ERR_BLOCKED_BY_RESPONSE 오류를 수정하는 방법?
게시 됨: 2022-12-08" err_blocked_by_response " 오류를 어떻게 수정합니까?
"ERR_BLOCKED_BY_RESPONSE" 또는 "ERR_BLOCKED_BY_CLIENT"는 가장 일반적인 오류 메시지 중 하나이지만 다음과 같이 때때로 다르게 나타날 수 있습니다.
- "리소스 로드 실패: net::ERR_BLOCKED_BY_CLIENT."
- "크롬 리소스를 로드하지 못했습니다: net::ERR_BLOCKED_BY_CLIENT."
또한 오류 메시지는 "WooCommerce가 리소스를 로드하지 못했습니다: net::ERR_BLOCKED_BY_CLIENT" 등과 같은 플러그인 또는 애플리케이션 관련 오류를 나타낼 수 있습니다.
이 문서에서는 ERR_BLOCKED_BY_CLIENT 오류, 오류가 표시되는 이유, "Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT" 오류를 7가지 방법으로 수정하는 방법에 대해 설명합니다.
ERR_BLOCKED_BY_CLIENT는 무엇이며 이 오류가 표시되는 이유는 무엇입니까?
일반적으로 이 오류는 웹 사이트 도메인 이름에서 리소스에 액세스할 때 발생합니다. 그래도 하나는 SSL을 사용하고 다른 하나는 그렇지 않거나 SSL을 통해 전체 사이트를 로드하려고 할 때 SSL을 사용하지 않는 원격 서버의 이미지를 포함합니다.
YouTube 및 Facebook과 같은 인기 사이트에 동일한 오류가 나타날 수 있습니다. 오류 알림의 문구에 관계없이 결과는 일반적으로 동일합니다. 즉, 페이지 콘텐츠의 일부를 볼 수 없습니다.
이 오류를 경험하는 것은 명백히 실망스러운 일입니다. 그래도 오류 메시지는 오류의 원인에 대한 단서를 제공할 수 있습니다.
결과적으로 콘텐츠의 부적절한 표시를 초래하는 다른 문제보다 이 오류와 같은 오류를 더 빨리 해결할 수 있습니다.
간혹 "리소스 로드 실패" 오류는 서버 파일 누락으로 인해 발생합니다. URL 오타가 입력된 경우에도 발생할 수 있습니다. 그러나 대부분의 경우 브라우저 확장 프로그램에서 차단된 요청으로 인해 발생합니다.
광고 차단기 및 기타 콘텐츠 조정자가 웹사이트의 일반 기능을 방해할 가능성이 있습니다.
파일과 차단된 사이트의 콘텐츠가 유사하면 이러한 도구로 인해 파일이 차단 목록에 갇힐 수 있습니다.
따라서 오류의 원인은 다음과 같이 요약할 수 있습니다.
- 중요한 서버 파일이 누락되었습니다.
- 이 오류는 URL의 입력 오류로 인한 것일 수 있습니다.
- 브라우저 확장으로 인해 요청이 처리되지 않습니다.
- 광고 차단기 또는 콘텐츠 중재자에 문제가 있습니다.
"리소스 로드 실패: net::ERR_BLOCKED_BY_CLIENT" 오류를 수정하는 방법은 무엇입니까?
이 오류가 발생하더라도 걱정할 필요가 없습니다. 이 섹션에서는 문제를 해결할 수 있는 7가지 방법을 제시합니다.
문제를 해결하려면 각 해결 방법을 차례로 수행하는 것이 좋습니다. 문제가 해결되지 않으면 다음을 시도할 수 있습니다.
방법 1: 다른 브라우저에서 사이트 확인
이 오류는 특정 브라우저에만 해당될 수 있으며 이는 문제가 해당 특정 브라우저로 제한됨을 나타냅니다.
이것이 사실인지 확인하는 가장 좋은 방법은 다른 브라우저에서 웹 사이트에 액세스하는 것입니다. 사이트가 다른 브라우저에서 제대로 작동한다면 문제는 웹사이트 자체가 아니라 브라우저에 있는 것입니다.
방법 2: 시크릿 모드에서 웹 페이지 열기
Chrome에서 "서버에 대한 요청이 확장 프로그램에 의해 차단되었습니다" 오류를 해결하려면 시크릿 모드에서 검색을 시도할 수 있습니다.
이렇게 하려면 다음 단계를 따르십시오.
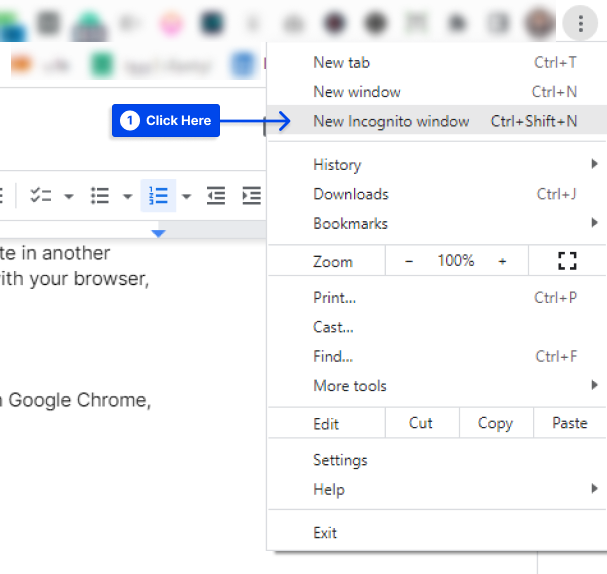
- 구글 크롬 우측 상단 메뉴 아이콘 을 클릭합니다.
- 드롭다운 메뉴에서 새 시크릿 창 을 클릭합니다.

방법 3: 브라우저를 기본 설정으로 재설정
경우에 따라 브라우저 설정으로 인해 특정 리소스가 표시되지 않을 수 있습니다. 이러한 옵션 중 일부를 재설정하여 시작할 수 있습니다. 그러나 이 방법은 문제를 일으키는 모든 확장 프로그램을 비활성화할 수도 있습니다.
Chrome 브라우저를 기본 설정으로 재설정하려면 다음 단계를 따르세요.
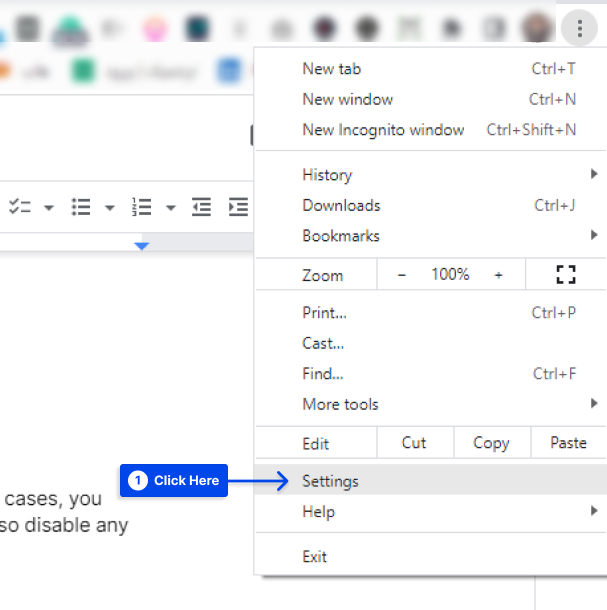
- 브라우저 오른쪽 상단에 있는 메뉴 아이콘 을 클릭합니다.
- 설정 을 클릭합니다.

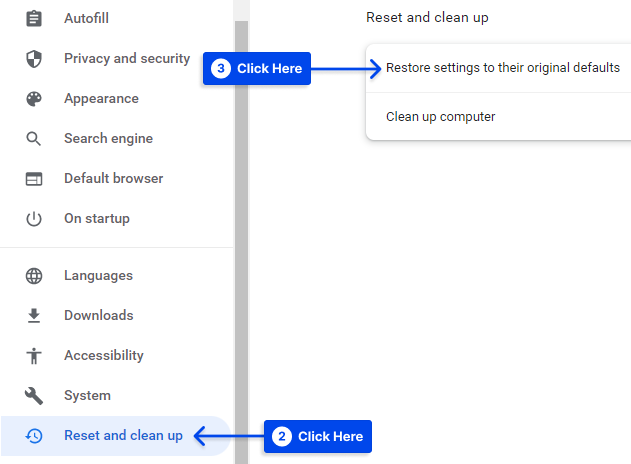
- 재설정 및 정리 옵션을 클릭합니다.
- 설정을 원래 기본값으로 복원 옵션을 클릭합니다.

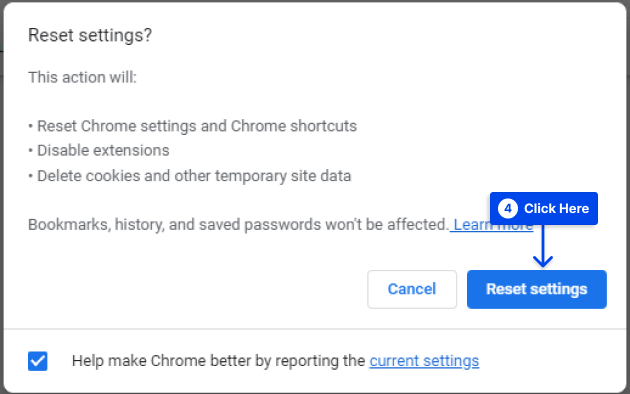
- 설정 초기화 버튼을 클릭합니다.

방법 4: Chrome 플래그 재설정
오류는 Chrome 브라우저에만 해당될 수 있습니다. 이 경우 브라우저에서 Chrome 플래그가 활성화되어 있는지 확인할 수 있습니다.

개발자와 땜장이가 사용할 수 있도록 몇 가지 실험적 기능과 설정이 Chrome에 숨겨져 있습니다. 따라서 사용 중인 경우 Chrome 플래그를 재설정해야 합니다.
Chrome 플래그를 재설정하려면 다음 단계를 따르세요.
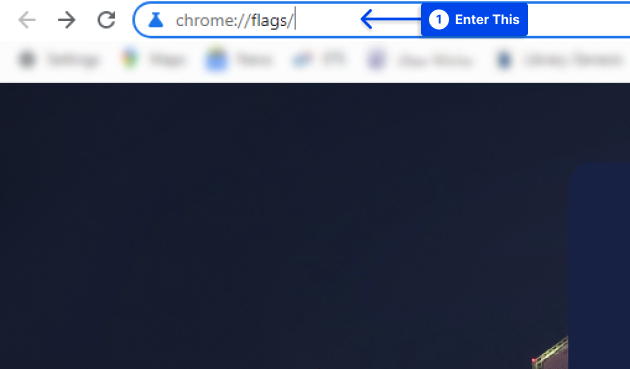
- Chrome 주소 표시줄에 " chrome://flags/ "를 입력하고 Enter 키 를 누릅니다.

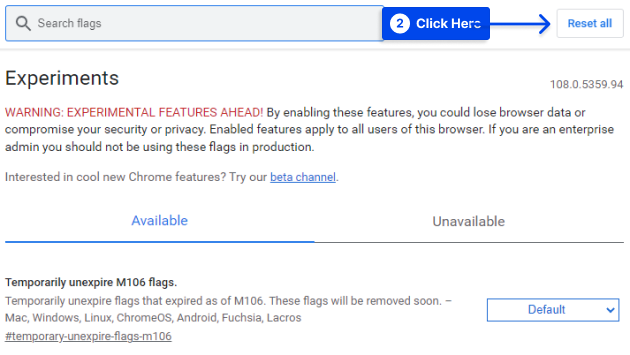
- 오른쪽 상단 모서리에서 모두 재설정 버튼을 클릭하거나 하나씩 비활성화합니다.

방법 5: 광고 차단기를 사용하여 페이지 확인 및 디버그
"ERR_BLOCKED_BY_CLIENT" 오류를 담당하는 타사 도구일 수도 있지만 솔루션일 수도 있습니다.
많은 사용자가 Chrome 확장 프로그램을 활용하여 생산성을 향상시키며, 이는 종종 디버깅 도구와 함께 제공됩니다.
이 방법을 사용하기 위해 널리 사용되는 대안인 Adblock Plus를 사용할 것입니다. 단계를 설명하기 위해 Chrome에서 이 도구를 사용하지만 Firefox 확장을 추가하여 Mozilla Firefox와 같은 다른 주요 브라우저에서도 사용할 수 있습니다.
이 방법을 사용하려면 다음 단계를 따르십시오.
- 디버깅할 페이지로 이동합니다.
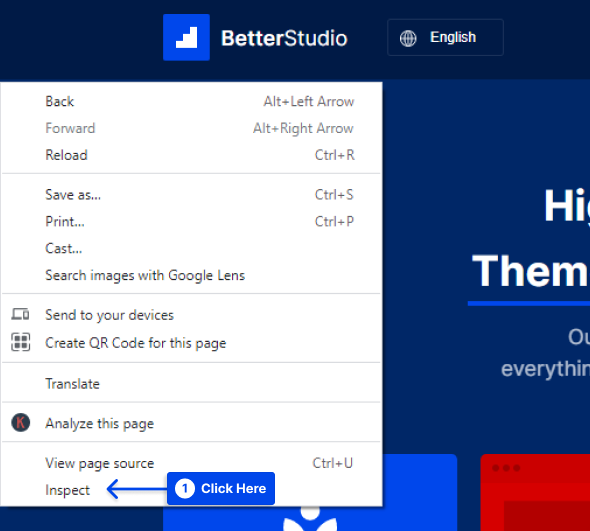
- 페이지를 마우스 오른쪽 버튼으로 클릭합니다.
- 검사 옵션을 클릭합니다.

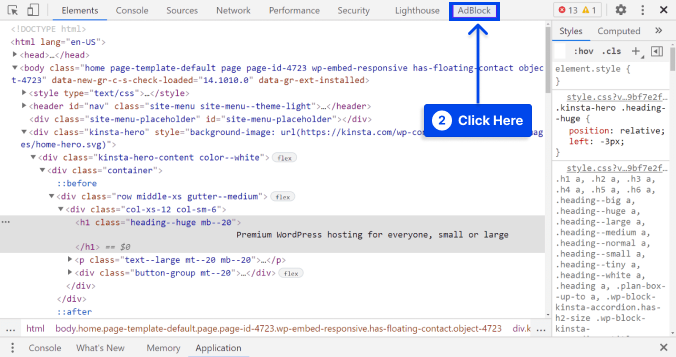
- 오른쪽 상단의 AdBlock 탭을 클릭합니다.

이 버튼을 클릭하면 AdBlock의 작업에 초점을 맞춘 검사 페이지가 나타납니다. 콘솔에서 아래로 스크롤하여 "리소스 로드 실패" 오류의 모든 인스턴스를 관찰할 수 있습니다.
이러한 방식으로 각 오류를 검토하고 패턴이 식별되었는지 여부를 확인할 수 있습니다.
식별하는 패턴은 차단을 피하는 방법을 결정하는 데 도움이 될 수 있습니다. 예를 들어, 이러한 용어가 나중에 다시 발생하지 않도록 메모해 둘 수 있습니다.
이 지식은 리소스의 이름을 바꾸거나 다시 게시하는 데 적용될 수 있습니다. 파일 이름이 광고와 밀접하게 관련되지 않은 경우 특히 중요합니다.
방법 6: Adblocker에서 웹사이트를 허용 목록에 추가(방문자인 경우)
액세스에 어려움을 겪고 있는 웹사이트를 소유하고 있지 않을 가능성이 있습니다. 이러한 경우 모든 콘텐츠가 올바르게 표시되도록 해당 사이트를 "허용 목록"에 추가할 수 있습니다.
이렇게 하려면 다음 단계를 따르십시오.
- Adblock Plus 설정 페이지로 이동합니다.
- 왼쪽 메뉴에서 사용자 지정 옵션을 선택합니다.
- 아래로 스크롤하여 광고 차단 중지 옵션을 찾습니다.
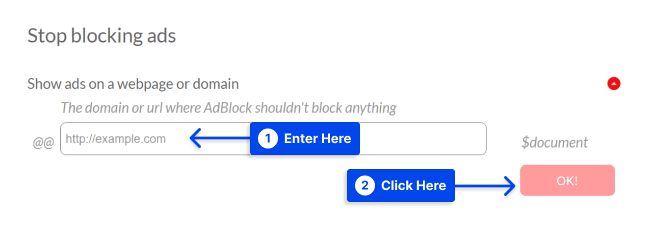
- 방문하려는 웹 사이트의 이름을 상자에 입력하고 확인 버튼을 클릭하십시오.

그렇게 하면 해당 사이트의 모든 페이지와 사이트에 대한 광고 차단이 해제된다는 점을 기억하는 것이 중요합니다.
다른 웹사이트에서 "ERR_BLOCKED_BY_CLIENT" 오류가 발생하는 경우 소유자에게 연락하여 알려줄 수 있습니다.
메시지가 표시되는 유일한 메시지가 아닐 수 있으며 위의 제안 중 어느 것이든 문제를 해결할 뿐입니다. 사이트에 경고하면 핵심 문제를 해결하는 데 도움이 됩니다.
방법 7: 호스팅에 문의
이 문서에서 제공하는 방법 중 어느 것도 만족스러운 결과를 제공하지 않는다고 가정합니다. 이 경우 호스팅 회사에 연락하여 문제를 조사하고 해결하도록 요청해야 합니다.
잘 관리되는 호스팅 제공업체를 사용하는 경우 해당 제공업체가 귀하를 대신하여 이 작업을 수행할 수 있습니다. 아무 것도 효과가 없거나 이러한 주제에 대한 지식이 많지 않은 경우 최선의 조치입니다.
결론
이 문서에서는 ERR_BLOCKED_BY_CLIENT 오류, 오류가 표시되는 이유, "Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT" 오류를 7가지 방법으로 수정하는 방법에 대해 설명했습니다.
시간을 내어 이 기사를 읽어주셔서 감사합니다. 의견 섹션에 의견이나 질문을 게시할 수 있습니다.
Facebook 및 Twitter 페이지는 새로운 기사로 자주 업데이트됩니다. 모든 최신 기사를 받을 수 있도록 여기에서 우리를 팔로우하십시오.
