느린 WordPress 사이트 수정: 프런트엔드 최적화 가이드!
게시 됨: 2024-03-04느린 웹사이트를 즐기는 사람은 아무도 없습니다. 웹사이트는 사용자를 좌절시킬 뿐만 아니라 상당한 손실을 초래하기 때문입니다. 이것은 단지 방문자를 잃는 것에 관한 것이 아닙니다. 이는 Google 순위 하락과 수익에 대한 실질적인 타격으로까지 이어집니다. 이 점을 강조하기 위해 Akamai 연구 결과를 고려해보세요.
웹사이트 로드 시간이 100밀리초만 지연되어도 전환율이 7% 감소할 수 있습니다.
이 놀라운 통계는 사이트 속도와 재정적 성공 사이의 중요한 연관성을 강조합니다. 신속한 사이트 성능을 보장하는 것은 사용자 경험을 향상시키는 것뿐만 아니라 수익을 유지하고 늘리는 데에도 중요한 요소입니다.
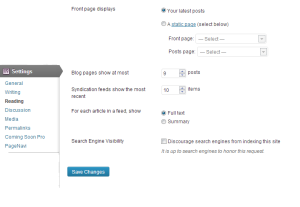
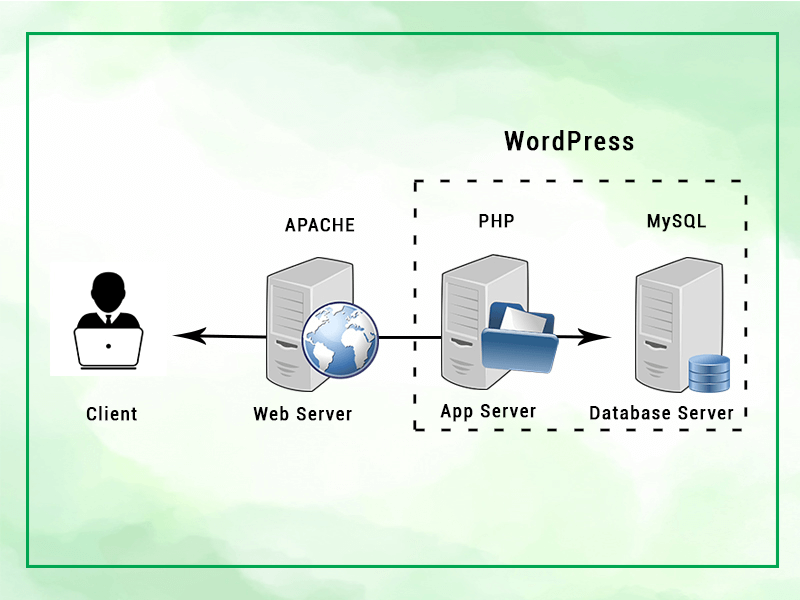
이 문제를 해결하기 위해 느린 사이트를 개선하는 데 도움이 되는 시작 가이드가 있습니다. 이 가이드는 프론트엔드 최적화 영역을 탐구하려는 WordPress 웹사이트 소유자를 위해 특별히 제작되었습니다. 이 여정을 시작하려면 일반적인 WordPress 설치 구성 요소에 대한 기본적인 이해부터 시작하는 것이 중요합니다.

직업적 업무와 개인 생활 모두에서 최적화에 대한 나의 철학은 두 가지 핵심 원칙, 즉 축소(Reduce)와 재사용(Reuse)을 중심으로 이루어집니다. WordPress의 맥락에서 '감소'는 리소스 사용량을 최소화하기 위한 일련의 전략을 의미합니다. 여기에는 더 작은 파일 크기에 대한 최적화, 파일 요청 수 감소, 보다 효율적인 코드 실행 보장이 포함됩니다. 이러한 작업은 WordPress 사이트의 성능을 향상시킬 뿐만 아니라 더욱 간소화되고 사용자 친화적인 환경에 기여합니다.
반면, 이 맥락에서 '재사용'은 설정의 다양한 수준에서 캐싱을 활용하는 것입니다. 이는 데이터와 리소스를 반복적으로 생성하거나 요청하는 대신 지능적으로 저장하고 재사용하는 것을 의미합니다. 캐싱은 브라우저 캐싱, 서버측 캐싱, 콘텐츠 전송 네트워크를 통한 캐싱 등 다양한 계층에서 발생할 수 있습니다. 이러한 전략을 구현함으로써 로드 시간을 크게 개선하고 서버 로드를 줄여 웹사이트의 탄력성과 반응성을 높일 수 있습니다.
이제 사이트 최적화를 시작해 보겠습니다. 이 기사에서는 이론보다는 나중에 고급 기술을 탐색할 수 있는 2GB RAM을 갖춘 Linode의 단일 코어 VPS에 사이트를 만들었습니다. Shopay 테마가 포함된 표준 WordPress 설치이므로 살펴볼 수 있는 몇 가지 추가 플러그인도 있고 약간 무거운 WooCommerce 웹사이트도 있습니다. 또한 데모를 가져오고 일반적으로 발견되는 다음 플러그인을 설치했습니다. 데모를 가져온 후의 모습은 다음과 같습니다.
옵션과 기능 사이의 균형이 가장 잘 맞는 WP Rocket을 최적화에 사용할 것입니다.
1단계: 기준선 만들기
최적화 프로젝트를 시작하기 전에 현재 위치와 이를 수행하는 데 사용할 도구를 설정해야 합니다. 다음은 변경 사항을 벤치마킹하는 데 도움이 되는 시작하기 권장하는 몇 가지 일반적인 웹사이트와 도구입니다.

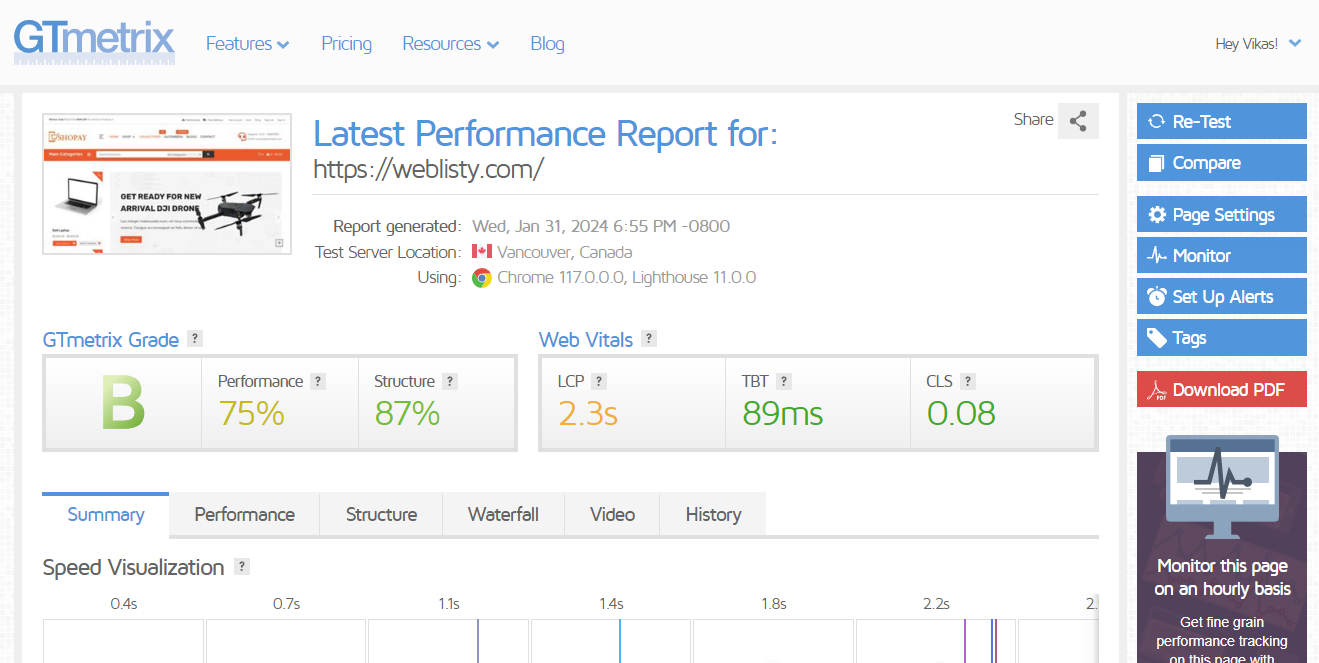
- GTMetrix : 웹사이트 성능을 분석하는 온라인 도구입니다. Google Lighthouse 및 자체 등급 시스템을 사용하여 페이지 로드 시간, 페이지 크기 및 기타 주요 성능 측정항목에 대한 보고서를 제공합니다. GTmetrix는 속도와 효율성을 기준으로 웹사이트를 평가하고 사용자 경험과 사이트 기능을 개선하기 위한 최적화에 대한 통찰력과 권장 사항을 제공합니다.
- 쿼리 모니터 — WordPress는 개발자와 사이트 관리자를 위한 강력한 도구입니다. WordPress 관리 대시보드 내에서 직접 데이터베이스 쿼리, PHP 오류, HTTP API 호출 등에 대한 자세한 분석을 제공합니다. 이 플러그인은 사용자가 어떤 플러그인, 테마 또는 설정이 사이트 성능에 영향을 미치는지 확인할 수 있으므로 성능 문제를 진단하는 데 특히 유용합니다.

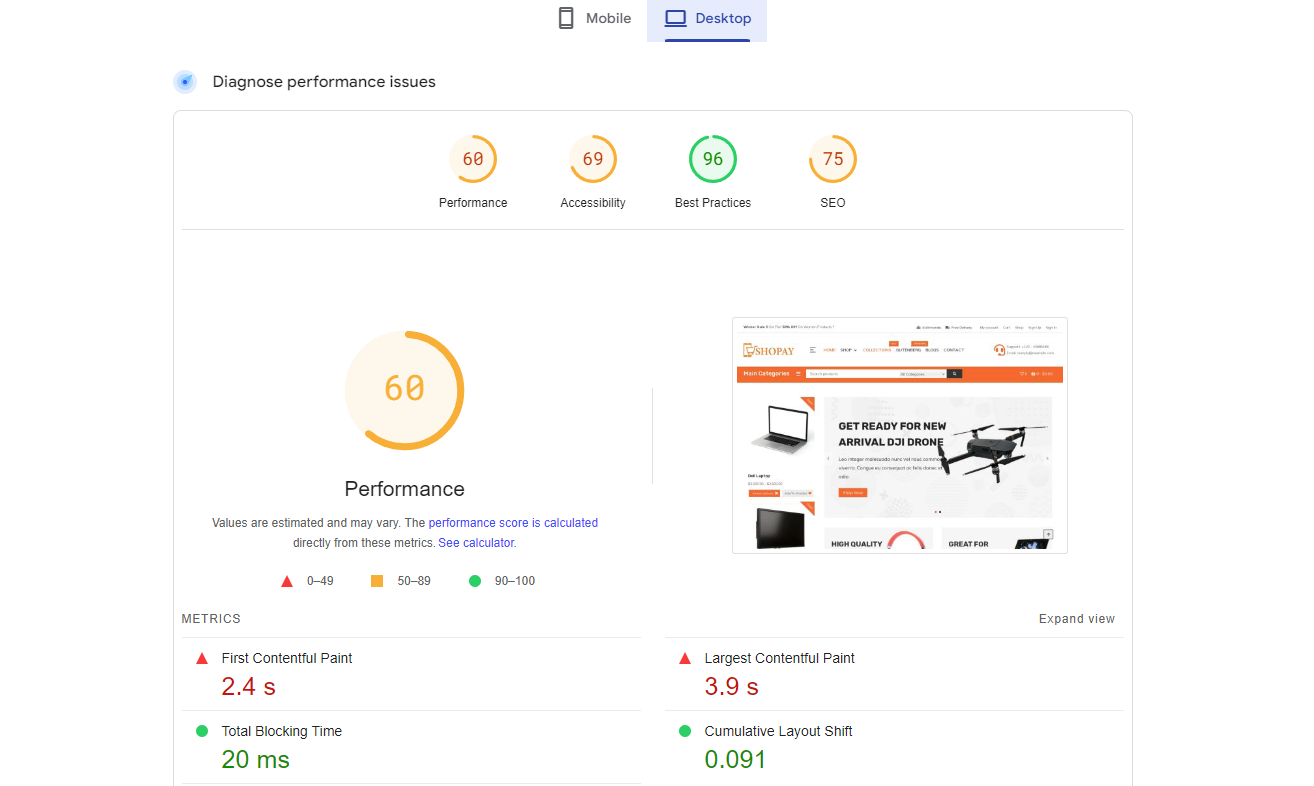
- PageSpeed Insight — 웹페이지의 콘텐츠를 분석한 다음 해당 페이지를 더 빠르게 만들기 위한 제안을 생성하는 Google에서 제공하는 도구입니다. 모바일 및 데스크톱 버전의 페이지 성능을 모두 0에서 100까지의 점수로 제공합니다. 점수가 높을수록 성능이 더 우수함을 나타냅니다.
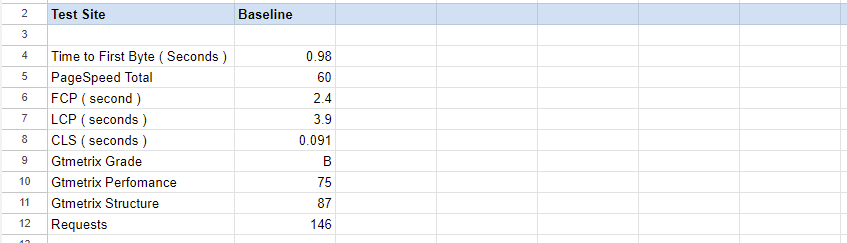
Google 시트를 만들고 이러한 도구를 사용하여 최적화하려는 페이지를 벤치마킹하고 Excel 시트에 숫자를 입력하면 변경될 때마다 이를 모니터링합니다.
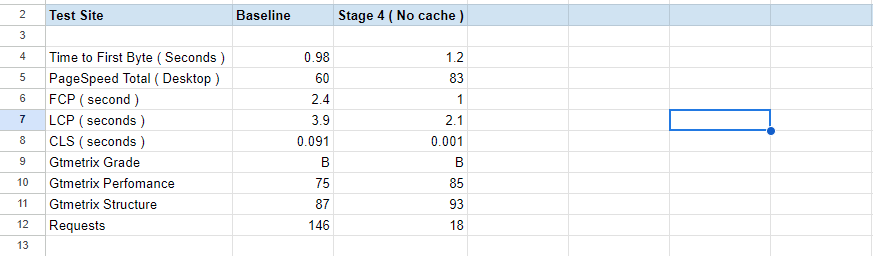
테스트 사이트의 경우: 나쁘지는 않지만 더 좋게 만들 수 있습니다.

2단계: 호스팅 확인
대부분의 경우 사용자 사이트는 범인이 아니지만 그들이 실행하는 호스팅입니다. 공유 호스팅 업계에서는 동일한 서버에 너무 많은 사이트를 과도하게 판매하고 배치하는 경우가 많습니다. 때로는 VPS/전용 서버에서 사이트의 로드로 인해 할당된 리소스가 부족해질 수도 있습니다. 이러한 도구가 모두 작동하는 것은 아니지만 더 나은 호스트로 업그레이드해야 하는지 확인하는 데 도움이 됩니다.

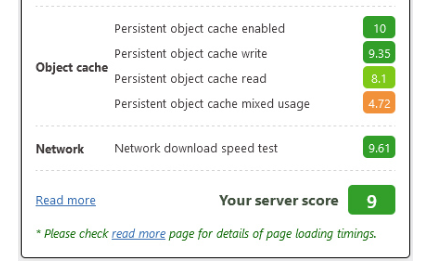
- 벤치마크 : 이를 수행하려면 wpbenchmark라는 WordPress 플러그인을 사용할 수 있습니다. 이를 통해 CPU, 디스크 및 데이터베이스를 포함한 호스팅의 다양한 부분을 빠르게 벤치마킹할 수 있습니다. 때로는 병목 현상을 빠르게 찾는 데 도움이 될 수 있습니다. 8+의 목표를 유지하는 것이 좋습니다.

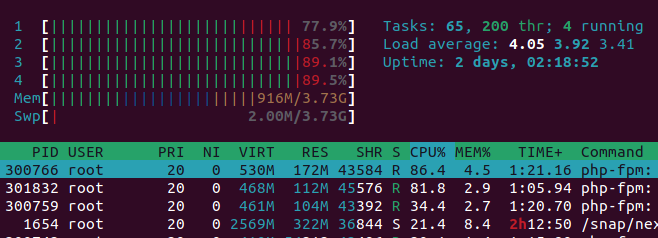
- 서버 로드 : 명령줄 top 또는 htop 을 실행할 수 있는 명령줄에 액세스하려면 SSH 로그인이 필요할 수 있습니다. 서버가 보고하는 로드 양과 서버를 사용하는 프로세스를 확인하세요.
서버가 과부하되었거나 성능이 저하된 것으로 확인되거나 최고 수준으로 실행되는 경우 상당한 도용이 발생하는 경우. 그런 다음 호스트에게 연락해야 하며 호스트가 로드를 해결할 수 없는 경우 변경을 고려할 수 있습니다.
테스트 사이트의 경우: 서버는 최소한의 서버 로드와 Query Monitor에서 0.93초로 8점 이상을 받았습니다.
3단계: 요청 줄이기
각 요청에 시간이 걸리므로 웹페이지 로딩 속도를 높이려면 HTTP 요청 수를 줄이는 것이 중요합니다. 요청이 적다는 것은 클라이언트와 서버 간의 연결 및 데이터 전송이 적다는 것을 의미합니다. 이를 통해 대역폭과 서버 리소스를 보다 효율적으로 사용할 수 있습니다.
다음 몇 단계에 필요한 대부분의 기능이 포함되어 있으므로 이 단계에서는 WP-Rocket을 설치합니다.

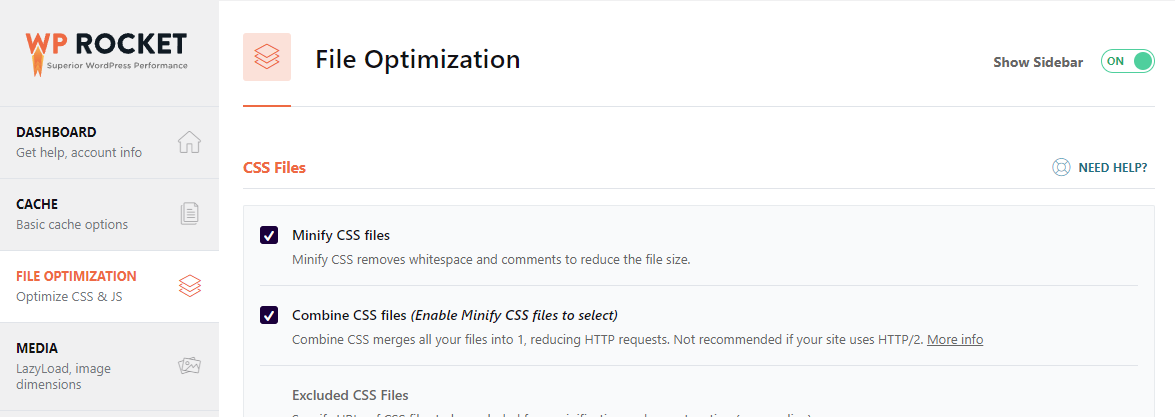
- 축소 : WordPress 최적화의 축소에는 불필요한 문자를 제거하여 CSS 및 JavaScript 파일을 압축하여 크기를 줄이는 작업이 포함됩니다. 다음 단계에서는 이러한 파일을 결합합니다. 이 프로세스는 HTTP 요청 수를 크게 줄이고 페이지 로드 시간을 향상시킵니다.

- JS 실행 연기 및 지연 : "지연"은 HTML이 완전히 로드될 때까지 JavaScript 로드를 지연하여 JS가 페이지 렌더링을 차단하는 것을 방지합니다. 반면에 "JS 실행 지연"은 사용자가 페이지와 상호 작용할 때만(예: 클릭 또는 스크롤) JavaScript를 로드하여 초기 로드 시간을 줄이고 사이트 속도에 대한 사용자의 첫인상을 향상시킵니다. 이러한 방법은 요청 수와 초기 CPU 로드도 줄여줍니다.

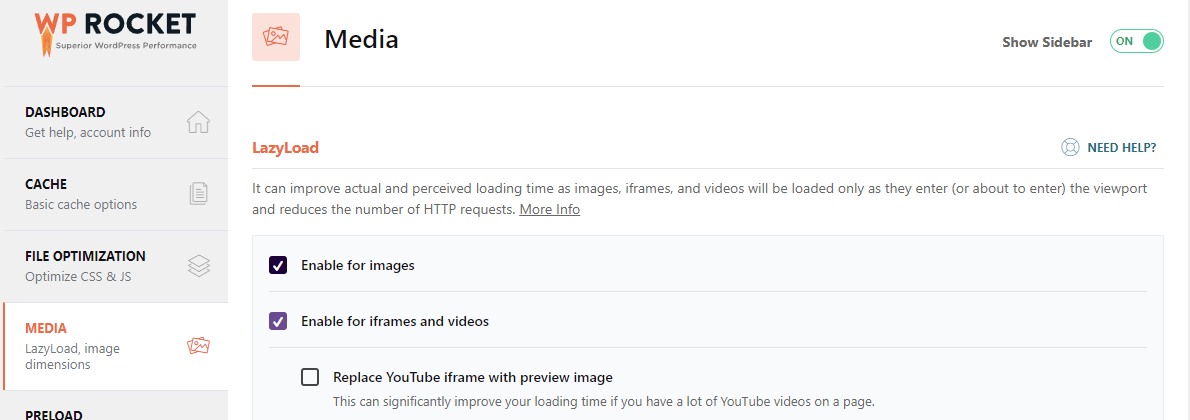
- 지연 로딩 이미지 : 웹 페이지의 모든 이미지를 한 번에 로드하는 대신 지연 로딩은 이미지가 사용자의 뷰포트에 들어갈 때까지 이미지 로딩을 연기합니다. 이는 사용자가 페이지를 스크롤할 때 필요할 때만 이미지가 로드된다는 의미입니다. 이 접근 방식은 초기 로드 시간을 크게 줄이고 사용자와 서버 모두의 대역폭을 절약합니다.
- Iframe 및 삽입 : 타사 삽입을 로드하면 상당한 수의 요청이 추가될 수 있으며 누군가 클릭할 때 지연 로드되거나 로드될 수도 있습니다.
이 기사를 위해 현재 페이지 캐싱을 비활성화했습니다.
4단계: 파일 크기 줄이기
파일 크기를 줄이는 것은 웹 성능 최적화의 핵심 전략입니다. 파일 크기가 작을수록 다운로드하는 데 시간이 덜 걸리므로 페이지 로드 시간이 더 빨라집니다. 이는 콘텐츠에 대한 더 빠른 액세스를 제공하여 사용자 경험을 향상시킬 뿐만 아니라 사용자와 서버 모두의 대역폭을 절약합니다.
- 이미지 최적화 : 일반적인 기술에는 반응형 이미지 사용, WebP 형식 채택, JPEG 크기 최적화가 포함됩니다. 반응형 이미지는 사용자의 장치에 따라 올바른 이미지 크기가 제공되도록 보장하여 로딩 시간과 시각적 품질을 향상시킵니다. WebP 형식은 JPEG 및 PNG와 같은 기존 형식에 비해 뛰어난 압축 및 품질 특성을 제공합니다. 압축 알고리즘을 통해 JPEG 크기를 최적화하면 품질 저하 없이 파일 크기가 줄어들어 로드 시간이 빨라지고 사용자 경험이 향상됩니다.
- JS 및 CSS 압축 : 이 프로세스는 공백, 줄 바꿈 및 주석과 같은 불필요한 문자를 제거하여 이러한 파일의 크기를 최소화합니다. 결과적으로 브라우저는 이러한 파일을 다운로드하고 구문 분석하는 데 더 적은 시간이 필요하므로 페이지 렌더링이 더 빨라집니다.

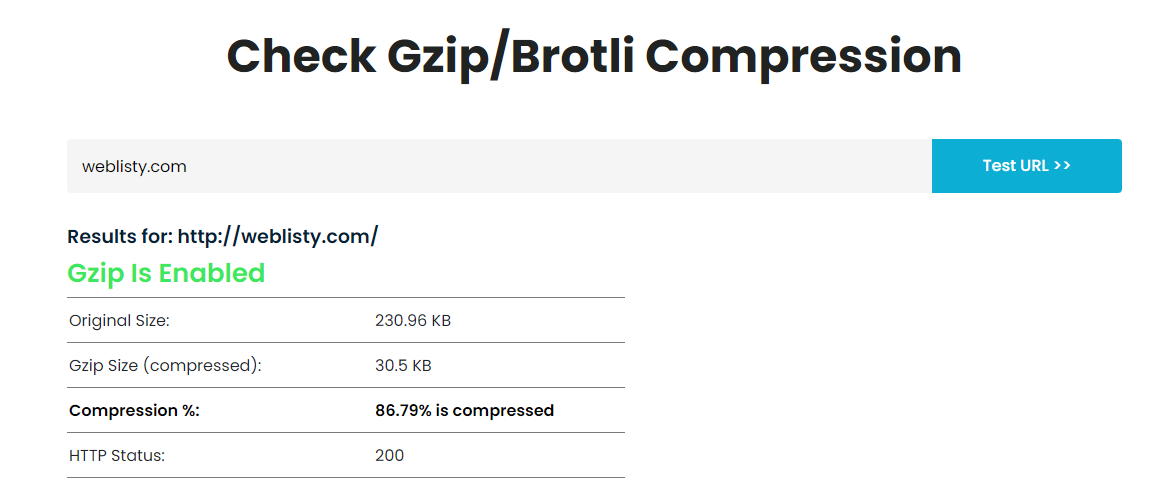
- Gzip 지원 : HTML, CSS, JavaScript와 같은 웹 파일이 브라우저로 전송되기 전에 서버 측 압축이 포함됩니다. 이러한 압축을 통해 파일 크기가 크게 줄어들어 전송 속도가 빨라지고 페이지 로드 시간이 빨라집니다.
테스트 사이트의 경우: 우리 서버에는 기본적으로 gzip이 활성화되어 있습니다. 새로운 숫자.

5단계: 플러그인 수 줄이기
WordPress에서 플러그인 수를 최소화하면 사이트 속도와 성능이 향상됩니다. 플러그인 수가 적으면 로드할 코드도 줄어들기 때문입니다. 또한 잠재적인 취약점을 줄여 보안을 향상시킵니다. 플러그인을 간소화하면 웹사이트 유지 관리가 더 쉬워지고 호환성 문제가 줄어듭니다.
- 플러그인 수 줄이기 : 먼저 정기적으로 사용되지 않는 플러그인을 식별하고 제거합니다. 이는 종종 불필요하게 리소스를 소비하고 웹 사이트 속도를 저하시킬 수 있습니다. 가능하다면 플러그인 기능을 사용자 정의 코드로 바꾸십시오. 이는 타사 코드에 대한 의존성을 줄이고 더 효율적이고 간소화될 수 있습니다. 또한 이전에 플러그인에서 처리했던 기능에 대해 타사 서비스를 사용하는 것도 고려해 보세요.
- 페이지별 플러그인 : 플러그인 수를 줄이는 것이 불가능할 경우 특정 페이지/사용자 수준 또는 콘텐츠 유형에서 페이지를 실행하는 옵션이 있습니다. 이에 사용되는 일반적인 플러그인은 Plugin Organizer 플러그인입니다.
- 테마 빌더와 네이티브 사용 : 테마 빌더는 간단한 드래그 앤 드롭 인터페이스로 사용자 정의 디자인을 허용하므로 개발 경험이 없는 사용자에게 이상적인 뛰어난 유연성과 사용 편의성을 제공합니다. 그러나 보다 복잡한 웹 사이트의 경우 최적화된 코드로 인해 기본 테마가 더 우수한 경우가 많으며, 이는 더 나은 성능과 더 빠른 로딩 시간으로 이어질 수 있습니다.
techcrunch.com, time.com과 같이 WordPress를 실행하는 상위 사이트를 보면 대부분 기본 테마가 있고 최소한의 플러그인을 실행한다는 것을 알 수 있습니다.

테스트 사이트의 경우: 필요하지 않은 플러그인을 비활성화했습니다.
6단계: 캐싱이라고도 불리는 요청 재사용
WordPress의 캐싱은 웹사이트 성능과 속도를 크게 향상시키는 강력한 기술입니다. 여기에는 생성된 페이지나 쿼리 결과와 같은 웹사이트 콘텐츠의 복사본을 저장하여 재방문자에게 더 빠르게 제공하는 작업이 포함됩니다. 이 프로세스는 방문할 때마다 동일한 콘텐츠를 다시 생성할 필요가 없으므로 서버의 로드를 줄여줍니다.
- 페이지 캐싱 : 이 기술은 페이지가 로드될 때마다 PHP 스크립트를 로드하고 처리할 필요가 없으므로 응답 시간이 크게 단축됩니다. 결과적으로, 특히 트래픽이 많은 상황에서 서버 부하를 줄이고 웹사이트 성능을 향상시킵니다. 몇 가지 일반적인 플러그인은 {멘션 플러그인}입니다.
- 객체 캐싱 : 이 방법은 데이터베이스 쿼리 결과를 저장하므로 빈번한 요청에 대해 데이터베이스를 반복적으로 쿼리할 필요성이 줄어듭니다. 사용자 데이터나 게시물 정보와 같은 이러한 개체를 캐싱함으로써 서버는 동일한 쿼리를 다시 처리하지 않고도 이 데이터를 신속하게 검색하고 제공할 수 있습니다.
- 브라우저 캐시 : 여기에는 스타일시트, 이미지, JavaScript 파일과 같은 웹사이트 리소스를 사용자 브라우저에 로컬로 저장하는 작업이 포함됩니다. 첫 번째 방문에서 이러한 리소스가 다운로드되면 브라우저는 후속 방문에서 해당 리소스를 다시 로드할 필요가 없습니다. 이는 재방문객의 로드 시간과 대역폭 사용량을 크게 줄여줍니다.
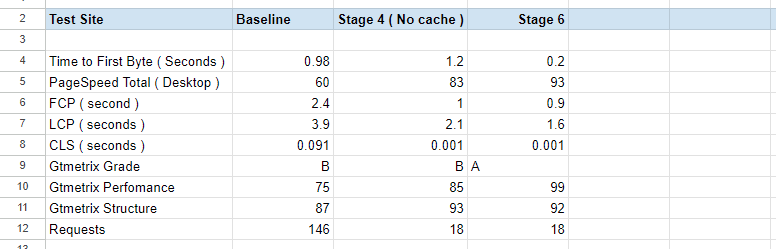
테스트 사이트의 경우: WP-Rocket, Redis 개체 캐시로 페이지 캐시를 활성화했으며, 브라우저 캐시도 헤더에 설정되어 있습니다(반복 보기에 도움이 됨). 새로운 숫자

7단계: 애플리케이션 수준 캐싱
Varnish, Nginx FastCGI 또는 LiteSpeed Cache와 같은 도구를 사용하는 애플리케이션 수준 캐싱은 WordPress 외부에서 작동하며 서버 수준에서 전체 웹 페이지를 캐시할 수 있습니다. 이러한 유형의 캐싱은 WordPress를 완전히 로드할 필요 없이 캐시된 콘텐츠를 직접 제공하므로 매우 효율적입니다. 일반적으로 여전히 일부 PHP 및 데이터베이스 처리가 필요한 WordPress 전용 캐싱 플러그인보다 빠릅니다.
- 애플리케이션 캐시 : 대부분의 경우 캐싱을 수행하는 애플리케이션을 지원하려면 호스트가 필요합니다. 이는 항상 단순한 WordPress 플러그인 기반 캐시보다 빠르며 어느 정도 확장될 수 있습니다.
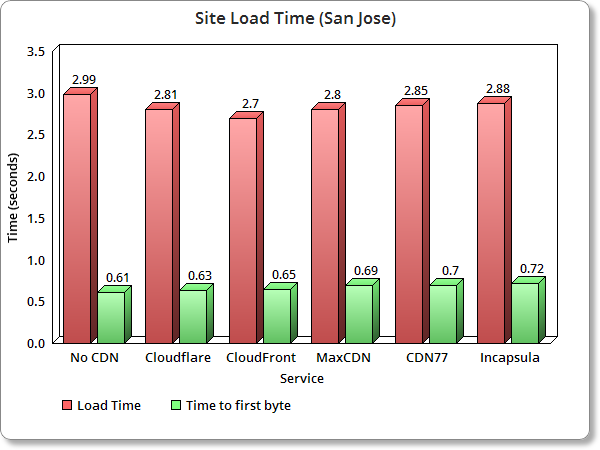
- 엣지 캐싱 : 전 세계 사용자에게 더 가까운 지리적으로 분산된 서버에 웹 콘텐츠 사본을 저장하는 작업이 포함됩니다. 콘텐츠가 가장 가까운 데이터 센터에서 제공되므로 원본 서버에서 멀리 떨어져 있는 사용자의 TTFB(Time To First Byte)가 크게 단축됩니다. 이에 대해서는 다음 섹션에서 다룹니다.
테스트 사이트의 경우: 서버에 광택제를 사용할 수 있으며 Edge Caching의 경우 Cloudflare APO(5$/월)를 사용할 예정입니다.
7단계: CDN 사용
CDN(Content Delivery Network)을 사용하면 웹사이트 성능과 속도가 크게 향상됩니다. CDN은 여러 글로벌 서버에 웹사이트 콘텐츠를 배포하여 사용자가 가장 가까운 위치에서 데이터에 액세스할 수 있도록 하고 로드 시간을 단축합니다. 또한 트래픽 로드 균형을 맞추고 높은 트래픽 볼륨을 처리하여 서버 과부하를 방지하는 데 도움이 됩니다.
- 정적 자산 캐싱: 이미지, CSS, JavaScript 파일과 같은 정적 자산을 글로벌 CDN 서버에 캐싱하면 이러한 요소가 가장 가까운 서버에서 사용자에게 전달되므로 더 빠르게 로드됩니다. 이는 특히 원본 서버에서 지리적으로 멀리 떨어져 있는 사용자의 경우 이러한 자산의 로드 시간을 대폭 줄여줍니다.
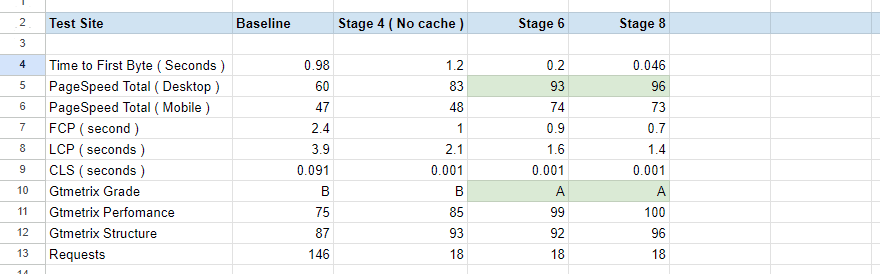
테스트 사이트의 경우: DNS를 Cloudflare로 이동하고 에지 캐싱을 위해 APO를 활성화했습니다. 이제 유사한 TTFB를 전 세계적으로 사용할 수 있습니다 .

8단계: 기본 방화벽 및 봇
방화벽은 종종 불필요한 리소스를 소비하는 관련 없는 봇과 크롤러를 차단하여 서버 부하를 효과적으로 완화합니다. 이렇게 하면 자동화된 스크립트가 서버에 과부하를 주지 않도록 하여 대역폭과 CPU 효율성을 보존할 수 있습니다. 결과적으로 방화벽은 서버 용량이 합법적인 트래픽에만 사용되도록 보장하여 웹사이트 성능과 안정성을 향상시킵니다. 이는 더 빠른 액세스와 더 안정적인 웹사이트 상호작용을 통해 전반적으로 향상된 사용자 경험으로 이어집니다.
- WordPress 수준 : WordPress 수준 방화벽은 다양한 설정에 대한 간단한 보안 솔루션을 제공하여 일반적인 위협에 대해 구현하기 쉬운 보호 계층을 제공합니다. 많은 유해한 요청과 공격을 효과적으로 차단하는 동시에 PHP 수준에서 작동합니다. 즉, 악성 에이전트가 PHP 프로세스를 트리거하여 서버 리소스를 계속 소비할 수 있습니다. 단순성과 보안의 균형을 제공하므로 기본적인 요구 사항에 대한 인기 있는 선택이 됩니다. 이를 위해 Wordfence를 권장합니다.
- 역방향 프록시 기반 : 트래픽이 서버에 도달하기 전에 필터링하여 네트워크 가장자리에서 악의적인 요청을 차단합니다. 이 접근 방식은 원치 않는 트래픽이 WordPress 사이트의 PHP 계층에 도달하지 않기 때문에 나쁜 에이전트가 서버 리소스를 소비하는 것을 방지합니다. 또한 이러한 서비스는 DDoS 보호 및 CDN 기능과 같은 추가 이점을 제공하여 보안과 웹 사이트 속도를 모두 향상시킵니다. 따라서 웹사이트를 보호하고 최적화하기 위한 더욱 포괄적이고 효과적인 솔루션이 됩니다. 무료 요금제는 대부분의 사이트에 대해 충분한 보호를 제공하므로 Cloudflare를 사용하는 것이 좋습니다.
9단계: 핵심 웹 바이탈 최적화
이제 기본 사항이 준비되었으므로 마침내 핵심 웹 바이탈을 최적화하여 복제용 JS 비활성화 플러그인을 다운로드하고 Javascript 활성화 또는 비활성화와 함께 웹 사이트가 동일하게 보이는지 확인할 수 있습니다. 다음으로 가장 중요한 3가지 매개변수인 Core Web Vitals를 최적화하는 단계로 넘어갑니다.

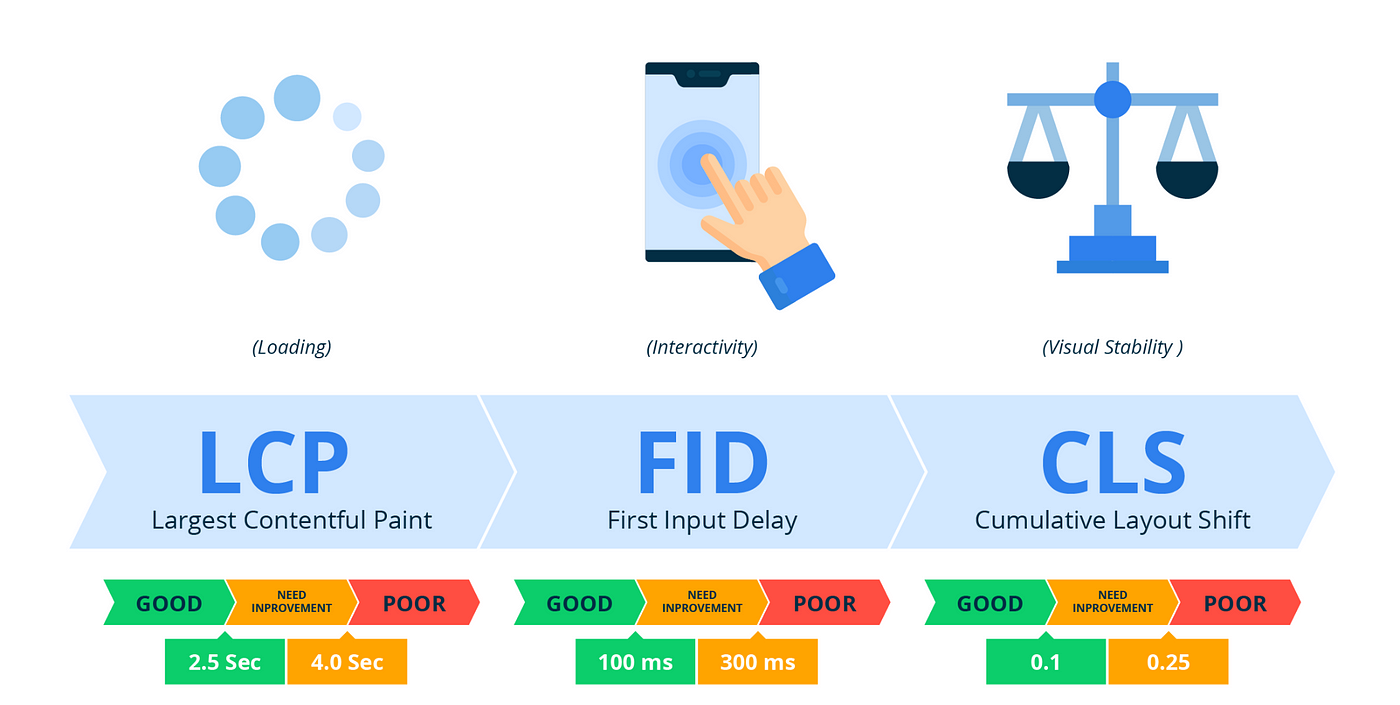
3개의 매개변수로 구성된 LCP, FID 및 CLS는 모두 녹색이어야 좋은 점수를 얻을 수 있습니다. 여기에 이를 최적화하기 위한 몇 가지 팁이 있습니다.
- LCP 최적화 : LCP(Contentful Paint)는 로딩 성능을 측정하는 척도입니다. 이미지 최적화, webp 사용 및 지연 로딩과 같은 위의 개선 사항을 거친 경우 데스크톱 버전에서는 쉽게 90점 이상의 점수를 얻을 수 있습니다. 이에 필요한 최적화는 다음과 같습니다.
— 이미지 크기 및 WebP 기반 이미지 개선
— 이미지, iframe 등과 같은 자산의 지연 로딩
— 요청을 줄이고 CSS 및 JS를 최적화합니다. - FID 최적화 : FID(첫 번째 입력 지연)는 상호작용을 측정합니다. 이에 필요한 최적화는 이전에 다루었습니다.
— 페이지의 대화형 속도를 향상하기 위해 Javascript를 연기합니다.
— 시작 시 타사 스크립트를 로드하지 마세요. - CLS 최적화 : 시각적 안정성을 측정하는 CLS(Cumulative Layout Shift). 이는 주로 사이트가 로드될 때 레이아웃이 이동하지 않는다는 것을 의미합니다. 이를 수행하는 몇 가지 빠른 방법은 이미지 및 비디오 크기를 지정하고 사이트가 JS 비활성화(Chrome에서는 사용할 수 있음)와 동일하게 보이는지 확인하는 것입니다. 몇 가지 빠른 팁
— 이미지 및 비디오의 크기 지정
— 스크롤 없이 볼 수 있는 부분 위에는 동적 콘텐츠를 피하세요.
— 광고 및 기타 동적 콘텐츠가 로드될 공간을 확보하세요.
단계를 수행한 후에 사이트를 더 빠르게 만들 수 있었으면 좋겠습니다. 프런트엔드 측면을 크게 개선할 수 있는 다른 아이디어나 제안이 있다면.

Puneet Sharma는 SMTP 및 WordPress 최적화 전문가입니다. 10년 이상의 경험과 헌신을 바탕으로 그는 리드를 유도하고 전환율을 높이는 다양한 플랫폼에서 효과적인 이메일 설정을 만듭니다.