WooCommerce 이미지 크기 문제를 해결하는 방법
게시 됨: 2021-11-18온라인 상점의 이미지 크기에 문제가 있습니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 가장 일반적인 WooCommerce 이미지 크기 문제를 해결하는 다양한 방법을 보여줍니다.
WooCommerce 는 최고의 전자 상거래 플랫폼 중 하나이지만 때때로 몇 가지 문제가 발생할 수 있습니다. 결제 시 가장 일반적인 문제를 해결하는 방법과 장바구니에 담기 버튼이 작동하지 않을 때 해야 할 일을 이미 살펴보았습니다. 이 자습서에서는 이미지 크기 문제를 해결하기 위한 다양한 솔루션을 보여줍니다.
이러한 문제는 테마 또는 플러그인 비호환성, 잘못된 이미지 크기, 이미지 필드 누락 등과 같은 다양한 이유로 인해 발생할 수 있습니다. 다양한 이미지 크기 문제를 해결하는 방법을 보기 전에 WooCommerce의 다양한 이미지 유형을 살펴보겠습니다.
WooCommerce의 이미지 유형
웹사이트에 추가할 수 있는 이미지 유형은 여러 가지가 있지만 WooCommerce에서 주로 사용하는 3가지 유형은 제품, 카탈로그 및 제품 썸네일 이미지입니다.
- 단일 상품 이미지: 단일 상품 이미지는 단일 상품을 보기 위해 사용되는 큰 크기의 사진 입니다. 고객이 특정 WooCommerce 제품 페이지를 열 때 표시하는 제품의 주요 이미지입니다. 하나 이상의 제품 이미지를 추가하여 다양한 각도에서 제품을 보여줄 수 있습니다.
- 카탈로그 이미지: 일반적으로 WooCommerce 쇼핑 페이지에서 사용되는 중간 크기의 제품 이미지 입니다. 온라인 상점에 별도의 카테고리 페이지가 있는 경우 이러한 카탈로그 이미지는 제품 카테고리 또는 제품 자체에서도 볼 수 있습니다.
- 제품 썸네일 이미지: 크기가 매우 작은 썸네일 이미지 입니다. 장바구니 페이지, 위젯 영역 또는 주문 페이지와 같은 다양한 WooCommerce 페이지에서 제품을 식별하기 위해 표시됩니다.
WooCommerce 이미지 크기의 일반적인 문제
이제 다양한 유형의 WooCommerce 이미지와 크기의 차이를 더 잘 이해할 수 있습니다. 이미지는 방문자를 고객으로 전환하는 데 매우 중요하므로 이미지에 문제가 있으면 큰 골칫거리가 될 수 있습니다.
WooCommerce 이미지 크기 문제를 해결하려면 먼저 문제를 식별 해야 합니다. 까다로운 부분은 이미지 크기와 관련하여 직면할 수 있는 몇 가지 문제가 있다는 것입니다. 가장 일반적인 것은 다음과 같습니다.
1. 흐릿한 이미지
이것은 가장 일반적인 문제 중 하나입니다. 제품이나 썸네일용으로 업로드하는 이미지는 흐릿 하게 나타나며 원본 이미지를 압축하지 않은 경우에도 선명하게 표시되고 품질이 우수하여 선명하게 보이지 않을 수 있습니다.
흐릿한 이미지는 보기에 좋지 않을 뿐만 아니라 사이트가 전문적이지 않다는 인상을 주기도 합니다.
원본 이미지

흐릿한 이미지

2. 저화질 이미지
흐린 이미지와 마찬가지로 웹사이트의 일부 사진은 업로드한 후 품질이 떨어질 수 있습니다. 픽셀 화 된 것처럼 보이거나 원래 선만큼 부드러운 선이 없을 수 있습니다.
이것은 업로드된 이미지의 품질이 우수한 경우에도 발생할 수 있습니다. 이유와 해결 방법은 다음 섹션에서 살펴보겠습니다.
3. 잘못된 이미지 크기
때로는 업로드된 이미지의 크기가 원본 이미지와 다른 것을 알 수 있습니다. 이것은 테마 요구 사항에 따라 이미지 설정을 조정하지 않는 경우 매우 일반적인 문제입니다.
예를 들어 카탈로그 이미지에 대한 테마 요구 사항이 최소 250 x 250픽셀이지만 상점의 WooCommerce 이미지 설정은 최대 200 x 200픽셀로 설정되어 있다고 가정해 보겠습니다. 설정이 테마 요구 사항에 따라 구성되지 않았기 때문에 이미지가 잘못된 이미지 크기로 자동 재조정될 수 있습니다 .
4. 확대/축소, 라이트박스 또는 슬라이더 문제
WooCommerce는 이미지를 미리 볼 수 있는 확대/축소, 라이트박스 및 슬라이더 옵션을 제공합니다. 이것은 버전 3.0 릴리스와 함께 WooCommerce에 추가된 새로운 기능입니다 . 테마가 사양에 따라 업데이트되지 않은 경우 몇 가지 문제가 발생할 수 있습니다.
5. 이미지 너비 및 축소판 필드 누락
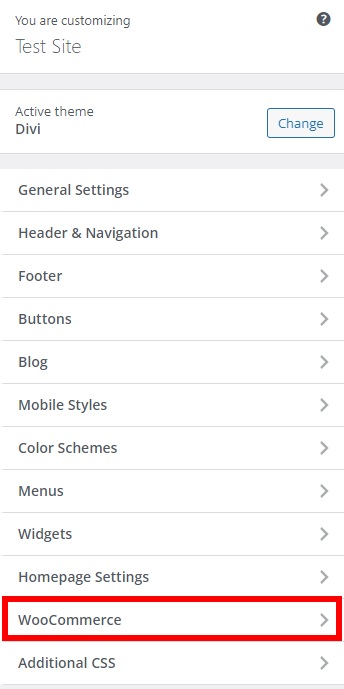
또한 모양 > 사용자 정의 > WooCommerce > 제품 이미지 아래 의 사용자 정의 프로그램에서 WooCommerce 이미지의 너비 및 축소판 필드가 누락 되었음을 알 수 있습니다.
테마의 이미지 크기가 매우 엄격하여 관리자를 통해 테마 이미지 크기를 전혀 변경할 수 없는 경우가 이에 해당합니다. 이 경우 아래 솔루션에서 논의할 프로그래밍 지식이 필요 합니다.
이제 이미지 유형과 가장 일반적인 문제를 더 잘 이해했으므로 WooCommerce에서 이미지 크기 문제를 해결하기 위한 다양한 솔루션을 살펴보겠습니다.
WooCommerce 이미지 크기 문제를 해결하는 방법
가장 일반적인 WooCommerce 이미지 크기 문제에 대해 잘 알고 있으므로 이 문제도 해결해 보겠습니다. 그러나 발생하는 이미지 크기 문제는 다양한 이유로 인해 발생할 수 있습니다. 따라서 특정 솔루션이 없을 수도 있습니다.
따라서 이미지 크기 문제와 관련하여 아래에 제공된 몇 가지 일반적인 솔루션을 사용하는 것이 좋습니다. 솔루션 중 하나가 WooCommerce 이미지 크기 문제를 해결할 수 있다고 확신합니다.
1. 명심해야 할 초기 체크리스트
이미지 크기 문제를 해결하기 위한 특정 솔루션을 살펴보기 전에 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저, 어떤 단계도 빠뜨리지 않고 WooCommerce를 올바르게 설정 했는지 확인하십시오. 웹 사이트가 올바르게 설치되지 않은 경우 웹 사이트에 문제가 발생할 수 있습니다.
둘째, 웹사이트의 모든 항목이 업데이트 되었는지 확인하시기 바랍니다. 테마 또는 플러그인을 최신 버전으로 업데이트하지 않은 경우 스토어에 문제가 있을 수 있습니다.
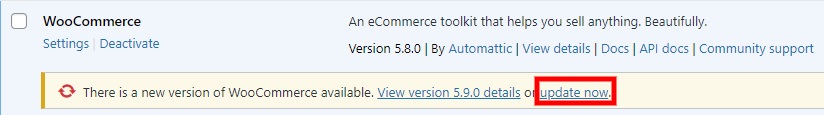
마찬가지로 WooCommerce를 사용 가능한 최신 버전으로 업데이트해야 합니다. 보류 중인 업데이트가 있는지 확인하려면 WordPress 대시보드에서 플러그인 > 설치된 플러그인 으로 이동하십시오. WooCommerce 업데이트를 요청하는 알림이 있는 경우 지금 업데이트 를 클릭합니다.

또한 구텐베르크 편집기로 워드프레스를 업데이트했다면 워드 프레스도 최신 버전으로 업데이트해야 합니다 . 반면에 워드프레스를 클래식 편집기와 함께 사용하는 경우 워드프레스 4.9 최신 버전으로 업데이트하는 것이 가장 좋습니다.
이 모든 작업을 수행한 후에도 이미지 크기에 여전히 문제가 있으면 다음 해결 방법을 계속 진행합니다.
참고: 이 튜토리얼에서는 Divi 테마를 사용하므로 다른 테마를 사용하는 경우 일부 페이지가 귀하의 웹사이트와 다르게 보일 수 있습니다. 그러나 문제 없이 모든 단일 솔루션을 따를 수 있어야 합니다. WooCommerce와 호환되는 새로운 테마를 찾고 있다면 이 기사를 살펴보세요.
2. 맞춤형 WooCommerce 이미지 크기 설정
사용자 정의 이미지 크기를 추가하는 것은 WooCommerce 이미지 크기 문제를 해결하는 가장 일반적인 방법 중 하나입니다. 대부분의 문제 는 기본 이미지 크기의 변경 으로 인해 발생하므로 이것이 첫 번째 이동이어야 합니다.
사용자 정의 이미지 크기를 설정하는 것은 매우 쉽습니다. 관리 대시보드에서 모양 > 사용자 지정 으로 이동하고 WooCommerce 탭을 열어 사용자 지정 프로그램에 액세스합니다.

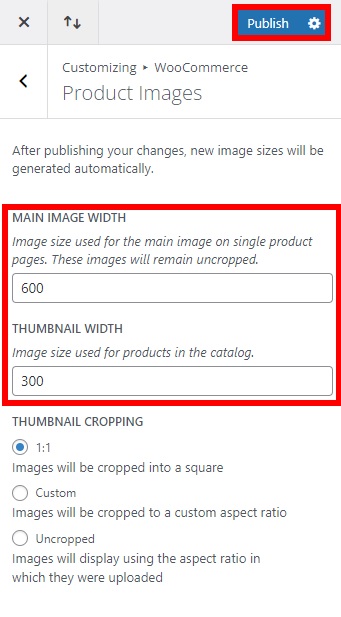
그런 다음 제품 이미지 옵션을 엽니다. 여기에서 제품 페이지 및 제품의 축소판 이미지 크기를 조정할 수 있습니다. 상품 페이지의 메인 이미지를 수정하려면 메인 이미지 너비 섹션에 원하는 이미지 크기를 추가하세요.
여기에서 축소판 크기와 자르기를 편집할 수도 있습니다. 썸네일 이미지 크기를 조정하려면 썸네일 너비 옵션을 편집하세요.

또한 썸네일 자르기를 조정하는 세 가지 옵션이 있습니다: 1:1, 사용자 지정 및 자르지 않음. 기능과 모양 모두에서 이미지 문제를 최소화하려면 1:1 자르기가 가장 좋습니다. 필요한 모든 변경을 수행한 후 게시 를 클릭합니다.
3. 테마의 제품 이미지 크기 확인
사용자 정의 이미지 크기를 추가한 후에도 여전히 몇 가지 문제가 발생한다면 이미지 크기가 잘못된 것일 수 있습니다. 잘못된 이미지 크기 문제에서 앞서 언급했듯이 WooCommerce에는 이미지 크기에 대한 특정 테마 요구 사항 이 있습니다. 이러한 크기가 요구 사항을 충족하지 않으면 몇 가지 문제에 직면할 수 있습니다.
이러한 WooCommerce 이미지 크기 문제를 해결하려면 가장 좋은 방법은 먼저 테마의 제품 이미지 크기를 확인하는 것입니다. 제품의 제품 페이지를 열고 웹 브라우저에서 검사 요소 개발자 도구 를 사용하여 테마 이미지 크기를 확인합니다.
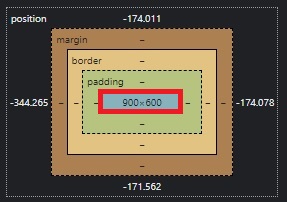
예를 들어 Google 크롬 을 사용 하는 경우 제품 이미지를 마우스 오른쪽 버튼으로 클릭하고 검사 를 누릅니다. 아래와 같이 검사 요소 개발자 도구 에서 이미지 크기를 볼 수 있습니다.

이 경우 제품 이미지 크기는 900×600 입니다. 테마의 이미지 요구 사항이 다른 경우 문제가 있을 수 있습니다.
포인트 2에서 설명한 방법을 사용하여 커스터마이저에서 그에 따라 제품 이미지 크기를 조정할 수 있습니다. 마찬가지로 썸네일 이미지 크기를 동일한 방식으로 검사하고 필요한 경우 커스터마이저에서 추가로 편집할 수 있습니다.
4. 기본 이미지 크기 변경
위의 모든 해결 방법을 시도했지만 여전히 이미지 문제가 있는 경우 기본 WordPress 이미지 크기를 조정 해야 할 수 있습니다.
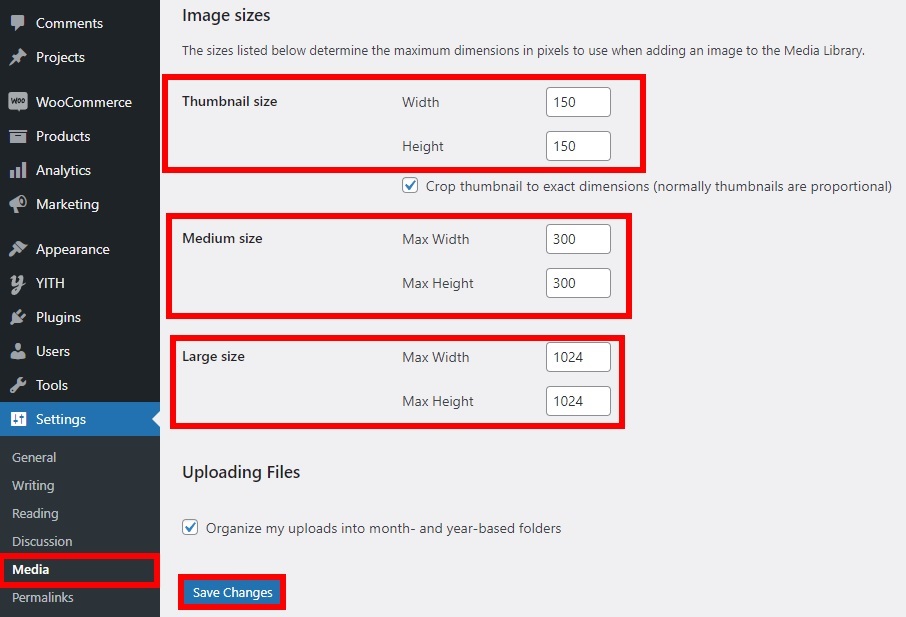
그렇게 하려면 WordPress 대시보드에서 설정 > 미디어 로 이동하면 썸네일, 중형 및 대형 이미지에 대한 크기 옵션이 표시됩니다.


테마 요구 사항에 따라 이미지 크기를 설정 하고 변경 사항을 저장합니다 .
또한 기본 크기를 사용하지 않는 경우 일부를 제거할 수 있습니다. 이에 대해 자세히 알아보려면 WordPress 기본 이미지 크기 제거 가이드를 확인하세요.
5. 플러그인으로 WooCommerce 이미지 크기 문제 수정
또 다른 대안은 WooCommerce 이미지 크기 문제를 수정하는 것입니다. 전용 플러그인을 사용하는 것입니다. 이를 위해 사용할 수 있는 몇 가지 도구가 있습니다. 이 섹션에서는 웹사이트에서 추가 이미지 크기 문제를 방지할 수 있도록 몇 가지를 보여드리겠습니다.
사용해야 할 최고의 도구를 살펴보겠습니다.
5.1. 완벽한 이미지 및 망막 지원
간단히 말해서 Retina 지원은 매우 높은 해상도와 품질 로 웹사이트의 이미지를 표시하는 옵션입니다. 레티나 레디 디스플레이는 화면 크기에 관계없이 모든 장치에서 볼 수 있는 모든 이미지가 선명하고 눈에 띄는 픽셀화된 선이나 테두리가 없는지 확인합니다.
이것은 사이트에 업로드된 사진이 흐리거나 품질이 낮은 경우 완벽한 솔루션입니다. 레티나 레디 이미지를 수동으로 만들고 싶다면 이미지 크기와 치수를 두 배로 늘리고 최적화한 다음 다시 업로드해야 합니다. 그러나 플러그인을 사용할 수 있으므로 이미지가 자동으로 망막에 준비됩니다. 이를 위해 Perfect Images 는 최고의 플러그인 중 하나입니다.

Perfect Images 는 사이트에 레티나 디스플레이가 있는 이미지를 추가하는 간단한 플러그인입니다. 망막 문제가 있는 이미지를 자동으로 감지 하고 망막에 즉시 사용할 수 있는 사본을 만듭니다. 또한 개별 레티나 레티 이미지를 생성하거나 대량으로 생성하여 시간을 절약할 수 있습니다.
이제 이 플러그인을 사용하는 방법을 살펴보겠습니다.
5.1.1. 플러그인 설치 및 활성화
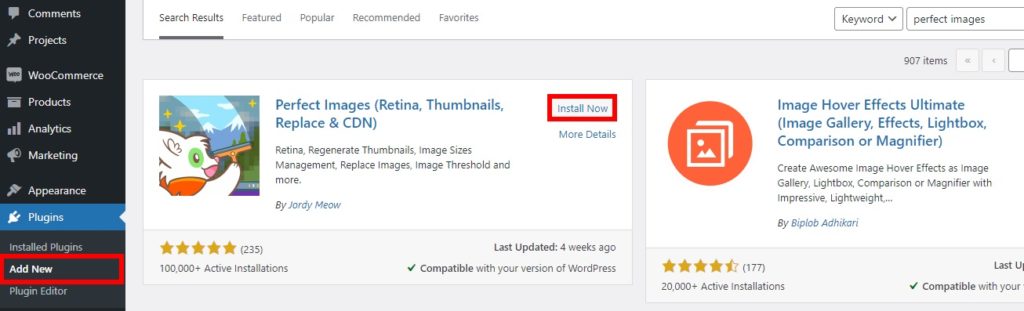
먼저 설치하고 활성화해야 합니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 플러그인을 찾아 지금 설치 를 클릭합니다.

설치가 완료되면 플러그인을 활성화 합니다. 또는 수동으로 설치할 수 있습니다. 방법을 잘 모르겠다면 WordPress 플러그인을 수동으로 설치하는 가이드를 참조하세요.
5.1.2. Retina 디스플레이에 대한 이미지 옵션 구성
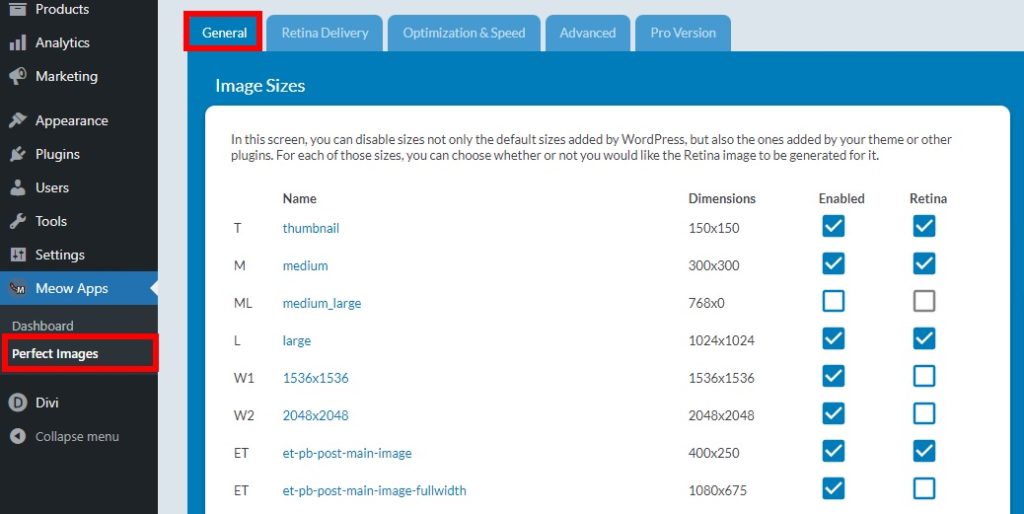
플러그인을 활성화한 후 WooCommerce 또는 웹사이트 이미지에 대한 레티나 옵션을 구성해야 합니다. Meow 앱 > 완벽한 이미지 로 이동하면 일반 탭에서 망막 이미지에 대한 모든 옵션을 볼 수 있습니다. 기본 옵션은 가장 일반적인 이미지 크기에 대한 레티나 이미지를 생성하므로 대부분의 웹사이트에 적합합니다.

그러나 이미지가 레티나 레티나로 변환된 후에는 최적화가 필요할 수 있습니다. Retina 지원 이미지는 크기가 매우 커서 웹사이트 속도가 느려질 수 있습니다. 대부분의 사용자가 온라인 쇼핑을 위해 모바일 장치를 사용하기 때문에 이는 고객에게 중요한 전환점이 될 수 있습니다.
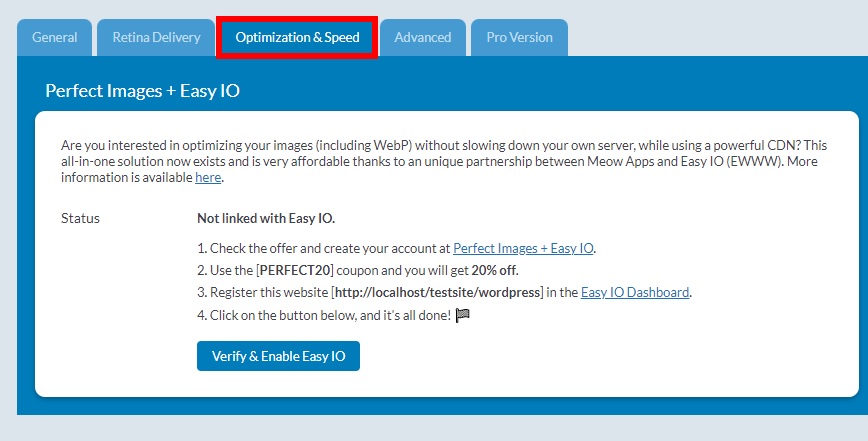
레티나 이미지가 웹사이트 속도를 저하시키지 않도록 하려면 이미지가 잘 최적화되어 있는지 확인해야 합니다. 최적화 및 속도 탭으로 이동하여 플러그인에서 이 작업을 수행할 수 있습니다. 이를 위해서는 최적화를 위한 Easy IO 를 포함하고 월 10달러의 비용이 드는 프리미엄 플랜에 가입해야 합니다.

또는 TinyPNG 또는 Smush 와 같은 서비스나 이미지 최적화 플러그인을 사용하여 수동으로 최적화할 수도 있습니다.
5.1.3. Retina 지원을 위해 이미지 변환
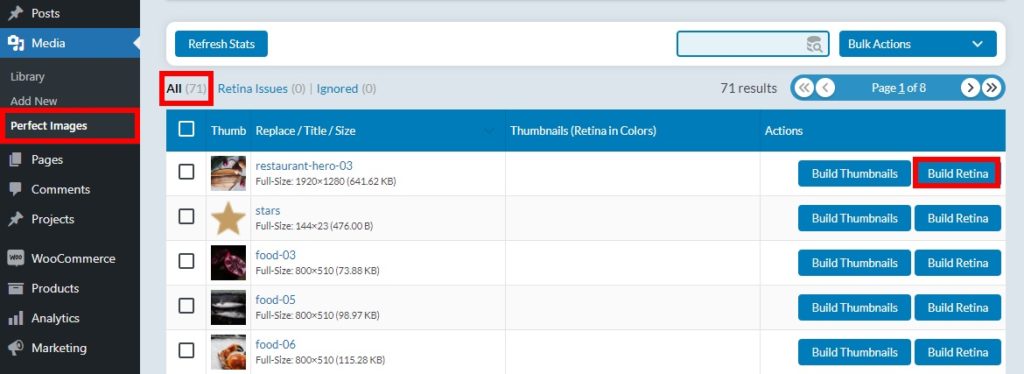
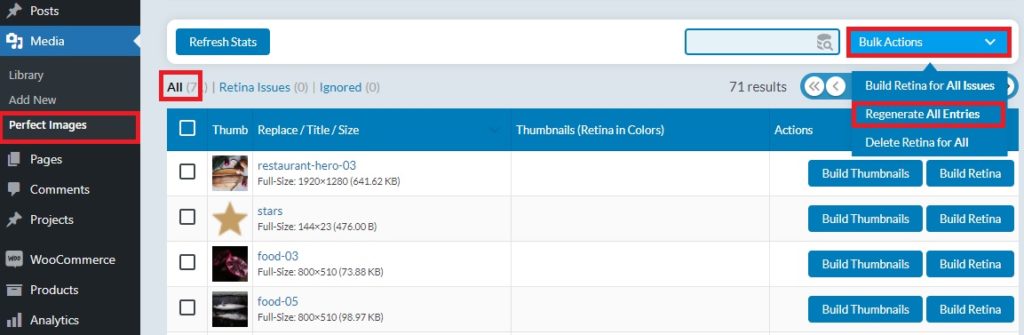
망막 이미지에 필요한 모든 옵션을 구성한 후 변환을 시작할 수 있습니다. 먼저 미디어 > 완벽한 이미지 로 이동하면 Retina 문제 탭으로 리디렉션됩니다. 여기에서 레티나 준비 이미지를 만들어 WooCommerce 이미지 크기 문제를 해결할 수 있습니다.
원하는 이미지를 선택하여 썸네일 및 망막 이미지를 생성할 수도 있습니다.

5.2. 축소판 재생성
썸네일 재생성은 특히 썸네일 이미지 와 관련된 이미지 크기 문제를 해결하는 훌륭한 방법입니다.
이러한 문제는 일반적으로 최근에 테마를 변경할 때 발생합니다. 새 테마는 이미지 크기에 대한 테마 요구 사항이 다를 수 있으므로 다시 조정해야 합니다.
웹사이트에 많은 수의 축소판이 있는 경우 Perfect Images 를 사용할 수 있습니다. 5.1.1단계와 5.1.2단계에서 했던 것처럼 이미지 크기 옵션을 구성하기만 하면 됩니다. 그런 다음 미디어 > 완벽한 이미지 로 이동하여 모두 탭을 열면 사이트의 모든 이미지가 표시됩니다. 망막 지원 단계와 유사하게 특정 이미지에 대한 축소판 또는 대량으로 재생성할 수 있습니다.

이미지를 일괄 재생성하려면 일괄 작업 을 누르고 모든 항목 재생성 을 선택하여 축소판을 재생성합니다. 사이트에 이미지가 많은 경우 몇 분 정도 걸릴 수 있습니다.
6. 프로그래밍 방식의 솔루션
여기까지 왔다면 기본 WooCommerce 옵션과 플러그인을 사용하여 이미지 크기 문제를 해결하려고 시도한 것입니다. 아무 것도 효과가 없었고 여전히 문제가 발생하면 할 수 있는 일이 한 가지 더 있습니다. 이 솔루션을 사용하려면 약간의 코드를 사용하므로 프로그래밍에 대한 기본 지식 이 있는 것이 좋습니다.
이미지 문제를 해결하는 데 사용할 수 있는 몇 가지 코드 조각이 있지만 우리가 사용할 코드 조각은 웹사이트의 이미지 크기를 변경한다는 점에 유의하십시오. 이것은 기본 이미지 너비와 썸네일 필드가 테마 커스터마이저에 없고 사용자 정의 WooCommerce 이미지 크기를 설정하려는 경우에 유용할 수 있습니다.
일부 핵심 파일을 편집할 것이므로 시작하기 전에 WordPress 웹사이트를 백업하는 것이 좋습니다. 또한 하위 테마를 만들거나 이러한 WordPress 하위 테마 플러그인을 사용하는 것이 좋습니다.
코드 조각을 사용하여 이미지 크기 변경
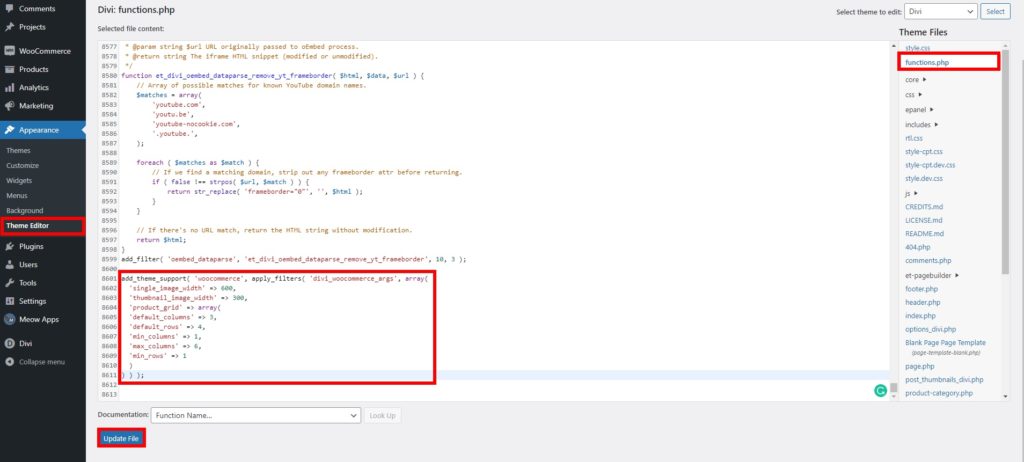
커스터마이저에서 이미지 너비와 썸네일 너비가 누락된 경우 이미지 크기를 변경하려면 다음 코드 스니펫을 사용할 수 있습니다. 모양 > 테마 편집기 로 이동하여 functions.php 파일을 엽니다.

그런 다음 편집기 맨 아래에 다음 코드 스니펫을 추가하기만 하면 됩니다.
add_theme_support( 'woocommerce', apply_filters( 'divi_woocommerce_args', array( '단일_이미지_너비' => 600, '썸네일_이미지_너비' => 300, 'product_grid' => 배열( 'default_columns' => 3, 'default_rows' => 4, '최소_열' => 1, '최대_열' => 6, '최소 행 수' => 1 ) ) ) );
이 스니펫은 기본 매개변수인 제품 이미지 너비를 600으로, 미리보기 이미지 너비를 300으로 변경합니다. 요구 사항에 따라 이 값을 조정하고 파일을 업데이트하는 것을 잊지 마십시오.
7. 지원 옵션
여기에 언급된 모든 솔루션을 시도했지만 이미지 크기 문제에 대한 솔루션을 찾을 수 없다면 직면한 문제가 드물거나 WooCommerce의 핵심 파일 또는 테마에 문제가 있는 것입니다.
이 시점에서 가장 좋은 방법은 고객 지원에 문의하는 것입니다. WooCommerce는 이미지 크기 문제에 대해 연락할 수 있도록 뛰어난 지원 옵션을 제공합니다. 또는 테마가 문제일 수 있다고 생각되면 테마 제공업체에 연락하여 도움을 요청할 수 있습니다.
결론
대체로 다양한 이미지 유형(단일 제품, 카탈로그 및 제품 축소판)과 이미지 크기에 대한 몇 가지 일반적인 문제가 있습니다. 가장 일반적인 것은 흐리거나 낮은 품질의 이미지, 잘못된 이미지 크기, 확대/축소, 라이트박스 및 슬라이더 옵션, 누락된 너비 및 축소판 필드입니다.
이 가이드에서는 가장 일반적인 WooCommerce 이미지 크기 문제를 해결 하기 위한 다양한 솔루션을 살펴보았습니다.
- WooCommerce를 포함한 최신 버전으로 테마 및 플러그인 업데이트
- 맞춤형 WooCommerce 이미지 크기 설정
- 테마의 이미지 제품 치수 확인
- 기본 이미지 크기 변경
- 플러그인 사용
- 약간의 코드가 포함된 프로그래밍 방식 솔루션
- WooCommerce 또는 테마 지원 팀에 문의하세요.
이 기사가 도움이 되었다면 소셜 미디어에 공유하고 친구들이 이러한 문제를 해결할 수 있도록 도와주세요. 이전에 이러한 문제에 직면한 적이 있습니까? 어떻게 해결했습니까? 아래 의견에 알려주십시오.
더 유용한 가이드를 보려면 다음 기사에서 흥미롭게 볼 수 있습니다.
- WooCommerce에서 제품에 이미지를 추가하는 방법
- WordPress에서 미리보기 이미지를 제거하는 3가지 방법
- WordPress에서 사용자 정의 이미지 크기를 추가하는 방법
