유창한 대화 형식 – 대화를 시작하는 좋은 방법
게시 됨: 2022-07-28각 온라인 비즈니스는 비즈니스를 꾸준히 성장시키는 데 도움이 될 수 있기 때문에 고객 참여를 위해 노력합니다. 대화 형식은 대화형 콘텐츠에 대해 이야기할 때 사용자를 연결하는 좋은 방법입니다.
양식이 더 많이 변환되기를 원하지 않습니까? 대화 형식은 사람들이 채팅과 같은 느낌을 받을수록 더 인간적으로 느껴지기 때문에 일반 형식과 다릅니다.
이 포스트에서는 Fluent Conversational Forms, 그것이 무엇인지, 어떻게 사용하는지에 대해 이야기하겠습니다. 게시물을 읽고 나면 한푼도 지불하지 않고도 대화 형식을 사용하기 쉬운 방법을 명확하게 알 수 있습니다.
예!!! Fluent Conversational Forms는 무료 버전에서도 사용할 수 있습니다. 확장된 기능을 사용하려면 프로 라이선스를 구매해야 합니다.
진행합시다.
대화 형식 – 약간의 서문

이름에서 추측할 수 있습니다. 채팅 스타일로 작동하는 형식입니다. 그게 가장 중요합니다. 기존 양식과 달리 사용자는 일부 입력을 입력하고 Enter 버튼을 눌러야 합니다. 또한, 외모는 충격적입니다. 일반 양식에는 여러 필드가 함께 포함되지만 대화 양식에는 단일 페이지에 단일 필드만 포함됩니다. 사용자 입장에서는 편안하죠?
왜 대화 형식인가?
좋은 질문. 오랜 기간 동안 실행되는 양식이 있는 경우 대화식 양식이 필요한 이유는 무엇입니까?
사람들은 언제든지 떠날 수 있지만 처음 30초 동안에는 더 느린 속도가 나타납니다.
위에서 언급한 30분 통계는 오래된 데이터입니다. 최근 연구 전시회에서 독자를 즐겁게 할 수 있는 시간은 15초입니다.
효과 측면에서 양방향 콘텐츠는 고객 교육에 93% 긍정적입니다. 마케터의 81%가 이러한 유형의 콘텐츠가 구매자의 관심을 끄는 데 매우 강력하다고 생각할 때 대화형 콘텐츠를 선택하는 이유는 두 배가 됩니다.
대화 형식을 선택해야 하는 주요 이유 보기:
- 답변하는 동안 청중의 주의를 집중 시키는 한 번에 하나의 질문
- 디자인 변형 . 다양한 레이아웃 중에서 선택하여 양식을 돋보이게 할 수 있습니다.
- 사용자의 선택에 따라 올바른 경로로 사용자를 안내하는 조건부 논리 설정
- 형태 포기가 적습니다 . 대화형 양식을 사용하면 사람들은 양식을 남기지 않고 채우는 것을 좋아합니다.
- 설문조사, 입사 지원서, 주문서 및 상상하는 모든 것을 포함 하여 모든 유형의 양식에서 작동합니다 .
Fluent Forms: 빠른 소개

자세히 알아보기 전에 Fluent Forms가 무엇이고 Fluent Forms 없이는 살 수 없는 이유를 간단히 살펴보겠습니다. 몇 년 동안 WordPress를 사용해 왔다면 Fluent Forms가 지난 몇 년 동안 과대 광고된 이후로 들어봤을 것입니다.
어쨌든, 처음 듣는 사람들을 위해 Fluent Forms는 온라인 비즈니스를 운영하는 데 필요한 모든 좋은 기능을 갖춘 WordPress 양식 빌더입니다. 리드를 수집하고 싶으신가요? 원활하게 주문을 받습니까? 기부금을 받습니까? Fluent Forms에는 모든 상황에 대한 솔루션이 있습니다.
- 간편한 드래그 앤 드롭 양식 빌더
- 다양한 결제 솔루션
- PDF 양식 제출
- 통합 퀴즈 빌더
- 간편한 리드 수집
- 이메일 마케팅 도구 통합
- 고급 계산 기능
- SMS 알림
대화식 양식에서 사용할 수 있는 필드
모든 필드를 대화 형식으로 사용할 수 없기 때문에 이것을 명확히 해야 합니다. 고유한 특성과 다양한 레이아웃으로 인해 이러한 유형의 양식에는 몇 가지 제한 사항이 있습니다. 팀은 더 많은 필드를 추가하기 위해 노력하고 있으며 현재 다음과 같은 결과를 얻을 수 있습니다.
- 이메일 주소
- 국가 목록
- 라디오 및 체크박스
- 파일 업로드
- 등급
- 퀴즈 점수
- 그리고 좀 더
두 가지 유형의 양식의 차이점에 대한 아이디어를 제공하려고 합니다. 많은 필드를 사용할 수 있지만 아래와 같이 여전히 일부 필드가 누락되었습니다.
- 주소 필드
- 이름 필드
- 짧은 코드
- 범위 슬라이더
- 순추천고객 점수
대화 형식 만들기
커피 한 잔 만드는 것보다 쉽습니다. 세부 사항을 읽고 스스로 테스트하십시오.
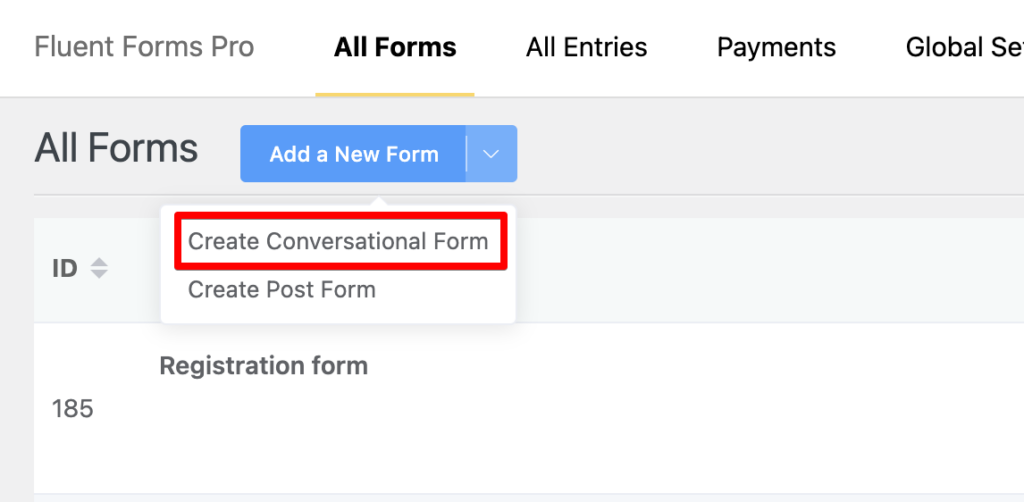
WordPress 대시보드에서 Fluent Forms 로 이동합니다. 새 양식 추가 버튼에서 드롭다운 옵션을 클릭합니다. 이제 대화 형식 만들기 를 클릭합니다.

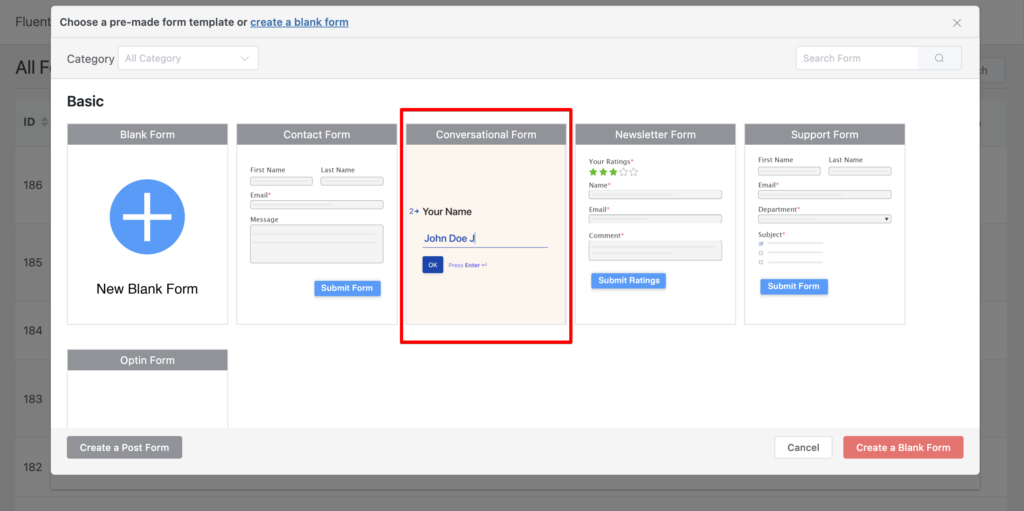
또는 WP 대시보드의 왼쪽 패널에 있는 Fluent Forms에서 New Form 을 클릭할 수 있습니다. 그런 다음 미리 작성된 양식 템플릿을 볼 수 있습니다. 거기에서 대화 형식 을 선택합니다.

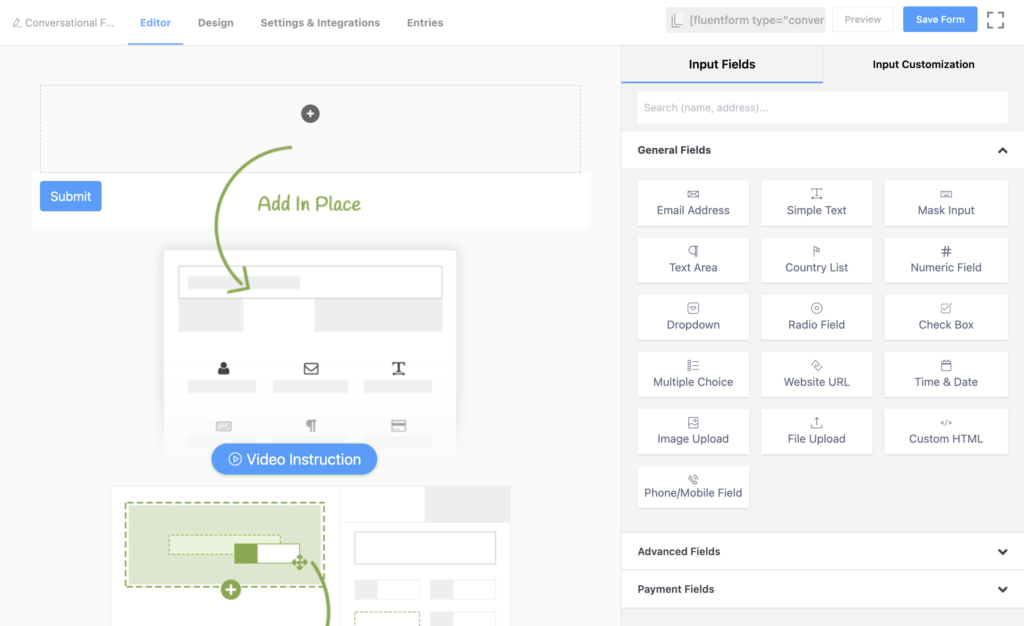
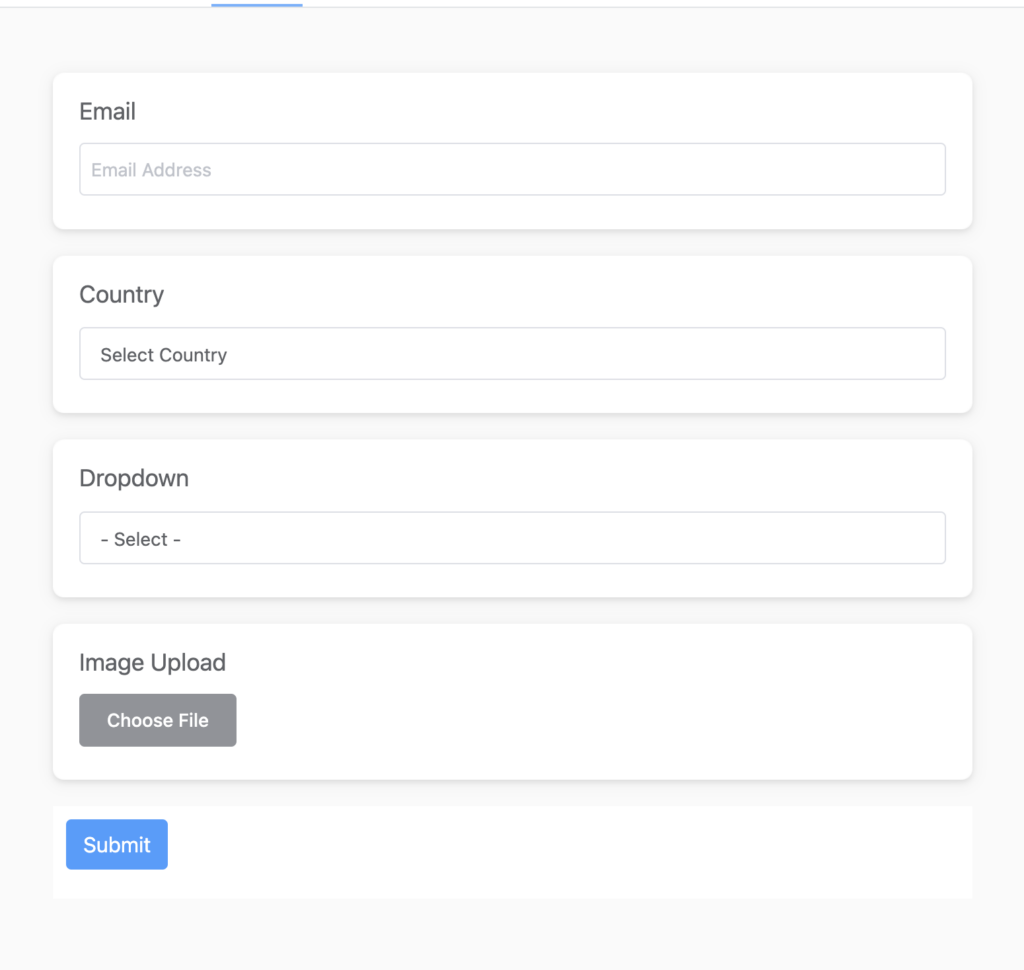
이제 아래 이미지와 같은 Fluent Forms 편집기가 나타납니다.

양식에 필요한 모든 필드를 추가하고 레이블, 자리 표시자 및 기타 설정을 사용하여 사용자 정의하십시오.


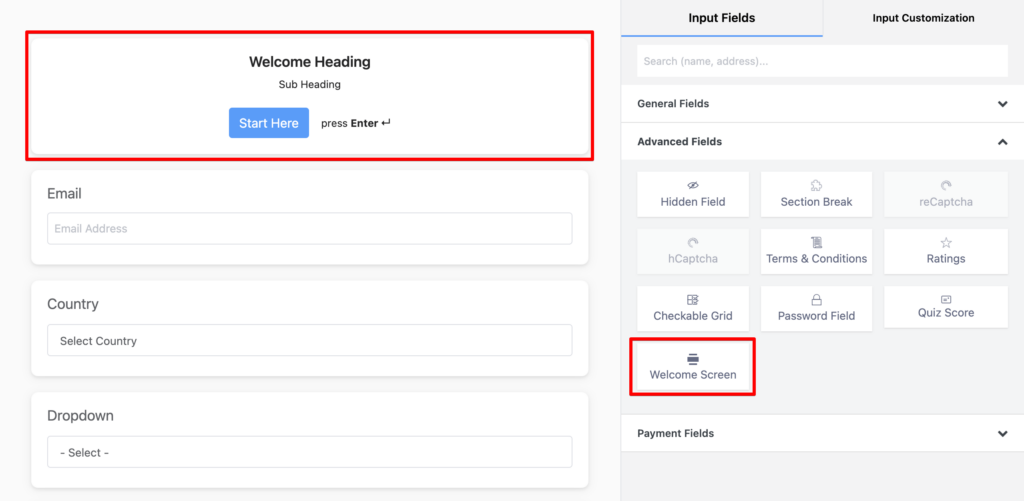
마지막으로 양식 상단에 시작 화면 을 추가하는 것을 잊지 마십시오. 사용자에게 형식에서 벗어난 느낌을 주기 시작하는 좋은 느낌을 주고 모양을 최적화할 수 있습니다. 예를 들어 이 필드의 이미지와 텍스트를 변경할 수 있습니다.

대화 형식 디자인하기
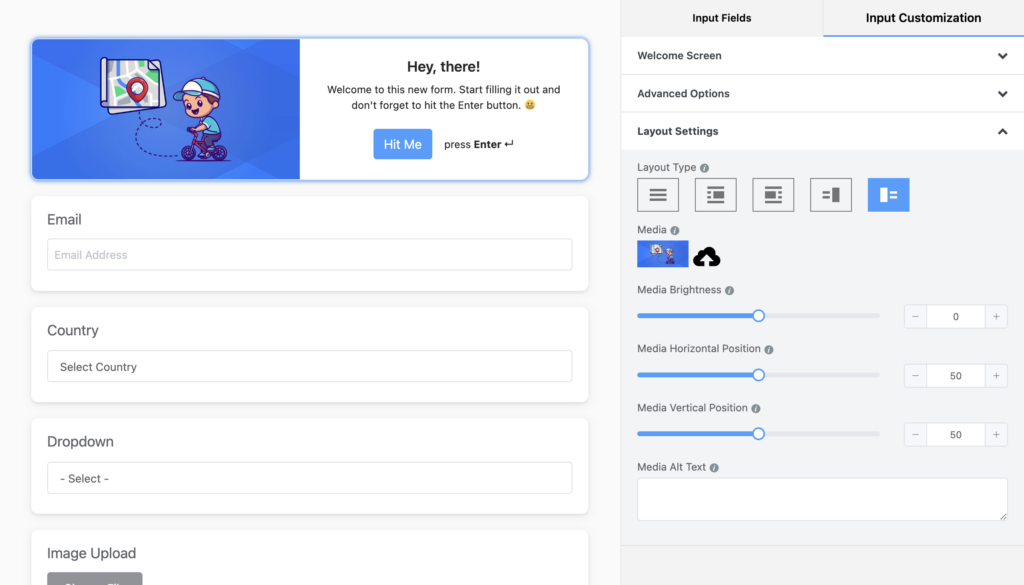
먼저 시작 화면 을 최적화하는 방법을 알려 드리겠습니다. 해당 필드를 클릭하면 모든 관련 정보가 오른쪽 패널에 나타납니다. 텍스트 영역 내부의 요소 레이블 과 부제목을 편집합니다. 콘텐츠 정렬 및 제출 버튼 텍스트를 수정합니다. 다음 세그먼트로 이동하여 고급 옵션 에서 변경할 사항이 있는지 확인합니다.

그러나 대화 형식의 가장 중요한 부분은 레이아웃 설정 입니다. 여기에서 각 섹션에 다른 레이아웃을 지정할 수 있습니다. 그것을 가지고 놀고 어느 것이 당신의 상상력과 어울리는지 찾으십시오.
각 필드에 동일한 설정이 붙어 있으므로 자세한 설명은 하지 않겠습니다.
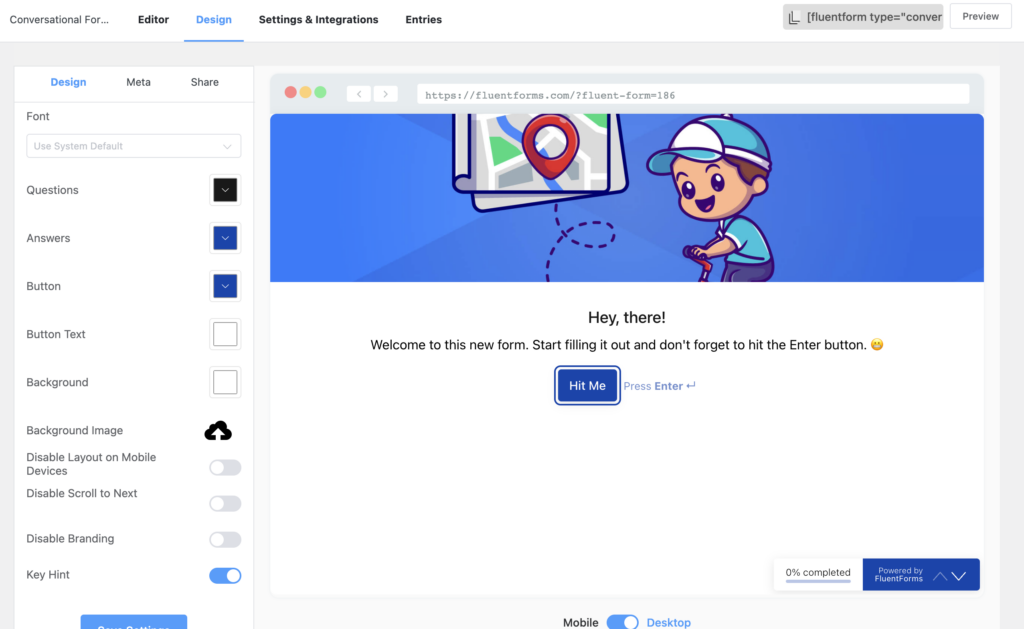
설계

글꼴: 시스템 기본 글꼴을 사용할 수 있습니다. 다른 글꼴은 방문 페이지 옵션을 사용하는 동안 작동합니다.
질문: 질문 의 색상을 변경합니다.
답변: 답변 의 색상도 변경할 수 있습니다.
버튼: 버튼 색상을 최적화합니다.
버튼 텍스트: 버튼 텍스트 색상도 변경할 수 있습니다.
배경: 배경색 을 변경하고 싶습니까? 여기 있습니다.
배경 이미지: 배경 이미지 를 변경하면 각 섹션에 나타납니다.
모바일 장치에서 레이아웃 비활성화: 이 옵션을 활성화하면 레이아웃이 모바일 장치에서 작동하지 않습니다.
다음으로 스크롤 비활성화: 다음 버튼을 활성화하거나 비활성화할 수 있습니다.
브랜딩 비활성화: 이 기능을 활성화하면 Fluent Forms가 양식 하단에 브랜드 이름으로 표시되지 않습니다. 이 옵션은 프로 사용자 전용입니다.
핵심 힌트: 객관식 질문에 대한 핵심 힌트를 표시하거나 숨길 수 있습니다.
모든 옵션을 확인한 후 설정 저장 버튼을 클릭하고 다음 탭으로 이동합니다.
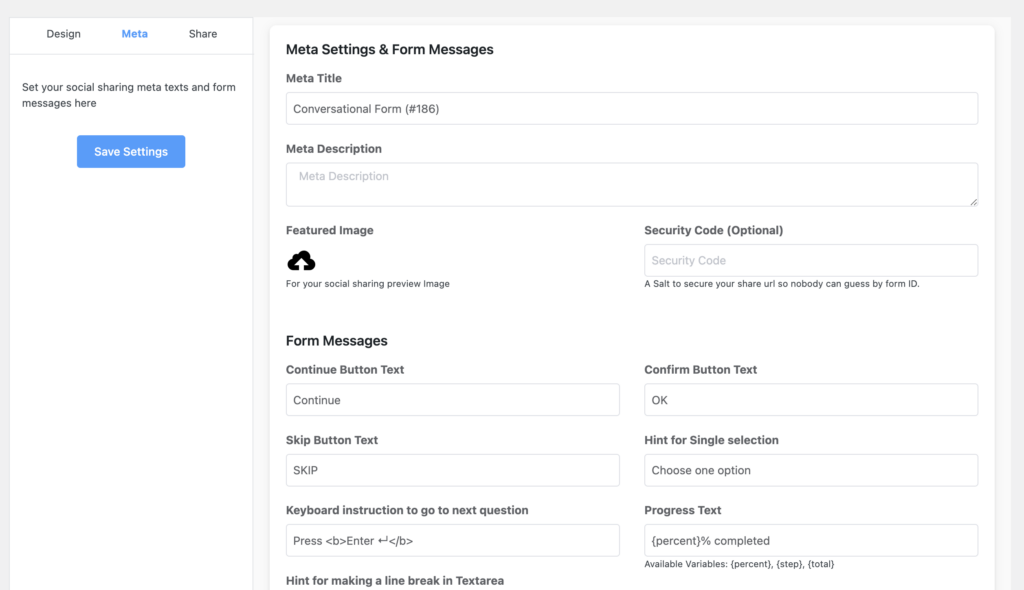
메타

메타 제목, 설명 및 추천 이미지는 검색 엔진 및 소셜 미디어용입니다. 더 나은 가시성을 위해 사용자 정의할 수 있습니다. 양식의 보안에 추가 레이어를 추가할 수 있는 보안 코드 옵션이 있습니다.
그러나 양식의 다른 부분의 모양을 사용자 정의하는 모든 옵션이 포함되어 있으므로 양식 메시지 섹션에 중점을 두도록 요청하겠습니다. 계속 또는 확인 버튼 텍스트를 변경하려면 여기에서 변경할 수 있습니다. 키보드 지침, 진행률 텍스트, 자리 표시자 - 모든 것이 순서대로 제공됩니다.
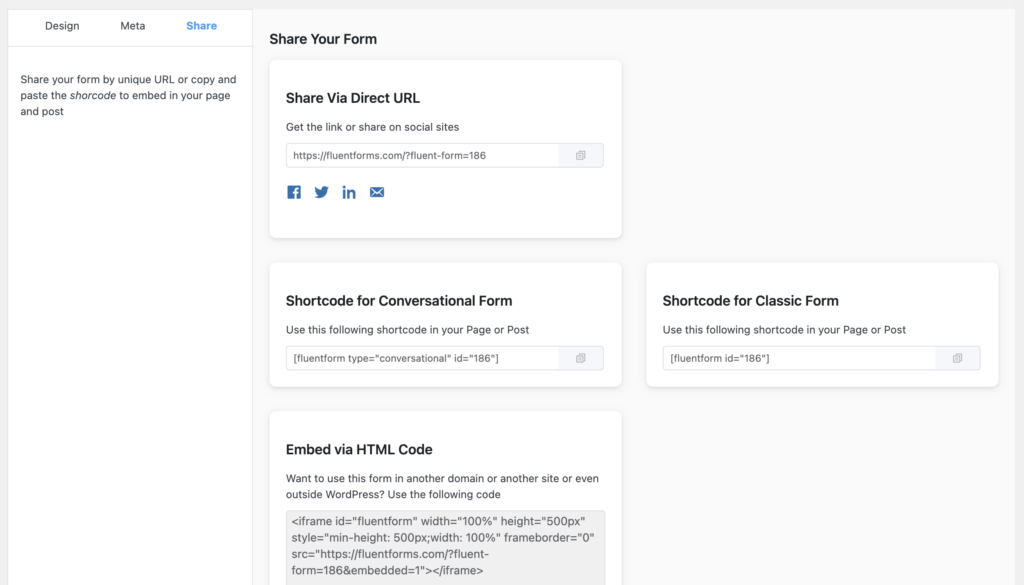
공유하다

예, 원하는 곳 어디에서나 아름다운 대화 형식을 쉽게 공유할 수 있습니다. 공유 탭 아래에는 네 가지 옵션이 있습니다.
직접 URL을 통해 공유: 여기에서 소셜 미디어에서 공유하거나 이메일에 첨부할 수 있는 링크를 찾을 수 있습니다. 또한 소셜 미디어 아이콘을 클릭하여 소셜 채널에서 직접 공유할 수 있습니다.
대화 형식의 단축 코드: 이 단축 코드는 대화 스타일에 적합합니다. 즉, 단축 코드를 배치하는 위치에 양식이 있는 그대로 표시됩니다.
클래식 양식의 단축 코드: 이 단축 코드를 사용하면 양식이 대화식에서 클래식 양식으로 변환됩니다.
HTML 코드를 통해 포함: 이것은 마지막 공유 옵션이자 놀라운 옵션입니다. 다른 웹사이트나 WordPress로 제작되지 않은 웹사이트에서 대화 형식을 공유하려면 HTML 코드를 포함해야 합니다.
마무리
대화 형식은 대화형 콘텐츠의 일부이며 대화형 콘텐츠는 더 높은 고객 참여율에 가장 적합합니다. Fluent Conversational Forms를 사용하면 생각보다 많은 것을 성취할 수 있습니다. 그 외에도 Fluent Forms의 다른 이점을 온라인 비즈니스 성장과 더불어 더욱 빠른 속도로 고려할 수 있습니다.
