2023년 프로토타이핑을 위한 상위 5가지 Figma 대안
게시 됨: 2023-01-21소프트웨어 프로토타입 및 와이어프레임을 만들기 위한 기본 도구로 Figma를 사용하는 많은 개발자가 있습니다. 엔지니어, 아티스트, 비즈니스 분석가, 비주얼 디자이너 등과 같은 다른 많은 전문가들도 벡터 그래픽 작업에 없어서는 안될 필수 요소입니다. 좋은 이유로 Figma는 가장 널리 채택된 UI 디자인 플랫폼입니다. 이 기사에서는 프로토타이핑을 위한 상위 5가지 Figma 대안에 대해 알아봅니다.

목차
피그마란?
Figma는 제품의 사용자 인터페이스를 설계, 테스트 및 출시하는 동안 팀워크를 용이하게 하는 웹 기반 UI 프로토타입 도구입니다. 버전 제어, 프로젝트 관리, 토론 게시판, 사용자 수준 액세스 제어, 플러그인 개발 및 싱글 사인온과 같은 기능을 모두 사용할 수 있습니다(SSO).
플랫폼의 벡터 네트워크, 펜 및 아크 도구를 사용하여 설계자는 경로의 원점에 병합하거나 연결하지 않고 도면을 만들어 파이 차트, 시계 화면 또는 시계를 만들 수 있습니다. 팀은 자동 레이아웃 기능을 사용하여 패딩, 방향 및 공간과 같은 매개변수를 기반으로 버튼 및 목록과 같은 UI 요소의 크기를 자동으로 조정할 수 있습니다.
Figma 사용자는 비디오 구성 요소 또는 애니메이션용 GIF를 프로토타입에 업로드하고 호버, 온 클릭 및 버튼 누름 상호 작용을 활용하여 실제 시나리오를 시뮬레이션할 수 있습니다. 팀 구성원은 함께 디자인을 수정하고, 수정 사항을 확인하고, 메모를 작성하고, 최근 제출된 파일을 찾고, 해당 디자인에 대한 링크를 배포할 수 있습니다.
추가 읽기: 전체 웹사이트를 구축하는 데 보통 얼마나 걸립니까?
상위 5개의 Figma 대안
1. 인비전

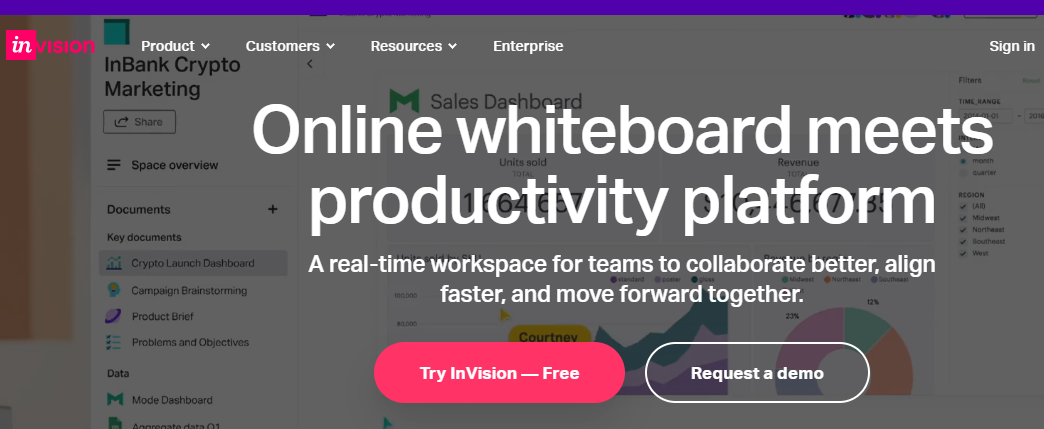
고충실도의 온라인 및 모바일 프로토타입을 제작하려는 디자인 및 개발 팀을 위해 InVision은 이 프로세스를 처음부터 끝까지 용이하게 할 수 있는 플랫폼입니다. InVision의 벡터 기반 그래픽과 수정 가능한 레이어를 통해 팀은 개념을 사용자 인터페이스 디자인으로 신속하게 변환할 수 있습니다. 코드를 작성하지 않고도 사용자는 디지털 제품 프로토타입을 생성, 유지 관리, 검토, 수정 및 테스트할 수 있습니다. 또한 실시간으로 함께 작업하고 피드백을 받아 작업을 개선할 수 있습니다.
사용자는 InVision의 도움으로 전체 제품 디자인 프로세스를 간소화할 수 있습니다. 디지털 화이트보드를 사용하면 그룹에서 아이디어를 스케치, 그리기 및 와이어프레임으로 브레인스토밍하고 팀의 모든 구성원으로부터 의견을 얻을 수 있습니다. InVision의 화면 디자인 도구를 사용하면 벡터 기반 그리기 기능, 사용자 정의 가능한 레이어링, 내장된 애니메이션 전환 및 미세 상호 작용을 사용하여 정적 화면을 작동하는 프로토타입으로 전환할 수 있습니다.
설계가 수정될 때마다 팀의 모든 사람에게 즉시 알림이 전송되고 데이터가 동기화됩니다. 설계자는 언제든지 최신 버전으로 업그레이드하거나 모든 업데이트를 이전 버전으로 되돌릴 수 있습니다. 무엇보다도 사용자는 Sketch 또는 InVision 내에서 클릭 한 번으로 업데이트를 라이브러리에 푸시하거나 풀할 수 있습니다.
또한 읽기: UX 디자이너를 위한 최고의 무료 와이어프레임 도구
2. 어도비XD
실시간 애니메이션 도구를 사용하는 모든 규모의 조직은 온프레미스 프로토타입 프로그램인 Adobe XD의 이점을 누릴 수 있습니다. 그래픽 디자이너는 와이어프레임이나 목업을 만들고 모바일, 데스크톱 및 태블릿 플랫폼에서 확인할 수 있습니다.
시간에 따라 항목을 앞뒤로 이동하여 팀은 2D 사진을 AR 및 VR 응용 프로그램을 위한 3D 시각적 개체로 변환할 수 있습니다. Adobe XD에서 전문가는 사용자 정의 모양, 모델 및 버튼을 쉽게 만들 수 있으며 소프트웨어는 필요에 따라 구성 요소의 크기를 자동으로 조정하거나 위치를 조정합니다. 또한 관리자는 연락처 목록, 사진 갤러리, 메뉴 및 기타 목록과 같은 요소를 복제하여 편집 가능한 콘텐츠로 그리드를 구성할 수 있습니다.

이 플랫폼을 통해 회사는 팀 구성원 또는 클라이언트와 디자인을 공유하고 권장 사항을 요청하며 단일 스레드에서 비판에 응답할 수 있습니다. 관리자는 Adobe XD를 사용하여 이전에 사용한 디자인, 애니메이션, 로고, 색상, 글꼴 등과 동기화하여 자산을 재사용할 수 있습니다.
또한 읽기: Dropshipping Store를 시작하는 방법: 설정 가이드
3. 악슈어 RP

Axure RP는 기업이 작동하는 소프트웨어 프로토타입과 와이어프레임을 생성하여 개발자에게 보낼 수 있도록 하기 위해 클라우드 또는 온프레미스에서 사용되는 프로토타이핑 시스템입니다. 일부 하이라이트는 팀워크, 메모 작성, 버전 기록, 분석, 애니메이션, 데이터 입력 및 위젯 라이브러리입니다.
소프트웨어에 내장된 연결 및 순서도 작성 기능을 통해 사용자는 생산이 시작되기 전에 고객 여정을 계획하고 와이어프레임을 생성할 수 있습니다. Axure RP는 디자이너가 대화형 요소와 조건부 논리를 사용하여 작업을 테스트하고 개선할 수 있는 프로토타이핑 도구입니다. 같은 팀의 구성원은 공통 자산 라이브러리에서 협업하고 다른 사람이 사용할 수 있도록 아이디어를 제출할 수 있습니다. UX 디자이너는 설명서 및 코드 내보내기와 함께 사양 및 레드라인을 추가할 수 있습니다.
팀은 Sketch, Microsoft Teams, Slack 등과 같은 타사 플랫폼과 Axure RP의 인터페이스에 댓글 및 알림을 게시하여 실시간으로 협업할 수 있습니다. 또한 관리자는 디자인 자료에 대한 액세스 권한을 역할별로 제한하고 그에 따라 배포할 수 있습니다.
또한 읽기: 디자인을 향상시키는 웹 개발 와이어프레임 도구
4. Lucidchart- Figma 대안
웹 기반 다이어그램 작성 도구인 Lucidchart를 사용하면 다이어그램을 빠르고 간단하게 만들 수 있습니다. 순서도, 조직도, 와이어프레임, UML, 마인드맵과 같은 다이어그램을 순식간에 만드세요! Lucidchart는 300만 명이 넘는 사람들이 선호하는 도구입니다. Lucidchart는 유용한 추가 기능이 포함된 가장 인기 있는 다이어그램 작성 도구 중 하나입니다. 이것은 완전한 목록은 아니지만 가장 훌륭한 몇 가지를 다루었습니다.
광범위한 바로 가기 키 세트는 Lucidchart의 가장 주목할만한 기능 중 하나입니다. 이름에서 알 수 있듯이 일반적으로 지루한 작업의 속도를 높이기 위한 것이므로 이를 사용하면 출력이 크게 향상되는 것을 볼 수 있습니다. 레이어링과 관련하여 Lucidchart는 펀치도 포장합니다. 이를 통해 다이어그램 내에 다이어그램을 중첩하여 파악하기 쉬운 명확하고 직관적인 구조를 개발할 수 있습니다.
Lucidchart를 사용하면 목적을 마지막 세부 사항까지 정의할 수 있습니다. 이 작업을 수행하면 가장 유용한 기능에 대한 빠른 링크가 포함된 간소화된 대시보드가 나타납니다. 기본 설정에 따라 빈 문서로 시작하거나 첫 번째 다이어그램을 구성하기 전에 미리 만들어진 템플릿을 선택할 수 있습니다. 나머지는 사용자 친화적인 편집기를 사용하여 라이브러리에서 해당 위치로 구성 요소를 끌어다 놓는 것처럼 간단합니다.
또한 읽어보십시오: 청중을 기쁘게 하는 5가지 대화형 도구
Balsamiq- Figma 대안

신속한 와이어프레임 소프트웨어인 Balsamiq Wireframes는 종이 드로잉의 친숙함과 용이함을 디지털 도구의 유연성과 결합하여 작업에 더 쉽게 접근하고 변경할 수 있도록 합니다. 또한 제품 개념의 디지털 도면을 쉽게 생성할 수 있으므로 제품 개념을 보다 빠르고 포괄적으로 이해할 수 있습니다. 모형에는 반응형 디자인을 구현하는 데 필요한 색 구성표와 서체 정보가 포함되어 있습니다.
모든 소프트웨어 인터페이스는 이 도구로 와이어프레임화할 수 있으며 모든 프로세스에 포함될 수 있습니다. 페이지 안에 링크를 삽입하여 PDF 페이지를 클릭하는 것처럼 시뮬레이션할 수 있습니다. 이 사용자 인터페이스 와이어프레임 도구에는 와이어프레임, 사용자 경험 및 프로토타이핑과 관련된 몇 가지 추가 기능이 포함되어 있습니다.
아티스트가 Balsamiq 구성 요소를 낙서처럼 사용하여 만든 인터페이스 효과가 인상적입니다. Balsamiq 구성 요소 리소스에 대한 모든 Big, Button, Common, Layout, Markup, Media, Text 및 iPhone 범주. 이는 "빠른 추가"를 통해 사용할 수 있습니다. 또한 간소화된 검색 도구는 선택한 부품의 효율성을 높입니다.
또한 읽기: 상위 9가지 사용자 경험 도구

Figma 대안의 결론
몇 가지 기준이 가장 훌륭하거나 진정한 Figma 옵션 중 하나라고 생각하는 제품에 영향을 미칩니다. 고유한 위치, 기능 세트 및 전문 영역에도 불구하고 이 다섯 가지 도구는 최고의 Figma 대안 중 하나입니다. 오늘 자신과 선호도에 대해 알아보고 이상적인 도구를 선택하십시오.
흥미로운 읽기:
"People Also Ask" 상자는 무엇이며 Google에서 순위를 매기는 방법은 무엇입니까?
프로그래머의 생산성 도구: 생산성 부스터
테스트 자동화를 위한 모범 사례: 자동화의 이점을 극대화하는 방법은 무엇입니까?
WordPress를 위한 5가지 최고의 레스토랑 온라인 주문 시스템
