Elementor 자체 호스팅 비디오가 작동하지 않음: AZ에서 문제 해결
게시 됨: 2022-10-08Elementor는 간단하지만 강력한 드래그 앤 드롭 WordPress 페이지 빌더로 제공됩니다. 다양한 유형의 콘텐츠, 미디어 및 레이아웃으로 WordPress 사이트를 손쉽게 구축하고 디자인하는 데 도움이 됩니다. 코딩이나 디자인 기술이 없더라도 스스로 아름다운 웹사이트를 만들 수 있습니다.
몇 가지 문제가 있는 것으로 보고되었습니다. Elementor 자체 호스팅 비디오가 작동하지 않는 것은 Elementor로 작업할 때 발생할 수 있는 가장 일반적인 문제 중 하나입니다. 또한 모바일에서 Elementor 동영상 위젯이 작동하지 않거나 Elementor 배경 동영상 사운드가 작동하지 않는 경우도 가끔 발생합니다.
이러한 오류로 어려움을 겪고 있다면 여기에서 몇 가지 가능한 솔루션을 찾을 수 있습니다. 계속 읽으세요!
- Elementor 자체 호스팅 비디오가 작동하지 않는 이유
- Elementor에서 자동 재생 비디오가 작동하지 않는 문제 수정
- 모바일에서 작동하지 않는 Elementor 비디오 자동 재생 문제 해결
- Elementor 배경 비디오 사운드가 작동하지 않는 문제 해결
- 보너스 팁: Elementor 자체 호스팅 비디오 보호
Elementor 자체 호스팅 비디오가 작동하지 않는 이유
Elementor를 사용하면 자동 재생 옵션을 활성화하여 페이지를 로드한 후 동영상을 자동으로 재생할 수 있습니다. 이 기능은 자체 호스팅 비디오에서 YouTube와 같은 타사 플랫폼의 내장 비디오에 이르기까지 모든 비디오 소스에 적용됩니다.
그러나 오류가 발생하면 페이지가 로드된 후 자동 재생 기능이 작동하지 않습니다. Elementor에서 작동하지 않는 자동 재생 비디오는 심각하지 않지만 성가신 문제입니다. 문제를 해결하려면 먼저 문제를 일으키는 원인을 찾아야 합니다.
이미지 오버레이 옵션을 켜면 비디오에 대한 사용자 정의 썸네일이 생성됩니다. 오버레이 이미지는 비디오 자동 재생 옵션보다 우선합니다. 그래서 동영상을 자동으로 재생할 수 있습니다.
또한 Google과 같은 일부 웹 브라우저는 동영상이 음소거 해제된 경우 동영상 자동 재생을 허용하지 않습니다. 모든 브라우저에는 고유한 자동 재생 규칙이 있습니다. 따라서 이러한 정책을 읽고 특정 브라우저에서 자동 재생이 지원되는지 확인해야 합니다.
Elementor에서 자동 재생 비디오가 작동하지 않는 문제 수정
Elementor 자체 호스팅 비디오가 작동하지 않는 문제를 해결하려면 아래 가이드를 따르십시오.
#1 오버레이 이미지 비활성화
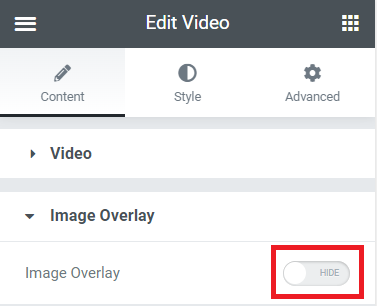
먼저 이미지 오버레이 옵션이 켜져 있는지 확인해야 합니다. 그렇다면 단순히 비활성화하십시오.
- Elementor로 편집 화면에서 콘텐츠 탭으로 이동합니다.
- 숨기기 를 선택하여 이미지 오버레이 옵션을 끕니다.

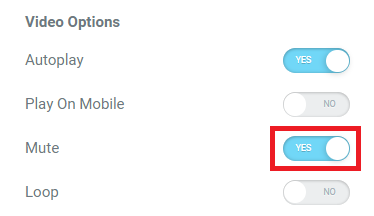
#2 동영상 음소거
문제가 계속되면 비디오를 음소거해야 합니다. 소리나 오디오가 없더라도 비디오를 음소거해야 함을 명심하십시오.
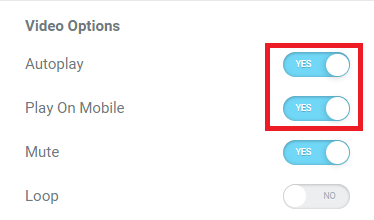
- Elementor로 편집 화면에서 콘텐츠 탭으로 이동합니다.
- 비디오 옵션 메뉴에서 음소거 버튼을 활성화합니다.

#3 Elementor 애드온 사용
추가 기능을 사용하여 자동 재생 문제를 해결할 수도 있습니다. 시장에는 자동 재생 기능이 있는 비디오 위젯을 제공하는 많은 Elementor 애드온이 있습니다. 다음은 최고의 것들입니다.
맞춤 캐러셀 자동 재생

Custom Carousel Auto Play 확장 프로그램을 사용하면 슬라이드 수에 제한이 없는 맞춤형 회전 목마를 만들 수 있습니다. 각 슬라이드에 모든 유형의 콘텐츠를 포함하고 자동으로 재생하도록 설정할 수 있습니다. 또한 각 슬라이드 변경 사이의 시간을 제어할 수 있습니다.
Elementor용 비디오 위젯

비디오 최적화는 더 이상 Elementor용 비디오 위젯 애드온으로 복잡한 작업이 아닙니다. 사용자 정의 썸네일, 재생 버튼 등이 있는 페이지나 게시물에 비디오를 포함할 수 있습니다.
Elementor용 궁극의 애드온

Elementor 플러그인용 Ultimate Addons는 Elementor 콘텐츠 최적화를 위한 올인원 솔루션을 제공합니다. 비디오 위젯은 자동 재생, 썸네일, 로딩 시간, 재생 버튼 등을 지원합니다.
위의 모든 솔루션을 시도했지만 Elementor 자체 호스팅 비디오가 여전히 작동하지 않습니까? 그런 다음 사이트 어딘가에서 충돌이 발생할 가능성이 있으므로 전문가에게 도움을 요청해야 합니다.
모바일에서 작동하지 않는 Elementor 비디오 자동 재생 문제 해결
자동 재생 동영상이 데스크톱에서는 완벽하게 작동하지만 모바일에서는 작동하지 않는 경우 해결 방법은 다음과 같습니다.
- Elementor로 편집 화면에서 콘텐츠 탭으로 이동합니다.
- 자동 재생 옵션을 켜면 모바일에서 재생 버튼이 표시됩니다. 버튼을 활성화하기만 하면 됩니다.


자동재생 동영상이 한동안 모바일에서 잘 작동하다가 갑자기 더 이상 작동하지 않는 경우가 있습니다. 모바일 비디오 위젯은 말 그대로 비디오가 있어야 하는 위치에 아무 것도 표시하지 않습니다.
즉, 모바일용 반응형 편집기에서 동영상을 볼 수 있습니다. 단, 휴대폰에서 라이브 사이트를 확인하면 영상이 나오지 않습니다.
문제를 해결하려면 먼저 모든 캐시를 제거해야 합니다. 그래도 작동하지 않으면 자동 재생 옵션을 비활성화하십시오.
Elementor 배경 비디오 사운드가 작동하지 않는 문제 해결
재생 및 음소거 버튼을 생성하여 Elementor 배경 비디오 사운드 오작동을 수정할 수 있습니다. 이 섹션에서는 이를 달성하는 방법을 안내합니다. 그러나 이 방법은 Elementor의 자체 호스팅 비디오에만 적용할 수 있습니다. Youtube, Vimeo 또는 기타 스트리밍 플랫폼 비디오에서는 작동하지 않습니다.
Elementor 자체 호스팅 배경 비디오에 대한 음소거 버튼을 만들려면 다음 단계를 따르세요.
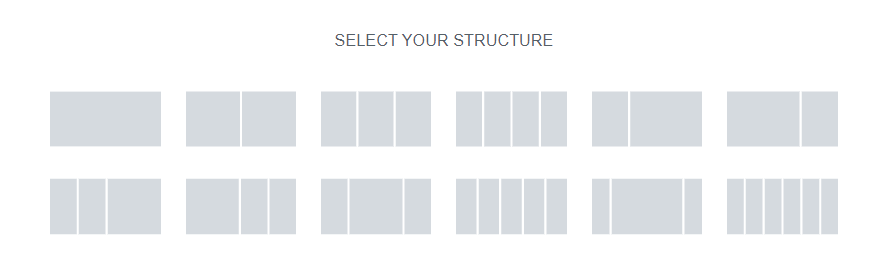
- 페이지의 빈 섹션에서 + 아이콘을 선택하고 원하는 섹션 구조를 선택합니다.

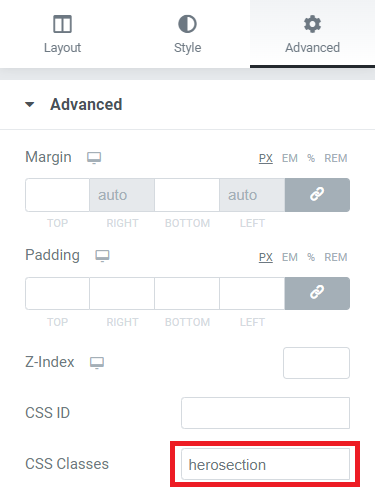
2. 고급 탭에서 CSS 클래스 섹션에 "herosection" 을 입력합니다.

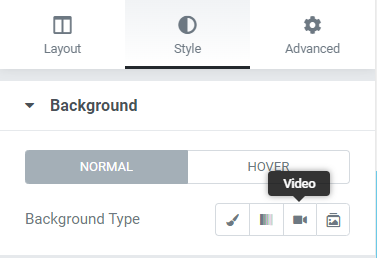
3. 스타일 탭의 배경 유형 속성에서 비디오 옵션을 선택하고 비디오 링크 를 붙여넣습니다.

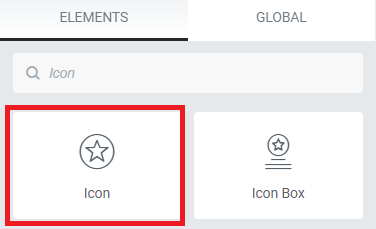
4. 요소 메뉴로 이동하여 아이콘 위젯을 페이지에 추가합니다.

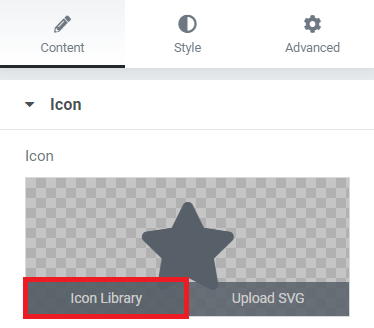
5. 콘텐츠 탭에서 아이콘 라이브러리 를 엽니다.

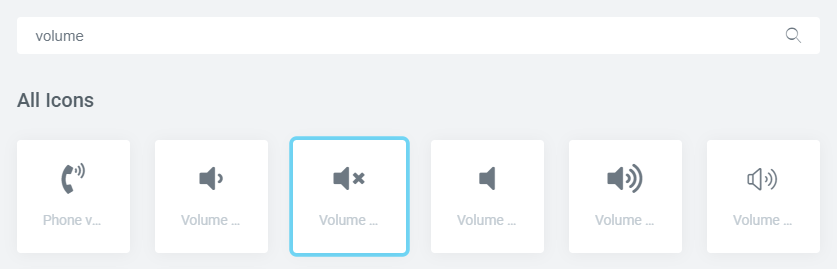
6. 볼륨 아이콘을 검색하고 삽입 버튼을 누릅니다.

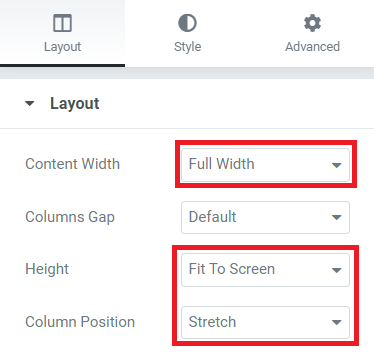
7. 레이아웃 섹션에서 콘텐츠 너비 를 전체 너비 로, 높이 를 화면에 맞춤 , 열 위치 를 늘이기 로 설정합니다. 이렇게 하면 아이콘을 배치하는 데 도움이 됩니다.

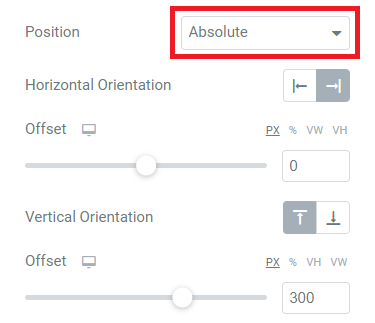
8. 아이콘의 고급 설정 아래 위치 드롭다운 메뉴에서 절대 를 선택합니다. 이제 수평 방향 및 수직 수평 옵션을 수정하여 원하는 대로 아이콘의 위치를 구성할 수 있습니다.

생성한 음소거 버튼을 사용하여 비디오를 음소거 및 음소거 해제할 수 있습니다. 이것은 Elementor 배경 비디오 사운드가 작동하지 않는 문제를 해결하는 데 도움이 됩니다.
보너스 팁: Elementor 자체 호스팅 비디오 보호
PDA Gold의 Protect WordPress Videos & Audios 확장은 자체 호스팅 비디오를 포함하고 보호하는 간단한 솔루션을 제공합니다. 추가 기능을 사용하면 프리미엄 사용자가 온라인에서 비디오를 볼 수 있지만 비디오를 다운로드할 수는 없습니다.
요소 검사 도구를 비활성화하므로 비디오 파일 URL에 대한 직접 액세스 및 공유를 방지할 수 있습니다. 또한 플러그인을 사용하면 IDM을 포함하여 대부분의 인기 있는 비디오 다운로더를 차단할 수 있습니다.
더 이상 Elementor 자체 호스팅 비디오가 작동하지 않도록 하지 마세요!
Elementor 자체 호스팅 비디오가 작동하지 않는 오류는 여러 가지 이유로 발생합니다. 오버레이 이미지나 동영상의 사운드를 켰기 때문일 수 있습니다.
이 옵션을 비활성화하면 문제를 해결할 수 있습니다. 문제가 여전히 존재하는 경우 Elementor 추가 기능을 활성화하는 것이 마지막 해결책이 될 수 있습니다. 우리 가이드와 함께 성가신 Elementor 자체 호스팅 비디오 작동하지 않음 오류가 더 이상 귀찮게하지 않도록 할 때입니다!
저희 가이드가 유용하다고 생각되시면 저희 웹사이트에 가입하여 최신 업데이트를 받아보는 것을 잊지 마십시오.
