Figma를 WordPress 2023으로 변환하는 방법(가이드)
게시 됨: 2023-05-05- Figma 디자인을 WordPress 웹사이트로 변환하는 것의 중요성
- Elementor WordPress 페이지 빌더 소개
- 피그마 이해하기
- WordPress 설정 및 Elementor 설치
- Figma 자산 내보내기
- Elementor로 워드프레스 웹사이트 디자인하기
- 개선 및 최적화
- 결론
Figma를 WordPress로 변환하는 것은 최근 몇 년 동안 엄청난 인기를 얻은 추세입니다. 이 기사에서는 두 플랫폼에 대해 자세히 살펴보고 Figma 디자인을 WordPress 웹사이트로 변환하는 것이 필수적인 이유를 살펴보겠습니다.
또한 변환 프로세스를 원활하고 사용자 친화적으로 만들 수 있는 강력한 WordPress용 페이지 빌더인 Elementor에 대해서도 설명합니다.
Figma는 다양한 산업 분야의 솔루션 설계, 프로토타이핑 및 구축을 위한 도구를 제공하는 포괄적인 디자인 플랫폼입니다. Zoom, Spotify 및 Material Design과 같은 주목할만한 사용자와 함께 Figma는 UI 및 UX 디자이너를 위한 플랫폼이 되었습니다.
반면 WordPress는 웹 사이트, 블로그 및 전자 상거래 플랫폼을 만드는 데 전 세계적으로 사용되는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. W3Techs에 따르면 WordPress는 인터넷에 있는 모든 웹사이트의 40% 이상을 지원합니다.
시도하고 싶은데 준비된 디자인이 없는 경우 준비된 무료 Figma 템플릿이 포함된 기사를 확인하세요.
Figma 디자인을 WordPress 웹사이트로 변환하는 것의 중요성
Figma 디자인을 WordPress 웹사이트로 변환하는 것은 여러 가지 이유로 중요합니다. 첫째, 디자이너가 모든 디자인에서 일관성과 유용성을 유지할 수 있도록 하여 웹 사이트가 브랜드의 시각적 정체성과 일치하도록 합니다.
둘째, 개발자가 Figma 디자인을 기능적인 WordPress 테마로 쉽게 변환할 수 있으므로 개발 프로세스가 간소화됩니다.
마지막으로 디자이너와 개발자 간의 협업을 촉진하여 의사소통 오류를 방지하고 최종 제품이 고객의 기대에 부응하도록 합니다.
Elementor WordPress 페이지 빌더 소개

Elementor는 Figma 디자인을 WordPress 웹사이트로 변환하는 과정에서 사용할 올인원 웹사이트 빌더입니다. 끌어서 놓기 인터페이스를 제공하므로 초보자와 빠른 솔루션을 찾는 사람들에게 이상적인 방법입니다.
Elementor를 사용하면 맞춤형 테마를 구축하고, 별도의 페이지를 디자인하고, 각 페이지에 손쉽게 콘텐츠를 추가할 수 있습니다.
또한 고급 옵션을 통해 복잡한 디자인을 구축할 수 있습니다.
Elementor는 다양한 WordPress 테마와 호환되므로 HTML 코드를 WordPress 웹사이트로 전송할 때 테마와 페이지 빌더를 혼합할 수 있습니다.
이 호환성은 원활한 전환을 보장하고 변환 프로세스 중에 발생할 수 있는 잠재적인 문제를 최소화합니다.
결론적으로, Figma 디자인을 WordPress 웹사이트로 변환하는 것은 응집력 있는 온라인 존재를 추구하는 기업에게 중요한 단계입니다.
Elementor와 같은 플랫폼을 사용하면 프로세스의 접근성과 효율성이 높아져 디자이너와 개발자가 효과적으로 협업하고 더 나은 제품을 더 빠르게 제공할 수 있습니다.
마지막으로 Elementor 대신 WordPress FSE 테마를 사용할 수도 있습니다.
피그마 이해하기

Figma는 디자이너와 팀을 위한 다양한 기능을 제공하는 강력한 디자인 플랫폼입니다. 주요 디자인 기능에는 벡터 편집 도구, 프로토타이핑, 반응형 디자인 및 자동 레이아웃이 포함됩니다.
이러한 도구를 사용하여 디자이너는 픽셀 단위의 완벽한 UI 및 UX 디자인, 와이어프레임 및 목업을 효율적으로 만들 수 있습니다.
또한 Figma의 실시간 협업 기능을 사용하면 팀이 동일한 파일에서 동시에 함께 작업할 수 있어 원활한 디자인 프로세스를 보장합니다.
이 기능은 원격 팀이나 복잡한 프로젝트에서 작업하는 사람들에게 특히 유용합니다. 파일 버전 관리의 필요성을 없애고 설계 전달을 단순화하기 때문입니다.
WordPress 변환을 위한 Figma 디자인 준비
WordPress 변환을 위해 Figma 디자인을 준비하는 것은 원활한 전환을 보장하고 디자인의 무결성을 유지하는 데 중요합니다.
적절한 준비는 잠재적인 오류를 최소화하고 변환 프로세스 중에 조정에 소요되는 시간을 줄이는 데 도움이 됩니다.
Figma 디자인 파일을 최적화하고 효과적으로 구성하면 변환 프로세스를 쉽게 수행하고 WordPress 사이트가 원본 디자인을 정확하게 반영하도록 할 수 있습니다.
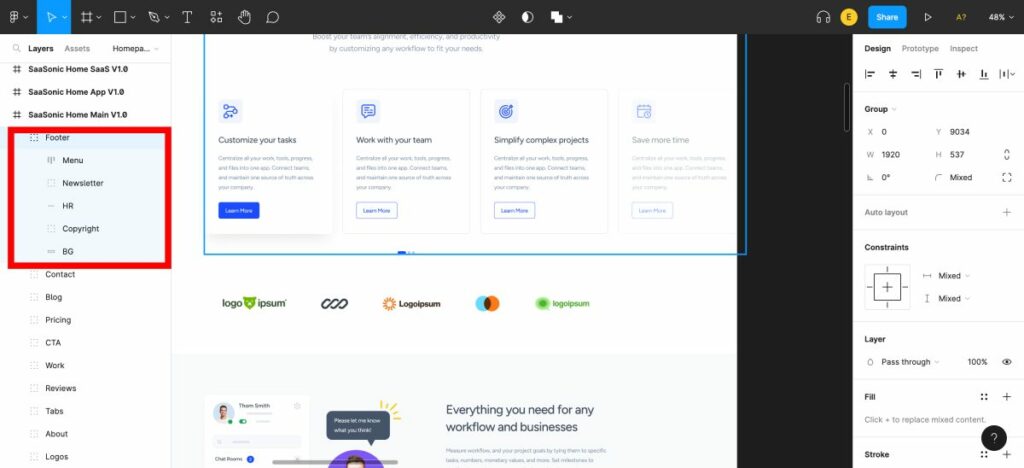
Figma 디자인 파일을 효과적으로 구성하고 구조화하기 위한 팁

1. 이름 지정 규칙 사용: 개발자가 디자인 파일의 구조를 더 쉽게 이해할 수 있도록 레이어, 프레임 및 구성 요소에 대해 일관된 이름 지정 규칙을 설정합니다. 이것은 또한 서로 다른 프로젝트 및 팀 구성원 간에 일관성을 유지하는 데 도움이 됩니다.
2. 그룹 관련 요소: 디자인 요소를 그룹 또는 프레임으로 구성하여 변환 프로세스 중에 파일을 더 쉽게 탐색하고 특정 요소를 찾을 수 있습니다.
3. 구성 요소 및 스타일 사용: Figma의 구성 요소 및 스타일 기능을 활용하여 디자인 요소 전체에서 일관성을 유지합니다. 이것은 디자인 프로세스를 단순화할 뿐만 아니라 WordPress 사이트가 일관된 모양과 느낌을 유지하도록 합니다.
4. 이미지 및 자산 최적화: 이미지 및 기타 디자인 자산을 압축하여 파일 크기를 줄이고 WordPress 사이트의 성능을 향상시킵니다. 이것은 Figma의 내장 최적화 도구 또는 TinyImage와 같은 타사 플러그인을 사용하여 수행할 수 있습니다.
5. 플러그인 활용: Design Lint, Unsplash, Stark와 같은 Figma 플러그인을 활용하여 디자인 효율성을 높이고 반복 작업을 자동화하세요. 이러한 플러그인은 디자인 표준을 유지하고 작업 흐름을 간소화하며 궁극적으로 WordPress 변환 프로세스를 더 원활하게 만드는 데 도움이 될 수 있습니다.
이러한 팁을 따르고 Figma의 강력한 디자인 기능과 기능을 활용하면 WordPress 변환을 위한 디자인 파일을 효과적으로 준비하고 원활한 고품질 웹 사이트를 만들 수 있습니다.
WordPress 설정 및 Elementor 설치
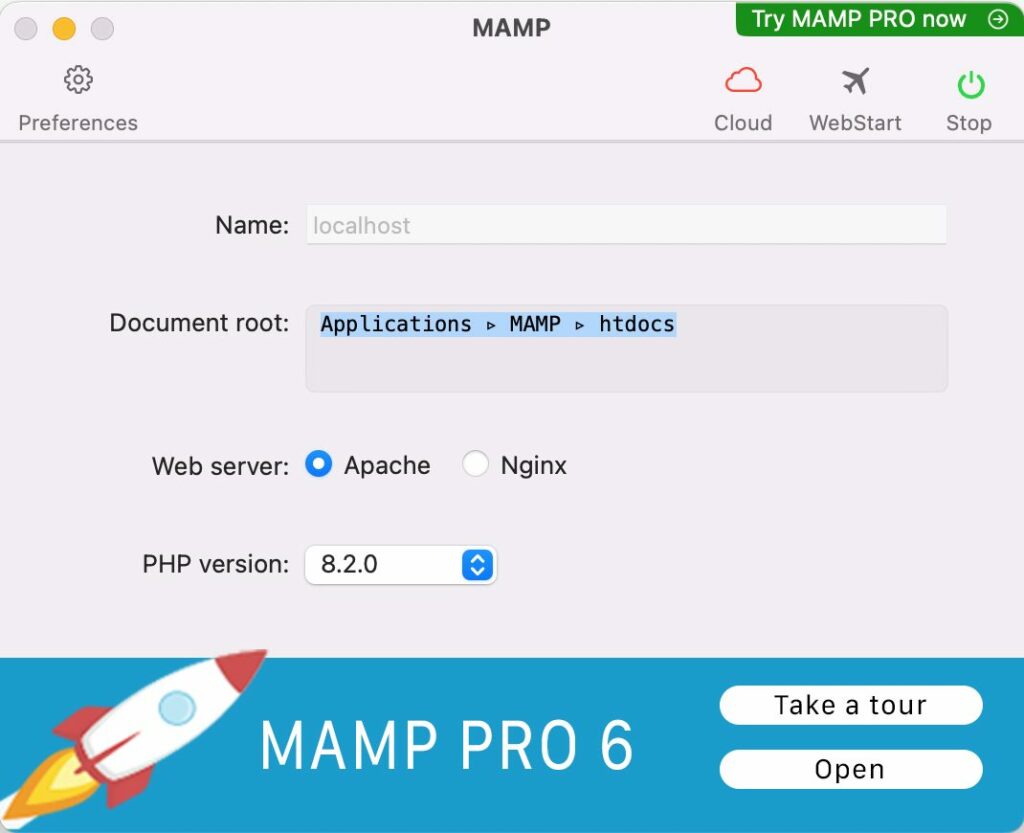
Figma 디자인을 WordPress로 변환하려면 먼저 WordPress를 설치하고 실행해야 합니다.

로컬 서버를 설정하거나 웹 호스팅 공급자를 선택하는 두 가지 주요 방법이 있습니다. WordPress를 처음 사용하는 경우 MAMP 또는 Local과 같은 로컬 서버는 실험 및 학습에 좋은 선택이 될 수 있습니다. WordPress를 로컬에 설치하는 방법에 대한 가이드를 참조할 수도 있습니다.
라이브 웹사이트의 경우 신뢰할 수 있는 웹 호스팅 공급자를 선택해야 합니다. 인기 있는 옵션으로는 Bluehost, Hostinger 및 WP Engine이 있습니다. 이러한 공급자는 다양한 요구 사항에 맞는 다양한 요금제와 기능을 제공합니다.
WordPress 설정 구성
호스팅 제공업체를 선택한 후에는 WordPress 설정을 구성하고 새 설치를 생성해야 합니다. 여기에는 일반적으로 데이터베이스 생성, WordPress 파일 업로드 및 설치 프롬프트 따르기가 포함됩니다. 대부분의 호스팅 제공업체는 클릭 한 번으로 설치 프로세스를 제공하므로 빠르고 쉽습니다.
WordPress 설치 및 구성 방법에 대한 전체 가이드입니다.
일단 설치되면 사이트 제목, 태그라인, 퍼머링크 구조와 같은 웹사이트의 기본 설정을 구성해야 합니다. 이는 웹사이트의 전반적인 사용자 경험과 SEO에 도움이 됩니다.
WordPress에서 Elementor 플러그인 설치 및 활성화
WordPress를 설정한 후 Elementor 플러그인을 설치하고 활성화할 차례입니다. Elementor는 강력하고 사용자 친화적인 페이지 빌더로 Figma 디자인을 완전한 기능을 갖춘 WordPress 웹사이트로 쉽게 변환할 수 있습니다.
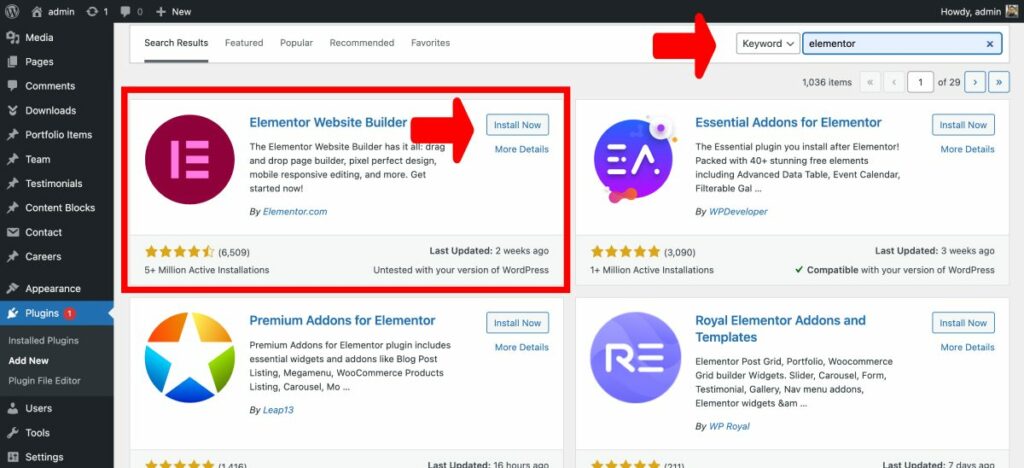
Elementor를 설치하려면 WordPress 대시보드 로 이동하여 "플러그인" 으로 이동한 다음 "새로 추가" 로 이동합니다. "Elementor" 를 검색하고 "지금 설치" 와 "활성화"를 차례로 클릭합니다.

활성화되면 Elementor의 드래그 앤 드롭 인터페이스에 액세스할 수 있으므로 WordPress 내에서 Figma 디자인을 쉽게 다시 만들 수 있습니다.
더 자세한 가이드를 읽으려면 WordPress 플러그인 설치 방법을 읽으십시오.
Elementor와 같은 페이지 빌더를 사용하는 것은 디자인 프로세스를 단순화하고 빠른 프로젝트 완료를 가능하게 하므로 초보자와 숙련된 사용자 모두에게 이상적입니다.
광범위한 맞춤형 블록 라이브러리를 통해 Figma 프로토타입과 완벽하게 일치하는 고유한 테마와 페이지 레이아웃을 디자인할 수 있습니다. 또한 Elementor와 WordPress의 원활한 통합으로 원활한 콘텐츠 전송이 보장되어 전체 변환 프로세스가 수월해집니다.
Figma 디자인을 WordPress로 변환하는 것은 특히 사용하기 쉬운 드래그 앤 드롭 인터페이스를 제공하는 Elementor와 같은 페이지 빌더를 사용할 때 원활한 프로세스가 될 수 있습니다.
이 방법은 초보자와 작업을 빨리 끝내고 싶은 사람들에게 적합합니다. Figma 자산을 내보내고 효율적인 변환 프로세스를 위해 적절하게 구성하는 방법을 아는 것이 중요합니다. 이 섹션에서는 Figma에서 디자인 자산을 내보내고 쉽게 액세스할 수 있도록 구성하는 방법에 대해 설명합니다.
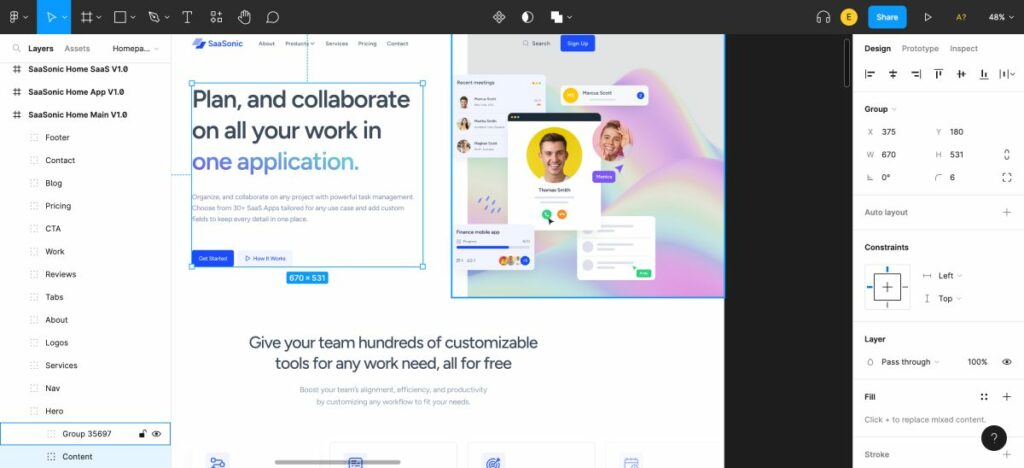
Figma 자산 내보내기
Figma에서 자산을 내보내는 것은 변환 프로세스에서 중요한 단계입니다. 여기에는 나중에 WordPress 테마 또는 페이지 빌더에서 사용되는 이미지, 아이콘 및 글꼴이 포함됩니다.
Figma를 사용하면 자산 내보내기가 간단해지며 유용한 플러그인을 사용하여 프로세스를 간소화할 수도 있습니다. Figma에서 디자인 자산을 내보내는 단계를 자세히 살펴보겠습니다.
Figma에서 디자인 자산(이미지, 아이콘, 글꼴) 내보내기
Figma에서 디자인 자산을 내보내려면 다음 단계를 따르십시오.
- 내보낼 레이어 또는 개체를 선택합니다. 레이어 패널을 사용하거나 캔버스를 직접 클릭할 수 있습니다.
- 오른쪽 사이드바에서 내보내기 패널을 엽니다.
- 원하는 파일 형식(PNG, JPG, SVG 등)을 선택하고 그에 따라 설정을 조정합니다.
- 자산을 컴퓨터에 저장하려면 '내보내기' 버튼을 클릭하십시오.
보다 시각적인 설명을 위해 Figma에서 자산 내보내기에 대한 이 YouTube 자습서를 확인할 수 있습니다.
내보낸 항목 구성 및 저장
내보낸 자산을 적절하게 구성하는 것은 원활한 변환 프로세스에 매우 중요합니다. 다음은 자산 구성에 대한 몇 가지 팁입니다.
- Figma 디자인의 계층 구조를 미러링하는 폴더 구조를 만듭니다. 이렇게 하면 WordPress 사이트에서 작업할 때 특정 자산을 더 쉽게 찾을 수 있습니다.
- 이미지, 아이콘 및 글꼴을 포함하여 자산을 설명하는 파일 이름을 사용하십시오. 이렇게 하면 변환 프로세스 중에 올바른 파일을 빠르게 식별하는 데 도움이 됩니다.
- Google Drive, Dropbox 또는 OneDrive와 같은 클라우드 스토리지 서비스를 사용하여 자산을 저장하는 것을 고려하십시오. 이렇게 하면 모든 장치에서 파일에 더 쉽게 액세스하고 필요한 경우 팀과 공유할 수 있습니다.
이 단계를 따르면 Figma에서 WordPress로의 변환 프로세스 중에 사용할 수 있는 체계적이고 쉽게 액세스할 수 있는 디자인 자산 라이브러리를 갖게 됩니다.
결론적으로 Figma에서 디자인 자산을 내보내고 구성하는 것은 변환 프로세스에서 중요한 단계입니다.
위에서 설명한 단계를 따르고 YouTube 자습서 및 커뮤니티 플러그인과 같은 유용한 리소스를 사용하면 Figma 디자인에서 멋진 WordPress 사이트를 만들 수 있습니다. 원활하고 사용자 친화적인 경험을 위해 Elementor와 같은 신뢰할 수 있는 페이지 빌더를 선택하는 것을 잊지 마십시오.
Figma 디자인을 WordPress 웹사이트로 변환할 때 적합한 WordPress 테마를 선택하는 것은 웹사이트가 의도한 대로 보이고 작동하는지 확인하는 데 중요한 역할을 합니다.
이 섹션에서는 Elementor와 호환되고 Figma 디자인과 일치하며 웹 사이트 요구 사항을 충족하는 테마를 선택하는 방법에 대해 설명합니다.
엘레멘터 탐험

Elementor는 사용자가 간단한 끌어서 놓기 인터페이스를 사용하여 웹 사이트를 디자인할 수 있는 인기 있는 WordPress 페이지 빌더입니다. Elementor와 원활하게 통합하려면 이 페이지 빌더와 호환되는 WordPress 테마를 선택하는 것이 중요합니다.
Elementor와 잘 작동하는 권장되는 두 가지 일반 테마는 Specular , Astra 및 Hello Elementor 입니다. Astra는 뛰어난 성능과 유연성을 제공하는 가볍고 사용자 정의 가능한 테마이며 Hello Elementor는 Elementor 팀이 만든 공식 테마로 최적의 호환성과 원활한 작동을 보장합니다.
Figma 디자인에 맞는 테마 선택
Elementor WordPress 테마를 선택할 때 Figma 디자인 및 웹 사이트 요구 사항과 얼마나 잘 일치하는지 고려하는 것이 중요합니다.
이렇게 하려면 Figma 프로젝트의 디자인 요소와 레이아웃을 자세히 살펴보고 사용 가능한 테마와 비교하십시오.
일부 테마는 디자인에 맞게 추가로 사용자 지정해야 할 수 있으므로 필요한 유연성과 사용자 지정 옵션을 제공하는 테마를 선택하는 것이 중요합니다.
또한 성능, 응답성 및 접근성과 같은 웹 사이트 요구 사항을 고려하십시오.
선택한 WordPress 테마 설치 및 활성화
적합한 WordPress 테마를 선택했으면 웹사이트에 설치하고 활성화할 차례입니다. 이렇게 하려면 다음과 같은 간단한 단계를 따르십시오.
- WordPress 대시보드에 로그인하고 모양 > 테마로 이동합니다.
- 페이지 상단의 "새로 추가" 버튼을 클릭합니다.
- 검색창을 사용하여 원하는 테마를 검색하거나 타사 소스에서 다운로드한 테마를 업로드하세요.
- "설치" 버튼을 클릭하고 설치가 완료되면 "활성화" 버튼을 클릭하여 웹사이트에서 테마를 활성화합니다.
테마가 설치되고 활성화되면 이제 Elementor 페이지 빌더를 사용하여 웹사이트 테마를 사용자 지정하여 Figma 디자인과 일치하고 웹사이트 요구 사항을 충족하는지 확인할 수 있습니다.

다음 섹션에서는 인기 있는 페이지 빌더인 Elementor를 사용하여 Figma 디자인을 WordPress 웹사이트로 변환하는 방법에 대해 설명합니다. Elementor는 디자인 프로세스를 간소화하는 사용자 친화적인 드래그 앤 드롭 인터페이스를 제공하므로 초보자와 전문가 모두에게 이상적인 도구입니다.
또한 Elementor를 사용하면 Figma 디자인을 WordPress 웹사이트로 변환할 때 시간을 절약할 수 있습니다. 따라야 할 단계를 자세히 살펴보겠습니다.
Elementor로 워드프레스 웹사이트 디자인하기
WordPress 대시보드에서 새 페이지를 생성하여 시작합니다. 이 페이지는 Figma 디자인 변환을 위한 캔버스 역할을 합니다.
이렇게 하려면 페이지 > 새로 추가로 이동합니다. 새 페이지에 디자인의 목적을 반영하는 제목을 지정한 다음 "게시"를 클릭하십시오.
Elementor의 라이브 편집기 실행

새 페이지가 게시되면 Elementor의 라이브 편집기를 시작할 때입니다. "Elementor로 편집" 버튼을 클릭하면 시각적 디자인 인터페이스가 열립니다.
Elementor의 라이브 편집기를 사용하면 디자인을 사용자 지정할 때 실시간 변경 사항을 확인하여 최종 결과가 Figma 디자인과 거의 일치하는지 확인할 수 있습니다.
요소를 사용하여 페이지 레이아웃 디자인 또는
Elementor의 라이브 편집기를 연 상태에서 이제 페이지 레이아웃 디자인을 시작할 수 있습니다. 드래그 앤 드롭 인터페이스를 활용하여 Figma 디자인에 맞게 텍스트, 이미지 및 버튼과 같은 다양한 요소를 추가하고 사용자 정의하십시오.
Elementor는 맞춤형 테마를 구축하는 데 사용할 수 있는 다양한 사전 구축 블록을 제공합니다. 각 페이지를 디자인할 때 콘텐츠를 쉽게 추가하여 Figma에서 WordPress로 원활하게 전환할 수 있습니다.
Figma 디자인 구성 요소를 Elementor 위젯 및 섹션으로 변환
Figma 디자인을 WordPress로 변환할 때 먼저 디자인 구성 요소를 Elementor 위젯 및 섹션으로 변환해야 합니다. 이는 다음과 같은 간단한 프로세스입니다.
- Figma 디자인 구성 요소를 이미지 또는 SVG 파일로 내보내기
- 내보낸 구성 요소를 Elementor로 가져오기
- Figma 구성 요소를 해당 Elementor 위젯 및 섹션에 매핑
시각적 참조를 위해 Figma 디자인을 Elementor로 변환하는 과정을 보여주는 이 YouTube 비디오를 시청할 수 있습니다.
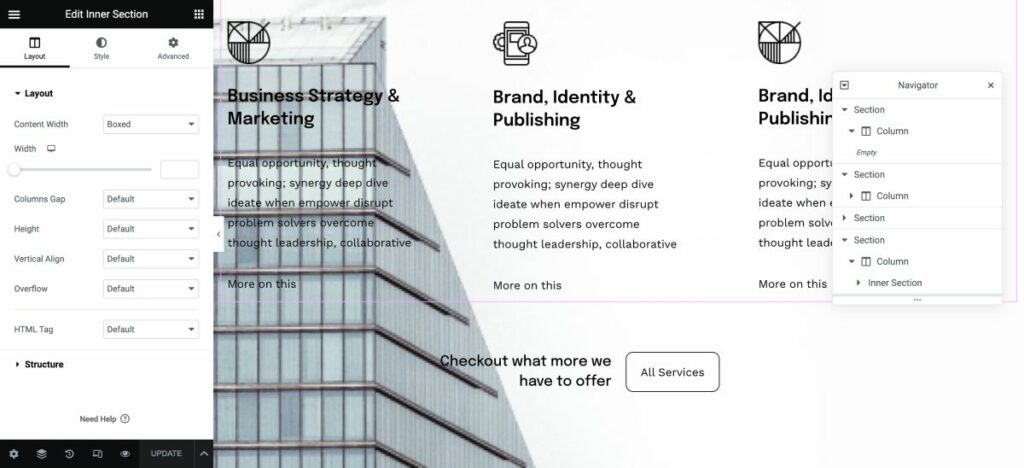
Elementor의 위젯을 사용하여 요소 추가
Figma 구성 요소를 Elementor 위젯 및 섹션에 매핑하면 이미지, 텍스트, 제목, 버튼 등과 같은 다양한 요소를 WordPress 웹 사이트에 추가할 수 있습니다.
Elementor는 원하는 레이아웃과 디자인을 쉽게 만들 수 있는 다양한 위젯을 제공합니다.
예를 들어 Image 위젯을 사용하여 이미지를 추가하고 Heading 위젯은 제목을, Button 위젯은 대화형 버튼을 추가할 수 있습니다.
Elementor 패널에서 위젯을 페이지로 드래그 앤 드롭하고 필요에 따라 사용자 지정하기만 하면 됩니다.
요소 스타일링
Figma 디자인을 WordPress로 변환하는 마지막 단계는 원래 Figma 디자인과 일치하도록 페이지의 요소 스타일을 지정하는 것입니다. Elementor는 각 요소의 모양을 미세 조정할 수 있는 광범위한 사용자 지정 옵션을 제공하여 Figma 디자인과 완벽한 픽셀 일치를 보장합니다.
Elementor에서 사용할 수 있는 일부 사용자 지정 옵션은 다음과 같습니다.
- 타이포그래피: 디자인에 맞게 글꼴 크기, 스타일 및 색상을 조정합니다.
- 간격: 정확한 위치 지정을 위해 요소 주변의 여백 및 안쪽 여백을 제어합니다.
- 색상: 배경 색상, 그라데이션 또는 이미지를 요소에 적용
- 테두리 및 그림자: 요소에 테두리, 테두리 반경 및 상자 그림자 추가
Elementor 사용자의 말에 따르면 "Elementor와 같은 페이지 빌더를 사용하는 것이 드래그 앤 드롭에 관한 것이므로 초보자에게도 이상적인 방법입니다." 계속해서 시도해 보세요. Figma 디자인을 WordPress에서 얼마나 빨리 실현할 수 있는지에 놀라게 될 것입니다!
Figma 디자인을 완전한 기능을 갖춘 WordPress 웹사이트로 변환할 때 동적 콘텐츠와 기능을 통합하는 것은 매끄럽고 매력적인 사용자 경험을 위해 매우 중요합니다.
WordPress 동적 콘텐츠 통합
WordPress는 게시물, 페이지 및 사용자 지정 게시물 유형과 같은 다양한 동적 콘텐츠 옵션을 제공하여 Figma 디자인에 생명을 불어넣습니다. 이러한 옵션을 사용하면 새 정보가 추가되면 콘텐츠가 자동으로 업데이트되므로 웹 사이트를 최신 상태로 유지할 수 있습니다.
동적 콘텐츠를 Figma에서 WordPress로의 변환에 통합하려면 사용자 지정 템플릿을 만들고 블로그 게시물 또는 제품 페이지와 같은 해당 콘텐츠 유형에 할당해야 합니다.
이렇게 하면 동적 콘텐츠가 Figma 디자인 내에서 원활하게 표시될 수 있습니다.
대화형 요소, 양식 및 기타 원하는 기능 추가
Elementor의 위젯과 플러그인은 대화형 요소, 양식 및 기타 원하는 기능을 Figma에서 WordPress로의 변환에 추가하기 위한 다양한 옵션을 제공합니다. 80개 이상의 디자인 요소를 사용할 수 있으므로 슬라이더, 갤러리 및 소셜 미디어 아이콘과 같은 매력적인 기능을 웹 사이트에 쉽게 추가할 수 있습니다.
또한 Elementor의 방대한 플러그인 라이브러리를 사용하면 연락처 양식 또는 전자 상거래 기능 추가와 같은 추가 사용자 정의 및 기능을 사용할 수 있습니다.
개선 및 최적화
Figma 디자인을 WordPress 사이트로 변환할 때 반응형 디자인 원칙을 구현하는 것이 중요합니다.
이를 통해 스마트폰, 태블릿, 데스크탑과 같은 다양한 장치에서 웹사이트가 최적으로 보이고 작동합니다.
응답성을 달성하는 한 가지 효과적인 방법은 유연한 그리드와 레이아웃, 확장 가능한 이미지 및 미디어 쿼리를 사용하는 것입니다.
Flex Box 컨테이너를 사용하는 것이 좋습니다.
웹 사이트의 반응형 디자인 테스트
반응형 디자인 원칙을 구현한 후에는 다양한 브라우저와 장치에서 웹사이트의 반응성과 호환성을 테스트하는 것이 중요합니다. 삼
이것은 방문자가 선호하는 장치나 브라우저에 관계없이 원활한 사용자 경험을 보장합니다.
웹사이트를 테스트하기 위해 BrowserStack, LambdaTest 또는 Responsinator와 같은 다양한 도구를 사용할 수 있습니다. 이러한 플랫폼은 다양한 장치 및 브라우저에서 웹 사이트가 표시되는 방식을 시뮬레이션하여 발생할 수 있는 문제를 식별하고 수정할 수 있도록 합니다.

또한 시뮬레이션 환경에서 분명하지 않을 수 있는 문제를 발견하는 데 도움이 될 수 있으므로 실제 장치에서 수동 테스트를 수행하는 것이 중요합니다.
반응형 디자인 원칙을 통합하고 웹사이트를 철저하게 테스트함으로써 방문자에게 원활한 브라우징 경험을 보장할 수 있습니다.
이는 사용자 만족도를 높일 뿐만 아니라 Google 및 기타 검색 엔진이 검색 결과에서 모바일 친화적인 사이트를 우선적으로 처리하므로 웹사이트의 검색 엔진 순위를 높이는 데도 도움이 됩니다.
Figma 디자인을 WordPress로 변환할 때 만족스러운 사용자 경험을 제공하려면 성능과 속도를 최적화하는 것이 중요합니다.
이미지 최적화
집중해야 할 한 가지 측면은 더 빠른 로딩 시간을 위해 이미지와 미디어 파일을 최적화하는 것입니다. 이미지가 크면 웹 사이트 속도가 크게 느려질 수 있으므로 품질 저하 없이 이미지를 압축하는 것이 중요합니다.

이를 달성하는 데 도움이 되는 TinyPNG 및 Smush와 같은 다양한 도구를 사용할 수 있습니다. 또한 반응형 이미지를 사용하고 이를 WebP 형식으로 제공하면 웹 사이트의 성능을 더욱 향상시킬 수 있습니다.
이와 관련하여 Figma의 WebP 이미지 플러그인이 유용할 수 있습니다.
WordPress에서 이미지 크기를 조정하고 최적화하는 방법에 대한 가이드도 작성했습니다.
캐시 사용 및 축소
자산 캐싱 및 축소는 웹 사이트 성능을 향상시키는 또 다른 효과적인 전략입니다. 캐싱은 서버 부하를 줄이기 위해 자주 액세스하는 데이터를 일시적으로 저장하는 것과 관련되며 축소는 기능에 영향을 주지 않고 코드 파일에서 불필요한 문자를 제거하는 프로세스를 나타냅니다.
두 기술 모두 W3 Total Cache 및 WP Super Cache와 같은 성능 최적화 플러그인을 통해 달성할 수 있습니다. 이러한 플러그인은 웹사이트의 로딩 속도와 전반적인 성능을 크게 향상시킬 수 있습니다.
문제 및 버그 수정
변환된 WordPress 웹 사이트를 테스트할 때 해결해야 할 문제나 버그를 발견할 수 있습니다. 원활한 사용자 경험을 보장하려면 이러한 문제를 신속하게 식별하고 수정하는 것이 중요합니다.
예를 들어 레이아웃 문제를 수정하기 위해 CSS 속성을 조정하거나 HTML 구조를 수정해야 하거나 사이트 성능을 개선하기 위해 이미지를 최적화해야 할 수 있습니다.
끊어진 링크를 확인하고 웹사이트가 SEO 친화적인지 확인하고 W3C Markup Validation Service와 같은 도구를 사용하여 코드를 검증하는 것도 중요합니다.
또한 웹사이트의 로드 시간을 테스트하고 최적화하여 탁월한 사용자 경험을 보장하는 것이 중요합니다. GTmetrix 및 Google PageSpeed Insights와 같은 도구를 사용하면 웹사이트 성능을 분석하고 개선할 수 있습니다.
결론
전반적으로 Figma 디자인을 WordPress 사이트로 변환하려면 성공적인 출시를 위해 신중한 계획과 실행이 필요합니다. 부지런히 WordPress 사이트를 준비하고, Figma 디자인을 라이브 환경으로 전송하고, 철저한 확인 및 테스트를 수행하면 디자인 기술을 보여주고 사용자의 요구를 충족하는 세련되고 전문적인 웹 사이트를 공개할 수 있습니다.
이 분야의 전문가로서 저는 Figma 및 Elementor와 같은 플랫폼을 사용하여 고객에게 놀라운 결과를 제공하는 방법을 직접 보았습니다.
Figma의 강력한 디자인 기능과 Elementor의 사용자 친화적인 페이지 구축을 통해 완벽한 Figma to WordPress 사이트를 만드는 것이 그 어느 때보다 쉬워졌습니다.
경쟁업체와 차별화되는 뛰어난 웹사이트를 만드는 데 도움이 되는 이러한 도구와 리소스를 주저하지 말고 살펴보세요.
이 기사에서 살펴본 것처럼 Figma 디자인을 WordPress로 변환하는 것은 특히 Elementor를 선택한 페이지 빌더로 사용할 때 간단한 프로세스입니다.
Figma의 올인원 디자인 플랫폼과 Elementor의 강력한 기능을 결합하면 원활하고 효율적인 웹사이트 제작이 가능합니다. 프로세스를 요약하고 Elementor가 WordPress 사용자를 위한 게임 체인저인 이유에 대해 논의해 보겠습니다.
Figma와 Elementor의 강력한 조합을 통해 시각적으로 놀랍고 기능적인 WordPress 웹사이트를 만드는 것이 그 어느 때보다 쉬워졌습니다.
Elementor의 기능 및 사용자 지정 옵션에 대해 자세히 알아보고 Figma 커뮤니티를 통해 사용할 수 있는 풍부한 리소스를 탐색하는 것이 좋습니다. Figma를 WordPress로 변환할 때 이 두 도구는 디자인 천국에서 만들어진 일치입니다.
Codeless의 공동 창립자 중 한 명으로서 저는 WordPress 및 웹 애플리케이션 개발에 대한 전문 지식과 호스팅 및 서버를 효과적으로 관리한 실적을 제공합니다. 지식 습득에 대한 열정과 새로운 기술을 구축하고 테스트하려는 열정은 저를 끊임없이 혁신하고 개선하는 원동력이 됩니다.
전문적 지식:
웹 개발,
웹 디자인,
리눅스 시스템 관리,
SEO
경험:
Specular, Tower 및 Folie와 같은 가장 인기 있는 WordPress 테마를 개발 및 설계하여 웹 개발 분야에서 15년의 경험을 쌓았습니다.
교육:
저는 공학물리학 학위와 재료과학 및 Opto Electronics 석사학위를 가지고 있습니다.
트위터, 링크드인
