WordPress 이미지가 로드되지 않는 문제를 해결하는 방법: 입증된 9가지 방법
게시 됨: 2024-02-09이미지는 엄청나게 중요합니다. 이는 사용자 경험과 많은 관련이 있습니다. 완벽하게 표시된 이미지는 사용자 경험을 크게 향상시킬 수 있습니다. 마찬가지로, 깨지거나 위치가 잘못된 이미지는 사용자가 귀하의 사이트를 다시 방문하려는 동기를 망칠 수 있습니다.
한 연구에 따르면
시각적 정보는 텍스트보다 6만 배 빠른 속도로 뇌에서 처리됩니다.
따라서 사이트에 “ 워드프레스 이미지가 로드되지 않음 ”이 표시되면 즉시 이 문제를 해결하기 위한 조치를 취해야 합니다. 큰 문제처럼 보일 수도 있지만 이 문제를 처리할 수 있는 간단한 해결책이 있습니다.
이 블로그에서는 WordPress 이미지가 로드되지 않는 문제를 해결하는 9가지 입증된 방법을 보여 드리겠습니다. 계속 읽으세요!
WordPress 이미지가 로드되지 않는 문제가 발생하는 이유
WordPress 이미지가 로드되지 않는 문제를 보면 실망스럽습니다.

이 문제를 해결하는 방법을 보여주기 전에 WordPress 이미지가 표시되지 않는 몇 가지 일반적인 이유는 다음과 같습니다.
- 파일 권한 : 잘못된 파일 권한으로 인해 WordPress에서 이미지에 제대로 액세스하고 표시하지 못할 수 있습니다. 권한이 잘못 설정되면 서버가 방문자에게 이미지를 제공하지 못할 수 있습니다.
- 이미지 파일 오류 : 때로는 이미지 파일에 로드를 방해하는 오류나 불일치가 있을 수 있습니다. 이는 업로드 프로세스 중의 문제이거나 이미지 파일 자체의 문제 때문일 수 있습니다.
- 캐시 문제 : 브라우저 또는 WordPress 캐싱 플러그인에 저장된 캐시 파일이 때때로 손상되거나 오래되어 이미지가 예상대로 로드되지 않을 수 있습니다.
- 플러그인 또는 테마 충돌 : WordPress 플러그인 또는 테마 간의 비호환성은 이미지의 적절한 로드를 방해하는 충돌을 일으킬 수 있습니다.
- 불충분한 PHP 메모리 제한 : WordPress 사이트의 PHP 메모리 제한이 낮은 경우 크거나 많은 이미지를 로드하는 데 어려움을 겪어 일부 이미지가 제대로 로드되지 않을 수 있습니다.
- 브라우저 문제 : 때때로 브라우저 설정이나 확장 프로그램이 WordPress 사이트의 이미지 로드를 방해할 수 있습니다. 이는 오래된 브라우저, 광고 차단기 또는 기타 브라우저 관련 문제로 인해 발생할 수 있습니다.
- PHP 버전 호환성 : 서버에서 오래된 버전의 PHP를 실행하면 WordPress 및 해당 플러그인과의 호환성 문제가 발생하여 이미지 로딩 문제가 발생할 수 있습니다.
- 핫링크 : 핫링크는 다른 웹사이트가 귀하의 서버에 호스팅된 이미지에 직접 링크될 때 발생합니다. 이를 통해 다른 사이트의 대역폭을 절약할 수 있지만, 핫링크가 잘못 구성된 경우 자신의 사이트에서 이미지가 제대로 로드되지 않을 수도 있습니다.
- 지연 로딩 : 지연 로딩은 이미지가 표시될 때만 이미지를 로드하여 페이지 로드 시간을 향상시키는 데 사용되는 기술입니다. 그러나 지연 로딩을 부적절하게 구현하면 특정 이미지가 예상대로 로드되지 않는 문제가 발생할 수 있습니다.
이러한 근본 원인을 이해하면 WordPress 이미지가 로드되지 않는 문제를 효과적으로 진단하고 해결하는 데 도움이 됩니다. 이제 이 문제를 해결하기 위한 솔루션을 살펴보겠습니다!
WordPress 이미지가 로드되지 않는 문제를 해결하는 9가지 방법

이 부분에서는 문제가 표시되지 않는 WordPress 이미지를 해결하는 9가지 쉬운 방법에 대해 설명합니다. 먼저, 해결책을 간단히 살펴보세요!
- 이미지 이름 바꾸기 및 크기 조정
- 캐시 지우기
- 파일 권한 변경
- 모든 플러그인 비활성화 및 활성화
- 기본 테마로 다시 전환
- PHP 메모리 제한 늘리기
- 브라우저 전환
- PHP를 최신 버전으로 업데이트하세요
- 핫링크 비활성화
이제 위에서 언급한 각 사항을 필요한 이미지와 함께 자세히 논의하여 이 문제를 해결하기 위해 수행해야 할 작업을 쉽게 이해할 수 있습니다.
시작하자!
01. 이미지 이름 바꾸기 및 크기 조정
경우에 따라 이미지 파일의 이름이 너무 길거나, 특수 문자가 포함되거나, 공백이 있을 수 있습니다. 이러한 명명 규칙은 특정 웹 서버나 브라우저와 호환되지 않아 이미지가 로드되지 않을 수 있습니다.
따라서 다음 팁에 따라 이미지 이름을 바꾸십시오.
- 이미지 내용을 반영하는 설명적인 이름을 사용하십시오.
- 특수 문자와 공백은 사용하지 마세요(하이픈이나 밑줄로 대체).
- SEO 혜택을 위해 관련 키워드를 통합하는 것을 고려해보세요.
이미지 파일 크기가 크면 웹 사이트 성능에 큰 영향을 미쳐 로딩 시간이 느려지거나 이미지 로딩 오류가 발생할 수 있습니다. 이미지 크기를 적절한 크기로 조정하고 파일 크기를 최적화하면 이러한 문제를 완화하는 데 도움이 될 수 있습니다.
이미지 크기를 조정할 때 다음 팁을 따르십시오.
- Photoshop, GIMP와 같은 이미지 편집 도구나 TinyPNG와 같은 온라인 도구를 사용하세요.
- 웹사이트의 특정 위치와 목적에 따라 이미지 크기를 조정하세요. 예를 들어, 블로그 게시물 추천 이미지에는 온라인 스토어의 제품 이미지와 다른 크기가 필요할 수 있습니다.
- 업로드 중에 이미지 크기를 자동으로 조정하고 최적화하는 Smush 또는 WP Super Cache와 같은 플러그인을 활용하세요.
여전히 WordPress 이미지가 로드되지 않는 문제가 발생하는 경우 다음 해결 방법으로 넘어가세요!
02. 캐시 지우기
캐시를 지우는 것은 WordPress 이미지가 로드되지 않는 문제를 해결하는 데 필수적인 단계입니다. 특히 문제가 방문자에게 제공되는 캐시된 파일과 관련된 경우 더욱 그렇습니다.
캐시 지우기가 작동하는 방법과 효과적인 이유는 다음과 같습니다.
캐시란 무엇입니까?
캐싱은 웹 페이지, 이미지 및 기타 리소스의 복사본을 임시로 저장하는 데 사용되는 기술입니다. 이렇게 하면 캐시된 콘텐츠를 매번 서버에서 가져오는 대신 방문자에게 제공하여 웹사이트 로딩 시간을 단축하는 데 도움이 됩니다.
그러나 캐시된 파일이 손상되거나 오래된 경우 이미지를 포함한 업데이트된 콘텐츠가 제대로 로드되지 않을 수 있습니다.
캐시 유형
다양한 유형의 캐시를 지워야 할 수 있습니다.
- 브라우저 캐시 : 웹 브라우저는 성능을 향상시키기 위해 웹 사이트 파일의 복사본을 로컬에 저장합니다. 브라우저 캐시를 지우면 저장된 파일이 제거되어 브라우저가 서버에서 새로운 콘텐츠를 가져오게 됩니다.
- WordPress 캐시 : WordPress 캐싱 플러그인은 웹 페이지 및 리소스의 캐시된 복사본을 저장하여 사이트 속도를 향상시킵니다. WordPress 캐시를 지우면 최신 버전의 이미지 및 기타 콘텐츠가 방문자에게 제공됩니다.
- 서버 캐시 : 일부 웹 호스팅 서버는 성능 향상을 위해 서버 측 캐싱 메커니즘을 구현합니다. 서버 캐시를 지우려면 호스팅 제어판에 액세스하거나 호스팅 공급자에게 도움을 요청해야 할 수도 있습니다.
브라우저 캐시를 지우는 방법?
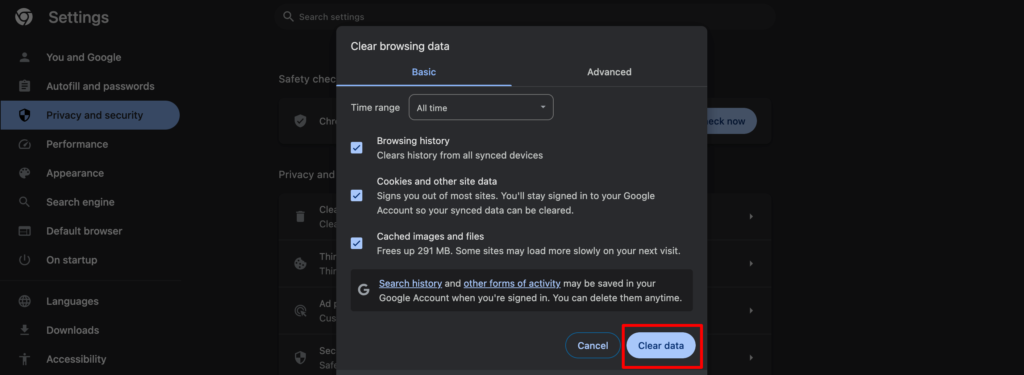
브라우저 캐시를 지우려면 대부분의 브라우저에서 Ctrl + Shift + Delete (Windows) 또는 Command + Shift + Delete (Mac)를 누르세요. 그런 다음 " 캐시된 이미지 및 파일 "을 선택하고 " 데이터 지우기 "를 누르십시오.

저장된 모든 데이터가 삭제되며 웹사이트를 다시 방문하면 브라우저가 서버에서 새로운 콘텐츠를 가져옵니다.
WordPress 캐시를 지우는 방법?
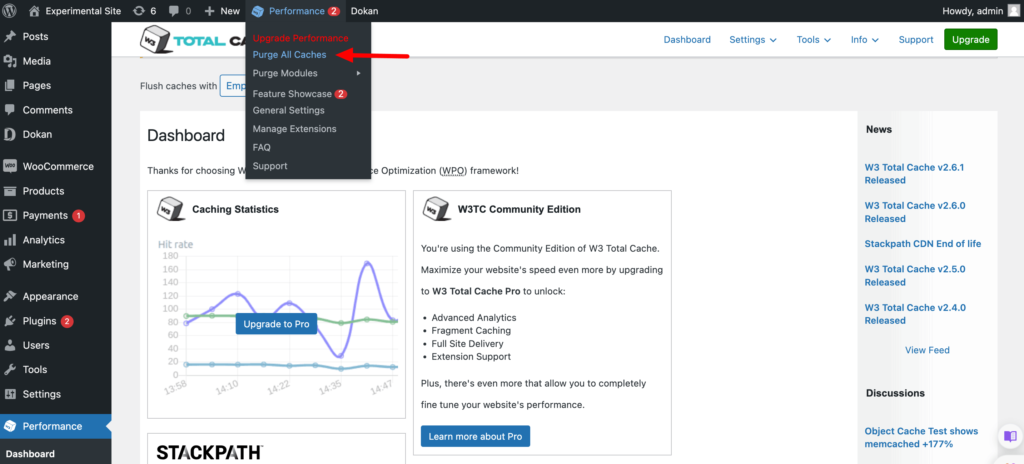
WP Super Cache, W3 Total Cache 또는 WP Rocket과 같은 인기 있는 캐싱 플러그인을 사용하는 경우 WordPress 대시보드의 플러그인 설정에서 캐시를 지울 수 있습니다. " 캐시 삭제 ", " 캐시 지우기 " 또는 " 캐시 제거 "와 같은 옵션을 찾아 메시지에 따라 캐시된 파일을 삭제하세요.

캐시를 삭제한 후 사이트에 이미지가 제대로 로드되는지 확인하세요.
또한 읽어 보세요: WordPress 개체 캐싱: 쉽게 웹사이트 성능을 향상시키세요
3. 파일 권한 변경
WordPress 이미지가 로드되지 않으면 잘못된 파일 권한이 원인일 수 있습니다. 권한은 서버의 파일에 액세스하고, 수정하고, 삭제할 수 있는 사람을 정의합니다. 이미지와 관련하여 WordPress 및 웹 브라우저에 이미지를 표시하는 데 필요한 인증이 있는지 확인합니다.
파일 권한을 변경하려면 WordPress 사이트의 파일 시스템에 액세스해야 합니다. 이는 일반적으로 호스팅 제어판에서 제공하는 파일 관리자를 통해 또는 FileZilla와 같은 FTP 클라이언트를 사용하는 FTP(파일 전송 프로토콜)를 통해 수행할 수 있습니다.
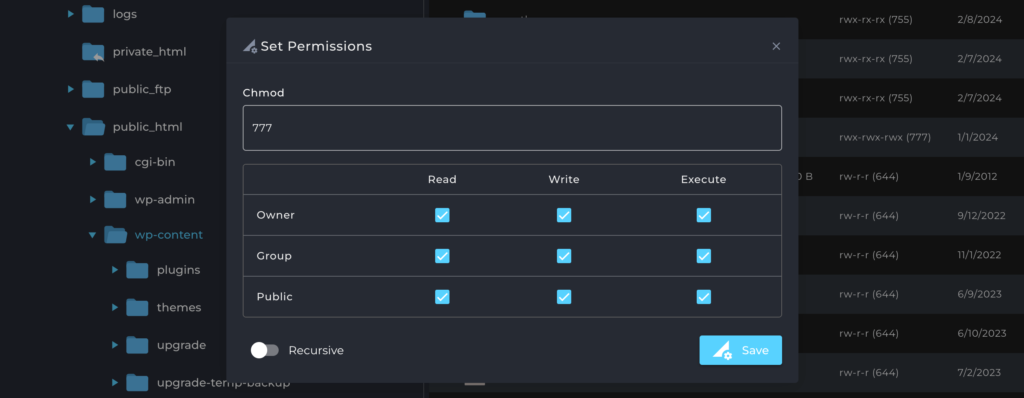
제어판에 로그인한 다음 파일 관리자 -> public_html -> wp-content -> 업로드로 이동하세요. 여기에서 업로드한 모든 이미지를 찾을 수 있습니다.
이미지 로드 문제를 해결하려면 이미지 파일 및 폴더 의 권한을 변경해야 할 수 있습니다.
대부분의 이미지 파일에 대한 권장 권한은 일반적으로 "644" 또는 "664" 이고 디렉터리에 대한 권장 권한은 "755" 또는 "777"입니다 . 이렇게 하면 WordPress와 웹 서버가 이미지에 액세스하고 제공하는 데 필요한 권한을 갖게 됩니다.

파일 권한을 변경해도 문제가 해결되지 않거나 다른 문제가 발생하는 경우 권한을 원래 설정으로 되돌릴 수 있습니다. 그러나 권한을 변경할 때는 주의하고 WordPress 사이트의 보안과 무결성을 유지하기 위해 권한이 올바르게 설정되었는지 확인하세요.
04. 모든 플러그인 비활성화 및 활성화
WordPress 이미지 로딩 문제가 발생하면 때로는 이미지 처리 방식을 방해하는 플러그인이 원인일 수 있습니다. 모든 플러그인을 체계적으로 비활성화했다가 다시 활성화하면 문제가 있는 플러그인을 식별하는 데 도움이 될 수 있습니다.
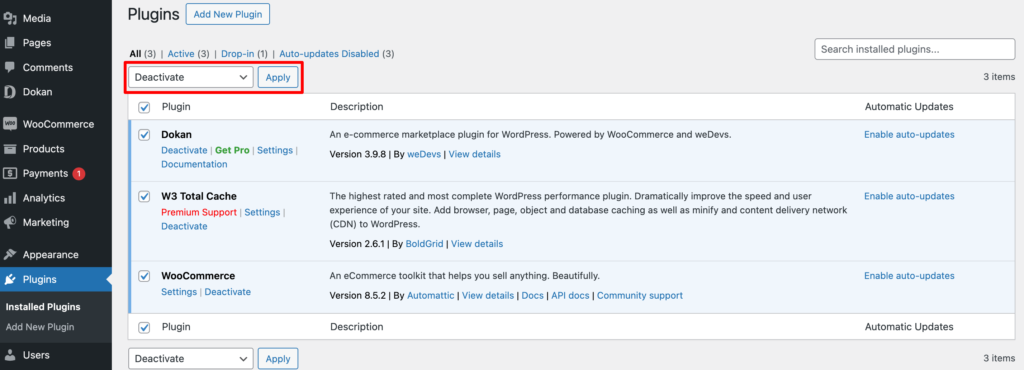
- 모든 플러그인 비활성화: WordPress 관리자 패널로 이동하여 플러그인 으로 이동하고 모든 플러그인을 선택한 다음 대량 작업 메뉴에서 비활성화를 선택합니다. 이로 인해 모든 플러그인이 일시적으로 비활성화됩니다.

- 이미지가 로드되는지 확인하세요. 이제 웹사이트 페이지를 방문하여 이미지 문제가 지속되는지 확인하세요. 이미지가 올바르게 표시되면 비활성화된 플러그인 중 하나가 문제를 일으켰다는 의미입니다.
- 플러그인을 하나씩 재활성화하세요. 적은 수의 플러그인(한 번에 2~3개 정도)을 재활성화하는 것부터 시작하세요. 각 배치를 다시 활성화한 후 웹사이트를 방문하여 이미지 문제가 다시 발생하는지 확인하세요.
- 범인 식별: 이미지 문제를 다시 발생시키는 배치를 다시 활성화하면 잠재적인 범인을 해당 배치의 플러그인으로 좁힌 것입니다. 해당 배치 내의 개별 플러그인을 계속 재활성화하여 문제가 있는 정확한 플러그인을 찾아냅니다.
05. 기본 테마로 다시 전환
이미 WordPress 기본 테마를 사용하고 있다면 이 단계를 따를 필요가 없습니다. 다음 단계로 진행할 수 있습니다. 하지만 타사 테마를 사용하는 경우 테마에 문제가 있는지 확인해야 합니다.

하기 위해서,
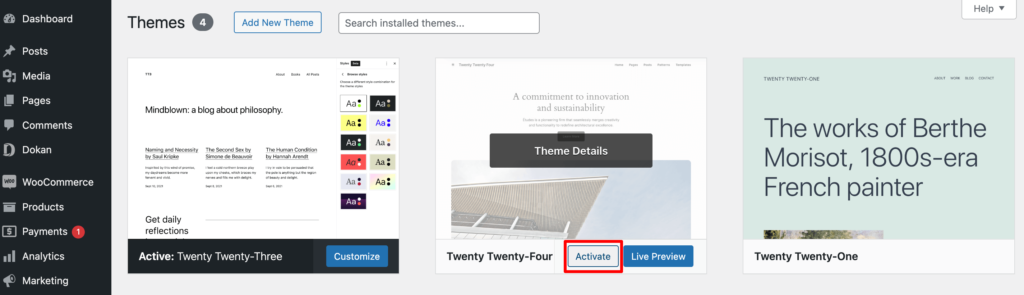
- WordPress 대시보드 -> 모양 -> 테마로 이동합니다.
- 여기에서 현재 사용하고 있는 테마를 찾을 수 있습니다.
- 이 기사를 작성하는 동안 WordPress 기본 테마인 Twenty Twenty Four를 활성화하세요.

이제 WordPress 이미지가 로드되지 않는 문제가 사라졌는지 확인하세요. 문제가 표시되지 않고 이미지가 로드되면 테마가 문제라는 의미입니다. 따라서 WordPress 기본 테마를 계속 사용하고 싶지 않은 경우 테마를 삭제하고 다른 테마를 설치하세요.
또는 문제가 여전히 남아 있으면 다음 해결 방법으로 넘어가겠습니다.
관련 항목: 2024년 블로그를 위한 최고의 WordPress 테마(무료)
06. PHP 메모리 제한 늘리기
기본적으로 WordPress는 128MB의 메모리 제한 으로 시작된다는 것을 이미 알고 계실 것입니다. 아직 PHP 메모리 제한을 늘리지 않은 경우 WordPress 이미지가 로드되지 않는 문제를 해결하려면 이를 늘려야 합니다.
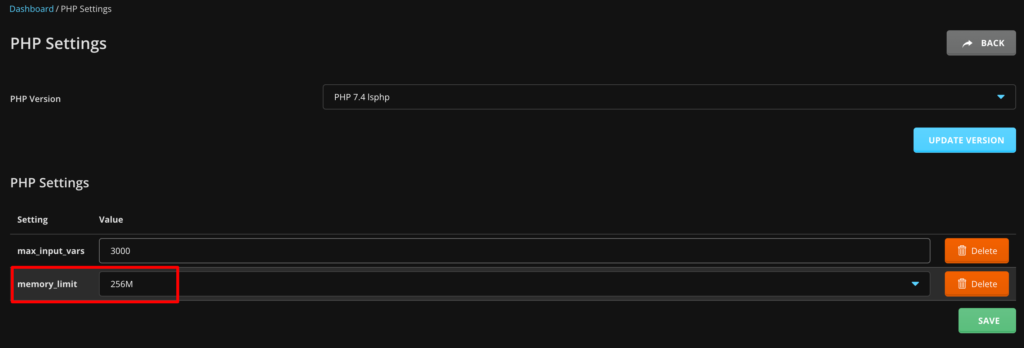
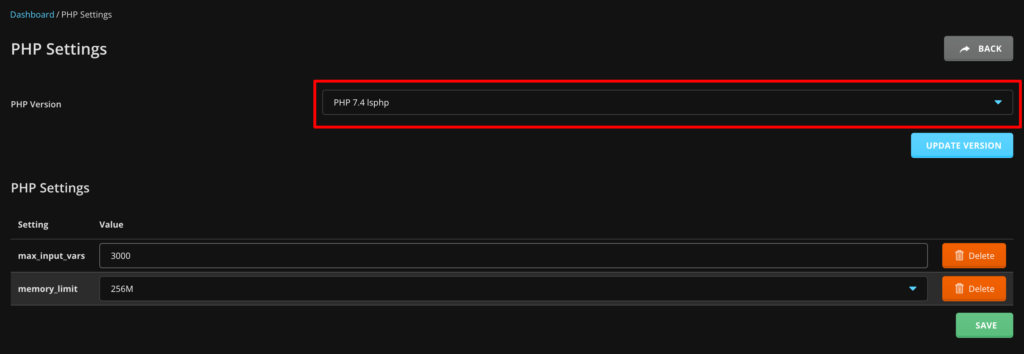
PHP 메모리 한도를 늘리려면 제어판에 로그인하여 PHP 설정을 찾으세요. 그것을 클릭하면 “ memory_limit ” 옵션을 찾을 수 있습니다.

이제 드롭다운 옵션에서 메모리 제한을 늘리고 마지막으로 저장 버튼을 눌러 변경 사항을 저장합니다.
PHP 메모리 제한을 수동으로 늘리는 번거로움을 피하고 싶다면 코드 한 줄을 작성하여 작업을 완료하는 또 다른 방법이 있습니다. 이 경우 wp-config.php 파일에 액세스해야 합니다.
제어판에 로그인하고 " 파일 관리자 " 옵션을 찾으세요. 파일 관리자 옵션을 클릭하면 새 인터페이스로 리디렉션됩니다.
이제 public_html -> wpconfig.php 파일로 이동하세요.
파일을 편집하려면 wp-config.php 파일을 클릭하세요. 아래 코드를 복사하여 파일에 붙여넣으세요. 그런 다음 파일을 저장하십시오.
define( 'WP_MEMORY_LIMIT', '512M' );이제 사이트를 다시 로드하면 이미지 로딩 문제 없이 사이트가 원활하게 로드될 것입니다.
07. 브라우저 전환
한 브라우저에서 이미지 로드 문제가 발생하는 경우 Google Chrome, Mozilla Firefox, Microsoft Edge, Safari 또는 Opera와 같은 대체 브라우저를 사용하여 WordPress 사이트에 액세스해 보세요.
때로는 문제가 웹사이트 자체에 있는 것이 아니라 사용 중인 브라우저에 있을 수도 있습니다. 브라우저를 전환하면 문제가 브라우저에 국한된 것인지 확인하는 데 도움이 될 수 있습니다.
대체 브라우저로 전환한 후 WordPress 사이트를 다시 방문하여 이미지가 올바르게 로드되는지 확인하세요.
이미지가 오류 없이 로드되면 이는 문제가 이전 브라우저나 해당 확장 프로그램과 관련된 것임을 나타냅니다. 브라우저 설정 및 확장 프로그램을 조사하거나 브라우저를 최신 버전으로 업데이트하세요.
그러나 문제가 여전히 지속된다면 문제가 브라우저가 아닌 웹사이트에 있다는 의미입니다. 다른 방법을 사용하여 WordPress 사이트 문제 해결을 계속하세요.
또한 확인하세요: WordPress 사용자 및 개발자를 위한 가장 유용한 Chrome 확장 프로그램 15개
08. PHP를 최신 버전으로 업데이트하세요
오래된 PHP 버전을 사용하면 WordPress 이미지가 로드되지 않을 수 있습니다.
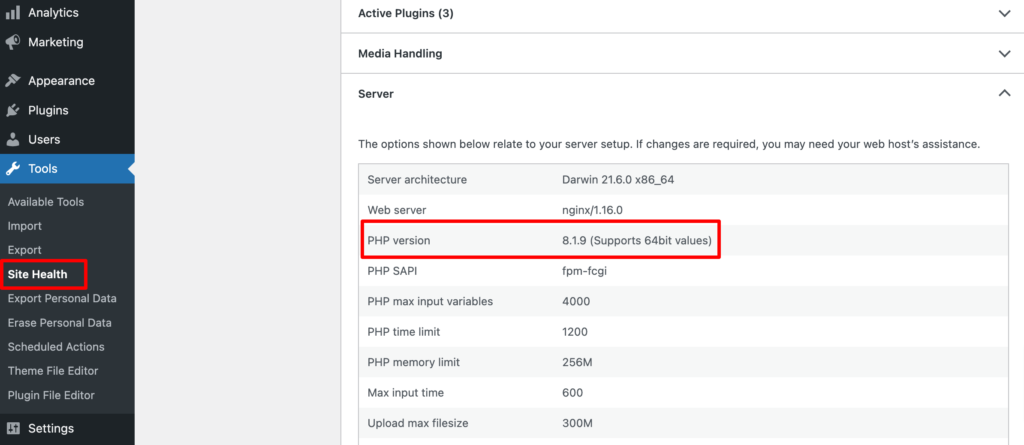
현재 사용 중인 PHP 버전을 확인하려면 WordPress 대시보드 -> 도구 -> 사이트 상태 로 이동하여 정보 탭을 클릭하세요. 이제 조금 아래로 스크롤하면 “ Server ”라는 옵션을 찾을 수 있습니다. 이를 클릭하면 사이트의 PHP 버전을 확인할 수 있습니다.

이전 버전인 경우(Google에서 최신 버전을 확인하세요), 아래 단계에 따라 PHP를 최신 버전으로 업데이트하세요.
- 제어판에 로그인하세요
- PHP 설정 찾기
- PHP 설정을 클릭하고 드롭다운 목록에서 최신 PHP 버전을 선택하세요.
- 마지막으로 업데이트 버전을 눌러 변경 사항을 저장하세요.

다시 한번 사이트를 다시 로드하여 문제가 해결되었는지 확인해야 합니다.
09. 핫링크 비활성화
핫링크를 비활성화하는 것은 다른 웹사이트가 귀하의 서버에 호스팅된 이미지에 직접 연결되는 것을 방지하는 효과적인 방법입니다. 인라인 링크 또는 대역폭 절도라고도 알려진 핫링크는 다른 웹사이트가 귀하의 허락 없이 서버 리소스를 사용하여 귀하 사이트의 이미지를 해당 페이지에 삽입할 때 발생합니다.
이로 인해 서버 로드가 증가하고 대역폭 사용량이 높아지며 궁극적으로 웹 사이트의 로딩 시간이 느려질 수 있습니다. WordPress 이미지가 로드되지 않는 문제를 해결하기 위해 핫링크를 비활성화하는 방법은 다음과 같습니다.
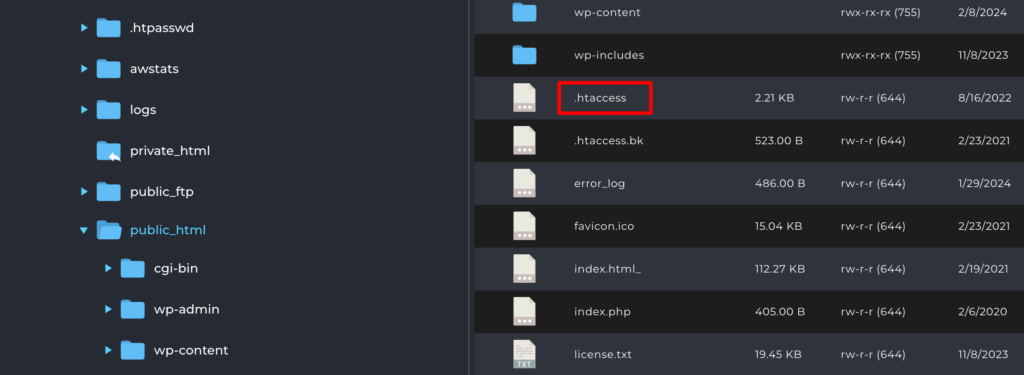
- 제어판에 로그인하고 파일 관리자 -> publich_html -> .htaccess 로 이동합니다.

이제 .htaccess 파일을 열고 이 코드를 파일 하단에 붙여넣습니다.
# Disable hotlinking of images RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?externaldomain1.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?externaldomain2.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]“yourdomain.com”을 실제 도메인 이름으로 바꾸고 핫링크를 허용하려는 다른 외부 도메인(예: externaldomain1.com, externaldomain2.com )을 추가하세요. 이 규칙 세트는 자신의 도메인이나 지정된 외부 도메인에서 발생한 요청만 이미지 파일에 액세스하도록 허용합니다.
핫링크를 비활성화하면 WordPress 사이트의 이미지를 무단 사용으로부터 보호하고, 서버 부하를 줄이고, 전반적인 웹사이트 성능을 향상시켜 궁극적으로 이미지가 로드되지 않는 문제를 해결하고 사이트 방문자의 사용자 경험을 향상시킬 수 있습니다.
관련: WordPress에서 데이터베이스 연결 설정 중 오류를 수정하는 방법
향후 WordPress 이미지가 로드되지 않는 문제를 방지하기 위한 모범 사례
사전 대응 조치는 사후 대응 문제 해결보다 항상 더 좋습니다. 이러한 모범 사례를 WordPress 작업 흐름에 통합하면 향후 이미지 로딩 문제가 발생할 가능성을 크게 줄일 수 있습니다.
- 업로드 전 이미지 최적화 : WordPress 사이트에 이미지를 업로드하기 전에 품질 저하 없이 압축하여 웹에 맞게 최적화하세요. 이렇게 하면 파일 크기가 줄어들고, 로딩 시간이 향상되며, 이미지 로딩 문제가 발생할 위험이 최소화됩니다.
- 설명적인 파일 이름 사용 : 이미지 파일의 이름을 지정할 때 이미지의 내용을 정확하게 반영하는 설명적이고 관련성 높은 파일 이름을 사용하십시오. 특수 문자, 공백, 지나치게 긴 파일 이름은 사용하지 마세요. 호환성 문제가 발생하고 이미지 로딩이 방해될 수 있습니다.
- 정기적으로 WordPress 코어, 테마 및 플러그인 업데이트 : 최신 기술 및 보안 패치와의 호환성을 보장하려면 WordPress 코어, 테마 및 플러그인을 최신 상태로 유지하세요. 오래된 소프트웨어로 인해 충돌과 취약점이 발생하여 이미지 로딩 문제가 발생할 수 있습니다.
- 안정적인 호스팅 선택 : 안정적인 서버 인프라, 적절한 리소스 및 우수한 지원을 제공하는 평판이 좋은 웹 호스팅 제공업체를 선택하세요. WordPress 사이트 방문자에게 이미지를 원활하고 효율적으로 전달하려면 잘 최적화된 서버 환경이 필수적입니다.
이러한 모범 사례를 따르고 사전 예방적인 접근 방식을 취하면 WordPress 웹 사이트를 위한 강력한 기반을 구축할 수 있습니다. 이를 통해 이미지 로딩 문제의 위험을 최소화하고 방문자에게 원활하고 시각적으로 매력적인 경험을 보장할 수 있습니다.

WordPress 이미지가 로드되지 않음 - 종료 참고 사항
여기까지 왔으니 이제 입증된 9가지 팁을 따라 WordPress 이미지가 로드되지 않는 문제를 스스로 해결하는 방법을 알게 되었다고 확실히 말할 수 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 더 나은 사용자 경험을 보장하려면 WordPress 사이트의 이미지 로딩 문제를 수정하세요.
사이트에서 이 문제를 해결하는 동안 문제가 발생하면 아래 댓글 상자를 통해 알려주시기 바랍니다. 우리는 당신을 돕고 싶습니다. 즐거운 시간을 보내세요!
