WordPress에서 핵심 웹 바이탈 평가 실패: 해결 방법
게시 됨: 2024-07-09따라서 귀하의 WordPress 웹 사이트는 Core Web Vitals 평가에 실패했으며 이를 해결하는 방법이 궁금합니다. 걱정이 되신다면 그건 실수가 아닙니다. 성능이 좋지 않으면 사용자 경험이 망치고 독자와 고객이 멀어지며 궁극적으로 검색 위치가 손상될 수 있습니다.
따라서 사이트가 평가를 통과하지 못한 경우 가능한 한 빨리 문제를 해결하는 것이 중요합니다.
다행히도 상황을 바꿀 수 있는 전략이 많이 있으며 이 가이드에서 이를 안내해 드립니다. 아래에서는 핵심 웹 바이탈 평가 통과의 중요성, 사이트의 실패 여부를 파악하는 방법, 문제를 해결하기 위한 실행 가능한 단계에 대해 설명합니다. 마지막으로, 이 문제가 다시 발생하지 않도록 Core Web Vitals 상태를 유지하기 위한 효과적인 조치에 대해서도 이야기하겠습니다.
핵심 웹 바이탈에 주목해야 하는 이유
핵심 웹 바이탈은 Google에서 정의한 일련의 측정항목입니다. 웹 사이트 유용성의 다양한 구성 요소를 측정합니다. 각각은 사용자가 웹 사이트의 성능과 반응성을 인식하는 방식의 다양한 측면을 수량화합니다. 이것이 중요한 이유는 다음과 같습니다.
- SEO 영향 – Google은 Core Web Vitals가 측정하는 페이지 경험이 주요 순위 요소임을 분명히 했습니다. 결과적으로, 이러한 표준을 충족하는 웹사이트는 그렇지 않은 웹사이트보다 검색 엔진 결과에서 더 높은 순위를 차지할 가능성이 높습니다.
- 더 나은 사용자 경험 – 오늘날 사용자는 빠르고 반응성이 뛰어나며 시각적으로 안정적인 웹사이트를 기대합니다. 사람들이 당신의 제품을 사용하게 되면 그것이 사용 가능해질 때까지 10초도 허비하고 싶어하지 않습니다. 사이트의 성능이 좋으면 방문자가 더 오래 머무르고, 콘텐츠에 참여하고, 나중에 다시 돌아올 가능성이 높습니다.
- 비용 효율성 – 핵심 웹 바이탈 개선은 사용자와 SEO에만 도움이 되는 것이 아닙니다. 특히 리소스 사용량에 따라 요금이 부과되는 웹 호스트(예: 클라우드 호스팅)를 사용하는 경우 비용을 직접적으로 절약할 수 있습니다. 효율적으로 코딩되고 잘 최적화된 웹사이트는 핵심 웹 바이탈 평가에 실패한 웹사이트보다 적은 서버 리소스를 소비하는 경우가 많습니다.
핵심 웹 바이탈 평가에 실패했는지 확인하는 방법
핵심 웹 바이탈을 확인할 때 처리해야 할 정보가 많습니다. 또한 이를 모니터링하는 방법에는 여러 가지가 있습니다. 가장 일반적인 도구 중 하나는 Google PageSpeed Insights입니다. 핵심 웹 바이탈 상태를 이해하기 위해 제공되는 정보를 살펴보겠습니다.
보고서 이해
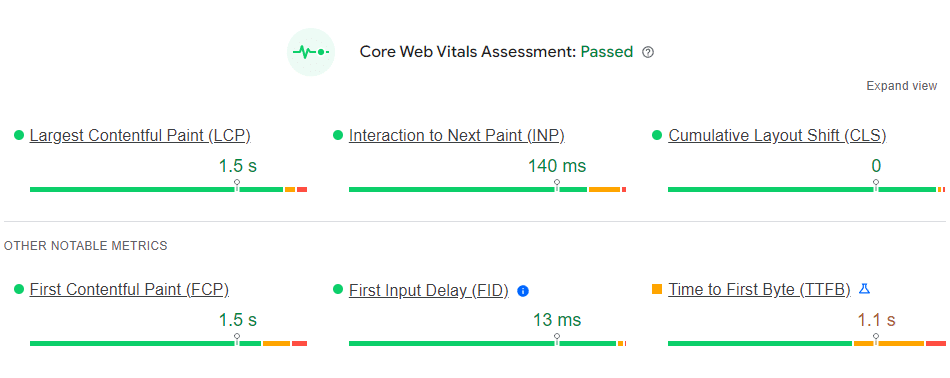
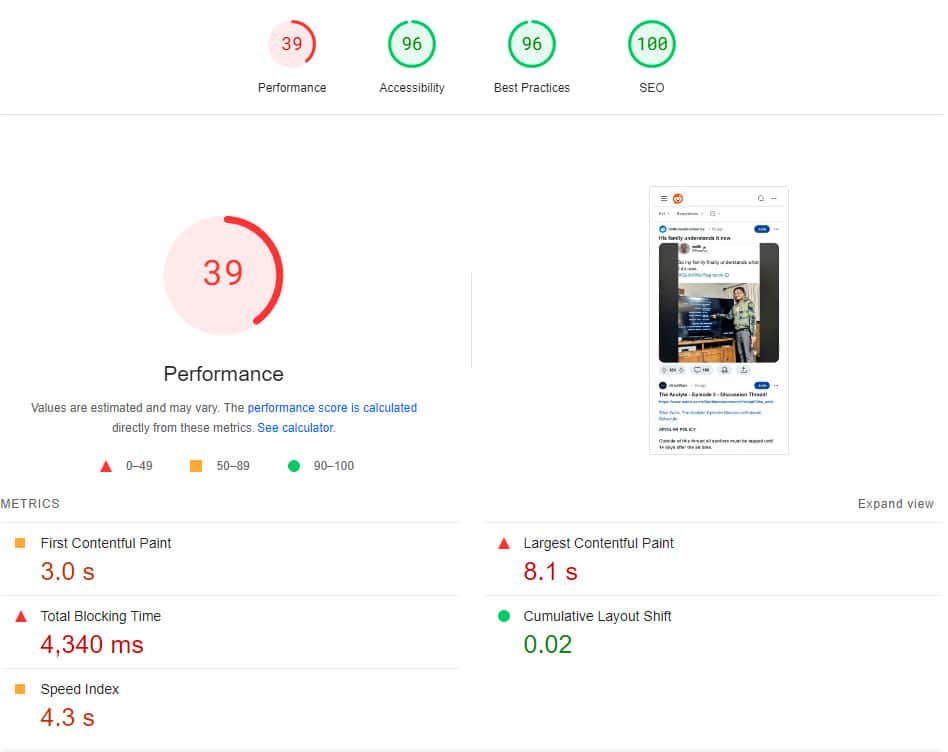
PageSpeed Insights를 통해 사이트를 실행하면 핵심 웹 바이탈 평가가 상단에 눈에 띄게 표시됩니다.

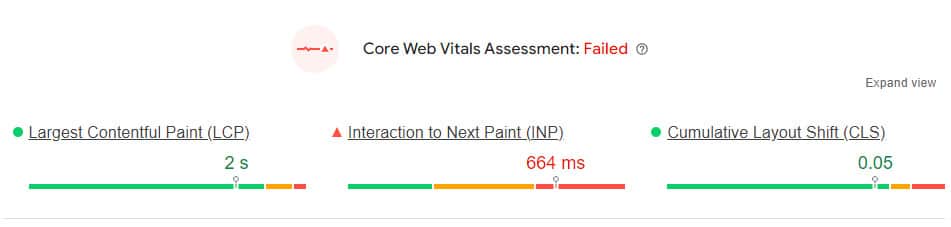
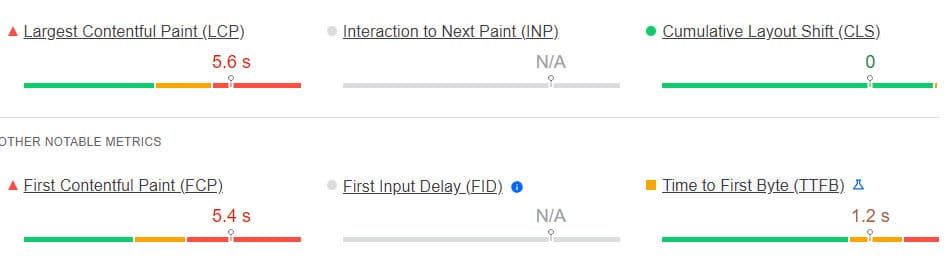
이는 주로 6가지 측정항목으로 구성되며, 그 중 3가지가 가장 중요합니다: LCP(최대 콘텐츠가 포함된 페인트), INP(다음 페인트와의 상호 작용) 및 CLS(누적 레이아웃 변경)입니다. 각 지표에는 색상으로 구분된 성능 점수가 제공되며 통과(녹색)하거나 실패(노란색 또는 빨간색)할 수 있습니다.
주목해야 할 중요한 점은 세 가지 주요 지표 중 하나도 통과하지 못하면 자동으로 전반적인 핵심 웹 바이탈 평가가 실패하게 된다는 것입니다.

이러한 이유로 대부분의 최적화 노력이 여기에 집중되어야 합니다. 자세한 내용은 아래를 참조하세요.
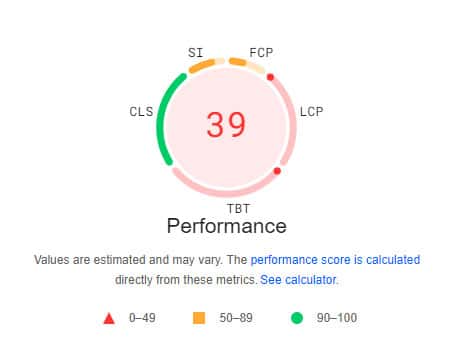
다른 세 가지 측정항목인 FCP(첫 번째 콘텐츠가 포함된 페인트), FID(첫 번째 입력 지연) 및 TTFB(첫 번째 바이트까지의 시간)는 핵심 웹 바이탈 평가에 영향을 미치지 않습니다. 그러나 이는 귀하의 성과 점수에 영향을 미치며 귀하가 원하는 100점 만점을 획득하는 것을 방해할 수 있습니다.

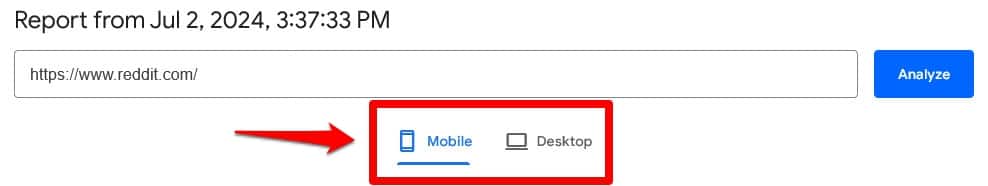
두 평가 모두 웹사이트 버전별로 성과가 계산되므로 모바일 보기와 데스크톱 보기 간에 전환해야 합니다.

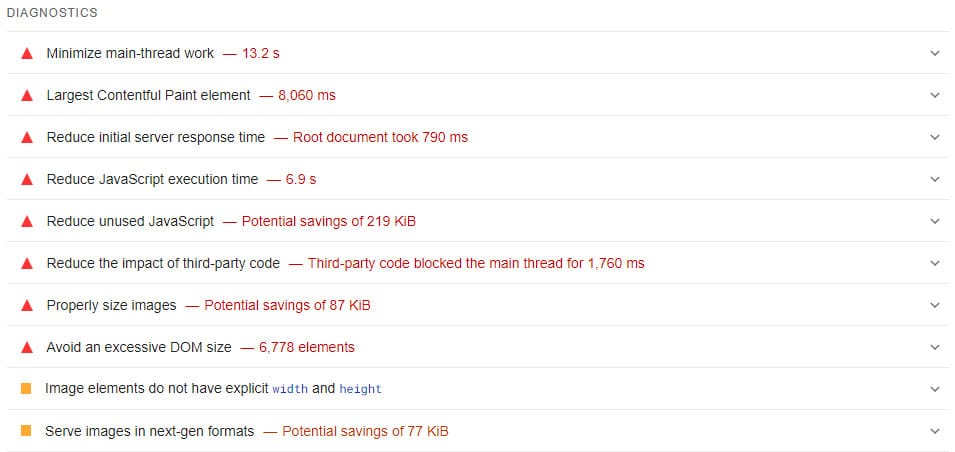
핵심 웹 바이탈 준수 여부에 대한 전반적인 합격/불합격 평가 외에도 PageSpeed Insights는 다양한 영역에서 웹사이트 문제에 대한 분석도 제공합니다. 성능 문제 진단 아래에서 요약을 찾을 수 있습니다.

더 아래쪽에 있는 진단 아래에는 핵심 웹 바이탈 점수를 향상시키기 위한 실행 가능한 팁이 제공됩니다.

문제에 대한 자세한 설명과 해결 방법을 보려면 각 목록 항목을 클릭하세요.
핵심 웹 바이탈 평가: 해당 없음
Core Web Vitals 보고서에 "해당 사항 없음", "데이터 부족", "해당 없음" 또는 이와 유사한 내용이 표시되는 문제가 발생할 수 있습니다.

이는 PageSpeed Insights에 아직 이 특정 측정항목을 판단할 만큼 충분한 데이터가 없음을 의미합니다.
이를 이해하려면 보고서가 현장 데이터와 실험실 데이터로 구성되어 있다는 점을 아는 것이 중요합니다. 전자는 방문자가 Google의 Chrome 브라우저를 통해 측정한 웹사이트의 실제 경험에서 수집됩니다. 반면, 실험실 데이터는 통제된 조건의 환경에서 계산됩니다.
따라서 WordPress 사이트에 대한 핵심 웹 바이탈 평가의 일부 데이터를 사용할 수 없는 경우 이는 아직 보고서를 생성할 만큼 웹사이트와의 실제 상호 작용이 충분하지 않았기 때문인 경우가 많습니다.
이는 실패와는 다릅니다. 귀하의 웹사이트는 이미 모든 지표를 파악하고 있을 수 있지만 Google은 아직 정확한 그림을 그릴 수 있는 수치를 갖고 있지 않습니다. 더 많은 방문자를 기다리시면 됩니다
핵심 웹 바이탈을 측정하는 다른 방법
PageSpeed Insights 외에도 Google Search Console, Chrome DevTools(Lighthouse 내장), Chrome 사용자 경험 보고서(CrUX) 등 핵심 웹 바이탈을 확인하는 다른 방법이 있습니다.

그러나 이러한 도구의 현장 및 실험실 데이터 사용에는 차이가 있다는 점에 유의하세요. PageSpeed Insights는 일반적으로 가장 쉬운 솔루션입니다.
WordPress에서 실패한 핵심 웹 바이탈 평가를 수정하는 방법
앞서 언급한 것처럼 핵심 웹 바이탈에는 세 가지 주요 지표가 포함되며 합격 점수를 위해 각 지표를 최적화해야 합니다. 그러므로 각각에 대해 자세히 살펴보고 왜 실패했는지, 어떻게 개선할 수 있는지 살펴보겠습니다.
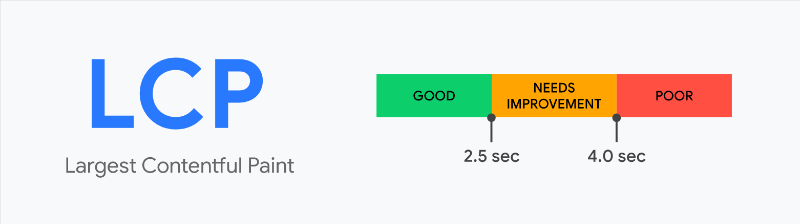
콘텐츠가 포함된 최대 페인트(LCP)

LCP는 이미지, 비디오, 큰 텍스트 블록 등 눈에 보이는 가장 큰 콘텐츠 요소가 화면에 나타나는 데 걸리는 시간을 측정합니다. LCP가 길면 페이지 속도가 느려 사용자가 불편할 수 있음을 나타냅니다. LCP 통과는 페이지가 처음 로드된 후 2.5초 이내에 발생합니다. 4초 이상이면 페이지 속도가 매우 느린 것입니다.
다음을 포함한 여러 요인이 LCP에 부정적인 영향을 미칠 수 있습니다.
- 느린 서버 응답 시간 – 서버의 응답 속도가 느리면 웹페이지 로딩이 지연됩니다.
- 부풀려진 테마 및 플러그인 – WordPress는 다양한 테마와 플러그인을 제공하지만 모두 동일하게 생성되는 것은 아닙니다. 과도한 기능과 열악한 코딩은 단순히 너무 많은 플러그인을 설치하는 것처럼 사이트 속도를 크게 저하시킬 수 있습니다.
- 렌더링 차단 리소스 – 페이지가 빠르게 표시되는 것을 방지하는 CSS 및 JavaScript 파일입니다.
- 최적화되지 않은 자산 – 너무 크거나 압축되지 않은 비디오 및 사진과 같은 요소는 로드하는 데 훨씬 더 오랜 시간이 걸립니다 .
- 클라이언트 측 렌더링 – 클라이언트 측에서 콘텐츠를 렌더링하는 과도한 JavaScript는 LCP 속도를 저하시킬 수 있습니다.
그렇다면 실패한 LCP를 어떻게 수정할 수 있습니까? 진단 에서 이러한 요소를 찾아보세요(위의 예 참조).
- 콘텐츠가 포함된 가장 큰 페인트 요소 – 보고서는 페이지에서 가장 큰 요소와 로드하는 데 걸린 시간을 지적합니다. 빨간색이면 해결해야 합니다. PageSpeed Insights에서는 미리 로드하도록 제안할 수 있습니다.
- 서버 응답 시간 단축 – 느린 웹 호스트로 인해 LCP 불량이 발생하는 경우가 많습니다. 공유 호스팅 계획을 사용 중이라면 더 나은 계획으로 업그레이드하거나 더 빠른 호스트로 전환하는 것을 고려해 보세요. 이러한 요금제는 저렴할 수 있지만 동일한 서버 리소스를 사용하는 많은 웹사이트로 인해 종종 불안정하고 속도가 느립니다.
- 엄청난 네트워크 페이로드 방지 – 페이지가 너무 크거나 수많은 스크립트를 로드하는 경우 보고서는 사용자의 네트워크를 소모하는 요소를 지적합니다.
- 렌더링을 차단하는 리소스 제거 – CSS 및 Javascript를 최소화하고, 중요하지 않은 코드를 연기하여 기본 콘텐츠 다음에 로드하고, 스크롤 없이 볼 수 있는 콘텐츠에 필요한 CSS만 인라인합니다. 진단 결과에 이 오류가 표시되면 보고서는 문제를 일으키는 스크립트가 무엇인지 정확하게 지적합니다.
- 이미지를 효율적으로 인코딩 하고 이미지 크기를 적절하게 조정 – 대용량 파일이 로드되지 않도록 이미지와 기타 미디어를 압축하고 크기를 조정합니다. 자매 이미지 최적화 플러그인 Imagify가 이를 처리할 수 있습니다. WordPress 사이트에 설치하면 업로드하는 모든 이미지가 자동으로 압축되고 크기가 조정됩니다. 또한 이미지를 대량으로 최적화하고 차세대 이미지 형식으로 변환할 수 있으며 사용이 매우 쉽습니다. 핵심 웹 바이탈 보고서는 어떤 이미지가 문제를 일으키는지 정확하게 보여줍니다.
- 효율적인 캐시 정책으로 정적 자산 제공 – 캐싱을 활성화하면 방문자 브라우저가 자주 변경되지 않는 웹 사이트 파일을 유지하여 후속 방문 속도를 높일 수 있습니다. 아래에서는 자체 WP Rocket 플러그인을 사용하여 웹사이트 등을 캐시하는 방법도 설명합니다.
- 오프스크린 이미지 연기 – 사용자가 스크롤할 때까지 이미지 및 비디오 로드를 지연합니다. 보고서를 확인하여 어떤 자산에 결함이 있는지 확인하세요.
다음 페인트(INP)와의 상호작용
INP는 사용자가 사이트와 처음 상호작용(예: 버튼이나 링크 클릭)한 시점부터 페이지가 해당 상호작용에 응답하는 순간까지의 시간을 측정합니다. 통과하려면 200ms 미만의 점수를 얻어야 하며, 500ms를 초과하면 사이트 업데이트 속도가 느리다는 의미입니다.

다음 요소는 너무 높은 INP에 영향을 미칩니다.
- 대용량 Javascript 파일 – 과도한 Javascript 파일이나 비효율적인 코드는 응답 시간을 지연시킬 수 있습니다.
- 메인 스레드 차단 – 메인 스레드를 너무 오랫동안 차단하는 작업은 브라우저가 상호 작용을 빠르게 처리하지 못하게 합니다.
- 타사 스크립트 – 외부 스크립트를 로드하는 것은 사이트에 기능을 추가하는 쉬운 방법입니다. 그러나 글꼴, 광고, 소셜 미디어 위젯 및 분석은 모두 사이트에 부담을 주므로 모두 필수적인 것은 아닙니다.
Core Web Vitals 진단을 사용하여 실패한 INP 점수를 수정하는 방법은 다음과 같습니다.
- CSS 축소 및 Javascript 축소 - WP Rocket은 축소 및 압축을 통해 JavaScript 및 CSS 파일의 크기를 줄이는 데 도움이 됩니다.
- 사용하지 않는 CSS 줄이기 및 사용하지 않는 Javascript 줄이기 – 기본 콘텐츠 다음에 필수적이지 않은 JavaScript를 로드하려면 defer 또는 async 속성을 사용하세요. Google은 귀하의 사이트에서 사용되지 않는 스크립트를 지적합니다.
- 긴 메인 스레드 작업 방지 – 긴 Javascript 작업을 분할하고 웹 작업자에게 오프로드하여 입력 지연을 줄입니다.
- 타사 코드의 영향을 줄이고 타사 사용을 최소화합니다 . – 필요한 경우에만 타사 스크립트를 로드하고 기본 스레드를 차단하지 않도록 비동기식으로 로드합니다.
- “너비 또는 초기 크기가 있는 <meta name=”viewport”> 태그가 없습니다.” – 이를 포함하지 않으면 일부 장치에서 엄청난 입력 지연이 발생할 수 있습니다.
CLS(누적 레이아웃 변경)

CLS는 사용자가 예상치 못한 레이아웃 변경을 경험하는 빈도를 정량화하여 웹 사이트의 시각적 안정성을 측정합니다. 요소가 이동하는 거리와 요소의 움직임에 의해 영향을 받는 화면의 비율을 곱하여 계산됩니다. 합격 CLS 점수는 0.1 이하이고, 0.25 이상이면 요소가 예기치 않게 움직여 원치 않는 클릭이 발생할 가능성이 있음을 의미합니다.
CLS가 발생하는 이유는 다음과 같습니다.
- 지정되지 않은 이미지 크기 - 정의된 크기가 없는 이미지, 광고 및 기타 삽입물은 처음에 브라우저에 예약된 것보다 더 적거나 더 많은 공간을 사용하게 되면 레이아웃 변경을 쉽게 유발합니다.
- 느리게 로드되는 글꼴 – 늦게 나타나는 웹 글꼴로 인해 텍스트가 바뀔 수 있습니다.
- 삽입된 콘텐츠 – 광고나 팝업과 같이 초기 로드 후 페이지에 추가되는 콘텐츠는 다른 요소를 이동할 수 있습니다.
Google의 진단 팁을 따라 CLS를 개선하는 방법:
- 대규모 레이아웃 변경 방지 – 보고서는 레이아웃 변경이 매우 큰 요소를 구체적으로 강조하므로 원인을 수정할 수 있습니다.
- 이미지 요소에는 명시적인 너비와 높이가 없습니다 . – 이미지, 비디오 및 기타 삽입물의 크기 속성을 항상 지정하세요. 귀하의 신고로 범죄자가 체포되었습니다.
- 파사드를 사용하여 타사 리소스 지연 로드 – 지연 로드된 요소에 대해 동일한 크기의 자리 표시자를 제공하고 광고, iframe 및 기타 동적 포함을 위한 공간을 예약합니다.
- 웹 글꼴 로드 중에 텍스트가 계속 표시되는지 확인 – 글꼴과 같은 주요 리소스를 미리 로드하여 브라우저에서 즉시 사용할 수 있도록 합니다.
- 과도한 DOM 크기 방지 – 많은 메모리를 차지할 뿐만 아니라 페이지가 이동할 수도 있습니다.
성능 플러그인 사용
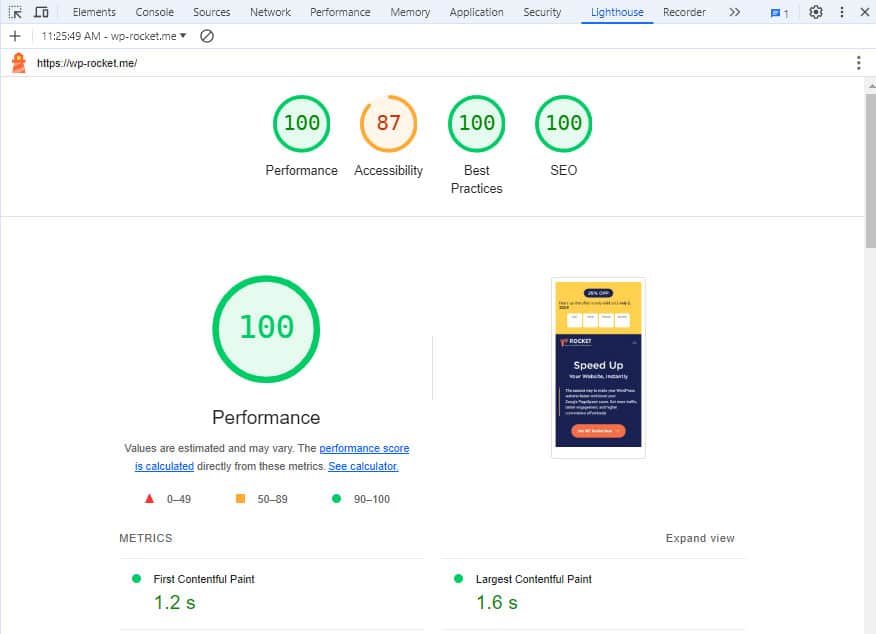
위의 조치가 귀하의 기술 수준을 벗어나는 것처럼 들리면 WordPress 사이트가 실패한 Core Web Vitals 평가를 통과하도록 돕는 쉬운 방법은 WP Rocket과 같은 성능 플러그인을 사용하는 것입니다. 이전 섹션에서 LCP 개선을 위한 캐싱에 대해 이야기할 때 이미 언급했습니다.

자동 개선
활성화되면 WP Rocket은 다음을 포함하여 다양한 성능 개선 사항을 자동으로 구현합니다.
- 페이지 캐싱 – 이는 방문자가 매번 서버에서 페이지를 요청할 필요가 없도록 페이지의 정적 HTML 버전을 만드는 것을 의미합니다. WP Rocket은 이를 모바일 장치에도 적용합니다. 앞서 언급한 브라우저 캐싱도 기본적으로 활성화됩니다.
- GZIP 압축 – zip 파일과 마찬가지로 웹사이트 파일을 축소하여 다운로드 및 처리 속도를 높입니다.
- 접힌 부분 위의 이미지 최적화 – 페이지 상단의 이미지는 일반적으로 LCP 요소로 끝나기 때문에 WP Rocket은 이제 기본적으로 이를 최적화하여 이 핵심 웹 바이탈 지표를 향상시킵니다.
- 다양한 기타 개선 사항 - WP Rocket은 웹 사이트 설정을 분석하고 Google 웹 글꼴을 더 잘 처리하거나 WordPress 이모티콘을 비활성화하는 등 다양한 기타 최적화를 수행합니다.
수동 옵션
위의 모든 작업은 손가락 하나 까딱하지 않고도 발생합니다. 즉, 사이트에 WP Rocket이 있으면 자동으로 핵심 웹 바이탈 평가가 향상됩니다. 또한 다음을 포함하여 위에서 논의한 내용을 직접 적용할 수 있습니다.
- 사전 로드 – 캐시, 링크, 외부 파일 및 글꼴을 사전 로드하여 웹 사이트 최초 방문을 개선할 수 있는 옵션이 있습니다.
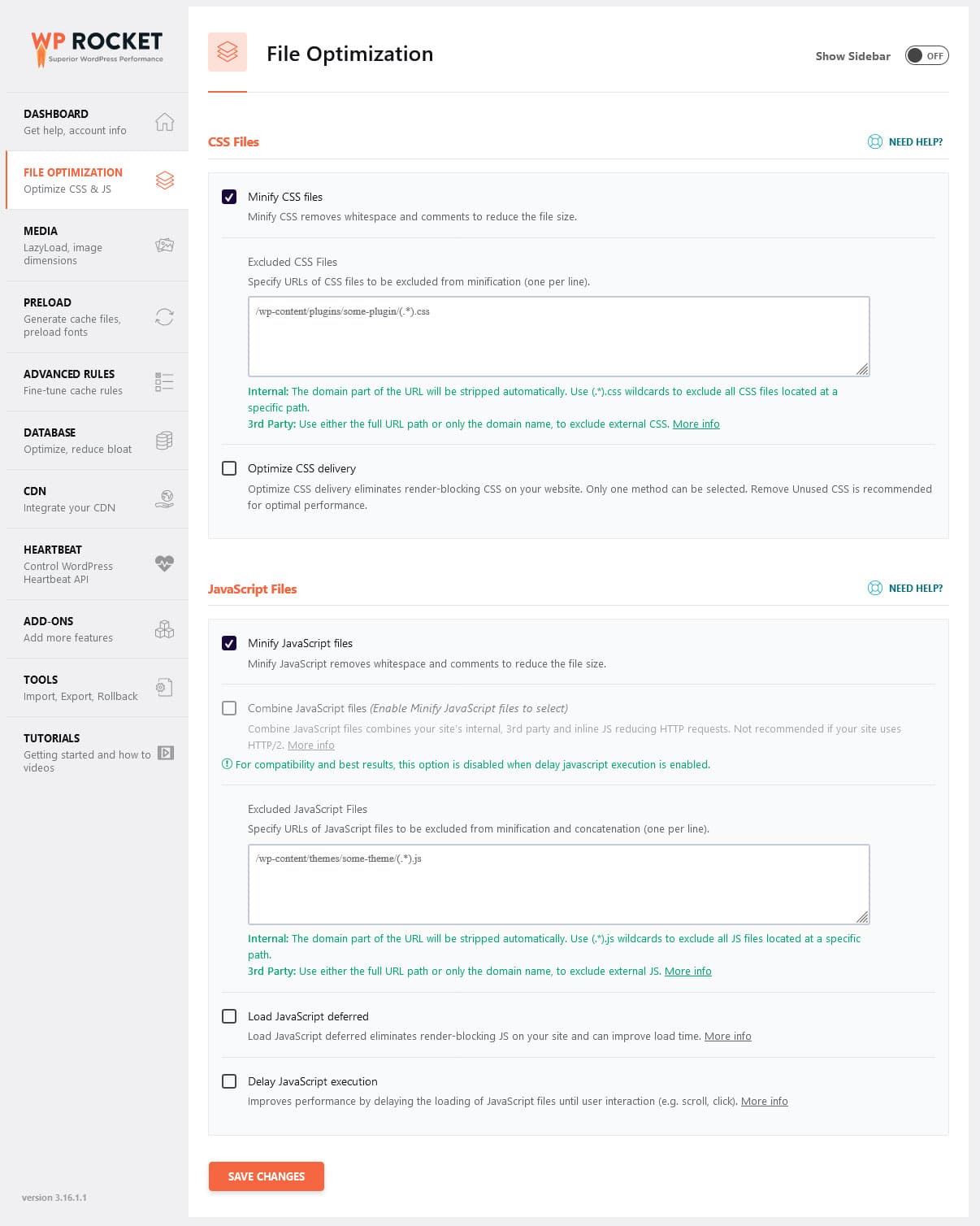
- 파일 최적화 – 플러그인을 사용하면 CSS 및 Javascript 파일을 축소하고, 지연, 지연 또는 비동기식으로 로드하고, 사용되지 않는 코드를 자동으로 제거할 수 있습니다.
- 미디어 옵션 - 이미지, 비디오 및 삽입을 지연 로드합니다. 높이 및 너비 선언이 없는 이미지에 자동으로 높이 및 너비 선언을 추가합니다. Imagify를 사용하여 이미지를 압축하고 더욱 최적화하세요.
- 데이터베이스 최적화 – WP Rocket은 데이터베이스를 정리하여 사이트 속도를 저하시킬 수 있는 불필요한 데이터를 제거할 수 있습니다.
가장 좋은 점: 몇 번의 마우스 클릭만으로 사용하기 쉬운 인터페이스에서 이 모든 작업을 수행할 수 있으므로 웹 사이트 성능과 핵심 웹 바이탈 마커가 빠르게 향상됩니다.
핵심 웹 바이탈 유지를 위한 모범 사례
핵심 웹 바이탈 평가를 원래 있어야 할 곳에서 받으려면 위의 내용을 따르세요. 그러나 합격 점수를 얻는 것은 시작에 불과합니다. 이를 유지하는 데에도 투자해야 합니다. 방법은 다음과 같습니다.
정기적으로 모니터링 및 테스트
웹사이트 성능을 지속적으로 모니터링하는 것이 중요합니다. Google Search Console 및 PageSpeed Insights와 같은 도구를 사용하여 가장 중요한 페이지의 성능을 계속 확인하세요. 업데이트나 변경을 수행한 후에는 정기적으로 사이트를 테스트하여 측정항목에 부정적인 영향을 미치지 않도록 하세요.
WordPress를 최신 상태로 유지
오래된 버전의 WordPress를 실행하고 있다면 업그레이드를 강력히 고려해야 합니다. 모든 WordPress 핵심 업데이트에는 더 많은 성능 향상과 기타 개선 사항이 적용되어 사이트를 더욱 빠르고 안정적으로 만들어줍니다.
플러그인과 테마도 마찬가지입니다. 최신 버전이 아닌 경우 주요 성능 향상 기능을 놓칠 가능성이 있습니다. 웹사이트 속도를 저하시킬 수 있는 불필요한 플러그인과 테마를 정기적으로 제거하세요.
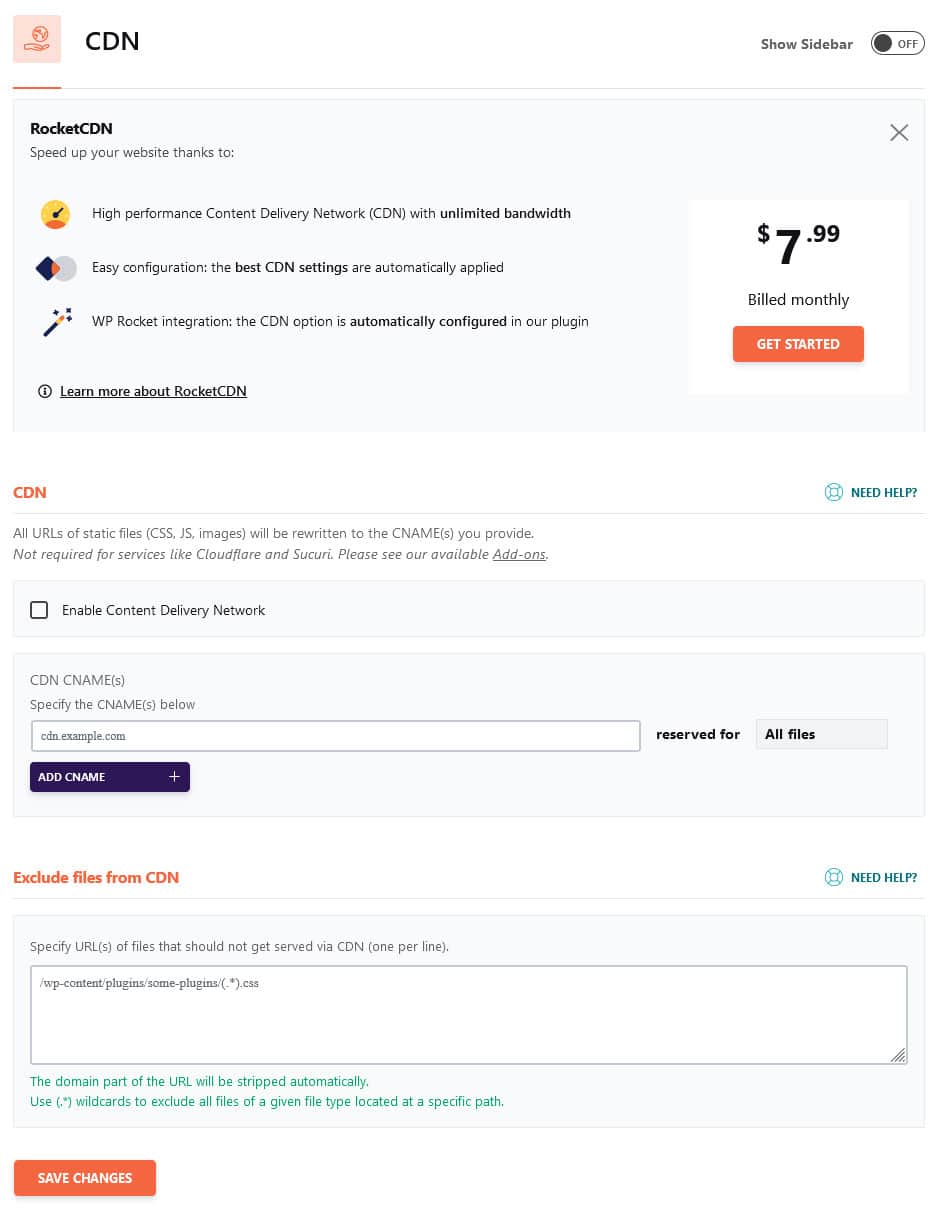
CDN 설치
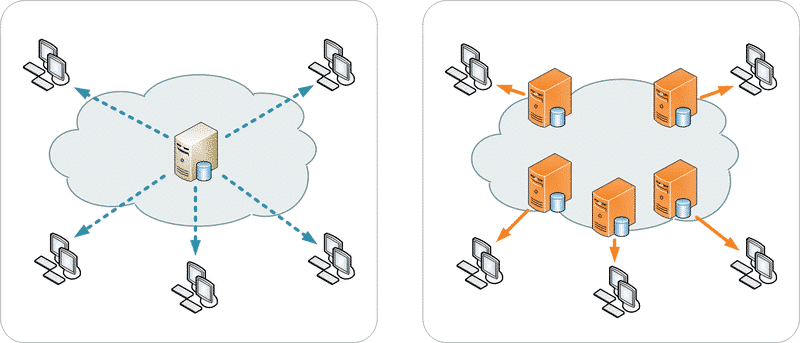
CDN은 콘텐츠를 전 세계 여러 서버에 배포하여 웹 사이트의 로드 시간을 크게 향상시킬 수 있습니다. 이를 통해 방문자는 가장 가까운 위치에서 웹사이트 데이터를 받을 수 있습니다.

RocketCDN은 저렴하고 강력한 CDN의 좋은 예입니다. WP Rocket의 구성은 자동으로 이루어지므로 혼란스러운 설정을 처리할 필요가 없습니다.

지금 핵심 웹 바이탈 평가를 통과하세요
핵심 웹 바이탈 평가에 실패했고 이를 해결하는 방법을 모르더라도 절망하지 마십시오. 근본적인 문제를 이해하고 이를 해결하기 위한 직접적인 조치를 취함으로써 상당한 개선을 이룰 수 있습니다. PageSpeed Insights와 같은 도구는 WordPress 사이트를 다시 정상화하기 위해 수행해야 할 작업을 정확하게 알려줍니다.
약간의 도움이 필요하면 WP Rocket에 문의하세요. 우리의 강력한 성능 플러그인은 귀하의 기술 능력에 관계없이 효과적이고 편안하며 대규모로 Core Web Vitals 보고서 실패로 이어지는 문제를 해결하기 위해 구축되었습니다.
