WordPress 테마에 Font Awesome을 쉽게 추가하는 방법
게시 됨: 2023-03-16WordPress 웹사이트에 Font Awesome 아이콘을 추가하시겠습니까?
Font Awesome은 웹 글꼴처럼 로드되는 확장 가능한 벡터 아이콘의 방대한 컬렉션을 제공하는 인기 있는 아이콘 글꼴 툴킷입니다. WordPress 테마에 Font Awesome을 추가하면 모양과 느낌, 사용자 경험을 향상하고 WordPress 사이트 속도를 향상할 수 있습니다.
이 자습서에서는 WordPress에 Font Awesome 아이콘을 단계별로 추가하는 방법을 보여줍니다.
Font Awesome이란 무엇이며 왜 사용해야 합니까?
Font Awesome 웹 사이트에 따르면 "수백만 명의 디자이너, 개발자 및 콘텐츠 제작자가 사용하는 인터넷 아이콘 라이브러리 및 툴킷"입니다. 간단히 말해 숫자나 문자 대신 사이트에 추가할 수 있는 작은 그림입니다.
Font Awesome 라이브러리에는 소셜 미디어 아이콘, 화살표, 탐색 아이콘 등 다양한 범주를 다루는 7,000개 이상의 아이콘이 포함되어 있습니다.

일반적으로 Font Awesome 및 아이콘 글꼴의 가장 좋은 점 중 하나는 크기를 조정할 수 있다는 것입니다. 즉, 품질을 잃지 않고 크기를 조정할 수 있습니다. 벡터 기반이기 때문에 빠르고 효율적으로 로드되어 웹 사이트를 더 빠르게 만듭니다.
또한 Font Awesome 아이콘은 대부분의 최신 웹 브라우저 및 장치와 호환되므로 사이트가 보기 좋게 표시되고 모든 플랫폼에서 잘 작동합니다.
또한 이러한 아이콘은 사용자 지정이 매우 쉬워 웹 사이트의 디자인 및 브랜딩에 맞게 색상, 크기 및 기타 속성을 쉽게 변경할 수 있습니다.
그런 말로 WordPress 테마에 Font Awesome을 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 원하는 방법으로 즉시 이동할 수 있습니다.
- 사용자 정의 가능한 방법: SeedProd로 멋진 글꼴 추가
- 대체 방법: Font Awesome 플러그인 사용
사용자 정의 가능한 방법: SeedProd로 멋진 글꼴 추가
웹 사이트에서 글꼴 아이콘을 사용할 수 있는 위치에 대해 더 많은 자유를 제공하기 때문에 첫 번째 방법으로 SeedProd를 사용할 것입니다.

SeedProd는 시장에서 가장 우수한 드래그 앤 드롭 WordPress 페이지 빌더입니다. 1400개 이상의 Font Awesome 아이콘이 내장되어 있을 뿐만 아니라 HTML 코드나 CSS 클래스를 작성하지 않고도 모든 페이지에 추가할 수 있는 아이콘 상자도 함께 제공됩니다.
SeedProd를 사용하면 사용자 지정 WordPress 테마, 랜딩 페이지, 머리글, 바닥글 또는 사이드바를 만들고 드래그 앤 드롭으로 해당 레이아웃의 모든 위치에서 Font Awesome 아이콘을 사용할 수 있습니다.
SeedProd를 사용하여 WordPress에 아이콘 글꼴을 추가하려면 아래의 간단한 단계를 따르십시오.
1단계. SeedProd 설치 및 활성화
가장 먼저 해야 할 일은 WordPress 웹사이트에서 SeedProd를 설치하고 활성화하는 것입니다. 무료 버전의 SeedProd가 있지만 이 가이드에는 아이콘 상자 기능이 포함되어 있으므로 프로 버전을 사용합니다.
자세한 내용은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하세요.
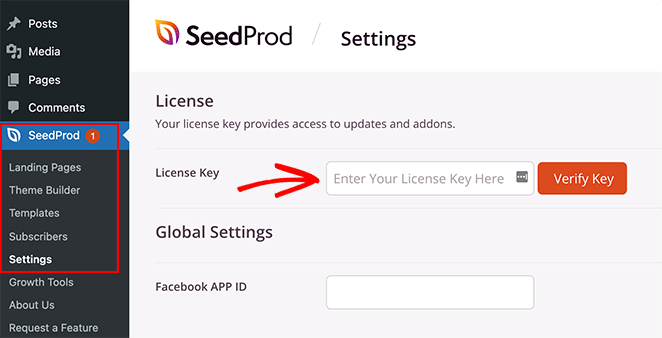
플러그인을 설치한 후 SeeProd » 설정 으로 이동하여 플러그인 라이선스 키를 입력합니다.

다운로드 섹션의 SeedProd 웹사이트에 있는 계정에서 라이센스 키를 찾을 수 있습니다.
라이선스 키를 붙여넣은 후 키 확인 버튼을 클릭합니다.
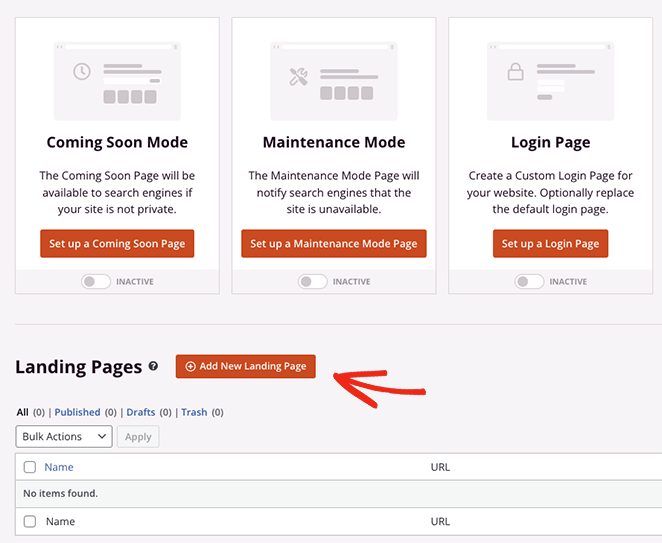
그런 다음 WordPress 관리자의 SeedProd»페이지를 방문하고 새 랜딩 페이지 추가 버튼을 클릭하십시오.

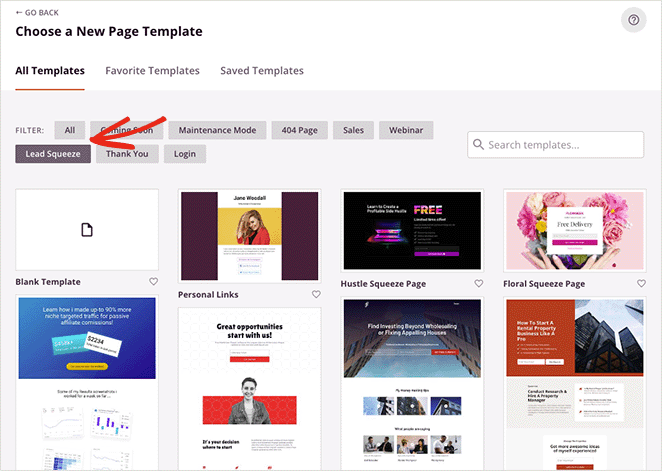
2단계. 미리 만들어진 템플릿 선택
다음 화면에서 페이지의 시작점으로 사용할 템플릿을 선택할 수 있습니다. 전문적으로 디자인된 180개 이상의 템플릿을 사용하여 웹 사이트의 요구 사항에 맞게 디자인을 사용자 지정할 수 있습니다.

전문가 팁: SeedProd의 테마 빌더 기능을 사용하여 동일한 페이지 빌더 기능을 사용하여 처음부터 사용자 정의 WordPress 테마를 만들 수도 있습니다.
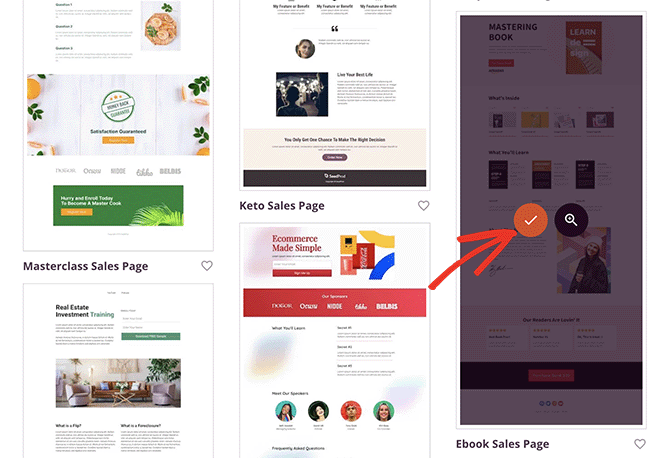
템플릿을 선택하려면 축소판 위로 마우스를 가져간 다음 '확인 표시' 아이콘을 클릭합니다.

이 자습서에서는 eBook 판매 페이지 템플릿을 사용하지만 원하는 디자인을 사용할 수 있습니다.
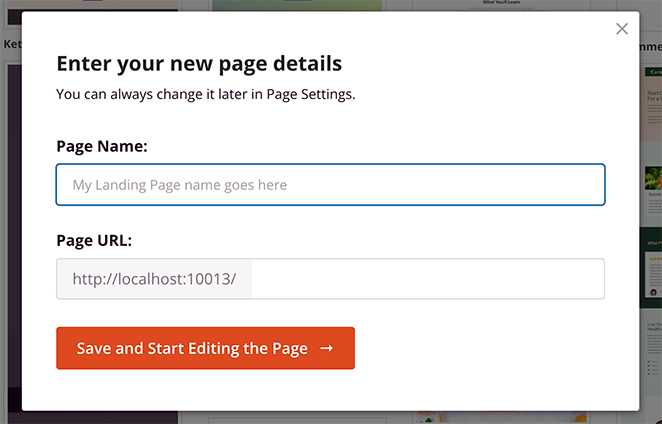
템플릿을 선택한 후 페이지 이름을 지정할 수 있습니다. 플러그인은 입력한 제목을 기반으로 URL을 자동으로 생성하지만 설정 페이지에서 언제든지 변경할 수 있습니다.

페이지 이름과 URL이 만족스러우면 저장하고 페이지 편집 시작 버튼을 클릭하십시오.
버튼을 클릭하면 디자인을 사용자 정의할 수 있는 SeedProd 페이지 빌더로 이동합니다.
3단계. Font Awesome 아이콘 추가
SeedProd의 드래그 앤 드롭 편집기는 오른쪽에 페이지의 실시간 미리보기를 표시하고 왼쪽에 여러 블록 및 설정을 표시합니다.

왼쪽 메뉴에서 카운트다운 타이머, 소셜 공유 버튼, 문의 양식 등과 같은 새로운 콘텐츠 블록을 디자인으로 드래그할 수 있습니다.

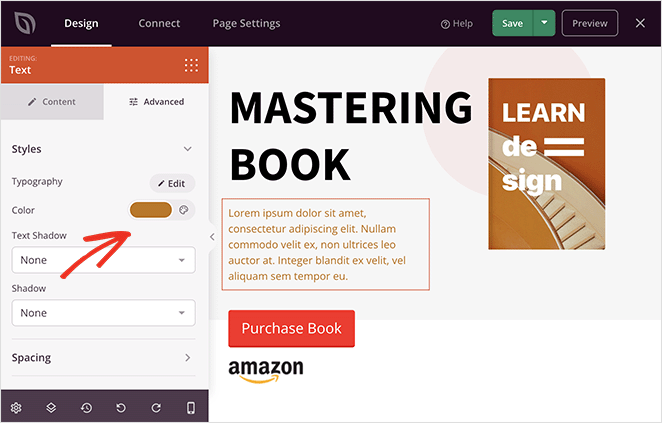
템플릿이 이미 사용 중인 블록을 사용자 지정하려면 해당 블록을 클릭하면 왼쪽 사이드바에 사용자 지정 설정이 표시됩니다.
예를 들어, 블록의 내용과 색상을 변경하거나, 배경 이미지를 추가하거나, 브랜드에 더 잘 어울리도록 색 구성표와 글꼴을 변경할 수 있습니다.

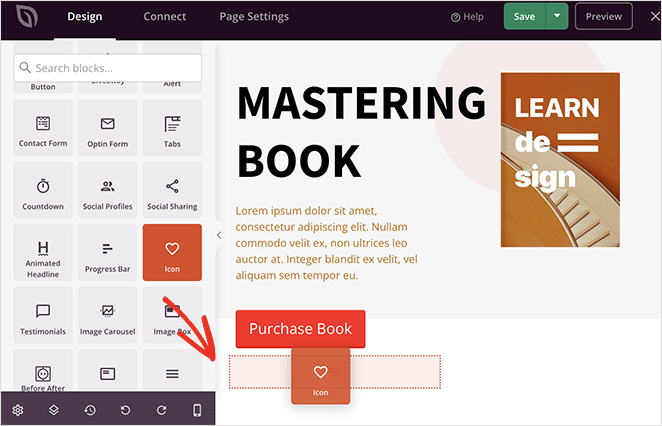
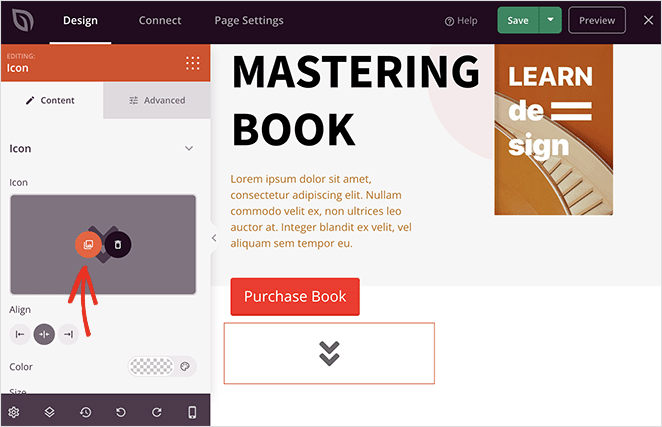
페이지에 Font Awesome 아이콘 글꼴을 추가하려면 왼쪽 열에서 '아이콘' 블록을 찾아 디자인 위로 드래그하세요.


기본적으로 '화살표' 아이콘이 표시되지만 클릭하여 필요에 맞는 더 나은 Font Awesome 아이콘으로 바꿀 수 있습니다.
아이콘 블록을 선택한 상태에서 설정 패널로 이동하여 '아이콘 라이브러리' 버튼 위로 마우스를 가져간 다음 클릭합니다.

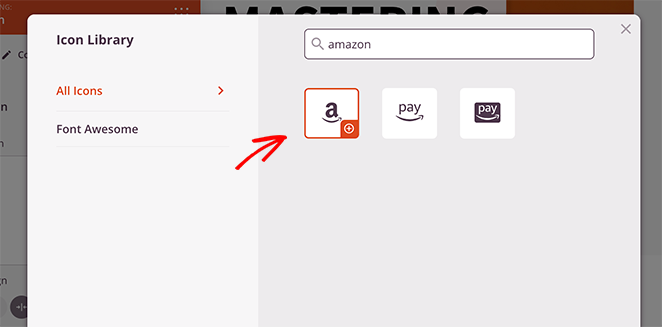
이제 사용할 수 있는 다양한 Font Awesome 아이콘 라이브러리가 표시됩니다. 라이브러리를 스크롤하거나 검색 상자에 특정 아이콘 이름을 입력하여 필요한 글꼴 아이콘을 찾으십시오.

여기에서 클릭하면 SeedProd가 레이아웃에 추가합니다.
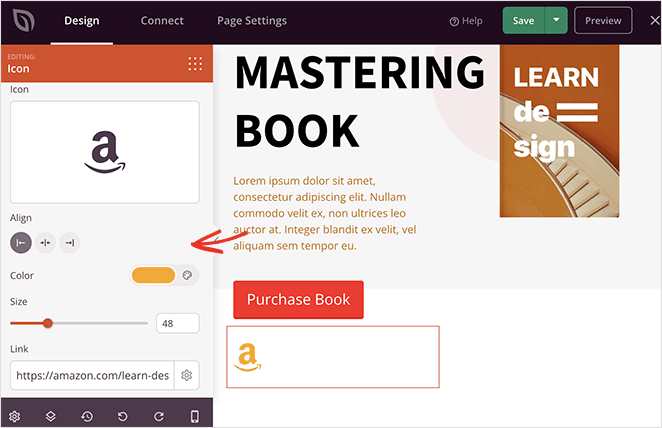
아이콘을 선택한 후 아이콘 색상, 크기, 정렬 및 링크를 사용자 정의할 수 있습니다.

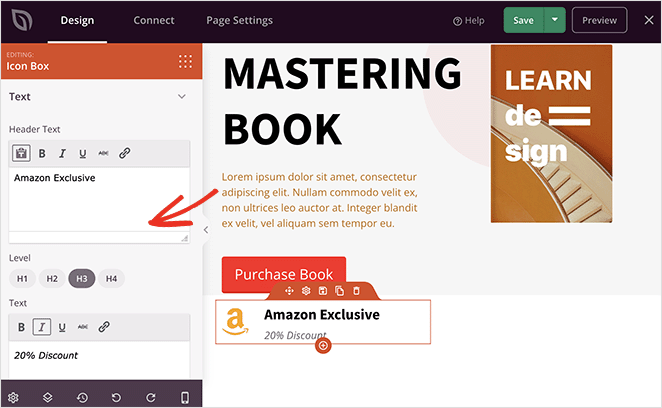
또는 SeedProd의 아이콘 상자를 사용하여 제목과 설명이 있는 글꼴 아이콘을 추가할 수 있습니다. 아이콘 블록과 동일한 방식으로 블록을 사용자 정의할 수 있지만 방문자를 위한 추가 정보도 포함할 수 있습니다.

모든 것이 만족스러울 때까지 페이지 작업을 계속하십시오.
다음은 SeedProd를 사용하여 WordPress 테마 내에 아이콘 글꼴을 추가하는 몇 가지 다른 방법입니다.
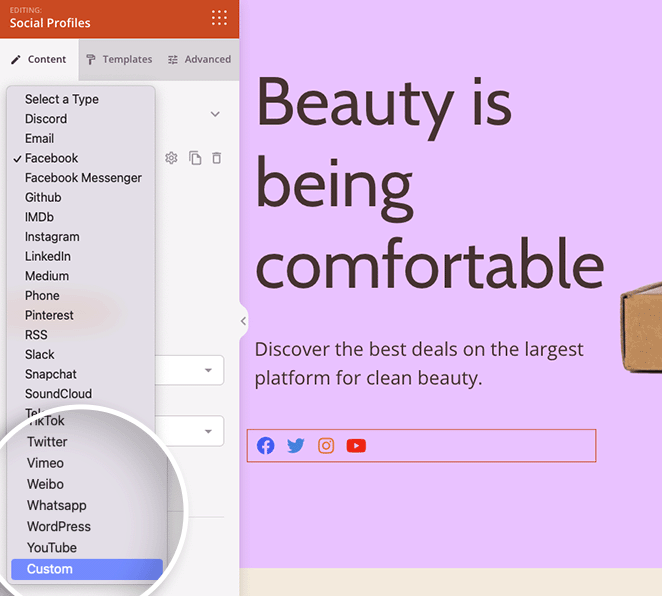
소셜 프로필 블록을 사용하여 웹사이트에 맞춤형 소셜 미디어 아이콘을 추가하십시오.

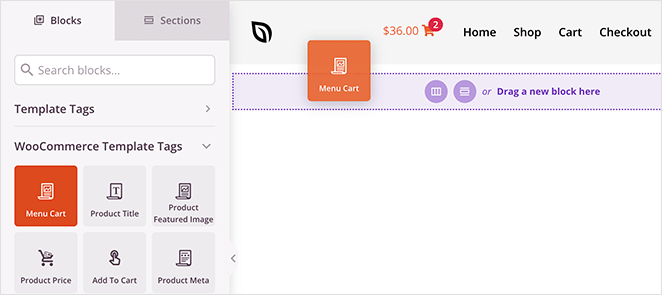
머리글을 사용자 정의하고 메뉴 카트 블록을 사용하여 온라인 상점에 장바구니 메뉴 항목을 추가하십시오.

4단계. 변경 사항 게시
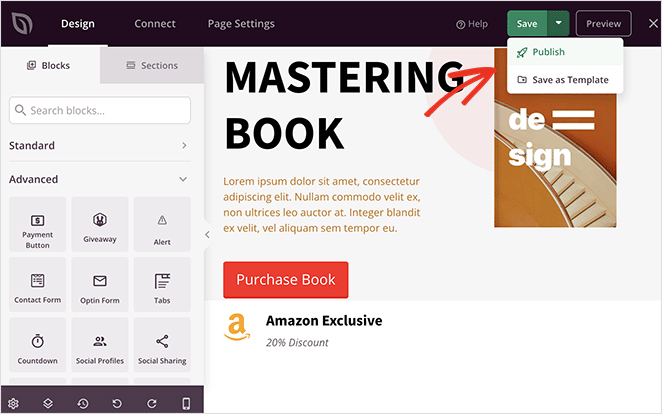
페이지가 만족스러우면 페이지 빌더에서 저장 버튼을 클릭한 다음 '게시'를 선택하여 페이지를 WordPress 사이트에 게시하세요.

여기에서 새 페이지를 방문하여 어떻게 보이는지 확인할 수 있습니다.

대체 방법: Font Awesome 플러그인 사용
웹 사이트에 아이콘 글꼴을 추가하는 또 다른 방법은 Font Awesome WordPress 플러그인을 사용하는 것입니다. 이 방법을 사용하면 게시물과 페이지에서 아이콘 글꼴을 사용할 수 있지만 첫 번째 방법에서 얻을 수 있는 것과 동일한 수준의 제어 및 사용자 지정 기능을 사용할 수 없습니다.
즉, 페이지 빌더 플러그인 이외의 것을 사용하려는 경우 훌륭한 솔루션입니다.
시작하려면 WordPress 플러그인 저장소에서 최신 버전의 Font Awesome을 다운로드하고 웹 사이트에서 활성화하십시오.
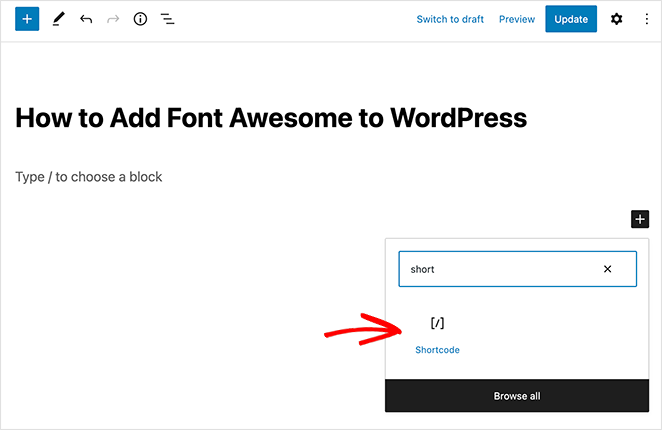
플러그인을 활성화한 후 게시물이나 페이지를 작성하거나 편집하고 Shortcode WordPress 블록을 사용하여 Font Awesome 아이콘 쇼트코드를 추가할 수 있습니다.
'+' 아이콘을 클릭하고 'Shortcode'를 검색한 다음 블록이 나타나면 클릭하십시오.

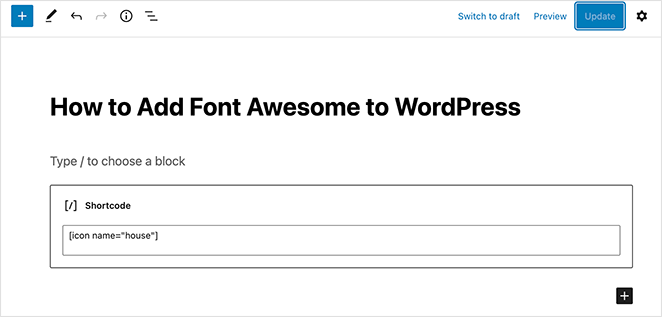
그런 다음 다음 단축 코드 스니펫을 복사하여 붙여넣어 아이콘을 추가할 수 있습니다.
[icon name= "rocket"]
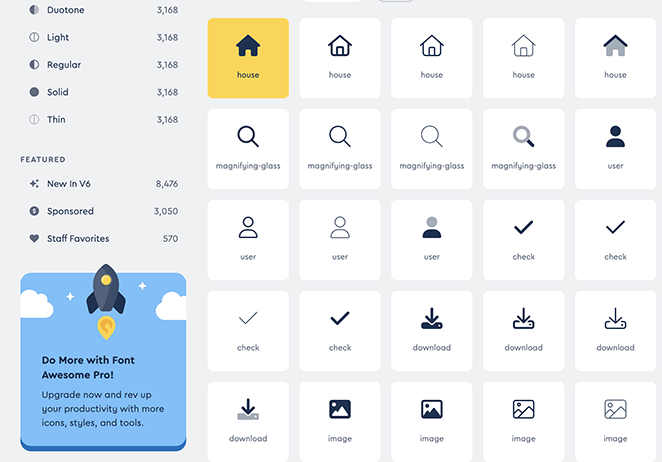
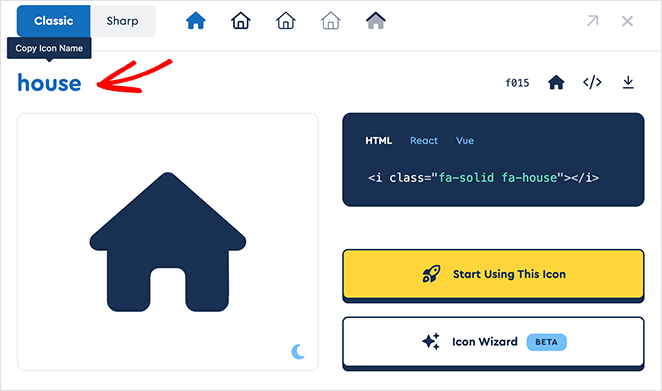
"로켓"을 표시하려는 아이콘 이름으로 바꾸기만 하면 됩니다. 아이콘 이름을 얻으려면 Font Awesome 웹사이트의 CDN: fontawesome.com/icons를 방문하여 사용하려는 무료 아이콘을 클릭하십시오.

여기에서 아이콘 이름을 복사하여 클립보드에 저장합니다.

이제 단축 코드 블록에 이름을 붙여넣고 게시를 클릭하여 변경 사항을 적용할 수 있습니다.

이제 게시물을 방문하여 아이콘이 작동하는 것을 볼 수 있습니다.

당신은 그것을 가지고 있습니다!
이 가이드가 WordPress에 Font Awesome을 빠르고 쉽게 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 가기 전에 메뉴 항목을 사용자 정의하기 위해 WordPress에서 메뉴를 편집하는 방법에 대한 이 가이드를 즐길 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.