WordPress에서 '503 오류'를 수정하는 방법(단계별)
게시 됨: 2022-01-26WordPress 사이트에서 503 오류가 발생했습니까? 오늘의 튜토리얼에서 다룬 단계에 따라 수정할 수 있는 일반적인 WordPress 오류입니다.
이러한 단계 중 일부는 기술적으로 보일 수 있지만 실제로는 깊은 기술 지식이 필요하지 않습니다.
이 기사에서는 먼저 WordPress에서 503 오류의 원인에 대해 논의한 다음 모든 잠재적인 솔루션과 향후 503 오류가 발생하지 않도록 방지할 수 있는 방법을 보여줍니다.
뛰어들자!
503 오류는 무엇입니까? 원인은 무엇입니까?
503 오류는 웹사이트 서버에 연결할 수 없을 때 발생합니다. 즉, 서버를 사용할 수 없습니다. 사용할 수 없는 이유는 잘못 코딩된 플러그인 또는 테마, 코드 스니펫의 불량, 서버 결함, DDoS 공격 또는 전반적인 호스팅 서비스 품질 문제일 수 있습니다.
각 원인에 대해 자세히 살펴보겠습니다.
다음은 WordPress 사이트에서 503 오류를 일으키는 일반적인 이유입니다.
오류의 몇 가지 다른 변형이 있다는 점은 주목할 가치가 있습니다.
- “503 서비스를 이용할 수 없습니다”
- "503 서비스를 일시적으로 사용할 수 없습니다"
- "HTTP 서버 오류 503"
- "HTTP 오류 503"
- "오류 503 서비스를 사용할 수 없음"
- “유지 보수 중단 시간이나 용량 문제로 인해 서버가 일시적으로 귀하의 요청을 처리할 수 없습니다. 나중에 다시 시도하세요."
아래에서 다룬 솔루션은 WordPress 웹사이트에서 503 오류를 수정해야 합니다.
503 오류를 수정하는 방법(WordPress)
당신을 위해 작동하는 정확한 수정은 근본 원인에 따라 다릅니다. 503 오류 자체는 계속 진행해야 할 정보를 많이 제공하지 않습니다. 따라서 이 섹션에서는 원인을 정확히 찾아 수정하기 위해 따라야 할 여러 단계를 보여드리겠습니다.
솔루션에 대해 알아보기 전에 다음 예비 단계를 수행하고 있는지 확인하십시오.
503 오류 WordPress는 플러그인이나 테마를 업데이트할 때도 발생합니다. 웹사이트를 다시 확인하여 일시적인 문제인지 확인할 수 있습니다. 사이트를 확인하기 전에 캐시를 지웠는지 확인하십시오.
앞서 언급했듯이 웹 서버의 유지 보수 작업으로 인해 503 오류가 발생하는 경우가 있습니다. 호스팅 제공업체에서 이메일을 통해 이에 대해 경고를 받았어야 합니다. 일반적인 유지 관리 알림에서는 서버가 다운될 것으로 예상되는 기간에 대해 알려줍니다. 따라서 이메일을 확인하십시오.

웹사이트에 코드 스니펫을 추가한 직후 오류가 나타나면 범인이 누구인지 알 수 있습니다. 코드를 제거하면 웹사이트가 정상으로 돌아갑니다. 그러나 대시보드에 액세스할 수 없는 경우 웹사이트 백업을 복원하는 것이 좋습니다. 호스팅 제공업체에서 이를 도와줄 수 있어야 합니다.
아무것도 작동하지 않았나요? 그런 다음 아래 단계를 시도해 보겠습니다.
1. 일시적으로 플러그인 비활성화
503 오류는 일반적으로 사이트에 설치한 플러그인으로 인해 발생합니다. 플러그인으로 인해 오류가 발생했는지 확인하려면 모든 플러그인을 일시적으로만 비활성화해야 합니다.
503 오류로 인해 대시보드에 액세스할 수 없으므로 FileZilla와 같은 FTP 클라이언트를 사용해야 합니다.
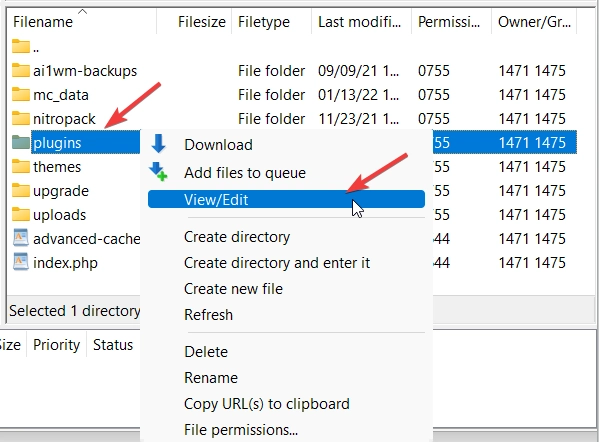
FileZilla를 열고 사이트에 연결한 다음 public_html 디렉토리로 이동합니다. 폴더를 열고 wp-content 로 이동합니다. 이 디렉토리 안에 plugins 라는 또 다른 디렉토리가 있습니다. 여기에는 사이트의 모든 플러그인(활성 및 비활성)이 포함됩니다. plugins 디렉토리의 이름을 plugins_ 또는 다른 이름으로 바꿉니다. 이렇게 하면 사이트의 모든 플러그인이 비활성화됩니다.

사이트로 다시 돌아가 503 오류가 사라졌는지 확인합니다. 그렇다면 플러그인이 오류를 일으켰다고 가정하는 것이 안전합니다.

이제 문제를 일으키는 정확한 플러그인을 찾아낼 때입니다.
FileZilla로 돌아가서 플러그인 디렉토리의 이름을 원래("플러그인")로 다시 변경합니다. 안으로 들어가서 모든 플러그인을 하나씩 살펴보십시오. 이 작업을 수행:
- 디렉토리의 첫 번째 플러그인 이름을 다른 이름으로 변경합니다.
- 웹사이트에서 오류가 사라졌는지 확인하세요.
- 그것이 정말로 사라졌다면, 당신은 당신의 범인을 찾은 것입니다. 그렇지 않은 경우 첫 번째 플러그인의 이름을 다시 변경하고 같은 방식으로 다음 플러그인을 테스트합니다.
- 문제를 일으키는 플러그인을 찾을 때까지 반복합니다.
오류를 일으키는 플러그인을 찾으면 삭제하고 대안을 찾는 것이 가장 좋습니다. 플러그인 중 어느 것도 503 오류를 유발하지 않으면 다음 해결 방법을 시도하십시오.
2. 일시적으로 테마 비활성화
플러그인 폴더에서 했던 것처럼 테마 폴더의 이름을 간단히 바꿀 수 없기 때문에 테마를 비활성화하는 것은 약간 까다롭습니다. 자체 오류로 이어집니다.
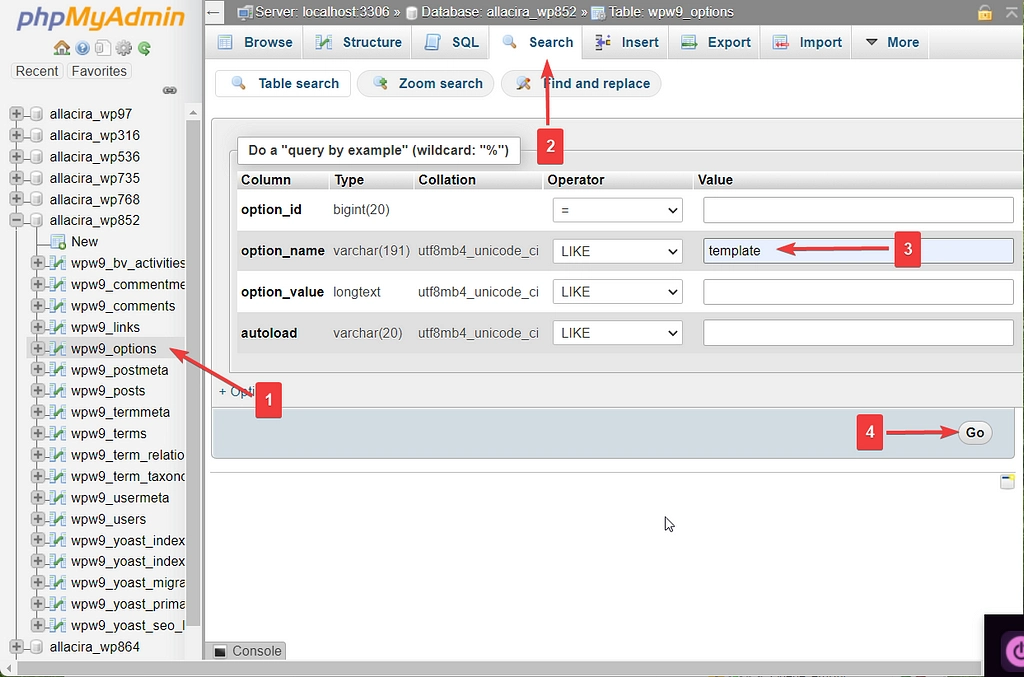
여기에서 해야 할 일이 있습니다. 호스팅 계정에 로그인하고 cPanel 섹션으로 이동하여 phpMyAdmin 을 엽니다.
wp_options 를 선택하고 검색 으로 이동하십시오. option_name에서 template 을 작성하고 이동 을 클릭합니다.

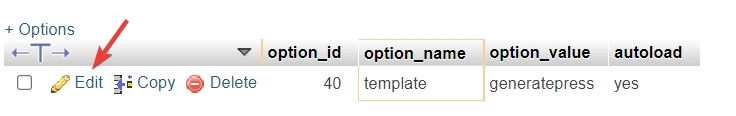
시스템은 검색을 실행한 다음 option_value 아래에 현재 테마 를 표시합니다. 편집 을 선택하고 현재 테마를 twentytwentyone 으로 변경합니다.

이 방법으로 오류가 수정되면 이전 버전의 테마(작동하는 버전)를 가져와 설치하고 테마 개발자가 업데이트를 릴리스할 때까지 기다리는 것이 좋습니다. 또는 옵션인 경우 다른 테마로 완전히 전환할 수 있습니다.
3. 일시적으로 CDN 비활성화
때때로 CDN은 503 오류를 일으키는 것으로 알려져 있으므로 비활성화하면(사이트에서 작업 중인 경우) 빠른 해결책이 될 수 있습니다. 모든 CDN에는 수동으로 일시 중지할 수 있는 몇 가지 옵션이 있습니다. 예를 들어 Cloudflare에서 계정에 로그인하고 웹사이트를 선택한 다음 사이트에서 Cloudflare 일시 중지 옵션을 클릭해야 합니다.
그런 다음 웹 사이트를 확인하고 503 오류가 지속되면 CDN 일시 중지를 해제하고 다음 해결 방법을 시도하십시오.
4. 워드프레스 하트비트 API 제한
Heartbeat API는 게시물 자동 저장, 플러그인 알림 표시, 다른 사람이 게시물을 수정할 때 게시물에 액세스하는 것을 방지하는 등 여러 필수 기능을 담당합니다.
API는 서버 리소스를 사용하여 이러한 기능을 수행합니다. 서버가 API 요구를 처리할 수 없으면 503 오류가 발생합니다. Heartbeat API가 오류를 일으키는지 확인하려면 일시적으로 비활성화해야 합니다.
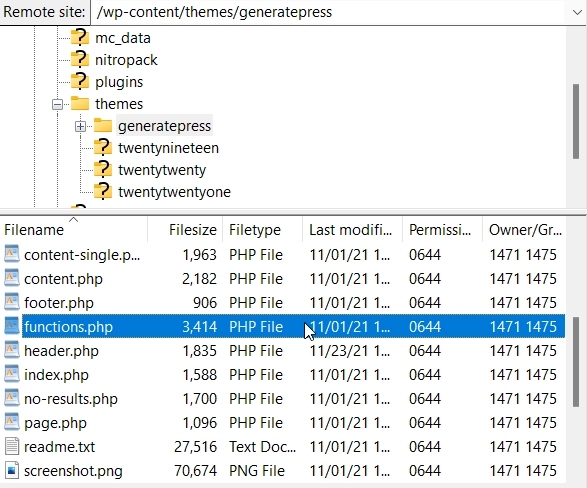
FTP 클라이언트(FileZilla)를 열고 웹사이트에 연결한 다음 public_html → wp-content → 테마로 이동합니다. 현재 테마 디렉토리 를 열고 functions.php 파일의 사본을 다운로드한 다음 편집하십시오.

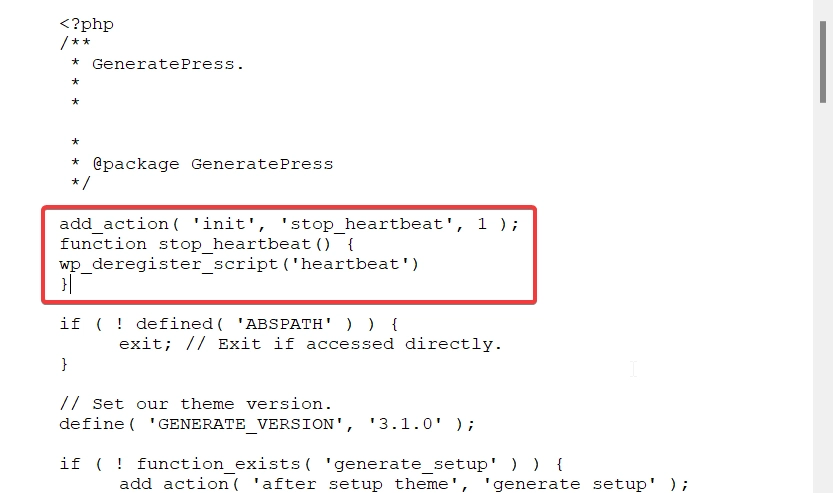
여는 <?php 태그 바로 뒤에 다음 코드 스니펫을 추가합니다.
add_action( 'init', 'stop_heartbeat', 1 ); function stop_heartbeat() { wp_deregister_script('heartbeat') } 
파일을 저장하고 다시 업로드하고 웹사이트를 확인하세요. 오류가 사라지면 범인을 잡은 것입니다.
그러나 Heartbeat API는 필수이므로 장기간 비활성화할 수 없습니다. 마음에 들면 Heartbeat 제어 플러그인을 설치하여 주파수를 늦출 수 있습니다. 플러그인을 설정하기 전에 functions.php 파일에서 코드 조각을 삭제했는지 확인하십시오.
5. WP_DEBUG 활성화
다른 모든 솔루션이 실패하는 경우 디버그 모드를 활성화하면 답을 얻을 수 있습니다.
플러그인을 사용하거나 wp-config 파일을 수정하여 디버그 모드를 활성화할 수 있습니다.
503 오류로 인해 대시보드에 액세스할 수 없으므로 플러그인 설치는 문제가 되지 않습니다. 그래서 당신은 수정해야합니다 wp-config 파일을 수동으로
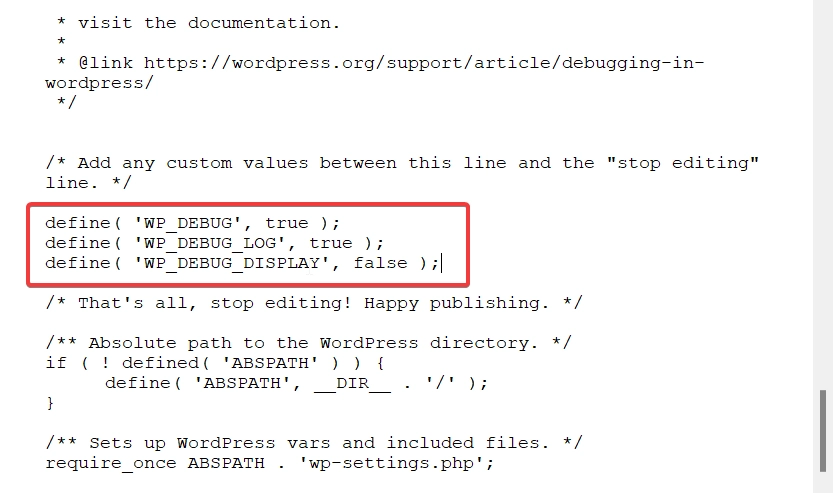
FTP 클라이언트(FileZilla)를 열고 public_html → wp-config.php 로 이동하여 파일의 복사본을 다운로드한 다음 편집합니다. 여기에 다음 코드 스니펫을 삽입합니다.
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false );파일을 저장하고 다시 업로드하세요.

이제 wp-content 디렉토리로 이동하면 거기에서 debug.log 파일을 찾을 수 있습니다.
로그 파일에는 웹사이트에서 발생한 오류가 포함되어 있습니다. 오류가 발생한 특정 코드 행과 함께 오류의 원인을 보여줍니다. 503 오류에 대한 직접적인 표시를 찾지 못할 것이므로 호스팅 제공업체에 로그를 보여주고 도움을 요청하는 것이 좋습니다.
지금쯤이면 503 WordPress 오류에 대한 솔루션이 있어야 합니다. 그러나 앞으로 다시는 사이트에서 이러한 일이 발생하지 않도록 해야 합니다.
향후 503 오류 방지 WordPress
아래 지침에 따라 웹사이트에 503 오류가 표시되는 것을 방지할 수 있습니다.
- WordPress 저장소 또는 신뢰할 수 있는 개발자(예: Themeisle)의 테마 및 플러그인을 사용하세요. 자세한 내용은 테마 선택 방법 및 플러그인 선택 방법을 읽어보세요.
- 사이트가 제대로 작동하기 위해 더 많은 리소스가 필요한 경우 더 나은 호스팅 계획으로 이동하십시오.
- 방화벽을 사용하여 DDoS 공격을 방지하십시오.
- 라이브 사이트에서 플러그인을 실행하기 전에 스테이징 사이트에 플러그인을 설치하거나 업데이트하십시오.
그게 다야! 그것으로, 우리는 이 기사의 끝 부분에 왔습니다.
이 가이드가 따르기 쉽고 도움이 되었기를 바랍니다. 질문이 있으면 아래 의견에 알려주십시오.
