첫 입력 지연(FID)이란 무엇입니까? WordPress에서 줄이는 방법
게시 됨: 2021-10-07처음 페이지와 상호 작용하려고 하고 응답하는 데 시간이 걸리는 어색한 순간에 대한 이름이 있습니다. 이를 FID(First Input Delay)라고 하며 웹사이트의 사용자 경험(UX)이 얼마나 좋은지 알려주는 지표입니다.
낮은 FID는 웹 사이트가 적절하게 최적화되었음을 나타냅니다. 이는 방문자의 브라우저가 페이지 렌더링이 완료된 것처럼 보인 후에도 요소와 스크립트를 로드하지 않는다는 것을 의미합니다. FID 점수를 최대한 낮출 수 있다면 사용자의 방문이 훨씬 더 즐거워질 것입니다.
이 기사에서는 First Input Delay의 의미와 이것이 왜 그렇게 중요한 지표인지에 대해 이야기할 것입니다. 그런 다음 WordPress에서 FID 점수를 줄이는 네 가지 방법을 살펴보겠습니다. 가자!
목차:
- 첫 번째 입력 지연이란 무엇입니까?
- 웹사이트의 첫 번째 입력 지연을 측정하는 방법
- WordPress에서 첫 번째 입력 지연 점수를 줄이는 방법
첫 번째 입력 지연이 무엇인지(그리고 이것이 중요한 지표인 이유)
웹 사이트를 방문할 때마다 백그라운드에서 많은 일이 진행됩니다. 페이지를 보려면 브라우저에서 서버를 쿼리하고, 요청을 보내고 처리하고, 요소를 로드하는 등의 작업을 수행해야 합니다. 최신 웹 사이트의 경우 상호 작용할 수 있는 완전히 렌더링된 페이지를 보기 전에 브라우저에서 수행해야 하는 수십 개의 요청이 있을 수 있습니다.
어떤 경우에는 페이지가 준비된 것처럼 보이지만 브라우저가 여전히 백그라운드에서 요청을 처리하고 스크립트를 로드하는 경우가 있습니다. 해당 페이지와 상호 작용하려고 할 때 작업을 수행하고 응답을 받는 데 약간의 지연이 있음을 알 수 있습니다.
예를 들어 링크를 클릭하면 브라우저가 요청을 즉시 처리하지 않을 수 있습니다. 버튼을 누르면 언뜻보기에 아무 것도하지 않을 수 있습니다. 이는 기본적으로 사이트의 모든 대화형 요소에서 발생할 수 있으며 첫 번째 입력 지연을 최대한 줄이는 것이 목표입니다.
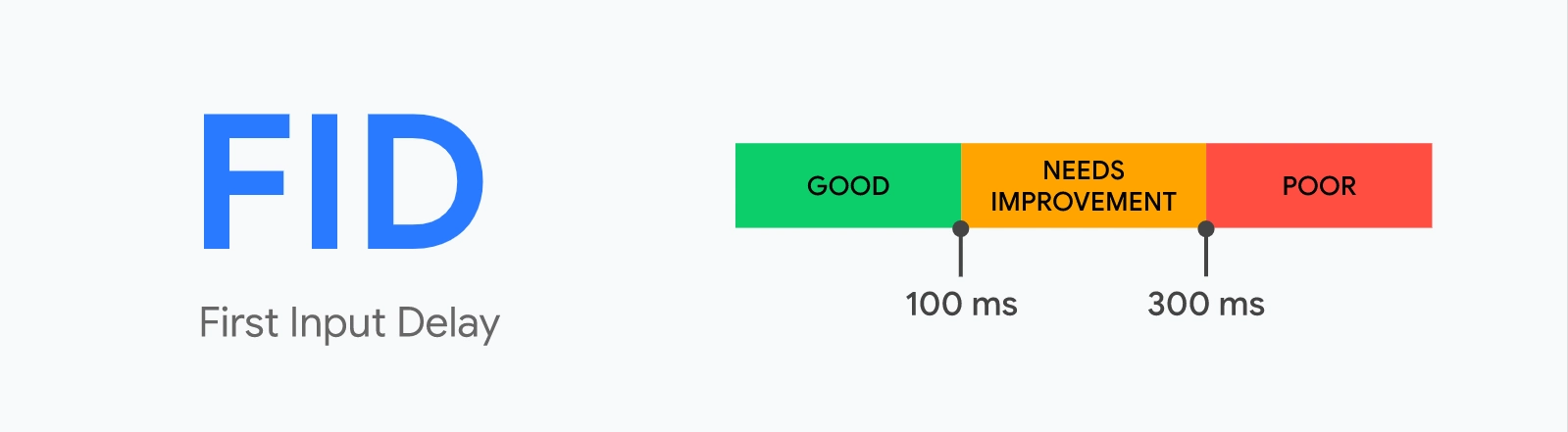
이상적으로는 사이트의 첫 번째 입력 지연이 100밀리초 미만이어야 합니다. 이것이 Google이 웹사이트에 허용되는 것으로 간주하는 표준입니다.

FID는 웹사이트에서 긍정적이거나 부정적인 사용자 경험을 측정하는 데 사용하는 세 가지 측정항목 중 하나이기 때문에 Google을 특별히 언급합니다. 이러한 3가지 측정항목을 핵심 웹 바이탈이라고 하며 여기에는 다음 두 가지 측정항목도 포함됩니다.
- LCP(Large Contentful Paint): 이 측정항목은 페이지에서 가장 큰 요소가 로드되는 데 걸리는 시간을 측정합니다.
- CLS(누적 레이아웃 이동): 페이지가 로드될 때 시각적으로 "이동"하는 정도를 측정합니다. 요소가 로드될 때 너무 많이 이동하면 CLS 점수가 좋지 않습니다. WordPress용 누적 레이아웃 이동 수정에 대한 가이드가 있습니다.
Core Web Vitals가 중요한 두 가지 주요 이유가 있습니다. 첫 번째는 사이트가 얼마나 최적화되어 있는지에 대한 척도를 제공한다는 것입니다. 웹사이트의 점수가 높다는 것은 빠르게 로드되고 시각적으로 안정적이며 사용자가 웹사이트와 상호 작용하기 위해 너무 오래 기다릴 필요가 없다는 것을 의미합니다.
핵심 웹 바이탈이 중요한 두 번째 이유는 사이트의 검색 엔진 최적화(SEO)에 영향을 미치기 때문입니다. Google은 순위를 결정할 때 이러한 측정항목을 작은 신호로 사용합니다. 사실, 검색 엔진의 거물인 Core Web Vitals는 SEO와 관련하여 중요하지만 콘텐츠 및 백링크만큼은 아니지만 중요하다는 점을 분명히 했습니다.
웹사이트의 첫 번째 입력 지연을 측정하는 방법
첫 번째 입력 지연은 컴퓨터를 사용하여 시뮬레이션 테스트를 실행할 수 있는 다른 성능 지표와 달리 사이트의 실제 방문자를 기반으로 데이터를 수집해야 하기 때문에 측정하기 어려울 수 있습니다.
웹사이트의 첫 번째 입력 지연을 측정하는 가장 쉬운 방법은 PageSpeed Insights를 사용하는 것입니다. 그러나 PageSpeed Insights는 사이트 트래픽이 Chrome 사용자 환경 보고서에 포함될 만큼 충분한 경우에만 첫 번째 입력 지연 시간을 표시합니다.
PageSpeed Insights의 작동 방식에 대해 먼저 이야기한 다음 PageSpeed Insights가 사이트에 대한 첫 번째 입력 지연 측정항목을 제공하지 않는 경우 시도할 수 있는 몇 가지 대안을 공유하겠습니다.

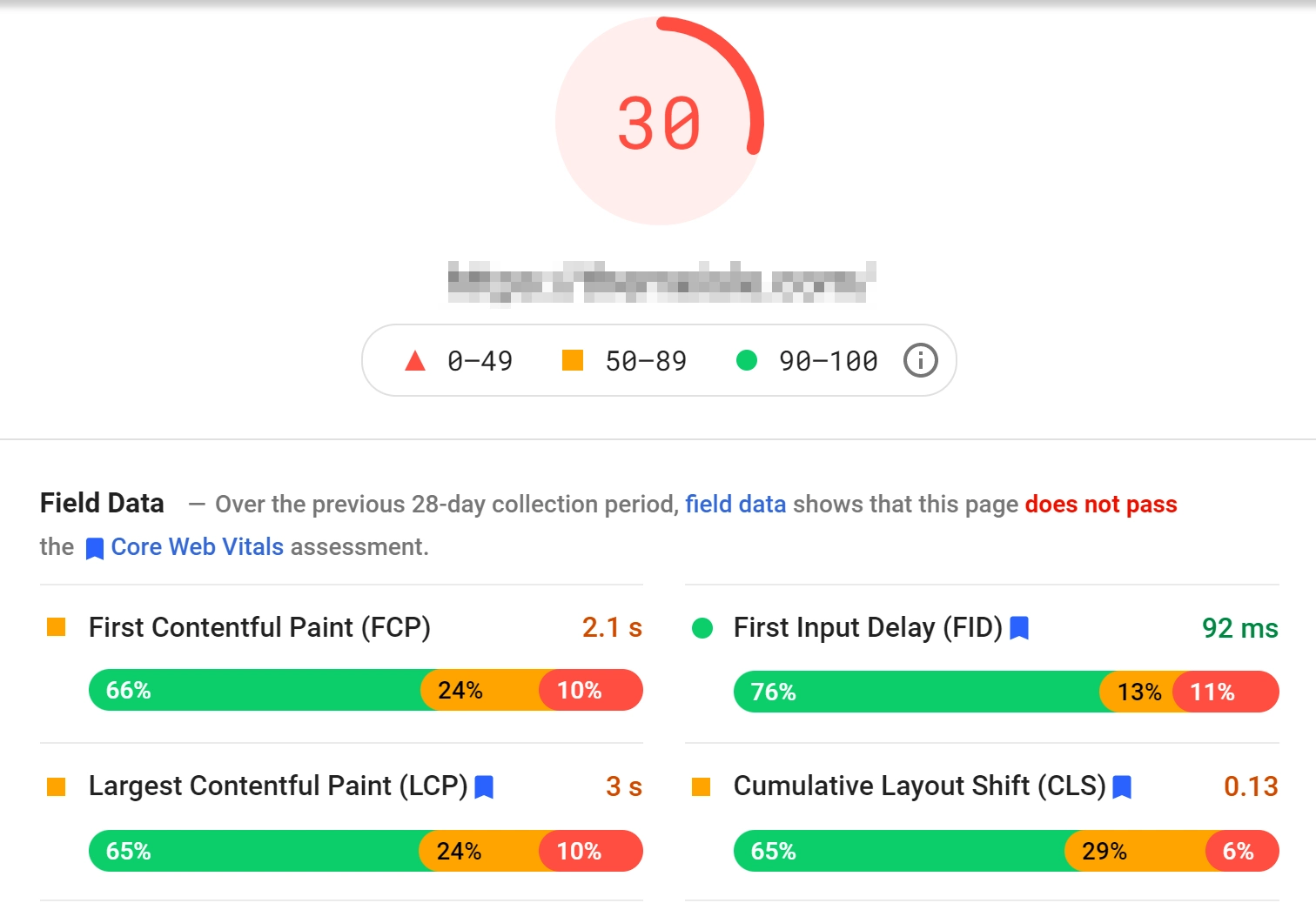
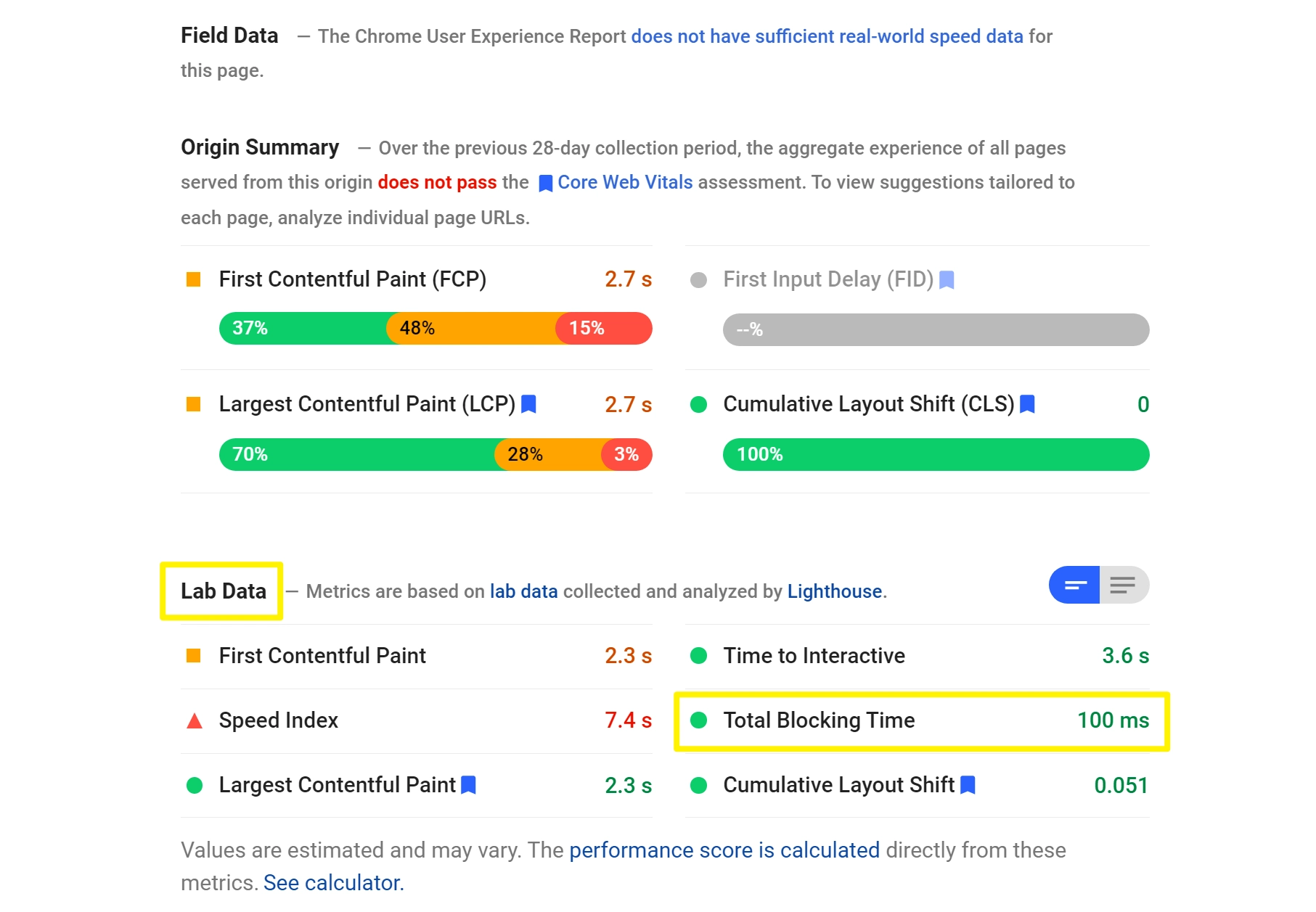
PageSpeed Insights를 사용하려면 테스트하려는 페이지의 URL을 입력하세요. PageSpeed Insights는 이를 분석하는 데 약간의 시간이 소요되며 다음과 같은 보고서를 반환합니다.

전반적으로 해당 웹 사이트는 최고의 핵심 Web Vital 점수를 가지고 있지 않습니다. 그러나 평균 시간이 100ms 미만인 첫 번째 입력 지연 메트릭과 관련하여 매우 잘 수행됨을 알 수 있습니다.
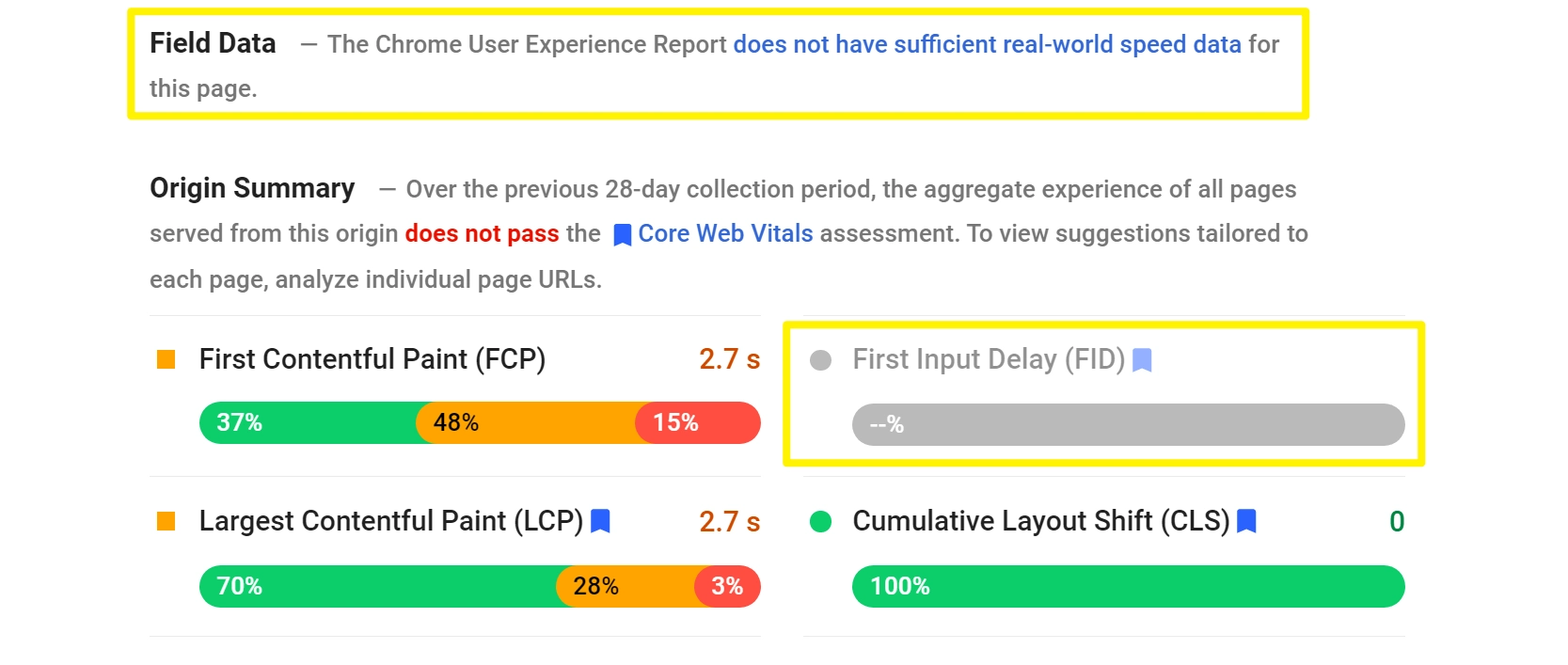
그러나 위에서 언급했듯이 모든 사이트에 이 측정항목이 표시되는 것은 아닙니다. 트래픽이 적은 사이트가 있는 경우 다음과 같이 표시될 수 있습니다.

이 상황에서는 두 가지 옵션이 있습니다.
- 단순 : 랩 데이터 섹션의 총 차단 시간 메트릭을 첫 번째 입력 지연 시간에 대한 대략적인 프록시로 사용할 수 있습니다. 완벽한 표현은 아니지만 Total Blocking Time 메트릭은 First Input Delay와 매우 유사합니다. 일반적으로 총 차단 시간을 개선하면 첫 번째 입력 지연 시간도 비슷한 개선 사항을 볼 수 있습니다.
- 고급 : Request Metrics와 같은 실제 사용자 성능 모니터링 도구를 사용할 수 있습니다. 이러한 도구를 사용하면 사이트에 추적 스크립트를 추가하여 실제 사용자 데이터를 수집해야 합니다.
아래에서 PageSpeed Insights에서 총 차단 시간 측정항목을 찾을 수 있는 위치를 확인할 수 있습니다.

이제 FID 및 기타 핵심 Web Vital을 측정하는 방법을 알았으므로 이를 개선하는 방법에 대해 이야기해 보겠습니다.
WordPress에서 첫 번째 입력 지연 점수를 줄이는 방법
이 섹션에서는 첫 번째 입력 지연 점수를 향상시키는 WordPress 최적화에 중점을 둘 것입니다. 이러한 최적화 중 일부는 다른 핵심 성능 평가에도 긍정적인 영향을 미치므로 더욱 유용합니다.

1. 웹사이트에서 불필요한 스크립트 제거
WordPress 웹 사이트를 로드하는 데 너무 오래 걸리는 주요 이유 중 하나는 많은 스크립트 목록을 실행해야 하기 때문입니다. 스크립트란 다른 가능한 옵션 중에서 JavaScript와 CSS를 의미합니다. "복잡한" WordPress 테마 또는 광범위한 플러그인을 사용하는 경우 백그라운드에서 실행 중인 스크립트가 너무 많을 수 있습니다.
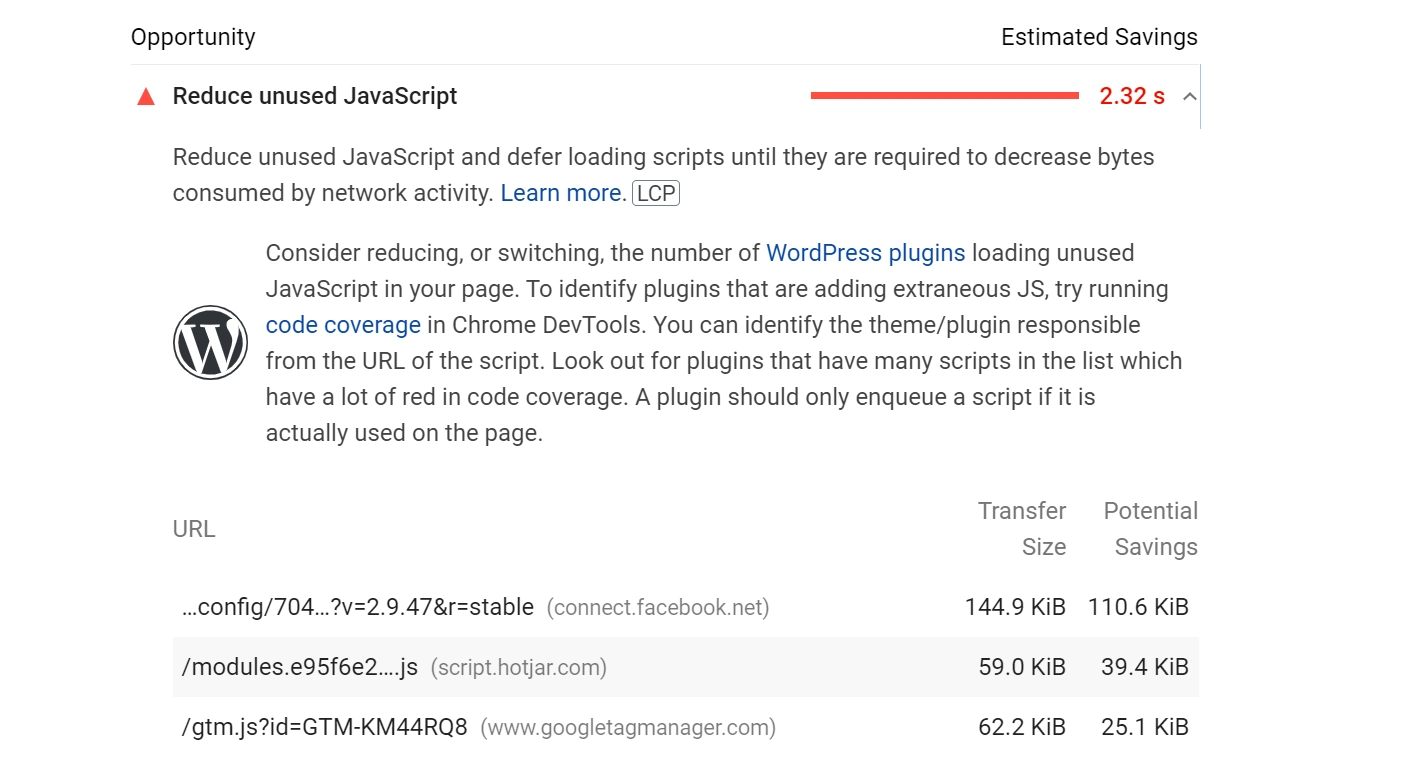
어떤 스크립트가 유용하고 어떤 것이 그렇지 않은지 파악하는 것은 어려울 수 있지만 바로 여기에서 PageSpeed Insights가 필요합니다. 사이트의 페이지에 대해 테스트를 실행하는 경우 PageSpeed Insights 보고서에는 기회 섹션도 포함됩니다.

해당 섹션에서는 사이트에서 사용하지 않는 JavaScript 및 CSS 파일을 알려줍니다. 해당 스크립트를 제거하면 그에 따라 FID 점수가 낮아집니다.
많은 경우 이러한 스크립트는 플러그인에서 가져옵니다. 즉, 플러그인 목록을 자세히 살펴보고 실제로 필요하지 않은 도구를 파악해야 합니다. 플러그인을 제거하는 것은 웹사이트를 최대한 빠르게 로드하는 좋은 방법입니다.
2. 로딩 중 중요하지 않은 코드 연기
로드하는 데 너무 오래 걸리는 특정 스크립트나 코드를 실행하는 것이 일반적입니다. 문제는 어떤 경우에는 브라우저가 해당 스크립트를 처리할 때까지 페이지의 나머지 요소 로드를 완료할 수 없다는 것입니다.
이러한 스크립트가 "중요"하지 않은 경우 브라우저에 마지막까지 그대로 두도록 지시하여 다른 모든 사람의 속도를 늦추지 않도록 할 수 있습니다. 그것이 우리가 "중요하지 않은 코드 연기"라고 부르는 것입니다.
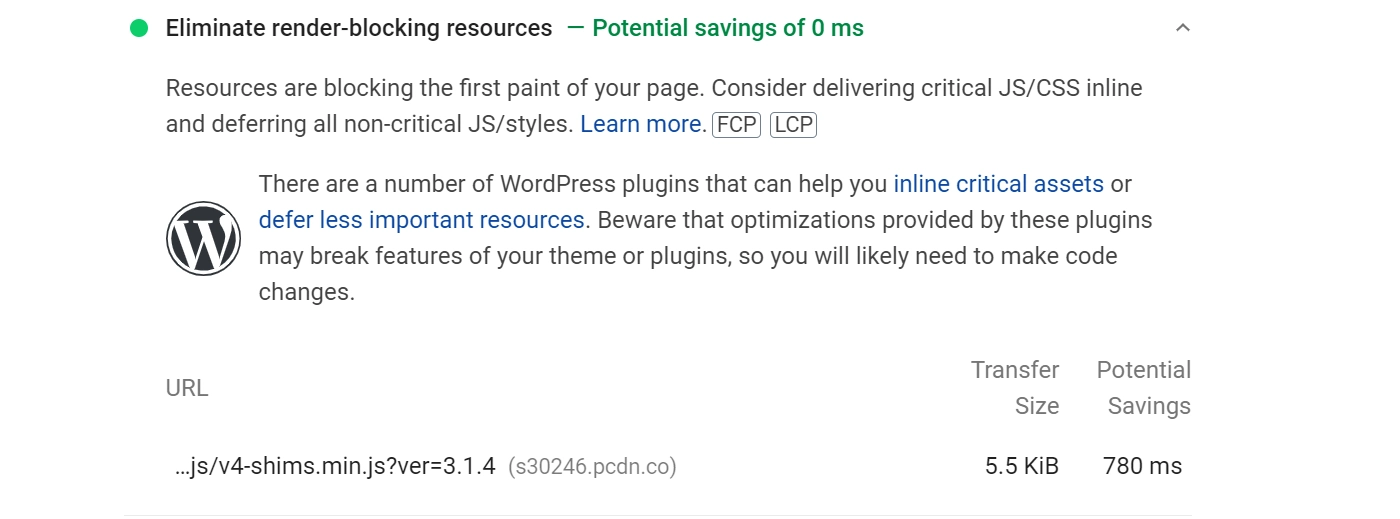
연기할 수 있는 스크립트를 파악할 때 가장 먼저 해야 할 일은 PageSpeed Insights입니다. 페이지에 대한 보고서를 생성하면 PageSpeed Insights에 점수 향상 방법에 대한 권장 사항이 포함됩니다.
이러한 권장 사항 중에는 렌더링 차단 리소스 제거 라는 옵션이 있습니다. 그것을 클릭하면 연기할 수 있는 스크립트 목록이 표시됩니다.

WordPress에서 렌더링 차단 스크립트를 처리하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 async 를 사용하는 것입니다. 이렇게 하면 브라우저가 지정한 스크립트를 구문 분석하는 동안 웹 사이트를 계속 로드할 수 있습니다. 또는 브라우저가 HTML 문서의 나머지 부분을 렌더링한 후 로드되도록 코드를 연기 할 수 있습니다.
WordPress에서 이것을 설정하려면 무료 Async JavaScript 플러그인을 사용할 수 있습니다. 또는 많은 WordPress 성능 플러그인에는 코드를 연기하는 기능이 포함되어 있습니다. 프리미엄 플러그인 비용을 지불할 의향이 있다면 WP Rocket에는 중요하지 않은 CSS 및 JavaScript를 자동으로 연기하는 기능이 있습니다.
3. CSS 및 JavaScript 축소 도구 사용
우리는 모두 사용하지 않는 CSS 및 JavaScript를 제거하는 데 동의하지만 제거하고 싶지 않은 스크립트가 있습니다. 예를 들어, 지난 세기에서 찢어진 것처럼 느껴지는 웹사이트를 원하지 않는 한 페이지의 CSS 스타일시트를 없애고 싶지 않을 것입니다.
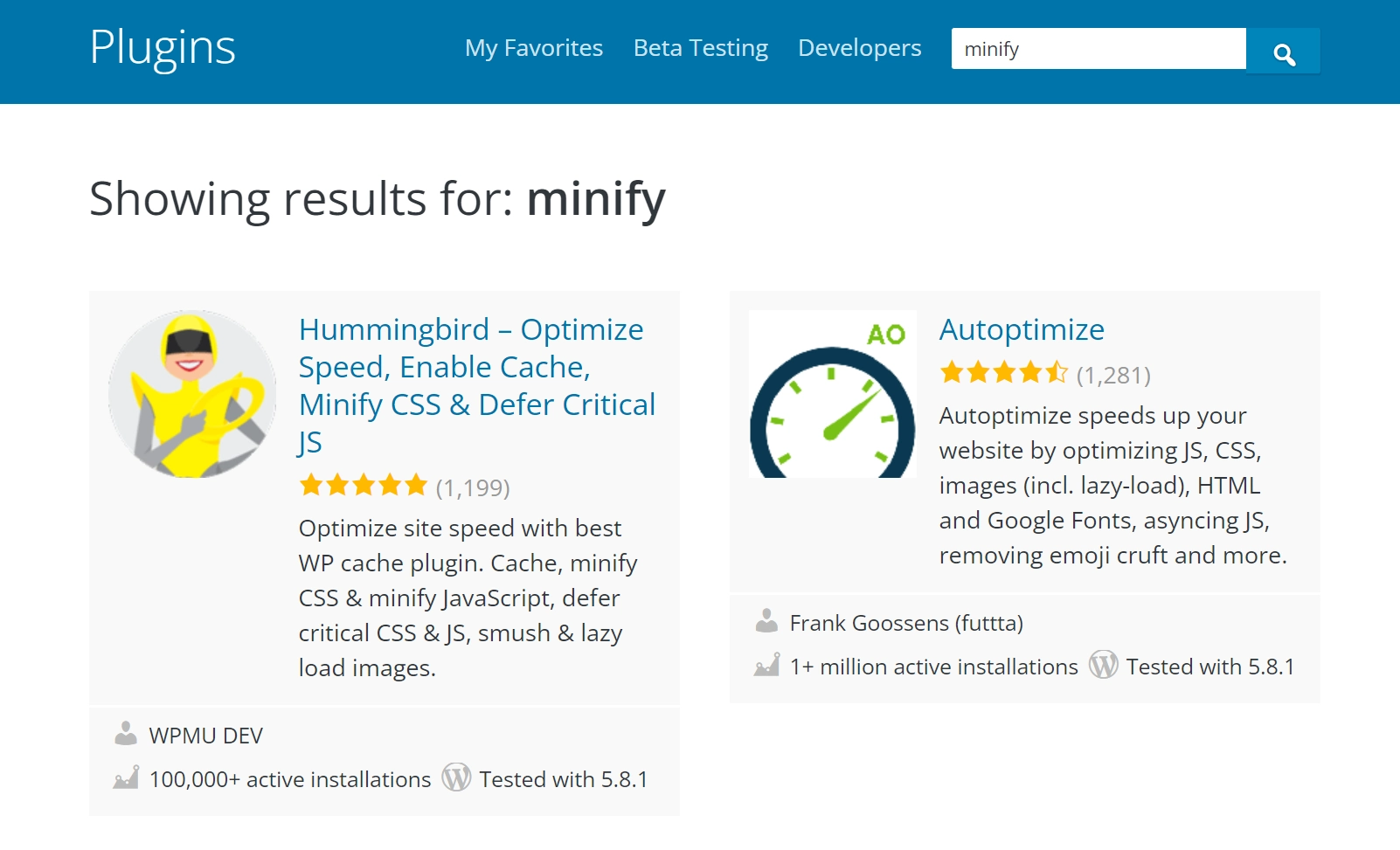
제거할 수 없는 스크립트의 경우 가장 좋은 방법은 스크립트를 축소하는 것입니다. 이는 코드에서 공백과 불필요한 문자를 제거하여 각 스크립트의 크기를 줄이는 것을 의미합니다. Autooptimize 및 Fast Velocity Minify와 같이 WordPress에서 스크립트를 자동으로 축소하는 몇 가지 도구가 있습니다.

일반적으로 대부분의 WordPress 최적화 및 캐싱 플러그인에는 스크립트 축소 도구도 포함되어 있습니다. 그러나 그 중 일부는 많은 구성 작업이 필요하므로 최소화와 관련하여 자동 최적화와 같은 옵션을 고수하는 것이 좋습니다.
4. 콘텐츠 전송 네트워크(CDN) 사용
CDN을 사용하면 웹사이트의 성능을 높일 수 있습니다. CDN을 사용하면 사이트 콘텐츠를 캐시할 수 있는 전 세계 데이터 센터 네트워크에 액세스할 수 있습니다. 방문자가 웹사이트에 액세스하려고 하면 CDN이 해당 요청을 처리하고 캐시된 버전을 제공합니다.
대부분의 경우 CDN을 사용하면 웹사이트의 로딩 시간과 FID 점수가 향상됩니다. WordPress를 CDN과 통합하는 것은 간단하며 가장 큰 과제는 사용할 서비스를 결정하는 것입니다.
무료 CDN 옵션을 찾고 있다면 다음 중 하나를 선택하는 것이 좋습니다.
- Cloudflare: 이것은 시장에서 가장 인기 있는 CDN 중 하나입니다. WordPress와 쉽게 통합할 수 있으며 무료 요금제를 제공합니다.
- Jetpack: Jetpack 플러그인은 WordPress.com 서버를 사용하여 웹사이트의 정적 요소를 캐시하는 Site Accelerator 라는 기능을 제공합니다. Jetpack에는 WordPress.com 계정이 필요하지만 자체 호스팅 WordPress 사이트에서도 사용할 수 있습니다.
그러나 최상의 성능을 위해 KeyCDN, StackPath 또는 Bunny CDN과 같은 프리미엄 CDN을 고려할 수 있습니다.
지금 사이트의 첫 번째 입력 지연을 줄이십시오
FID는 웹사이트에서 사용자 경험을 측정하기 위한 3가지 핵심 성능 지표 중 하나입니다.
너무 추상적인 것을 측정하는 것은 복잡할 수 있습니다. 따라서 각 핵심 핵심은 방문자의 경험에 부정적인 영향을 미칠 수 있는 하나의 특정 상황에 초점을 맞춥니다. 모든 Core Web Vitals는 필수적이지만, 특히 FID는 지연이 너무 높으면 큰 좌절을 초래할 수 있습니다.
WordPress에서 FID 점수를 향상시키는 방법을 찾고 있다면 다음과 같이 해야 합니다.
- 웹사이트에서 불필요한 스크립트를 제거하십시오.
- 로드하는 동안 중요하지 않은 CSS 및 JavaScript를 연기합니다.
- Autooptimize 및 Fast Velocity Minify와 같은 CSS 및 JavaScript 최소화 도구를 사용합니다.
- Cloudflare 또는 Jetpack과 같은 CDN을 사용합니다.
WordPress에서 FID 점수를 줄이는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
