특집 이미지에 WordPress가 표시되지 않는 경우: 12가지 쉬운 수정 방법
게시 됨: 2022-11-20WordPress 추천 이미지가 표시되지 않는 것은 웹사이트 소유자로서 발생할 수 있는 가장 일반적인 문제 중 하나입니다. 이것은 사이트의 구조와 기능에 영향을 미치지 않으므로 심각한 문제는 아닙니다. 그러나 추천 이미지가 사라지면 사이트의 모양과 인터페이스에 부정적인 영향을 미칠 수 있습니다.
가장 일반적인 시나리오는 WordPress 추천 이미지가 전혀 표시되지 않는 것입니다. 그러나 경우에 따라 추천 이미지가 제대로 작동하지 않습니다. 예를 들어 잘못된 위치에 표시되거나 복제되거나 소셜 미디어에 나타나지 않습니다.
오늘은 WordPress 추천 이미지가 표시되지 않는 것과 이 성가심을 없애는 방법에 대한 모든 것을 다룰 것입니다.
그것에 들어가자!
- WordPress 추천 이미지란 무엇입니까?
- #1 주요 이미지를 올바르게 업로드
- #2 표지 이미지 대신 주요 이미지 사용
- #3 HTTP 이미지 업로드 오류 수정
- #4 테마 또는 플러그인 충돌 해결
- #5 지연 로딩 비활성화
- #6 WordPress 관리 대시보드 설정 수정
- #7 주요 이미지를 볼 수 있는 사용자 권한 변경
- #8 중복 추천 이미지 제거
- #9 제대로 보이지 않는 주요 이미지 조정
- #10 블로그 게시물 갤러리 페이지에 추천 이미지가 표시되지 않는 문제 수정
- #11 WordPress 추천 이미지가 소셜 미디어에 표시되지 않는 문제 수정
- #12 추천 이미지 플러그인 설치
WordPress 추천 이미지란 무엇입니까?
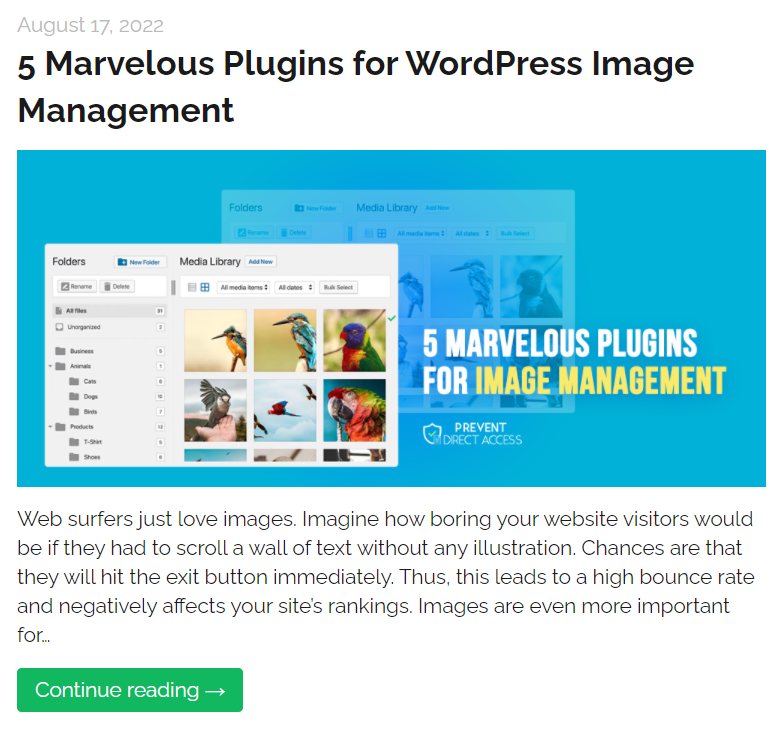
WordPress 추천 이미지는 콘텐츠의 썸네일로 나타납니다. 즉, 책의 표지와 유사한 게시물이나 페이지의 표지 역할을 합니다.
일반적으로 추천 이미지는 콘텐츠의 주요 아이디어를 시각화해야 합니다. 그 목적은 방문자의 관심을 끌고 좋은 첫인상을 남기는 것입니다. 그렇기 때문에 게시물을 나타내는 추천 이미지가 있으면 SEO 노력에 도움이 되고 사이트에 더 많은 트래픽이 발생합니다.
기본적으로 WordPress의 모든 게시물과 페이지에 추천 이미지를 추가할 수 있습니다. 추천 이미지를 블로그 게시물의 첫 번째 이미지와 혼동해서는 안 됩니다. 일반적으로 블로그 게시물 목록이나 소셜 미디어에서 공유될 때 기본 이미지로 표시됩니다.
예를 들어 블로그 게시물의 피드를 만들면 추천 이미지가 자동으로 표시됩니다. 이렇게 하면 여러 텍스트 전용 링크 대신 게시물의 시각적 포트폴리오를 표시할 수 있습니다.

또한 SNS에 게시물을 공유할 때마다 이 게시물의 추천 이미지가 자동으로 나타납니다. 공유할 때마다 동일한 이미지의 두 번째 버전을 생성할 필요가 없습니다. 원본 콘텐츠에서 가져옵니다.

여기에서 WordPress 추천 이미지 및 그 이점에 대해 자세히 알아볼 수 있습니다. 이제 WordPress 문제를 표시하지 않는 추천 이미지를 수정하는 방법으로 이동하겠습니다.
#1 주요 이미지를 올바르게 업로드
먼저 오류를 방지하려면 추천 이미지를 제대로 업로드해야 합니다. 업로드 프로세스를 이미 알고 있는 경우 이 섹션을 건너뛸 수 있습니다.
WordPress를 처음 사용하는 경우 다음 단계를 수행하여 올바른 방법으로 수행하고 있는지 확인하십시오. 우리는 클래식 편집기를 사용하고 있습니다.
- WordPress 관리 대시보드에서 게시물 → 새로 추가 로 이동하여 새 블로그 게시물을 만듭니다. 페이지 도 마찬가지입니다. 모든 게시물 옵션을 선택하여 생성된 게시물에 추천 이미지를 추가할 수 있습니다.

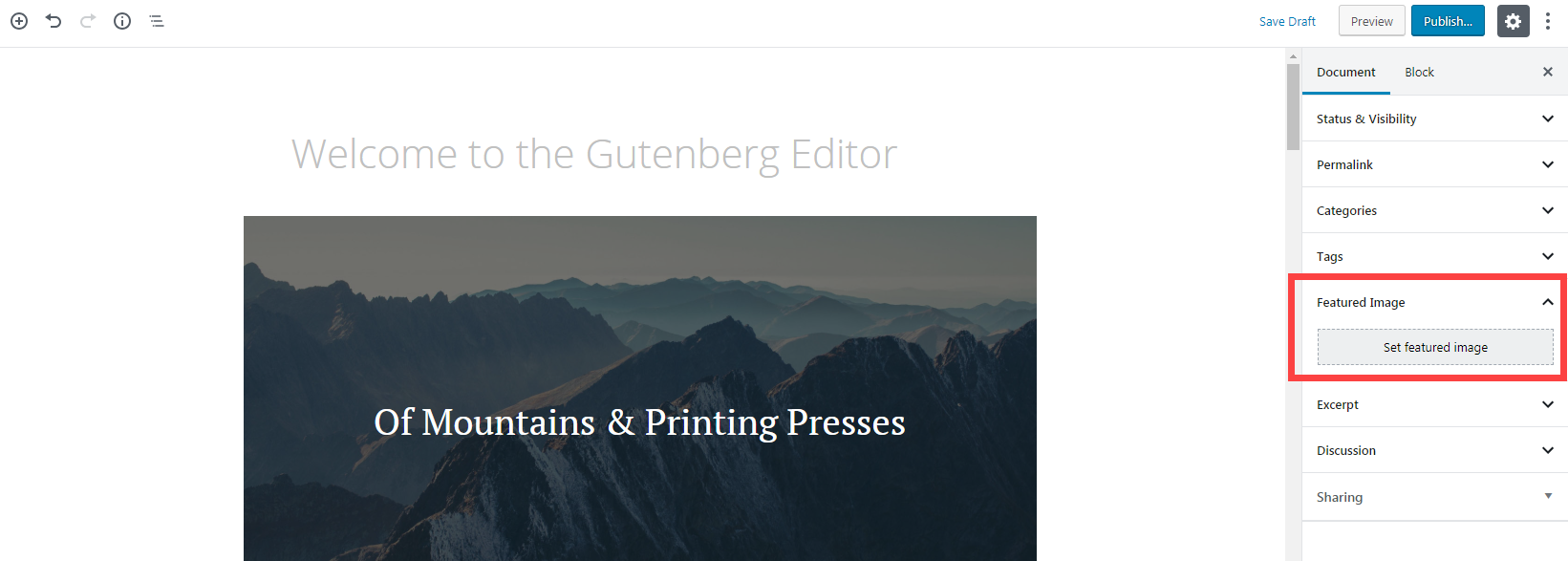
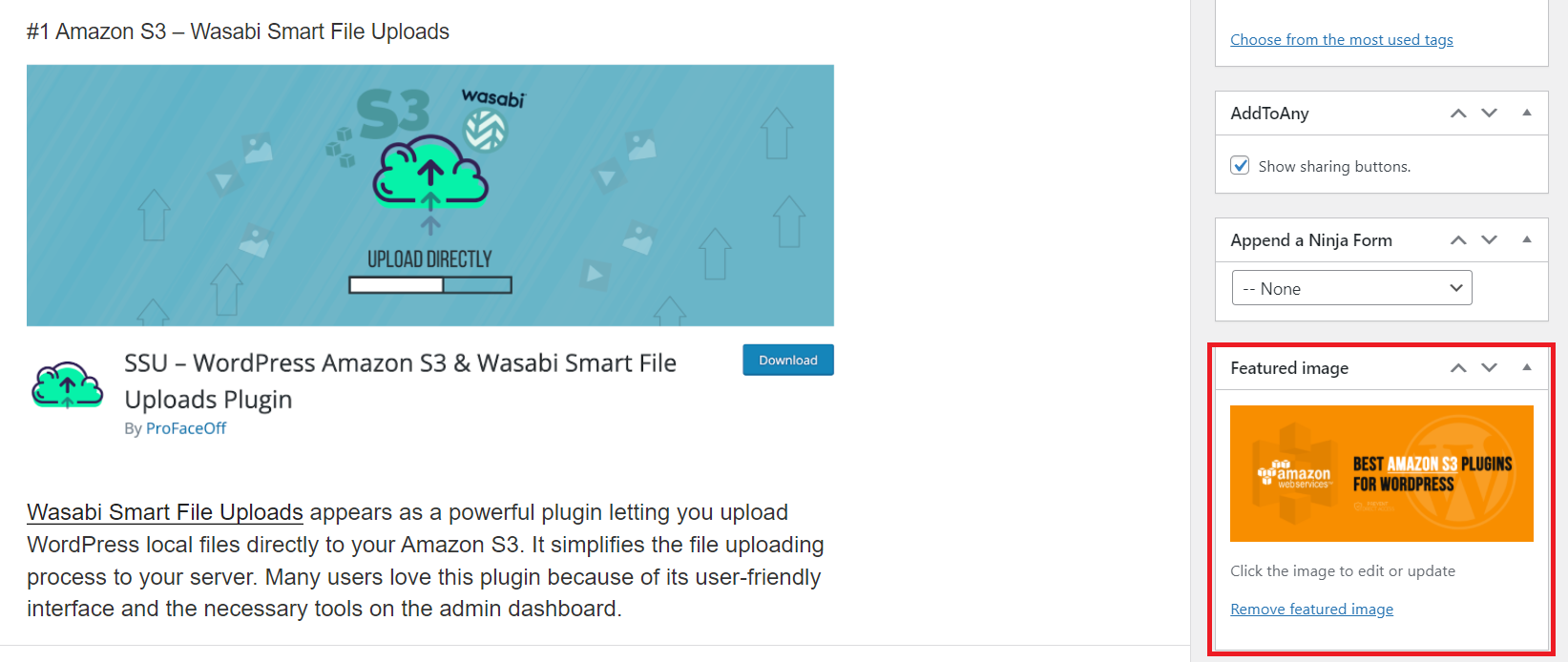
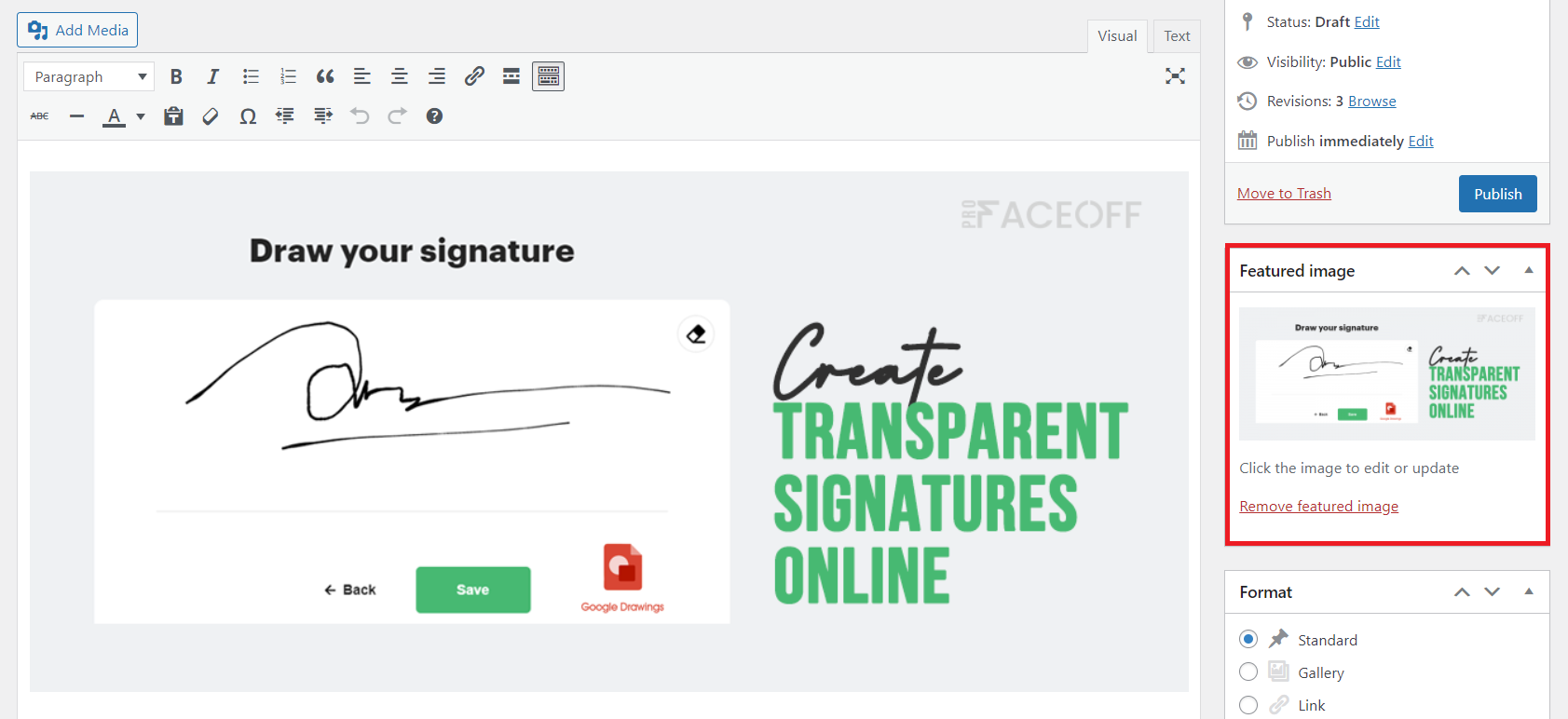
2. 오른쪽 패널에서 추천 이미지 섹션까지 아래로 스크롤합니다. 추천 이미지 설정 을 클릭하고 원하는 이미지를 업로드하거나 미디어 라이브러리 에서 기존 이미지를 선택합니다.

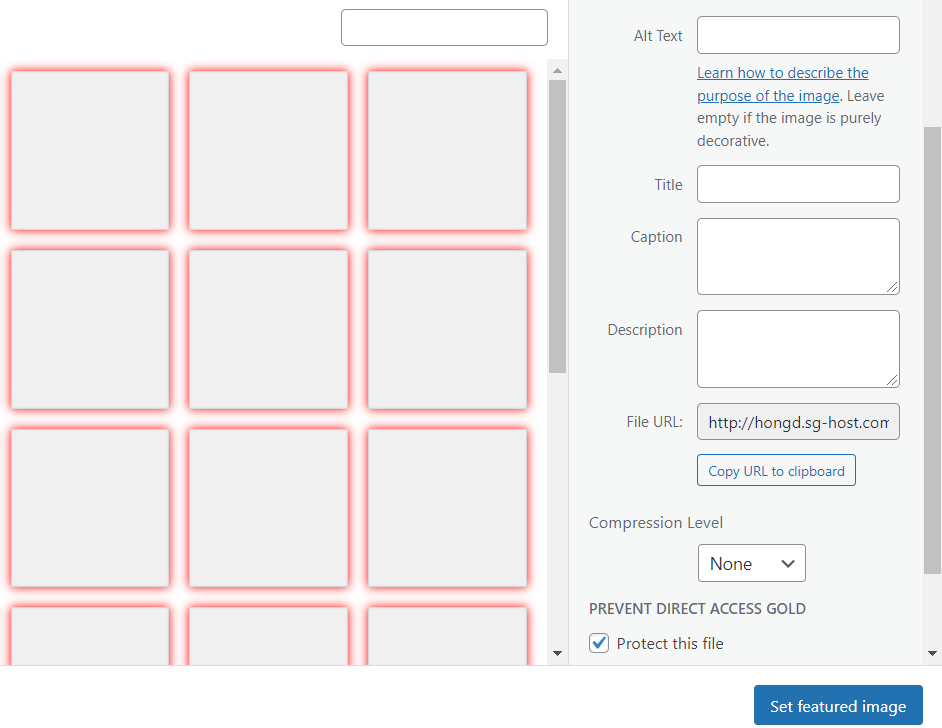
3. 필요한 경우 이미지의 대체 텍스트 및 제목 , 캡션 , 설명 및 압축 수준 을 설정합니다.
4. 추천 이미지 설정 버튼을 눌러 완료합니다.

#2 표지 이미지 대신 주요 이미지 사용
Gutenberg 편집기를 사용하는 사람들에게는 표지 이미지와 추천 이미지가 혼동되어 문제가 발생하는 경우가 있습니다. 가장 흔한 실수는 표지 이미지를 구현하고 그것이 추천 이미지처럼 작동한다고 가정하는 것입니다.
실제로 표지 이미지와 특집 이미지는 유사한 방식으로 작동하여 게시물 상단에 큰 사진을 표시합니다. 그러나 본질적으로 약간의 차이가 있습니다.
표지 이미지는 게시물 콘텐츠 영역에 배치되는 전체 너비 사진을 의미합니다. 간단히 말해서 표지 이미지는 시작 부분뿐만 아니라 게시물이나 페이지의 어느 위치에나 있을 수 있습니다. 반면 추천 이미지는 기사의 시작 부분에 표시되는 기본 이미지로 사용됩니다.
언급했듯이 추천 이미지는 게시물 피드 또는 소셜 공유 게시물에 표시됩니다. 한편, 표지 이미지나 포함된 이미지는 게시물 콘텐츠 영역을 제외한 다른 곳에 나타나지 않습니다.
문제를 방지하려면 표지 이미지 대신 추천 이미지를 사용하고 있는지 확인하세요. 추천 이미지 섹션은 게시물 및 페이지의 오른쪽 설정 패널에 있습니다. 게시글 내용과는 별개입니다.

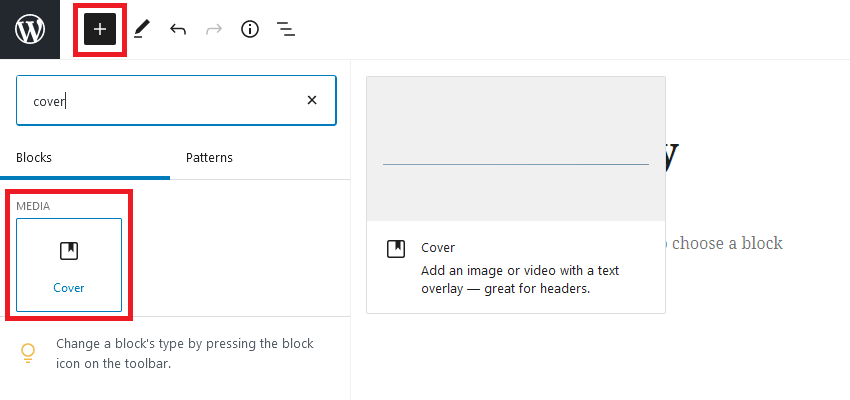
반대로 표지 블록은 + 버튼을 클릭하여 게시물 콘텐츠에 직접 삽입할 수 있습니다.

#3 HTTP 이미지 업로드 오류 수정
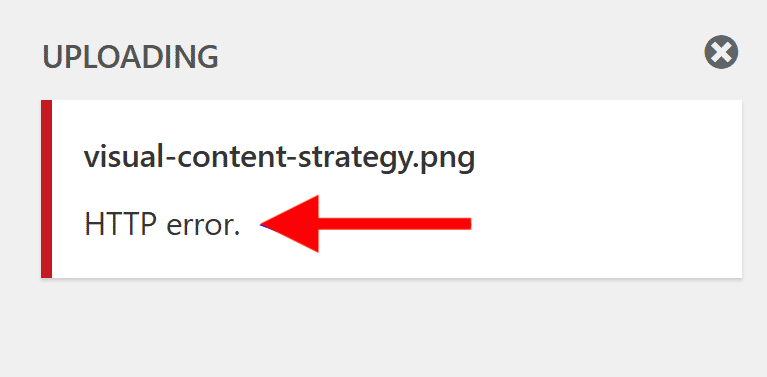
HTTP 오류는 파일 업로드 프로세스 중에 자주 발생합니다. WordPress는 파일 이름 바로 아래에 "HTTP 오류" 메시지를 표시합니다.

특집 이미지를 WordPress에 업로드할 때 HTTP 오류가 발생할 수 있는 원인은 2가지가 있습니다. 메모리 제한 또는 이미지 형식에서 올 수 있습니다.
PHP 메모리 제한을 초과하면 WordPress에서 필요한 스크립트가 추천 이미지를 표시하지 못하도록 합니다. 기본 PHP 메모리 제한은 32MB에 불과하므로 확장하면 문제를 해결할 수 있습니다.
두 번째 가능성은 추천 이미지가 잘못된 형식일 수 있습니다. 예를 들어, PHP 최대 파일 업로드 크기를 초과하거나 허용되지 않는 이름이 있습니다.
HTTP 문제를 해결하는 방법에는 여러 가지가 있습니다. WordPress의 HTTP 업로드 오류 수정에 대한 단계별 가이드를 게시했습니다. 자세한 내용을 확인하십시오.
#4 테마 또는 플러그인 충돌 해결
추천 이미지가 WordPress를 표시하지 않는 가장 일반적인 이유는 테마 또는 플러그인 충돌입니다.
테마마다 추천 이미지 설정이 다릅니다. 일부 테마는 이러한 이미지를 자동으로 차단하며 이미지를 표시하려면 수동 설정이 필요합니다. 일부 다른 테마는 예상과 다른 위치에 표시될 수 있습니다.
이러한 경우 WordPress 테마 설정을 확인하거나 테마 지원 팀에 도움을 요청하는 것이 좋습니다.
반면에 플러그인 충돌은 일반적으로 오래된 코드 때문에 발생합니다. 드물게 미디어 라이브러리에 대한 액세스 권한이 있는 플러그인으로 인해 WordPress 추천 이미지가 표시되지 않을 수도 있습니다.
다음은 플러그인 충돌을 해결하는 경로입니다.
- 사이트에 설치된 모든 플러그인을 업데이트하고 추천 이미지가 표시되는지 확인하세요. 그렇다면 오래된 코드로 인한 오류일 수 있습니다.
- 문제가 계속되면 모든 플러그인을 비활성화하여 추천 이미지가 표시되는지 확인하세요.
- 문제가 사라지면 플러그인 중 하나가 루트입니다. 하나씩 다시 활성화하십시오. 각 플러그인을 다시 활성화한 후 추천 이미지가 제대로 작동하는지 확인하세요. 원인을 찾으면 제거하십시오.
- 플러그인을 비활성화해도 문제가 해결되지 않으면 모두 다시 활성화하고 다른 방법으로 이동하십시오.
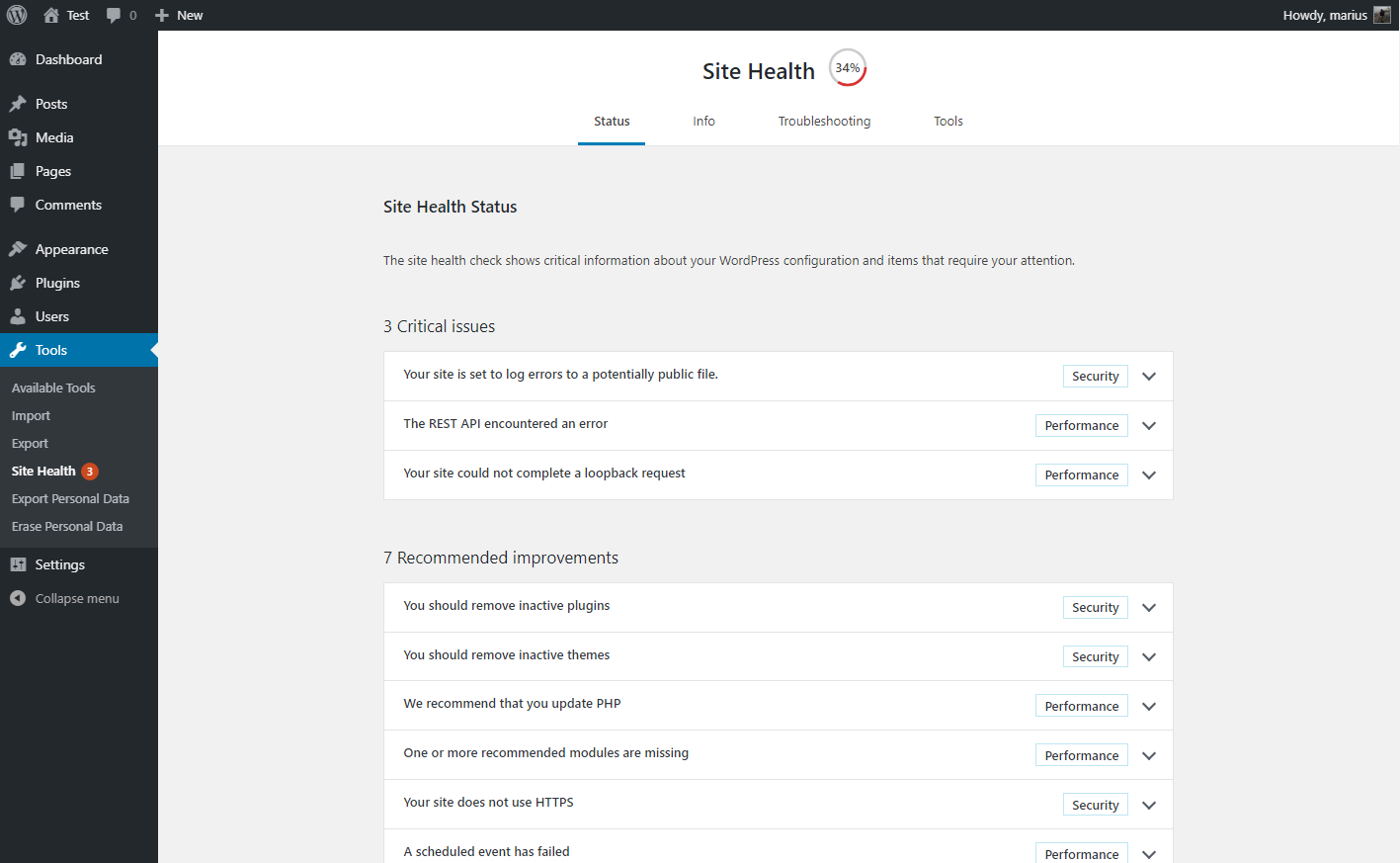
Health Check 플러그인을 설치하여 테마 및 플러그인 내의 구성 오류를 감지하고 문제 해결을 수행할 수 있습니다.

#5 지연 로딩 비활성화
지연 로딩은 이미지를 최적화하여 사이트 성능과 로딩 시간을 향상시키는 데 도움이 됩니다. 미디어 파일의 로딩을 지연시켜 수행합니다. 즉, 사용자가 정확한 위치까지 아래로 스크롤할 때까지 이미지가 로드되지 않습니다.
그렇기 때문에 때때로 지연 로드 플러그인으로 인해 추천 이미지가 표시되거나 빠르게 로드되지 않을 수 있습니다.
이 문제를 해결하기 위한 첫 번째 단계는 지연 로딩 기능이 있는 플러그인을 찾아 비활성화하는 것입니다. 그런 다음 캐시를 지우고 WordPress 추천 이미지가 표시되는지 확인합니다.
이 기능을 끄고 싶지 않으세요? 게시물의 첫 번째 이미지에 대해서만 지연 로딩을 비활성화할 수 있습니다. 일부 플러그인은 특정 사진이 지연 로드되지 않도록 제외하는 기능을 제공합니다. 따라서 플러그인의 기능을 주의 깊게 검토하거나 지원 팀에 도움을 요청하십시오.
#6 WordPress 관리 대시보드 설정 수정
부적절한 WordPress 대시보드 설정으로 인해 게시물 목록이나 WordPress 편집기에 추천 이미지가 표시되지 않을 수 있습니다. 고맙게도 이 문제를 해결하는 것은 어렵지 않습니다.
추천 이미지가 페이지 및 게시물 목록에서 보이지 않는 경우 해결 방법은 다음과 같습니다.
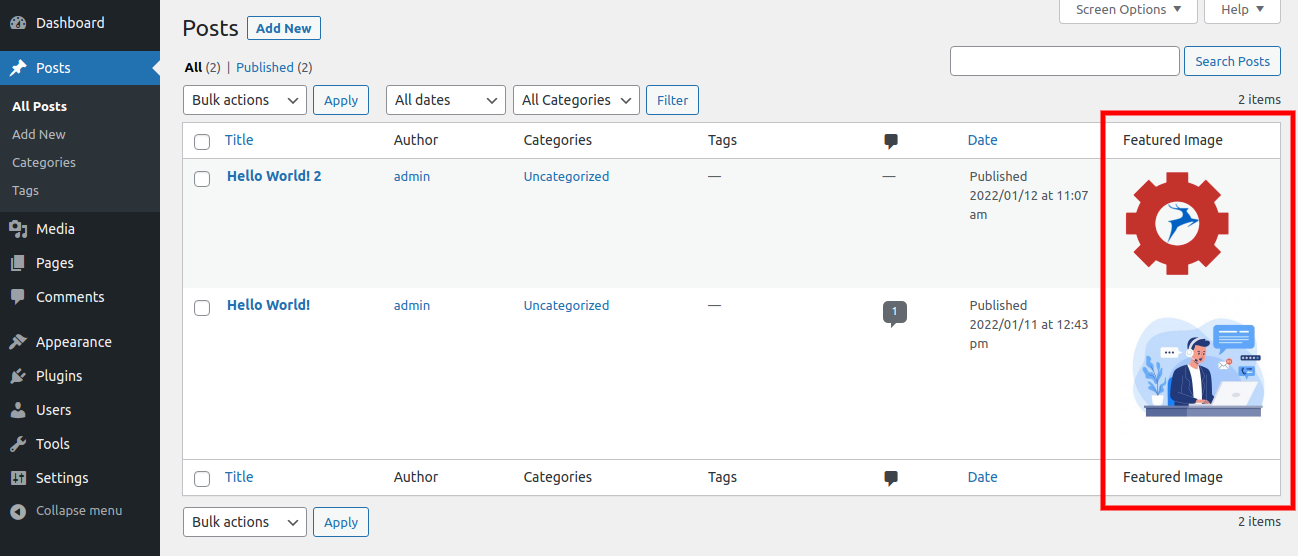
- WordPress 관리자 패널에서 게시물 → 모든 게시물 로 이동합니다. 이제 날짜 열 옆에 추천 이미지 열이 표시됩니다.

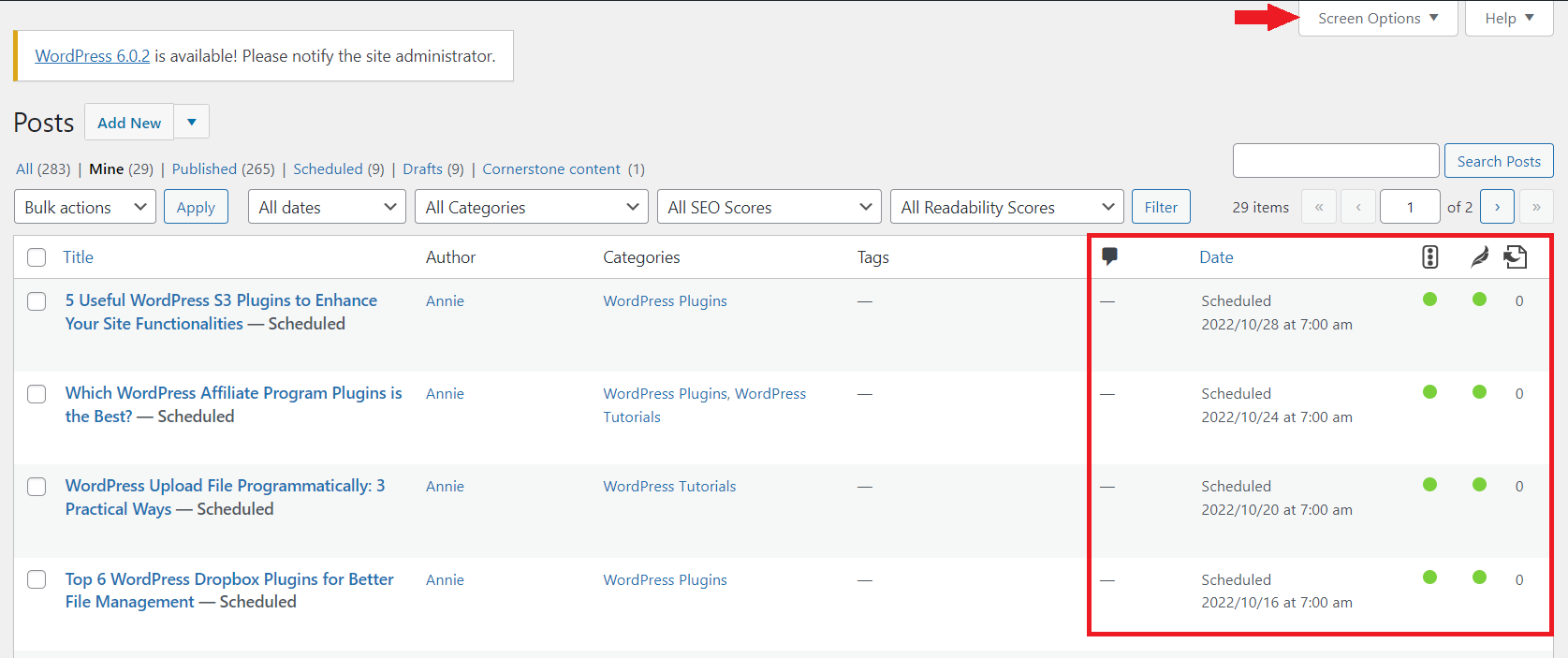
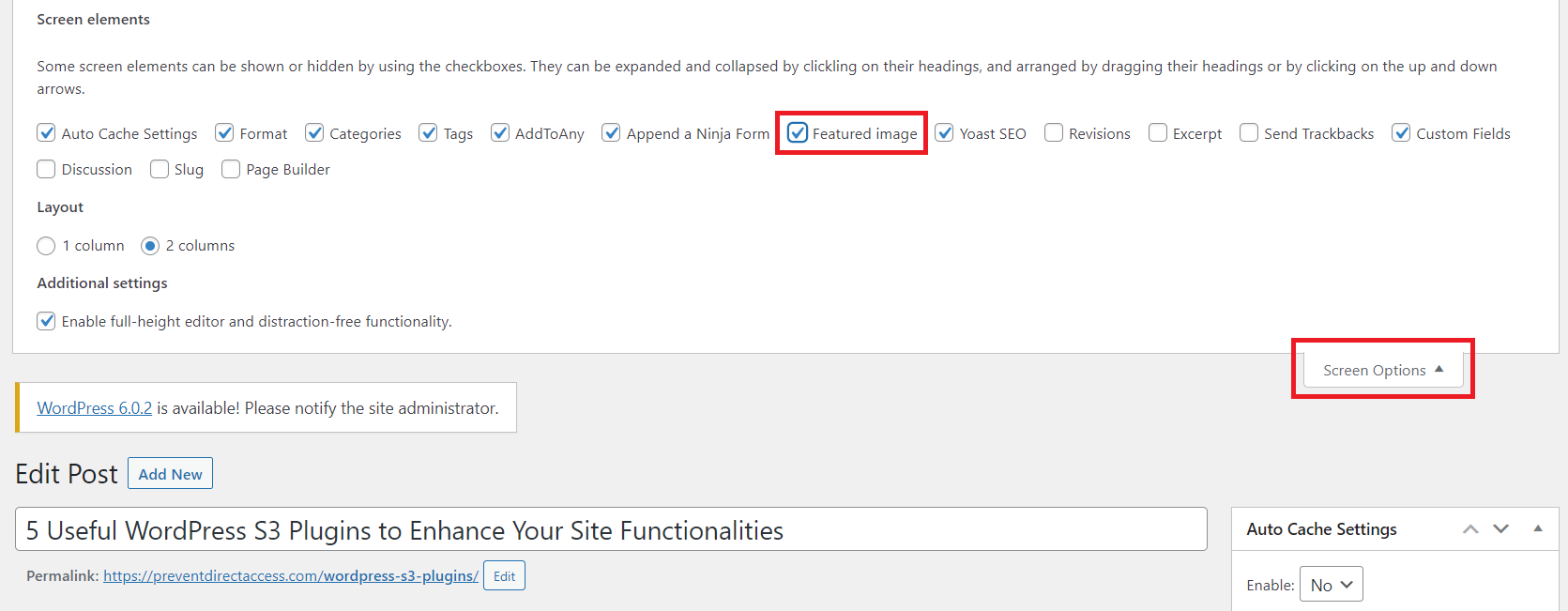
2. 그렇지 않다면 비활성화했을 가능성이 있습니다. 켜려면 오른쪽 상단 모서리에 있는 화면 옵션 탭으로 이동합니다.

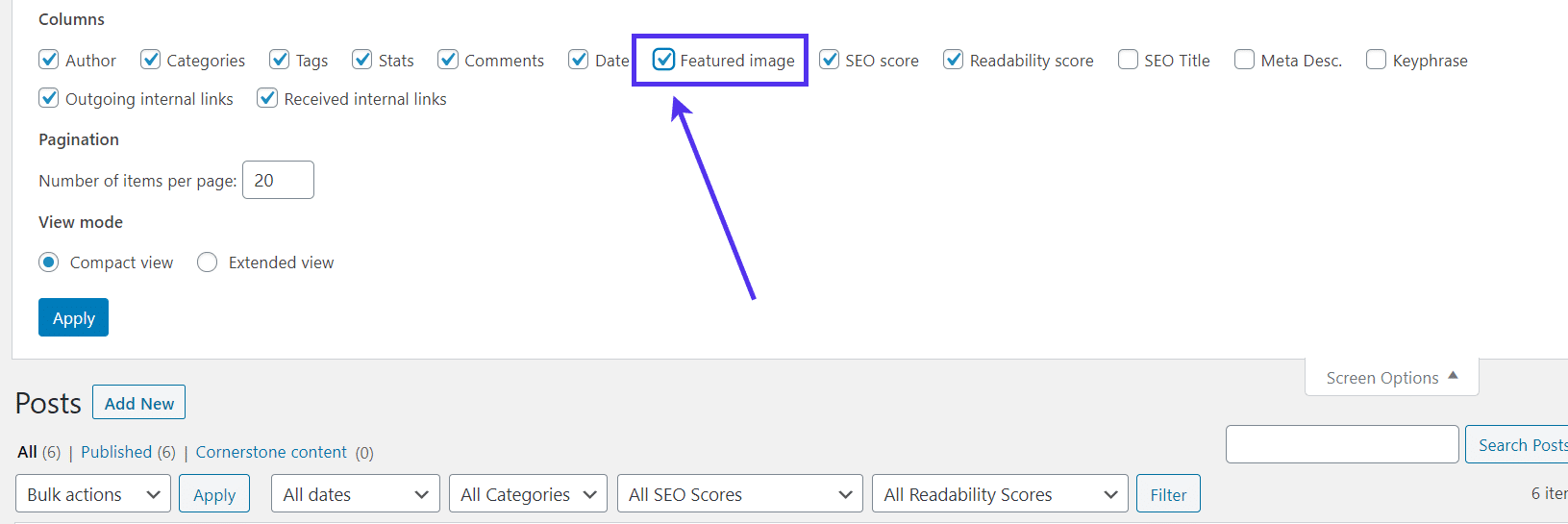
3. 추천 이미지 상자를 선택하여 게시물 목록에 표시합니다.

화면 옵션 에서 주요 이미지 확인란을 찾을 수 없다면 현재 테마가 이 기능을 지원하지 않을 수 있습니다.

추천 이미지 기능을 활성화하는 코드가 누락되었을 가능성이 큽니다. 이 문제를 해결하려면 테마의 functions.php 파일에 다음 코드를 삽입하십시오.
add_theme_support('post-thumbnails', array(
'게시하다',
'페이지',
'맞춤 포스트 유형 이름',
));대시보드를 다시 로드하고 캐시를 지웁니다. 그런 다음 이제 추천 이미지 섹션이 목록에 나타나는지 확인하십시오.
또 다른 딜레마는 추천 이미지를 업로드하고 삽입하기 위한 추천 이미지 필드가 누락된 경우입니다. 이 필드는 모든 WordPress 게시물 및 페이지 편집 화면에 있습니다.


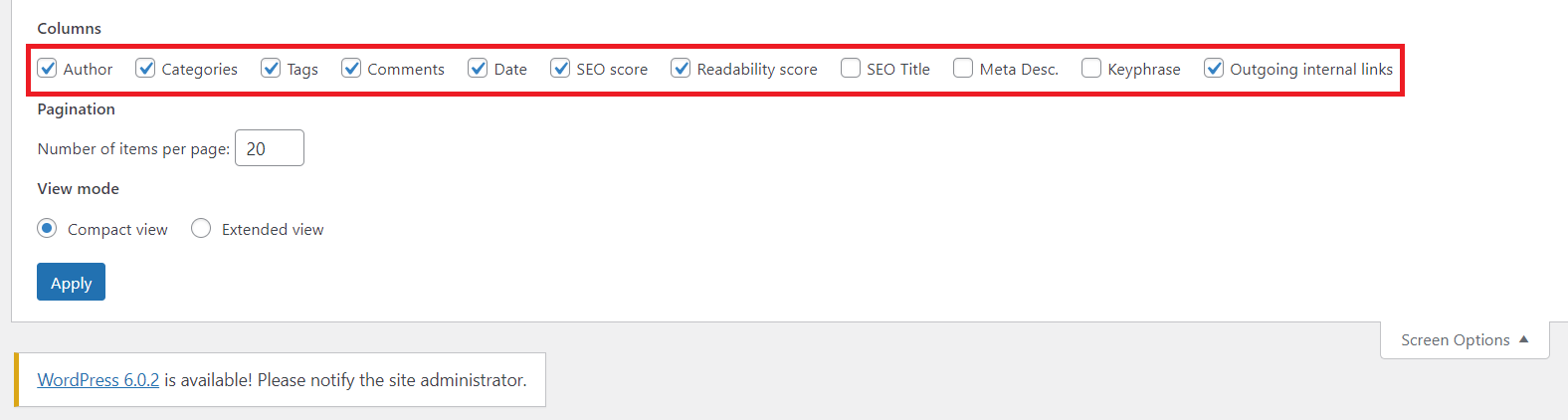
화면 옵션 을 클릭하고 추천 이미지 확인란을 선택하여 게시물 편집기에 표시합니다.

최신 WordPress 버전을 사용하는 사용자는 아래 가이드를 따르세요.
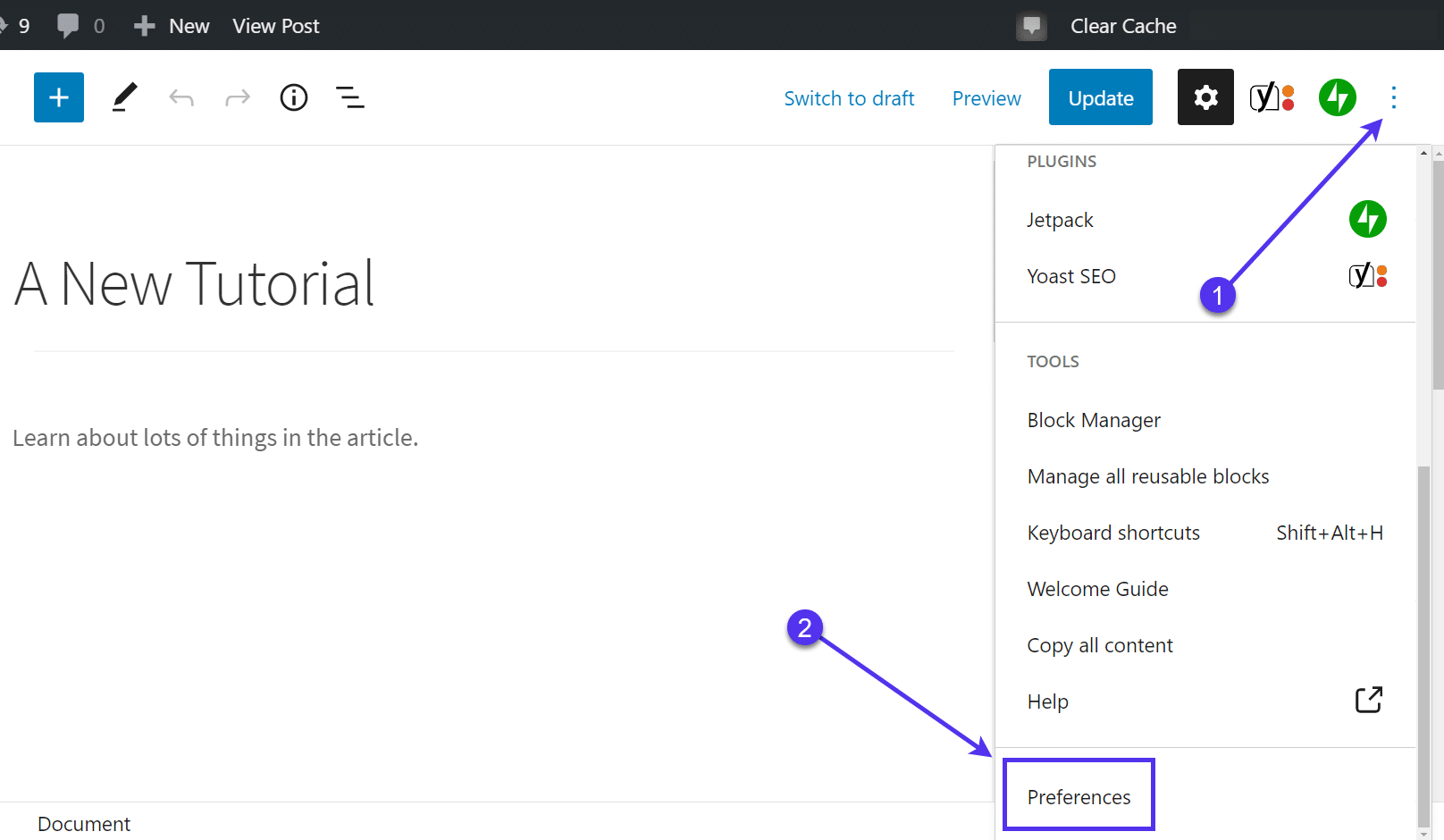
- 오른쪽 상단 모서리에 있는 세 개의 점 ⋮ 기호를 클릭하고 아래로 스크롤하여 기본 설정 옵션을 찾습니다.

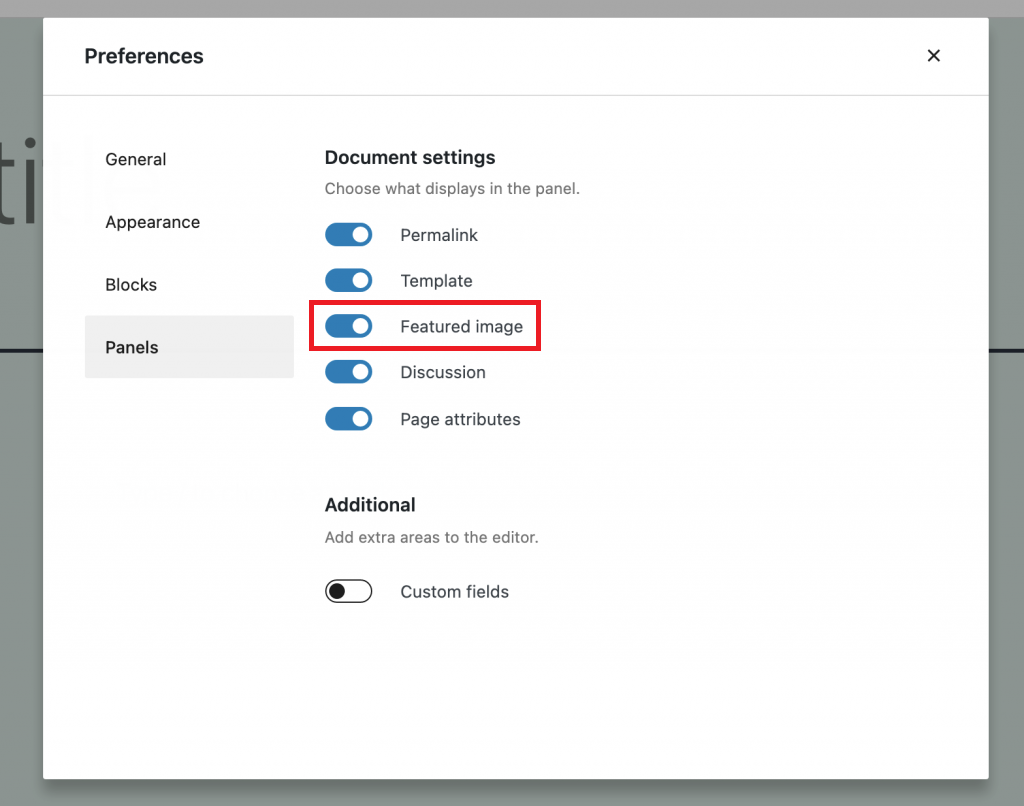
2. 패널 하위 메뉴에서 주요 이미지 옵션을 켜기로 전환합니다.

#7 주요 이미지를 볼 수 있는 사용자 권한 변경
기본적으로 WordPress에는 슈퍼 관리자, 관리자, 편집자, 작성자, 기여자 및 구독자의 6가지 사용자 역할이 있습니다. 각 역할에는 파일 읽기, 쓰기 또는 편집에 대한 서로 다른 권한이 있습니다.
할당된 역할에 파일에 대한 액세스 권한이 없으면 추천 이미지를 볼 수 없습니다. 상황은 두 가지 형태로 나타날 수 있습니다.
- WordPress 백엔드 대시보드에서 추천 이미지를 볼 수 없습니다.
- 추천 이미지가 프런트 엔드 인터페이스에 표시되지 않습니다.
전자의 경우 관리자 또는 최고 관리자에게 액세스 권한을 요청해야 합니다. 관리자인 경우 다음 단계에 따라 사용자 권한을 변경하십시오.
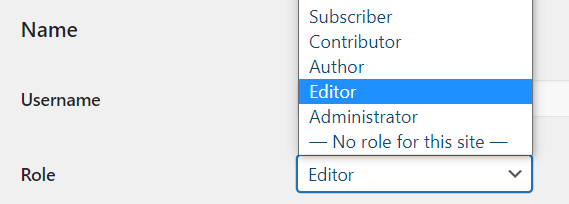
- 관리자 패널에서 사용자 → 모든 사용자 로 이동합니다.
- 편집할 사용자를 선택합니다.
- Role 드롭다운 메뉴까지 아래로 스크롤하고 Editor 를 선택합니다. 이 역할에 할당한 사용자는 이제 미디어 라이브러리에 액세스할 수 있습니다. 또한 모든 추천 이미지를 업로드, 편집 및 볼 수 있습니다.

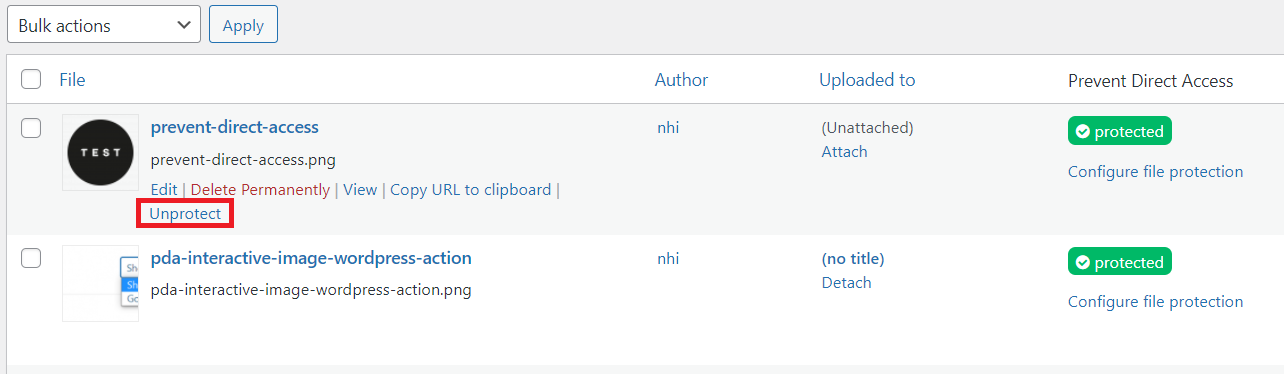
두 번째 시나리오에서는 예를 들어 파일 보호 플러그인인 PDA Gold를 활성화했기 때문입니다. 이 플러그인은 추천 이미지를 무단 액세스 및 보기로부터 보호합니다. 이것이 표준 방문자가 콘텐츠에 로드되지 않은 이미지를 보는 이유입니다.

이를 제거하려면 파일 보호를 해제하거나 사용자에게 파일을 볼 수 있는 권한을 부여하는 것이 필수적입니다.
- WordPress 관리 대시보드에서 미디어 라이브러리 를 엽니다.
- 원하는 이미지 아래에 있는 보호 해제 버튼을 누르십시오.

#8 중복 추천 이미지 제거
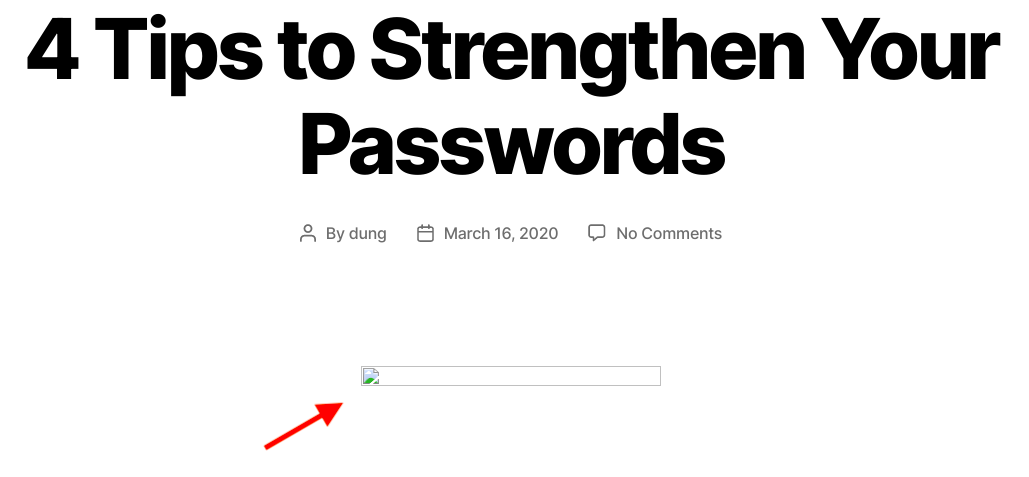
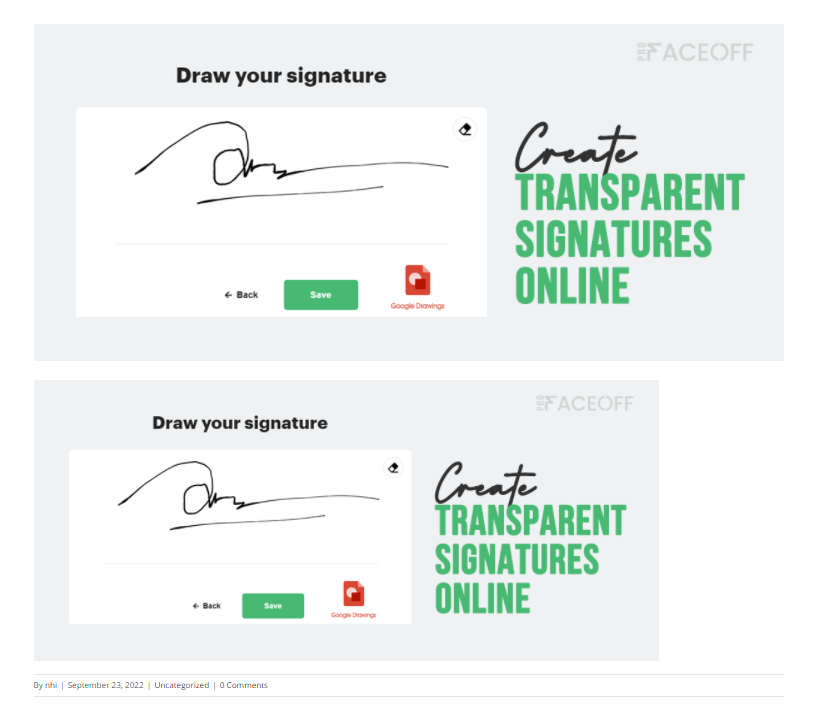
하나의 이미지를 추천 이미지와 콘텐츠 이미지로 사용하는 것은 WordPress 사용자가 일반적으로 저지르는 실수입니다. 이 경우 두 개의 동일한 이미지가 서로 겹쳐져 있어 시각적 경험이 좋지 않습니다.

게시물 편집기를 열고 추천 이미지 섹션을 찾아야 합니다. 그런 다음 콘텐츠의 첫 번째 이미지와 동일한 이미지를 표시하는지 확인합니다.

추천 이미지 또는 콘텐츠 이미지를 제거하여 문제를 해결할 수 있습니다. 추천 이미지가 프런트 엔드 인터페이스에 아름답게 표시되도록 하려면 콘텐츠 이미지를 제거하는 것이 좋습니다.
#9 제대로 보이지 않는 주요 이미지 조정
WordPress에서 추천 이미지를 올바르게 설정하는 방법을 알아냈습니다. 이제 게시물의 추천 이미지를 검토하고 항상 올바르게 보이는지 확인할 차례입니다. 추천 이미지의 모양에 영향을 미치는 가장 일반적인 문제 중 일부는 다음과 같은 부적절한 형식 및 위치와 관련이 있습니다.
- 추천 이미지가 올바른 크기로 표시되지 않습니다.
- 초점이 맞지 않거나 흐릿하거나 늘어납니다.
- 예상치 못한 위치에 표시됩니다.
다행히도 어려운 상황은 아닙니다. WordPress에는 추천 이미지가 항상 완벽하게 보이도록 여러 이미지 편집 도구가 이미 포함되어 있습니다. 방법은 다음과 같습니다.
주요 이미지에 적합한 크기 선택
추천 이미지에 권장되는 크기는 없습니다. 1200 x 628 픽셀 또는 1000 x 450 픽셀의 이미지를 사용하는 것이 좋습니다. 이렇게 하면 추천 이미지가 흐려지거나 잘리지 않고 아름답게 유지됩니다.
기본 특징 이미지 크기 변경
일부 WordPress 테마에는 자체 이미지 크기 표준이 있습니다. 따라서 테마를 먼저 확인해야 합니다. 테마를 사용하지 않는 경우 다음 단계에 따라 WordPress 설정을 통해 이미지 크기를 수정하십시오.
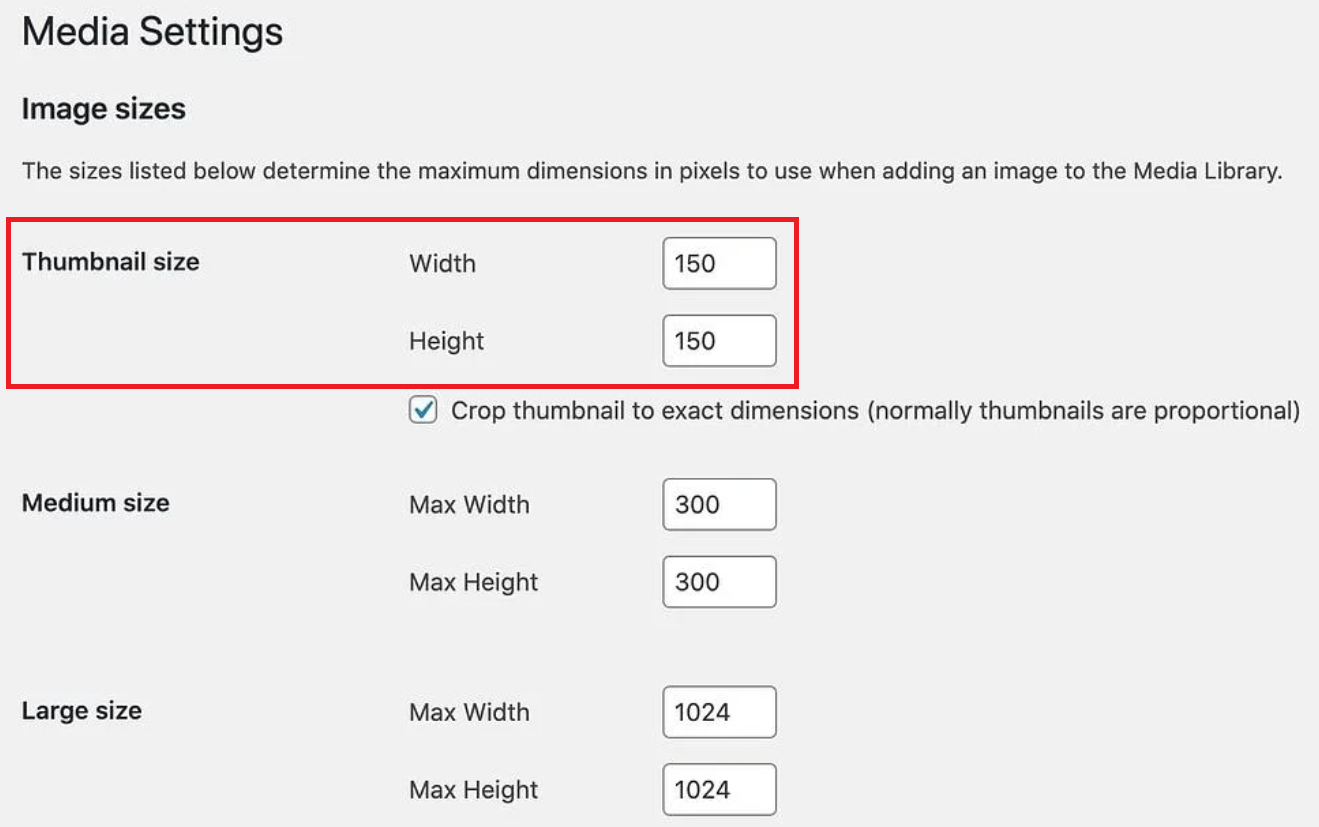
- WordPress 대시보드에서 설정 → 미디어 로 이동합니다.
- 썸네일 크기 필드에서 추천 이미지의 새 크기를 결정합니다.

3. 변경 사항 저장 버튼을 눌러 완료합니다.
WordPress에서 추천 이미지 편집
WordPress는 게시물이나 페이지에서 추천 이미지를 편집할 수 있는 기능을 제공합니다.
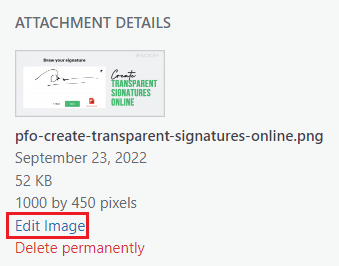
- 게시물을 열고 추천 이미지 섹션으로 스크롤합니다.
- 이미지를 선택하고 이미지 편집 을 클릭합니다.

3. 이제 이미지 크기 조정, 자르기, 회전 및 뒤집기를 할 수 있습니다.
4. 저장 버튼을 눌러 변경 사항을 저장합니다.
주요 이미지의 위치 수정
추천 이미지를 다른 위치로 이동하려면:
- 사용 중인 페이지 또는 게시 HTML 템플릿 파일로 이동하여 파일에서 이 코드를 검색합니다.
the_post_thumbnail();
2. 코드를 잘라내어 페이지/게시물 템플릿의 원하는 위치에 붙여넣습니다.
코드를 조정하기 전에 WordPress 사이트를 백업하는 것을 잊지 마십시오. 핵심 WordPress 파일 대신 하위 테마를 편집하는 것이 좋습니다.
#10 블로그 게시물 갤러리 페이지에 추천 이미지가 표시되지 않는 문제 수정
블로그의 추천 이미지가 사이트의 게시물 갤러리 페이지에 표시되지 않는 경우가 있습니다.

타사 게시물 갤러리 플러그인을 활용하여 사이트의 게시물 피드를 만들 수 있습니다. 추천 이미지가 표시되지 않으면 플러그인 개발자에게 문의하세요. 이 튜토리얼에서는 내장된 Gutenberg 편집기를 사용하여 추천 이미지를 수정하는 방법만 다룹니다.
- 페이지 → 새로 추가 로 이동하여 블로그 갤러리 페이지를 만듭니다.
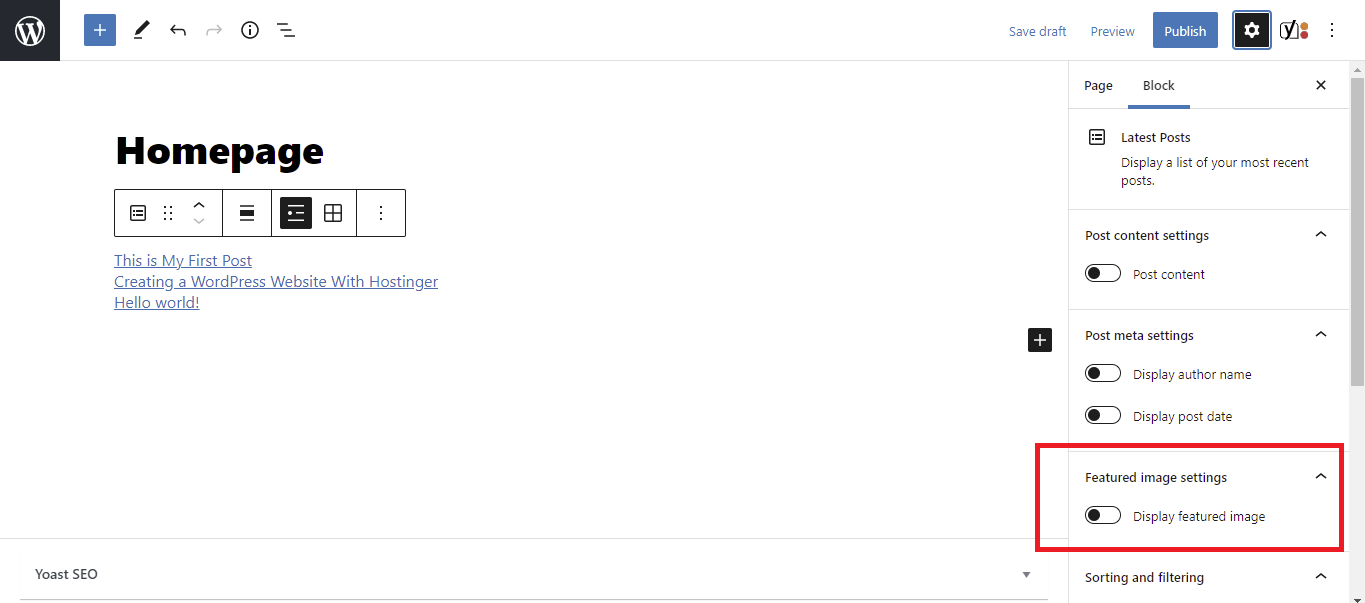
- 차단 탭에서 추천 이미지 표시 옵션을 활성화합니다.

3. 필요한 경우 크기, 정렬, 포스트 메타와 같은 추천 이미지 설정을 조정합니다. 완료되면 게시 를 클릭합니다.
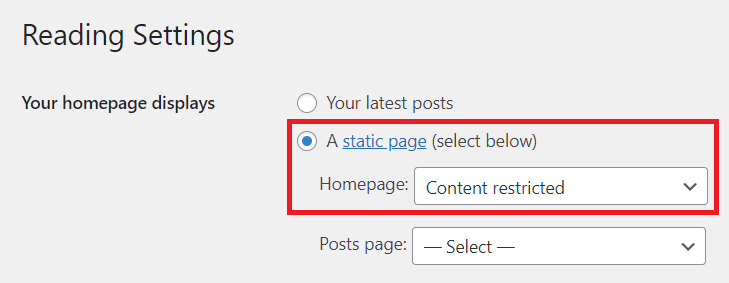
4. WordPress 관리 대시보드에서 설정 → 읽기 로 이동합니다.
5. 홈페이지 표시 섹션에서 정적 페이지 를 선택하고 홈페이지 드롭다운 메뉴에서 생성한 페이지를 선택합니다.

6. 변경 사항 저장 을 누릅니다.
추천 이미지 표시 옵션을 활성화하면 WordPress가 최신 게시물에서 추천 이미지를 자동으로 검색합니다. 게시물에 추천 이미지를 지정하지 않은 경우 빈 공간이 남습니다.
다음 섹션에서 소개할 모든 게시물에 대해 기본 추천 이미지를 설정할 수 있습니다.
#11 WordPress 추천 이미지가 소셜 미디어에 표시되지 않는 문제 수정
게시물 갤러리 페이지 외에도 소셜 미디어 플랫폼에서 게시물을 공유할 때 추천 이미지도 나타납니다.
페이스북 & 트위터
Facebook 및 Twitter에 표시되지 않는 추천 이미지와 관련하여 다음과 같은 문제가 자주 발생합니다.
- 추천 이미지가 표시되지 않습니다.
- Facebook 공유 게시물에 잘못된 추천 이미지가 표시됩니다.
- 게시물에서 가져온 여러 이미지 중 하나를 선택해야 합니다.
이러한 우려는 비슷한 이유에서 비롯됩니다. Facebook이 귀하의 웹사이트에서 열린 그래프 데이터에 액세스하는 데 문제가 있기 때문일 수 있습니다. 또는 열린 그래프 데이터가 전혀 없습니다. 이를 수정하는 가장 간단한 방법은 개방형 그래프 플러그인을 설치하는 것입니다.
왓츠앱
WhatsApp 채팅에 게시물 URL을 붙여넣으면 추천 이미지 없이 제목만 가져옵니다. 이는 일반적으로 불필요한 HTML을 제거하려는 불완전한 축소 시도로 인해 발생합니다. 축소 HTML 플러그인을 사용 중인 경우 이를 비활성화하고 추천 이미지가 작동하는지 확인하세요.
#12 추천 이미지 플러그인 설치
WordPress 오류가 표시되지 않는 추천 이미지가 사이트에 나타나지 않도록 하려면 플러그인을 설치하는 것이 가장 좋습니다. 추천 이미지를 편집하고 최적화하는 데 도움이 되는 다양한 WordPress 플러그인을 사용할 수 있습니다. 몇 가지 가장 좋은 목록을 살펴보겠습니다.
URL의 주요 이미지 – 게시물 또는 WooCommerce 제품의 주요 미디어로 외부 이미지, 비디오 또는 오디오를 사용합니다.
기본 추천 이미지 – 모든 게시물 또는 페이지에 대한 기본 추천 이미지를 만듭니다.
자동 추천 이미지 – 게시물 또는 페이지의 첫 번째 이미지에서 추천 이미지를 자동으로 생성합니다.
빠른 추천 이미지 – 추천 이미지를 대량으로 설정, 교체 및 삭제합니다.
Mailchimp용 RSS의 주요 이미지 – Mailchimp RSS 이메일 캠페인, ActiveCampaign, Infusionsoft, Hubspot 등을 위해 이미지를 RSS로 즉시 전송합니다.
Featured Image Admin Thumb - 게시물 목록 보기의 관리자 열에 추천 이미지 열을 추가합니다.
모든 단일 페이지/게시물에서 추천 이미지 숨기기 – 탭에서 볼 때 페이지 및 게시물의 모든 추천 이미지를 숨깁니다.
워드프레스를 표시하지 않는 추천 이미지를 쉽게 수정하세요!
추천 이미지가 제대로 표시되지 않는 것을 찾기 위해 멋진 웹 사이트를 구축하는 것은 실망스러운 일입니다. 이것은 또한 잠재적으로 귀하의 브랜드에 해를 끼칠 수 있습니다.
WordPress 오류가 표시되지 않는 추천 이미지를 수정하는 12가지 방법을 도입했습니다. 가이드를 통해 오류를 해결하고 최상의 시각적 경험을 보장하는 것은 더 이상 복잡하지 않습니다.
자, 이 쇼를 도로에서 시작합시다!
WordPress 이미지가 표시되지 않거나 미디어 라이브러리에 이미지가 표시되지 않는 것과 같은 유사한 문제가 발생할 수 있습니다. 자세한 내용은 자습서를 확인하십시오.
마지막으로, 항상 최신 소식을 받아보실 수 있도록 저희 웹사이트를 구독하는 것을 잊지 마세요!
