WordPress 사이트에서 첫 입력 지연(FID)을 개선하는 방법
게시 됨: 2023-07-18Google은 최근 Largest Contentful Paint에 대한 게시물을 통해 Google의 Core Web Vitals 측정항목에 대한 새로운 시리즈를 시작했습니다. 여기에서 우리는 줄을 서 있는 다음 후보인 First Input Delay 또는 FID를 줄여서 WordPress에서 개선하는 방법을 계속하고자 합니다.
다음에서는 FID가 무엇이며 이를 위해 WordPress 웹사이트를 최적화하는 방법에 대해 자세히 알아봅니다. First Input Delay를 이해하고 측정하는 방법, 목표로 해야 하는 값, 필요한 경우 이를 개선하는 방법을 배우게 됩니다.
이 게시물은 귀하가 이미 Google Core Web Vitals와 사용자 경험 및 검색 엔진 최적화에 미치는 영향에 대해 잘 알고 있다고 가정합니다. 이에 대해 확실하지 않은 경우 이 시리즈의 첫 번째 기사 또는 Core Web Vitals 의 독립형 게시물을 확인하십시오.
첫 번째 입력 지연이란 무엇입니까? 정의
따라서 이미 언급한 바와 같이 FID는 Google이 웹사이트가 사용자에게 얼마나 친숙한지를 판단하는 핵심 가치로 간주하는 웹사이트 사용자 경험을 측정하는 세 가지 지표 중 하나입니다. 또한 검색 알고리즘의 일부이므로 점수가 나쁘면 검색 순위가 떨어집니다.
그러나 첫 입력 지연이 정확히 무엇입니까?
즉, FID는 사용자가 웹 페이지와 상호 작용하는 시간(예: 버튼 클릭)과 브라우저가 해당 상호 작용에 응답할 수 있는 시간 사이의 지연을 정량화합니다. 이는 웹 페이지의 응답성을 반영합니다.

Largest Contentful Paint는 웹 페이지가 방문자에게 유용하게 되는 데 걸리는 시간을 계산하는 반면, FID는 로드 중에도 방문자가 원하는 작업을 수행하여 얼마나 유용하게 유지되는지 측정합니다. 당연히 사이트의 반응 속도가 빠르면 더 나은 사용자 경험을 얻을 수 있습니다.
당신은 아마 당신 자신의 인터넷 사용에서 이것을 알고 있을 것입니다. 귀하의 입력에 반응하는 데 너무 오래 걸리는 사이트에 있었던 적이 있습니까? 당신은 그것을 좋아하지 않았다, 당신은? 음, 웹사이트 방문자도 마찬가지입니다.
FID는 어떻게 계산됩니까?
FID는 밀리초(ms) 단위로 측정됩니다. 이를 계산하기 위해 브라우저는 페이지에서 사용자 상호 작용이 발생하는 순간과 브라우저의 기본 스레드가 해당 상호 작용을 처리하는 데 걸리는 시간을 추적합니다. FID 점수는 두 이벤트 사이의 지연을 나타냅니다. 결과적으로 낮은 FID 점수는 페이지가 고도의 대화형이며 사용자 입력에 빠르게 응답함을 나타냅니다.
이 시점에서 아마도 다음과 같은 질문을 해야 할 것입니다. "메인 스레드"란 무엇입니까? 상호 작용으로 간주되는 것은 무엇입니까?
답은 다음과 같습니다.
기본 스레드는 기본적으로 브라우저의 작업 파이프라인입니다. 웹 사이트를 렌더링하고 실행하는 데 필요한 모든 프로세스는 웹 사이트를 통해 실행됩니다. 지속적으로 사용 중인 경우 새 입력에 반응하기까지 시간이 더 오래 걸립니다.

상호 작용으로 간주되는 것은 링크 클릭, 버튼 탭, 드롭다운 메뉴 사용, 텍스트 필드, 확인란 또는 라디오 버튼, 키보드의 키 누르기(예: 팝업을 닫으려면 Esc ).
FID의 원인은 무엇입니까?
첫 번째 입력 지연은 첫 번째 콘텐츠가 포함된 페인트(브라우저 창에 첫 번째 페이지 요소가 표시될 때)와 상호작용 시간(페이지가 처음으로 사용 가능해지고 사용자 입력에 응답할 때) 사이에서 가장 높은 경우가 많습니다.
기본적으로 입력 지연은 사용자가 무언가를 시도하는 동안 브라우저가 다른 것으로 바쁠 때 발생합니다. 이 경우 입력에 적시에 응답할 수 없으므로 사이트 방문자를 기다리는 시간이 발생합니다.
기술적인 측면에서 이에 대한 일반적인 범인은 다음과 같습니다.
- 브라우저가 구문 분석하고 실행해야 하는 대용량 JavaScript 파일
- 기다려야 하는 렌더링 차단 리소스
- 과도한 계산, DOM 조작 또는 리소스 집약적인 프로세스
- 느린 네트워크 연결 또는 긴 대기 시간으로 인해 웹 사이트 파일 및 기타 리소스 가져오기가 지연될 수 있습니다.
- 무거운 애니메이션, 오래 실행되는 CSS 전환 또는 대규모 이미지 처리와 같이 기본 스레드를 차단하는 활동
첫 번째 입력 지연에 대해 주목해야 할 마지막 중요한 사항은 2024년 3월에 INP(Interaction to Next Paint)라는 다른 메트릭으로 대체된다는 것입니다. 그러나 현재 FID는 우리가 작업하는 것이므로 여전히 중요합니다. 당신은 그것에 익숙해집니다.
첫 번째 입력 지연을 측정하는 방법
다른 Core Web Vitals와 거의 동일한 도구를 사용하여 웹 사이트의 FID를 테스트할 수 있습니다.
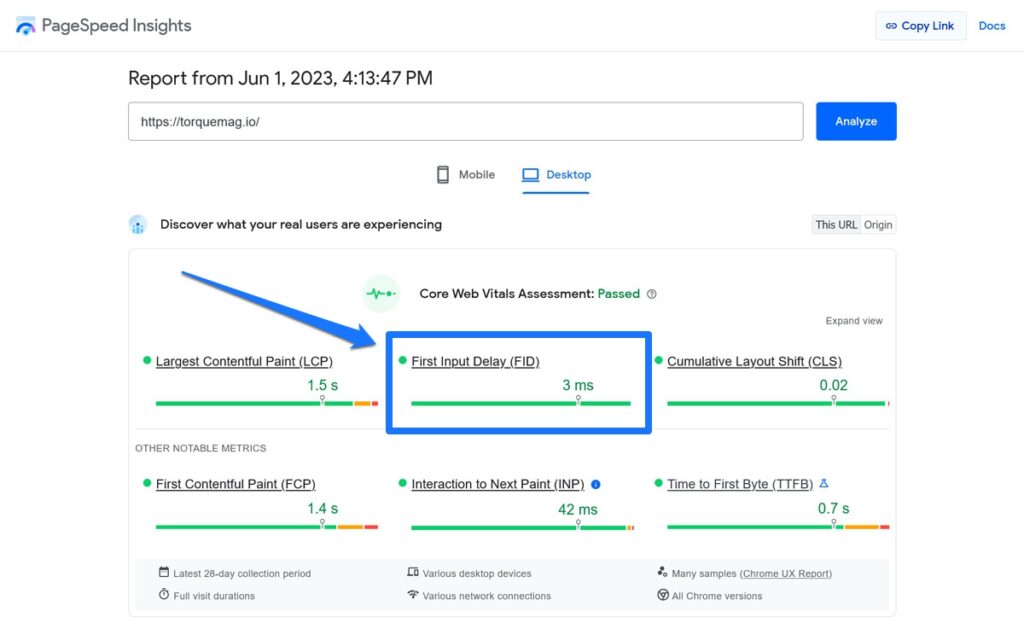
- PageSpeed Insights — 페이지 URL을 입력하고 FID 값이 포함된 보고서를 받기만 하면 됩니다.
- Chrome 사용자 경험 보고서 — Google은 브라우저를 통해 많은 웹사이트에서 실제 사용자 경험 데이터를 수집하고 편집합니다. 여기에 언급된 도구를 포함하여 다양한 도구를 통해 이 데이터에 액세스할 수 있습니다.
- Search Console — Google Search Console의 성능 보고서는 잘못된 FID 판독값이 있는 페이지를 알려줍니다.
- web-vitals JavaScript 라이브러리 — 기술에 더 관심이 있는 경우 이 JavaScript 라이브러리를 웹 사이트에 구축하고 여기에서 Core Web Vitals에 대한 정보를 얻을 수 있습니다.
이러한 도구의 대부분은 단순히 결과에 FID 값을 표시하므로 무엇을 다루고 있는지 알 수 있습니다.

주목해야 할 중요한 점은 이 메트릭에 대한 실제 사용자 상호 작용이 필요하다는 것입니다. 실험실 유형의 환경에서 시뮬레이션할 수 있는 것이 아닙니다. 따라서 이에 대한 최상의 소스는 CrUX 보고서와 같은 실제 사용자 데이터입니다.
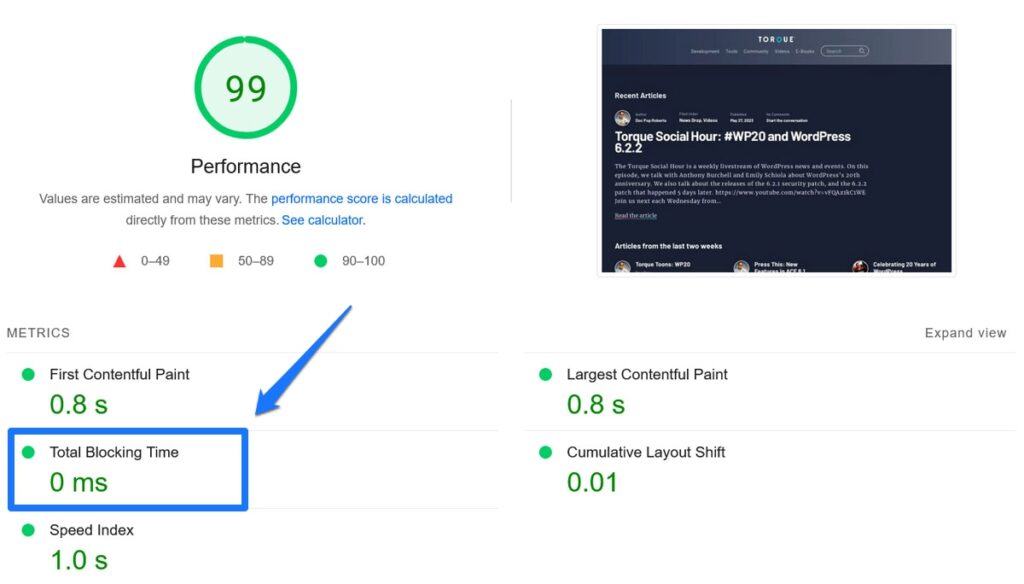
랩 환경에서 미리 사이트를 테스트하려는 경우 가장 좋은 프록시 메트릭은 총 차단 시간입니다. 예를 들어 PageSpeed Insights에서도 찾을 수 있습니다.

또한 사이트에서 가장 최악의 FID 사례에 초점을 맞추면 무엇이 잘못되었는지 가장 많이 알 수 있습니다.
좋은 첫 번째 입력 지연이란 무엇입니까?
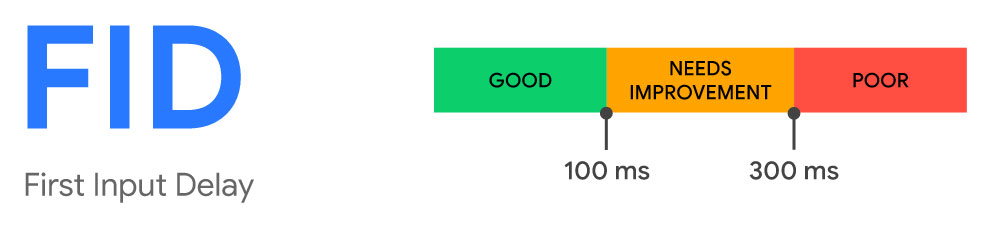
그러면 질문만 남습니다. 어떤 번호를 쏴야 합니까? 좋은 FID 점수는 일반적으로 100밀리초 미만입니다. 100~300밀리초 사이의 점수는 개선이 필요한 것으로 간주됩니다. 300밀리초를 초과하는 모든 항목은 사용자 경험이 좋지 않음을 나타냅니다.

따라서 이러한 벤치마크를 염두에 두고 사이트의 첫 번째 입력 지연을 개선하는 방법을 알아보겠습니다.
WordPress 웹사이트에서 첫 입력 지연을 개선하는 방법
FID 개선은 주로 웹 페이지의 성능을 최적화하고 사용자 입력에 대한 브라우저의 응답을 지연시킬 수 있는 차단 작업을 줄이는 것과 관련됩니다. 후자의 가장 일반적인 원인은 JavaScript를 많이 사용하거나 잘못 사용하는 것입니다. 그런 이유로 아래 조치의 대부분은 그것에 초점을 맞출 것입니다. 그러나 할 수 있는 다른 작업도 있습니다.
일반 성능 개선 조치
Largest Contentful Paint를 개선하는 방법에 대해 이미 다룬 많은 기술은 다음을 포함하여 FID를 개선하려는 경우에도 적용됩니다.

- 웹 사이트 환경 최적화 — 일반적으로 웹 사이트가 빠를수록 리소스를 더 빨리 제공하여 상호 작용 시간을 줄일 수 있습니다. 따라서 양질의 호스팅, 테마 및 플러그인에 투자하십시오. 또한 사이트의 플러그인 수를 줄이고 최신 상태로 유지하십시오. 또한 캐싱 및 압축을 구현합니다.
- CDN 구현 — 콘텐츠 전송 네트워크를 사용하면 서버와 사용자 간의 거리를 단축하여 파일 전송 속도를 높일 수 있습니다.
- 렌더링 차단 리소스 제거 — 로딩 프로세스를 지연시키는 웹 사이트의 모든 부분은 사용자 경험 및 Core Web Vitals의 모든 부분에 부정적인 영향을 미칩니다. 사이트에서 제거하면 해당 문제를 해결하는 데 도움이 됩니다. 렌더링 차단 JavaScript에 대한 자세한 내용은 아래를 참조하십시오.
더 많은 팁을 보려면 WordPress 속도를 높이는 방법, 서버 요청을 줄이는 방법 및 웹 사이트 속도 테스트에 대한 기사를 확인하십시오.
JavaScript 축소, 지연, 비동기화 및 축소
언급한 바와 같이 일반적으로 JavaScript는 잘못된 FID 결과의 주요 요인입니다. 문제가 되지 않도록 사이트의 마크업을 최적화하는 방법은 다음과 같습니다.
전체 마크업 줄이기
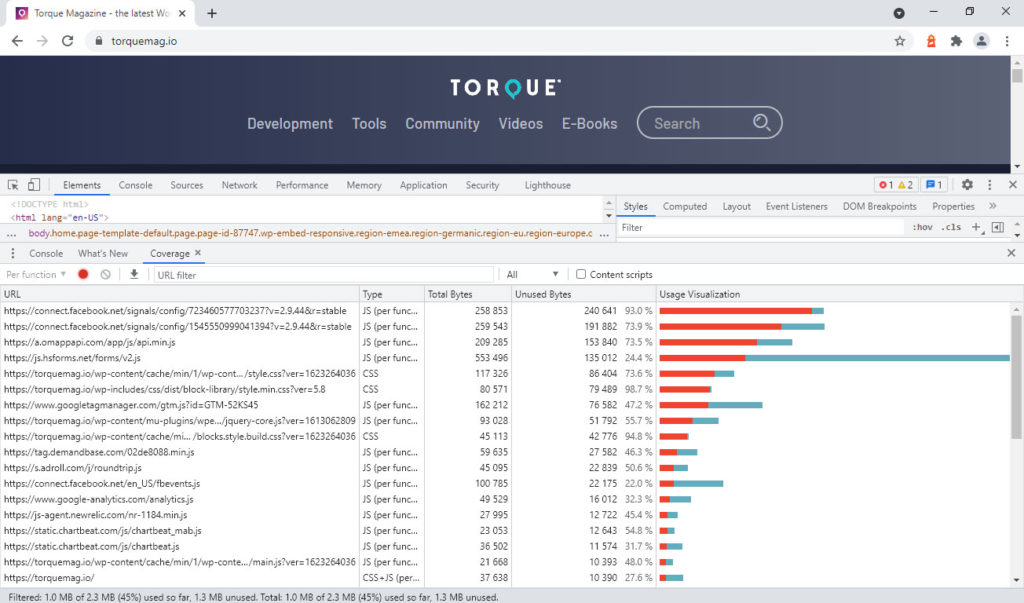
물론 가장 좋은 방법은 페이지의 전체 JavaScript를 줄이는 것입니다. 브라우저 개발자 도구에서 적용 범위 탭을 확인하여 웹 페이지에서 사용되지 않는 JavaScript를 찾으십시오.

사이트 전체에 필요한지 또는 사용하지 않는 JavaScript를 모두 제거할 수 있는지 확인하십시오.
WordPress에서 과도한 JavaScript는 종종 첫 입력 지연을 유발하는 많은 종소리와 함께 제공되는 너무 많은 플러그인 또는 테마의 결과입니다. 따라서 제거하고 싶다면 일부를 제거하거나 더 적은 버전으로 전환할 수 있는 방법이 있는지 확인하십시오.
비동기 및 지연 스크립트
그 후, 다음 단계는 브라우저에 대한 JavaScript 전달을 최적화하는 것입니다. 여기서 주요 문제는 달리 지정하지 않는 한 브라우저가 웹 사이트 마크업에서 JavaScript 스크립트를 발견하면 스크립트가 다운로드되어 실행될 때까지 HTML 렌더링을 중지한다는 것입니다. 위에서 언급한 "렌더링 차단 리소스"라고도 합니다.
그러나 이를 우회하는 방법이 있으며 두 가지 키워드를 기반으로 합니다.
-
async– 이것을 스크립트 호출에 추가하면 브라우저가 페이지 처리를 일시 중지하지 않고 백그라운드에서 다운로드할 수 있습니다. 페이지의 나머지 부분과 독립적으로 다운로드한 후에만 실행됩니다. -
defer–async와 매우 유사합니다. 스크립트를 기다리지 않고 대신 페이지를 계속 빌드하도록 브라우저에 지시합니다. 그러나 이 경우 페이지의 나머지 부분이 완전히 빌드되었을 때 마지막으로 스크립트를 로드합니다.
async 및 defer 실제로 사용하는 모습은 다음과 같습니다.
<script async src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> <script defer src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> 상상할 수 있듯이 이 두 가지 방법 모두 페이지 로드 중에 상당한 시간을 절약할 수 있습니다. 주요 차이점: defer 스크립트가 문서에 나타나는 방식대로 스크립트의 상대적 순서를 유지하는 반면 async 스크립트 다운로드가 완료된 순서를 사용합니다.
둘 다 사용하여 나중에 사용하지 않고 중요하지 않은 JavaScript 로드를 만들 수 있습니다. 여기에는 분석과 같은 타사 스크립트가 포함됩니다.
더 빠른 다운로드를 위해 JavaScript 축소
마지막으로 로드되는 JavaScript의 경우 축소해야 합니다. 최소화는 사람이 파일을 읽을 수 있도록 하기 위해 존재하는 모든 마크업 및 코드 서식을 제거하는 것을 의미합니다.

또한 파일 크기를 줄이고 브라우저에서 파일을 더 빠르게 다운로드할 수 있습니다. 아래의 플러그인 권장 사항을 포함하여 이를 수행할 수 있는 많은 도구가 있습니다.
긴 작업 나누기
사이트의 전체 JavaScript를 줄이고 전달을 개선하는 것 외에도 남아 있는 것을 더 작은 청크로 분해하여 WordPress 사이트의 첫 번째 입력 지연을 최적화할 수 있습니다. 이는 페이지에 "긴 작업"이 많은 경우에 특히 적합합니다.
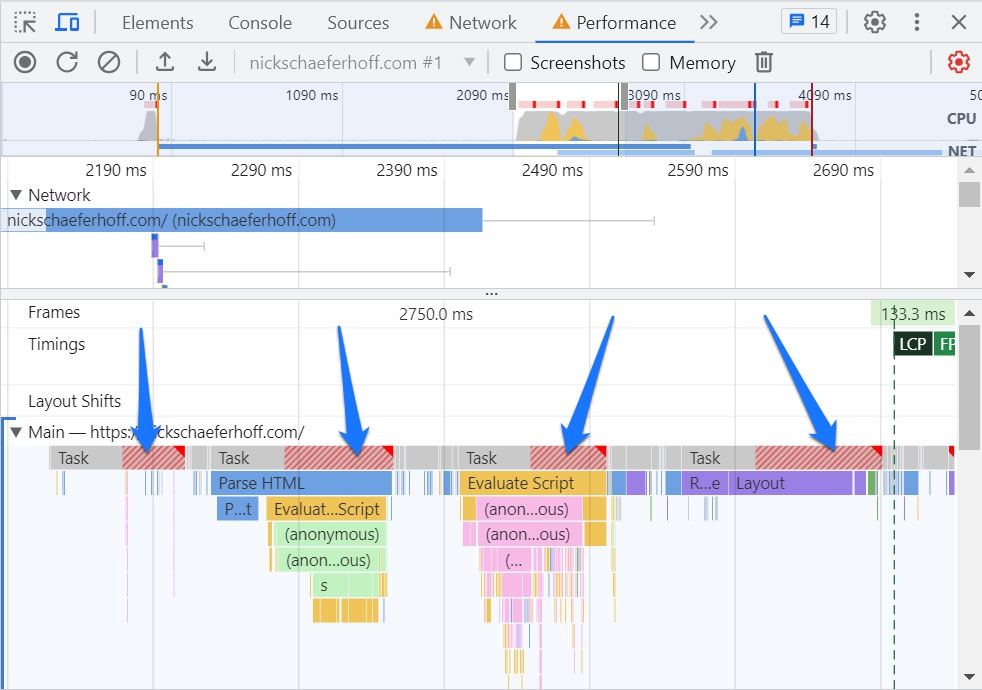
긴 작업이 무엇입니까?
50ms 이상 메인 스레드를 차단하는 모든 것. 빨간색 플래그로 표시된 Chrome 개발자 도구에서 이러한 항목을 볼 수 있습니다.

더 작은 부분으로 자르면 비동기적으로 로드할 수 있으므로 메인 스레드에서 중단되지 않는 작업이 줄어듭니다.
어떻게 합니까?
코드 분할을 사용합니다. 매우 중요한 코드만 처음부터 로드되도록 JavaScript 청크를 조건부로 로드할 수 있습니다. 나머지는 필요할 때만 작동합니다. 작업을 더 작은 별도의 기능으로 나눌 수도 있습니다. 둘 다 페이지 반응성을 유지하는 방법입니다.
긴 작업을 처리하는 방법에 대한 보다 기술적인 팁은 이 리소스를 확인하십시오.
FID를 개선하는 데 유용한 WordPress 플러그인
특히 개발자가 아닌 경우 JavaScript 파일을 최적화하는 것이 모든 사람의 차 한잔이 아니라는 것을 이해합니다. 이러한 이유로 첫 입력 지연 값을 개선하는 데 도움이 되는 몇 가지 WordPress 플러그인 및 도구를 컴파일했습니다.
- 자산 정리 – 이 플러그인을 사용하면 사용하지 않는 CSS 및 JavaScript를 비활성화하고, 글꼴을 미리 로드하고, 파일을 축소하고, JavaScript를 연기하는 등의 작업을 수행할 수 있습니다.
- 플라잉 스크립트 — 사용자 활동이 없을 때까지 중요하지 않은 JavaScript의 실행을 지연시킬 수 있습니다.
- Plugin Organizer — 플러그인이 사이트에 로드되는 순서를 변경하고 선택한 페이지 또는 콘텐츠 유형에서 플러그인을 선택적으로 끕니다.
- 자동 최적화 — CSS 및 JS 파일을 자동으로 결합 및 축소할 수 있을 뿐만 아니라 스크립트에
async및defer추가할 수 있습니다. 사용하기도 매우 쉽습니다. - WP Rocket — 위에서 언급한 많은 작업을 수행할 수 있는 유료 캐싱 플러그인입니다. 일반적으로 대부분의 캐싱 플러그인은 유사한 기능을 제공합니다.
최종 생각: WordPress의 첫 번째 입력 지연
FID는 Core Web Vitals의 삼중주를 구성하는 메트릭 중 하나이며 웹 페이지의 상호 작용을 측정합니다. 아무도 느린 웹 경험을 좋아하지 않기 때문에 이것은 사용자 경험의 중요한 부분입니다. 첫 입력 지연을 개선하는 데 집중함으로써 웹 사이트 소유자와 개발자는 보다 반응이 빠른 사용자 경험을 제공하고 궁극적으로 사용자 만족도와 참여를 향상시킬 수 있습니다.
위에서 WordPress 웹 사이트에서 FID를 측정, 테스트 및 개선하는 방법을 다루었습니다. 기술 수준이 낮은 사용자에게는 JavaScript 최적화가 다소 어렵게 느껴질 수 있지만 여전히 FID를 포함하여 사이트의 전반적인 성능을 개선하기 위해 할 수 있는 일이 많이 있습니다. 지금 쯤이면 그렇게 할 수 있다고 느끼기를 바랍니다.
WordPress 웹사이트에서 첫 입력 지연을 개선하기 위한 다른 팁이 있습니까? 아래에서 생각과 권장 사항을 공유하십시오!
