FetchPress 검토: WordPress 버전 제어
게시 됨: 2023-07-06플러그인 또는 테마 개발자로서 특히 팀과 함께 작업하는 경우 WordPress 버전 제어에 git을 사용할 가능성이 높습니다. 그러나 단독으로 작업하는 많은 개발자도 git 기술을 최신 상태로 유지하거나 프로젝트 과정에서 변경 사항을 추적하는 데 도움이 되는 방법으로 버전 제어를 사용합니다.
GitHub, BitBucket 또는 GitLab과 같은 서비스와 git의 일부 조합을 활용하는 견고한 워크플로우가 있다면 좋습니다. 그러나 변경 사항을 푸시하거나 풀 요청을 병합한 후에도 여전히 SSH 또는 FTP를 사용하여 업데이트된 파일을 사이트에 배포해야 합니다. 소중한 시간을 잡아먹는 추가 단계입니다.
해당 커밋을 WordPress 사이트에 자동으로 직접 배포할 수 있다면 어떨까요? FetchPress를 사용하면 가능합니다. 간단히 말해; WordPress용으로 개발할 때 버전 제어를 사용하는 경우 FetchPress를 사용해야 합니다. 내 코드와 GitHub 계정으로 플러그인을 테스트했으며 이 FetchPress 리뷰에서 작동 방식을 보여드리게 되어 기쁩니다.
FetchPress로 Git에 연결
Fetch Press는 원격 git 리포지토리에 연결하고 푸시 또는 풀 요청을 병합할 때 자동으로 코드를 배포하는 WordPress 플러그인입니다.

FetchPress를 사용하면 공개 또는 비공개 저장소를 동기화할 수 있습니다. 리포지토리가 Github, Bitbucket 또는 GitLab에 저장되어 있는지 여부에 관계없이 FetchPress를 사용하여 테마 또는 플러그인 코드를 즉시 동기화하고 배포할 수 있습니다. SSH 또는 FTP를 사용하여 시간 낭비를 중지하고 코드 작성에 더 많은 시간을 할애할 수 있습니다.
WordPress 버전 제어에 FetchPress를 사용하는 방법
FetchPress의 설정 및 사용법을 살펴보겠습니다. 사용하기 쉽지만 플러그인을 테스트하면서 단계별로 진행하고 설정하는 방법을 보여드리겠습니다.
설치 및 설정
먼저 FetchPress 플러그인을 가져와야 합니다. https://fetch.press에서 계정을 만들어 무료로 사용해 볼 수 있습니다. 계정을 설정하고 로그인한 후 계정 페이지에서 플러그인을 다운로드할 수 있습니다.
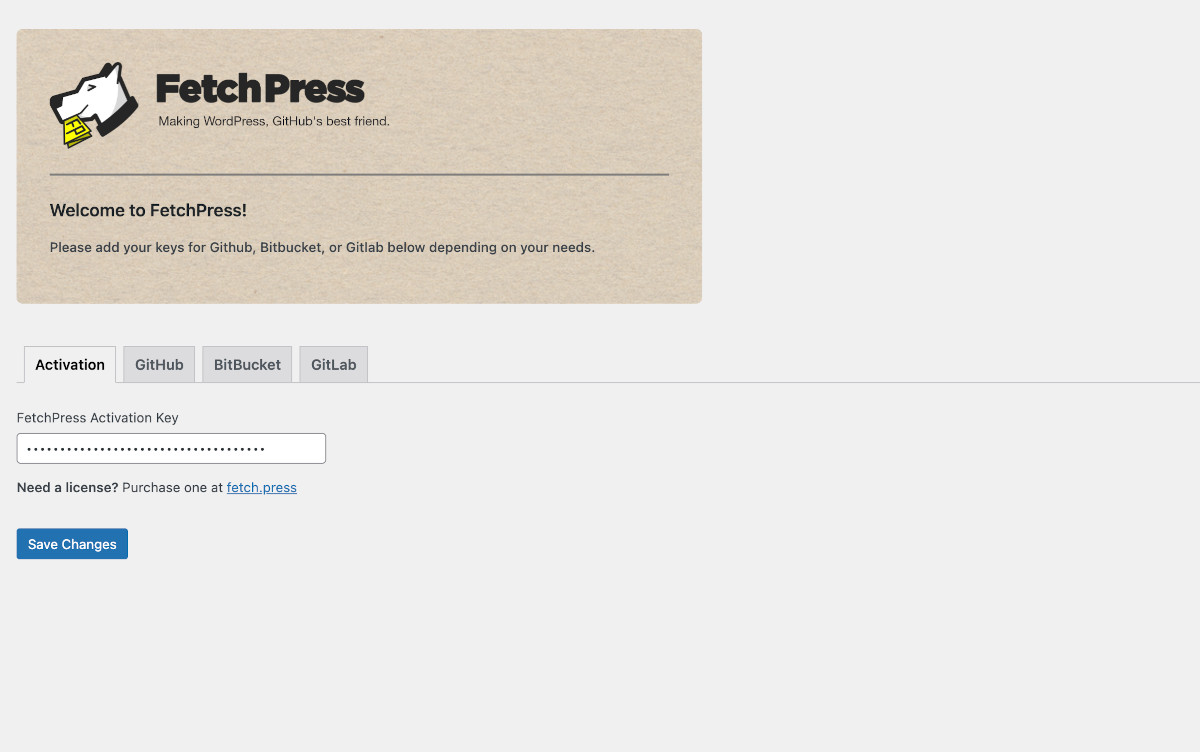
플러그인을 다운로드했으면 WordPress 사이트에서 플러그인을 설치하고 활성화하기만 하면 됩니다. 사이트 플랜을 이미 구매한 경우 메인 메뉴의 첫 번째 탭에서 라이센스를 입력할 수 있습니다.

라이센스가 없는 경우 모든 공용 리포지토리에서 FetchPress를 사용할 수 있습니다. 라이선스 구매의 이점은 개인 리포지토리와 함께 사용할 수 있다는 것입니다. 이 리뷰에서는 GitHub, BitBucket 또는 GitLab을 사용할 수 있지만 GitHub로 유료 버전을 테스트했습니다.
GitHub와 연결
비공개 GitHub 리포지토리의 배포를 허용하려면 액세스 토큰이 필요합니다. 다른 서비스를 사용하여 GitHub 계정에 대한 액세스 권한을 부여한 적이 있다면 프로세스가 익숙할 것입니다. FetchPress에서 GitHub 탭으로 이동합니다. Get GitHub Token 버튼을 클릭하면 GitHub 계정에 대한 액세스를 요청하는 모달이 열립니다.
받은 토큰을 복사하여 WordPress 사이트의 FetchPress GitHub 토큰 필드에 붙여넣습니다. 변경 사항 저장을 클릭하면 연결됩니다! 그렇게 쉽습니다.
플러그인 추가
이미 작업하고 있는 플러그인에 대한 비공개 GitHub 리포지토리가 있으므로 시작할 준비가 되었습니다. 프로세스는 매우 간단합니다.
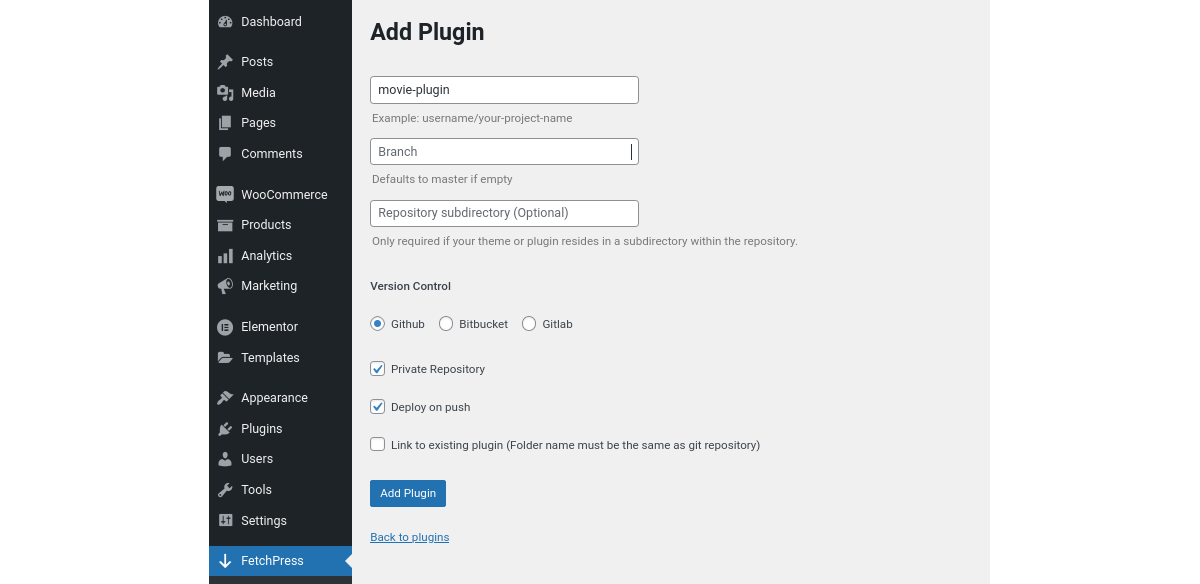
FetchPress 관리 표시줄 메뉴에서 플러그인 추가를 클릭합니다. 플러그인 추가 화면에서 상단의 필드를 사용하여 플러그인에 대한 정보를 입력합니다.

저장소: 사용자 이름/프로젝트 이름을 입력하십시오.
분기: 비워두면 기본적으로 마스터가 됩니다.
리포지토리 하위 디렉터리: 이 필드는 선택 사항입니다. 테마 또는 플러그인이 리포지토리 내의 하위 디렉터리에 있는 경우에만 필요합니다.
버전 제어 및 기타 선택 사항
사용 중인 버전 제어 서비스 옆의 라디오 버튼을 선택합니다. GitHub, BitBucket 또는 GitLab.
그런 다음 필요한 경우 개인 리포지토리를 선택하고 공개된 경우 선택하지 않은 상태로 두십시오. Deploy on Push 를 선택하면 FetchPress는 변경 사항이 브랜치로 푸시될 때마다 리포지토리에서 코드를 자동으로 배포하는 웹후크를 설정합니다. 플러그인이 사이트에 이미 존재하는 경우 기존 플러그인에 링크 를 선택하는 것이 좋습니다. 기존 플러그인 폴더 이름이 git repo의 이름과 일치하는지 확인해야 합니다.
선택을 모두 마쳤으면 플러그인 추가 버튼을 클릭합니다. 성공적으로 설치되었다는 메시지가 표시됩니다. 제 경우에는 그렇지 않은 경우입니다. 마스터 브랜치의 이름을 "main"으로 지정했다는 사실을 깨달을 때까지 몇 분 동안 이 문제로 고생했습니다. Branch 필드를 비워두었기 때문에 올바르게 동기화할 수 없었습니다. 마스터의 이름이 다른 경우 알아두어야 할 사항이 있습니다.

플러그인이 성공적으로 설치되었다는 메시지를 받으면 메시지의 편리한 링크를 사용하여 플러그인을 활성화할 수 있습니다.
테마 추가
저장소에서 WordPress 사이트에 테마를 추가하고 동기화할 수도 있습니다. 플러그인을 추가하는 것과 정확히 동일하게 작동합니다.
테마 및 플러그인 관리
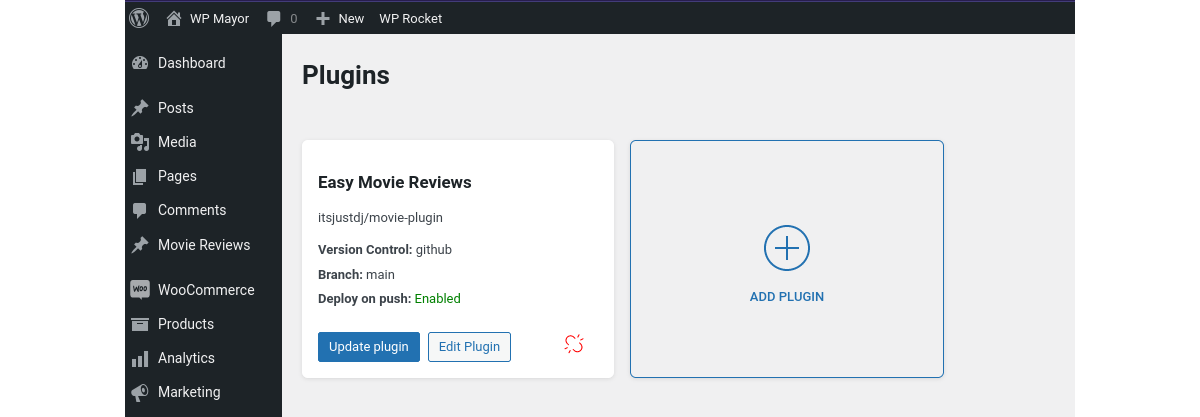
FetchPress는 설치하고 동기화하는 각 테마 또는 플러그인에 대해 "카드"를 생성합니다. 관리자 메뉴의 테마 또는 플러그인 항목을 통해 액세스할 수 있습니다.

관리가 매우 쉽습니다. 각 플러그인 또는 테마를 관리하기 위한 각 카드에는 세 가지 옵션이 있습니다.
업데이트: 플러그인 또는 테마를 설정할 때 푸시 시 배포를 선택하지 않은 경우 수동으로 업데이트해야 합니다.
편집: 플러그인(또는 테마) 편집 버튼을 클릭하면 초기에 설정한 친숙한 화면으로 이동합니다. Deploy on Push 선택과 같이 원하는 항목을 선택하거나 폴더, 브랜치 또는 리포지토리 하위 디렉터리의 이름을 편집할 수 있습니다.
연결 해제: 끊어진 링크 아이콘을 클릭하면 테마 또는 플러그인이 리포지토리와의 동기화에서 연결 해제됩니다. 설치된 상태로 유지되지만 더 이상 FetchPress를 통해 업데이트되지 않습니다.
FetchPress 동기화 테스트
이전에 설치한 영화 리뷰 플러그인에 몇 가지 변경 사항을 푸시하여 이것이 어떻게 작동하는지 봅시다.
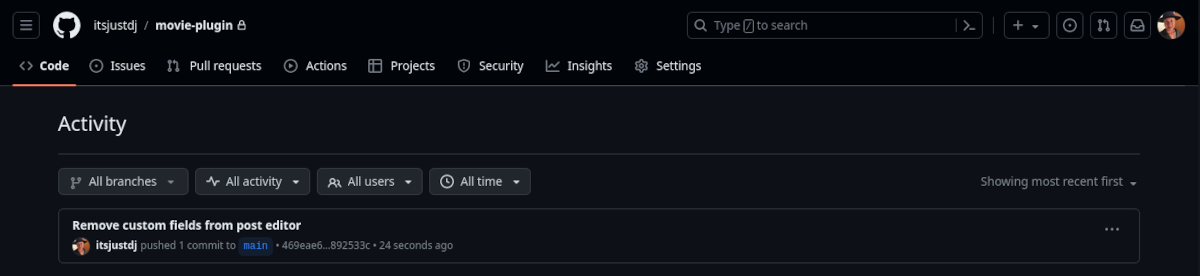
먼저 로컬 컴퓨터에서 코드를 변경한 다음 평소처럼 GitHub에 푸시했습니다. 내 활동에서 푸시 커밋을 볼 수 있습니다.

그런 다음 테스트 사이트로 돌아가 FetchPress→Plugins에서 Update Plugin을 클릭했습니다. FetchPress는 "귀하의 플러그인 "Easy Movie Reviews"가 성공적으로 업그레이드되었습니다."라는 메시지를 통해 엄지손가락을 치켜세웠습니다. 지금까지는 좋았지만 변경 사항이 실제로 동기화되었는지 확인해야 했습니다.
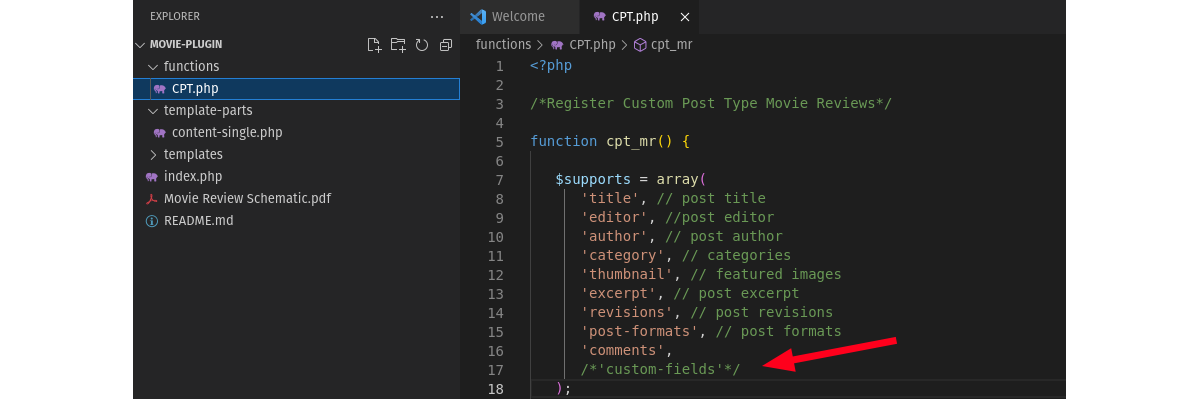
불행하게도, 내 코드 변경은 너무 작아서 쉽게 눈에 띄지 않을 것입니다. 그래서 테스트 사이트의 플러그인 폴더에서 플러그인 코드를 확인했습니다.

성공! 내가 변경한 코드 줄이 의도한 대로 업데이트되고 GitHub에 푸시되는 것을 볼 수 있었습니다.
FetchPress 가격 책정
내가 언급했듯이 사이트에서 계정을 만들어 FetchPress를 무료로 사용해 볼 수 있습니다. 사이트 계획을 추가할 준비가 되면 라이브로 전환할 수 있습니다.

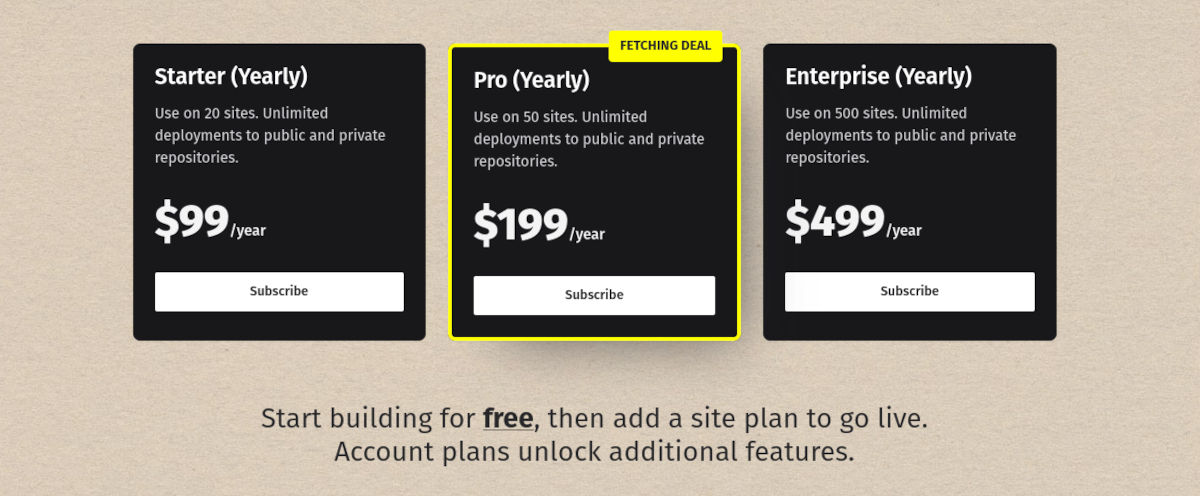
사이트 계획은 모두 3개 계층의 연간 구독 모델을 기반으로 합니다.
기동기
연간 99달러에 최대 20개 사이트에 대한 라이선스를 받고 비공개 및 공개 리포지토리에 무제한 배포할 수 있습니다.
찬성
Pro는 프라이빗 및 퍼블릭 리포지토리에 대한 무제한 배포와 함께 연간 $199에 최대 50개 사이트에 대한 라이선스를 제공합니다.
기업
연간 $499에 엔터프라이즈 수준에서 최대 500개의 사이트에서 FetchPress를 사용할 수 있습니다. 다른 것과 마찬가지로 비공개 및 공개 리포지토리에 대한 무제한 배포가 포함됩니다.
FetchPress는 매력처럼 작동합니다
제대로 작동하는 플러그인을 발견하면 항상 기쁩니다. FetchPress도 그 중 하나입니다. 인터페이스는 복잡하지 않고 직관적입니다. 지나치게 과장되고 부풀어 오른 메뉴로 당신의 지능을 모욕하지 않는다는 점에서 개발자를 위해 만들어졌습니다. FetchPress는 바로 요점을 파악하고 약속한 바를 수행합니다. 매력적이지 않은 UI는 아닙니다. 방해가 되지 않고 쉽게 구성할 수 있습니다.
WordPress용으로 개발할 때 버전 제어를 사용하는 경우 FetchPress를 사용해야 합니다.
