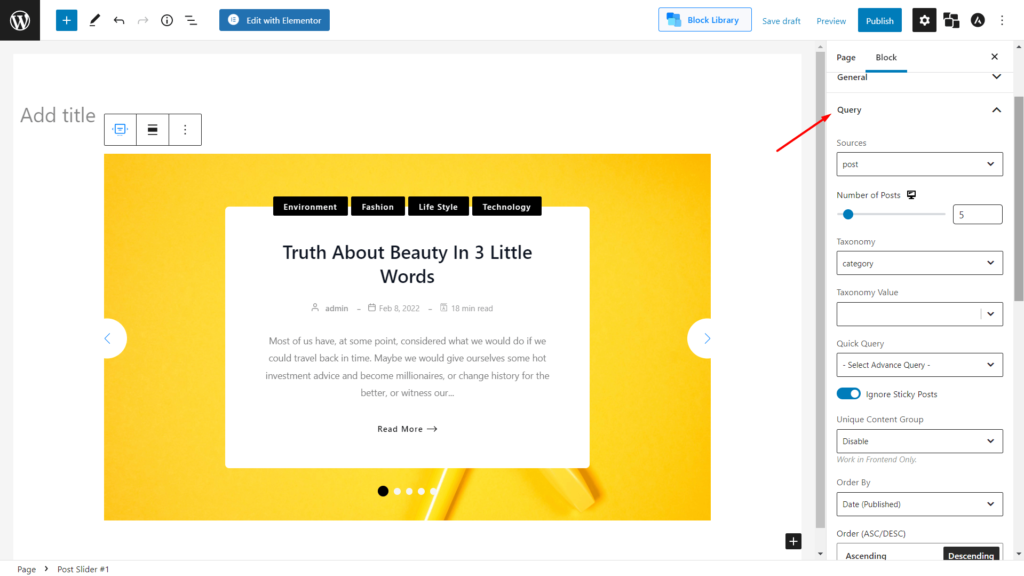
질문
여기에서 추천 슬라이더에 대한 가장 중요한 사용자 정의 옵션을 얻을 수 있습니다.

먼저 게시물을 선택할 수 있는 옵션이 표시됩니다. 다음 옵션을 사용하면 추천 슬라이더에 표시할 게시물을 자유롭게 선택할 수 있습니다.
- 사용자 지정 선택
- 특정 게시물
- 게시하다
- 페이지
- 사용자 정의 게시물 유형
그 후에는 표시할 게시물의 수량을 선택할 수 있습니다.
게시물, 카테고리 또는 기타 분류별로 추천 슬라이더를 정렬하려면 여기에서 찾을 수 있습니다. 우리는 몇 가지 시장 조사를 했고 많은 사람들이 인기 있는 게시물(가장 많이 본 게시물)을 보여주고 싶어한다는 것을 발견했습니다. 여기에서 해당 설정을 찾을 수 있습니다. 또한 숫자, 알파벳순, 저자 이름 등의 정렬과 같은 몇 가지 정렬 옵션이 있습니다.
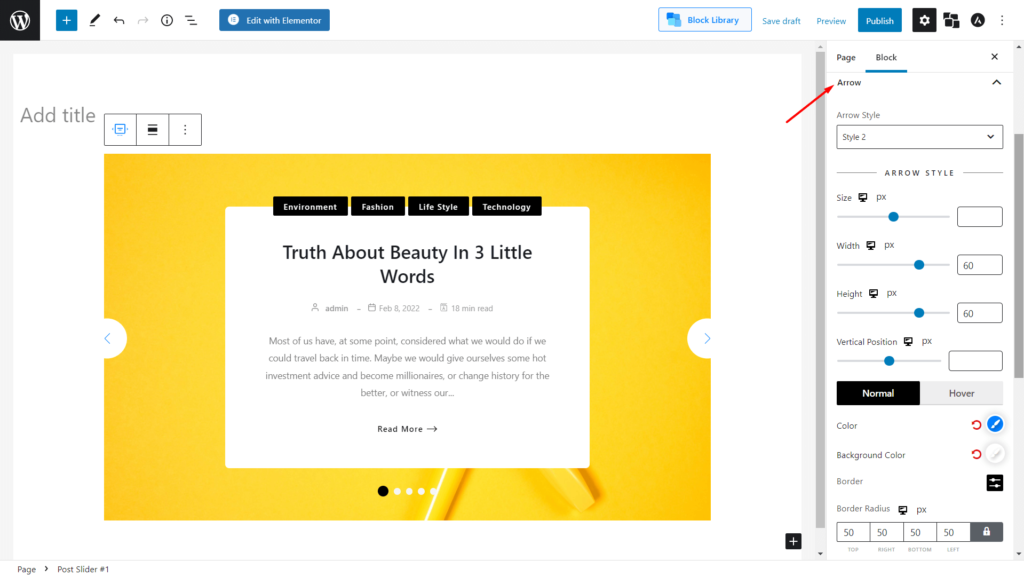
화살

여기에서 선택할 수 있는 매력적인 슬라이더를 만들려면 완벽한 화살표를 넣어야 합니다. 크기, 위치, 색상 등을 수정할 수 있습니다. 말할 것도 없이 PostX 플러그인을 사용하면 이 모든 것 이상을 얻을 수 있습니다. 일반 색상, 호버 색상, 테두리 구성 등을 변경할 수 있습니다.
추가 옵션
콘텐츠 래핑, 변경, 제목 및 메타 위치 지정과 같은 사용자 정의 가능한 옵션이 더 많지만 다른 것보다 조금 더 많은 것을 얻을 수 있습니다. 색상 구성표가 포함되어 있으므로 추천 슬라이더를 테마와 유사하게 만드는 것이 더 쉬울 것입니다.
그리고 맨 위에 있는 체리는 모든 CSS 매니아를 위해 열어두었으므로 그에 따라 CSS 클래스를 추가할 수도 있다는 것입니다.
Elementor가 있는 PostX(Gutenberg) 슬라이더 블록
예! 당신은 우리의 말을 잘 들었습니다. Elementor와 함께 PostX와 같은 Gutenberg 플러그인을 사용할 수 있습니다. 일반적으로 사람들은 구텐베르크 포스트 슬라이더용으로 워드프레스 구텐베르크 편집기를 사용하지만, 우리의 추천 슬라이더는 구텐베르크는 물론 Elementor, Oxygen 및 Divi 빌더에서도 사용할 수 있습니다!

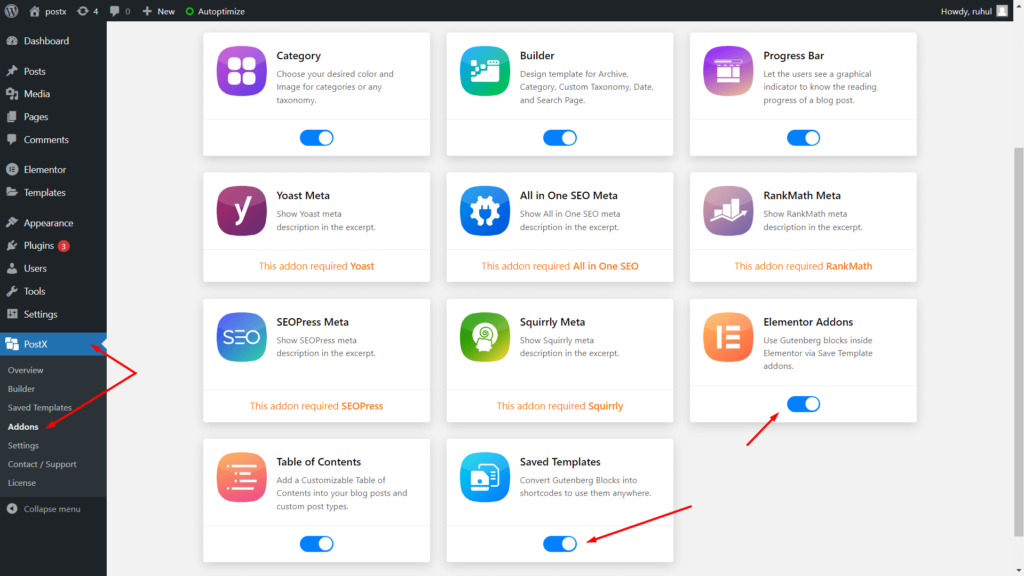
그렇게 하려면 먼저 WordPress 홈페이지의 왼쪽 사이드바에서 PostX 를 클릭하고 Addons를 클릭합니다. Elementor 애드온 및 저장된 템플릿을 활성화해야 합니다.

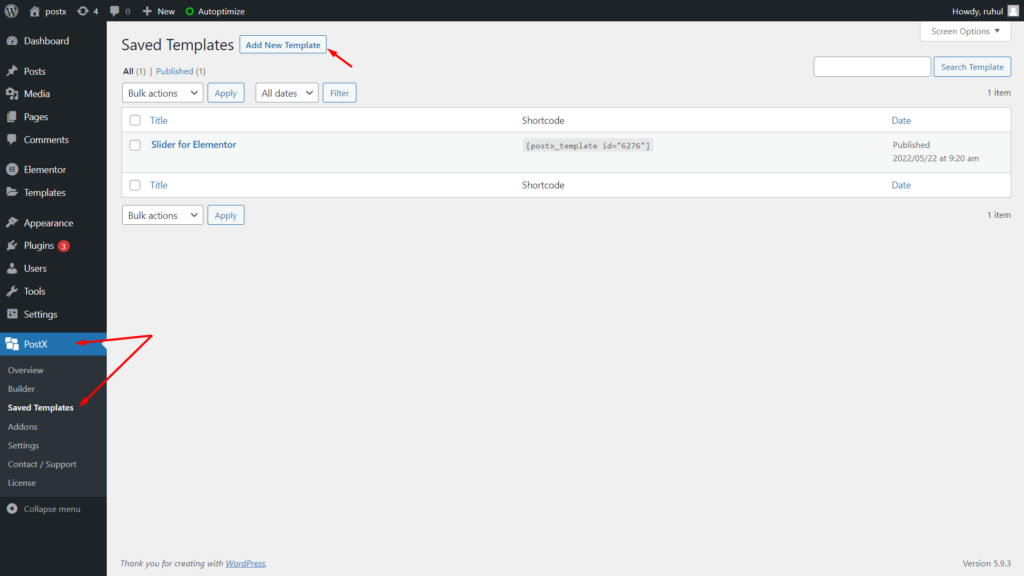
그런 다음 PostX 의 드롭다운 메뉴에서 저장된 템플릿 으로 이동합니다. 새 템플릿 추가를 클릭합니다. 새 페이지가 열리면 원하는 대로 템플릿 이름을 지정합니다.

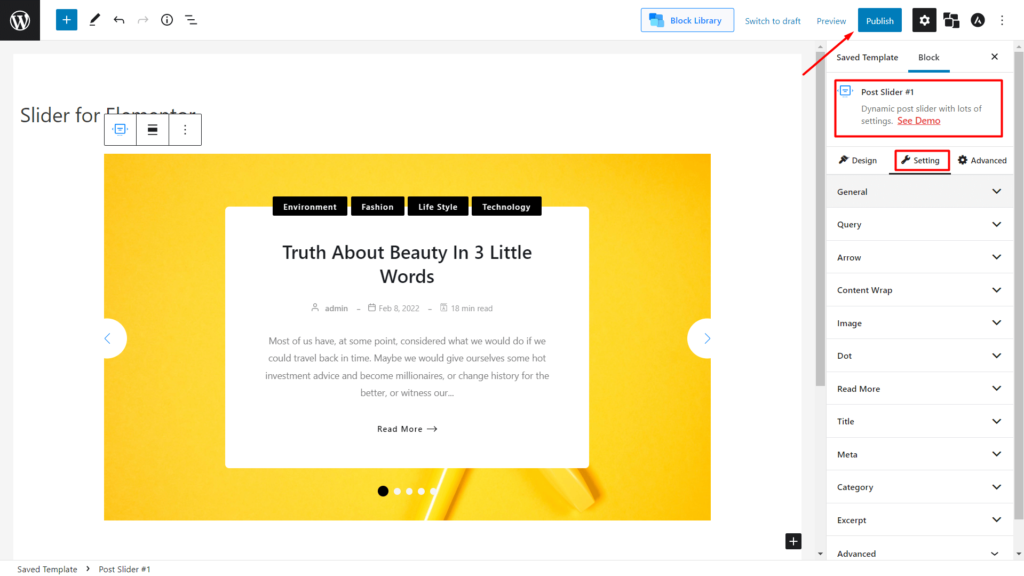
그런 다음 페이지에 Post Slider 를 추가하고 적절하게 사용자 정의하십시오. 그런 다음 오른쪽 상단에서 게시 를 클릭하면 저장된 템플릿 이 완료됩니다.


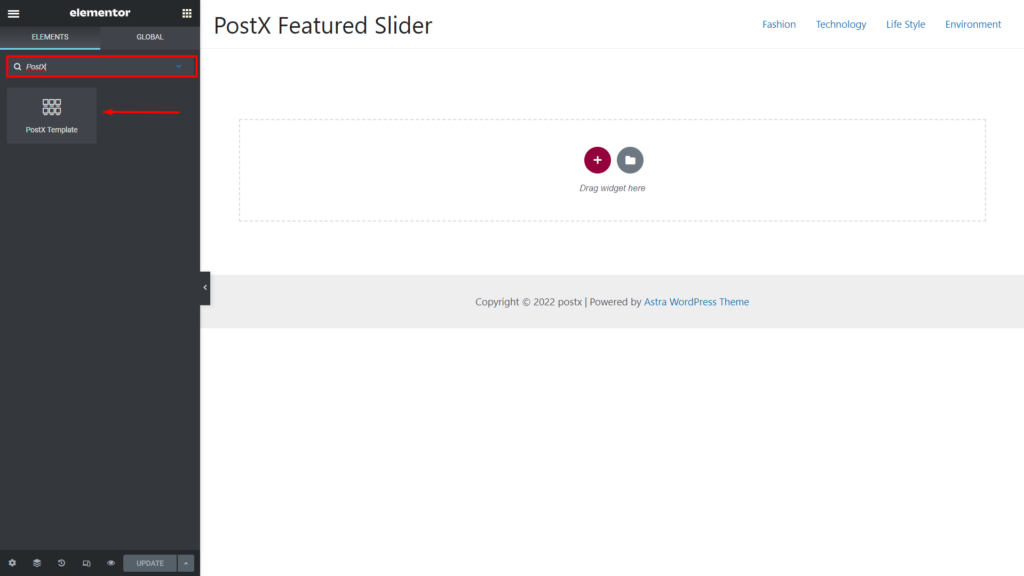
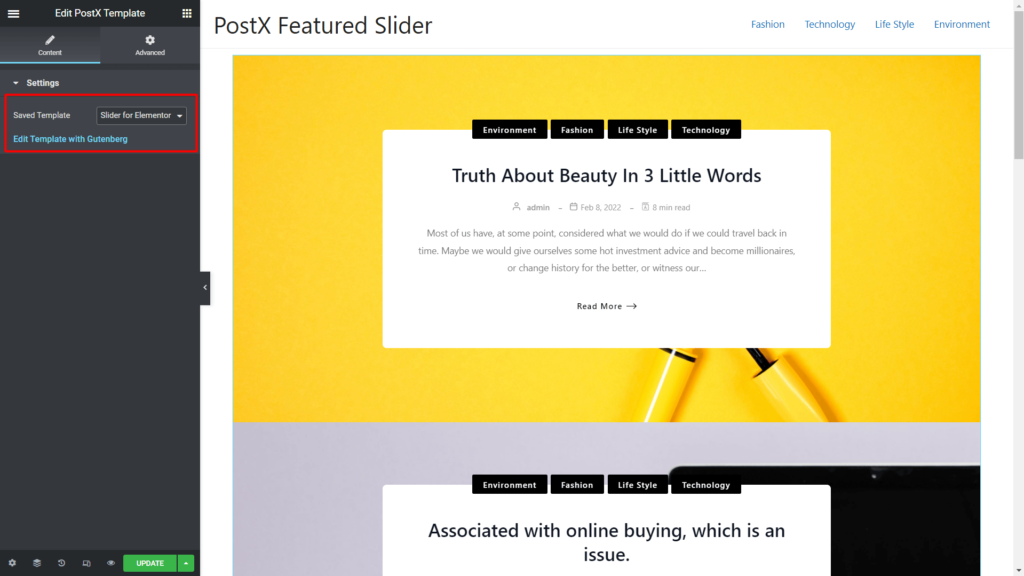
이후 Elementor를 사용할 때 PostX Template을 검색합니다. 그런 다음 평소처럼 드래그 앤 드롭합니다. 그러면 드롭다운 메뉴와 함께 저장된 템플릿 옵션이 표시됩니다. 추천 슬라이더 를 저장한 이름으로 저장된 템플릿을 선택합니다.

그리고 짜잔! 완료되면 Featured Slider가 활성화되는 것을 볼 수 있습니다. 드롭다운 메뉴 바로 아래에 Gutenberg로 편집할 수 있는 옵션도 표시됩니다.
결론
이상으로 Featured Slider에 대한 개요를 마칩니다. 이제 웹사이트에 슬라이더를 추가할 수 있기를 바랍니다. 질문이 있는 경우 아래에 의견을 남겨주시면 최대한 빨리 답변해 드리겠습니다.
![WordPress 할인: 블랙 프라이데이 및 사이버 먼데이 거래[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
WordPress 할인: 블랙 프라이데이 및 사이버 먼데이 거래[2021]

Twenty Twenty-two 테마에서 WordPress 사이드바를 편집하는 방법은 무엇입니까?

카테고리별 WooCommerce 필터를 추가하는 방법

최고의 할로윈 WordPress 판매 및 할인
