고정 부동 바닥글 바를 만드는 방법 WordPress
게시 됨: 2022-07-16수십 년 동안 팝업은 콘텐츠 쇼케이스에 널리 사용되었습니다. 많은 사이트 소유자는 팝업을 적용하여 이탈률을 낮추고 동시에 특정 페이지로 더 많은 클릭을 유도합니다. 확산되는 디지털 시대에 이 마케팅 트릭은 방문자의 온라인 독서 경험을 다소 귀찮게 하기 때문에 예상대로 최적화되지 않은 것 같습니다.
콘텐츠를 표시할 수 있고 기존 방식의 성가신 특성을 생략할 수 있는 대체 방식을 찾고 있다면 끈적끈적한 플로팅 바가 시선을 사로잡을 것입니다.
이 주제가 익숙하지 않은 경우 플로팅 바 정의, 이점, WordPress 사이트에 고정 플로팅 바를 만드는 방법을 안내해 드립니다.
이제 부숴버리자!
- 끈적 끈적한 플로팅 바 란 무엇입니까?
- 끈적 끈적한 플로팅 바를 사용하는 이유는 무엇입니까?
- 방법 1: 수동 코딩 방법을 사용하여 "고정" 부동 막대 만들기
- 방법 2: 플러그인으로 "고정" 플로팅 바 생성
끈적 끈적한 플로팅 바 란 무엇입니까?
간단히 말해서 끈적 끈적한 플로팅 바는 또 다른 종류의 팝업이지만 더 혁신적입니다. 시니어 팝업은 화면의 많은 부분을 차지하지만 플로팅 바는 작은 공간만 차지하며 어디에나 배치할 수 있습니다. 또한 중요하거나 관련성이 높은 콘텐츠를 사용자에게 제공하고 화면에 계속 표시해야 하는 가장 큰 의무를 상속합니다.
끈적 끈적한 플로팅 바를 사용하는 이유는 무엇입니까?
첫째, 끈적한 플로팅 바는 방문자의 스크롤에 관계없이 상단 또는 하단 라인에 달라 붙습니다. 사이트에 플로팅 바가 있으면 방문자는 진행중인 프로모션 및 제안에 대해 알 수 있습니다. 이렇게 하면 웹사이트에서 뉴스레터를 수신할 수도 있습니다.
일반적으로 사이트 사용자는 관련 정보를 찾기 위해 페이지 맨 아래로 스크롤해야 합니다. 스티키바(sticky bar)의 도움으로 관련 정보를 항상 표시하여 사용자가 원하는 콘텐츠에 쉽게 접근할 수 있습니다.
마지막으로, 이 막대는 스크롤할 때마다 사용자에게 계속 표시되기 때문에 클릭하고 대상 페이지를 방문하는 경향이 더 큽니다. 조회수를 늘리고 특정 페이지, 특히 핵심 페이지로 더 많은 트래픽을 유도하는 데 이상적입니다.
다음 섹션에서는 지침에 따라 사이트에 고정 플로팅 바를 만들어 보겠습니다.
WordPress에서 "고정" 플로팅 바를 만드는 방법
귀하의 편의를 위해 이 기사에서는 두 가지 방법을 사용했습니다. 하나는 약간의 코딩 기술이 필요하지만 다른 하나는 플러그인 방법입니다.
방법 1: 수동 코딩 방법을 사용하여 "고정" 부동 바닥글 막대 만들기
이 방법은 특히 기본 WordPress 함수를 호출하여 바닥글 부동 막대를 만듭니다. 웹에서 WordPress로 스니펫 코드를 추가하려면 약간의 코딩 지식이 있어야 합니다.
시작하려면 cPanel에서 FTP 클라이언트 또는 파일 관리자를 사용하여 WordPress 사이트를 연결하십시오. 그런 다음 WordPress 테마 폴더에서 footer.php 파일을 찾아 PC에 다운로드합니다. 다음과 같은 경로에서 폴더를 찾을 수 있습니다.
/wp-content/themes/your-theme-folder/
footer.php 폴더를 찾으면 일반 텍스트 편집기에서 열고 </body> 태그 앞에 다음 코드를 추가합니다.
<div 클래스="고정 막대"> <div class="boxfloat"> <울> <li><a href="https://www.wpbeginner.com/">WPBeginner 링크는 첫 번째 항목입니다.</a></li> <li><a href="http://www.wordpress.org/">WordPress.org는 두 번째 항목입니다.</a></li> </ul> </div> </div>
다음 단계에서 CSS를 WordPress 테마의 style.css 파일에 삽입하여 바닥글 부동 막대를 사용자 지정합니다.
1 /*WPB초보자 바닥글 표시줄*/
2
3 .고정 막대 {
4 배경: #000;
5 하단: 0px;
6색:#fff;
7 글꼴 패밀리: Arial, Helvetica, sans-serif;
8 왼쪽:0;
9 패딩: 0px 0;
10 위치: 고정;
11 글꼴 크기:16px;
12 너비: 100%;
13 Z-색인:99999;
14 float:왼쪽;
15 수직 정렬:가운데;
16 여백: 0px 0 0;
17 불투명도: 0.95;
18 글꼴 두께: 굵게;
19 }
20 .boxfloat {
21 텍스트 정렬:가운데;
22 너비: 920px;
23 여백:0 자동;
24 }
25
26 #tips, #tips 리 {
27 여백:0;
28 패딩:0;
29 목록 스타일:없음
30 }
31 #팁 {
32 너비: 920픽셀;
33 글꼴 크기:20px;
34 라인 높이: 120%;
35 }
36 #팁 리 {
37 패딩: 15px 0;
38 디스플레이:없음;
39 }
40 #tips li a{
41 색상: #fff;
42 }
43 #tips li a:hover {
44 텍스트 장식: 없음;
45 }이후에 웹사이트에 변경 사항이 없어도 걱정하지 마십시오. 이것은 목록의 표시 항목을 없음으로 설정했을 때 발생합니다.
페이지가 로드될 때마다 목록의 항목을 무작위로 표시하려면 jQuery 를 사용하십시오.
메모장 과 같은 일반 텍스트 편집기를 열고 이 코드를 빈 파일에 추가하기만 하면 됩니다.
1 (함수($) { 2 this.randomtip = 함수(){ 3 var 길이 = $("#tips li").length; 4 var ran = Math.floor(Math.random()*length) + 1; 5 $(#tips li:nth-child(" + run + ")").show(); 6 }; 7 8 $(문서).ready(함수(){ 9 랜덤팁(); 10}); 11 })(제이쿼리);
코드가 성공적으로 구현되면 장치에 파일을 floatingbar.js 로 저장해야 합니다. 그런 다음 테마 폴더에서 찾습니다. 폴더 경로는 다음과 같습니다.
/wp-content/themes/your-theme-folder/js
테마 디렉토리에 js 폴더가 없으면 하나 만드십시오.
floatbar.js 파일을 js 폴더에 업로드합니다. 마지막 단계는 WordPress 테마에서 JavaScript 파일을 대기열에 넣는 것입니다.

functions.php 파일에 다음 코드를 추가하면 바닥글 부동 막대가 어떻게 작동하는지 확인할 수 있습니다.
1 함수 wpb_floating_bar() { 2 wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) ); 삼 } 4 add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
이 방법의 주요 장점은 설정에 따라 부동 막대에서 여러 링크를 무작위로 소용돌이칠 수 있다는 것입니다. 그러나 단점은 많은 코드와 별도로 수행하기에는 CSS 사용자 정의가 너무 많다는 것입니다.
이 방법이 적합하지 않다고 생각되면 다음 섹션에서 플러그인 방법으로 해결하십시오.
방법 2: 플러그인으로 "고정" 부동 바닥글 막대 만들기
FireBox라는 아주 새로운 플러그인을 소개합니다. 이 플러그인을 사용하면 WordPress 사이트의 머리글이나 바닥글에 부동 막대를 배치할 수 있습니다.
첫 번째 단계는 FireBox 플러그인을 다운로드하여 설치하여 훌륭한 기능을 활용하는 것입니다. FireBox를 검색한 다음 아래 스크린샷과 같이 FirePlugins의 FireBox Popup Builder를 설치하기만 하면 됩니다.

성공적으로 설치한 후 활성화 버튼을 클릭하는 것을 잊지 마십시오. 그렇지 않으면 다음 단계를 수행할 수 없습니다.
- 활성화되면 FireBox 대시보드 로 이동합니다.

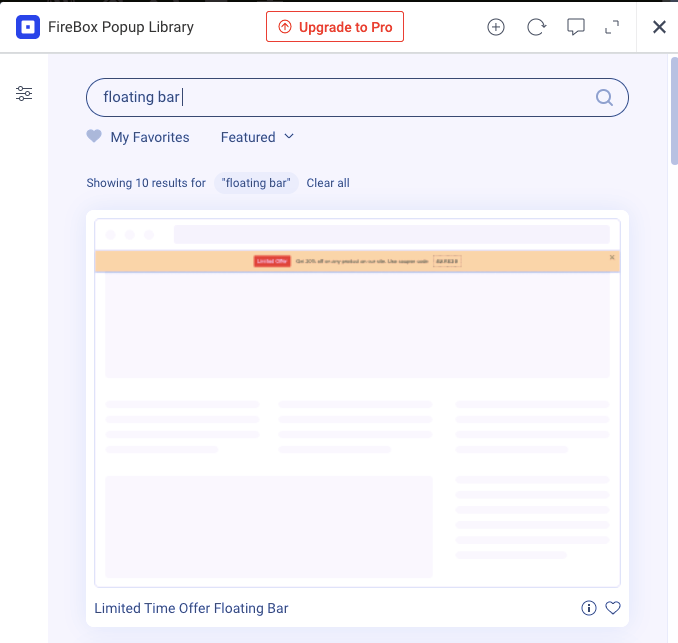
2. 페이지 상단에서 새 팝업 을 선택하면 FireBox 팝업 라이브러리 가 화면에 나타납니다.

3. FireBox 팝업 라이브러리 에 "플로팅 바" 를 입력하고 취향에 맞는 플로팅 바 템플릿을 선택하십시오.

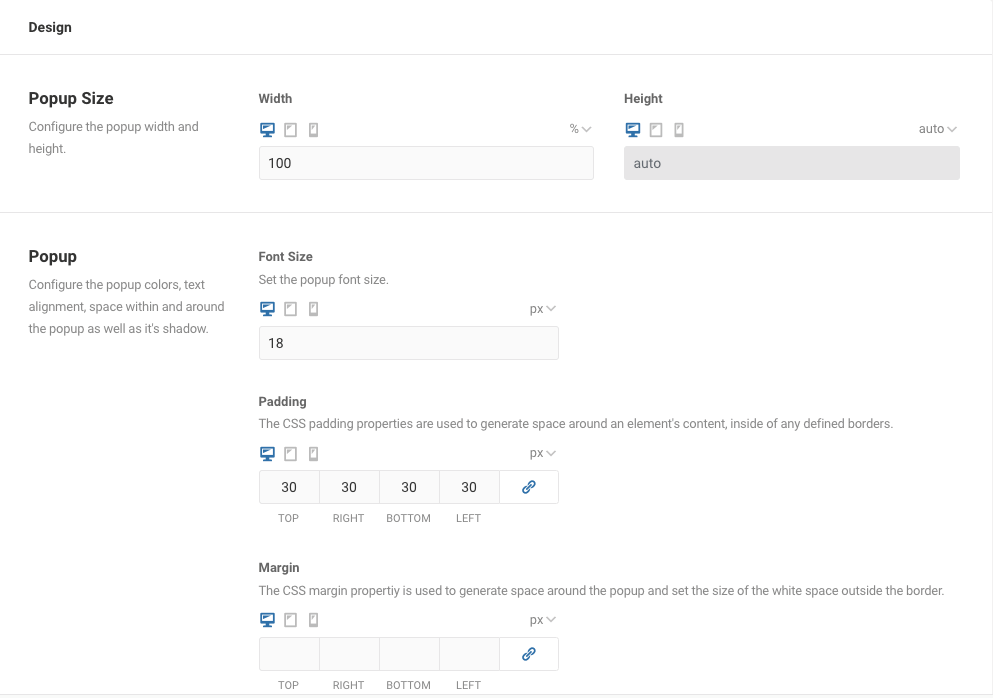
그런 다음 플로팅 바를 사용자 지정하고 디자인할 수 있는 설정 페이지로 리디렉션됩니다.
여기에서 막대 크기(너비 및 높이), 텍스트 색상 및 위치, 배경색 및 기타 그림자 옵션을 변경할 수 있습니다. 필요한 테두리 또는 오버레이 사용자 정의가 있는 경우 FireBox 플러그인을 사용하여 이를 쉽게 달성할 수 있습니다.

한 가지 더, 예를 들어 열기 및 닫기 애니메이션과 같은 팝업 애니메이션도 선택할 수 있습니다.
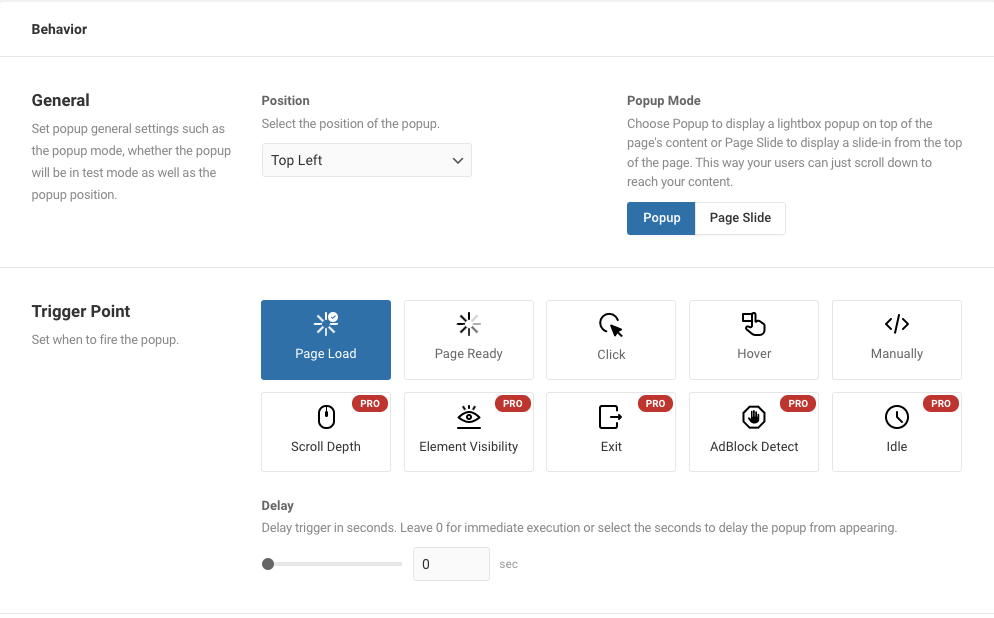
웹사이트에 플로팅 바가 표시되는 방식을 변경하는 것은 어떻습니까? 동작 탭에서 몇 가지 수정을 진행하십시오. 보다 정확하게는 설정을 통해 막대의 작업 흐름을 정의할 수 있습니다.
트리거 포인트 설정에서 플로팅 바를 표시하는 방법을 결정합니다. 예를 들어 페이지 로드 시 또는 방문자가 섹션을 클릭할 때 방문자에게 자동으로 표시합니다. 플로팅 바는 Lite 버전에서 사용할 수 있는 HTML 또는 JavaScript를 통해 수동으로 트리거할 수도 있습니다.

또 뭔데? 팝업 모드에서 플로팅 바를 팝업으로 표시하도록 선택할 수 있습니다. 이 팝업은 다른 모든 요소 위에 표시되고 옵션에 따라 찾습니다. 반면에 플로팅 바는 일관되게 배치되지 않고 방문자와 함께 스크롤되는 페이지 슬라이드로 표시합니다.
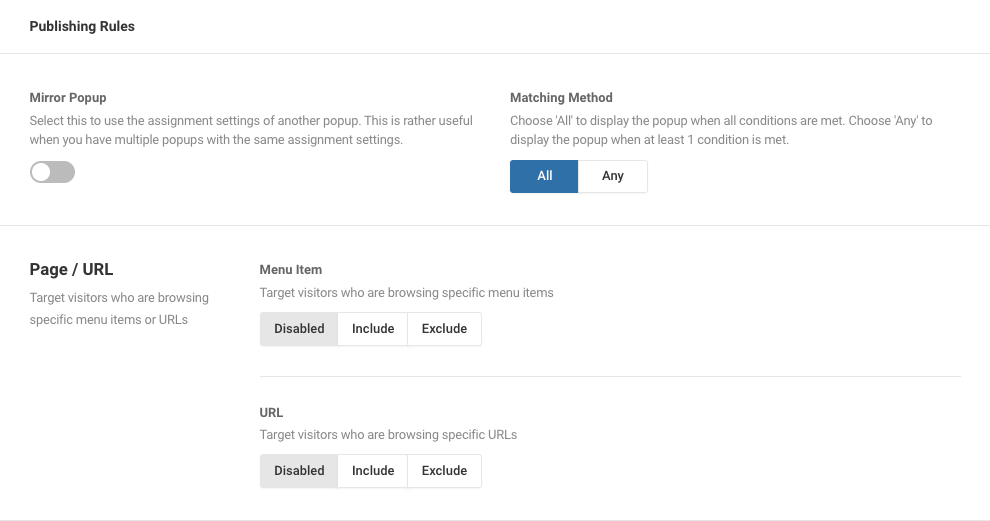
4. 사용자 지정 및 디자인 작업이 완료되면 게시 규칙 만 처리하면 됩니다.

Lite 버전에서는 방문자가 특정 메뉴 또는 특정 URL을 탐색할 때 부동 막대를 표시하거나 숨기는 규칙을 적용할 수 있습니다.
특정 날짜, 시간 범위 또는 등록된 사용자를 역할 또는 ID별로 표시하는 막대에 대한 규칙을 설정하려면 Pro 버전으로 진행하십시오.
규칙을 설정한 후 WordPress 사이트에 고정 부동 막대 만들기를 완료합니다.
귀하의 사이트에서 끈적 끈적한 플로팅 바가 어떻게 작동하는지 확인하십시오
플로팅 바는 현재 최고의 마케팅 전략 중 하나라고 해도 과언이 아닙니다. 타겟 페이지에 대한 트래픽을 늘리고 방문자의 관심을 진행 중인 프로모션이나 제안으로 끌어들이는 데 도움이 됩니다.
끈적 끈적한 플로팅 바는 사이트 사용자의 경험도 지원합니다. 페이지 하단으로 스크롤하지 않고도 관련 정보에 원활하게 접근할 수 있습니다.
WordPress에서 고정 부동 바닥글 막대를 설정하는 방법에는 두 가지가 있습니다. 첫 번째는 약간의 코딩 기술이 필요하고 다른 하나는 플러그인의 사용 가능한 기능을 제공하고 자신의 사이트 플로팅 바가 있는 플러그인 방법입니다.
끈적한 부동 막대를 만들도록 지시했습니다. 시도해보고 귀하의 사이트에서 어떻게 작동하는지 알려주시겠습니까?
