평면 디자인과 머티리얼 디자인: 어떻게 다른가요?
게시 됨: 2022-08-23이 기사를 방문하여 평면 디자인과 머티리얼 디자인의 실제 차이점과 서로 어떻게 다른지 이해하십시오.
웹사이트 디자인의 트렌드가 계속 변화하면서 인터넷을 지배하는 두 가지 디자인은 플랫 디자인과 머티리얼 디자인입니다.
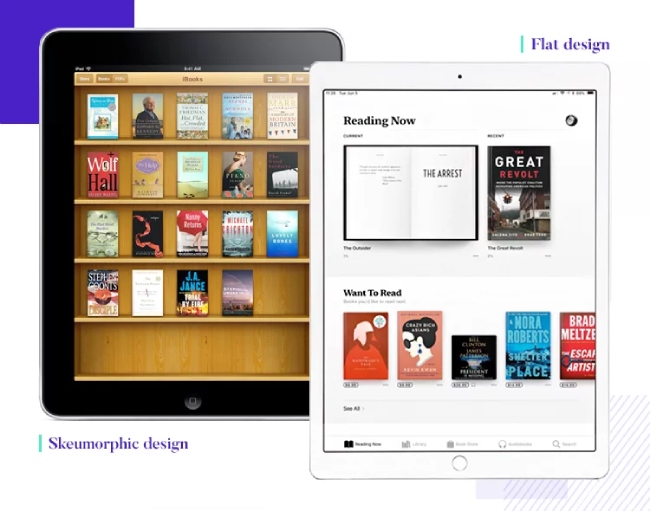
이 두 가지 디자인 모두 오랫동안 실제로 사용되어 온 스큐어모피즘과 상당히 다릅니다.
스큐어모피즘은 세부 사항을 사용하여 실제 개체를 모방하는 스타일입니다.
예를 들어 '휴지통'에 사용된 아이콘은 버려진 항목이나 파일을 저장하는 용도를 의미합니다.
그러나 화면 크기가 다른 다양한 유형의 모바일 장치가 도입되면서 웹 사이트 디자인에 대한 변화가 필요했습니다.
평면 디자인과 소재 디자인은 약간의 미묘한 차이를 제외하고는 거의 유사합니다.

평면 디자인 대 재료 디자인 의 개념을 이해하기 위해 이 두 가지 유형의 디자인이 제공하는 장점과 단점에 대해 논의해 보겠습니다.
평면 디자인

플랫 디자인은 그림자, 텍스처, 그라디언트와 같은 3차원의 환상을 주는 최소한의 스타일링 요소를 사용하는 데 중점을 둔 매우 기본적인 디자인입니다.
단색, 도상, 타이포그래피를 사용하여 심플하게 표현하였다. 외형보다는 기능성을 중시합니다.
평면 디자인의 장점
다음은 평면 설계의 다양한 장점입니다.
- 화면 해상도 및 종류에 관계없이 일관된 외관을 제공합니다.
장치. - 불필요한 디자인 요소를 제거하여 보다 빠른 사이트 디자인에 도움이 됩니다.
- 단순성으로 인해 디자이너는 여러 장치에 대한 반응형 사이트를 쉽게 개발할 수 있습니다.
- 또한 응용 프로그램이나 웹 사이트의 로딩 시간을 단축하고 기능에 주의를 기울입니다.
- 스큐어모픽 스타일이 없기 때문에 독자가 웹사이트 콘텐츠를 보다 빠르게 진행할 수 있습니다.
평면 디자인의 단점
Flat Design 대 Material design 의 개념은 Flat design의 단점이 장점과 함께 연구된다면 더 잘 이해할 수 있습니다.
다음은 Flat Design을 사용할 때의 단점입니다.
- 이 스타일로 디자인하는 동안 디자이너는 아이콘, 색상 및 타이포그래피의 선택이 제한됩니다.
- 디자인의 단순성으로 인해 웹 사이트가 눈에 띄지 않고 일반화되어 다른 웹 사이트와 혼합될 수 있습니다.
- 깊이나 그림자와 같은 시각적 단서가 없기 때문에 사용성에 문제가 발생할 수 있습니다. 예를 들어, 특정 앱이나 웹사이트는 독자에게 다양한 프로세스를 안내하기 위해 이러한 시각적 신호가 필요합니다. 이러한 기능이 없으면 사용자가 클릭 가능한 버튼과 정적 벡터 그래픽을 구별하기 어려울 수 있습니다.
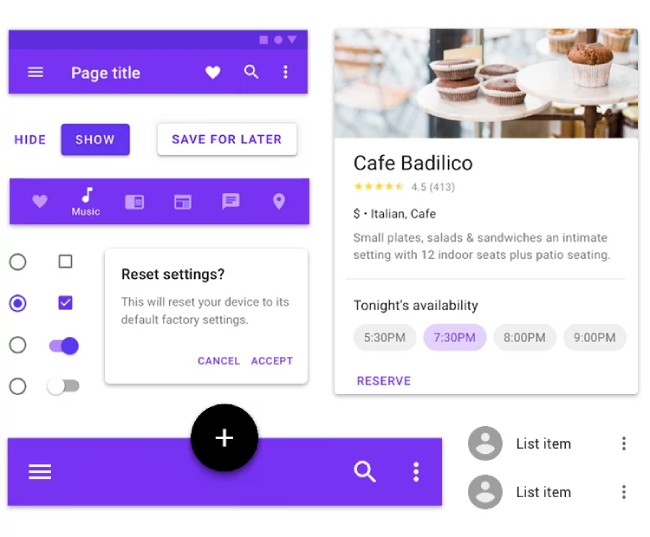
머티리얼 디자인

Google은 2014년에 Material Design을 개발했습니다. 여기에는 깊이 효과, 대비되는 색상 및 애니메이션과 함께 다양한 물리적 요소의 레이어로 구성된 3차원 기능이 포함됩니다.
이러한 재료는 이미지, 버튼 또는 타이포그래피와 같은 콘텐츠 아래에 레이어링되어 깊이를 제공합니다.

이 디자인은 또한 앱 개발자의 Android 앱 개발에 관한 일련의 지침을 제시했습니다.
Google에서 이 디자인을 Gmail, Google 드라이브 및 YouTube와 같은 웹 앱뿐만 아니라 다양한 웹사이트로 확장했지만 이 디자인은 웹 디자인을 위해 다른 사람들에게도 사용되었습니다.
머티리얼 디자인의 장점
Flat Design의 다양한 장점과 단점에 대해 논의했으므로 이제 Material design의 장점과 단점에 대해서도 논의해 보겠습니다. 이것은 평면 디자인 대 머티리얼 디자인 의 개념을 명확하게 이해하는 데 더 도움이 될 것입니다. 이 유형의 디자인의 장점은 다음과 같습니다.
- 3차원 디자인은 쉽게 상호작용할 수 있는 사용자 친화적인 웹사이트를 개발하는 데 도움이 됩니다.
- 이 디자인은 웹 사이트 디자인을 만드는 동안 매우 유용한 디자이너를 위한 특정 지침을 설정합니다.
- 브랜드나 기업이 웹사이트나 Android 애플리케이션과 같은 여러 플랫폼을 위한 제품을 개발할 계획이라면 이 디자인은 모든 유형의 장치에서 통합된 경험을 제공할 것입니다. 이것은 더 사용자 친화적으로 만들어 브랜딩에 기여할 것입니다.
- 사용자가 애니메이션을 포함하는 데 관심이 있다면 이 디자인을 통해 그렇게 할 수 있습니다. 내장 애니메이션이 포함되어 있습니다. 기능을 수동으로 개발할 필요가 없습니다.
머티리얼 디자인의 단점
Flat Design vs Material 디자인 의 개념을 설명하는 Material Design의 다양한 단점은 다음과 같다.
- 머티리얼 디자인은 Google과 관련이 있습니다. 따라서 그것과 거리를 두는 것을 선호하고 웹사이트나 애플리케이션에 대한 고유한 아이덴티티를 만들려고 하면 구글의 가이드라인을 따른다면 어려울 것입니다.
- 이 디자인의 애니메이션은 사이트를 로드하는 데 더 많은 시간이 걸리고 모바일 배터리를 더 빨리 소모할 수 있습니다.
- 이 디자인은 개발자를 위한 지침을 설정하므로 개인의 창의성을 제한하여 다른 장식 요소의 개발을 늦출 수 있습니다.
플랫 디자인과 머티리얼 디자인의 차이점
위에서 설명한 Flat Design과 Material design의 장단점을 포함하여 논의한 내용을 바탕으로 서로 어떻게 다른지 이해하는 것이 더 쉬울 것입니다. 다양한 웹사이트 디자이너들이 강조하는 평면 디자인 vs 머티리얼 디자인 의 개념은 다음과 같습니다.
- 플랫 디자인이 디지털 인터랙션에 익숙한 사용자에게 이상적이라면 머티리얼 디자인은 사용자의 행동에 반응하는 형태입니다. 또한 Material Design은 커뮤니케이션 능력으로 디자인을 한 단계 더 발전시킵니다.
- 평면 디자인에 비해 머티리얼 디자인은 다차원적이며 Z축도 고려합니다.
- 두 디자인 모두 최소한의 접근 방식을 따르지만 머티리얼 디자인은 실제 세계와 디지털 세계를 일치시키는 데 중점을 둡니다.
- 플랫 디자인에는 스큐어모피즘이 포함되어 있지 않지만 머티리얼 디자인에서는 스큐어모피즘을 미묘하게 사용합니다.
- 평면 디자인은 간단한 요구 사항을 가진 사용자에게 가장 적합하지만 머티리얼 디자인은 복잡한 요구 사항을 충족합니다.
- Material Design과 비교하여 Flat Design은 개발하기 쉽고 더 빠르게 로드됩니다.
- 머티리얼 디자인은 인터랙티브하며 물리학을 도입했습니다.
- 머티리얼 디자인은 사용자가 다양한 디바이스와 제품에서 친숙해질 수 있는 디자인 생태계를 개발하는 컬러 시스템과 기능을 포함하는 Flat Design의 진화입니다.
- 머티리얼 디자인은 플랫 디자인보다 강력하다
따라서 위의 논의에서 평면 디자인과 머티리얼 디자인의 차이점을 이해할 수 있으며, 이는 요구 사항에 가장 적합한 디자인을 선택하는 데 도움이 됩니다.
평면 디자인 테마가 생성되었으며 확인하셔야 합니다.
