Facebook 및 Instagram oEmbed 문제를 해결하는 방법
게시 됨: 2022-06-09WordPress 웹 사이트에 Facebook 및 Instagram 게시물을 표시하는 것은 대부분의 블로거가 하는 일입니다. 불행히도 WordPress 설치와 동일한 작업을 수행해야 하는 경우 몇 가지 오류가 발생할 수 있습니다. 하지만 저희가 도와드리겠습니다! 이 문서에서는 Facebook 및 Instagram oEmbed 문제를 올바르게 수정 하는 방법을 알려줍니다.
oEmbed 문제는 무엇이며 WordPress에서 어떻게 작동합니까?
비디오, Facebook 게시물 또는 Instagram 갤러리를 포함해야 한다고 가정해 보겠습니다. 그런 다음 섹션에 더 많은 기능을 추가하려면 구조에 대해 HTML을, 영역을 디자인하려면 CSS에 의존해야 할 수도 있습니다. 그러나 웹 개발자가 아니고 코드를 사용하여 WordPress 설치에 임베드하는 방법을 모르는 경우 oEmbed가 완벽한 방법입니다.
WordPress는 이 기능을 사용하여 타사 웹사이트의 URL을 통해 콘텐츠를 가져옵니다. 이 경우 소셜 미디어 웹사이트의 사진이나 비디오를 표시하기 위해 코드 한 줄을 작성할 필요가 없습니다. 예를 들어 Twitter 삽입의 예를 들어 보겠습니다.
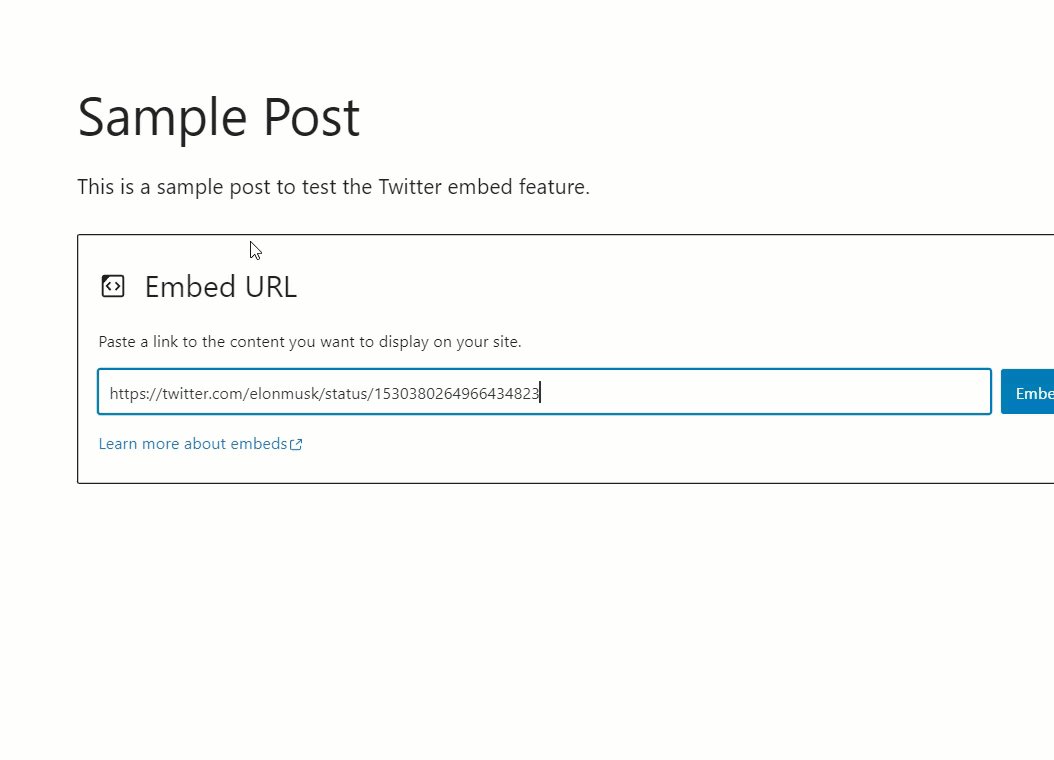
Gutenberg 편집기 내부에 Embed 블록이 표시됩니다. 이를 사용하여 URL을 삽입하고 편집기 내부에 게시물을 포함할 수 있습니다.

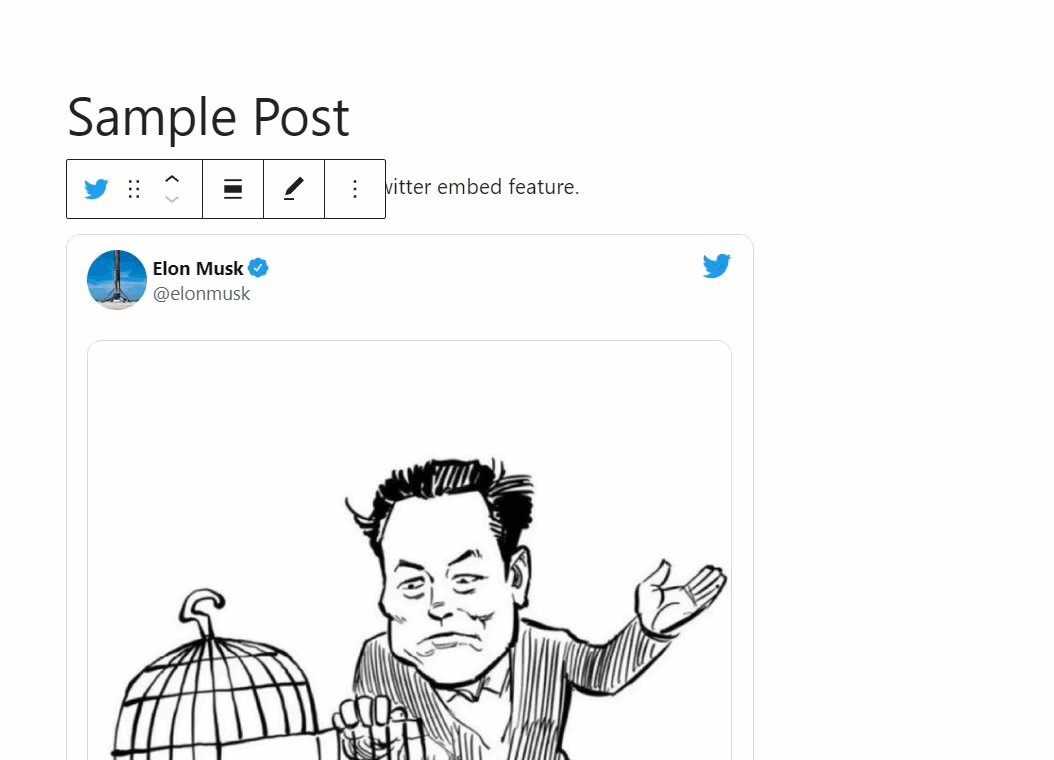
이렇게 하면 WordPress 설치 내부에 타사 웹사이트의 콘텐츠를 표시할 수 있습니다. 마찬가지로 이러한 사이트에서 콘텐츠를 가져와 WordPress 설치에 표시할 수 있습니다.
- 페이스북
- 유튜브
- 인스 타 그램
- 트위터
- 기피
- 레딧
- Tik의 톡
- 워드프레스 플러그인 저장소
- 사운드클라우드
등등.
이제 oEmbeds에 대해 알게 되었습니다. 다음으로 Facebook과 Instagram oEmbed가 작동을 멈춘 이유를 살펴보겠습니다.
Facebook과 Instagram oEmbed가 작동을 멈춘 이유는 무엇입니까?
Facebook은 몇 달 전에 이전 oEmbed 엔드포인트를 폐쇄하기로 결정했습니다. 개발자를 위한 Facebook 기사에서 그들은 다음과 같이 말했습니다.
2020년 10월 24일까지 개발자는 UID, FB OEmbed 및 IG OEmbed를 통해 사용자 프로필 사진에 대해 Graph API를 쿼리할 때 사용자, 앱 또는 클라이언트 토큰을 활용해야 합니다. 클라이언트 토큰도 지원되지만 개발자는 UID 또는 ASID를 통해 프로필 사진을 쿼리할 때 사용자 또는 앱 토큰을 제공해야 합니다. 지금 이러한 Graph API 엔드포인트를 호출하는 방법에 대한 자세한 내용 은 User Picture , Facebook OEmbed 및 Instagram OE m 침대 에 대한 변경 로그를 참조하십시오.
요즘에는 WordPress 웹 사이트 내부에 Facebook 또는 Instagram의 일부 oEmbed를 표시해야 하는 경우 여러 작업이 필요합니다. 먼저 Facebook 개발자 계정을 사용해야 합니다. 그런 다음 Facebook 앱을 등록하고 앱 ID를 생성합니다.
완료했으면 앱 내에서 oEmbed를 활성화하십시오. 그런 다음 클라이언트 토큰과 앱 토큰을 등록합니다. 마지막으로 Facebook 앱을 라이브로 표시합니다. 이러한 작업을 완료한 경우에도 Gutenberg 또는 Classic Editor를 통해 포함을 표시할 수 있습니다.
그러나 생각한 것처럼 이것은 초보자에게 친숙하지 않으며 완료하는 데 시간이 걸립니다. 따라서 문제를 해결하는 가장 좋은 방법은 플러그인을 사용하는 것입니다. 그리고 우리는 당신을 도울 최고의 도구를 가지고 있습니다.
Facebook 및 Instagram oEmbed 문제를 해결하는 방법은 무엇입니까?
Facebook 및 Instagram oEmbed 문제를 해결하는 가장 좋은 방법은 플러그인을 사용하는 것입니다. 여기에 문제를 해결하는 데 사용할 수 있는 네 가지 플러그인이 있습니다.
- oEmbed 플러스
- 스매시 벌룬 페이스북
- 스매시 벌룬 인스타그램
- 제트팩
아래에서는 이 네 가지 플러그인을 모두 개별적으로 사용하는 각 방법을 다룹니다. 따라서 거기에서 원하는 옵션을 선택할 수 있습니다.
1. 엠베드 플러스
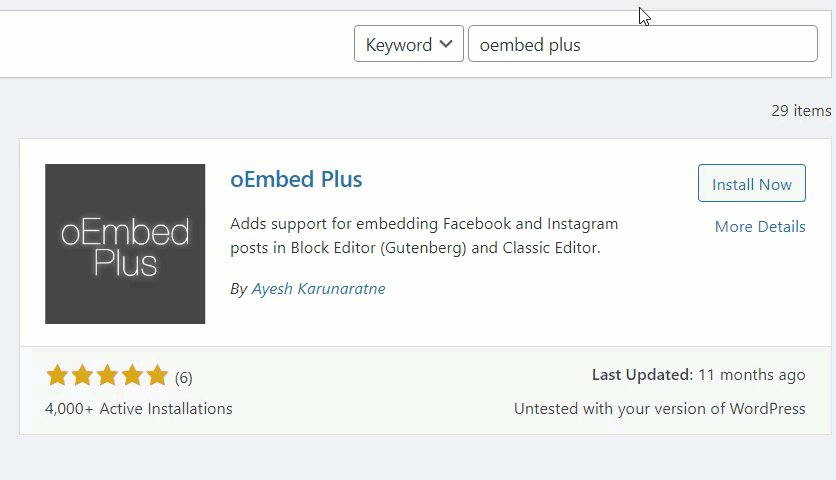
Facebook 및 Instagram 문제를 해결하기 위한 간단한 솔루션을 찾고 있다면 oEmbed Plus 플러그인이 있습니다. 공식 WordPress 플러그인 저장소에서 사용할 수 있는 무료 플러그인입니다.
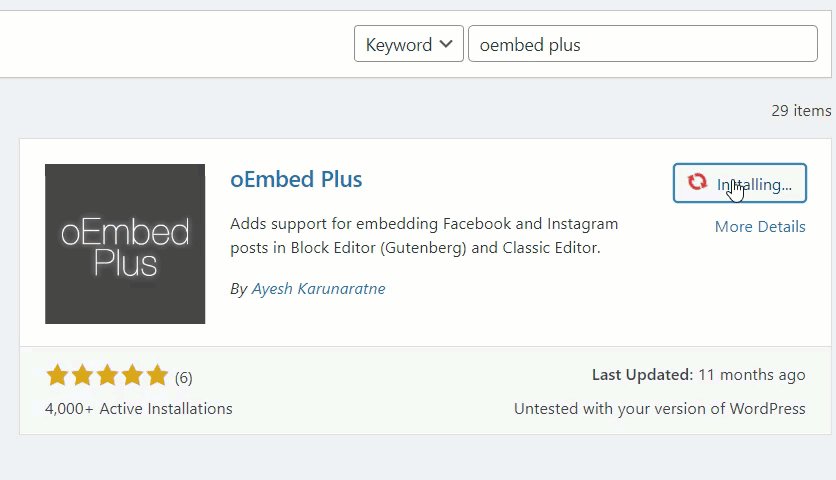
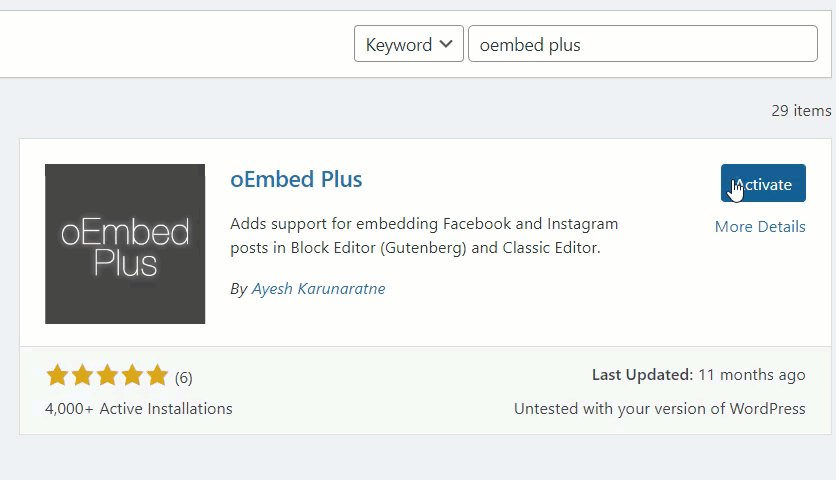
가장 먼저 해야 할 일은 WordPress 설치에 플러그인을 설치하고 활성화하는 것입니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 플러그인을 검색하면 됩니다. 그런 다음 지금 설치 를 클릭하여 플러그인을 설치하고 설치가 완료된 후 활성화 하십시오.

플러그인은 매우 최소한의 설정으로 제공됩니다. 따라서 플러그인을 활성화한 후 더 이상 변경할 필요가 없습니다. 이 도구는 일반적인 Facebook 및 Instagram 링크를 즉시 자동으로 포함으로 전환합니다.
대부분의 작업은 플러그인 자체에서 수행되기 때문에 많은 시간을 절약할 수 있습니다. oEmbod 문제를 즉시 해결하려는 경우 이 솔루션이 완벽한 솔루션입니다.
2. 스매시 벌룬 페이스북
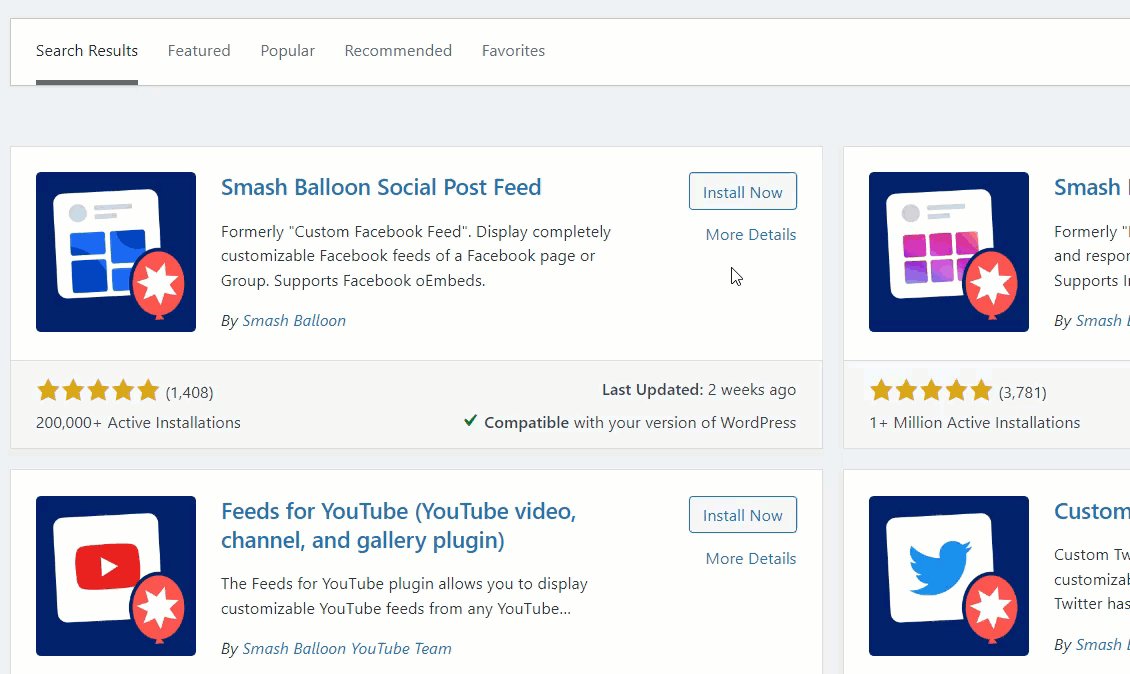
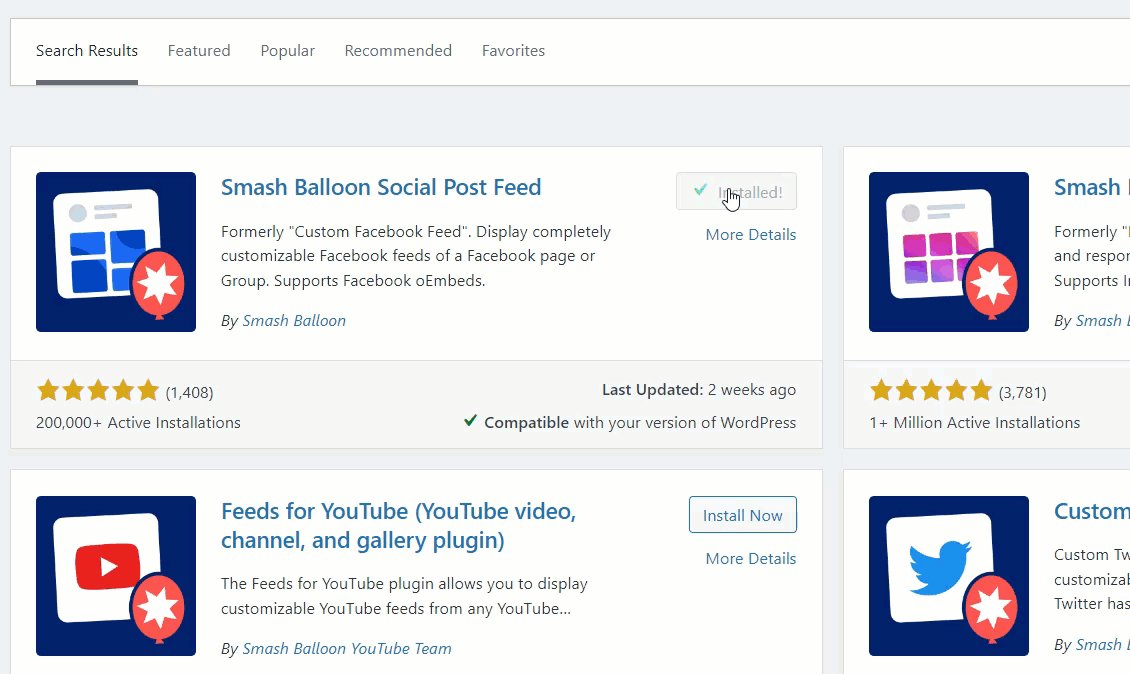
Facebook oEmbed 문제만 특별히 수정하려는 경우 전용 플러그인이 많이 있습니다. 이러한 플러그인 중 하나는 Smash Balloon Social Post Feed (이전에는 Smash Balloon Facebook으로 알려짐)입니다. 웹 사이트를 Facebook과 통합할 수 있으며 이와 관련된 다양한 문제를 해결하는 데도 도움이 됩니다.
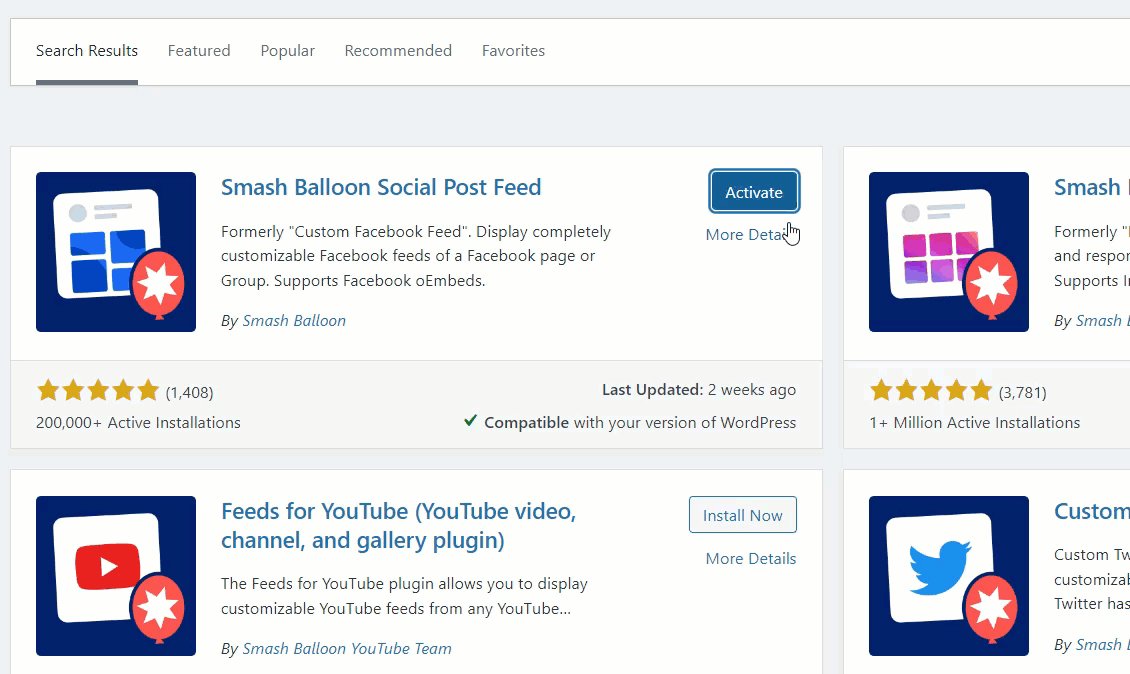
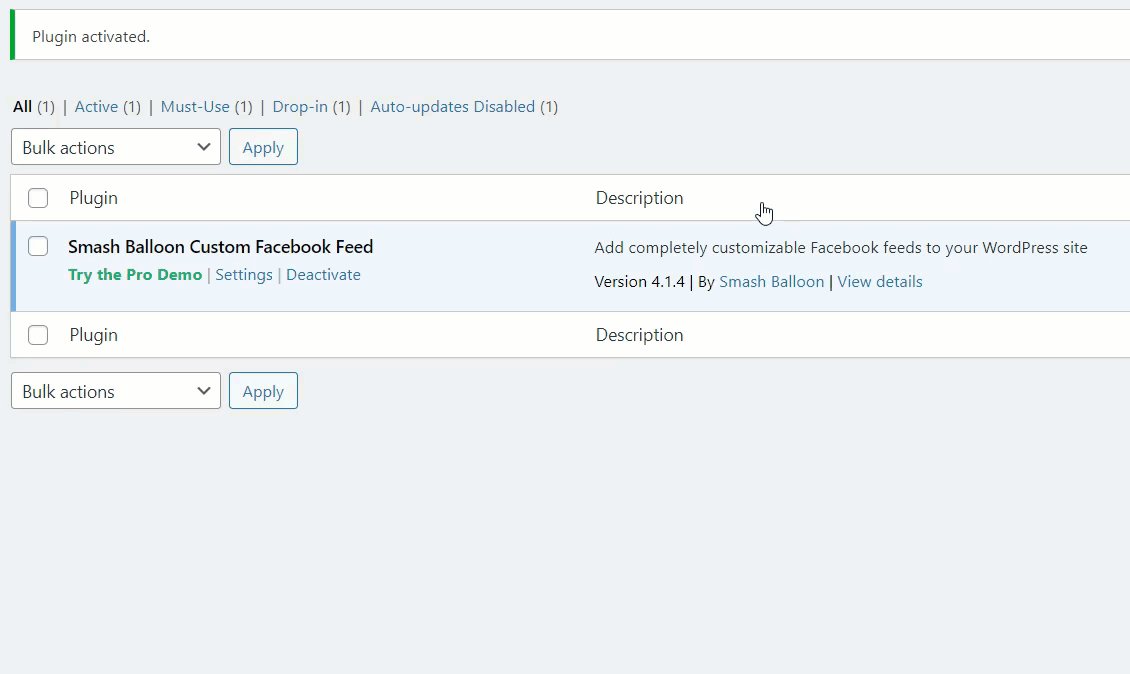
그러나 사용을 시작하려면 먼저 플러그인을 설치하고 활성화해야 합니다.

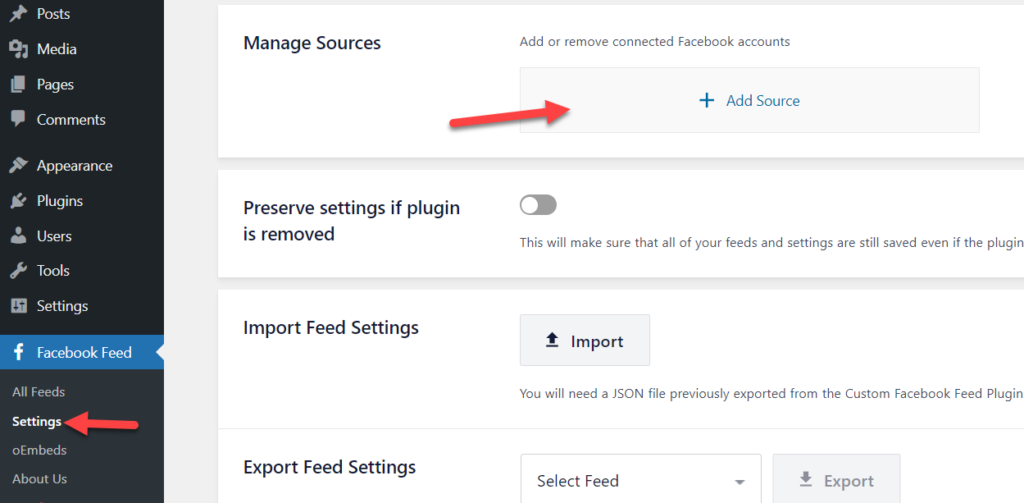
플러그인이 활성화되면 WordPress 대시보드에서 Facebook 피드 > 설정 으로 이동해야 합니다. 소스 아래에서 자신의 Facebook 페이지 또는 그룹을 추가할 수 있습니다.

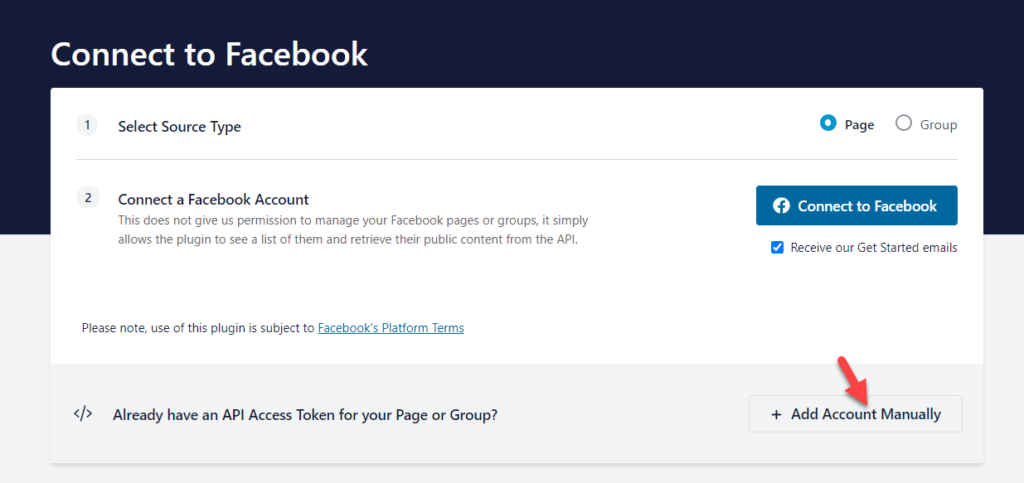
API 키를 수동으로 생성한 경우 이를 선택하여 웹사이트에 계정을 추가할 수 있습니다. 또는 스매시 벌룬을 통해 로그인하여 Facebook에 직접 연결할 수 있습니다.

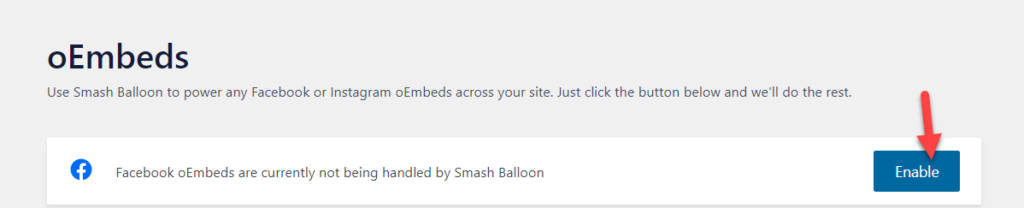
페이지/그룹 연결 후 Facebook Feed > oEmbeds 로 이동하여 활성화해야 합니다.

이런 식으로 Smash Balloon의 플러그인을 사용하여 Facebook oEmbed 문제를 해결할 수 있습니다.
3. 스매시 벌룬 인스타그램
Facebook oEmbed 문제와 유사하게 특정 플러그인을 사용하여 Instagram에서 이러한 문제를 구체적으로 해결할 수도 있습니다. 그렇다면 Smash Balloon 소셜 사진 피드 플러그인이 완벽한 도구가 될 수 있습니다.

동일한 개발자가 Instagram 사용자를 위해 만든 또 다른 WordPress 플러그인입니다. 플러그인은 무료로 사용할 수 있으며 간단한 설정과 함께 제공됩니다. 이제 Smash Balloon Instagram 플러그인을 사용하여 Instagram API 문제를 해결하는 방법을 살펴보겠습니다.
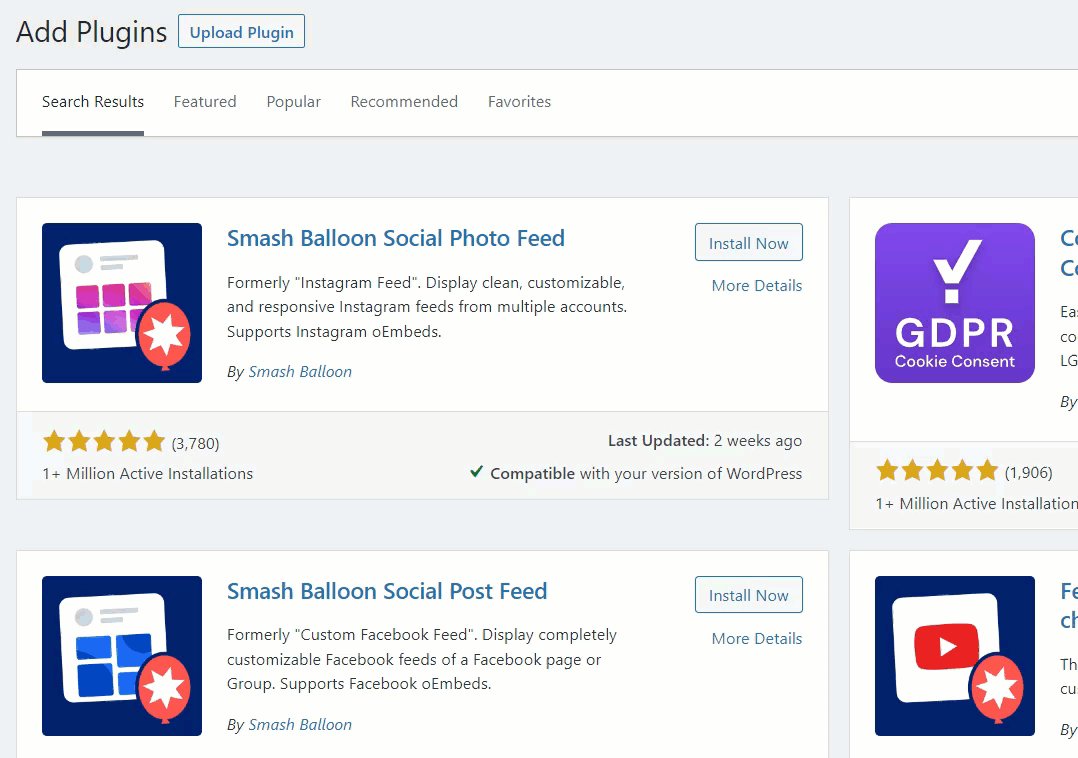
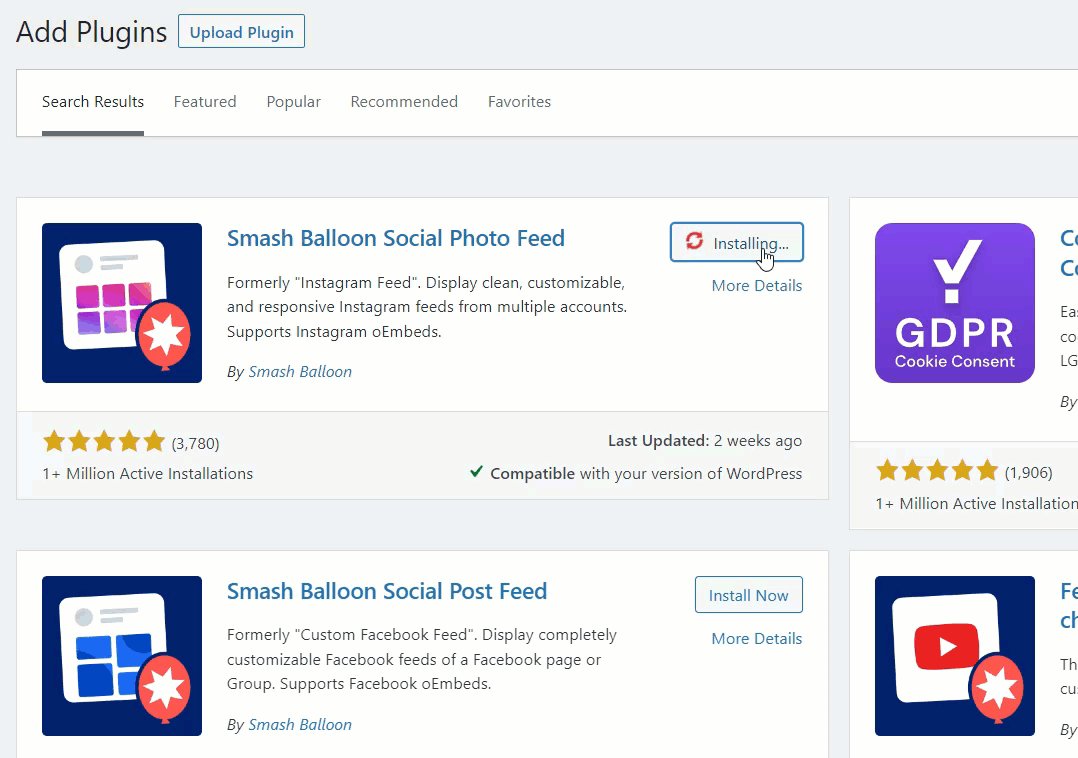
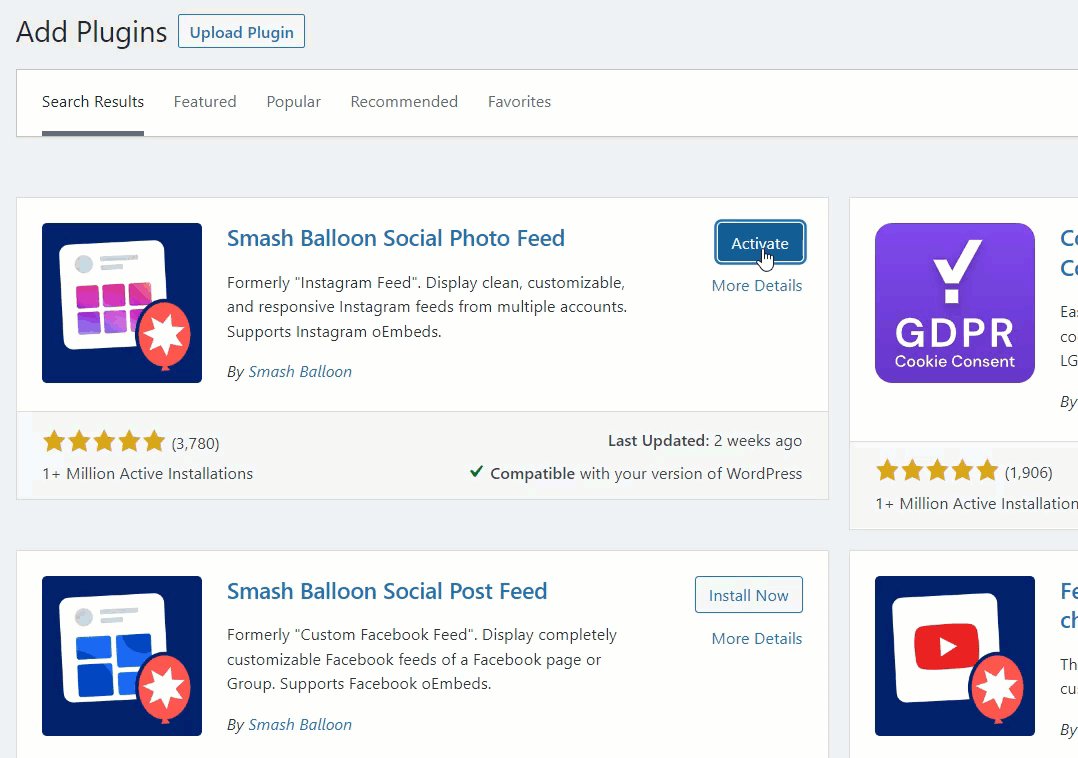
가장 먼저 해야 할 일은 WordPress 설치에 Smash Balloon을 설치하고 활성화하는 것입니다.


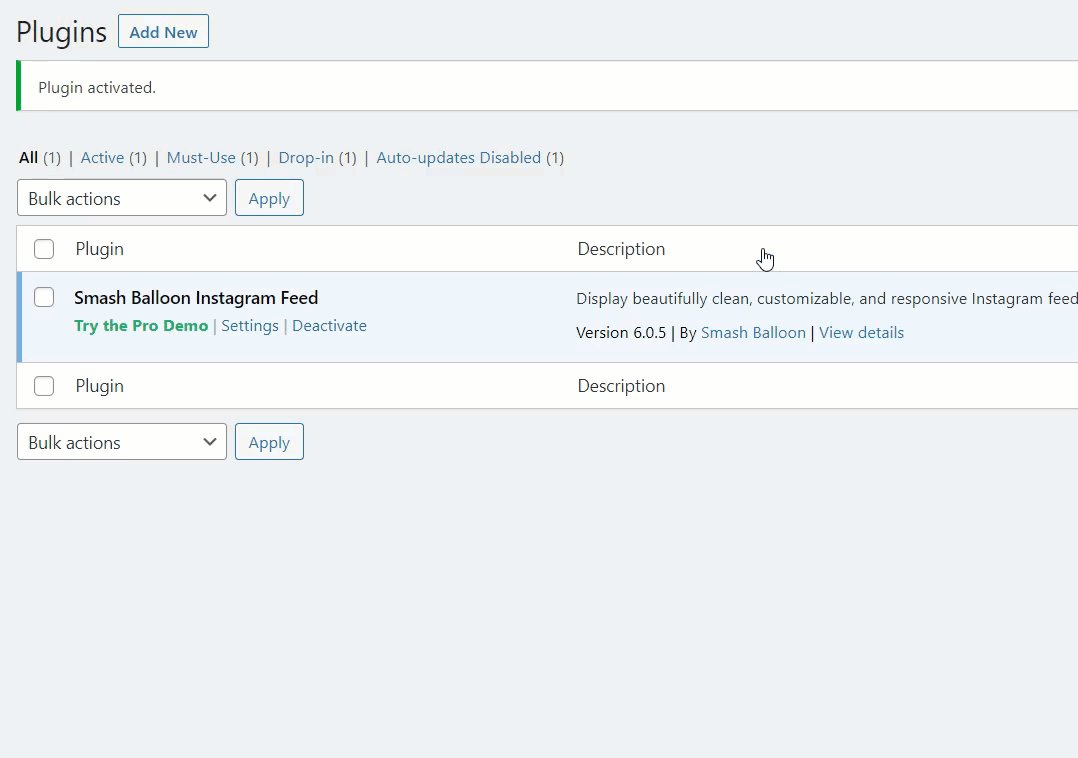
플러그인을 활성화하면 WordPress 관리자 패널의 왼쪽에서 플러그인 설정을 볼 수 있습니다.

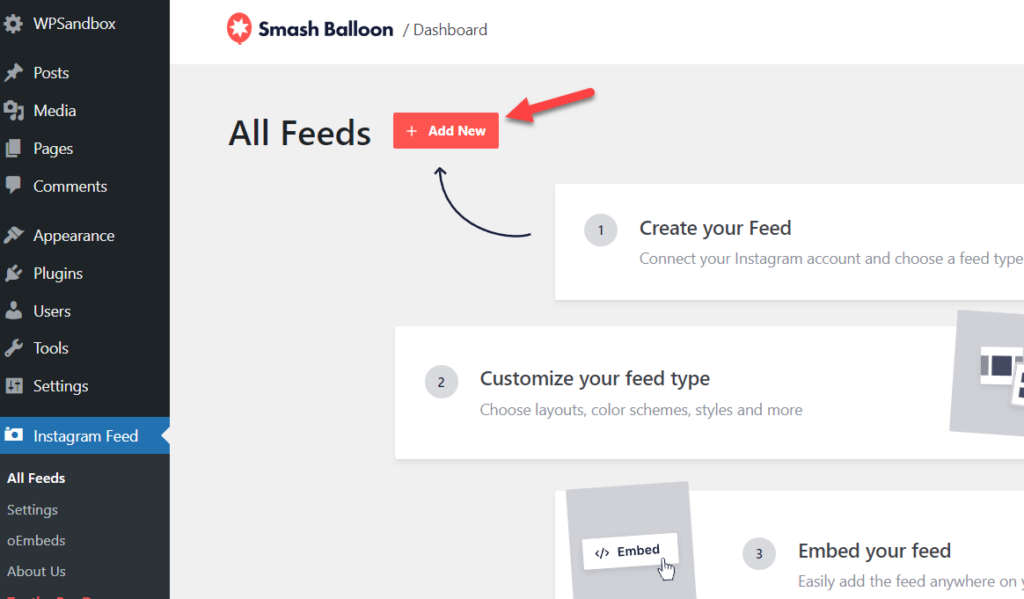
설정을 확인하면 기본적으로 피드가 없습니다. 그래서 당신이해야 할 일은 새로운 것을 만드는 것입니다.

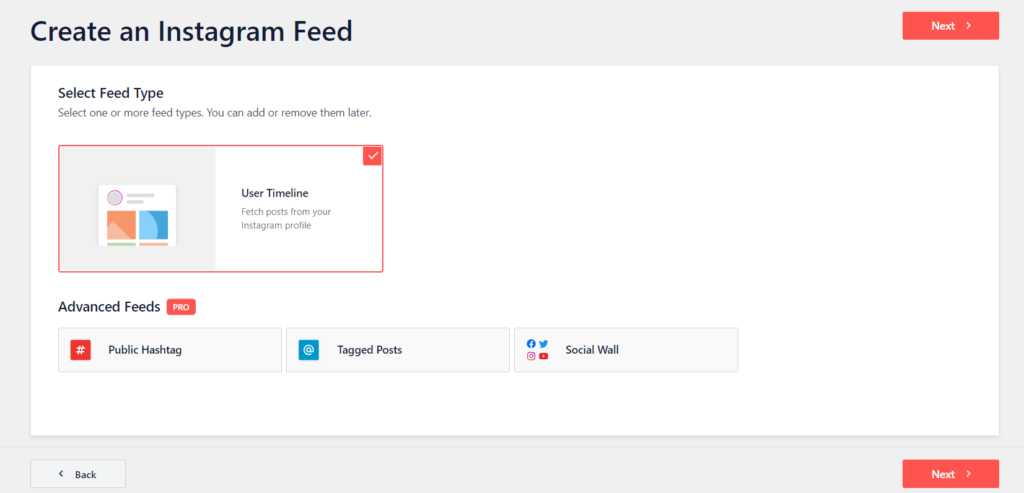
다음으로 피드 유형을 선택해야 합니다.
현재 무료 버전 플러그인은 피드 유형으로 사용자 타임라인만 허용합니다. 반면에 WordPress 설치에서 Smash Balloon Instagram 피드 플러그인의 프리미엄 버전을 사용하는 경우 공개 해시태그, 태그가 지정된 게시물 및 소셜 월과 같은 추가 피드 유형을 받게 됩니다. 여기에서는 사용자 타임라인을 선택하겠습니다.

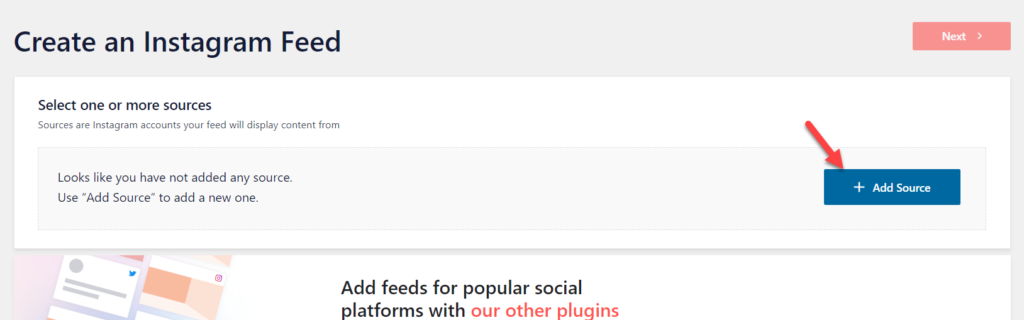
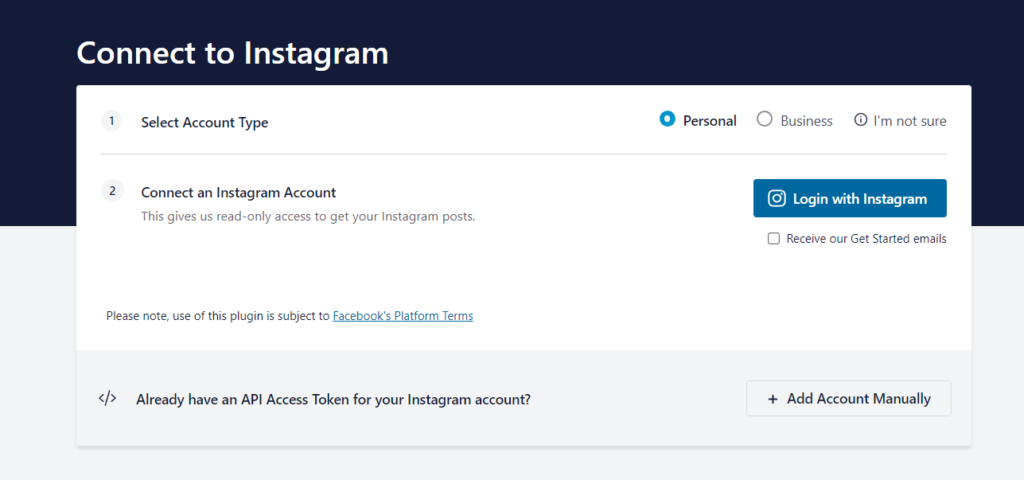
플러그인은 다음 페이지에서 소스를 연결하도록 요청합니다.

이제 플러그인이 공식 웹사이트로 리디렉션됩니다. 거기에서 Instagram 계정을 연결할 수 있습니다. 계정 유형(개인/기업)을 선택하고 연결을 설정할 수 있습니다. 반면에 이미 API 키를 생성했다면 입력할 수 있습니다.

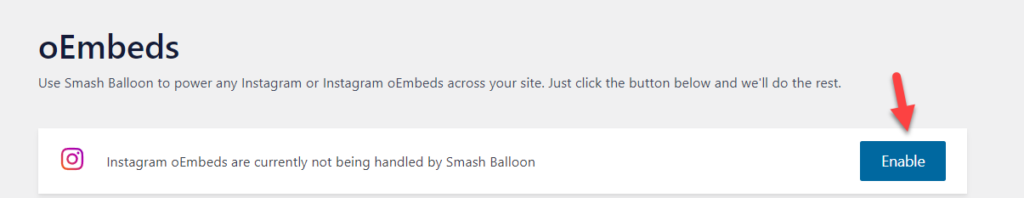
Instagram 계정을 연결한 후 플러그인 설정의 oEmbeds 섹션으로 이동합니다.
Smash Balloon의 Instagram Feed를 통해 제공되는 oEmbeds를 활성화하는 옵션이 표시됩니다.

블로그 게시물에 Instagram 링크를 직접 붙여넣을 수 있으며 Smash Balloon 플러그인이 임베드를 처리합니다.
그게 다야 이렇게 하면 Instagram API 문제를 해결할 수 있습니다. 그런 다음 설정을 그대로 두고 Instagram-WordPress 연결을 중단할 수 없습니다.
4. 제트팩
한동안 워드프레스를 사용해 왔다면 Jetpack을 알고 있을 것입니다. Jetpack은 WordPress 웹사이트의 기능을 향상시키는 훌륭한 도구입니다. 주요 기능, 가격 등의 도구에 대한 리뷰도 다루었습니다. 또한 Jetpack에는 oEmbeds용 플러그 앤 플레이 기능이 있습니다. 여기서는 Jetpack을 설치하고 활성화하는 방법을 보여줍니다.
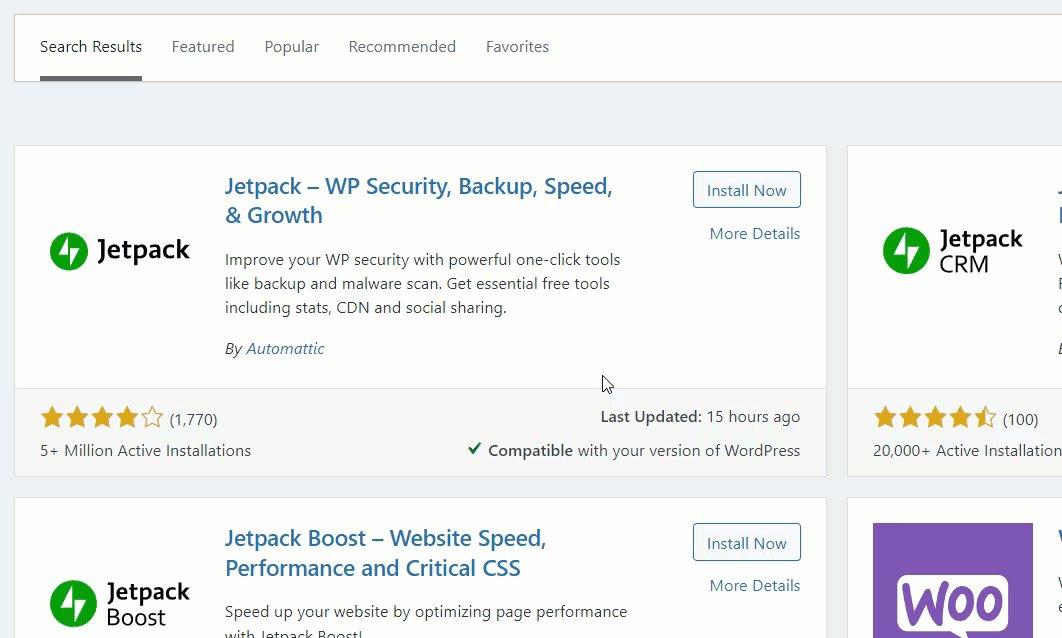
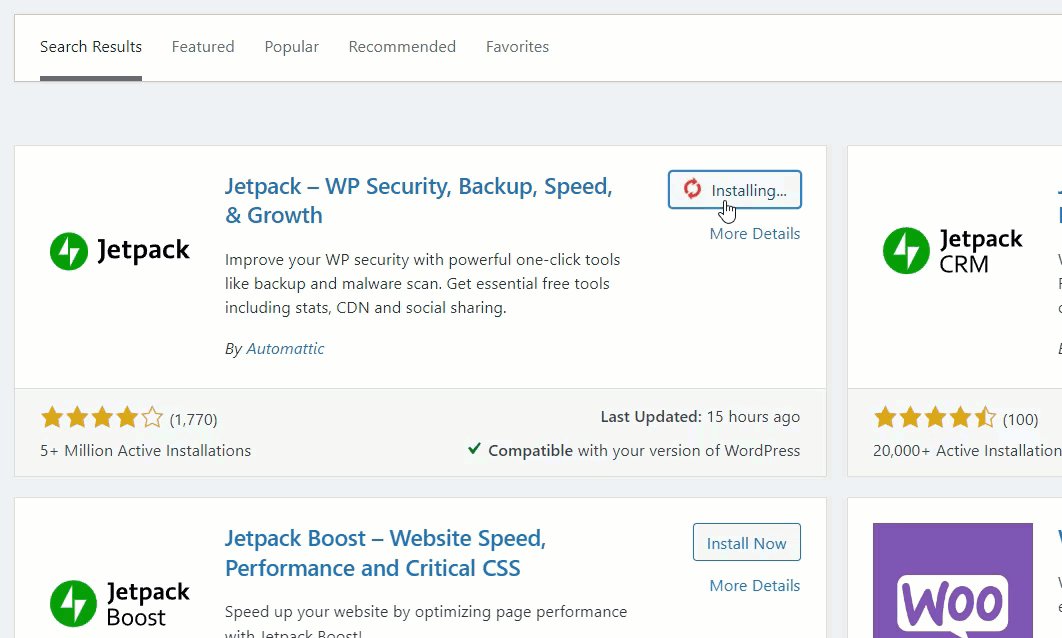
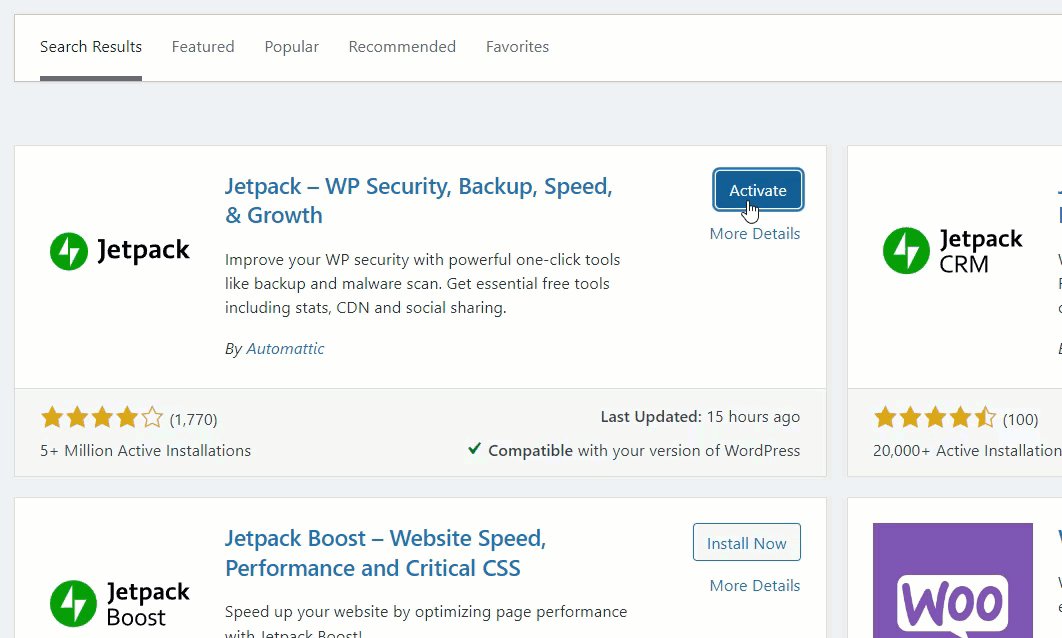
WordPress 설치에 로그인했으면 새 플러그인 추가 섹션으로 이동합니다. 거기에서 Jetpack을 검색하고 설치하고 활성화하십시오.

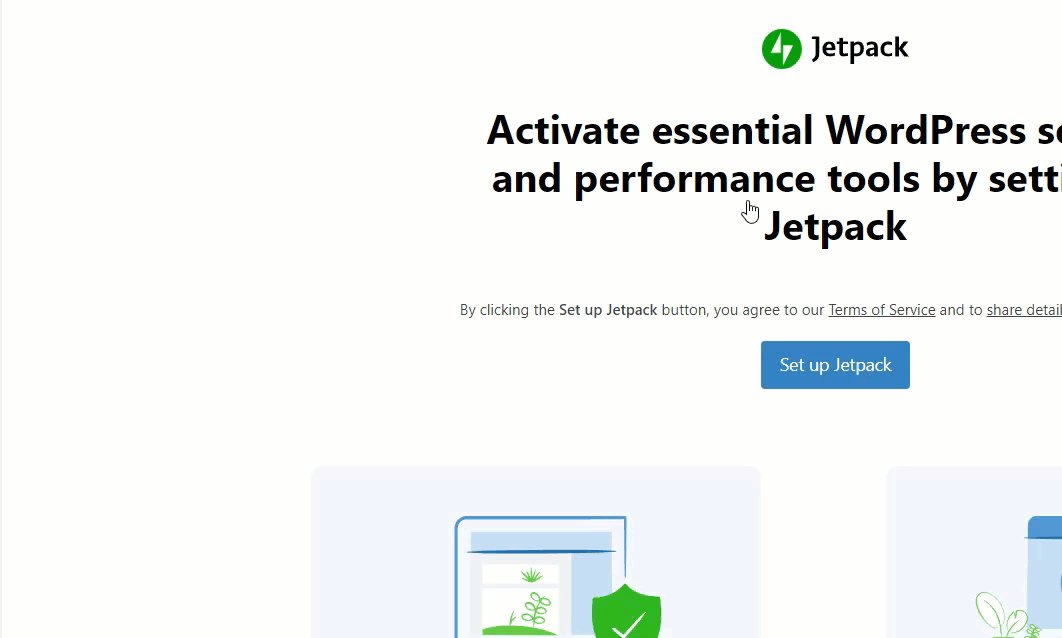
플러그인을 활성화한 후에는 인증을 완료해야 합니다. 그런 다음 WordPress.com 계정을 플러그인과 연결하여 사용을 시작하고 기능을 활성화/비활성화할 수 있습니다.
이제부터 Jetpack이 oEmbed를 처리합니다. 따라서 Gutenberg와 Classic Editor 모두에서 이것을 사용할 수 있습니다.
이런 식으로 Jetpack을 사용하여 oEmbed를 관리할 수 있습니다.
WordPress에서 oEmbed 캐시를 지우는 방법?
YouTube 비디오, Twitter 트위터 또는 이와 유사한 것을 포함하면 웹 서버가 콘텐츠의 캐시된 사본을 생성하여 로컬에 저장합니다. 이렇게 하면 웹사이트 방문자가 페이지가 로드된 후 거의 즉시 콘텐츠를 볼 수 있고 최적화된 속도와 성능을 얻을 수 있습니다.
그러나 웹 서버에 너무 많은 oEmbed를 저장하는 것은 웹 사이트에 적합하지 않습니다. 유념해야 할 또 다른 사항은 YouTube 동영상이나 트윗이 수정/업데이트되는 경우입니다. 기존의 캐시된 데이터는 최신 상태가 아닙니다. 따라서 이 문제를 해결하려면 WordPress에서 oEmbed 캐시를 지워야 합니다.
현재로서는 oEmbed 캐시를 지우는 데 사용할 수 있는 캐싱 플러그인이 없습니다. 따라서 작업을 수행하려면 웹 서버의 제어판을 사용해야 합니다. 여기에서는 캐시를 지우는 방법에 대한 요약을 제공합니다.
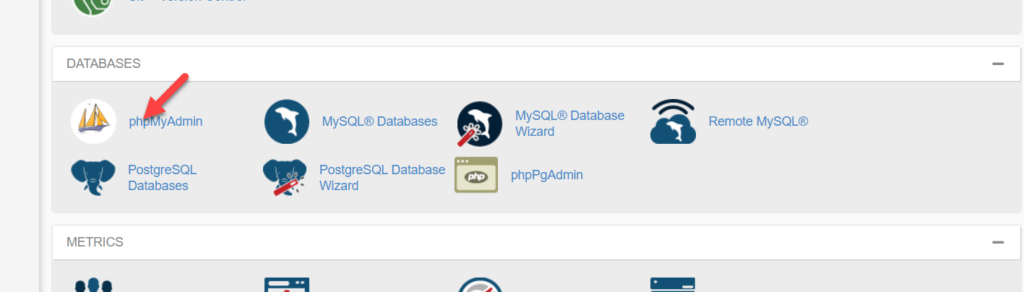
가장 먼저 해야 할 일은 cPanel을 여는 것입니다. 예를 들어 공유 호스팅과 같은 Linux 기반 웹 호스팅 제공업체를 사용하는 경우 PHPMyAdmin을 여는 것과 유사한 cPanel이 표시됩니다.

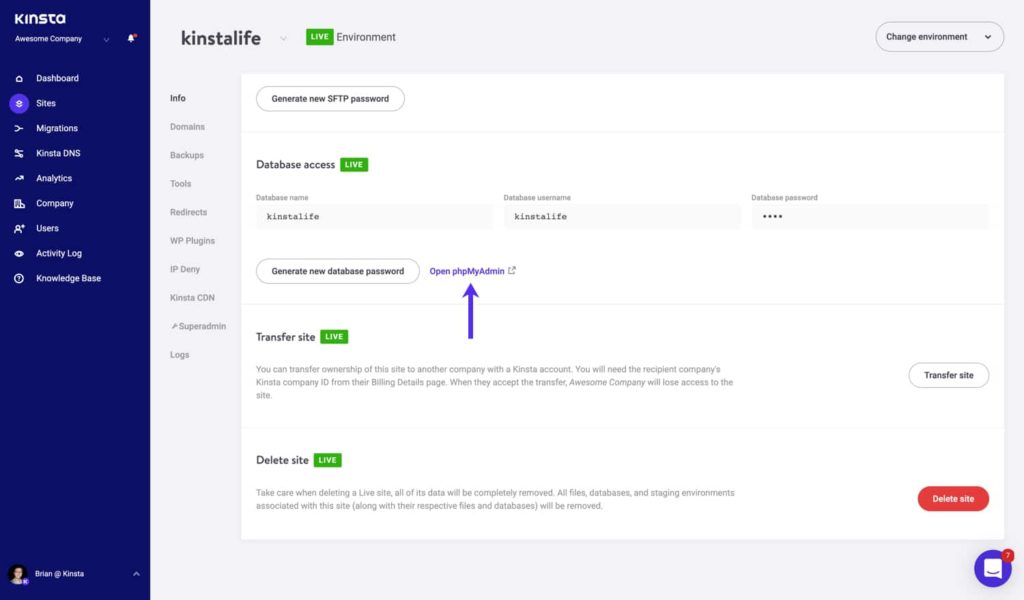
반면에 Kinsta 또는 WP Engine과 같은 프리미엄 관리형 WordPress 호스팅 제공업체의 고객인 경우 계정 대시보드 바로 안에 PHPMyAdmin 버튼이 표시됩니다.

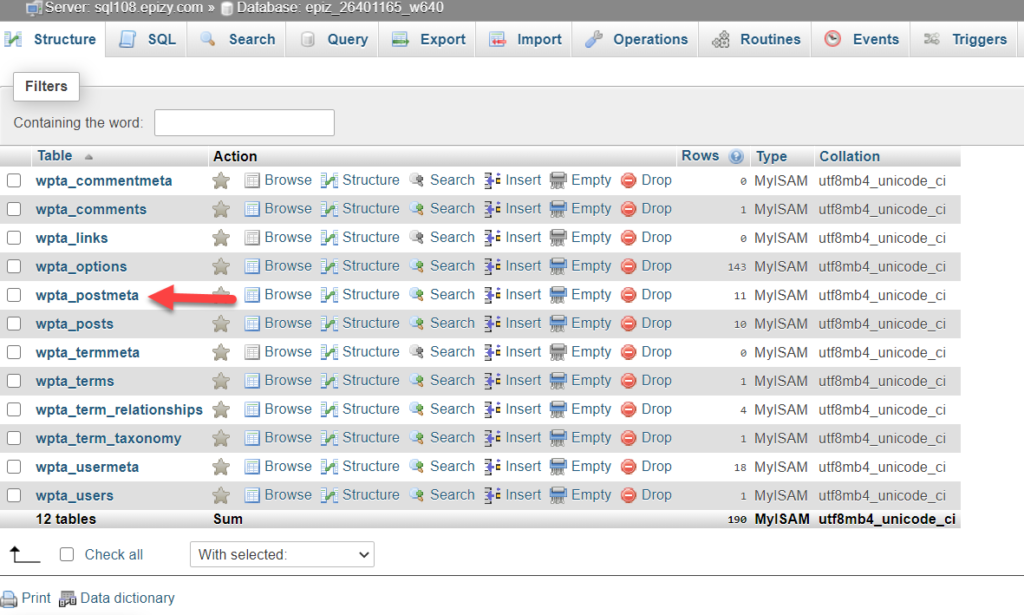
PHPMyAdmin 섹션에서 postmeta로 이동합니다.

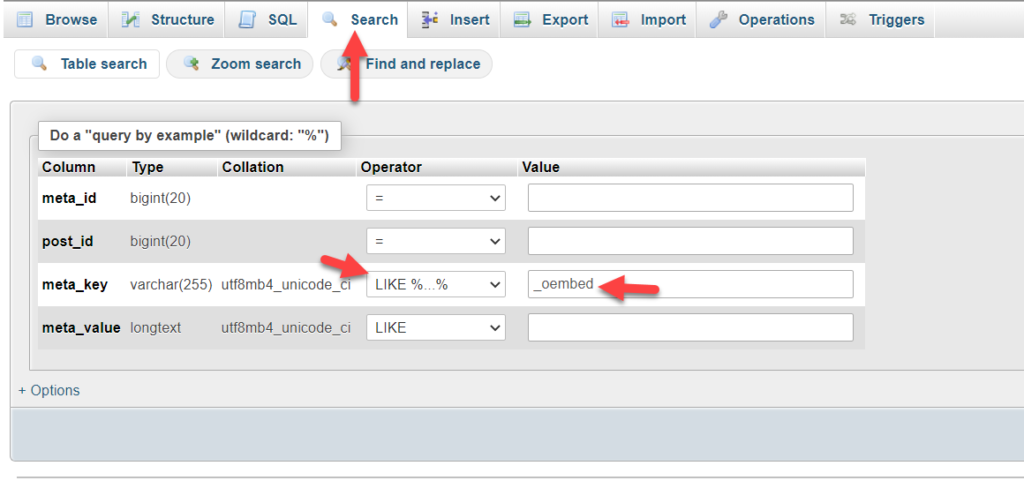
그런 다음 거기에서 검색 기능을 엽니다. 드롭다운에서 meta_key 를 LIKE %…% 로 설정해야 합니다. 값 필드에서 값을 _oembed 로 설정합니다. 그 후 이동 버튼을 클릭합니다.

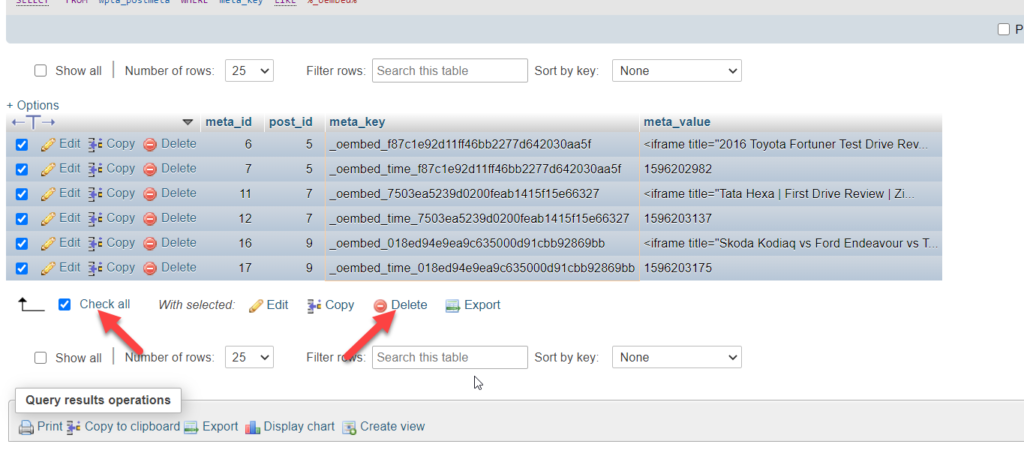
다음 화면에서 데이터베이스에 저장된 모든 oEmbed 캐시를 볼 수 있습니다. 모두 선택하고 전체 데이터베이스에서 삭제할 수 있습니다.

그게 다야 이렇게 하면 소스에서 가장 업데이트된 콘텐츠를 가져올 수 있습니다.
전용 기사가 필요한 경우 이 기사를 확인하십시오.
결론
이것이 Facebook 및 Instagram oEmbed 문제를 해결하는 방법입니다. 위에서 볼 수 있듯이 주로 4가지 방법을 사용할 수 있습니다. 그들은:
- oEmbed 플러스
- 스매시 벌룬 페이스북
- 스매시 벌룬 인스타그램
- 제트팩
Facebook 및 Instagram 문제를 모두 해결하기 위한 간단한 솔루션이 필요한 경우 oEmbed plus WordPress 플러그인을 사용해야 합니다. 추가 구성 없이 제공되며 플러그인을 활성화한 후 바로 문제를 해결할 수 있습니다.
다음으로 Smash Balloon Facebook 및 Smash Balloon Instagram 플러그인을 사용하여 Facebook 문제와 Instagram 문제를 개별적으로 해결할 수 있습니다. 반면에 이미 JetPack을 사용하여 스팸이나 공격으로부터 웹사이트를 보호하고 있다면 추가 플러그인을 사용할 필요가 없습니다. Jetpack이 도움이 되었으며 관심에 따라 기능을 활성화/비활성화할 수 있습니다.
더 관련성 있는 기사를 보려면 블로그 아카이브를 확인하세요. 한편 다음은 흥미로운 기사 중 일부입니다.
- WordPress에서 Facebook으로 자동 게시하는 방법
- Instagram 카탈로그가 작동하지 않습니까? 해결 방법
- WooCommerce를 Instagram에 연결하는 방법
