Figma에서 WordPress로 디자인 시스템 토큰 내보내기
게시 됨: 2022-12-09사이트 또는 일련의 사이트를 대규모로 실행하는 주요 과제 중 하나는 디자인 일관성과 디자인 시스템 준수를 보장하는 것입니다. 종종 디자인 시스템의 정의는 Figma에 있지만 코드에서 수동으로 구현됩니다. 개발 중 시스템에 변경 사항이 있거나 retheming에서 대규모 교체가 있는 경우 정의와 구현이 동기화되지 않습니다.
이 문제를 해결하기 위해 우리는 WordPress 테마와 동기화된 Figma의 디자인 시스템을 유지하는 도구를 만들었습니다. 우리는 자체 사이트인 wpvip.com에서 이를 사용해 왔으며 일관성을 보장하면서 이 프로세스를 크게 단순화한다는 것을 알게 되었습니다.
우리의 목표는 디자인 시스템에 대한 단일 소스를 확보하여 디자인과 구현 사이에 단절이 없도록 하는 것입니다. Figma 토큰 플러그인을 활용하여 우리는 이 단일 소스를 생성하고 모든 디자인 토큰을 버전 제어 시스템에 보관하며 테마 코드에서 디자인 시스템 업데이트를 자동화합니다.
프로세스는 다음과 같이 작동합니다.
- 디자인 시스템은 Figma 문서에 정의되어 있습니다.
- Figma 토큰 플러그인을 활용하여 Figma에서 사용되는 디자인 토큰을 정의합니다.
- Figma 토큰의 GitHub 스토리지를 사용하여 토큰을 리포지토리로 내보냅니다.
- vip-design-system-bridge 도구를 사용하여 theme.json 사용자 지정 섹션을 통해 WordPress에 디자인 토큰을 삽입합니다.
- 코드 및 CSS에서 우리는 디자인 토큰을 참조하기 위해 WordPress에서 생성된 –-wp–custom 클래스를 사용합니다.
이를 통해 디자인 시스템 변경 및 테마 변경을 코드에 쉽게 적용할 수 있습니다. Figma에서 변경 사항이 발생하면 Figma 토큰과 동기화되며 vip-design-system-bridge 도구를 실행합니다. 그러면 다른 코드나 CSS를 변경하지 않고 테마 구성에서 디자인 토큰이 업데이트됩니다.
Figma에서 WordPress로의 프로세스를 보여주기 위해 예제 디자인 시스템과 테마를 결합했습니다. 이 게시물에서는 다음 단계를 다룹니다.
- 예제 디자인 시스템의 사본을 만드십시오.
- Figma 토큰 플러그인을 사용하여 디자인 토큰을 추가하십시오.
- Figma에서 색상 토큰을 변경하고 새 디자인 토큰을 내보냅니다.
- WordPress의 로컬 복사본을 VIP의 로컬 환경 관리자와 함께 실행하여 예제 WordPress 테마를 봅니다.
- vip-design-system-bridge 도구를 사용하여 새 디자인 토큰으로 WordPress 테마를 업데이트합니다.
시작하는 데 도움이 되는 다음 리소스도 사용할 수 있습니다.
- Material 3 Design Kit 템플릿을 기반으로 하는 Figma의 단순한 디자인 문서 시스템입니다.
- Figma 토큰과 통합하는 데 사용되는 디자인 토큰 세트.
- 디자인 시스템에서 제공하는 색상과 타이포그래피를 사용하도록 구성된 WordPress 테마의 예입니다.
Figma 토큰 설정
Figma의 디자인 시스템을 사용하고 디자인 토큰을 내보내는 디자이너 워크플로부터 시작하겠습니다.
Figma 토큰을 설치하려면 Figma에 로그인하고 Figma 토큰 플러그인 페이지를 방문하십시오. 오른쪽 상단 모서리에서 "사용해 보기" 버튼을 클릭합니다. 다음 페이지에서 "실행" 버튼을 클릭합니다. 플러그인이 설치되면 Figma 문서에서 사용할 수 있습니다.
1. 디자인 시스템 사본 받기
예를 들어 Material 3 Design Kit 템플릿을 기반으로 하는 Figma의 작은 디자인 시스템을 사용합니다.
- 예제 Figma 디자인 시스템을 엽니다. Figma 토큰 플러그인과 함께 사용할 이 문서의 로컬 사본을 만들 것입니다.
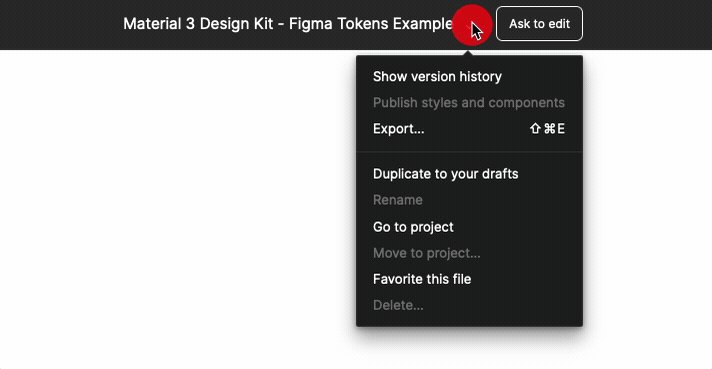
2. 문서 제목 오른쪽에서 아래쪽 화살표를 클릭하고 "Duplicate to your drafts"를 선택합니다.

3. 페이지 하단의 팝업에서 “열기” 버튼을 클릭합니다.

2. Figma 토큰을 디자인 토큰에 연결
Figma 토큰을 사용하여 디자인 시스템 문서로 가져올 준비가 된 디자인 토큰 세트를 만들었습니다. 이러한 디자인 토큰은 Figma 토큰 플러그인을 사용하여 Figma에서 직접 생성되었습니다. Figma 토큰 플러그인을 기존 디자인 토큰에 연결하는 방법은 다음과 같습니다.
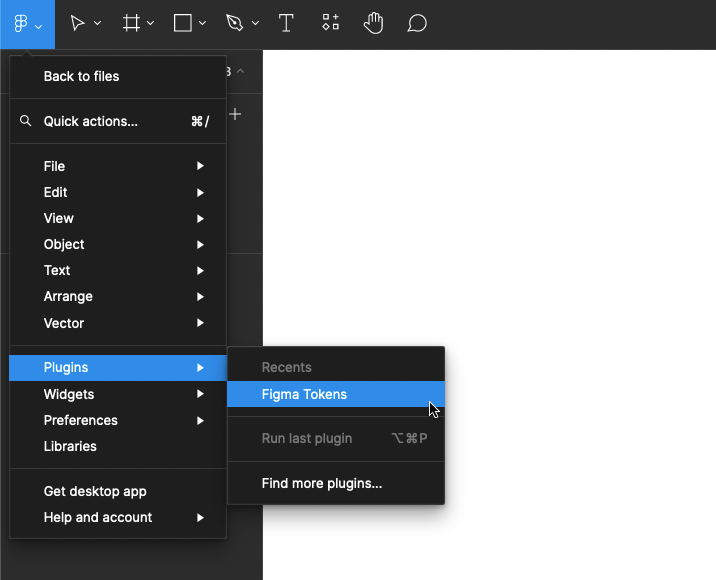
- 이전 단계에서 Figma 문서를 엽니다. 페이지 왼쪽 상단에서 메인 메뉴 버튼을 클릭하고 플러그인 -> Figma 토큰을 선택합니다.

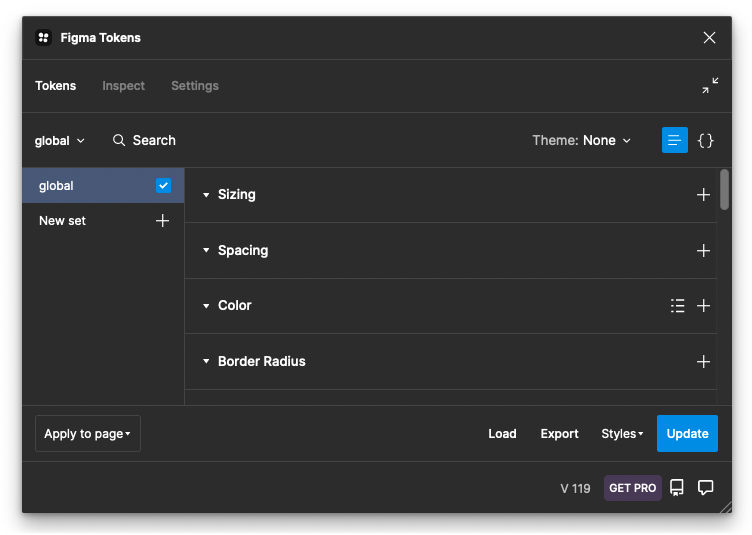
2. Figma 토큰이 시작된 후 "시작하기" 버튼을 선택합니다. 다음 페이지에 빈 토큰 세트가 표시되어야 합니다.

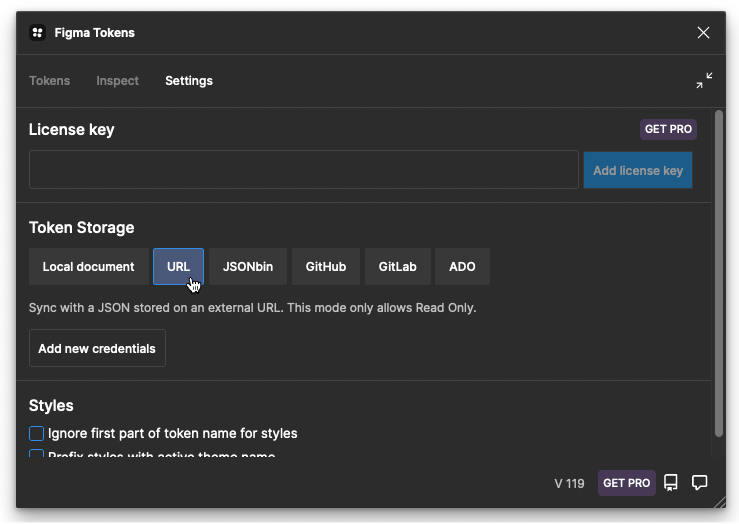
3. 플러그인 상단에서 “설정” 탭을 클릭합니다. "토큰 저장소" 섹션에서 "URL" 버튼을 클릭합니다.

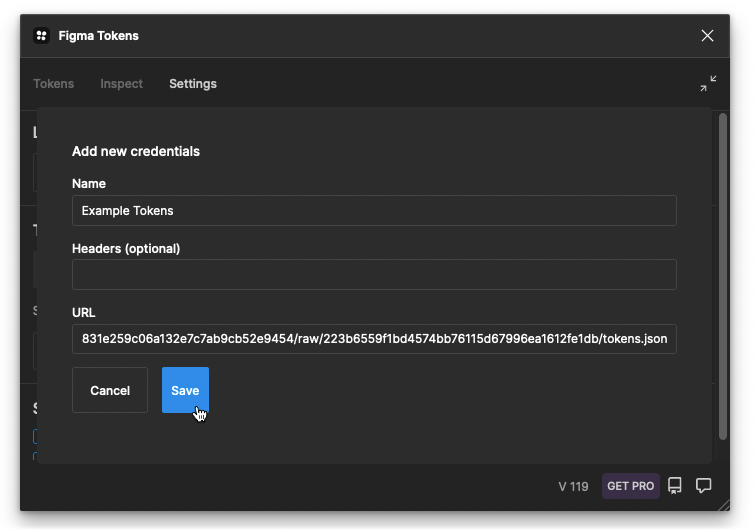
"새 자격 증명 추가" 버튼을 클릭합니다. "이름" 필드에 임의의 이름(예: 예시 토큰)을 입력합니다. URL 상자에 다음 URL을 입력합니다.
https://raw.githubusercontent.com/Automattic/vip-design-system-bridge/trunk/docs/design-tokens-example/tokens.json4. 결과는 다음과 같아야 합니다.

5. "토큰 저장소"에서 "로컬 문서" 버튼을 클릭합니다. 확인 팝업에서 "예, 로컬로 설정합니다."를 클릭합니다.
6. Figma 토큰의 작은 버그로 인해 URL에서 가져온 토큰을 편집할 수 있도록 페이지를 새로 고쳐야 합니다. 실제 디자인 프로세스에서 토큰은 GitHub 토큰 스토리지 옵션을 통해 동기화할 수 있습니다. 이 단계는 이 자습서 예제에만 필요합니다.
- 토큰 저장 옵션을 '로컬 문서'로 변경한 후 페이지를 새로고침하세요.
- 플러그인 메뉴를 통해 Figma 토큰을 다시 엽니다.
7. Figma 토큰에서 "토큰" 탭으로 이동하여 모든 토큰을 봅니다. 왼쪽의 확인란을 사용하여 "global", "material-3-color" 및 "material-3-text" 토큰 세트를 선택합니다. 이제 기본 패널에서 유형 및 색상 디자인 토큰을 볼 수 있습니다.

"글로벌" 세트는 디자인 시스템에서 사용할 수 있는 전체 색상 팔레트 및 타이포그래피 옵션을 나타냅니다. "material-3-color" 세트에는 "theme/light/primary" 및 "theme/light/background"와 같이 디자인 시스템에서 사용하는 명명된 디자인 토큰 색상이 포함됩니다. "material-3-text"에는 디자인 시스템에서 사용하는 타이포그래피 옵션이 포함되어 있습니다.
참고: 이 자습서에서는 URL 토큰 저장소를 사용하여 설정을 간소화합니다. 실제 디자인 시스템 문서에서는 "GitHub" 또는 "GitLab"과 같은 버전화된 토큰 저장 시스템을 대신 사용해야 합니다. 이를 통해 토큰을 Figma에서 리포지토리로 직접 가져오고 게시할 수 있습니다.
3. 디자인 토큰 변경 및 내보내기
이 섹션에서는 배경에 대한 디자인 토큰을 새 값으로 변경하고 디자인 시스템에서 사용하기 위해 업데이트된 토큰 파일을 내보내는 방법을 다룹니다.
- Figma 토큰에서 "material-3-color" 색상 세트를 클릭합니다. 다음으로 "Light Theme" 섹션 아래의 Figma 문서에서 "Background" 블록을 선택하고 일치하는 디자인 토큰이 Figma 토큰에서 선택되었는지 확인합니다.

2. Figma 토큰에서 배경색 토큰을 마우스 오른쪽 버튼으로 클릭하고 "토큰 편집"을 선택합니다. 값을 {color.error.70}(또는 선택한 다른 팔레트 색상 토큰)로 변경하고 "업데이트"를 클릭합니다.

위와 같이 선택한 배경색 블록이 새 색상 토큰과 일치하도록 변경되어야 합니다.
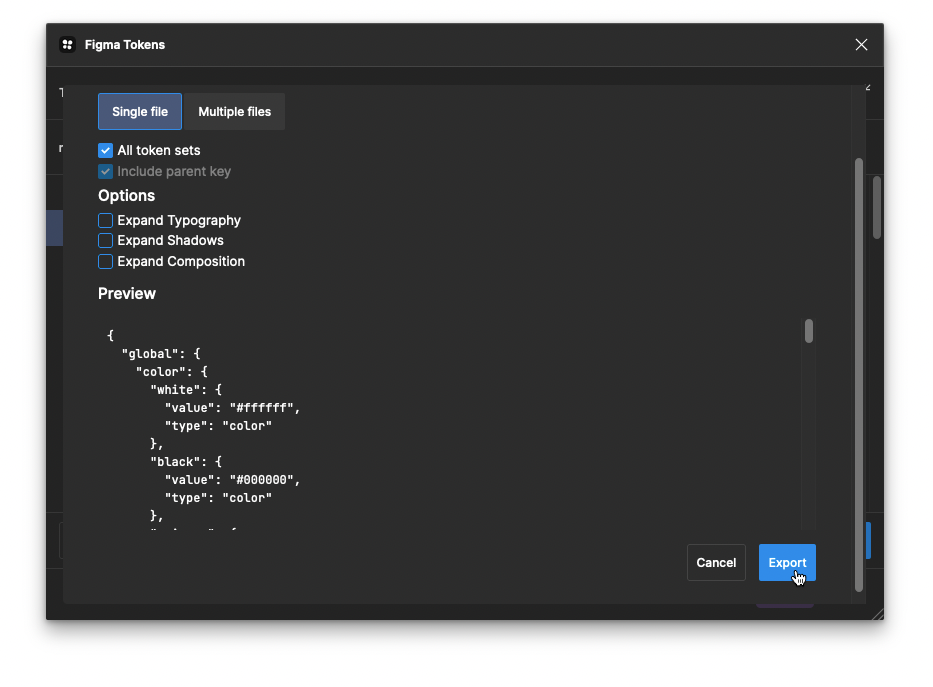
3. Figma 토큰 플러그인의 오른쪽 하단에서 "내보내기"를 클릭합니다. "모든 토큰 세트"를 선택한 다음 대화 상자 하단으로 이동하여 "내보내기" 버튼을 클릭합니다.


참고: "GitHub"와 같은 버전이 지정된 토큰 저장 시스템을 사용하는 경우 토큰 변경 사항을 브라우저를 통해 다운로드하는 대신 리포지토리 브랜치로 직접 푸시할 수 있습니다.
WordPress용 설정 도구
다음 두 단계에서는 Figma에서 내보낸 디자인 토큰을 사용하여 로컬에서 실행되는 WordPress 테마를 업데이트합니다. 이러한 도구를 사용하려면 GitHub, 터미널 명령 실행 및 npm에 대한 경험이 필요합니다. 다음 도구를 사용하여 따르십시오.
vip-design-system-bridge 리포지토리의 복사본을 다운로드하거나 복제합니다. WordPress VIP 고객은 포함된 토큰 테마 사본과 함께 기존 WordPress 코드를 직접 사용할 수도 있습니다.
- WordPress 사본을 실행하고 토큰 변경 사항을 확인하는 데 사용되는 vip dev-env 터미널 도구를 설치합니다.
$ npm install -g @automattic/vip참고: vip dev-env의 전제 조건으로 Node.js 및 Docker Desktop을 설치해야 할 수도 있습니다. 자세한 내용은 이 문서 페이지의 전제 조건 섹션을 참조하십시오.
4. WordPress의 로컬 사본 실행
디자인 토큰 업데이트를 보려면 npm 및 vip dev-env를 사용하여 WordPress의 로컬 사본을 실행하십시오. VIP CLI가 설치되어 있고 vip-design-system-bridge 리포지토리의 복사본이 로컬로 다운로드되었는지 확인합니다.
- vip-design-system-bridge 리포지토리 폴더를 로컬로 다운로드한 상태에서 다음 명령을 실행하여 로컬 WordPress 웹 사이트를 만듭니다.
cd vip-design-system-bridge/docs/design-tokens-example vip dev-env create --multisite=false --php=8.0 --wordpress=6.1 --mu-plugins=demo --elasticsearch=false --phpmyadmin=false --xdebug=false --app-code=token-site/ --slug=token-site --title=Tokens2. 설치가 완료되면 이 명령을 실행하여 환경을 시작합니다.
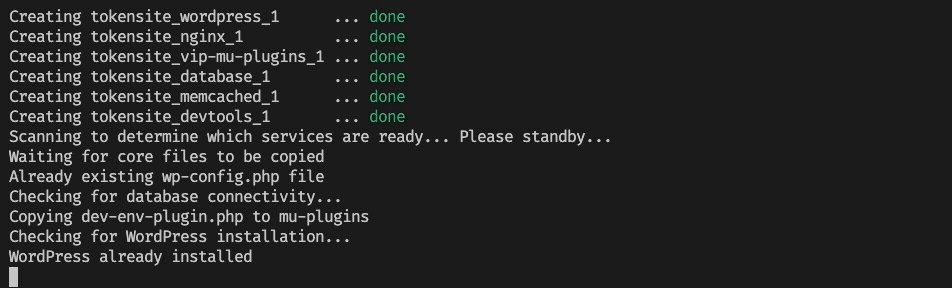
vip dev-env start --slug=token-site결과는 다음과 같아야 합니다.

3. 다음으로 다음을 실행하여 토큰 테마를 활성화합니다.
vip dev-env exec --slug=token-site -- wp theme activate token-theme이제 로컬 버전의 WordPress가 토큰 테마가 활성화된 상태로 실행되어야 합니다.
4. http://token-site.vipdev.lndo.site/에서 로컬로 실행 중인 WordPress 인스턴스를 방문합니다. 간소화된 Material 3 UI 테마를 사용하는 WordPress 페이지가 표시되어야 합니다.

5. 토큰을 사용하여 WordPress 테마 업데이트
이제 기본 테마가 표시되었으므로 테마를 내부에서 업데이트하고 토큰 변경 결과를 볼 수 있습니다.
터미널에서 다운로드한 vip-design-system-bridge 리포지토리로 이동하고 토큰 처리 스크립트에 대한 npm 종속성을 설치합니다.
cd vip-design-system-bridge/ npm install다음으로 다음 명령을 실행합니다. 3단계에서 다운로드한 tokens.json의 경로와 일치하도록 –tokenPath를 업데이트합니다.
node ingest-tokens.js --tokenPath=~/Downloads/tokens.json --themePath=./docs/design-tokens-example/token-site/themes/token-theme --sourceSet=global --layerSets=material-3-color,material-3-text --overwrite다음은 이 명령에 사용된 플래그에 대한 분석입니다.
–tokenPath=~/Downloads/tokens.json # The path to the tokens.json file downloaded from Figma Tokens. Change # this to match the path of the tokens.json file downloaded in step 3. --themePath=./docs/design-tokens-example/token-site/themes/token-theme # The path to the WordPress theme folder that'll receive the updated tokens --sourceSet=global # Use the tokens in the “global” set as a source. Source sets are excluded # from the output, but can still be referenced by other token sets. This # option is used to avoid including the whole color palette and typography # choices in the resulting tokens. --layerSets=material-3-color,material-3-text # Use the “material-3-color” and “material-3-text” token sets to produce the # final output. All tokens included in these sets will be available to # WordPress.위의 명령이 실행되면 다음 출력이 생성되어야 합니다.
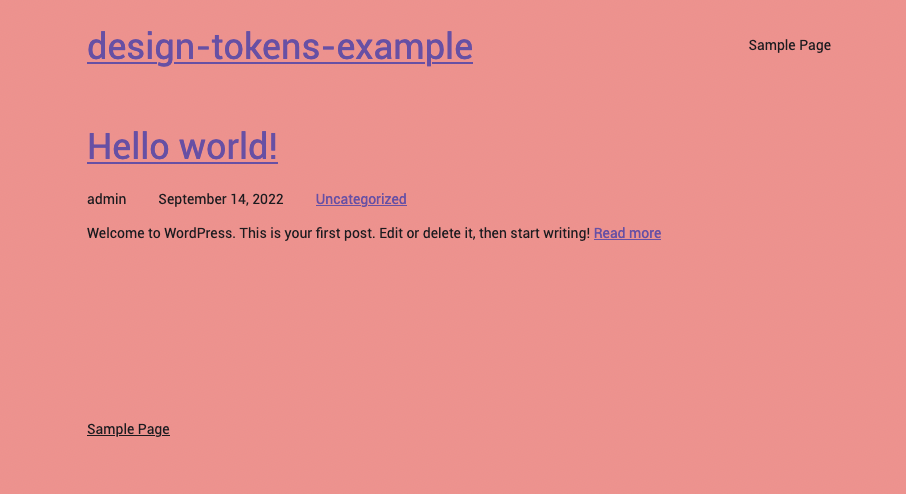
Using source and layer sets for tokens (source: global, layers: material-3-color, material-3-text) ︎ Processed with token-transformer wordpress-theme-json ︎ src/build/tokens.json ︎ Processed with Style Dictionary ︎ Wrote theme file: ~/vip-design-system-bridge/docs/design-tokens-example/token-theme/theme.jsonWordPress에서 토큰이 업데이트되었으므로 http://token-site.vipdev.lndo.site/를 방문하거나 페이지를 새로 고칩니다. 배경색이 Figma에 할당된 토큰 값으로 변경된 것을 볼 수 있습니다.

결론적으로
우리는 디자인 시스템을 위한 단일 소스를 생성하고 이를 WordPress 테마로 푸시하는 종단 간 프로세스를 시연했습니다. 그러나 Figma 토큰에 대한 토큰을 생성하는 프로세스 및 이러한 토큰을 활용할 수 있는 WordPress 블록 테마를 설계하는 프로세스와 같이 이 게시물에서 다루지 않은 중요하고 복잡한 주제가 있습니다.
즉, WordPress에서 디자인 시스템 구현과 씨름하는 사람들에게 유용한 프로세스를 제공하고 예제 코드를 시작점으로 사용할 수 있기를 바랍니다.
관련 디자인 시스템 주제는 다음 리소스를 참조하십시오.
Figma 토큰 플러그인 – 시작하기.
저자

Alec Geatches, Automattic 수석 소프트웨어 개발자
대만 타이페이에 거주하는 Enterprise WordPress 개발자 및 디자인 시스템 애호가.

Gopal Krishnan, Automattic 수석 소프트웨어 개발자
Gopal은 디자인 시스템과 Gutenberg에 관심이 있는 WordPress VIP의 분리된 WordPress 제품에서 작업합니다. 그는 호주 시드니에 기반을 두고 있으며 최근에 캐나다에서 이사했습니다.
