사이트 속도를 개선하기 위해 낮은 첫 번째 콘텐츠가 있는 페인트 점수를 얻는 방법
게시 됨: 2023-08-13웹사이트를 로드하는 데 2초 이상 걸리는 경우 기다릴 의향이 있습니까? 아마 아닐 겁니다. 실제로 42% 의 사람들이 제대로 작동하지 않는 웹 사이트를 떠날 것이라고 말했습니다(Top Design Firms의 연구). 사이트 성능은 모든 사이트에서 매우 중요하며 FCP( First Contentful Paint )는 페이지 로드 속도를 평가할 때 Google에서 고려하는 요소 중 하나입니다.
로딩 속도와 시간은 웹사이트마다 다릅니다. 복잡한 사이트는 단순한 사이트에 비해 시간이 더 걸립니다. 다양한 메트릭을 사용하여 속도를 측정하고 데이터를 사용하여 사이트의 성능과 사용자 경험을 개선할 수 있습니다.
그러나 보다 정확한 데이터를 얻으려면 First Contentful Paint (FCP)를 고려해야 하며 LCP( Largest Contentful Paint )에 대해서도 알아야 합니다. 이 두 용어는 페이지 로딩 속도에 대한 사용자의 인식입니다. 그리고 확실히 Google은 우선 순위를 강조합니다.
그렇다면 FCP와 LCP는 웹사이트의 성능을 이해하는 데 어떻게 도움이 됩니까? 이 블로그에서는 모든 것을 단계별로 다룰 것입니다.
블로그를 읽은 후에는 LCP와 FCP를 이해하고 이를 사용하여 사이트 성능을 개선하는 방법을 이해하게 될 것입니다. 우리가 다룰 내용은 다음과 같습니다.
- 첫 번째 만족스러운 페인트는 무엇입니까?
- 첫 번째 만족스러운 페인트를 측정하는 방법
- 첫 번째 만족스러운 페인트 점수가 좋지 않은 원인은 무엇입니까?
- 첫 번째 콘텐츠가 있는 페인트를 SEO 문제로 고려해야 하는 이유는 무엇입니까?
- 첫 번째 만족스러운 페인트를 개선하는 방법?
- 첫 번째 만족스러운 페인트의 예
- 첫 번째 콘텐츠가 있는 페인트(FCP) 대 가장 큰 콘텐츠가 있는 페인트(LCP) – 2023년에 무시할 수 없는 이유
- 가장 큰 콘텐츠가 있는 페인트는 무엇입니까?
- 가장 큰 콘텐츠 페인트를 측정하는 방법은 무엇입니까?
- 가장 큰 콘텐츠 페인트 점수가 좋지 않은 원인은 무엇입니까?
- 가장 큰 콘텐츠가 있는 페인트를 SEO 문제로 고려해야 하는 이유는 무엇입니까?
- 가장 큰 콘텐츠가 있는 페인트를 개선하는 방법은 무엇입니까?
- 이미지가 가장 큰 콘텐츠 페인트에 어떤 영향을 미칩니까?
- 가장 큰 콘텐츠가 있는 페인트의 예
- FAQ
시작하자-
첫 번째 만족스러운 페인트는 무엇입니까?

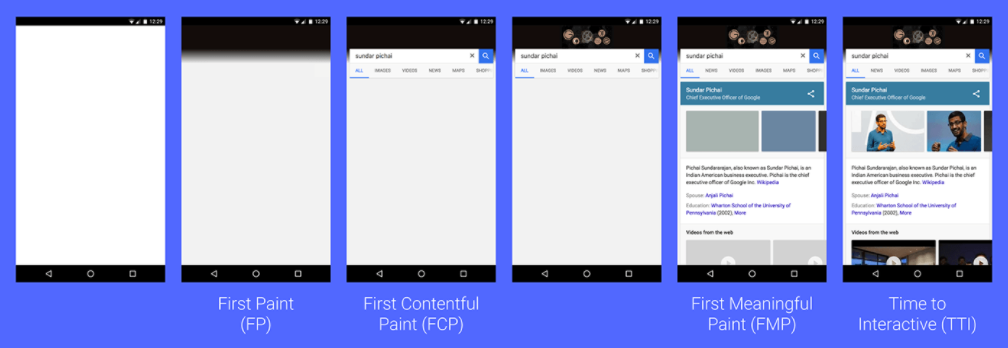
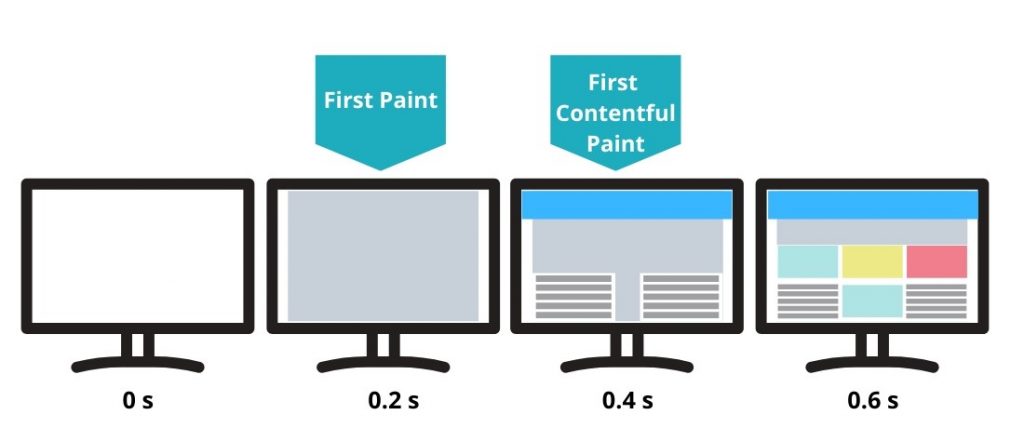
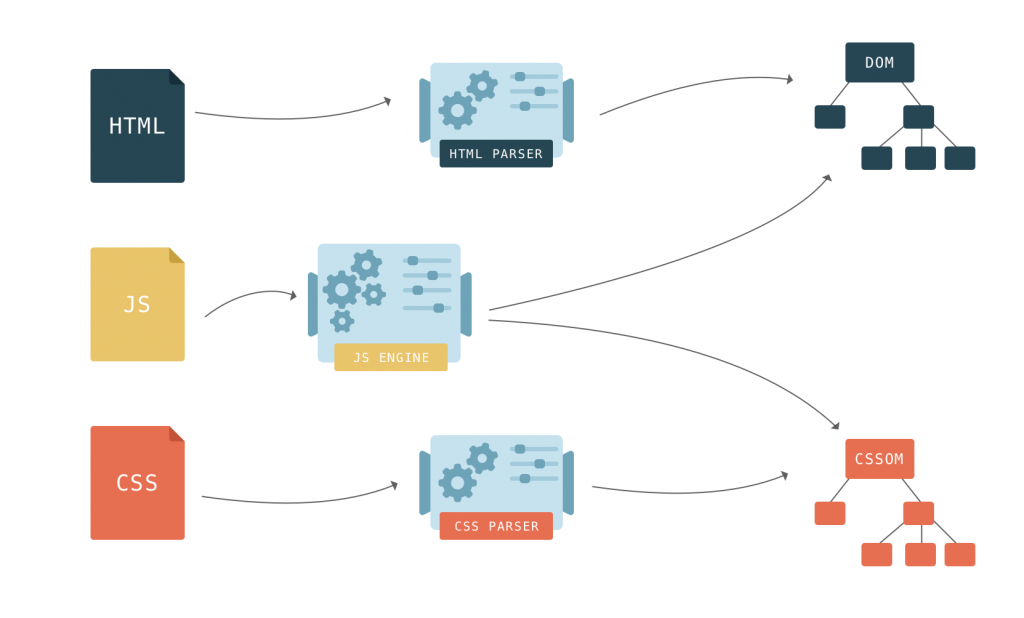
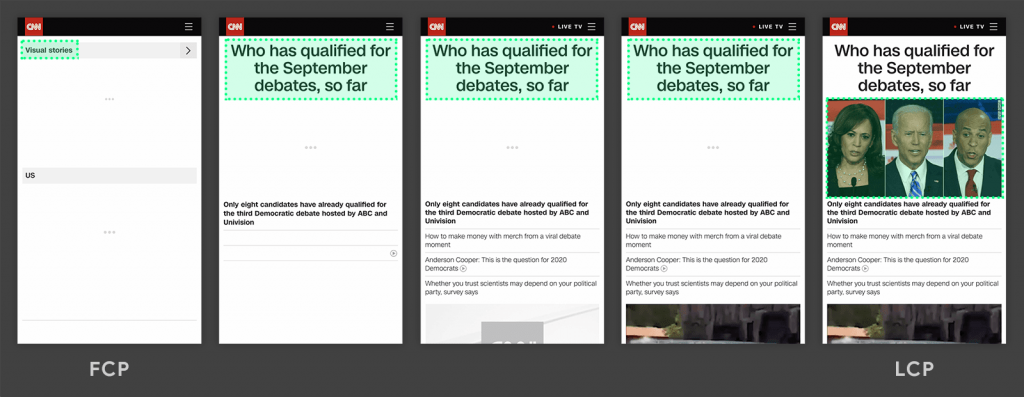
First Contentful Paint는 페이지를 로드하는 데 걸리는 총 시간입니다. 위의 이미지는 용어를 더 간단하게 정의합니다. 페이지 로드 속도를 측정하는 데 도움이 되는 사용자 친화적인 메트릭입니다. 브라우저는 FCP용으로 일부 콘텐츠를 렌더링해야 합니다.
FCP( First Contentful Paint )는 브라우저가 DOM(Document Object Model)에서 콘텐츠의 첫 번째 비트를 렌더링하여 페이지가 실제로 로드되고 있다는 첫 번째 피드백을 사용자에게 제공하는 것입니다. "일어나고 있습니까?" 콘텐츠가 포함된 첫 번째 페인트가 완료되면 "예"입니다.
모질라
그러나 전통적인 도구와 어떻게 다릅니 까?
사용자가 웹 사이트를 탐색한 후 브라우저가 이미지, 텍스트, SVG 및 흰색이 아닌 요소와 같은 DOM(문서 개체 모델) 콘텐츠의 첫 번째 비트를 표시하는 데 걸리는 시간을 측정합니다.
FCP 점수가 높을수록 콘텐츠 로드 속도가 느려집니다.
모든 웹사이트에 대한 첫 번째 콘텐츠 페인트를 측정하는 도구
실험실 테스트와 현장 도구를 통해 측정할 수 있습니다. First Contentful Paint를 측정하는 데 도움이 되는 다양한 도구가 있습니다. 이러한 도구 중 일부는 다음과 같습니다.
- 웹페이지 테스트
- 등대
- PageSpeed 통계
- 검색 콘솔
- Chrome 사용자 경험 보고서
- 크롬 개발자 도구.
또한 Javascript에서 FCP를 측정하기 위해 Paint-Timing API를 사용할 수 있습니다.
첫 번째 만족스러운 페인트 점수가 좋지 않은 원인은 무엇입니까?

FCP 점수에 영향을 미칠 수 있는 다양한 이유가 있습니다. 그들이 점수에 어떤 영향을 미치는지 알고 있다면 전체 성능을 조정하기 위해 이를 피할 수 있습니다. 이러한 이유 중 일부는 다음과 같습니다.
1. 렌더링 차단 스크립트 및 외부 스타일시트
렌더링 차단은 DOM(문서 개체 모델) 렌더링에서 문제가 발생하는 경우입니다. 브라우저는 추가 작업을 수행하기 전에 이러한 특정 코드 장애물을 처리해야 합니다. 이들 중 많은 부분이 중요하지만 점수를 향상시키기 위해 지연시킬 수 있습니다.
사용자 경험을 향상시키려면 DOM(문서 개체 모델)을 렌더링하는 데 이러한 파일이 필요하지 않은 경우 웹 사이트 헤더에서 JavaScript 파일을 이동해야 합니다. 또한 나중에 로드할 수 있습니다. 또는 사이트가 최상의 성능을 발휘하도록 하려면 렌더링 차단 리소스를 완전히 제거할 수 있습니다.
2. JavaScript 파일로 인해 First Contentful Paint 점수가 낮아질 수 있음

JavaScript는 웹 사이트 속도를 저하시키는 주범 중 하나입니다. 타사에 비해 처리 시 리소스가 많이 소요되며, 처리 과정에서도 많은 시간이 소요됩니다. 또한 대용량 JavaScript 파일은 성능을 저하시켜 더 많은 문제를 일으킬 수 있습니다.
3. 큰 텍스트 기반 자산은 낮은 점수를 유발할 수 있습니다.
HTML 및 JavaScript와 같은 중요한 텍스트 기반 파일을 완전히 삭제할 수는 없습니다. 당신이 할 수 있는 것은 성능을 업그레이드하기 위해 항상 그것들을 줄이는 것입니다. 가장 좋은 방법은 이러한 파일을 압축하는 것입니다.
또 다른 방법은 공백과 함께 관련 없는 문자를 제거하는 것입니다. 원본 파일보다 훨씬 적은 공간을 차지하는 압축 파일이 생성됩니다.
FCP 점수가 높은 다른 이유는 다음과 같습니다.
- 느린 글꼴 로드 시간
- 느린 서버 응답 시간(TTFB)
- 높은 요청 수 및 큰 전송 크기
- 사용되지 않거나 비효율적인 CSS
- 스크롤 없이 볼 수 있는 스크립트 기반 요소
- 접힌 부분 위의 지연 로딩
- 접힌 부분 위에 이미지를 인라인하지 않음
- 과도한 DOM 크기
- 여러 페이지 리디렉션.
그러나 FCP는 전체 성과 점수의 10%를 차지한다는 점을 기억하십시오. 결과적으로 가중치가 높은 점수는 전체 성과 점수에 더 큰 영향을 미칩니다.
첫 번째 콘텐츠가 있는 페인트를 SEO 문제로 고려해야 하는 이유는 무엇입니까?

예, 그래야 합니다.
모든 웹사이트에서 확실한 SEO 전략은 필수입니다. 그것 없이는 웹 사이트 순위가 저하됩니다. Google은 First Contentful Paint를 측정항목으로 사용하여 사이트의 성능을 평가합니다.
그렇다면 SEO에 어떤 영향을 미칠까요?
검색 엔진 봇의 경우 SEO는 웹 사이트 순위와 관련하여 측면 중 하나입니다. 최고의 SEO 관행에 관해서는 페이지 로딩 속도를 피할 수 없습니다. FCP 점수는 로딩 속도를 개선하고 웹 사이트를 더 높은 검색 엔진 순위를 향해 한 걸음 앞서가는 데 도움이 됩니다.
첫 번째 만족스러운 페인트를 개선하는 방법?
여러 가지 이유로 귀하의 웹사이트는 FCP 점수가 낮을 수 있습니다. 다양한 방법으로 개선하여 높은 점수와 성과를 얻을 수 있습니다. 다음과 같습니다.
- 사이트에 캐싱 사용
- 사용하지 않는 CSS 제거
- 대규모 네트워크 페이로드를 피하십시오
- 폴드 이미지 위의 게으른 로딩에서 벗어나십시오.
- 사이트의 문서 개체 모델(DOM) 크기를 최적화합니다.
자세히 보시죠-
사이트에 캐싱 사용
TTFB(Time TO First Byte)를 줄이는 한 가지 방법은 캐싱을 이용하는 것입니다. 어떻게? 캐싱은 서버 처리 시간을 줄이고 웹 사이트 로딩 속도를 향상시키는 데 도움이 됩니다.
사용하지 않는 CSS 제거

사용하지 않는 CSS는 많은 바이트를 소비할 수 있습니다. 또한 브라우저의 렌더링 트리 구성 속도가 느려집니다. 브라우저는 트리를 구성할 때 노드에 적용 가능한 CSS 규칙을 확인해야 합니다. 사용하지 않는 CSS가 많을수록 브라우저에 더 많은 시간이 걸립니다. Chrome DevTool의 적용 범위 탭을 사용하여 찾을 수 있습니다.
대규모 네트워크 페이로드를 피하십시오
사이트 속도를 높이고 FCP 점수를 높이려면 어떤 대가를 치르더라도 큰 파일 크기와 같은 큰 페이로드를 피하십시오. 사이트가 높은 검색 엔진 순위를 잃게 만들 뿐만 아니라 많은 비용이 듭니다.
또한 페이로드가 높을수록 페이지가 커지므로 페이지 로딩 속도와 다운로드 시간이 증가합니다. 네트워크 요청의 전체 크기를 줄이면 사용자 경험이 향상됩니다.

폴드 이미지 위의 게으른 로딩에서 벗어나십시오.
이미지가 많은 콘텐츠가 포함된 웹사이트가 있고 First Contentful Paint 점수를 높이고 싶은 경우. 그런 다음 지연 로딩 이미지를 피하십시오. JavaScript에 의존하기 때문에 브라우저는 이미지를 렌더링하는 데 많은 시간이 걸리며 이는 점수에 영향을 미칩니다.
사이트의 문서 개체 모델(DOM) 크기 최적화

크기가 큰 DOM(문서 개체 모델)은 First Contentful Paint 점수에 부정적인 영향을 미칠 수 있습니다. 로드의 기본 단계 동안 최적화되지 않은 트리에는 사용자에게 보이지 않는 노드가 포함됩니다.
또한 문서 개체 모델 크기가 크면 스타일을 처리하고 노드를 계산하는 데 더 많은 시간이 필요하므로 렌더링에 부정적인 영향을 미칠 수 있습니다. 또한 모든 장치의 메모리를 압도할 수도 있습니다.
FCP 점수를 향상시키는 다른 방법은 다음과 같습니다.
- 필요한 오리진에 사전 연결
- 다중 페이지 리디렉션 방지
- 키 요청 미리 로드
- 효율적인 캐시 정책으로 정적 자산 제공
- 중요한 요청 깊이 최소화
- 웹폰트 로드 중에 텍스트가 계속 표시되는지 확인
- 요청 수를 적게 유지하고 전송 크기를 작게 유지하십시오.
첫 번째 만족스러운 페인트의 예
모든 웹사이트는 적절한 최적화를 통해 빠른 로딩 시간과 감소된 이탈률을 달성해야 합니다.
조만간 최적화되지 않은 사이트는 경쟁에서 뒤쳐질 것입니다. 대부분의 사용자는 로드하는 데 너무 오래 걸리면 사이트를 떠납니다. 따라서 웹사이트 최적화는 모든 웹사이트 소유자에게 최우선 순위가 되어야 합니다.
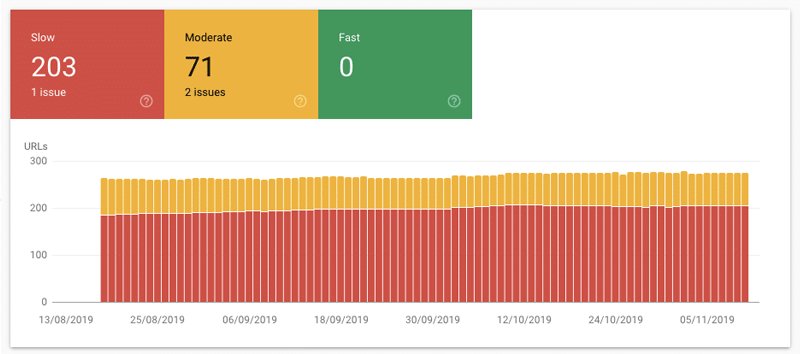
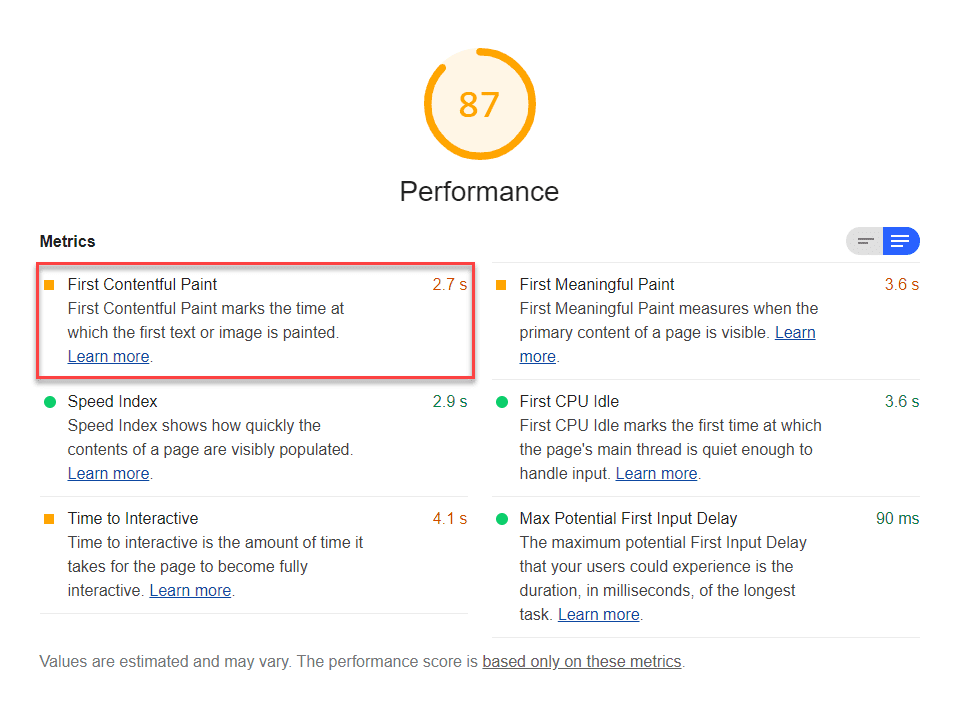
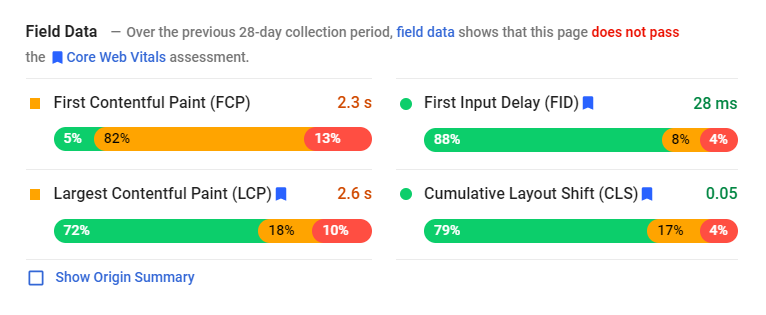
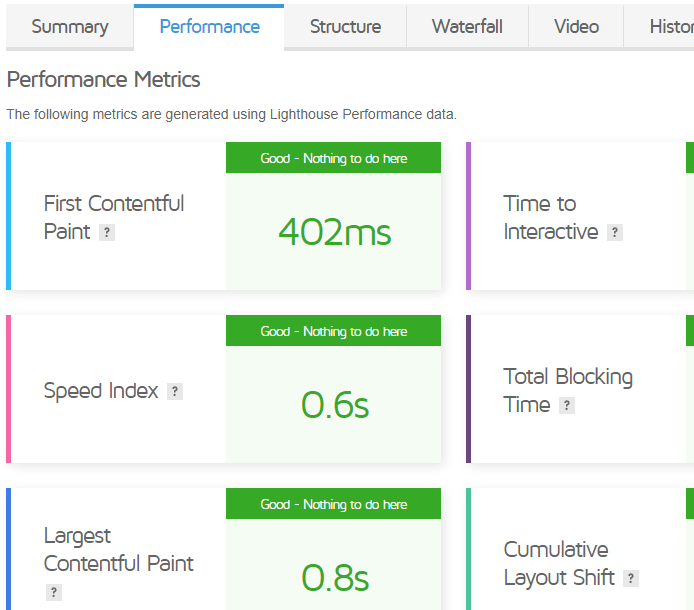
이 예는 최적화 후 웹사이트의 결과를 보여줍니다. 페이지 속도 인사이트 및 히트 맵 과 같은 다양한 도구가 사용되었습니다.

이러한 도구는 FID(First Input Delay), FCP(First Contentful Paint), 리드 마그넷 클릭 및 참여율과 같은 평가에 필요한 필수 정보를 제공합니다.
최적화의 영향을 이해하려면 웹사이트의 사전 최적화된 데이터를 확인해야 합니다. 점수는 웹사이트에서 개선이 필요한 부분을 알려줍니다.
최적화를 수행한 후 평균 페이지 로딩 속도를 확인할 수 있습니다.
그러나 더 빠른 속도는 순위에 보너스가 될 수 있습니다. 그러나 실제로 이것은 큰 가치가 없는 몇 자릿수에 지나지 않습니다. 그러나 웹 사이트가 검색 엔진에서 순위를 얻는 데 도움이 됩니다.
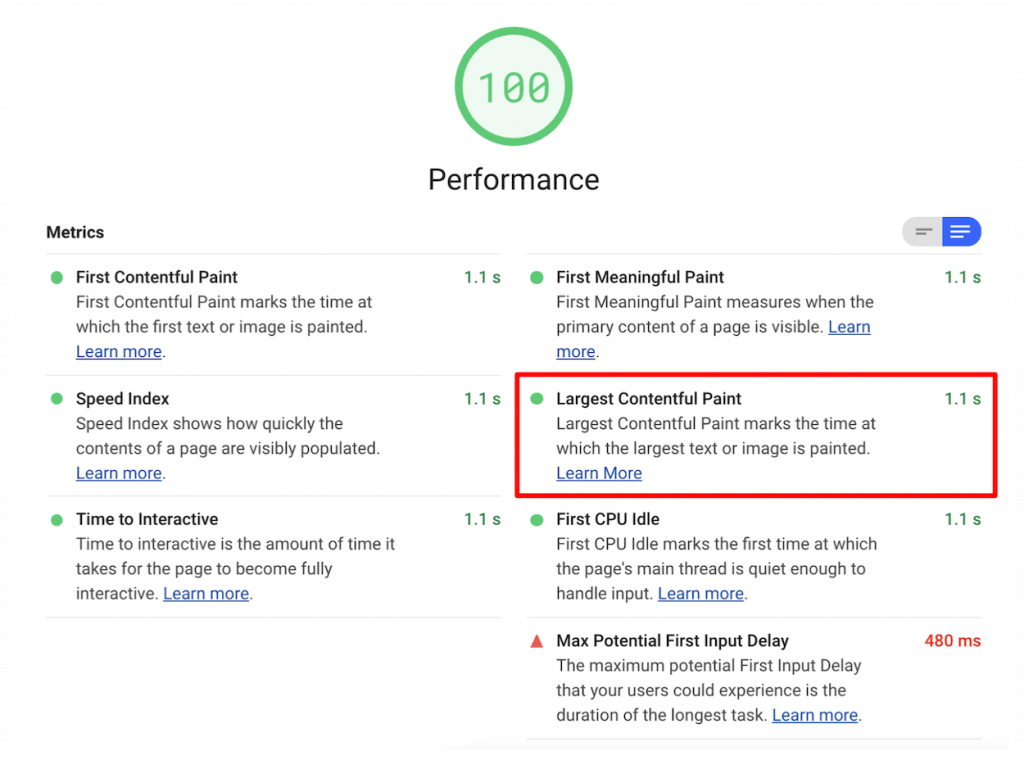
실험실 데이터는 다음 메트릭을 표시합니다.
- 첫 번째 만족스러운 페인트
- 속도 지수
- 가장 큰 만족스러운 페인트
- 대화형 시간
- 총 차단 시간
- 누적 레이아웃 이동
실험실 데이터는 점수를 더 잘 이해하는 데 충분하지 않을 수 있습니다. 그렇기 때문에 실험실 데이터와 현장 데이터를 모두 사용하는 것이 이상적입니다.
다양한 사례 연구에서 좋은 First Contentful Paint 점수가 웹사이트에 어떻게 도움이 되는지 이해하려고 했습니다. 대부분의 결과는 성능이 우수한 최적화된 사이트가 First Contentful Paint 점수가 증가한 것으로 나타났습니다.
그러나 좋은 First Contentful Paint 점수는 무엇입니까? 첫 번째 콘텐츠가 포함된 페인트는 1초 이내에 발생해야 하며 이보다 길면 안 됩니다.

첫 번째 콘텐츠가 있는 페인트(FCP) 대 가장 큰 콘텐츠가 있는 페인트(LCP) – 2023년에 무시할 수 없는 이유

Google은 최근 FCP를 사용하여 웹 사이트 속도 순위를 평가할 것이라고 발표했습니다. 그러나 이러한 측정 항목이 기존 속도 테스트보다 나은 이유는 무엇입니까?
음, FCP는 귀하의 사이트 성능에 대한 확실한 아이디어를 제공할 것입니다. 사용자에게 긍정적인 사용자 경험을 제공하기 위해 성능을 개선하려면 이러한 지표가 중요합니다. 그리고 궁극적으로 그들은 귀하의 웹사이트를 탐색하는 데 더 많은 시간을 할애할 것입니다.
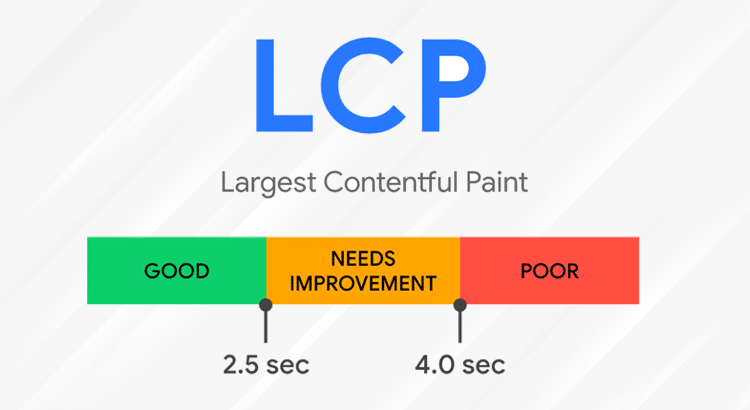
반면에 가장 큰 콘텐츠가 있는 페인트는 페이지의 기본 콘텐츠를 다운로드하는 데 걸리는 시간에 대한 정보를 제공합니다. 그리고 사용자와 상호 작용할 수 있습니다.
가장 큰 콘텐츠가 있는 페인트는 무엇입니까?

가장 큰 콘텐츠가 있는 페인트는 또 다른 중요한 메트릭이며 가장 큰 요소가 표시되고 사용자 상호 작용을 위한 준비가 되는 시기를 측정하는 데 도움이 됩니다.

LCP는 이미지 태그, 이미지, CSS가 포함된 배경 이미지, 텍스트 요소 등 사용자에게 더 나은 사용자 경험을 제공하기 위해 관련 요소의 로딩 시간을 계산합니다.
Google Web Vital에는 웹사이트 로딩 속도를 측정하기 위한 가장 큰 콘텐츠가 포함된 페인트 측정항목도 포함되어 있습니다.
요컨대, 이해하기 번거롭지 않은 메트릭 중 하나입니다. 웹 사이트에서 가장 큰 요소(텍스트, 이미지 또는 LCP 애니메이션 )를 가져와 로딩 시간을 최적화하기만 하면 됩니다.
가장 큰 콘텐츠 페인트를 측정하는 방법은 무엇입니까?

웹사이트의 최대 콘텐츠 페인트를 이해하려면 점수를 측정해야 합니다. 두 가지 방법으로 LCP를 측정할 수 있습니다. 그리고 그들은:
- 웹사이트에서 직접 측정할 수 있도록 도와주는 Field Method.
- 랩 모드를 사용하면 점수를 얻을 수 있습니다. 이 방법의 경우 Chrome DevTools 및 Lighthouse와 같은 측정용 랩 도구를 두 개 이상 사용할 수 있습니다.
사용할 수 있는 다른 도구는 다음과 같습니다.
- 지티메트릭스
- Chrome 환경 보고서
- 웹페이지 테스트
- 페이지 속도 통계.
가장 큰 콘텐츠 페인트 점수가 좋지 않은 원인은 무엇입니까?

다양한 이유가 가장 큰 콘텐츠 페인트 점수에 영향을 미칠 수 있습니다. 이는 사이트마다 다를 수 있습니다. 이것을 알고 있다면 사이트를 최적화하여 점수를 높일 수 있습니다. 몇 가지 일반적인 이유는 다음과 같습니다.
클라이언트 측 렌더링은 점수를 떨어뜨릴 수 있습니다
많은 사이트에서 웹사이트 페이지를 렌더링하기 위해 클라이언트 측 JavaScript 논리를 사용합니다. 큰 JavaScript 번들을 사용할 때는 점수가 떨어질 수 있으므로 주의해야 합니다. 적절한 최적화가 없으면 사용자는 웹 사이트 콘텐츠의 로딩 시간이 지연되어 부정적인 경험을 하게 됩니다.
그러나 미리 렌더링 및 서버 측 렌더링과 같이 고려할 수 있는 다양한 최적화가 있습니다.
느린 리소스 로딩 시간이 LCP 점수에 영향을 줄 수 있음
JavaScript 및 CSS 차단 시간 증가 외에도 Largest Contentful Paint 점수에 부정적인 영향을 줄 수 있는 다양한 유형의 요소가 있습니다. 이러한 요소 중 일부는 다음과 같습니다.
- <동영상> 요소
- <img> 요소
- 블록 수준 요소
렌더링 차단 JavaScript 및 CSS
브라우저가 콘텐츠를 표시하기 전에 HTML 마크업을 DOM(문서 개체 모델) 트리로 구문 분석해야 합니다. 그러나 동기식 JavaScript 태그 또는 외부 스타일시트를 발견하면 이 프로세스가 중단됩니다. 이로 인해 가장 큰 콘텐츠가 포함된 페인트가 지연됩니다.
느린 서버 응답 시간

브라우저는 화면에 무엇이든 표시하기 전에 먼저 콘텐츠를 수신해야 합니다. 서버가 콘텐츠 전송을 지연하면 페이지 로딩이 느려집니다. 빠른 서버는 향상된 페이지 로딩 속도를 보장합니다. 결과적으로 가장 큰 콘텐츠가 있는 페인트 점수도 향상됩니다.
서버 시간 응답을 측정하기 위해 TTFB(Time To First Byte)를 사용할 수 있습니다.
가장 큰 콘텐츠가 있는 페인트도 SEO 문제로 고려해야 합니까?
예, 그래야 합니다.
Google의 경우 가장 큰 콘텐츠가 있는 페인트는 SEO 순위와 관련하여 중요한 역할을 합니다. Lighthouse 6.0 성능 점수의 25%를 차지합니다. 그리고 이 특별한 표현은 그것을 고려해야 할 중요한 지표로 만들었습니다.
사용자 경험이 향상되면 순위가 높아집니다. 검색 엔진의 첫 번째 페이지에서 상위 10위 자리를 확보하기 위한 웹사이트 간의 치열한 경쟁이 있는 경우, Largest Contentful Paint는 사이트가 먼저 시작하는 데 중요합니다.
가장 큰 콘텐츠가 있는 페인트를 개선하는 방법은 무엇입니까?

이 메트릭이 중요하기 때문에 웹 사이트가 경쟁사보다 우위를 점할 수 있도록 Largest Contentful Paint 점수를 높게 유지해야 합니다.
First Contentful Paint와 마찬가지로 몇 가지 방법에 따라 Largest Contentful Paint 점수를 조정할 수도 있습니다. 이러한 가장 큰 콘텐츠 페인트 개선 방법 중 일부는 다음과 같습니다.
- 지연 로딩 이미지에 자바스크립트 사용 자제
- LCP 점수 향상을 위해 서버 최적화
- 웹사이트 이미지 최적화
- 캐시를 사용하여 웹사이트 페이지 자산 저장
- 브라우저 힌트 활용
- 점수를 향상시키기 위해 Content Delivery Network를 사용해보십시오
지연 로딩 이미지에 자바스크립트 사용 자제

하지만 왜? 브라우저는 JavaScript를 로드하는 지루한 작업을 수행해야 합니다. 그런 다음 이미지를 렌더링하기 전에 이를 구문 분석한 다음 다시 실행을 기다려야 합니다. 그래서 시간이 많이 걸립니다! 좋은 방법은 이 작업을 브라우저에 맡기는 것입니다.
LCP 점수 향상을 위해 서버 최적화
웹사이트 로딩 시간은 서버에 따라 크게 달라집니다. 그리고 이것이 사이트의 성능을 향상시키는 데 도움이 되는 더 나은 인프라를 제공하는 잘 알려진 서버를 찾아야 하는 이유입니다. 서버가 충분히 빠르지 않으면 서버가 완전히 응답할 때까지 사이트 사용자에게 빈 페이지가 표시됩니다.
웹사이트 이미지 최적화
잘못된 이미지 크기를 사용하면 Largest Contentful Paint 점수가 손상됩니다. 브라우저에서 이미지를 로드하는 데 시간이 오래 걸리면 웹사이트 로딩 속도가 느려집니다. 호스팅 서비스에서 권장하는 특정 크기가 있는지 항상 확인하세요.
캐시를 사용하여 웹사이트 페이지 자산 저장
서버 측 캐싱 시스템에서 HTML 페이지를 캐싱하면 전체 응답 시간을 효과적으로 줄일 수 있습니다. 리버스 프록시를 사용하여 캐시 서버처럼 작동할 수 있습니다. 캐시 시스템이 있으므로 클라우드 시스템(Azure 및 Firebase)을 사용할 수 있습니다.
브라우저 힌트 활용
지연, 사전 렌더링, 사전 로드 및 사전 가져오기와 같이 Largest Contentful Paint 점수를 향상시키기 위해 사용할 수 있는 다양한 브라우저 힌트가 있습니다. 특정 작업에 특정 브라우저 힌트를 적용할 수 있습니다. 예를 들어 가장 큰 콘텐츠 페인팅 콘텐츠와 관련 없는 파일에 대한 지연 브라우저 힌트를 사용합니다.
점수를 향상시키기 위해 Content Delivery Network를 사용해보십시오
CDN 서비스는 귀하의 지리적 영역 밖에 있는 사용자를 위해 귀하의 브라우저를 충분히 빠르게 만드는 데 도움이 됩니다. 사용자가 귀하의 위치에서 멀어질수록 브라우저 요청이 사이트를 로드하기 위해 이동해야 하므로 더 많은 시간이 걸립니다. 이미지를 빠르게 로드하기 위해 Content Delivery Network 서비스를 사용할 수도 있습니다.
이 팁은 WordPress 사이트에서 가장 큰 콘텐츠가 있는 페인트를 쉽게 조정하는 데 도움이 됩니다.
WordPress로 블로깅을 위한 10가지 핵심 요소를 살펴볼 수 있습니다.
이미지가 가장 큰 콘텐츠 페인트에 어떤 영향을 미칩니까?

웹에서 가장 일반적인 콘텐츠 중 하나는 이미지입니다. 그리고 좋은 이유가 있습니다! 대화형이며 쉽게 관심을 끌 수 있습니다. 모든 웹사이트에는 배너, 광고, 제품 이미지 등의 형태로 다양한 이미지가 제공됩니다.
Largest Contentful Paint에 영향을 미치지 않는 이미지를 사용해야 합니다. 앞에서 살펴본 것처럼 잘못된 크기를 사용하면 웹사이트 로딩 시간이 늘어나 궁극적으로 점수가 엉망이 됩니다.
또한 최적화를 위한 일반적이지 않은 방법인 비동기식으로 이미지를 디코딩해야 합니다. 최신 이미지 형식을 선택하십시오. 이미지 크기를 줄이면 품질에 영향을 주지만 이 방법은 크기를 줄이면서 원본 이미지 품질을 유지합니다. 그 대가로 Largest Contentful Paint 점수가 향상됩니다. 또한 가장 큰 콘텐츠가 포함된 페인트 StackOverflow에서 더 많은 팁을 확인할 수 있습니다.
최대 콘텐츠 페인트의 예

가장 큰 콘텐츠가 있는 페인트의 예는 첫 번째 콘텐츠가 있는 페인트와 유사합니다. 점수를 확인하려면 특정 도구가 필요합니다. 웹사이트의 사전 최적화된 데이터를 기록해야 합니다. 이를 위해서는 가장 큰 콘텐츠가 있는 페인트 점수가 필요합니다.
웹 바이탈 지표를 얻으려면 Lighthouse 버전 6을 사용해야 합니다. 사용자는 성능 감사를 받기 위해 Chrome 개발자 도구 탭을 선택했습니다. 이미지가 표시되는 즉시 가장 큰 콘텐츠가 포함된 페인트가 작동합니다.
좋은 최대 콘텐츠 페인트 점수에 관해서는 이미지가 매우 중요합니다. 그러나 예외가 있습니다.
한 사례 연구에 따르면 Largest Contentful Paint는 Chrome DevTools를 사용하여 알아낸 H1 제목과 같은 이미지 이외의 요소도 고려합니다.
요컨대, 사례 연구를 통해 원하는 최대 콘텐츠 페인트 점수를 얻으려면 이미지뿐만 아니라 전체 사이트를 최적화해야 합니다.
첫 번째 콘텐츠가 있는 페인트에 대한 일부 사용자 쿼리에 대한 답변

질문 1: Google은 SEO에서 가장 큰 콘텐츠 페인트를 어떻게 정의합니까?
답변: Google은 사용자의 뷰포트 내에서 가시성을 확보하기 위해 사이트에서 "가장 큰 콘텐츠 요소"에 대한 렌더링 시간으로 최대 콘텐츠 페인트를 정의합니다.
질문 2: 최대 콘텐츠 페인트 문제는 무엇을 의미합니까?
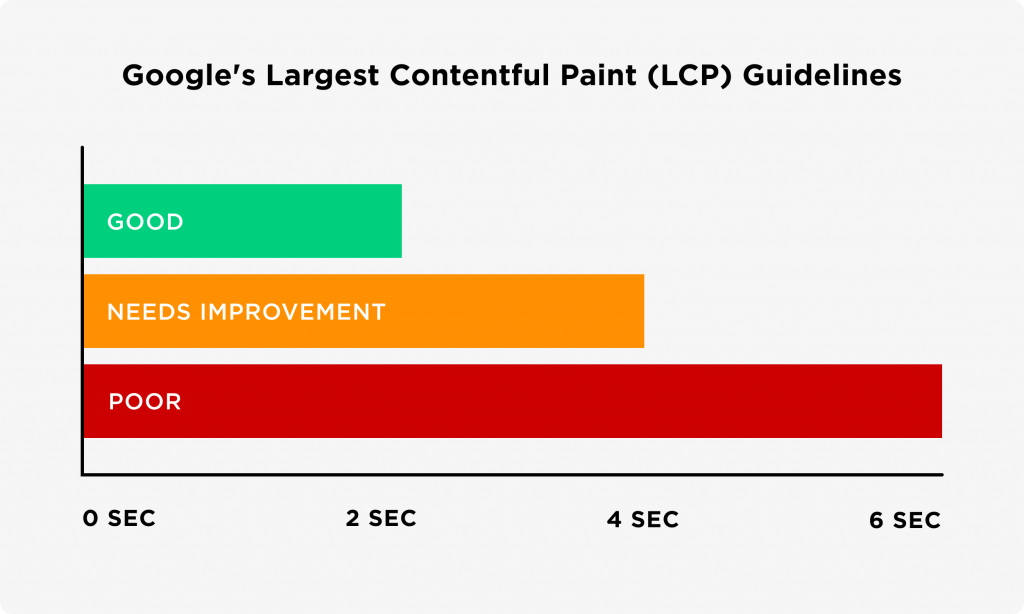
답변: 검색 콘솔에서 데스크톱 또는 모바일 오류가 4초 이상 표시되는 경우 서버가 뷰포트에서 가장 큰 표시 요소를 렌더링하는 데 4초 이상이 필요함을 의미합니다. 점수가 4초 이상이면 Google에 좋지 않은 점수입니다.
질문 3: WordPress 사이트의 최대 콘텐츠 페인트를 줄이는 방법은 무엇입니까?
답변: WordPress 사이트의 최대 콘텐츠 페인트 점수를 개선할 수 있는 몇 가지 방법은 더 나은 호스트를 선택하고, CDN을 사용하고, 이미지를 최적화하고, 캐싱을 사용하는 것입니다.
질문 4: Final Cut Pro에서 First Contentful Paint를 어떻게 높일 수 있습니까?
답변: First Contentful Paint를 높이려면 서버 응답 시간 감소, 지연 로딩 이미지 방지, DOM(문서 개체 모델) 크기 최적화, 렌더링 차단 리소스 제거 등 다양한 방법을 구현할 수 있습니다.
질문 5: WordPress에서 렌더링 차단 리소스를 어떻게 제거할 수 있습니까?
답변: 렌더링 차단 리소스를 제거하려면 랙 플러그인을 선택해야 합니다. 무료 솔루션의 경우 동일한 개발자가 개발한 두 가지 플러그인인 Async JavaScript와 Autooptimize를 결합할 수 있습니다.
질문 6: 렌더링 차단 스크립트를 어떻게 찾을 수 있습니까?
답변: 렌더링을 차단하는 특정 파일에 액세스하려면 Google PageSpeed Insight 도구를 사용하세요. PageSpeed Largest Contentful Paint 점수는 제거할 수 있는 페이지를 차단하는 정확한 파일에 대해 알려줍니다.
질문 7: 이미지가 렌더링 차단으로 간주됩니까?
답변: 아니요, 이미지는 렌더링을 차단하지 않습니다. 파란색 DOM(문서 개체 모델) 줄에 있는 경우 무시할 수 있습니다. 그러나 안전을 위해 문제가 발생할 경우 이미지를 최적화하는 것이 좋습니다.
질문 8: 가장 큰 콘텐츠가 있는 페인트를 어떻게 찾을 수 있습니까?
답변: 최대 콘텐츠 페인트를 계산하려면 <main> 및 <section> 요소가 될 수 있는 블록 수준 요소가 필요합니다. 계산을 위해 가장 큰 콘텐츠 페인트 텍스트 요소를 포함하는 모든 블록 수준 요소를 고려할 수 있지만 가장 큰 요소여야 합니다.
콘텐츠가 있는 첫 번째 페인트에서 낮은 점수를 받고 사이트 성능을 개선하세요!

모든 웹사이트에서 더 나은 가시성을 얻기 위해 검색 엔진 결과에서 높은 순위를 매기려면 로딩 속도가 매우 중요합니다. 많은 웹사이트 소유자는 속도 최적화의 필요성을 이해하지 못하여 사이트에 피해를 줍니다.
First Contentful Paint와 Largest Contentful Paint Score를 모두 고려해야 합니다. 이 점수는 사이트의 주요 콘텐츠가 로드되는 속도와 사용자 상호 작용 준비 여부를 이해하는 데 도움이 됩니다.
여기서 논의된 전술은 언급된 점수를 향상시키는 데 도움이 될 것입니다. FCP 및 LCP 점수는 모두 사용자가 화면에 표시되는 내용에 해당하므로 중요한 지표입니다.
FCP 및 LCP에 대해 더 궁금한 점이 있으면 아래 댓글 섹션에서 노크해 주세요.
좋은 하루 되세요!
