속성별로 WooCommerce 제품을 필터링하는 방법
게시 됨: 2022-10-11여러 속성을 가진 WooCommerce 제품이 있습니까? 그렇다면 고객이 속성별로 제품을 필터링할 수 있도록 하면 매우 편리하고 상점의 사용자 경험을 개선할 수 있습니다. 단계별 가이드를 찾고 계시다면 저희가 준비했습니다. 이 기사에서는 속성별로 WooCommerce 제품을 필터링하기 위해 제품 필터를 추가하는 방법을 보여줍니다.
하지만 먼저 제품 속성이 무엇이고 왜 필요한지 확인하겠습니다.
제품 속성이란 무엇입니까?
제품 속성은 특성에 따라 각 제품에 할당된 값입니다. 제품은 여러 속성을 가질 수 있습니다. 예를 들어 휴대폰을 판매하는 온라인 쇼핑몰을 운영하고 있다면 판매하는 휴대폰마다 브랜드, OS, 화면 크기, 소프트웨어, Android 버전을 추가해야 합니다.
이렇게 하면 잘 정리된 상점이 생기고 방문자에게 더 나은 경험을 제공할 수 있습니다. 온라인 상점에서 사용하는 가장 일반적인 속성은 다음과 같습니다.
- 상표
- 색깔
- 크기
- 무게
등등.
그러나 WooCommerce 설정에서 사용자 정의 제품 속성을 쉽게 생성하고 값을 할당할 수 있습니다.
이제 제품 속성에 대해 알게 되었습니다. 다음으로 속성별로 제품을 필터링하기 위해 제품 필터를 추가해야 하는 이유와 이것이 어떻게 도움이 될 수 있는지 알아보겠습니다.
속성별로 제품을 필터링해야 하는 이유는 무엇입니까?
일부 고객은 품질, 스타일 또는 개인 취향에 따라 특정 브랜드나 스타일을 선호합니다. 또한 특정 색상, 크기, 무게 등을 찾을 수도 있습니다. 원하는 것을 찾는 데 도움을 주기 위해 원하지 않는 결과를 쉽게 걸러낼 수 있도록 여러 제품 필터를 제공해야 합니다. 좋은 예를 들어 설명하겠습니다.
의류를 판매하는 WooComemrce 매장이 있다고 가정해 보겠습니다. 이제 일부 고객은 특정 유형의 드레스를 찾고 있습니다. 색상, 크기, 스타일 또는 클래스에 따라 옷을 찾을 수 있습니다.
그것이 WooCommerce 속성이 도움이 될 수 있는 곳입니다.
제품을 나열(또는 업데이트)하는 동안 제품에 사용자 정의 속성을 추가함으로써 더 많은 전환을 만들고 더 많은 수익을 창출할 수 있는 더 나은 기회가 있습니다. 예를 들어 고객이 옷 사이즈 Large(L) 를 찾고 있다면 size 속성을 쉽게 사용할 수 있습니다. 그가 Large 사이즈를 선택하면 다른 모든 사이즈는 검색 결과나 쇼핑 페이지에서 생략될 것이고 WooCommerce는 Large 속성에 할당된 모든 제품만을 보여줄 것입니다.
이러한 방식으로 고객은 원하는 제품을 매우 빠르게 찾을 수 있으므로 사용자 친화적인 경험을 할 수 있습니다. 앞서 언급했듯이 전환율이 증가하고 이탈률이 감소합니다.
따라서 온라인 벤처를 최대한 활용하려면 WooCommerce 스토어 내에서 속성별 제품 필터링 기능을 사용해야 합니다.
속성별로 WooCommerce 제품을 필터링하는 방법
속성별로 WooCommerce 제품을 필터링하는 제품 필터를 추가하는 두 가지 방법이 있습니다.
- 기본 필터
- 전용 플러그인
아래에서 두 가지 방법을 모두 보여드리겠습니다. 따라서 요구 사항에 따라 선호하는 방법을 선택할 수 있습니다.
더 이상 고민하지 않고 시작하겠습니다.
1) 기본 방법
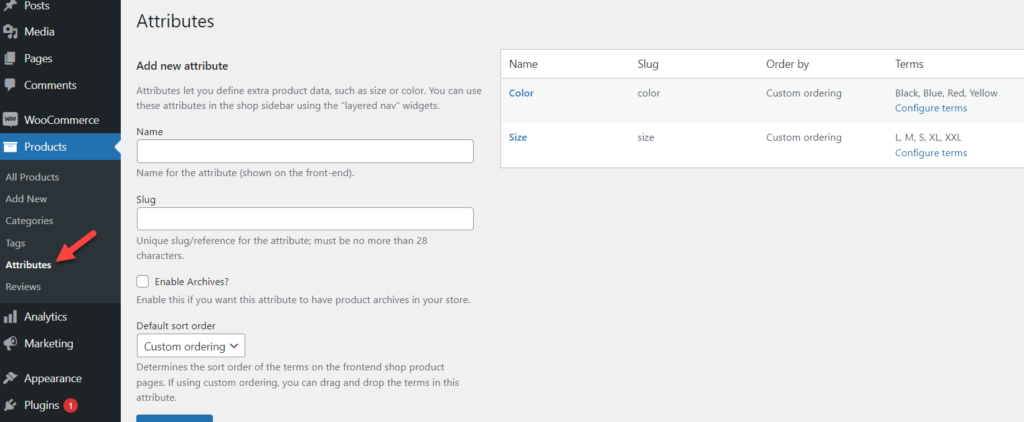
여기에서는 타사 플러그인이나 도구를 사용하지 않고 필터를 추가하는 방법을 보여줍니다. 먼저 WordPress 설치에 로그인하고 충분한 속성을 생성하고 제품에 할당했는지 확인합니다. 제품 > 속성 아래에서 사용 가능한 모든 옵션을 볼 수 있습니다.

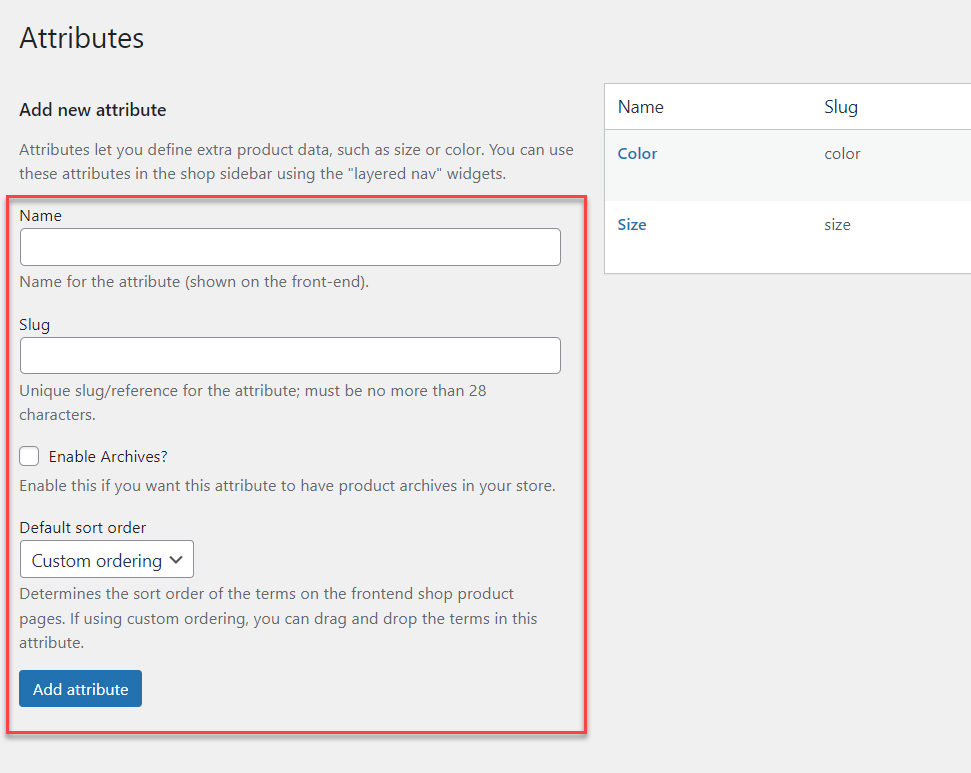
새 속성 추가
생성해야 하는 경우 페이지의 왼쪽 섹션을 자유롭게 사용하십시오.

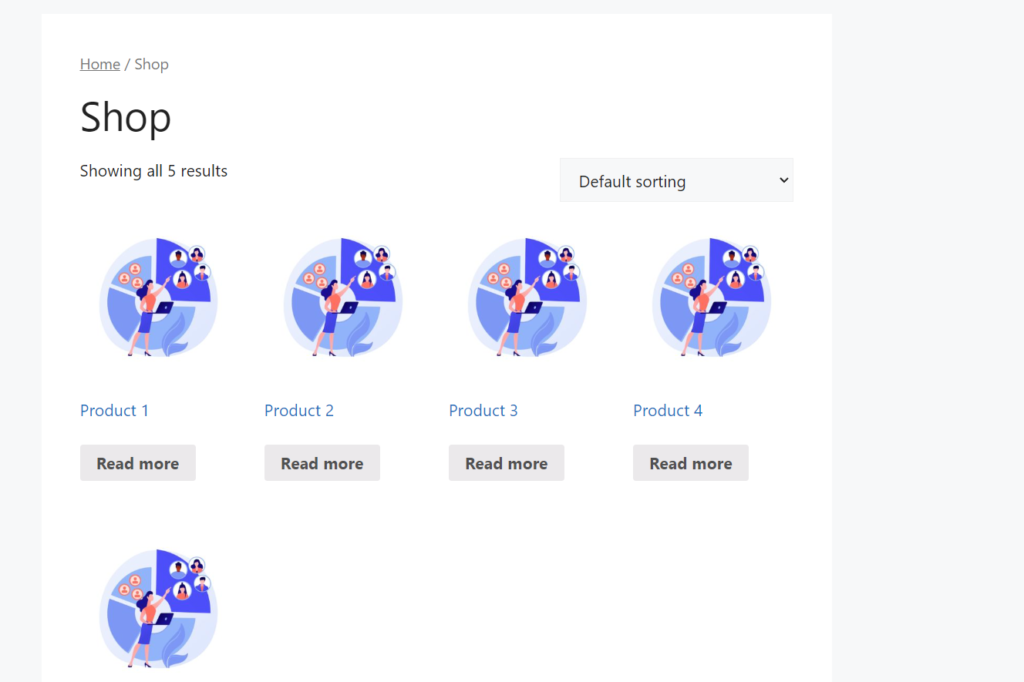
로컬 WordPress 설치에는 제품에 생성되고 할당된 몇 가지 속성이 있습니다. 따라서 추가 속성이 필요하지 않으며 계속 진행하는 것이 좋습니다. 저희 샘플 스토어를 확인하시면, 나열된 모든 제품을 보실 수 있습니다.

다음 섹션에서는 고객이 속성을 필터링할 수 있도록 위젯을 표시하는 방법을 보여줍니다.
제품 필터 위젯 구성 및 표시
먼저 WP 관리자 대시보드 로 이동하여 모양 > 위젯으로 이동합니다. 
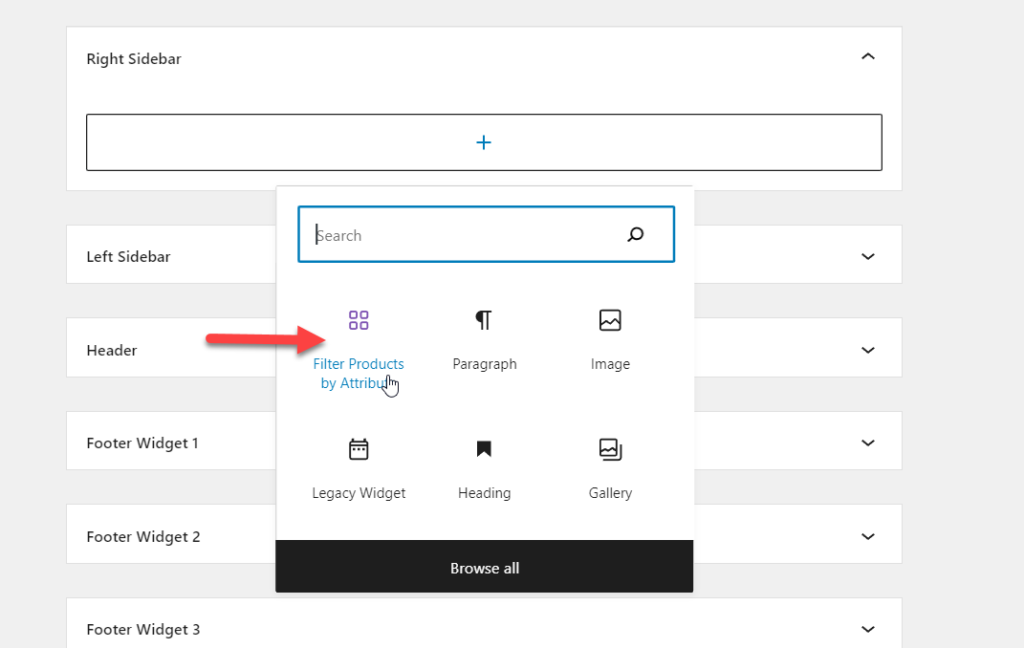
오른쪽 사이드바 위젯 영역 안에 위젯을 추가할 것입니다. 따라서 위젯 섹션 내에서 Filter Product by Attribute 를 검색합니다.

오른쪽 사이드바 위젯 영역에 위젯을 추가합니다.

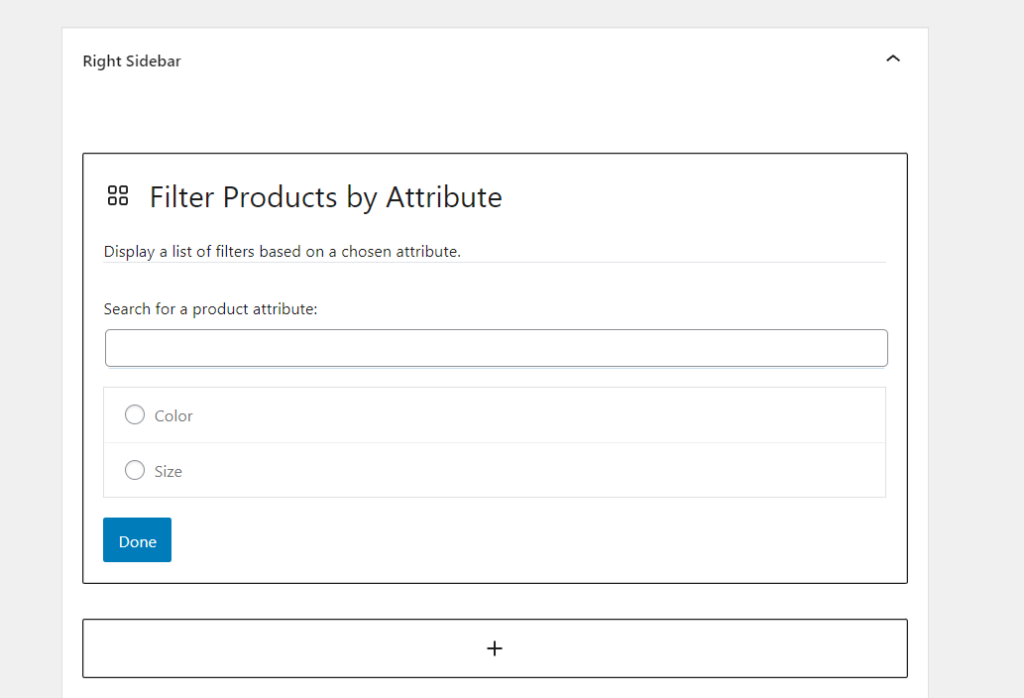
위젯에는 최소한의 구성만 필요합니다. 사용할 상품 속성을 선택해야 합니다. 위젯은 WooCommerce 스토어에서 사용할 수 있는 모든 속성을 표시합니다. 우리의 경우 사용 가능한 두 가지 속성은
- 색깔
- 크기
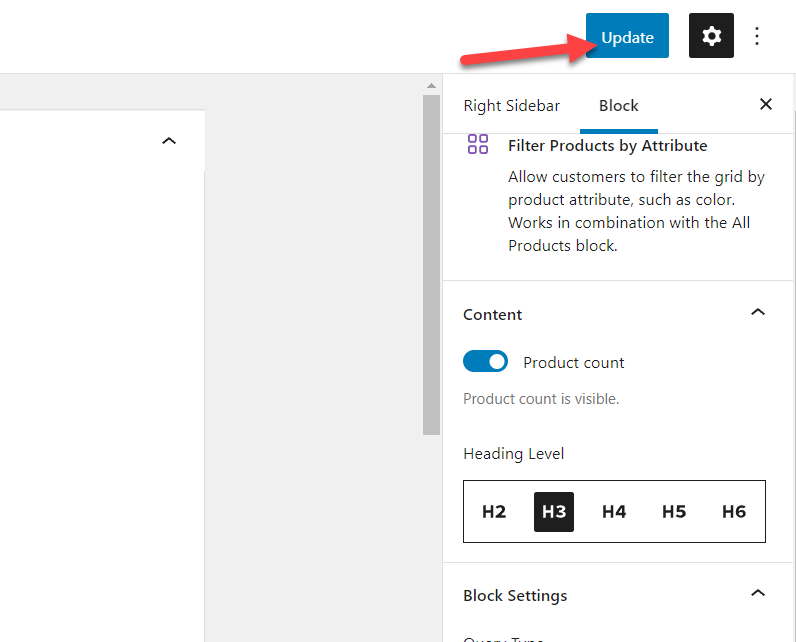
속성을 선택하면 최종 위젯 구성이 다음과 같이 보일 것입니다.

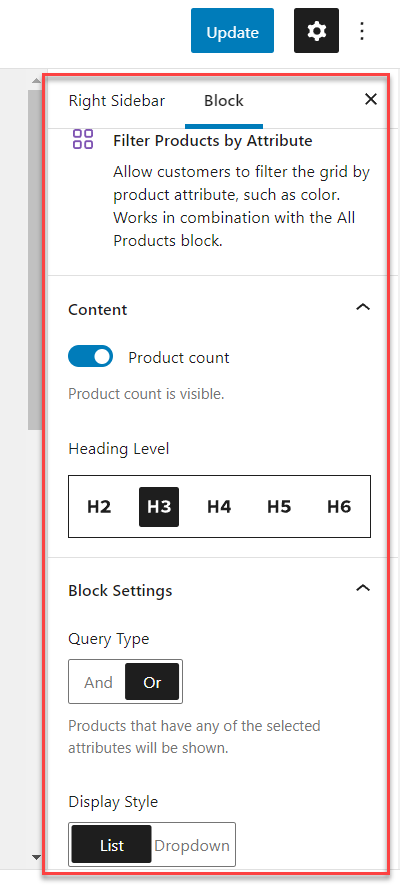
페이지 오른쪽에서 블록 구성을 볼 수도 있습니다.

위젯 수정이 완료되면 설정을 업데이트 합니다.

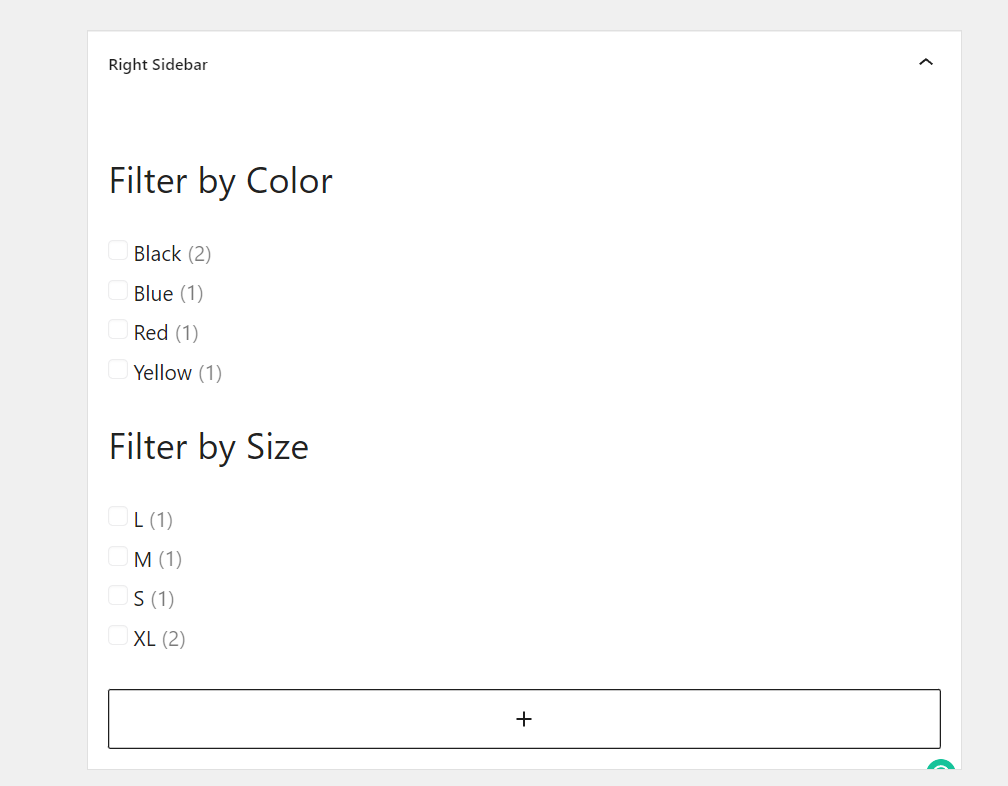
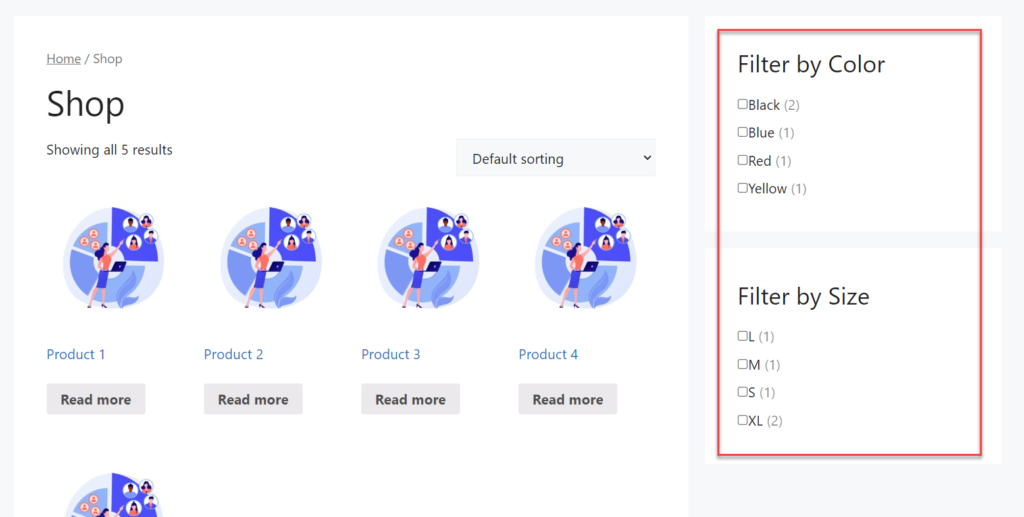
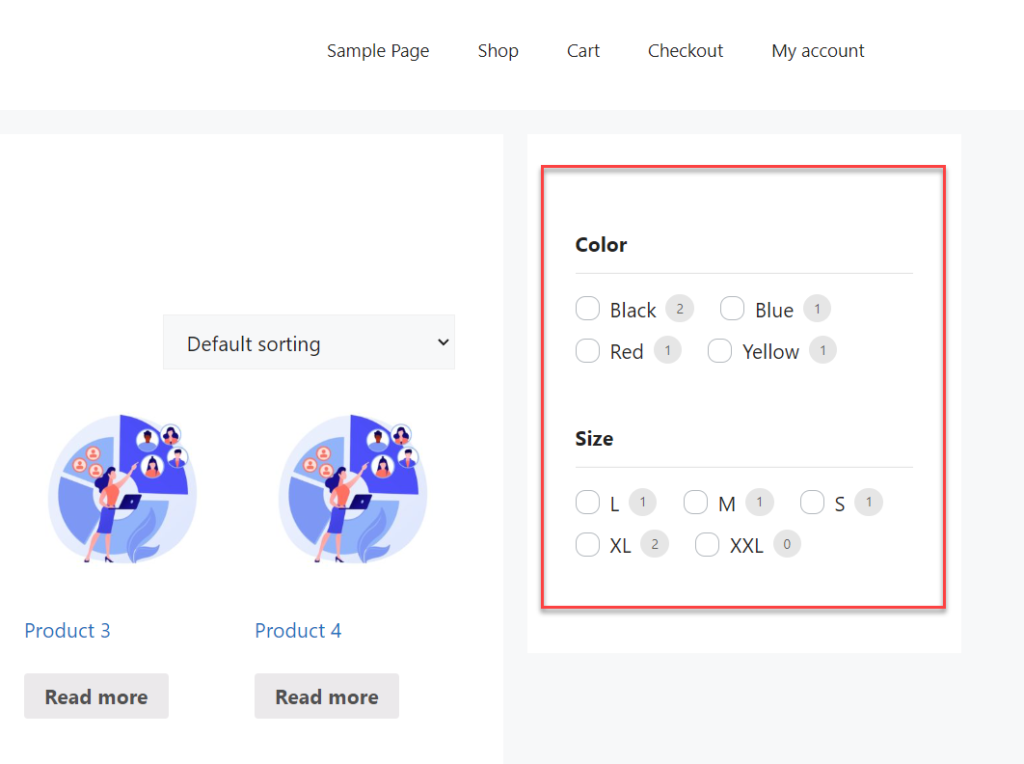
이제 웹 사이트의 프런트 엔드로 이동하여 오른쪽 사이드바를 확인하십시오.

스크린샷에서 볼 수 있듯이 필터는 사용자 정의에 따라 프런트 엔드에 표시됩니다. 따라서 상점에 새 속성을 추가하고 위젯 영역에 추가하려는 경우 위젯을 다시 방문하고 이미 설명한 대로 새 속성을 선택하여 위젯을 업데이트해야 합니다. 위젯을 재구성하면 프런트 엔드에 새 필터가 표시됩니다.
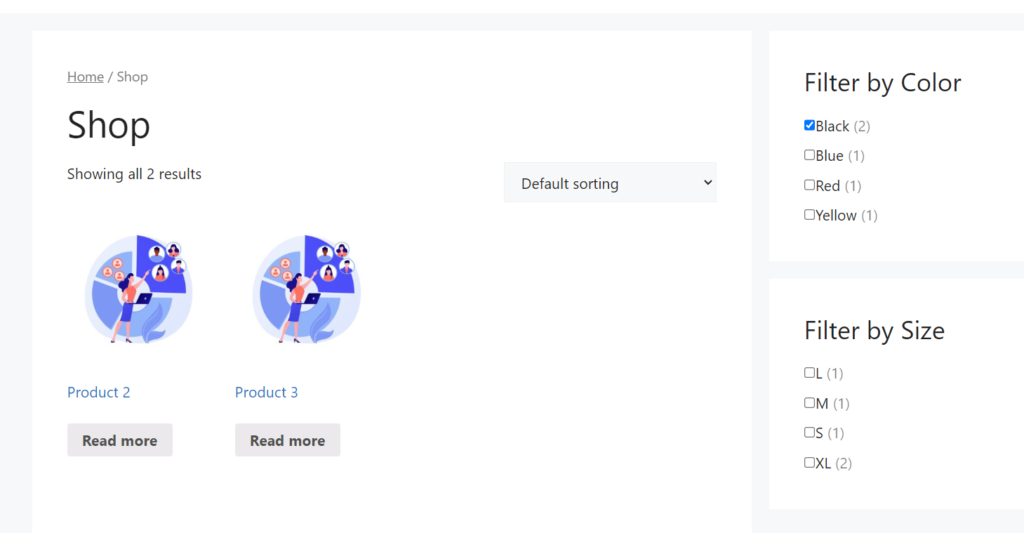
귀하 또는 귀하의 고객이 속성을 선택하면 상점 결과가 그에 따라 수정됩니다. 여기에서 Color 속성을 Black 으로 설정하여 검정색과 일치하는 두 제품을 표시합니다.

그게 다야!
이것이 타사 도구나 추가 코드를 사용하지 않고 속성별로 WooCommerce 제품을 필터링하는 방법입니다.
2) 플러그인 방식
플러그인을 사용하여 WooCommerce 스토어에 필터를 추가하려는 경우 이 섹션이 적합합니다. 여기에서는 플러그인을 사용하여 해당 작업을 관리하는 방법을 보여줍니다. WooCommerce 제품을 필터링하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 최고의 제품 필터 플러그인을 찾고 있다면 작업에 도움이 될 최고의 플러그인이 포함된 전용 게시물이 있습니다.
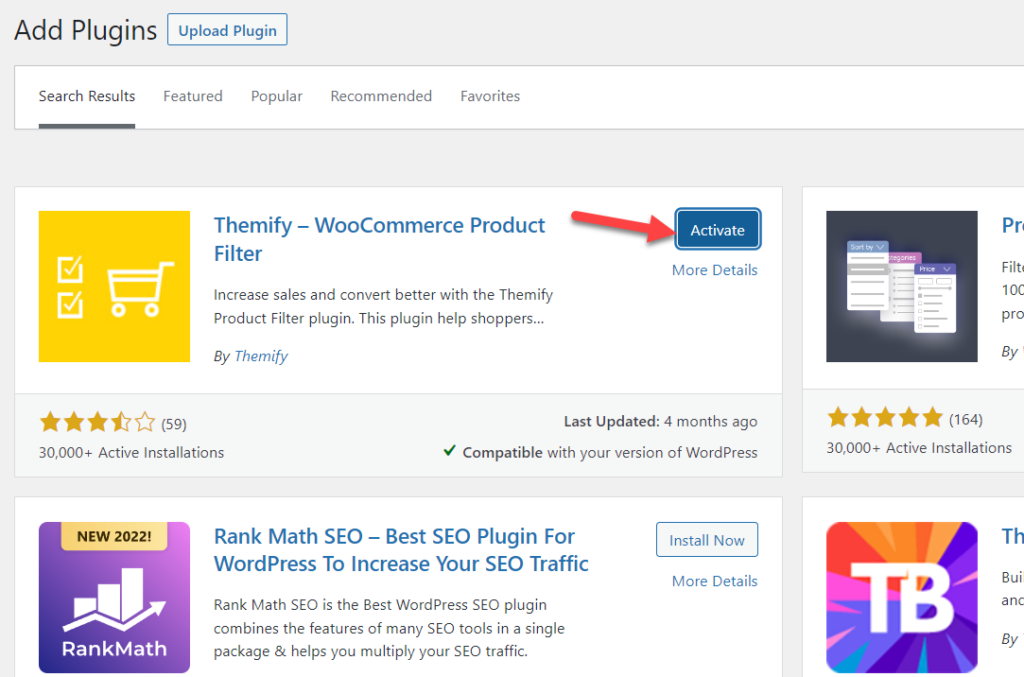
데모에서는 Themify – 제품 필터를 선택하겠습니다. WordPress 저장소에서 무료로 사용할 수 있는 기능이 풍부한 무료 WordPress 플러그인입니다.
플러그인 설치 및 활성화
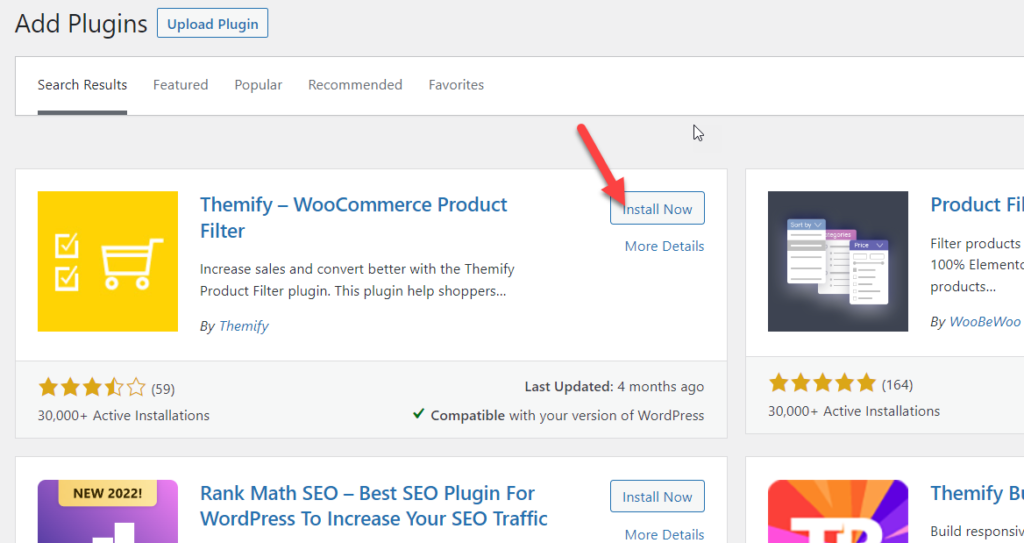
가장 먼저 해야 할 일은 WordPress 사이트에 제품 필터 플러그인을 설치하고 활성화하는 것입니다. 플러그인 > 새로 추가 로 이동하여 플러그인을 검색합니다. 올바른 것을 찾으면 지금 설치 버튼을 클릭하여 설치하십시오.

플러그인을 설치했으면 활성화 를 눌러 사이트에서 활성화하십시오.

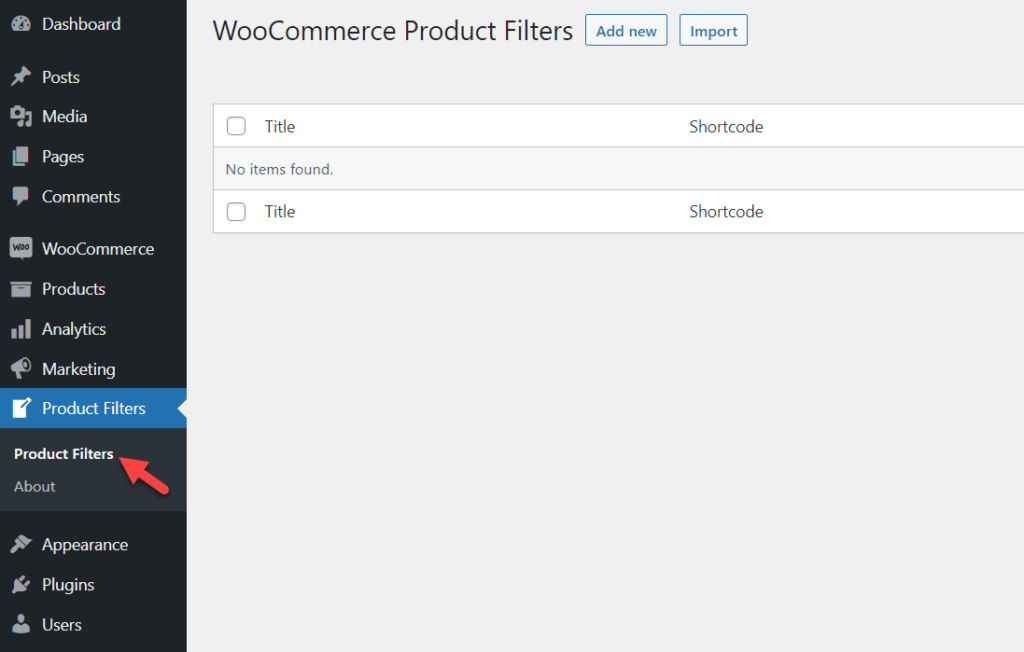
활성화 후 WordPress 대시보드의 왼쪽에서 플러그인 설정을 볼 수 있습니다.


플러그인을 사용하여 새 필터 추가
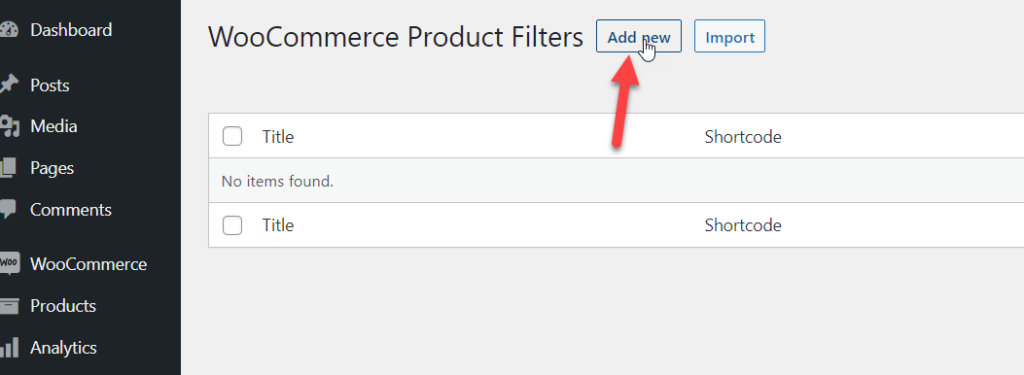
거기에서 새 필터를 만들거나 기존 필터가 있는 경우 쉽게 가져올 수 있습니다. 이 경우 몇 가지 필터를 만들 것입니다.

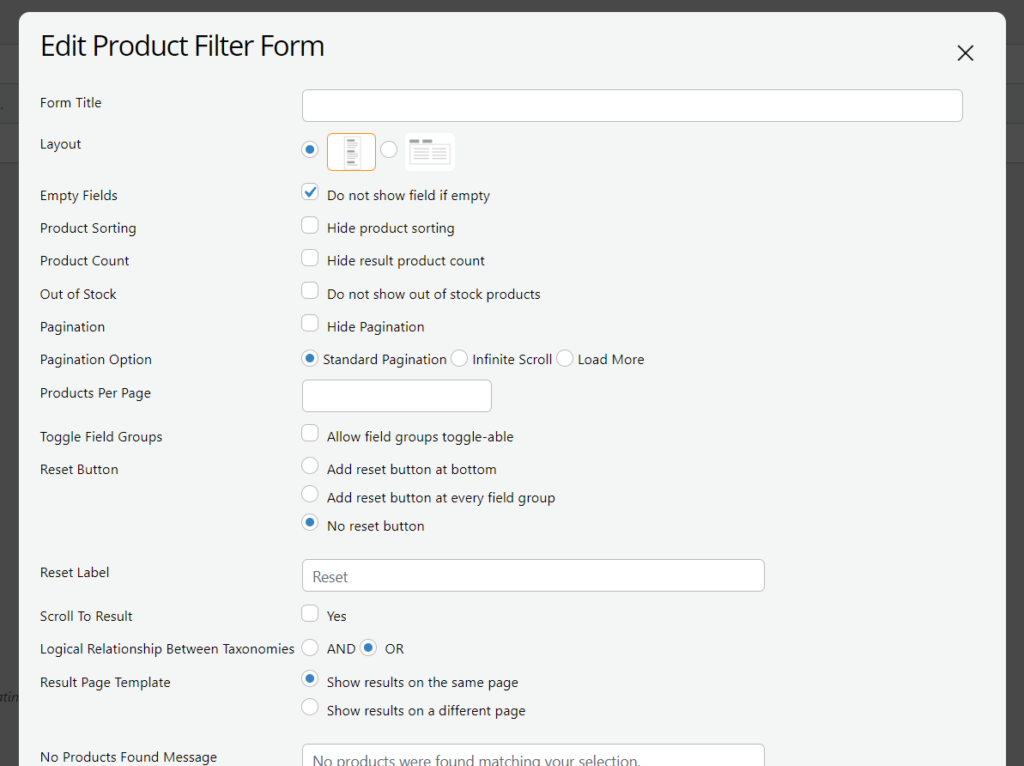
새로 추가 를 클릭하면 사용자 지정해야 하는 모든 매개변수가 포함된 라이트박스가 나타납니다.

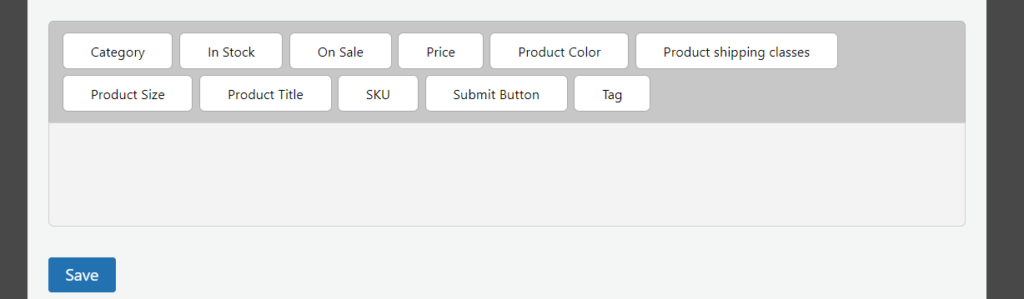
취향에 따라 선택하시면 됩니다. 아래로 스크롤하면 사용자 정의 가능한 속성이 있는 상자가 표시됩니다.

수정이 필요한 부분입니다. 기본적으로 플러그인은 프런트 엔드에 속성을 표시하지 않습니다. 따라서 대신 표시해야 하는 속성을 상자 맨 아래로 끌어야 합니다.
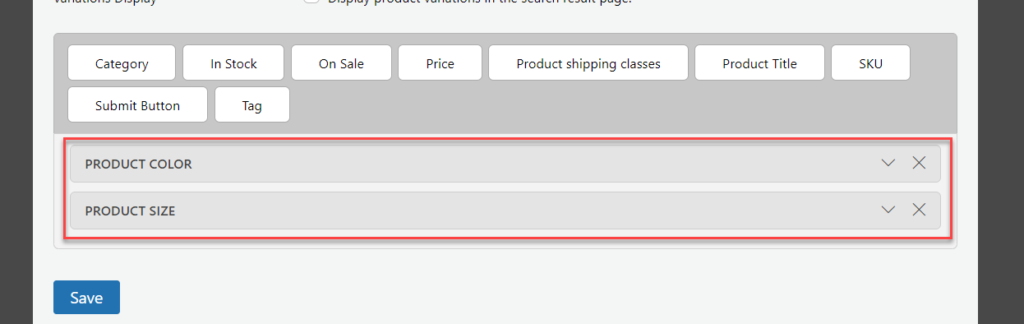
이 경우 Color 및 Size 속성을 생성하여 일부 제품에 할당했습니다. 따라서 활성 영역에서 해당 속성을 삭제합니다.

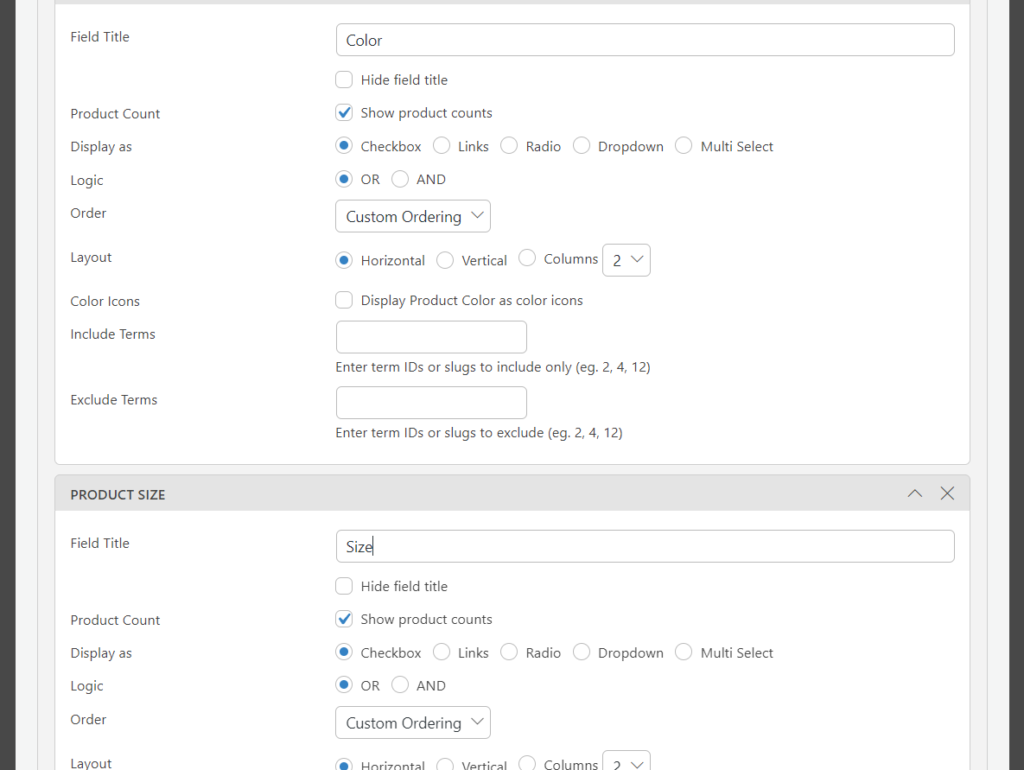
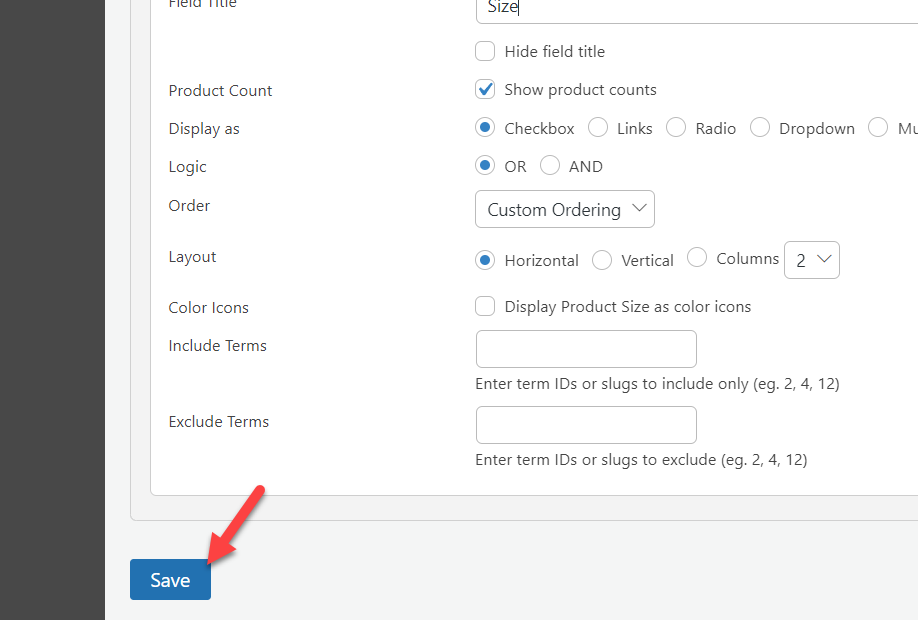
각 옵션은 사용자 정의할 수 있습니다. 제목을 추가하고 유사한 것을 수정할 수 있습니다.

수정이 완료되면 저장합니다.

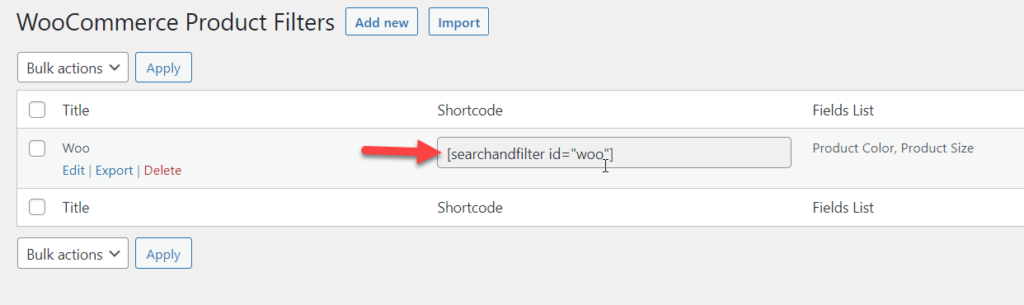
제품 필터 표시
플러그인은 이 구성에 대한 새 단축 코드를 생성합니다. 플러그인 설정에서 고유한 단축 코드를 볼 수 있습니다.

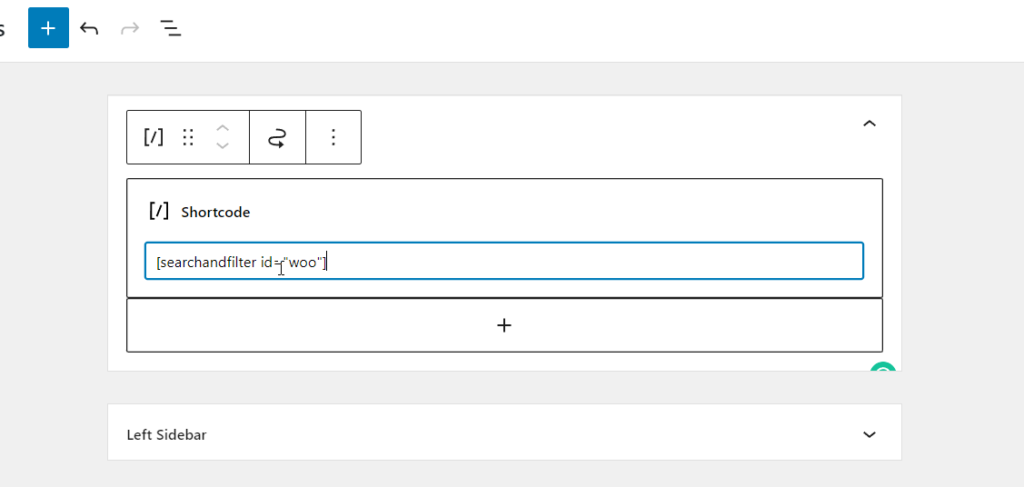
거기에서 단축 코드를 복사하고 위젯 영역을 방문하십시오. 이 경우 오른쪽 사이드바 안에 있는 필터 옵션을 사용합니다. 따라서 오른쪽 사이드바 위젯 영역에 새 단축 코드 블록을 추가하고 단축 코드를 붙여넣습니다.

설정을 업데이트한 후 프런트 엔드에서 WordPress 사이트를 확인하십시오. 필터가 작동하는 것을 볼 수 있습니다.

가장 좋은 점은 언제든지 필터를 수정할 수 있다는 것입니다. 따라서 이러한 방식으로 플러그인을 사용하여 고객이 속성별로 WooCommerce 제품을 필터링할 수 있도록 제품 필터를 추가할 수 있습니다.
보너스: WooCommerce AJAX 제품 필터를 추가하는 방법
고객이 필터를 업데이트할 때마다 웹 페이지를 새로 고치는 것은 매우 성가신 일이며 장바구니를 포기할 수 있습니다. 이는 온라인 비즈니스에 부정적인 영향을 미칠 수 있습니다.
경험을 최적화하기 위해 AJAX 라는 기술을 사용할 수 있습니다. AJAX는 웹 개발자가 추가 페이지 로드 또는 새로 고침 없이 필요한 데이터를 로드하는 데 사용하는 일반적인 방법입니다.
이렇게 하면 고객이 페이지를 추가로 로드할 때마다 짜증을 내지 않을 것이기 때문에 전환율을 높이는 데 도움이 될 수 있습니다.
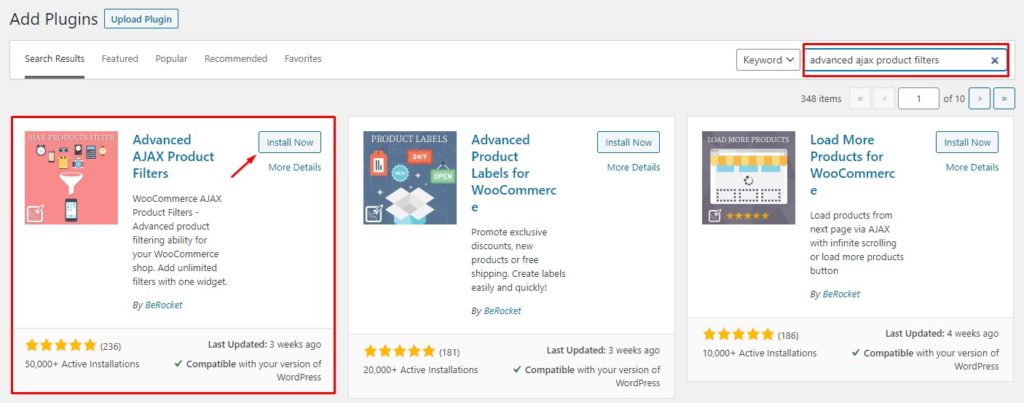
이를 위해 고급 AJAX 제품 필터 플러그인을 사용하여 이 작업을 수행합니다. WooCommerce AJAX 제품 필터를 상점에 추가할 수 있는 최고의 플러그인 중 하나입니다.
가장 먼저 해야 할 일은 WooCommerce 설치에 플러그인을 설치하고 활성화하는 것입니다. 이렇게 하려면 플러그인 > 새로 추가 로 이동해야 합니다. 그런 다음 플러그인을 검색하여 설치 및 활성화할 수 있습니다.

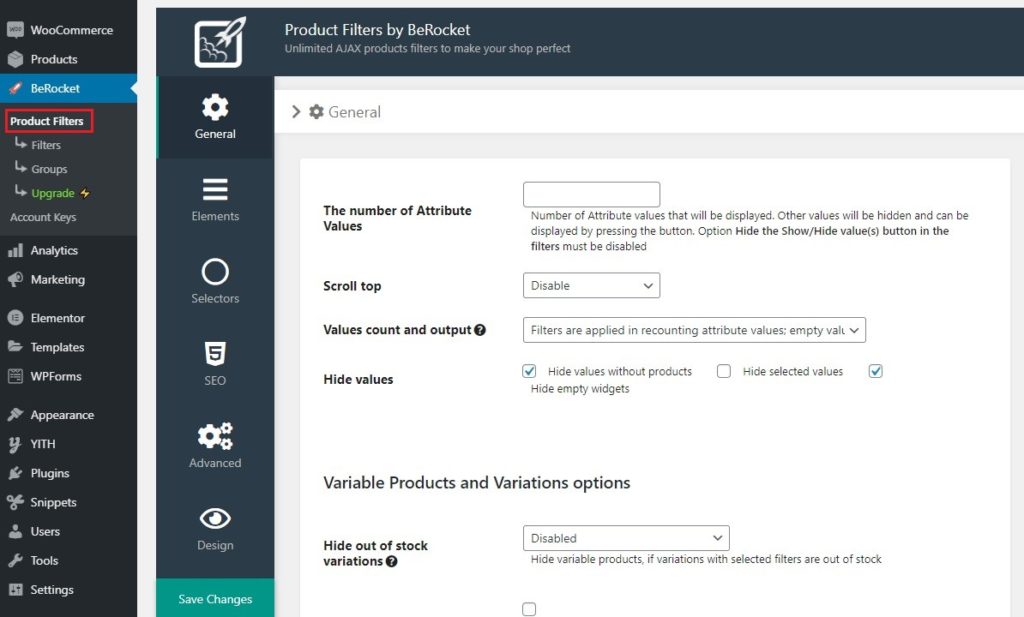
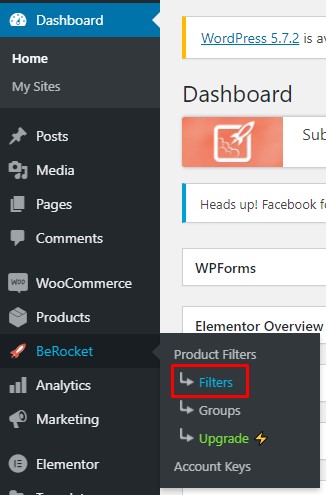
활성화 후 WordPress 대시보드의 왼쪽에서 플러그인 설정을 볼 수 있습니다. 제품 필터 옵션으로 이동하십시오.

플러그인의 일반 설정 영역입니다. 거기에서 값과 모든 것을 수정할 수 있습니다. 예를 들어, 새 필터를 생성해야 하는 경우 아래와 같이 필터 옵션을 선택합니다.

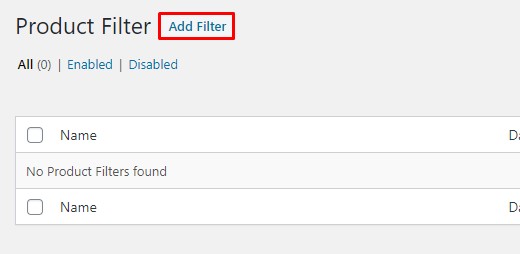
새 필터 추가
필터 추가 버튼을 클릭하여 WooCommerce 스토어에 필터를 만듭니다.

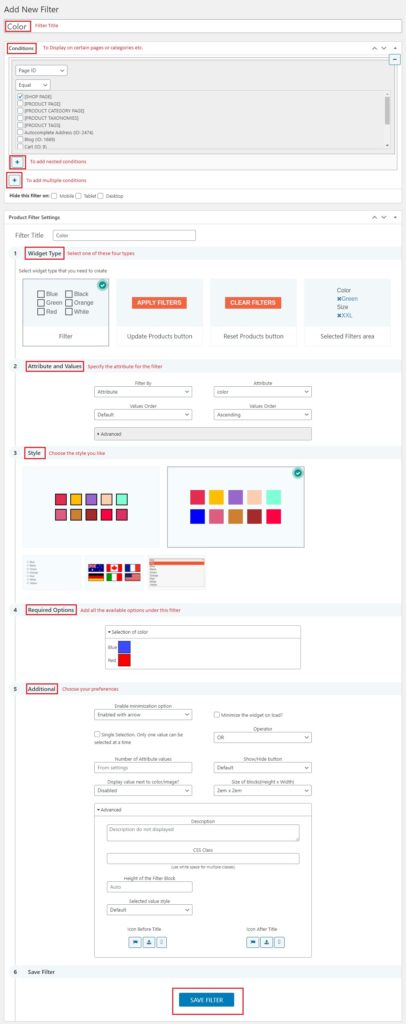
다음 페이지에는 필터로 수행할 수 있는 모든 사용자 지정 옵션이 표시됩니다.

모든 것을 수정한 후 필터를 저장하면 됩니다.
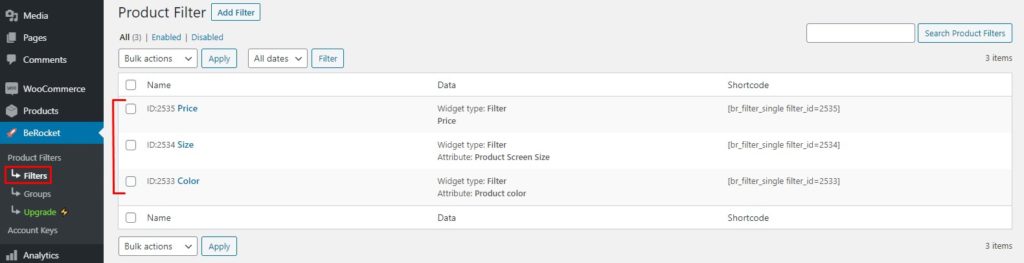
이제부터 BeRocket > Filters 아래에서 모든 필터를 볼 수 있습니다.

필요한 만큼 필터를 생성하거나 기존 필터를 수정할 수 있습니다. 이와 유사하게 필터 그룹을 생성할 수도 있습니다. 따라서 한 그룹에 여러 필터를 할당해야 하는 경우 이 기능이 유용할 수 있습니다.
AJAX 필터 표시
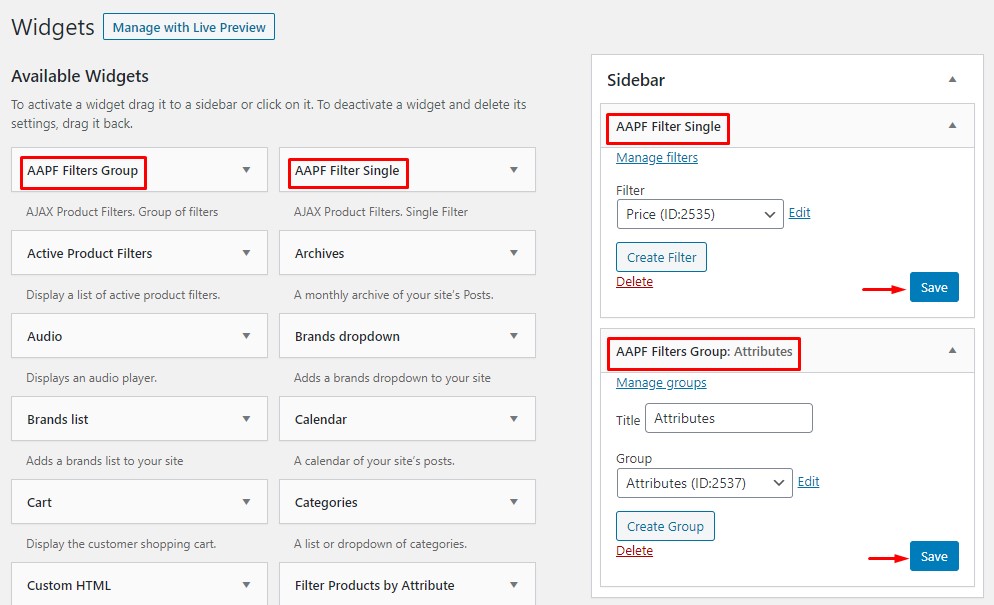
다음 단계는 프런트 엔드에 필터를 표시하는 것입니다. 이렇게 하려면 플러그인과 함께 제공되는 단축 코드 또는 전용 위젯을 사용할 수 있습니다. 위젯은 가장 쉽게 사용할 수 있는 옵션입니다. 위젯 섹션으로 이동하여 AAPF 필터 위젯을 사용하기만 하면 됩니다.

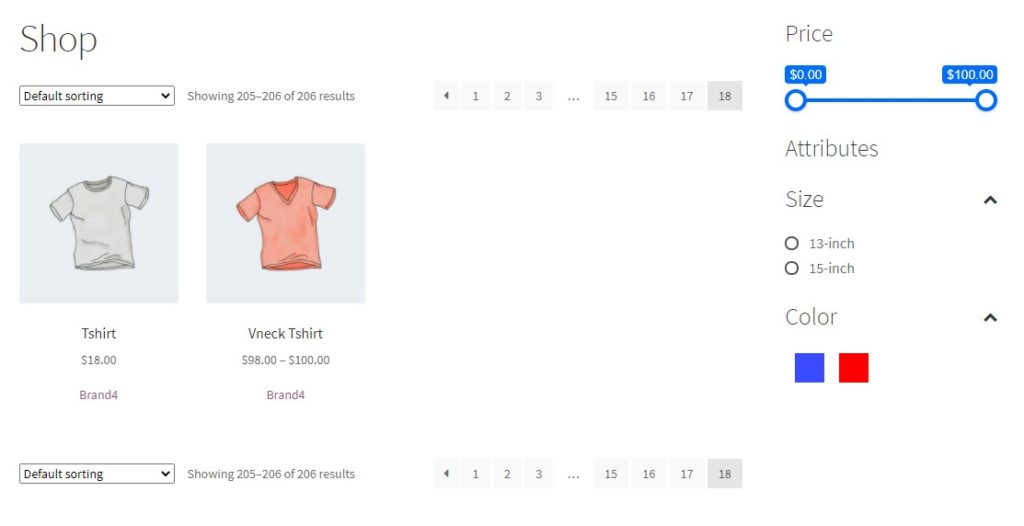
기본 설정에 따라 필터 및 필터 그룹을 수정할 수 있습니다. 결과적으로 AJAX 필터링 옵션은 WooCommerce 스토어의 프런트 엔드에 표시됩니다.

이런 식으로 고급 AJAX 제품 필터 플러그인을 사용하여 WooComemrce 설치에 필터링 옵션을 추가할 수 있습니다.
그러나 이 플러그인으로 더 많은 것을 얻을 수 있습니다. 관심이 있으시면 WooCommerce AJAX 제품 필터를 추가하는 방법에 대한 전용 기사를 확인하십시오.
결론
이 기사에서는 속성별로 WooCommerce 제품을 필터링하기 위해 제품 필터를 추가하는 두 가지 방법을 다루었습니다.
- 기본 방법
- 플러그인 방식
사용하기 쉬운 방법이 필요한 경우 기본 방법이 선호됩니다. 추가 코드나 기타 사용자 정의를 사용할 필요가 없습니다. 제품에 속성을 할당하고 나면 전용 Gutenberg 블록을 사용하여 WooCommerce 설치의 프런트 엔드에 속성을 표시할 수 있습니다.
반면에 플러그인을 사용하여 동일한 작업을 수행할 수 있습니다. 하지만 시간이 더 걸릴 것입니다. 그러나 더 많은 구성/사용자 정의 옵션이 필요한 경우 플러그인 방법이 적합할 수 있습니다. 플러그인 방법의 가장 좋은 점은 생성된 위젯을 완전히 제어할 수 있다는 것입니다.
따라서 용도와 선호도에 따라 방법을 선택하십시오.
이 가이드가 WooCommerce 스토어에 필요한 필터를 추가하는 데 도움이 되기를 바랍니다. 그렇다면 어떤 방법을 사용할 것이며 그 이유는 무엇입니까? 기본 방법 또는 플러그인 방법?
댓글로 알려주세요!
다른 유사한 기사에 관심이 있는 경우 블로그 아카이브를 확인하거나 엄선된 다음 게시물을 확인할 수 있습니다.
- 최고의 WooCommerce 상품 검색 플러그인(비교)
- 온라인 스토어 최적화를 위한 WooCommerce 팁
- 변형이 있는 WooCommerce 제품 속성을 추가하는 방법: 2가지 방법
