WooCommerce 카트에 추가 버튼이 표시되지 않는 문제를 해결하는 6가지 방법
게시 됨: 2023-01-05전 세계 웹사이트의 43%가 WordPress를 사용하여 실행되는 WordPress는 의심할 여지 없이 가장 인기 있는 콘텐츠 관리 시스템(CMS)입니다! 그 인기는 모두 사용의 용이성 때문입니다. 코딩이나 웹 디자인에 대해 전혀 모르더라도 몇 분 안에 웹 사이트를 시작할 수 있습니다.
플러그인을 사용하여 WordPress 사이트의 모양과 기능을 유연하게 변경할 수 있습니다. 제품이나 서비스를 판매하기 위해 전자 상거래 상점을 운영할 계획이라면 WooCommerce가 최선의 선택입니다.
불행히도 WooCommerce는 인기 있고 강력하지만 때때로 문제가 발생할 수 있습니다. 사용자가 자주 발생하는 문제는 WooCommerce 장바구니에 추가 버튼에 오류가 표시되지 않는다는 것입니다. 이 가이드에서 문제를 해결하는 방법을 알려드리겠습니다!
- 우커머스란?
- WooCommerce 장바구니에 추가 버튼이 오류를 표시하지 않는 이해
- #1 WooCommerce를 최신 버전으로 업데이트
- #2 WooCommerce 제품 정보 입력
- #3 플러그인 충돌 해결
- #4 코딩 문제 수정
- #5 호환되지 않는 테마 확인
- #6 서버 문제 제거
우커머스란?
WooCommerce는 WordPress 전자 상거래 플러그인을 나타냅니다. 간단히 말해 WooCommerce를 WordPress 웹사이트에 설치하고 통합하여 전자상거래 상점으로 전환할 수 있습니다. WordPress 사이트에서 물리적 및 디지털 제품 판매를 시작하는 데 필요한 모든 도구를 제공합니다!

그리고 가장 좋은 점은? WooCommerce는 오픈 소스이며 완전히 무료로 사용할 수 있습니다. 이것이 이 플러그인이 중소기업 소유주들 사이에서 매우 인기 있는 이유입니다.
WooCommerce 장바구니에 추가 버튼이 오류를 표시하지 않는 이해
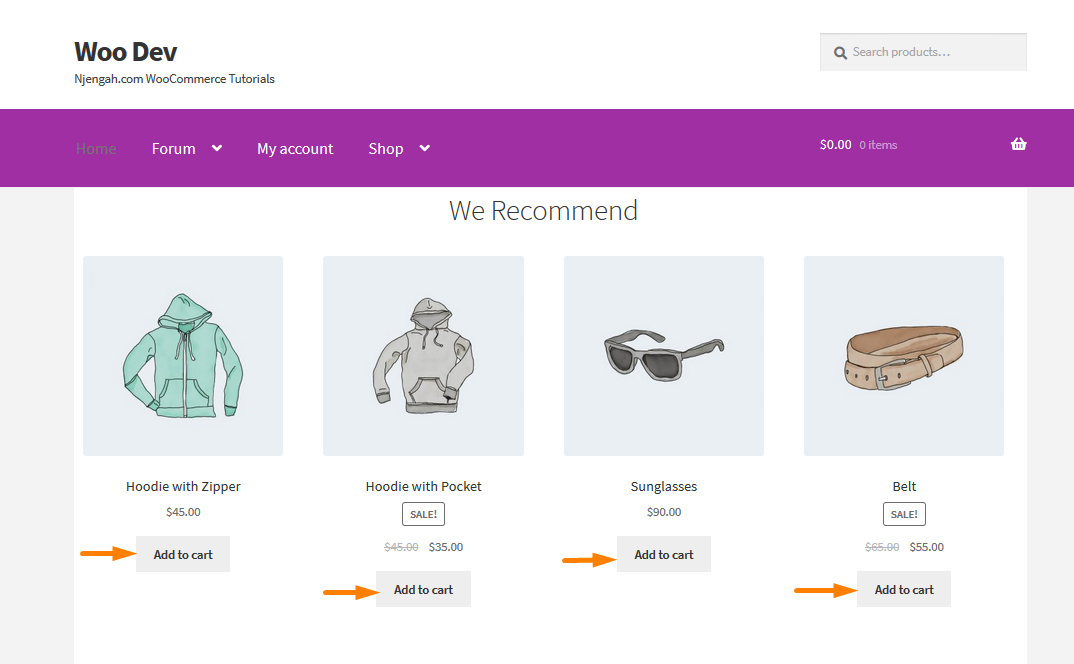
WooCommerce의 주요 기능 중 하나는 사이트에 "장바구니" 기능을 제공하는 것입니다. 고객은 원하는 제품을 장바구니에 담은 후 간편하게 결제할 수 있습니다.

그러나 많은 WooCommerce 사용자가 수수께끼 같은 문제를 보고했습니다. 어떤 이유로 사람들이 장바구니에 제품을 추가하는 데 사용할 수 있는 버튼이 작동하지 않습니다. 클릭하면 아무 작업도 수행되지 않거나 오류 메시지가 표시됩니다. 경우에 따라 버튼이 전혀 표시되지 않습니다!
이런 일이 발생하는 데에는 여러 가지 이유가 있습니다. 다음 섹션에서는 가장 인기 있는 이유를 보여주고 수정 사항을 공유합니다.
#1 WooCommerce를 최신 버전으로 업데이트
이것은 매우 일반적인 문제입니다. WooCommerce 개발자는 호환성 문제, 버그 또는 결함을 해결하는 새로운 업데이트와 패치를 지속적으로 내보냅니다. 설치한 버전이 최신 버전이 아닌 경우 장바구니 에 추가 버튼과 같은 일부 기능이 작동하지 않을 수 있습니다.
수정은 매우 간단하며 이미 무엇인지 짐작할 수 있습니다. WooCommerce를 최신 버전으로 업데이트하세요!
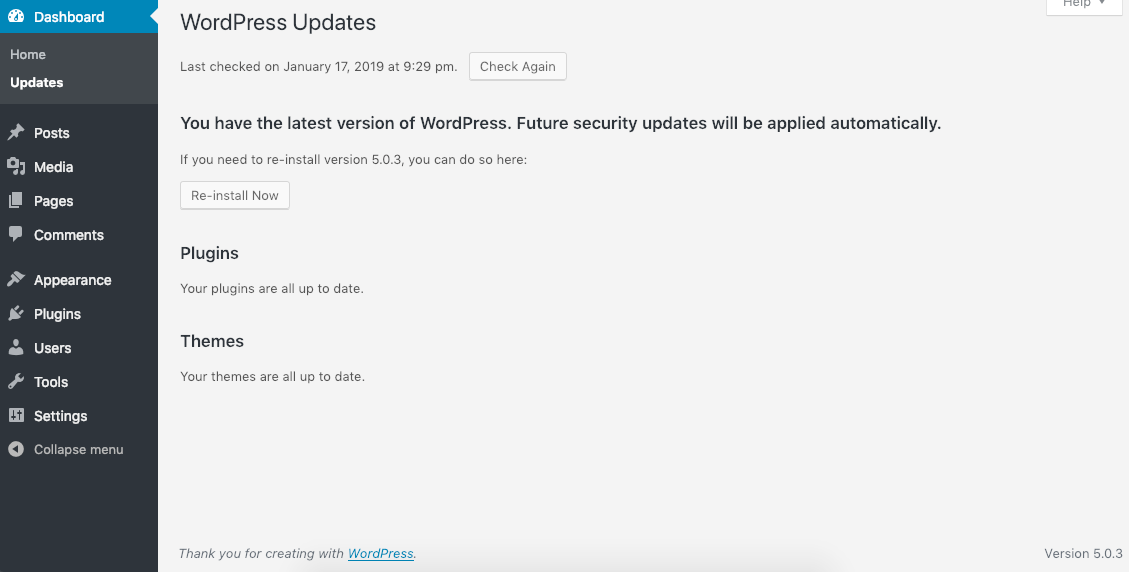
WordPress 관리자 패널에 로그인합니다. 왼쪽 메뉴 모음에서 업데이트 탭을 찾습니다. 업데이트 탭에서 WooCommerce의 최신 업데이트를 확인하고 설치할 수 있습니다.

새 업데이트가 있는 경우 지금 업데이트 프롬프트를 클릭하여 다운로드하고 설치합니다. 마지막 단계는 문제가 해결되었는지 여부를 확인하는 것입니다.
새로운 업데이트가 없거나 우커머스 장바구니에 추가 버튼이 업데이트 후에도 오류가 계속 표시되지 않습니까? 다음 섹션으로 이동합니다.
#2 WooCommerce 제품 정보 입력
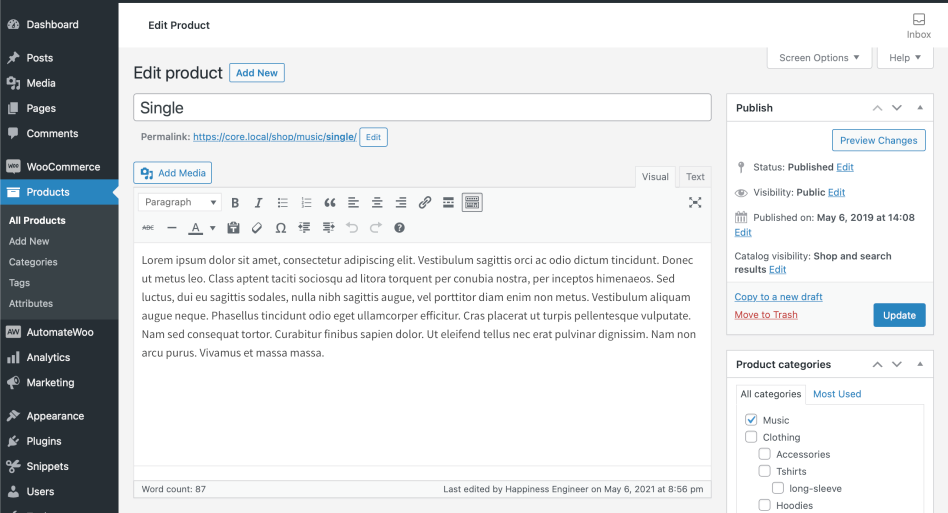
WooCommerce에서 귀하의 웹사이트에 나열하는 모든 제품에는 제품 정보(이름, 설명, 가격 등)가 첨부되어 있어야 합니다. 이 필드를 채우는 것을 잊은 경우 특정 제품에 대한 장바구니 에 추가 버튼이 작동하지 않습니다.
기본 정보 외에도 가용성 및 제품 ID와 같은 중요한 필드를 작성하는 데 시간을 할애해야 합니다. 이 정보 중 일부는 선택 사항이지만 상관없이 작성해야 합니다.
필요한 정보를 모두 작성 하면 장바구니 에 추가 버튼이 나타납니다.


#3 플러그인 충돌 해결
WordPress 플러그인은 때때로 서로 작동을 거부합니다. 이런 일이 발생하면 "충돌"이라고 합니다. 호환되지 않는 플러그인과 함께 WooCommerce를 실행하면 오류, 버그 및 결함이 발생합니다.
WooCommerce에는 알려진 모든 호환되지 않는 플러그인 목록이 있습니다. 설치되어 있는지 확인하고 확인하십시오. 그렇다면 비활성화하면 WooCommerce가 다시 작동합니다.
목록에서 잘못된 플러그인을 찾을 수 없고 여전히 충돌이 문제의 원인이라고 확신하는 경우 다음 조치를 취하십시오.
먼저 모든 플러그인이 최신 버전으로 업데이트되었는지 확인합니다. 개발자는 종종 플러그인 간의 호환성 문제를 해결하기 위해 패치를 릴리스합니다.
그래도 작동하지 않으면 WordPress 사이트에서 캐시를 지우십시오. 이는 사이트에서 "재설정" 버튼을 누르는 것과 유사하며 때때로 특정 문제를 해결하는 데 도움이 됩니다.
주사위가 없습니까? 설치된 플러그인을 살펴보고 문제가 되는 플러그인을 찾기 위해 하나씩 비활성화하십시오. 충돌하는 플러그인을 찾으면 비활성화하십시오.
#4 코딩 문제 수정
코딩 문제로 인해 장바구니에 추가 버튼이 비활성화될 수 있습니다. 일반적으로 이는 가변 항목의 가격 문제로 인해 발생합니다.
코딩에 대해 잘 모르더라도 이 문제를 해결할 수 있습니다.
이 문제를 해결하려면 Appearance > Theme Editor 로 이동하여 웹 페이지의 functions.php 파일을 엽니다.
이 코드 줄을 파일 맨 끝에 추가합니다.
add_filter('woocommerce_show_variation_price', function() { return TRUE;});파일 업데이트 를 클릭합니다. 그게 다야! 웹사이트를 다시 테스트하여 장바구니에 추가 버튼이 다시 나타나는지 확인하십시오.
#5 호환되지 않는 테마 확인
플러그인이 WooCommerce와 충돌을 일으킬 수 있는 유일한 것은 아닙니다. 테마는 때때로 시스템을 망칠 수도 있습니다.
이 문제를 해결하는 방법에는 여러 가지가 있으며 그 중 하나는 테마의 구성 설정을 확인하는 것입니다.
WordPress 관리자 패널에서 모양 > 사용자 지정 > WooCommerce 로 이동합니다. 이제 Add to Cart Buttons 라는 줄이 표시됩니다. Invisible 로 설정되어 있는지 확인하십시오. 그렇다면 클릭하여 Visible 로 바꾸십시오.
이제 버튼이 나타납니다!
#6 서버 문제 제거
때로는 귀하 또는 귀하의 사이트의 잘못이 전혀 아닙니다. 경우에 따라 mod_security 파일 만료로 인해 사이트에서 jQuery 코드를 읽지 못할 수 있습니다. 악의적인 공격으로부터 웹 사이트를 보호하는 보호 시스템입니다.
만료된 mod_security 파일은 결함 및 버그로 이어질 수 있습니다. 파일이 만료되었는지 확인하려면 브라우저의 개발자 도구로 웹사이트를 검사할 수 있습니다. JS 오류 ".jQuery.cookie.min.js를 찾을 수 없음" 이 표시되면 이것이 직면한 문제입니다.

그러나 이 문제를 직접 해결할 수는 없습니다. 대신 호스팅 제공업체에 전화를 하면 해결해 드립니다.
WooCommerce 장바구니에 추가 버튼이 보이도록 만들기
WooCommerce는 WordPress를 위한 탁월한 전자 상거래 플러그인입니다. 그러나 다른 기술 도구와 마찬가지로 작업할 때 많은 문제가 발생할 수 있습니다. 문제의 범위는 단순한 잘못된 코드 줄부터 잘못된 서버 측 문제까지 다양합니다.
이 진단 가이드가 귀하의 사이트에서 WooCommerce 카트에 추가 버튼에 오류가 표시되지 않는 이유를 파악하고 수정하는 데 도움이 되었기를 바랍니다.
더 유용한 자습서를 보려면 웹 사이트를 구독하는 것을 잊지 마십시오!
