WordPress 사이트에 액세스하기 전에 방문자를 강제로 로그인시키는 방법(No-Code..)
게시 됨: 2023-01-09- 방문자가 WordPress 웹 사이트에 들어가기 전에 강제로 로그인하는 방법
- 결론
코스를 시작하든, 프리미엄 콘텐츠를 게시하든, 비공개 블로그를 생성하든, 클라이언트 전용 포털을 생성하든 웹사이트 회원만 웹사이트에 액세스하기를 원할 것입니다.
방문자가 페이지를 보기 전에 강제로 로그인하도록 하는 것은 승인된 회원만 웹 사이트에 액세스할 수 있도록 하는 좋은 방법입니다.
WordPress에는 방문자가 로그인하도록 강제하는 기본 기능이 없지만 다행스럽게도 이를 수행하는 데 도움이 되는 플러그인이 있습니다. 플러그인을 사용하여 강제 로그인을 구현하는 방법을 보여드리겠습니다.
플러그인이 웹사이트에서 작동하지 않으면 코드 스니펫을 사용해 보십시오. 사이트에 액세스하기 전에 강제 로그인을 구현하는 데 도움이 되도록 코드 스니펫을 WordPress 웹사이트에 수동으로 추가하는 방법을 알려드립니다.
튜토리얼을 살펴보겠습니다.
방문자가 WordPress 웹 사이트에 들어가기 전에 강제로 로그인하는 방법
방문자가 귀하의 페이지에 액세스하기 전에 강제로 로그인하도록 하는 두 가지 방법이 있습니다. 당신은 할 수 있습니다
- Force Login이라는 플러그인을 설치하거나
- 사이트 테마에 수동으로 코드 스니펫 추가
이 자습서에서는 두 가지 방법을 모두 안내합니다. 아래 표시된 방법 중 하나를 사용하기 전에 웹 사이트를 백업했는지 확인하십시오.
새 플러그인을 설치하거나 코드 스니펫을 추가하면 웹 사이트가 중단되는 것으로 알려져 있습니다. 그런 일이 발생하면 백업이 안전망이 됩니다. 백업 사본을 사용하여 웹 사이트를 즉시 시작하고 실행할 수 있습니다. 튜토리얼을 진행하기 전에 전체 웹사이트를 백업하십시오.
방법 1: 플러그인을 사용하여 WordPress에 강제 로그인
강제 로그인을 구현하는 전용 플러그인은 많지 않으며 이 기사를 작성할 당시 사용할 수 있는 유일한 작동 플러그인은 Kevin Vess의 강제 로그인입니다. 무료 플러그인이며 사용이 매우 간단합니다.
귀하의 사이트에서 플러그인을 사용하기 위해 취해야 할 정확한 단계를 보여드리겠습니다.
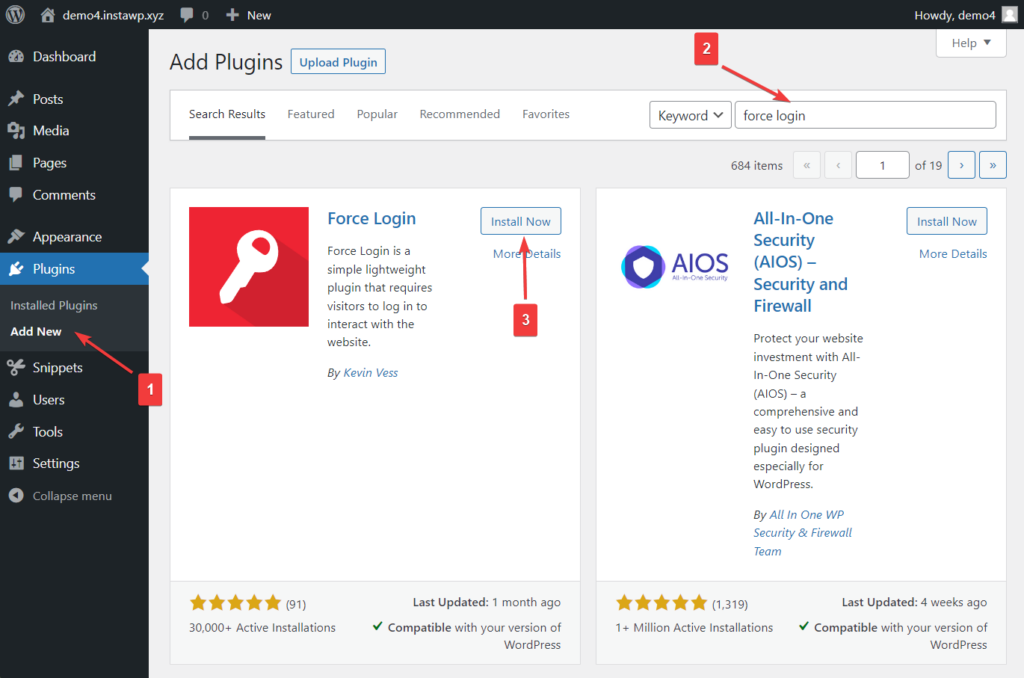
WordPress 대시보드를 열고 왼쪽 메뉴에서 Plugins > Add New 로 이동합니다.
그런 다음 검색창 에서 강제 로그인 을 찾습니다. 플러그인이 나타나면 지금 설치 버튼을 누른 다음 활성화 버튼을 누르십시오.

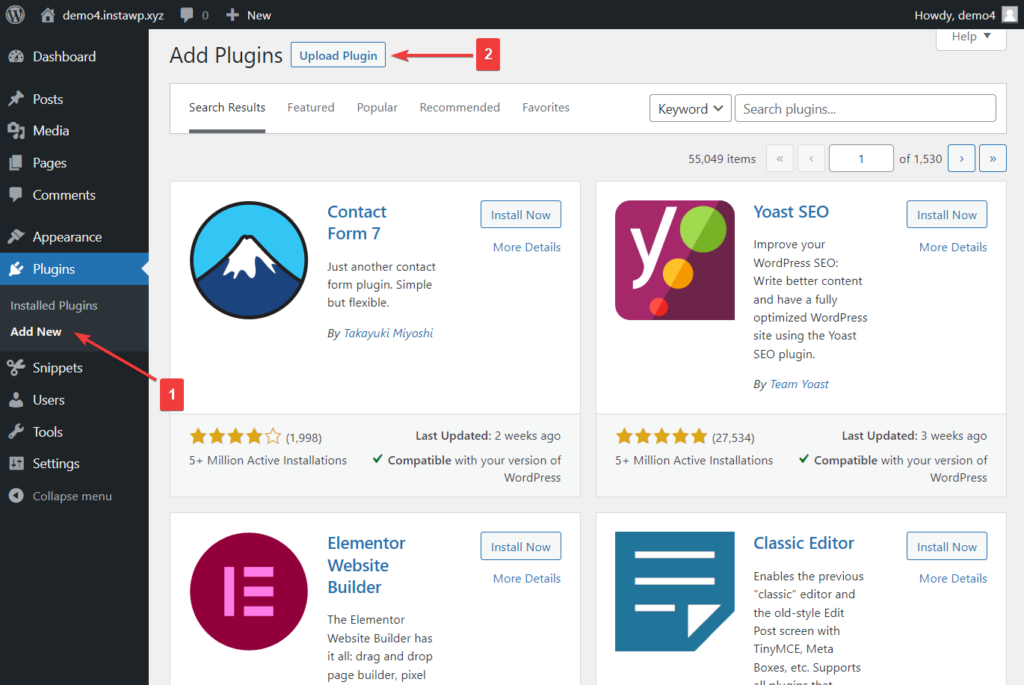
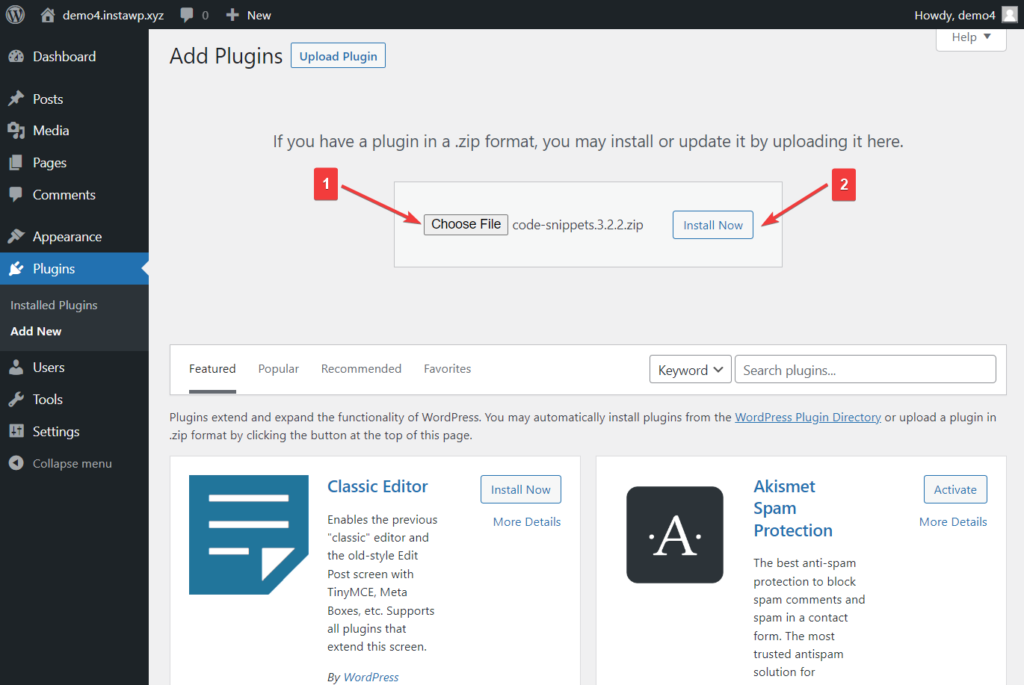
플러그인을 설치하는 또 다른 방법은 Force Login 플러그인을 먼저 다운로드한 다음 Plugins > Add New 로 이동하는 것입니다. 플러그인 추가 페이지에서 플러그인 업로드 옵션을 선택합니다.

그런 다음 파일 선택 버튼을 선택하고 이전 단계에서 다운로드 한 플러그인을 업로드합니다 . 지금 설치 버튼을 눌러 설치를 시작합니다.
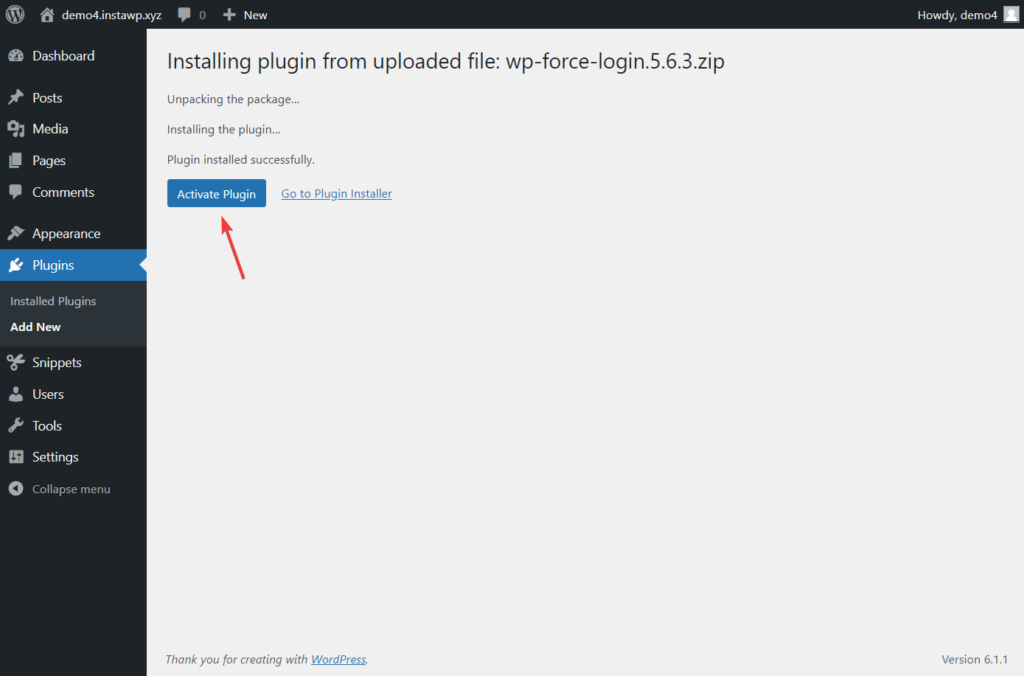
지금 설치 버튼을 선택하는 즉시 다른 페이지로 이동하여 플러그인을 활성화하라는 메시지가 표시됩니다. 플러그인 활성화 버튼을 누르기만 하면 됩니다.

이제 플러그인이 WordPress 웹사이트에서 활성화되었으며 가장 좋은 점은 방문자를 위한 강제 로그인을 구현하기 위해 추가 단계를 수행할 필요가 없다는 것입니다. 플러그인은 강제 로그인을 자동으로 구현했습니다.
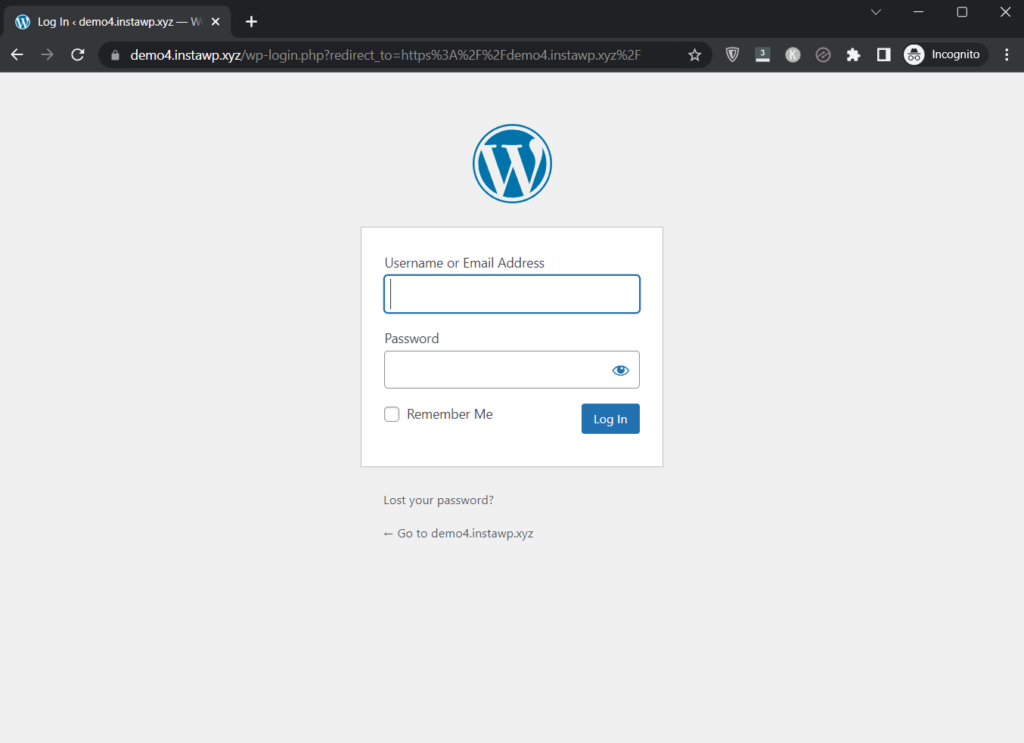
시크릿을 통해 웹사이트에 액세스해 보세요. 로그인 페이지로 리디렉션됩니다.

일부 사용자는 강제 로그인 플러그인과의 호환성 문제가 발생할 수 있습니다. 이 경우 다음 수동 방법으로 진행하시기 바랍니다.

방법 2: 코드 스니펫을 사용하여 WordPress에 강제 로그인
코드 스니펫을 사용하여 강제로 로그인하려면 웹사이트의 활성 테마에 코드를 추가해야 합니다. 하지만 테마를 수정하는 것은 위험하고 웹 사이트가 손상될 수 있으므로 플러그인을 사용하여 사이트에 코드를 추가하는 것이 좋습니다.
또 다른 해결책은 하위 테마를 설치하는 것입니다. 이 경우 원래 파일이 아닌 하위 테마 functions.php 파일만 작성하게 됩니다. 이 경우 Code Snippets 플러그인을 사용하는 프로세스를 설명합니다.
선택할 수 있는 코드 삽입 플러그인이 많이 있습니다. 가장 인기 있고 신뢰할 수 있는 플러그인은 Code Snippets 및 WPCode입니다.
이 자습서에서는 코드 스니펫을 사용하지만 WPCode를 사용하도록 선택한 경우에도 다음 단계를 통해 플러그인 사용 방법에 대한 아이디어를 얻을 수 있습니다.
자, 시작합시다!
코드 스니펫을 다운로드한 다음 WordPress 웹사이트에서 플러그인을 업로드, 설치 및 활성화합니다. 또는 WordPress 대시보드를 열고 플러그인 > 새로 추가 > 플러그인 업로드로 이동하여 플러그인 업로드, 설치 및 활성화를 진행합니다.

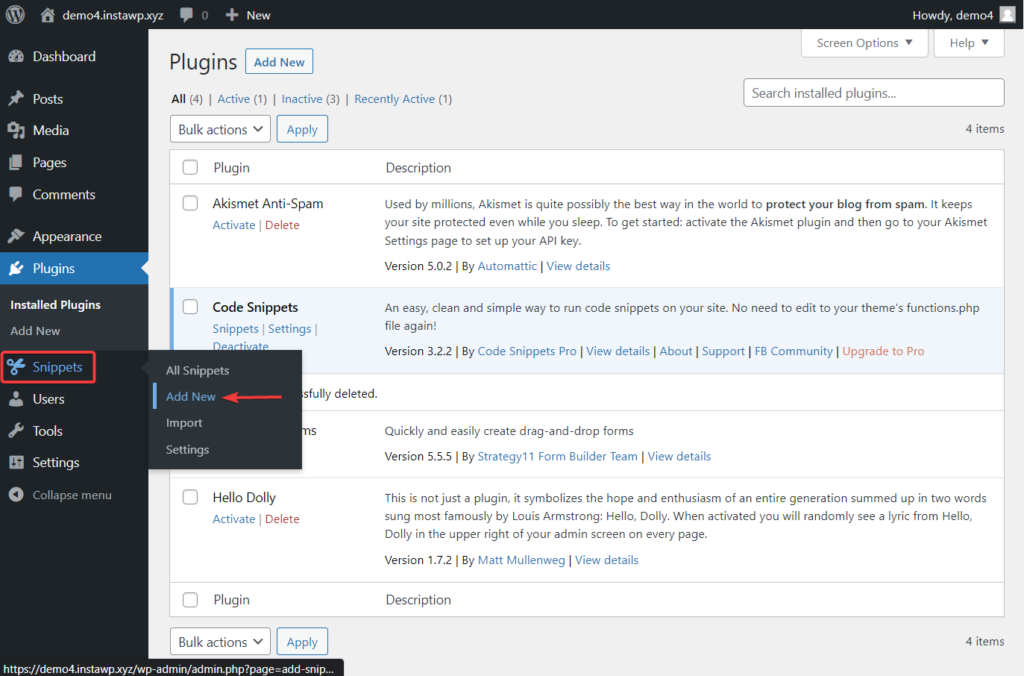
활성화 후 왼쪽 메뉴에 스니펫 옵션이 나타납니다. 해당 옵션으로 이동하여 새로 추가 를 선택합니다. 강제 로그인을 구현하기 위해 코드 스니펫을 추가할 수 있는 페이지로 이동합니다.

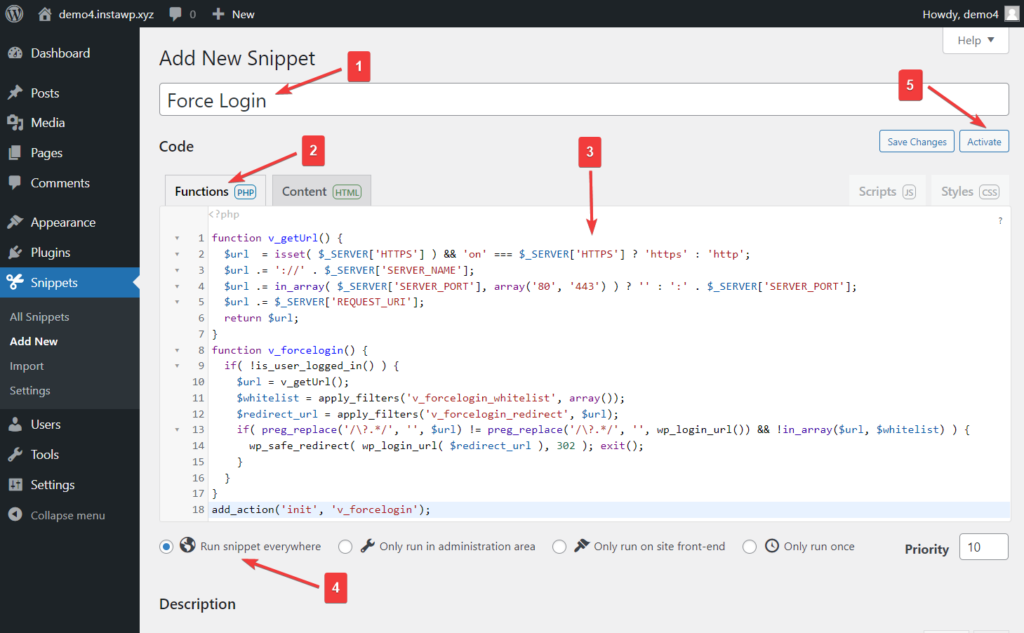
제목을 추가 하고 함수 탭에 다음 코드 스니펫을 삽입합니다.
function v_getUrl() { $url = isset( $_SERVER['HTTPS'] ) && 'on' === $_SERVER['HTTPS'] ? 'https' : 'http'; $url .= '://' . $_SERVER['SERVER_NAME']; $url .= in_array( $_SERVER['SERVER_PORT'], array('80', '443') ) ? '' : ':' . $_SERVER['SERVER_PORT']; $url .= $_SERVER['REQUEST_URI']; return $url; } function v_forcelogin() { if( !is_user_logged_in() ) { $url = v_getUrl(); $whitelist = apply_filters('v_forcelogin_whitelist', array()); $redirect_url = apply_filters('v_forcelogin_redirect', $url); if( preg_replace('/\?.*/', '', $url) != preg_replace('/\?.*/', '', wp_login_url()) && !in_array($url, $whitelist) ) { wp_safe_redirect( wp_login_url( $redirect_url ), 302 ); exit(); } } } add_action('init', 'v_forcelogin');코드를 삽입한 후 편집기 끝까지 아래로 스크롤하여 편집기 아래에 있는 "어디서나 스니펫 실행" 옵션이 선택되어 있는지 확인합니다.

그런 다음 화면 오른쪽 상단에 나타나는 활성화 버튼을 누르십시오.
그게 다야, 여러분! WordPress 웹 사이트에서 강제 로그인 기능을 구현했습니다.
기능이 사이트에서 작동하는지 확인하기 위해 사이트를 테스트하는 것이 좋습니다. 시크릿 모드를 열고 홈페이지로 이동합니다. 귀하의 사이트는 귀하를 로그인 페이지로 리디렉션해야 합니다.
다음에 대한 자세한 내용을 읽을 수도 있습니다.
SSL 추가 및 HTTP에서 HTTPS로 이동
우커머스 보안
내 블로그 게시물에 "계속 읽기" 버튼을 추가하는 방법은 무엇입니까?
결론
방문자가 웹 사이트의 콘텐츠에 액세스하기 위해 로그인하도록 강제하는 것은 승인된 회원만 사이트에 들어갈 수 있도록 하는 좋은 방법입니다.
WordPress에는 강제 로그인을 허용하는 기본 기능이 없으므로 타사 도구가 필요합니다.
Forced Login이라는 플러그인을 사용하거나 코드 스니펫을 활성 테마에 수동으로 삽입하여 웹 사이트에 강제 로그인 기능을 추가할 수 있습니다. 테마를 수정하지 말 것을 강력히 권장하며 코드 스니펫 또는 WPCode와 같은 코드 삽입 플러그인을 사용하여 사이트에 코드 스니펫을 추가하는 것이 좋습니다.
보시다시피 WordPress 웹 사이트에 대한 강제 로그인을 구현하는 것은 복잡한 절차가 아니지만 확실히 사이트를 변경하고 있으며 이는 위험합니다. 단계를 진행하기 전에 전체 웹사이트를 백업했는지 확인하세요.
방문자가 WordPress 웹 사이트에 액세스하기 전에 강제 로그인에 대해 질문이 있는 경우 아래 의견 섹션에 알려주십시오.
