Figma에서 Beaver Builder로: WordPress 사이트 디자인 및 구축
게시 됨: 2025-01-16 무료 비버 빌더 템플릿! Assistant.pro 에서 시작하세요


Figma 디자인을 WordPress 웹사이트로 변환하는 방법이 궁금하십니까? 시간을 절약하고 최고의 결과를 제공하려면 원활한 설계부터 개발까지의 워크플로우가 필수적입니다. 디자인용 Figma와 사이트 생성용 Beaver Builder를 사용하면 웹 디자인 프로세스를 향상시킬 수 있는 두 가지 강력한 도구를 갖게 됩니다.
이 가이드에서는 Beaver Builder를 사용하여 Figma 디자인을 완전한 기능을 갖춘 WordPress 웹사이트로 변환하는 과정을 안내합니다. 클라이언트 프로젝트나 개인 사이트에 적합한 이 간소화된 작업 흐름은 언제나 시각적으로 응집력 있고 높은 성능의 결과를 보장합니다.
Figma 는 직관적인 인터페이스, 실시간 협업 기능, 완벽한 픽셀 디자인 생성 능력으로 인해 디자이너들이 선호하는 강력한 디자인 도구입니다.

Beaver Builder 는 개발자와 디자이너가 광범위한 코드를 작성할 필요 없이 드래그 앤 드롭 인터페이스를 사용하여 반응형 웹 사이트를 만들 수 있도록 하는 사용자 친화적인 WordPress 페이지 빌더입니다.

이러한 도구를 함께 사용하면 다음을 수행할 수 있습니다.
이 강력한 조합은 창의성과 기능성 사이의 격차를 해소하여 디자인이 멋지게 보일 뿐만 아니라 웹에서 원활하게 작동하도록 보장합니다. 비전을 실현하는 방법을 알아볼 준비가 되셨나요? 시작해 봅시다!
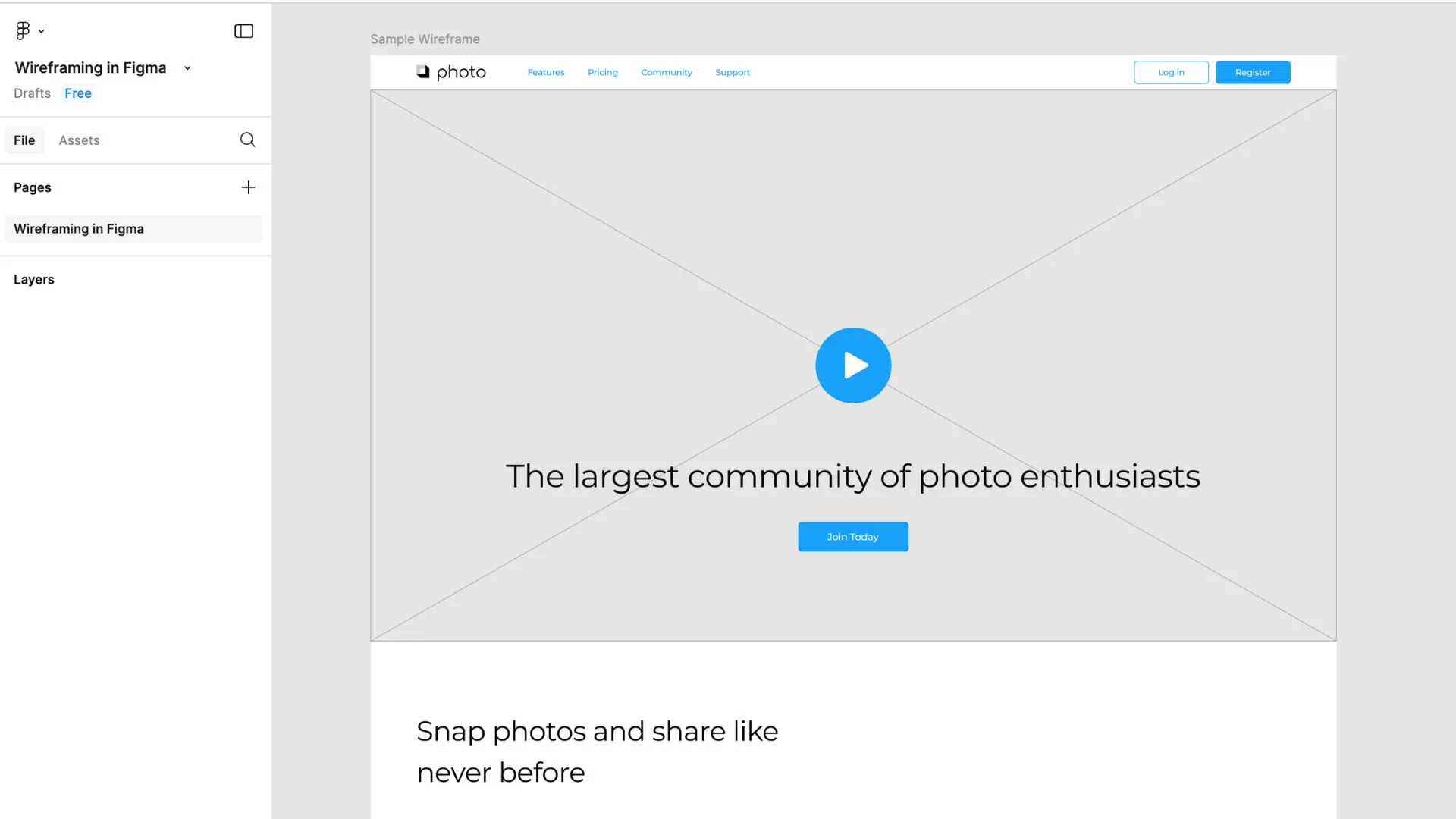
충실도가 높은 디자인을 시작하기 전에 Figma에서 와이어프레임을 만드는 것부터 시작하세요. 와이어프레임은 웹 사이트의 청사진과 같으며, 시각적 세부 사항에 얽매이지 않고 기본 구조와 레이아웃의 개요를 보여줍니다. 이 중요한 단계를 통해 머리글, 탐색, 섹션 및 바닥글과 같은 필수 요소가 배치될 위치에 대한 명확한 로드맵을 확보할 수 있습니다.

Figma의 그리드 및 레이아웃 도구를 활용하여 모든 것을 깔끔하고 정렬된 상태로 유지하면 시각적 균형이 향상될 뿐만 아니라 나중에 디자인을 기능적인 웹 사이트로 변환하는 과정이 단순화됩니다. 일관성이 중요하므로 그리드를 사용하여 다양한 섹션에서 비례적인 간격과 정렬을 유지하세요.
제작하면서 레이어 이름을 명확하고 설명적으로 지정하는 데 시간을 투자하세요. "머리글 탐색", "주요 이미지" 또는 "바닥글 링크"를 생각해 보세요. 구성된 레이어를 사용하면 디자인을 수정하거나 작업을 개발 팀에 전달하는 것이 훨씬 쉬워집니다. 잘 구성된 와이어프레임으로 탄탄한 기반을 마련함으로써 설계에서 개발까지의 워크플로가 보다 원활하게 진행될 수 있는 기반을 마련하게 됩니다.
와이어프레임이 승인되면 비전을 현실로 구현하는 충실도 높은 디자인으로 전환할 때입니다. 이 단계에서는 웹 사이트가 기능적일 뿐만 아니라 매력적이고 미적으로도 보기 좋게 만드는 시각적 세부 정보를 추가하는 단계입니다. 다음 요소에 중점을 둡니다.
충실도가 높은 디자인을 제작할 때 디자인의 모양과 기능을 미리 확인하여 테스트해 보세요. 잘 디자인된 고품질 프로토타입은 디자인을 Beaver Builder로 변환할 때 개발 프로세스를 간소화합니다.
디자인에서 개발까지 원활한 전환을 위해서는 잘 구성된 Figma 파일이 필수적입니다. 레이어와 자산을 효과적으로 구성함으로써 내보내기 프로세스를 원활하게 만들고 Beaver Builder에서 효율적인 구현을 위한 단계를 설정합니다.
모든 것이 올바른지 확인하는 방법은 다음과 같습니다.
디자인을 신중하게 구성하면 내보내기 프로세스 중 시간을 절약하고 자산을 Beaver Builder로 가져올 때 혼란을 최소화할 수 있습니다. 깔끔하고 잘 구성된 디자인 파일은 보다 원활한 작업 흐름과 디자이너와 개발자 간의 더 나은 협업을 위한 기반을 마련합니다.

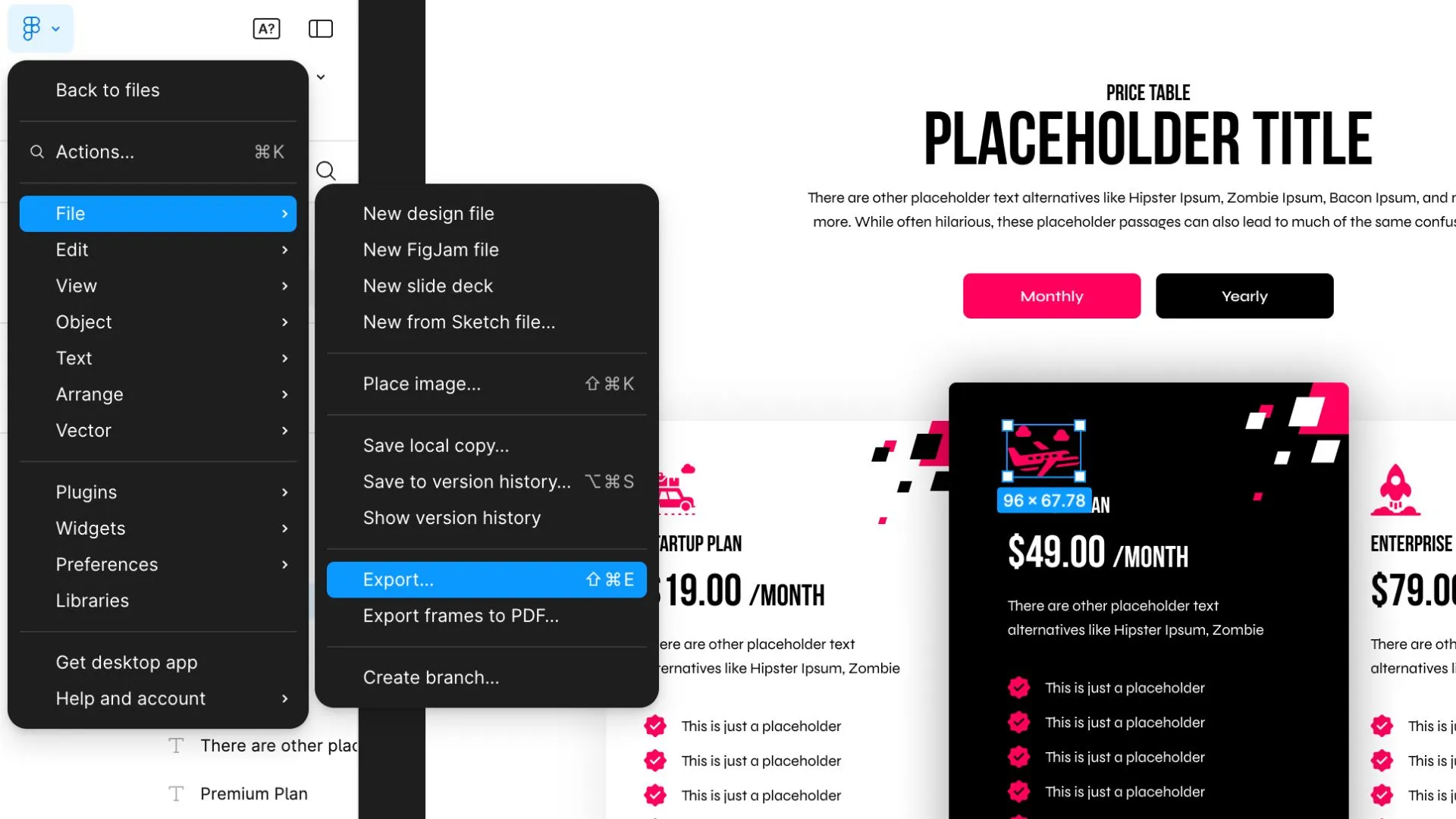
Figma에서 디자인 요소를 내보내는 것은 시각적 디자인을 완전한 기능을 갖춘 웹 사이트로 바꾸는 중요한 단계입니다. Figma의 내보내기 도구는 직관적이므로 웹 사이트의 특정 요구 사항에 맞게 자산을 맞춤 설정할 수 있습니다.

내보내기 프로세스를 최대한 활용하는 방법은 다음과 같습니다.
이미지 : 사진 및 기타 래스터 이미지의 경우 사용 사례에 따라 적절한 형식을 선택하세요.
아이콘 및 로고 : 아이콘과 로고를 SVG 파일 로 내보냅니다. 이 형식은 선명도를 잃지 않으면서 확장성을 보장합니다. 즉, 아이콘과 로고가 작은 모바일 화면부터 대형 데스크탑 디스플레이까지 모든 장치에서 선명하게 보입니다. SVG 파일은 또한 가벼우므로 페이지 로드 시간이 향상됩니다.
배경 : 섹션 또는 전체 페이지 배경의 경우 고품질 JPG 또는 PNG 파일로 내보냅니다. 품질을 크게 저하시키지 않으면서 파일 크기를 줄이려면 사진 배경에 JPG를 사용하세요. 배경에 투명도나 미세한 디테일이 필요한 경우 PNG를 선택하세요.
Figma의 내보내기 도구를 숙달하고 웹 사이트 요구 사항에 맞게 설정을 조정하면 사이트의 세련되고 전문적인 모습을 유지하면서 디자인에서 개발까지 원활하게 전환할 수 있습니다.
정확한 디자인 사양은 Figma의 시각적 디자인과 Beaver Builder의 구현 사이를 연결하는 다리입니다. Figma를 사용하면 이러한 세부 정보를 쉽게 추출할 수 있으므로 개발자는 정밀하게 디자인을 다시 만들 수 있습니다.
필요한 사양을 효과적으로 수집하고 정리하는 방법은 다음과 같습니다.
타이포그래피 :
간격 :
색상 :
이러한 사양을 철저하게 문서화함으로써 추측과 수정을 최소화하면서 최종 구현이 설계에 충실하도록 보장할 수 있습니다. 이러한 세부 정보를 체계적인 스타일 가이드나 공유 문서에 보관하여 팀과의 공동 작업을 간소화하세요.
Figma 디자인에 생기를 불어넣는 작업은 WordPress 사이트에 Beaver Builder를 설치하고 설정하는 것부터 시작됩니다. Beaver Builder를 처음 사용하시나요? 어디서부터 시작해야 할까요? 영상: 아래:
전역 스타일을 구성합니다. 여기서는 다음과 같이 사이트 전체에 적용될 기본 디자인 요소를 정의합니다.
Beaver Builder는 다양한 WordPress 테마와 잘 작동합니다. 최적의 결과를 얻으려면 Beaver Builder 테마와 같은 가벼운 테마나 Astra 또는 GeneratorPress와 같은 기타 호환 테마를 사용하세요. 디자인에 맞게 테마 설정을 사용자 정의하세요. 여기에는 Figma에 설명된 구조와 일치하도록 머리글, 바닥글 및 레이아웃 구성을 조정하는 것이 포함됩니다.
Beaver Themer를 사용하면 머리글, 바닥글, 아카이브는 물론 블로그 게시물이나 제품 페이지와 같은 동적 콘텐츠 영역에 대한 사용자 정의 레이아웃을 만들 수 있습니다. 예를 들어 Figma 디자인에 특정 타이포그래피, 주요 이미지 배치 및 메타데이터 스타일이 포함된 고유한 블로그 게시물 템플릿이 포함되어 있는 경우 Beaver Themer에서 이 레이아웃을 쉽게 구축하고 사이트 전체에 적용할 수 있습니다. 이 플러그인을 사용하면 반복적인 디자인 작업에서 시간을 절약하면서 사이트의 응집력 있는 모양을 유지할 수 있습니다.
Beaver Builder 도구를 설치하고 구성하면 Figma 디자인을 완벽하게 작동하고 시각적으로 뛰어난 WordPress 웹사이트로 변환할 준비가 된 것입니다.
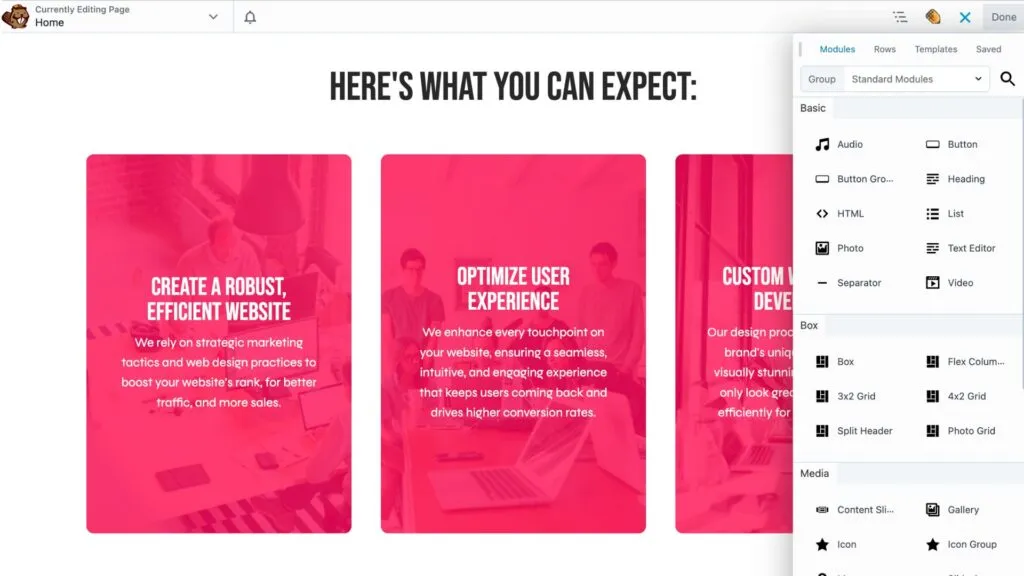
WordPress에서 새 페이지를 만들고 Beaver Builder 편집기를 선택하여 빈 상태로 시작하세요. 이 접근 방식을 사용하면 페이지가 불필요한 요소로 복잡해지지 않고 Figma 디자인 복제를 완벽하게 제어할 수 있습니다. 프런트 엔드 편집기에서 행, 열, 모듈과 같은 요소를 페이지에 직접 쉽게 끌어서 놓을 수 있습니다. 이 직관적인 인터페이스를 통해 변경 사항을 실시간으로 확인할 수 있으므로 즉시 레이아웃과 디자인을 간단하게 조정할 수 있습니다.
페이지 구조를 Figma의 와이어프레임 및 충실도가 높은 디자인과 일치시키세요. Beaver Builder의 행과 열을 사용하여 그리드 기반 레이아웃을 복제하고 디자인 사양을 반영하도록 간격을 조정하세요. 텍스트, 이미지 또는 버튼과 같은 모듈을 추가하고 해당 속성을 Figma 타이포그래피, 색상 및 스타일에 맞게 사용자 정의하세요. 예를 들어 Figma 디자인에 헤더와 텍스트가 있는 3열 기능 섹션이 포함된 경우 Beaver Builder의 상자, 제목 및 텍스트 모듈을 사용하여 이를 원활하게 다시 만들 수 있습니다.

Beaver Builder의 여백 및 패딩 설정을 사용하여 Figma의 간격을 정확하게 복제하세요. 요소가 픽셀 단위로 완벽하도록 정렬 설정을 조정합니다.
디자인에 클릭 유도 문구나 추천서 등 반복되는 요소가 포함된 경우 Beaver Builder의 저장된 행, 열 및 모듈 기능을 사용하여 시간을 절약하세요. 이러한 구성 요소를 한 번 생성하고 저장한 후 여러 페이지에서 재사용하여 일관성과 효율성을 보장할 수 있습니다.
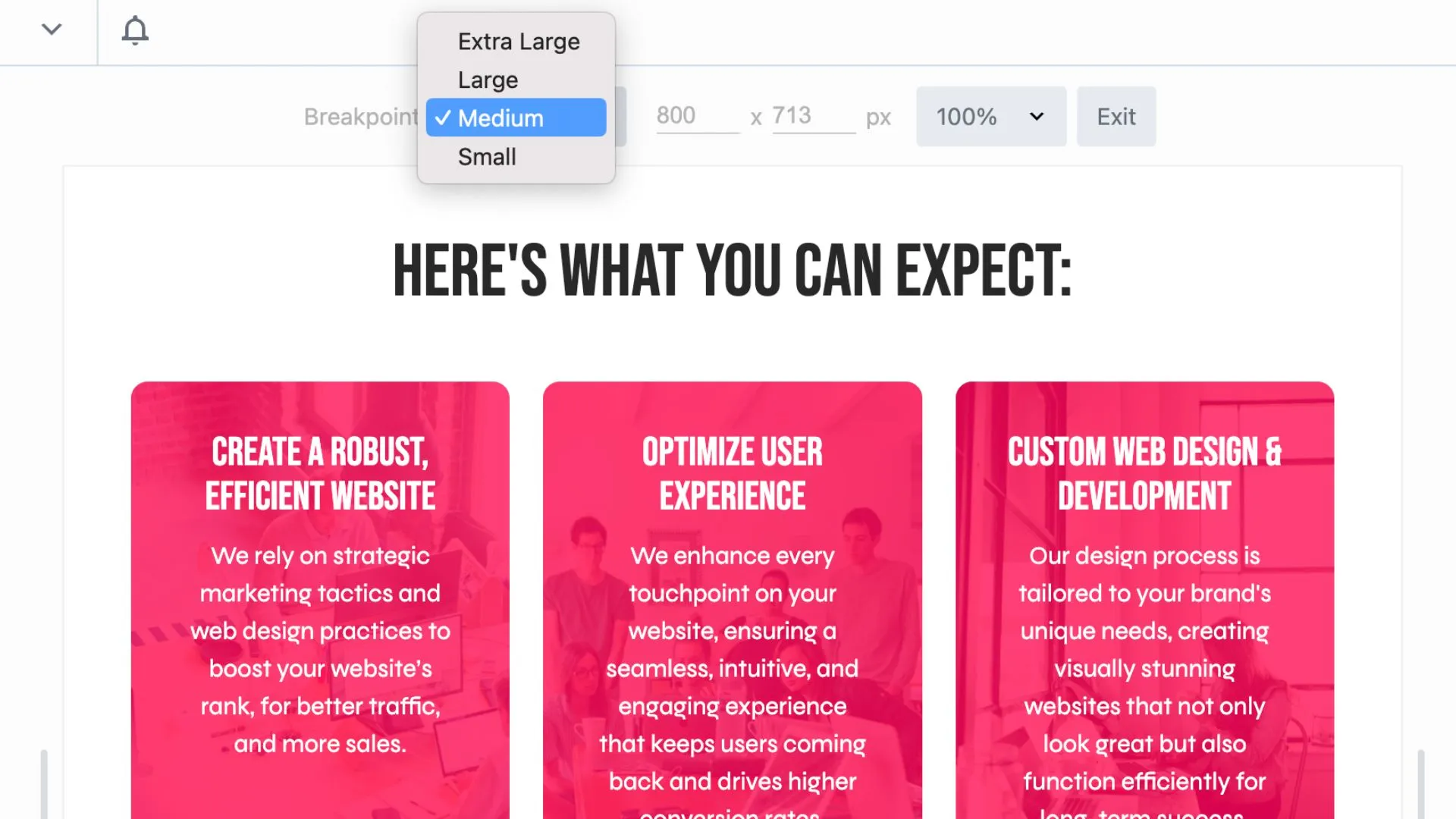
훌륭한 웹사이트는 시각적으로 매력적일 뿐만 아니라 모든 기기에서 원활하게 작동해야 합니다. Beaver Builder의 반응형 편집 도구를 사용하면 모바일, 태블릿, 데스크탑 보기에 대한 레이아웃을 쉽게 조정할 수 있습니다. 크기 조정이나 위치 조정이 필요한 요소를 식별하려면 편집기에서 직접 장치 미리보기 간을 전환하세요. 글꼴 크기, 여백 및 패딩을 미세 조정하여 작은 화면에서도 디자인의 무결성을 유지할 수 있습니다.

속도와 성능은 사용자 만족도와 SEO에 매우 중요합니다. GTmetrix 와 같은 도구를 통해 사이트를 실행하여 로딩 시간을 평가하고 최적화할 영역을 식별하세요. TinyPNG 또는 ImageOptim과 같은 도구를 사용하여 품질 저하 없이 이미지를 압축하여 최적화하세요. CSS 및 JavaScript 파일을 축소하여 크기를 줄이고, 캐싱 플러그인을 사용하여 전체 페이지 로드 속도를 향상시키는 것을 고려해보세요. 다양한 브라우저와 연결 속도에서 사이트가 효율적으로 실행되고 있는지 확인하세요.
세련된 최종 제품을 제공하려면 협업이 핵심입니다. 팀 구성원, 고객 또는 이해관계자와 준비 링크를 공유하여 피드백을 수집하세요. Atarim과 같은 웹 디자인 클라이언트 관리를 위해 특별히 설계된 사용 가능한 도구를 사용하여 댓글을 정리하고 모든 변경 사항을 체계적으로 처리하세요. 이 피드백 단계는 사용자 경험을 개선하고 오타, 끊어진 링크 또는 디자인 불일치와 같이 간과된 세부 사항을 포착할 수 있는 기회입니다.
사이트를 철저히 테스트하고 개선하면 디자인 기대치를 충족할 뿐만 아니라 모든 플랫폼과 장치에서 완벽하게 작동하는 세련되고 전문적인 제품을 자신있게 출시할 수 있습니다.
이 간소화된 작업 흐름을 따르면 웹 디자인 프로세스가 변화되어 독창성과 기능성 사이의 격차를 해소하는 동시에 탁월한 결과를 얻을 수 있습니다.
이러한 이점을 활용하면 생산성이 향상될 뿐만 아니라 팀과 고객 모두에게 원활한 환경을 조성할 수 있습니다.
Figma에서 Beaver Builder로 디자인을 전환하는 것은 WordPress 웹 디자인 워크플로의 판도를 바꾸는 것입니다. 두 도구의 장점을 활용하면 디자인에 정확하고 쉽게 생명을 불어넣는 멋진 반응형 웹사이트를 만들 수 있습니다.
워크플로를 한 단계 더 발전시킬 준비가 되셨나요? 지금 Beaver Builder 데모를 사용해보고 그 차이를 직접 경험해보세요!
코멘트를 남겨주세요 답장을 취소