Divi에서 점프 헤더를 수정하는 방법? (3가지 방법)
게시 됨: 2021-01-14Divi에서 점프 헤더에 문제가 있습니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 Divi에서 점프 헤더 문제를 쉽게 해결하는 3가지 방법을 단계별로 보여줍니다.
Divi 점프 헤더
전 세계 수백만 명의 사용자와 함께 Divi는 가장 인기 있는 WordPress 테마 중 하나입니다. 헤더를 숨기고, WooCommerce 제품 페이지를 사용자 정의하고, 쇼핑 페이지에 장바구니에 추가 버튼을 포함할 수 있는 많은 기능이 함께 제공됩니다. 그러나 Divi에도 몇 가지 일반적인 문제가 있습니다. 문의 양식 문제를 해결하는 방법을 이미 보았고 오늘은 헤더 점프 문제를 해결하는 방법을 보여 드리겠습니다.
많은 사용자가 Divi의 헤더에 문제를 경험하므로 이 가이드에서는 해결 방법을 알아보겠습니다. 가이드로 넘어가기 전에 이 문제가 발생하는 문제와 발생 이유를 이해합시다.
Divi 점프 헤더는 무엇입니까?
때로는 Divi를 사용하는 일부 사이트를 방문할 때 페이지가 로드될 때 헤더가 맨 위에 있지 않은 것을 알 수 있습니다. 대신 페이지가 완전히 로드될 때까지 점프하므로 Divi 점프 헤더라고 합니다.
점프 헤더는 왜 발생합니까?
Divi에서 점핑 헤더는 CSS와 JavaScript 간의 충돌로 인해 발생합니다. 사용자 정의 프로그램을 사용하여 사이트에 변경 사항을 적용하면 Divi는 JavaScript를 사용하고 CSS를 사용하여 패딩 상단 및 상단 값 모두에 스타일 속성을 통해 이러한 변경 사항을 추가합니다. 문제는 브라우저가 JavaScript보다 먼저 CSS를 렌더링하고 이러한 로딩 시간 지연으로 인해 헤더가 점프하는 착시 현상이 발생한다는 것입니다.

Divi에서 점프 헤더를 수정하려면 padding-top 및 top 값을 찾고 Javascript를 사용하여 주입되는 패딩을 확인해야 합니다. 그런 다음 스타일시트에 추가하기만 하면 됩니다. 이 작업을 수행하는 방법을 살펴보겠습니다.
Divi에서 점프 헤더를 수정하는 방법?
Divi에서 점프 헤더 문제를 해결하는 가장 좋은 방법은 style.css 파일 또는 WordPress 사용자 정의 프로그램을 통해 padding-top 및 기타 CSS 클래스 값을 수동으로 언급하는 것입니다. 이 작업을 단계별로 수행하는 방법을 살펴보겠습니다.
참고 : 사이트에 문제가 발생하지 않도록 하려면 먼저 스테이징 모드에서 이러한 변경 사항을 테스트하는 것이 좋습니다. 일부 WordPress 호스팅 회사에는 기본적으로 준비 환경이 있지만 호스팅 제공업체에 준비 환경이 없는 경우 로컬 준비 환경을 만들 수도 있습니다.
1단계: 검사
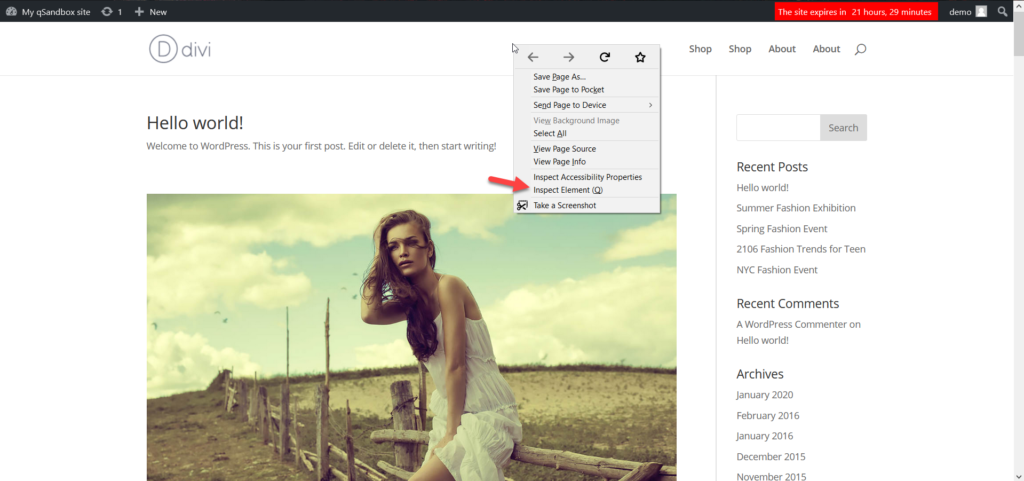
먼저 브라우저에서 웹사이트를 열고 헤더에서 검사 도구를 실행합니다. 헤더에 마우스를 놓고 마우스 오른쪽 버튼을 클릭한 다음 요소 검사 (또는 다른 브라우저에서는 단순히 검사 )를 선택하기만 하면 됩니다.

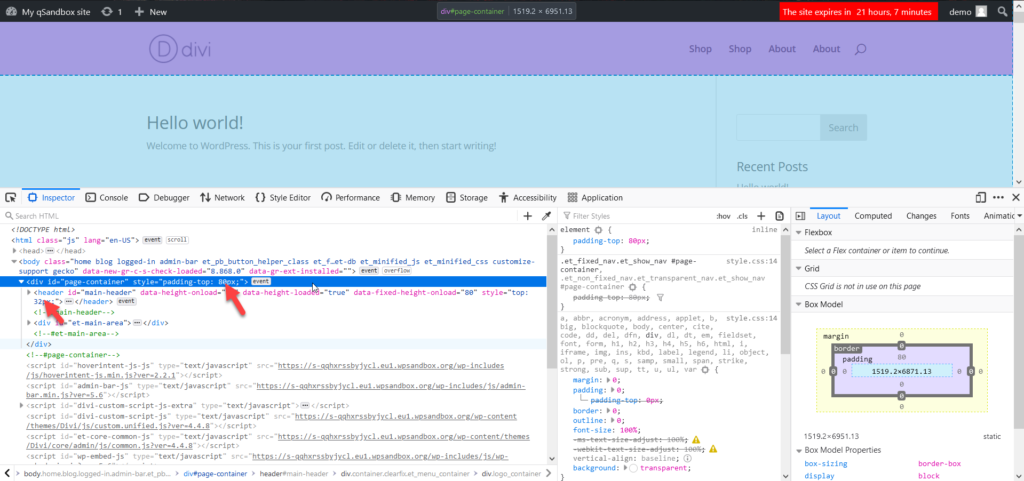
Inspector 탭에서 2개의 CSS 값을 찾습니다.
- 패딩 탑
- 맨 위

이 예에서 볼 수 있듯이 패딩 상단은 80픽셀 이고 상단은 32픽셀 입니다. 이 크기는 서버에서 자동으로 생성되므로 웹사이트의 style.css 파일에 언급해야 합니다.
2단계: Divi에 CSS 추가
Divi에서 점프 헤더 문제를 해결하는 다음 단계는 CSS 코드를 테마에 추가하는 것입니다. 다음 CSS 코드를 복사하기만 하면 됩니다.
#페이지 컨테이너 {
패딩 상단: 80px;
}
#메인헤더 {
상단: 32px;
}이는 당사 웹사이트의 값이지만 귀하의 사이트에 따라 다를 수 있으므로 그에 따라 값을 교체하는 것을 잊지 마십시오. 이제 이 코드를 사이트에 추가해야 합니다. 3가지 방법이 있습니다.
- Divi 테마 편집기 사용
- 워드프레스 커스터마이저에서
- 코드 조각 사용
방법 1: Divi 테마 편집기
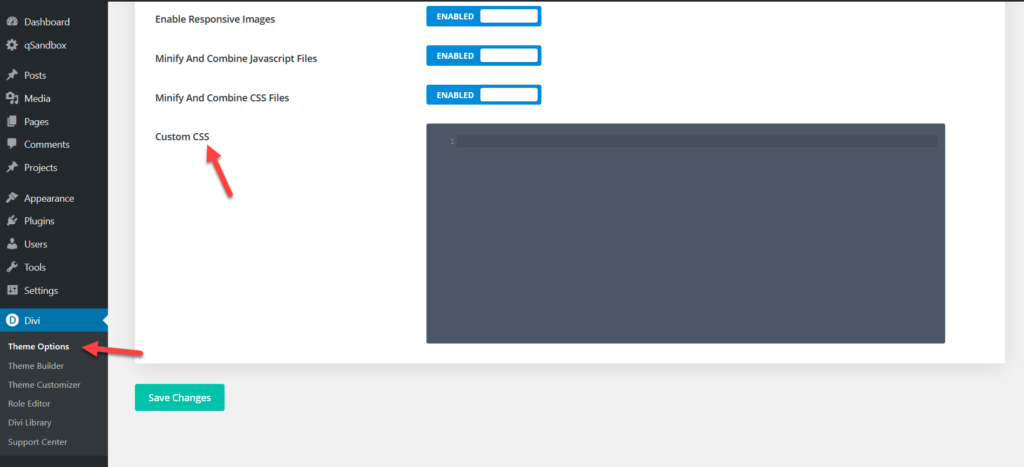
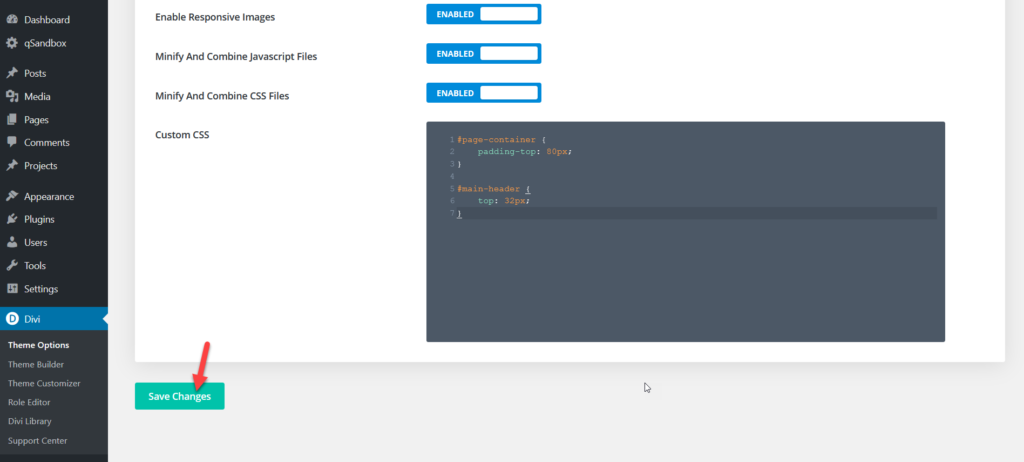
Divi 테마는 Divi > Theme Options > Custom CSS 에서 찾을 수 있는 내장 테마 편집기와 함께 제공됩니다.

거기에 도착하면 방금 복사한 코드를 붙여넣고 변경 사항을 저장합니다.


그게 다야! 점프 헤더를 수정해야 합니다!
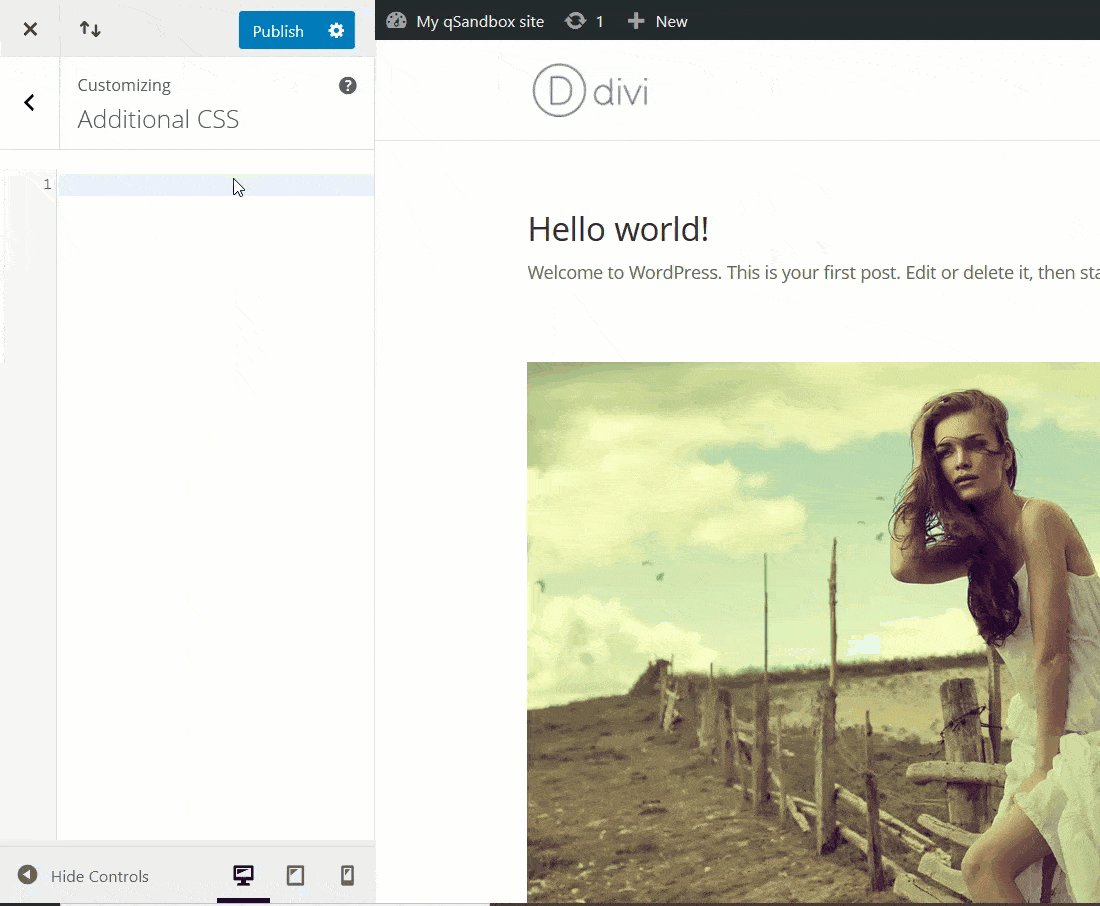
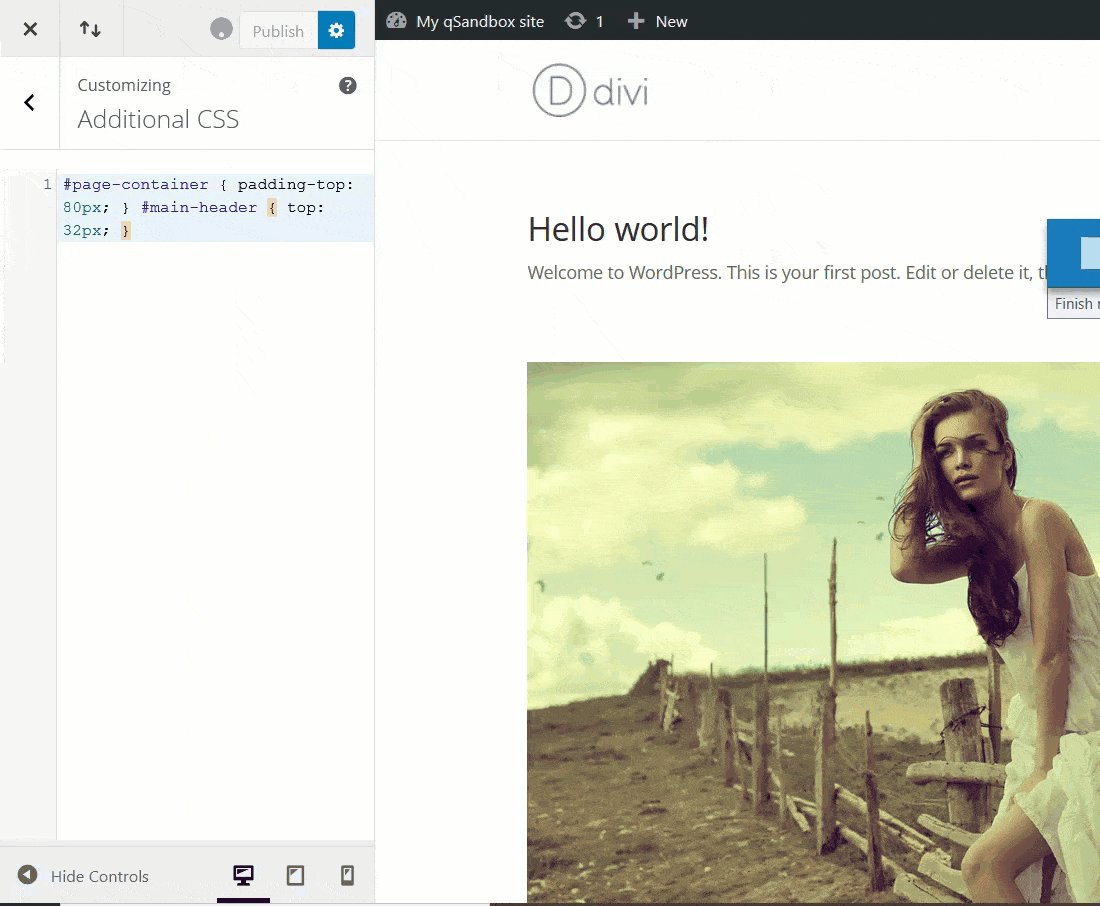
방법 2: 워드프레스 커스터마이저 – 추가 CSS
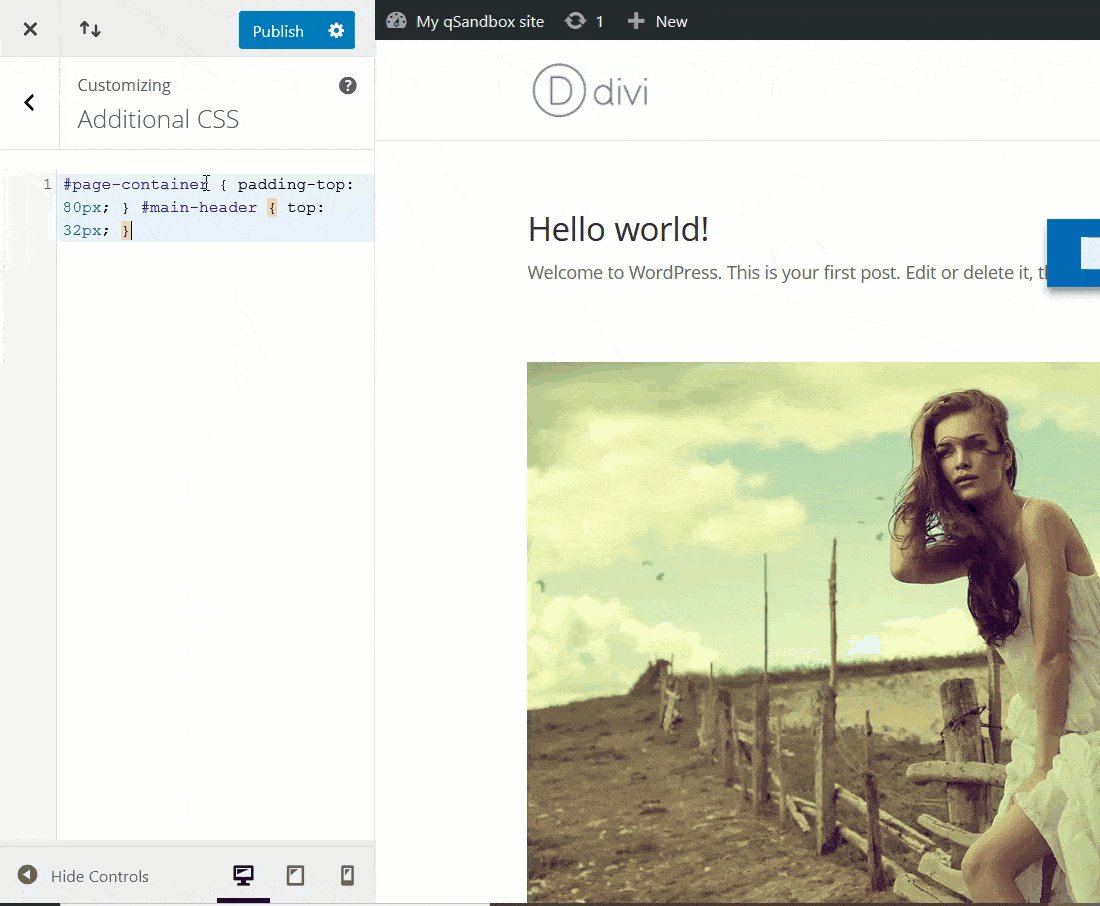
두 번째 옵션은 WordPress Customizer를 사용하는 것입니다. WordPress 대시보드에서 모양 > 사용자화 로 이동합니다. 그런 다음 추가 CSS 섹션으로 이동하여 이전 단계에서 복사한 CSS 코드를 붙여넣습니다.

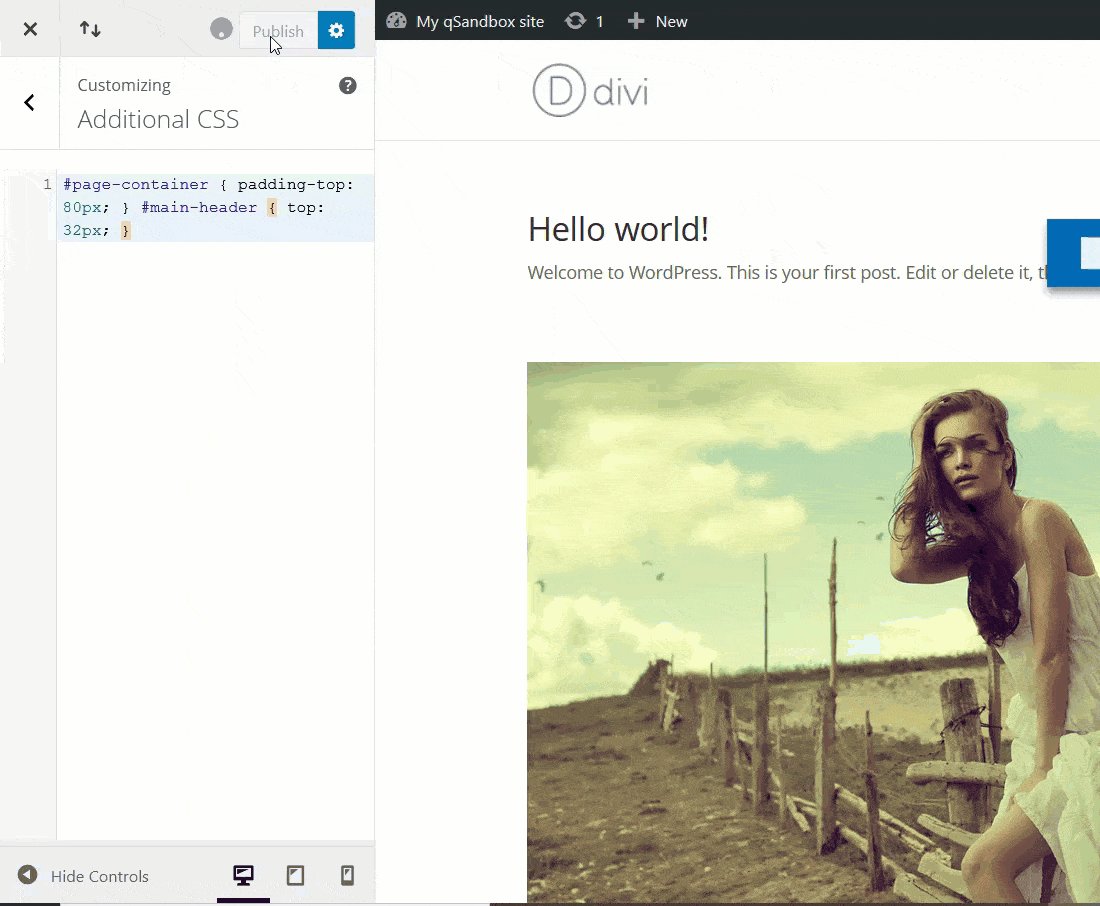
그런 다음 변경 사항을 게시하면 끝입니다!
방법 3: 코드 조각
테마 파일에 직접 코드를 추가하는 것이 불편하다면 HTML, PHP, CSS 및 JavaScript 코드 조각을 사이트에 추가하는 훌륭한 도구인 코드 조각을 사용할 수 있습니다.
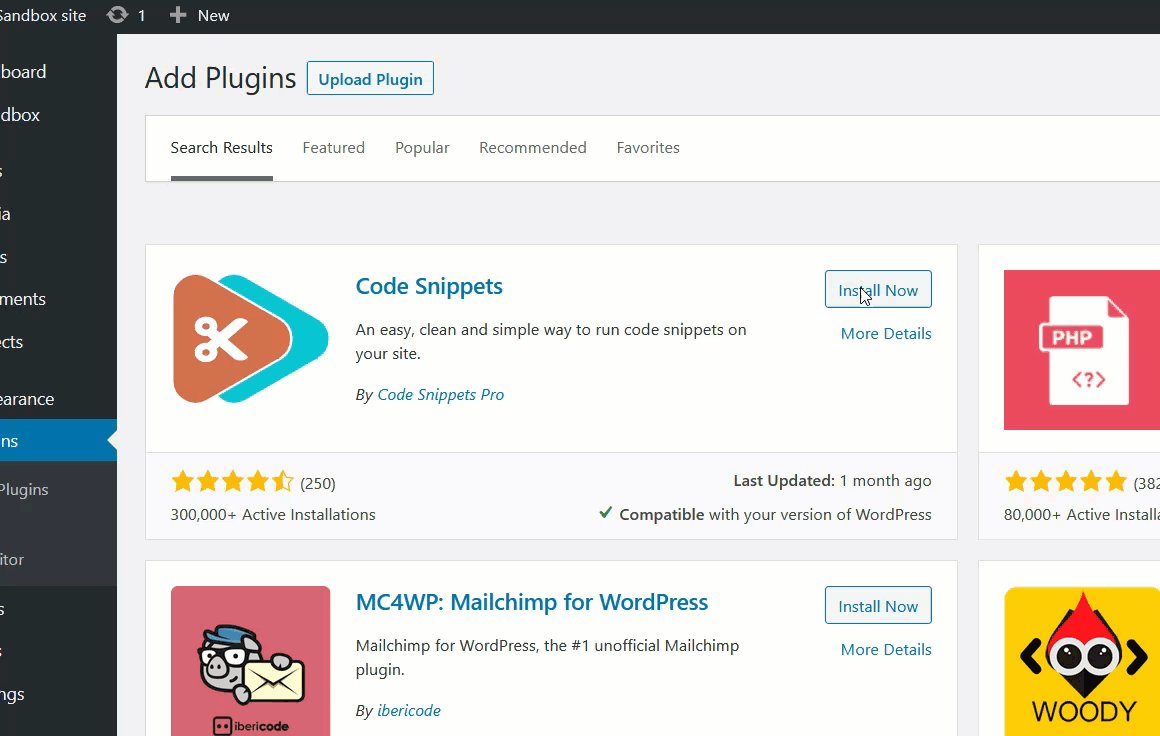
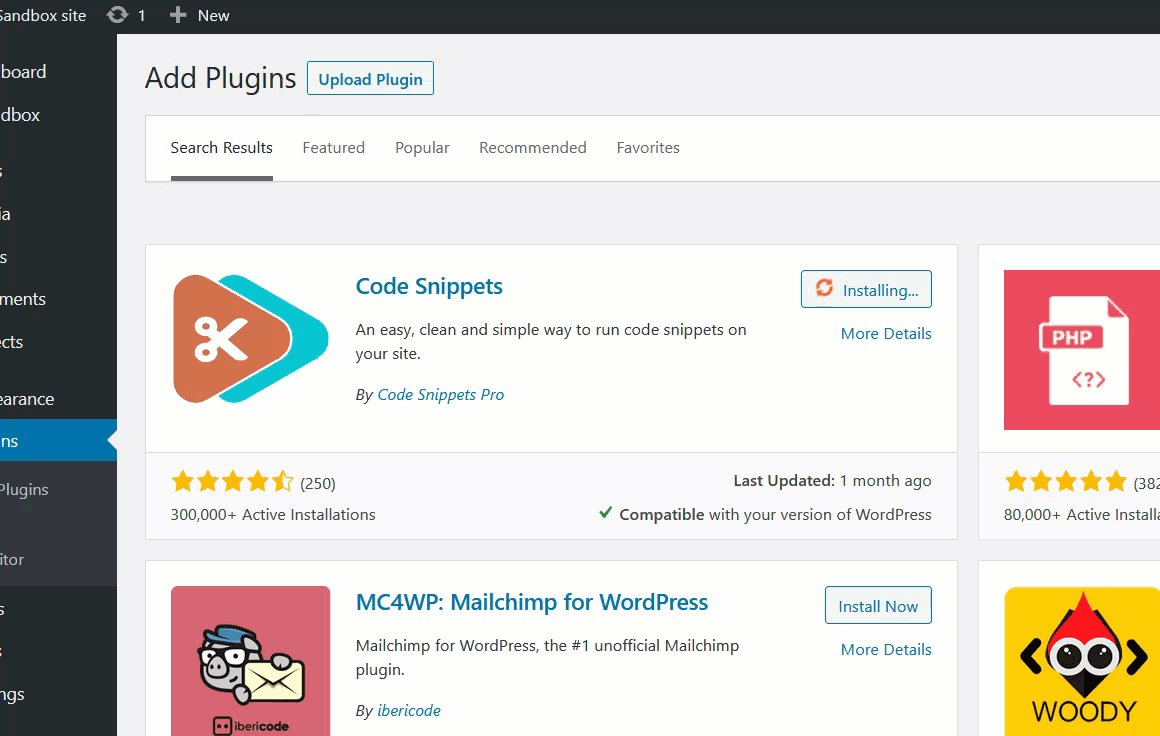
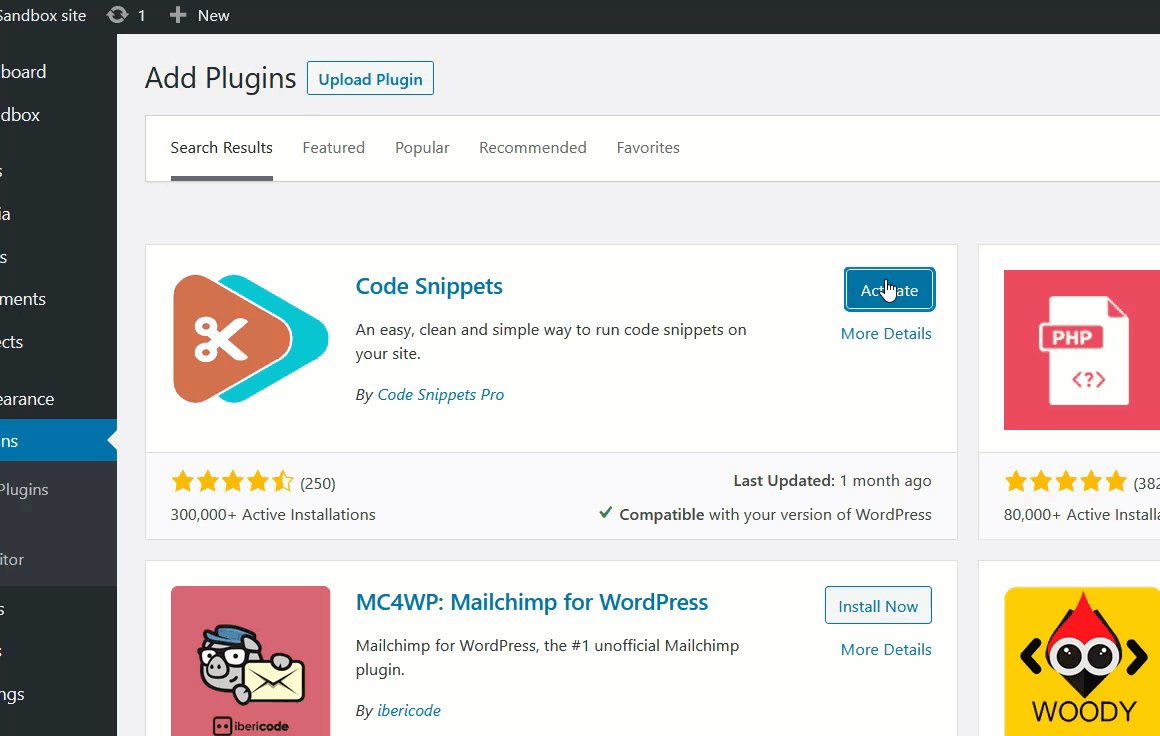
먼저 WordPress 대시보드 에서 플러그인 > 새로 추가 로 이동하여 코드 조각 을 찾습니다. 설치하고 웹 사이트에서 활성화하십시오.

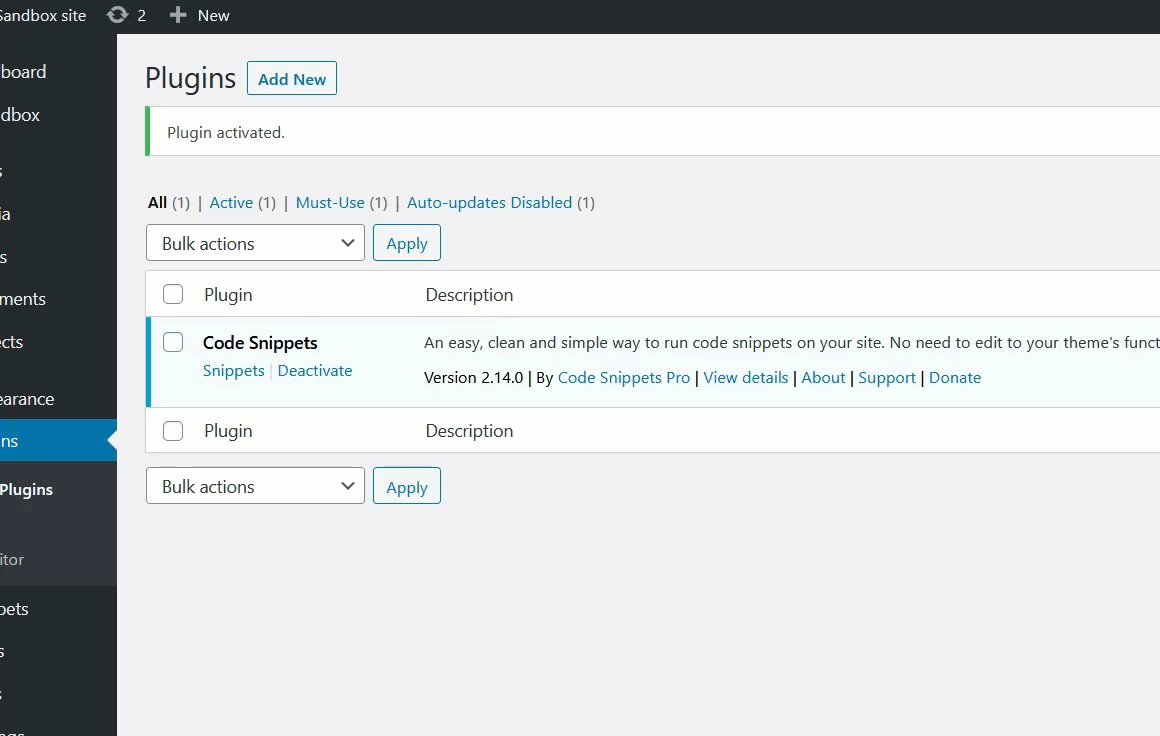
플러그인을 활성화하면 WordPress 관리 섹션에서 플러그인 설정을 볼 수 있습니다.

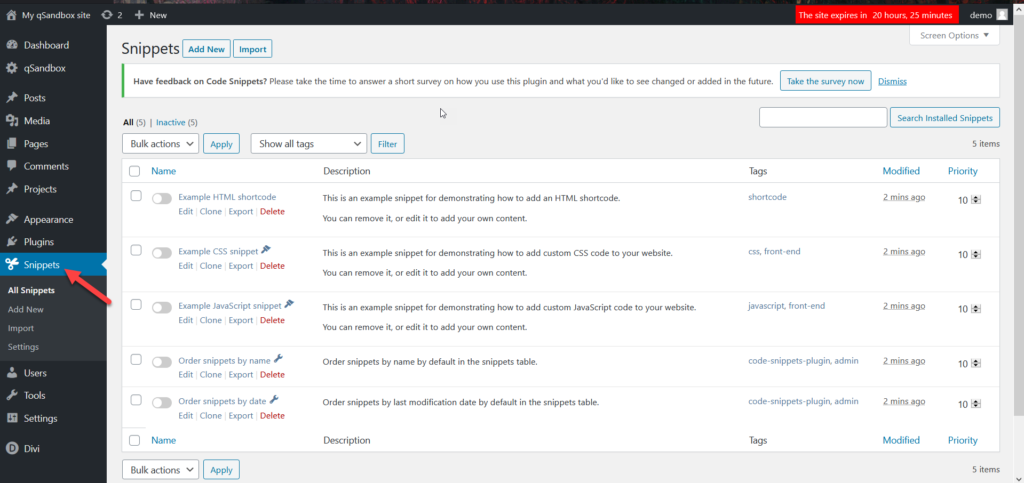
코드 조각을 사용하면 사이트에 기존 코드를 추가하거나 편집할 수 있습니다. 이 데모에서는 기존 CSS 스니펫을 편집합니다. 이 플러그인은 기본적으로 활성화할 수 있는 하나의 더미 CSS 스니펫과 함께 제공됩니다.

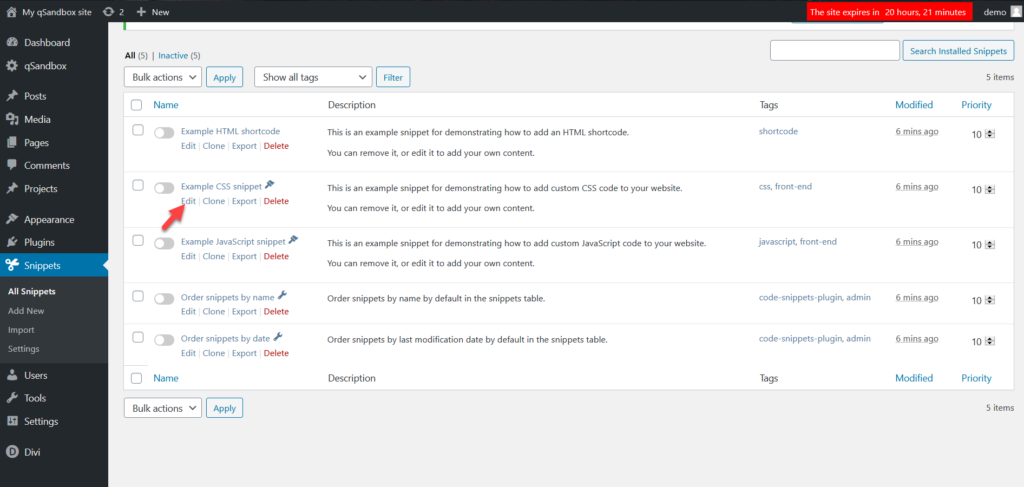
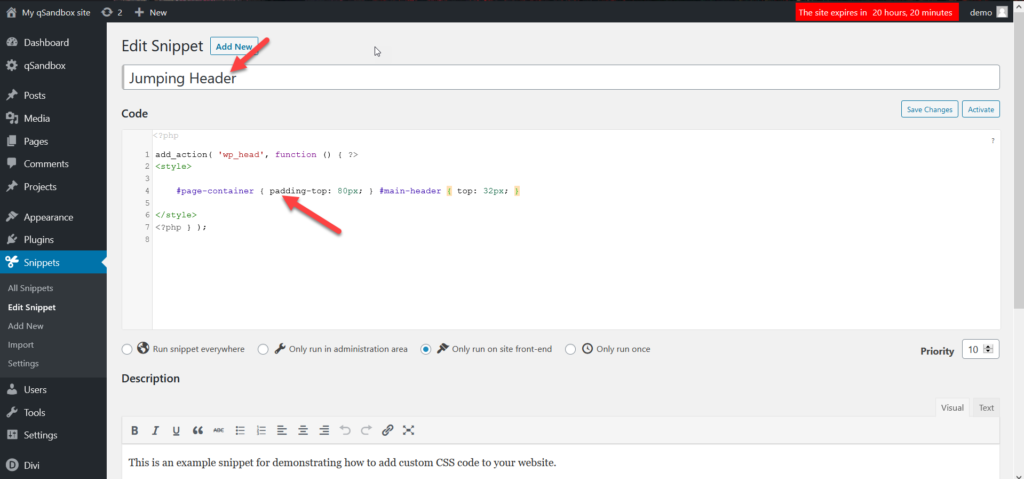
스니펫을 클릭하기만 하면 편집할 수 있습니다. 그런 다음 이름을 바꾸고 이전 단계에서 복사한 CSS 코드를 추가합니다.

그런 다음 수정 사항을 저장하기만 하면 됩니다.
3단계: 캐시 지우기
사이트에 변경 사항을 적용한 후 캐시를 지워야 합니다. 시중에는 많은 WordPress 캐싱 플러그인이 있습니다. 어떤 것을 사용해야 할지 잘 모르겠다면 이 목록에서 마음에 드는 것을 선택하십시오.
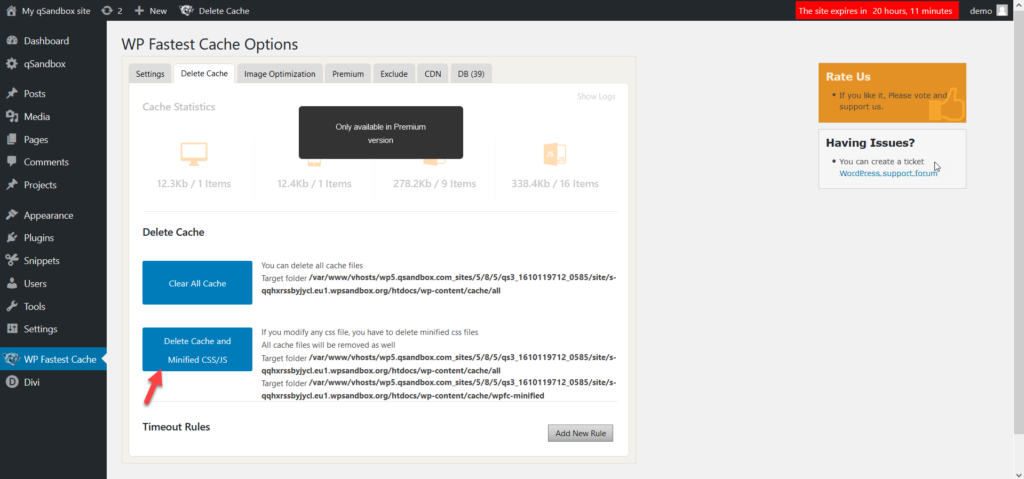
원하는 캐싱 플러그인을 설치하고 활성화한 후 캐시를 지워야 합니다. 예를 들어 WP Fastest Cache를 사용하고 있으므로 WordPress 대시보드에서 플러그인 설정으로 이동하고 버튼을 눌러 전체 WordPress 웹사이트 캐시를 지웁니다.

그게 다야! 이제 Divi의 헤더가 더 이상 점프하지 않습니다.
결론
대체로 Divi의 점프 헤더 문제는 매우 일반적입니다. 좋은 소식은 매우 간단하게 해결할 수 있다는 것입니다. 이 가이드에서는 WordPress 설치에 CSS 코드 몇 줄을 추가하여 이 문제를 해결하는 방법을 보여주었습니다. 이를 수행할 수 있는 3가지 방법이 있습니다.
- WordPress 테마의 style.css 파일에 코드 추가
- WordPress 사용자 지정 프로그램을 사용하여 코드 추가
- 코드 조각 사용
이 모든 방법은 점프 헤더 문제를 해결하므로 가장 적합한 방법을 선택하십시오. 또한 CSS 코드를 추가한 후에도 헤더가 계속 점프하는 경우 캐시(로컬, 브라우저 및 DNS 캐시)를 지워야 합니다. 다른 컴퓨터에서 또는 시크릿 모드를 사용하여 사이트에 액세스할 수도 있습니다.
Divi에 대한 추가 자습서는 다음 가이드를 확인하세요.
- Divi 요소를 끈적하게 만드는 방법
- Divi 문의 양식이 작동하지 않음: 해결 방법
- Divi 시간 초과 오류를 수정하는 방법
마지막으로 이 기사가 도움이 되었기를 바랍니다. 그렇다면 이 게시물을 소셜 미디어에 공유하십시오. Divi에 문제가 있습니까? 이 가이드를 따르는 데 문제가 있습니까? 아래 의견 섹션에 알려주십시오.
