WordPress에서 일반적인 AMP 문제를 해결하는 방법은 무엇입니까?
게시 됨: 2023-07-18웹사이트에 AMP를 설치했는데 몇 가지 문제가 있습니까? 그렇다면 이 기사를 계속 읽으십시오. 여기서는 WordPress에서 일반적인 AMP 문제를 해결하고 사용자 경험을 개선하는 방법을 보여줍니다.
더 진행하기 전에 AMP가 무엇인지 살펴보겠습니다.
AMP 란 무엇입니까?
AMP(Accelerated Mobile Pages)는 모바일 웹 페이지의 성능을 향상시키기 위해 설계된 오픈 소스 이니셔티브입니다. Twitter와 Google이 이 프로젝트를 후원했습니다. AMP는 기술을 사용하여 스마트폰 및 태블릿용 경량 페이지를 빠르게 로드합니다.
AMP는 간소화된 버전의 HTML을 사용하여 모바일 페이지의 성능과 기능을 개선합니다. 일반 웹 페이지 코드에서 작동하는 일부 태그는 AMP와 호환되지 않습니다. 경량 CSS 버전을 사용해야 합니다. 사진은 사용자가 해당 위치로 스크롤할 때만 로드되며 양식은 지원되지 않습니다. AMP는 제한된 자바스크립트 라이브러리와 함께 제공됩니다.
Google은 대부분의 AMP 페이지를 캐시하지만 제3자 및 게시자가 이를 유지 관리할 수 있습니다. Google에 따르면 Google 검색에서 제공되는 AMP 페이지는 일반 페이지 데이터의 10분의 1을 사용하며 일반적으로 1초 미만으로 로드됩니다.
이제 AMP가 무엇인지 알게 되었습니다. 다음으로 WordPress 사이트에서 AMP를 사용하는 것이 좋은 이유를 살펴보겠습니다.
AMP를 사용해야 하는 이유
AMP를 사용하는 데는 여러 가지 이유가 있습니다. AMP의 주요 이점 중 일부는 다음과 같습니다.
- 사용자 경험: AMP는 모바일 장치에서 원활하고 빠른 사용자 경험을 제공합니다. 페이지 로드 시간이 줄어들기 때문에 사용자는 콘텐츠에 계속 참여하고 만족할 것입니다. 그러면 이탈률이 낮아지고 사용자 유지율이 높아집니다.
- 더 나은 순위 및 트래픽: Google은 페이지가 완전히 로드되는 데 걸리는 시간이 결과를 결정하는 중요한 구성 요소이기 때문에 검색 엔진에서 AMP를 우선시합니다. 이것은 웹 사이트 순위에 좋은 영향을 미칩니다.
- 페이지 속도: AMP는 캐싱 기능과 함께 HTML, CSS 및 JavaScript의 간소화된 버전을 사용합니다. 이러한 버전은 웹 사이트를 더 빠르게 로드하는 데 도움이 됩니다.
- 모바일 최적화: 모바일 사용이 증가함에 따라 웹사이트를 모바일 친화적으로 만드는 것이 중요합니다. AMP는 다양한 화면 크기와 기기에 맞게 웹 페이지를 최적화합니다. 그리고 이 최적화는 모바일 사용자에게 매끄럽고 반응이 빠른 경험을 제공합니다.
- 분석 통합: 분석 통합 옵션을 통해 AMP를 사용하면 사용자 행동을 추적하고 참여를 측정할 수 있습니다. 또한 웹 사이트 성능에 대한 귀중한 통찰력을 수집하는 데 도움이 됩니다.
- 수익 증가: AMP로 인코딩된 HTML은 광고 및 이미지의 전반적인 유용성을 향상시킵니다. 증가된 광고 조회율로 인해 게시자는 웹사이트에서 더 많은 수익을 올릴 수 있습니다.
다음 섹션에서는 6개의 인기 있는 AMP 문제와 이를 해결하는 방법을 보여줍니다.
WordPress에서 일반적인 AMP 문제를 해결하는 방법
사이트를 구축하는 동안 직면할 수 있는 다양한 AMP 오류가 있습니다. 이제 다양한 AMP 오류와 WordPress에서 일반적인 AMP 문제를 해결하는 방법에 대해 설명합니다. 대부분의 사람들이 AMP 지원 웹사이트에서 직면하는 문제는 다음과 같습니다.
- 404 오류를 반환하는 URL
- 빈 페이지
- 파비콘 누락
- HTML 속성 문제
- JS 오류
- 콘텐츠 불일치
아래에서 올바르게 수정하는 방법을 설명합니다.
따라서 더 이상 고민하지 않고 모든 문제를 해결해 봅시다.
1) 404 오류
AMP 플러그인을 설치한 후 모든 것이 순조롭게 진행되면 모바일 브라우저에서 게시물 URL에 AMP 확장자를 추가하여 게시물/페이지를 즉시 방문할 수 있습니다.
예를 들어 URL이 https://example.com/sample-post와 같은 경우 브라우저에서 https://example.com/sample-post/amp/ URL을 사용하세요.
때때로 URLS는 404 오류를 반환합니다. 큰 문제는 아니므로 빠르게 해결할 수 있습니다. 퍼머링크를 다시 저장하기만 하면 됩니다.
방법은 다음과 같습니다.
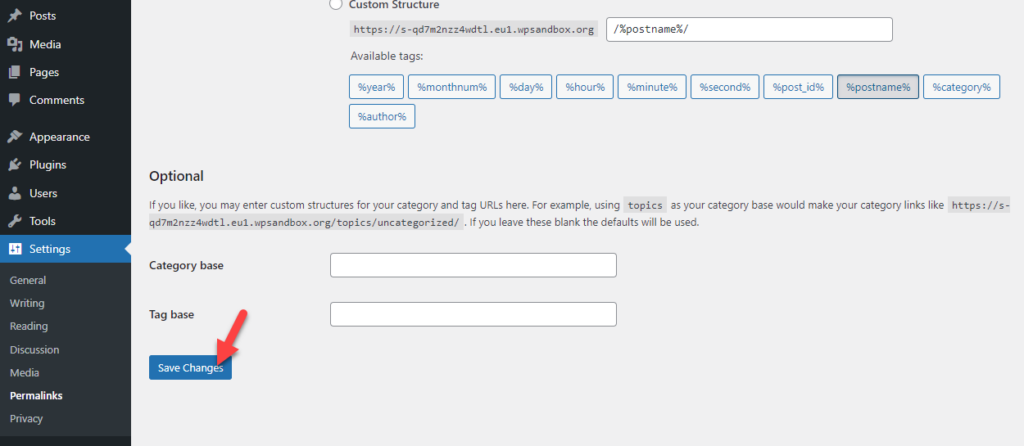
먼저 Permalinks 설정 으로 이동합니다. WordPress 설정 섹션 에서 볼 수 있습니다.

permalinks 설정에서 아무 것도 변경하지 말고 변경 사항 저장 버튼을 클릭하십시오.

퍼머링크 구조를 새로 고치면 404 오류가 해결됩니다. 자세한 자습서는 퍼머링크 수정에 대한 가이드를 확인하세요.
2) 빈 페이지 오류
흰색 은행 페이지는 플러그인을 설치한 후 볼 수 있는 또 다른 오류입니다.
이 오류는 페이지가 존재하지만 표시할 수 없음을 의미합니다. 퍼머링크를 새로고침하여 이 오류를 해결할 수 있습니다. 영구 링크를 수정한 후에도 여전히 문제가 발생하면 AMP 설정을 확인하십시오.

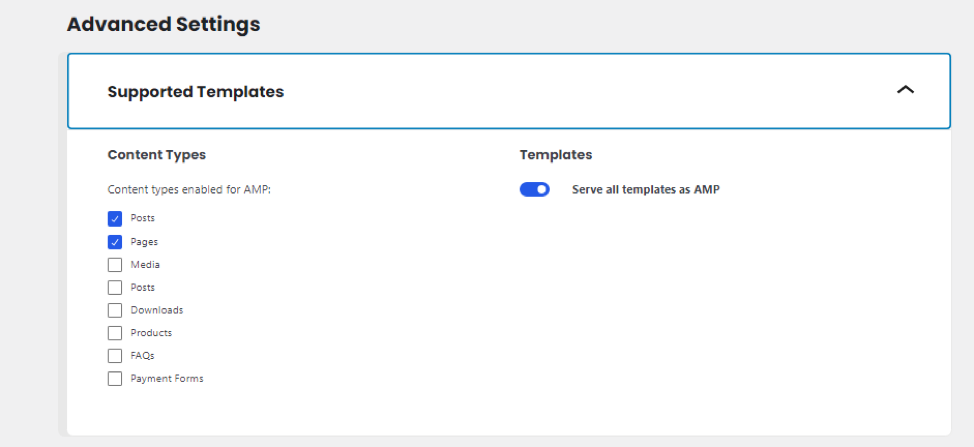
이제 고급 설정으로 이동하여 지원되는 템플릿을 클릭하십시오. 페이지를 선택하고 모든 템플릿을 AMP로 제공 하고 저장 버튼을 누르십시오.

블로그나 페이지를 방문하여 문제가 해결되었는지 확인하세요.
3) "로고 필드에 대한 값이 필요합니다" 오류
이것은 가장 일반적인 AMP 관련 WordPress 오류 중 하나입니다. AMP 보고서에 이 오류가 표시되면 사이트에 파비콘이 없음을 나타냅니다.
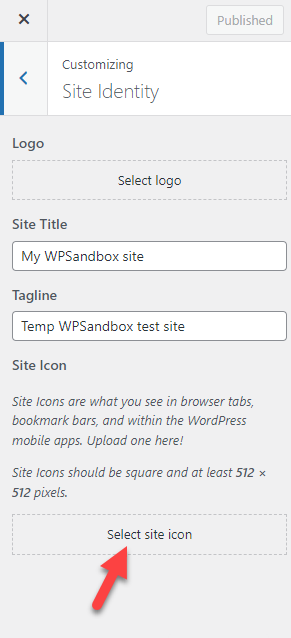
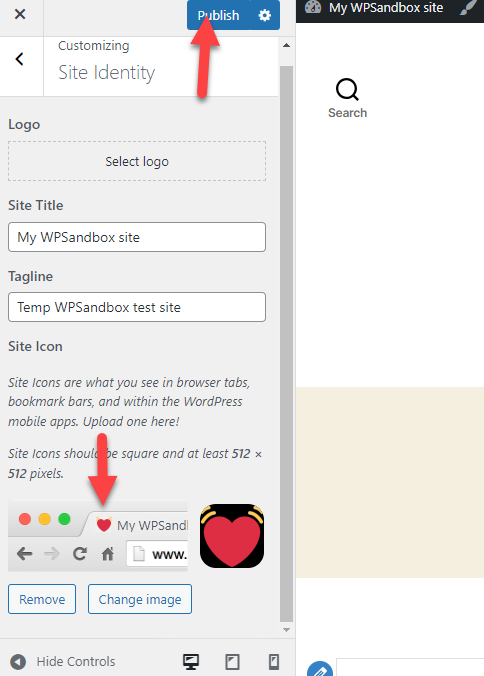
온라인 도구 또는 Adobe Illustrator를 사용하여 파비콘을 만든 후 모양으로 이동하여 사용자 지정을 클릭합니다.

사이트 ID를 찾아 이미지 선택을 클릭합니다.

이미지를 선택한 후 게시를 클릭합니다.

이제부터 "로고 필드에 대한 값이 필요합니다" 오류 문제가 발생하지 않습니다.
4) 태그 'A' 오류의 HTML 속성 'href'에 대한 잘못된 URL
'<a>' 요소의 HTML 속성 'href'에 대한 잘못된 URL과 같은 오류 보고서를 받으면 웹 사이트에 존재하지 않는 웹 페이지를 가리키는 링크가 포함되어 있음을 나타냅니다.
문제를 해결하려면 URL이 올바른 형식이고 철자가 올바른지 확인하십시오. 또 다른 주목할만한 점은 올바른 프로토콜(HTTP 또는 HTTPS)을 사용하고 있는지 확인하는 것입니다. 모든 온라인 도구를 사용하여 끊어진 링크를 검색할 수 있습니다. WordPress를 CMS로 사용하는 경우 Broken Link Checker와 같은 플러그인을 사용하십시오.
URL 문제를 해결하면 AMP 오류가 사라집니다.
5) "태그' *********.js 스크립트'가 문서에 두 번 이상 나타남" 오류
동일한 JavaScrpt 파일을 웹 페이지에 두 번 이상 추가한 경우 페이지에서 이 오류가 발생합니다. 이 문제를 해결하는 가장 좋은 방법은 중복 파일을 제거하는 것입니다. JS 파일이 두 번 실행되면 웹 사이트의 순위와 사용자 경험에 영향을 줄 수 있습니다. 소스 페이지를 보고 HTML 페이지를 스캔할 수 있습니다.
모든 중복 항목을 제거한 후 이동하는 것이 좋습니다.
6) AMP의 콘텐츠 불일치
웹페이지의 AMP 버전과 표준 버전이 다른 콘텐츠를 표시하는 경우 Google 검색 콘솔 보고서의 AMP에서 콘텐츠 불일치가 발생합니다. 이 문제를 해결하려면 먼저 이 불일치의 원인을 식별해야 합니다. 두 버전을 비교하고 텍스트, 이미지, 기타 미디어 등을 분석할 수 있습니다.

문제를 찾으면 수정하십시오. 그런 다음 AMP 유효성 검사기 도구를 사용하여 수정 사항을 확인할 수 있습니다. 자세한 내용은 검색 콘솔 보고서를 모니터링할 수 있습니다.
검색 콘솔 속성에서 URL을 다시 제출한 후 페이지를 다시 크롤링하는 데 2~4일이 소요될 수 있습니다.
최고의 AMP 지원 WordPress 테마
다음은 사용할 수 있는 최고의 AMP 지원 WordPress 테마 5가지입니다.
- 잔나
- 던지는 창
- 누어
- 솔레다드
- 녀석
아래에는 각 테마를 특별하게 만드는 요소가 나열되어 있습니다. 필요에 따라 옵션을 선택하십시오.
1) 잔나

Jannah 는 기회의 세계를 열어주는 레티나 레디 및 반응형 AMP 테마입니다. 이 테마는 다재다능하고 기능이 풍부한 디자인으로 유명하며 뉴스, 잡지, 블로그 및 출판 사이트를 포함한 다양한 웹사이트에 적합합니다. 온라인 블로그 및 잡지용으로 설계된 WordPress 테마 이상의 것을 얻을 수 있습니다. Jannah는 트렌디한 잡지, 개인 블로그 또는 탄탄한 온라인 포트폴리오를 시작하고 싶은지 여부를 알려줍니다.
이 테마에는 사이트 구축 프로세스를 강화하는 20개 이상의 바로 사용할 수 있는 데모가 있습니다. Jannah는 완전히 호환되는 AMP 테마입니다. 이렇게 하면 웹사이트의 모바일 페이지가 빠르게 로드되고 최적의 사용자 경험이 제공됩니다. AMP 통합을 통해 게시자는 모바일 지원 콘텐츠를 쉽게 만들 수 있습니다.
주요 특징들
- AMP 호환성
- 속도에 최적화
- 고도로 사용자 정의 가능
- 페이지 빌더 친화적
- 광고 최적화
가격
Jannah는 프리미엄 테마 입니다. 비용은 $59(일회성 요금)입니다 . 제품은 ThemeForest 마켓플레이스에서 구입할 수 있습니다.
2) 재블린

이 테마는 사용 가능한 최고의 AMP 지원 WordPress 테마 중 하나이며 사용자가 사용하는 장치에 관계없이 훌륭한 경험을 제공합니다. 사용을 시작할 때 테마와 함께 환상적인 데모를 사용할 수 있습니다. 이는 쉽게 사용자 정의할 수 있으며 웹 사이트가 멋지게 보이고 단 몇 분 만에 빠르게 로드되도록 할 수 있습니다.
테마의 또 다른 주목할만한 기능은 SEO에 가장 적합하다는 것입니다. 테마를 사용하여 콘텐츠의 순위를 높일 수 있습니다. Javelin도 번역 준비가 되어 있기 때문에
주요 특징들
- AMP 호환
- SEO에 최적화
- 번역 준비
- 여러 데모 사이트
- 깨끗한 코드
가격
Javelin은 프리미엄 WordPress 테마 입니다. 테마는 ThemeForest 마켓플레이스에서 다운로드할 수 있으며 비용은 $59(1회) 입니다.
3) 누어

Noor 는 뛰어난 기능을 갖춘 반응형, 다재다능하고 SEO 친화적인 테마입니다. 부풀림이 0인 AMP 테마를 사용하려는 사용자에게 적합합니다. BuddyPress, WooCommerce, bbPress 및 Event Calendar Pro와 같은 프리미엄 플러그인을 사용하여 사이트를 완벽하게 작동시킬 수도 있습니다. 이 모든 플러그인은 Noor WordPress 테마와 호환됩니다.
끌어서 놓기 빌더를 사용하여 페이지에 요소를 추가할 수 있습니다. 지원팀도 훌륭합니다. 도움이 필요한 경우 Noor의 지원 부서에 문의할 수 있습니다. 그들은 모든 문제에 대해 당신을 도울 것입니다.
주요 특징들
- 여러 우수한 데모
- SEO 최적화
- AMP 지원
- 번역 준비 및 RTL 언어 지원
가격
그것은 프리미엄 테마 입니다. Noor 비용은 $59(평생) 입니다. 테마는 ThemeForest 마켓플레이스에서 다운로드할 수 있습니다.
4) 솔레다드

Soledad 는 모바일 사용자를 위한 모든 웹사이트를 실행하는 데 이상적인 다목적 테마입니다. 여기에는 웹 사이트나 블로그를 간단하게 사용자 지정할 수 있는 Visual Composer 페이지 빌더 모듈이 포함되어 있습니다. 웹 사이트를 빠르게 시작하고 실행하려면 출발점으로 사용할 수 있는 고품질 데모 템플릿(2000개 이상)이 많이 있습니다.
이 테마는 WooCommerce와 호환되므로 온라인 상점을 운영하는 데 문제가 없습니다. 테마는 완전히 검색 엔진을 위해 설계되었습니다. 또한 다른 SEO 플러그인과 AMP 기술을 사용하는 경우 Google 및 기타 검색 엔진에서 콘텐츠 순위를 빠르게 지정할 수 있습니다.
이 테마는 또한 11개의 고유한 위젯, 엄청난 고정 사이드바 및 메뉴, 사용자가 사이트를 쉽게 탐색할 수 있는 기타 기능을 제공합니다. 웹 사이트에서 다른 아카이브 스타일을 사용할 수도 있습니다.
주요 특징들
- 2000개 이상의 데모 사이트
- AMP 지원
- 데스크톱 및 모바일 장치에 최적화
- 번역 준비 및 RTL 지원
가격
Soledad는 프리미엄 WordPress 테마 입니다. ThemeForest 마켓플레이스에서 다운로드할 수 있으며 비용은 $59(일회성 요금)입니다 .
5) 챕

Chap 은 보기 좋고 사용자 정의가 가능한 AMP 지원 WordPress 테마입니다. 블로그, 포트폴리오, 랜딩 페이지, 전자 상거래 상점 및 비즈니스를 포함한 다양한 웹 사이트 유형에 최적입니다. 테마 패널을 사용하여 웹 사이트를 빠르게 시작할 수 있습니다. Chap은 또한 웹 사이트를 운영할 수 있도록 많은 데모를 제공합니다.
테마는 또한 고도로 사용자 정의할 수 있습니다. WordPress 사용자 정의 프로그램을 통해 모든 부분을 변경할 수 있습니다.
테마의 주목할만한 기능 중 하나는 10가지 독특한 메뉴 스타일입니다. Chap은 또한 매우 빠른 경험을 통해 WooCommerce 결제 프로세스를 크게 개선할 것입니다. 테마 디자인은 AMP에 가장 적합합니다. 이렇게 하면 향상된 검색 결과, 더 나은 트래픽 및 더 나은 웹 사이트 참여를 얻을 수 있습니다.
주요 특징들
- 여러 데모 옵션
- 우커머스에 최적화
- 페이지 빌더 친화적
- AMP 최적화
- 고도로 사용자 정의 가능
가격
Chap은 프리미엄 테마 입니다. 일반 라이선스 비용은 $59(일회성 요금) 입니다. ThemeForest 마켓플레이스에서 다운로드할 수 있습니다.
결론
WordPress 웹사이트에서 AMP를 활성화할 때 몇 가지 문제에 직면할 수 있습니다. 가장 일반적인 문제는 404 오류, 콘텐츠 불일치, HTML 속성에 대한 잘못된 URL 등을 반환하는 페이지입니다. 이 문서에서는 AMP 웹사이트에서 발생할 수 있는 6가지 인기 있는 문제와 해결 방법을 보여주었습니다.
모든 수정에는 기술 지식이 필요하지 않으며 몇 번의 마우스 클릭만으로 문제를 해결할 수 있습니다.
이 기사가 유용하고 즐겁게 읽으셨기를 바랍니다. 그렇다면 이 게시물을 소셜 미디어에서 친구 및 동료 블로거와 공유하는 것을 고려해 보십시오.
AMP를 구현한 후 문제가 발생했습니까?
댓글로 알려주세요.
또한 다음은 유용한 몇 가지 기사입니다.
- 모바일 장치용 WordPress를 최적화하는 방법
- 최고의 모바일 친화적인 WordPress 테마
- WordPress 이미지에서 오른쪽 클릭을 비활성화하는 방법
