이메일을 보내지 않는 Divi 문의 양식을 수정하는 방법
게시 됨: 2022-07-04Elegant Themes에서 설계 및 개발한 Divi는 WordPress 사이트를 만들기 위한 간단하면서도 강력한 드래그 앤 드롭 페이지 빌더임을 입증했습니다. 웹 사이트를 사용자 정의하는 데 유용한 여러 기능이 내장되어 있습니다.
기본적으로 Divi는 WordPress 사이트의 어느 곳에서나 연락처 양식을 배치할 수 있는 기본 모듈을 제공합니다. 텍스트, 확인란, 드롭다운 및 라디오 버튼과 같은 다양한 양식 필드가 있는 맞춤형 양식을 추가할 수 있습니다. 사용자는 또한 스팸 방지 및 제출 시 리디렉션 기능 덕분에 Divi를 선호합니다.
그러나 몇 가지 이유로 Divi 문의 양식이 이메일을 보내지 않는 경우가 있습니다. 이 문서에서는 이 문제를 해결하기 위한 솔루션을 안내합니다.
시작하기 전에 사이트에서 Divi 문의 양식을 생성하는 방법을 확인하십시오.
Divi 문의 양식을 만드는 방법
문의 양식은 의심할 여지 없이 모든 비즈니스 웹사이트에서 가장 중요한 요소 중 하나입니다. 그들은 단순히 고객이 지원을 위해 귀하의 사이트에 연결하는 데 도움이 될 뿐만 아니라 이러한 양식은 새로운 잠재 고객을 조사하고 클라이언트가 귀하의 사이트에 머물도록 하는 데도 도움이 됩니다.
WordPress 사이트에 문의 양식을 표시하는 데 플러그인이 필요하지 않습니다. 이를 위해서는 먼저 Divi Builder가 설치되어 있고 사이트에 준비되어 있어야 합니다.
그런 다음 새 페이지를 추가하거나 기존 페이지를 엽니다. 포스트 편집기에서 Use Divi Builder 버튼을 클릭하고 Use Visual Builder 를 누르십시오.
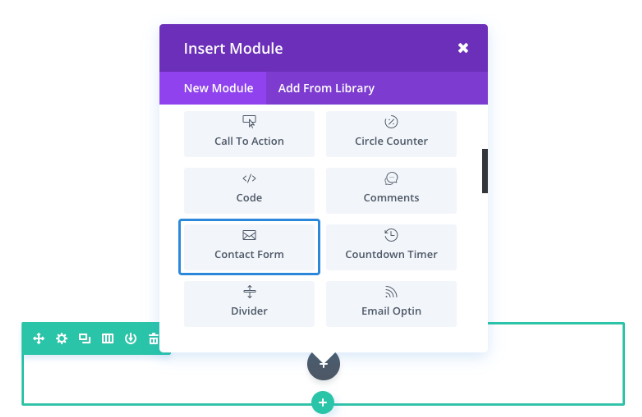
다음 단계는 더하기(+) 버튼을 누르고 페이지에 삽입할 연락처 양식 모듈을 선택하는 것입니다.

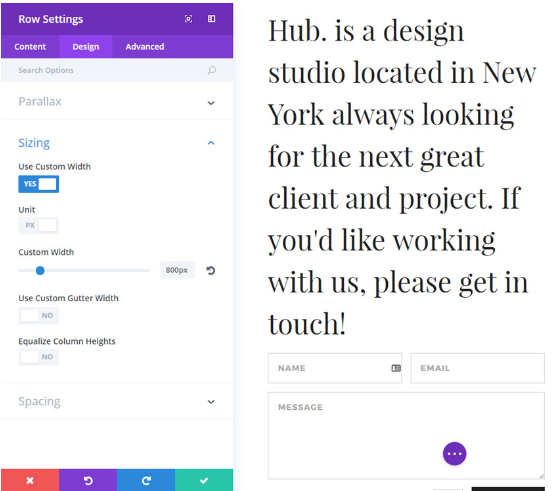
이제 연락처 양식에 스타일을 지정할 차례입니다. 매력적인 형태는 항상 사용자의 관심을 끌고 표준 형태보다 전환율을 더 높입니다. 디자인 탭에서 양식의 텍스트 글꼴, 색상, 버튼 색상 및 간격을 변경할 수 있습니다.

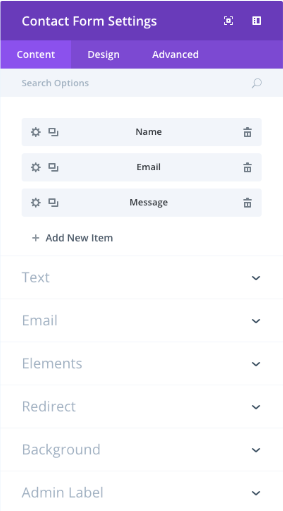
콘텐츠 탭은 양식의 모양을 담당합니다. 텍스트, 이미지 및 아이콘을 포함한 양식 요소를 완전히 제어할 수 있습니다. 양식에 새 필드를 추가하거나 기본 필드를 제거할 수 있습니다.

문의 양식을 작성할 때 고려해야 할 몇 가지 다른 사항이 있습니다.
- 제목 – Write for Us 양식, 뉴스레터 양식, 지원 양식 등과 같은 양식에 제목을 지정합니다.
- 성공 메시지 – "문의해 주셔서 감사합니다."와 같이 양식을 성공적으로 제출하면 사용자가 받게 되는 메시지입니다.
- 보안 문자 – 봇이 양식을 자동으로 제출하지 못하도록 하려면 이 옵션을 활성화합니다.
고급 탭에서는 사용자 정의 CSS 및 HTML 속성을 적용할 수 있습니다.

Divi 문의 양식이 이메일을 보내지 않음
우리 모두는 모든 웹사이트에서 연락 양식의 중요성을 이해합니다. 그러나 Divi 연락처 양식이 항상 제대로 작동하는 것은 아닙니다. 겪을 수 있는 일반적인 문제 중 하나는 사용자 데이터가 받은 편지함으로 배달되지 않는다는 것입니다.
이 문제를 해결하기 전에 문제의 가능한 원인을 살펴볼 수 있습니다.
Divi 문의 양식이 작동하지 않는 이유
다음은 서버 제한 및 PHP mail() 기능과 관련하여 Divi 연락처 양식이 이메일을 보내지 못하게 하는 몇 가지 원인입니다.
- wp_mail() 함수 – WordPress는 PHP를 사용하여 웹사이트에서 이메일을 보내지만 PHP mail() 함수는 대량 이메일을 보낼 수 없습니다. 또한 해당 이메일은 인증되지 않아 스팸으로 분류될 수 있습니다.
- 서버 측 문제 – 일부 호스팅 서버는 PHP mail() 기능을 올바르게 구성하도록 설정되어 있지 않습니다. 보안상의 이유로 갑자기 이메일을 보내지 않기로 결정할 수 있습니다.
- 잘못된 대상 이메일 – 사용자가 때때로 잘못된 이메일 주소를 입력합니다. 결과적으로 시스템에서 이메일을 보내지 못합니다. 이를 방지하려면 대상 이메일이 유효한지 확인해야 합니다.
- 플러그인 충돌 – 타사 WordPress 양식 플러그인을 사용하는 경우 기본 문의 양식 기능과 충돌할 가능성이 있습니다.
이메일을 보내지 않는 Divi 문의 양식 문제를 극복하는 방법
이 문제를 해결하려면 SMTP 플러그인의 도움이 필요합니다. 이 플러그인 사용을 시작하려면 아래의 4단계 가이드를 따르세요.

1단계: Divi 문의 양식 설정 확인
수정 프로세스를 확인하기 전에 Divi 문의 양식이 올바르게 설정되었는지 확인하십시오.
- 문의 양식이 포함된 페이지 열기

- 연락처 양식 설정 페이지를 보려면 톱니바퀴 아이콘을 누르세요.
- 콘텐츠 탭의 이메일 옵션으로 이동하여 관리자 이메일 주소를 입력합니다.
- 스팸 방지 섹션까지 아래로 스크롤 하여 스팸 방지 서비스 사용 , 예를 들어 Google reCAPTCHA를 활성화합니다.
2단계: SMTP 플러그인 설치
극에서 극까지 2백만 명이 넘는 사용자를 확보한 WP Mail SMTP는 WordPress 사이트에서 가장 인기 있는 SMTP(Simple Mail Transfer Protocol) 플러그인으로 나타납니다. 이메일 전달 가능성을 높이기 위해 사이트를 외부 이메일 서비스에 연결하는 데 도움을 줍니다.
또한 WP Mail SMTP를 사용하면 WordPress 사이트에서 보낸 이메일을 열기/클릭 비율과 함께 추적할 수 있습니다. 이메일 첨부 파일을 저장하고 로그를 내보내는 역할도 담당합니다.
플러그인은 무료 버전을 제공하므로 WordPress 저장소에서 다운로드할 수 있습니다.
- WordPress 관리자 대시보드에 로그인하고 플러그인 열기 → 새로 추가

- 키워드 상자에 "WP Mail SMTP"를 입력합니다.
- 플러그인 설치 및 활성화
- 관리자 메뉴의 WP Mail SMTP 섹션에서 플러그인 설정 을 찾습니다.

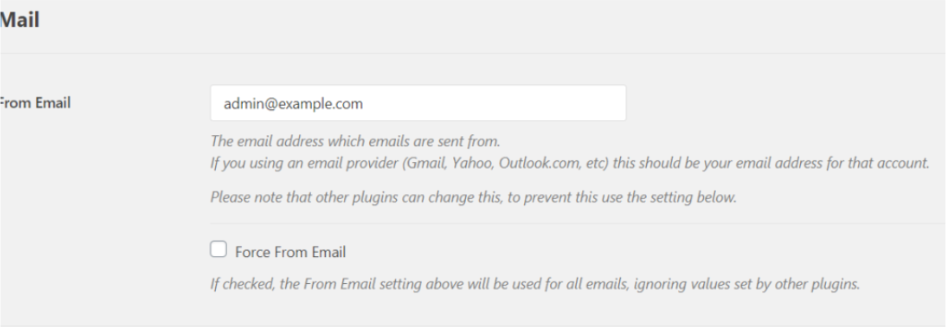
- 보낸 사람 이메일 주소를 확인하세요. WordPress는 관리자 이메일을 기본 보낸사람 이메일 주소로 사용하지만 쉽게 변경할 수 있습니다.

- 보낸 사람 이름 입력
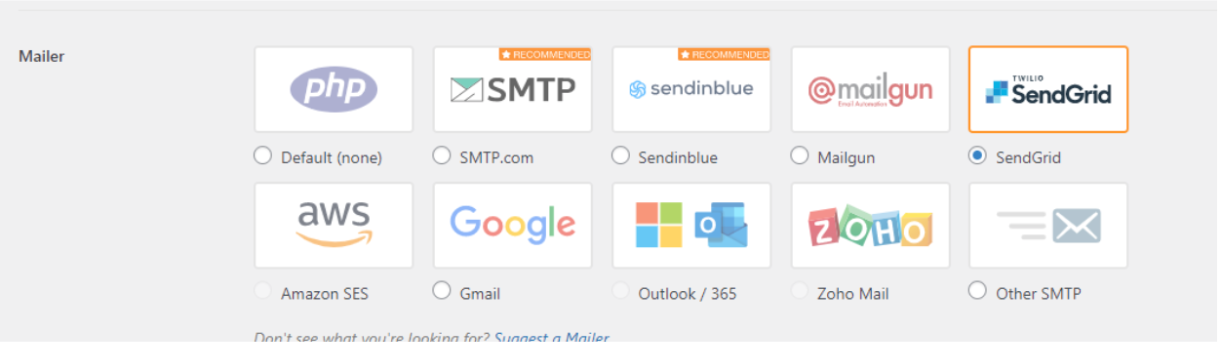
3단계: 메일러 서비스 선택
메일러 서비스를 사용하여 사이트에서 이메일을 보낼 때 Divi는 이메일 자체를 보낼 필요가 없으므로 Divi가 이메일을 보낼 수 없습니다.
- 목록에서 메일러 선택

- API 키 입력
- 설정 저장
4단계: 이메일 테스트
이러한 모든 설정 후에 이메일이 올바르게 작동하는지 다시 확인해야 합니다.
- 이메일 테스트 탭으로 이동
- 보내기 상자에 예시 이메일 주소 제공
- 이메일 보내기를 누르세요
WP Mail SMTP는 이제 도메인 검사기를 실행하기 시작하고 테스트 이메일의 상태를 보여주는 2개의 다른 메시지를 받을 수 있습니다. 메시지가 녹색 레이블로 표시되면 Divi 양식이 정확하게 작동하는 것입니다.
빨간색 레이블이 있는 메시지가 표시되는 경우 이메일 설정에 문제가 있는 것입니다.
Divi 문의 양식 이메일 보내기 문제가 해결되었습니다!
또한 Divi를 사용하면 연락처 양식 모듈을 통해 연락처 양식을 쉽게 만들고 사용자 지정할 수 있습니다.
때때로 귀하의 웹사이트는 서버 문제 또는 PHP 기능으로 인해 이메일을 보내지 않습니다. 이를 해결하기 위해 WP Mail SMTP를 사용할 수 있습니다. Divi 문의 양식 문제를 해결하기 위해 WP Mail SMTP를 적용하는 방법을 안내해 드렸습니다.
Divi 문의 양식에 대해 우려 사항이 있으면 언제든지 알려주십시오.
Divi에서 암호로 보호된 페이지를 사용자 정의하는 데 관심이 있을 수도 있습니다. 확인하려면 여기를 클릭하세요.
