전환율을 높이는 9가지 웹 양식 디자인 모범 사례
게시 됨: 2022-09-02WordPress 양식을 최대한 활용하기 위해 양식 디자인 모범 사례를 사용하고 있습니까?
양식을 디자인할 때 사용자가 작성하는 것을 좋아하는 간단하고 능률적이며 반응이 빠른 양식을 만드는 것이 중요합니다.
양식이 수년 동안 시간의 테스트를 견뎌온 주요 모범 사례를 따르고 있다면 더 많은 제출물을 얻고 더 많은 리드를 숨길 수 있습니다.
이 기사에서는 전환율을 높이고 방문자가 귀하의 양식을 좋아하게 만드는 최고의 웹 양식 디자인 방법을 보여줍니다.
이 기사에서
- 1. 조건부 논리 사용
- 2. 지원서 파일 업로드 필드 추가
- 3. 사용자 정의 보안 문자로 스팸 제출 중지
- 4. 방문자가 사용자 지정 기부 금액을 선택하게 하십시오.
- 5. 일부 필드는 선택 사항으로 두십시오.
- 6. WPForms 스마트 폰 필드 사용
- 7. 주소 자동 완성 사용
- 8. 더 긴 양식에 다중 페이지 레이아웃 사용
- 9. 주어진 목적에 적합한 유형의 필드 사용
무엇이 좋은 양식 디자인을 만드는가?
좋은 양식 디자인과 관련하여 가장 좋은 방법은 응답자와 관련된 필수 필드만 포함하여 양식을 최대한 단순하게 유지하는 것입니다.
양식이 길수록 사용자가 양식을 완전히 작성하기 전에 포기할 가능성이 높아집니다.
긴 양식을 작성하는 것을 피할 수 없는 경우 양식을 여러 페이지로 분할하거나 나중에 사용할 수 있도록 사용자가 양식을 저장하도록 허용하는 것과 같은 전술이 있습니다.
방문자에게 최상의 사용자 경험을 제공하기 위해 따라야 하는 최상의 양식 디자인 방법을 자세히 살펴보겠습니다.
전환율을 높이는 양식 디자인 모범 사례
최고의 양식 디자인 방법을 시작하기 전에 WPForms를 사용하여 양식을 만들고 있는지 확인하십시오.
WPForms는 데스크톱 및 모바일용 반응형 양식을 만들 수 있는 WordPress용 최고의 양식 작성기 플러그인입니다. 5백만 개 이상의 WordPress 기반 비즈니스에서 사랑받고 있습니다.

간편한 끌어서 놓기 양식 작성기 인터페이스와 400개 이상의 양식 템플릿을 통해 WPForms에는 양식 디자인 모범 사례를 따르는 양식을 작성하는 데 필요한 모든 도구가 있습니다.
지금 WPForms 받기
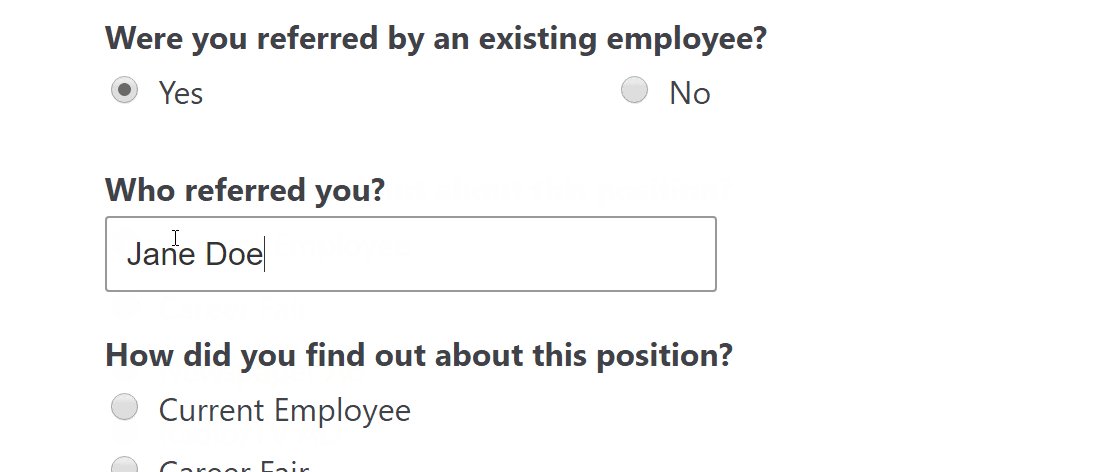
1. 조건부 논리 사용
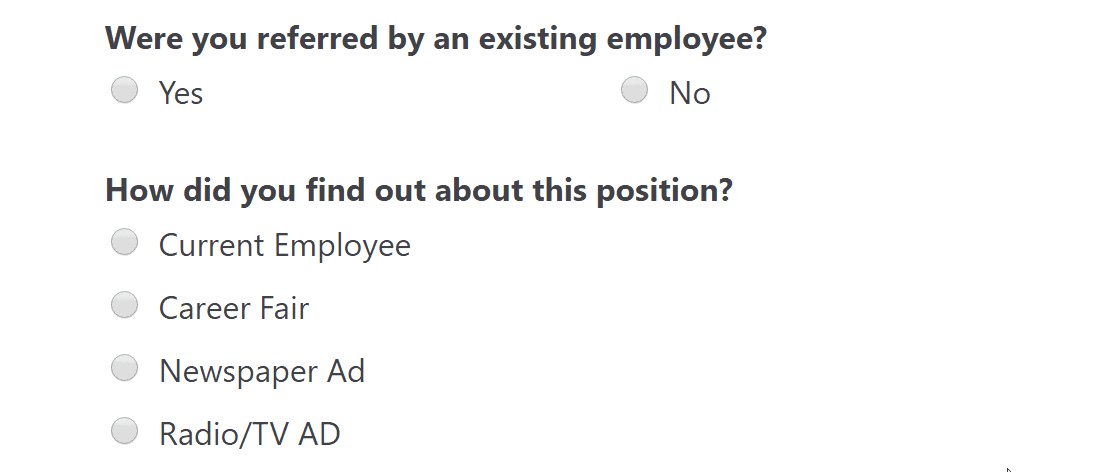
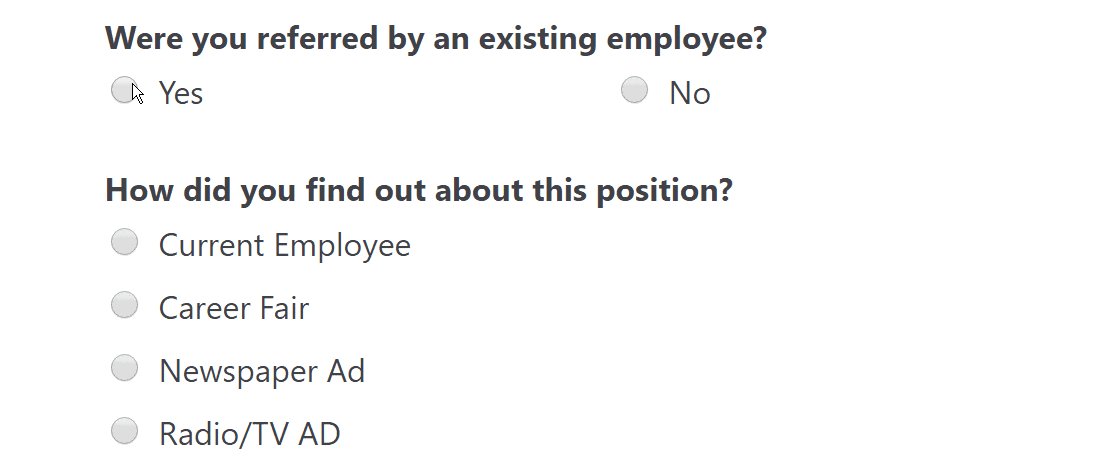
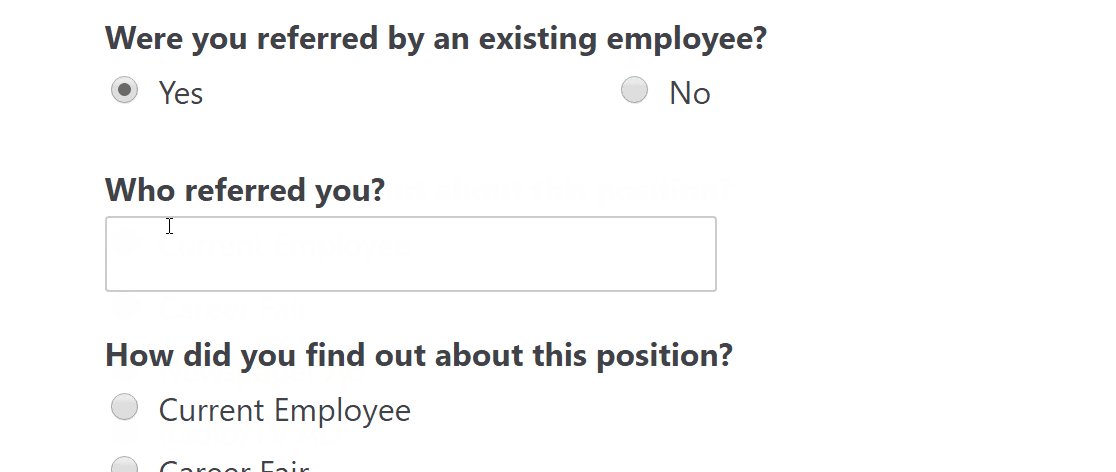
조건부 논리를 사용하면 동적 양식을 만들거나 사용자 지정 텍스트를 표시하거나 사용자 선택에 따라 사용자 지정 필드 값을 설정할 수 있습니다.
조건부 논리가 효율적인 양식 디자인을 위한 훌륭한 기능인 이유는 사용자 응답이 필요할 때만 추가 필드를 표시할 수 있기 때문입니다.

조건부 논리가 없으면 이러한 필드가 관련성이 없을지라도 모든 방문자에 대해 동일한 필드를 포함해야 하는 경우가 많습니다. 이것은 그러한 방문자에게 불필요한 주의를 산만하게 하여 포기 가능성을 높입니다.
WordPress 양식의 조건부 논리에 대한 가장 일반적인 사용 사례는 다음과 같습니다.
- 연락처 양식에서 이메일 목록을 구독하기 위해 확인란을 선택한 경우에만 사용자를 이메일 목록에 추가하십시오(비즈니스에 적합).
- 고객이 특정 옵션을 선택하지 않은 경우 전체 질문을 숨깁니다(장기 설문조사에 적합).
- 사용자가 가장 높은 가격 옵션을 구매하는 경우 독점 제안이 포함된 HTML 블록을 표시합니다(업셀링에 적합).
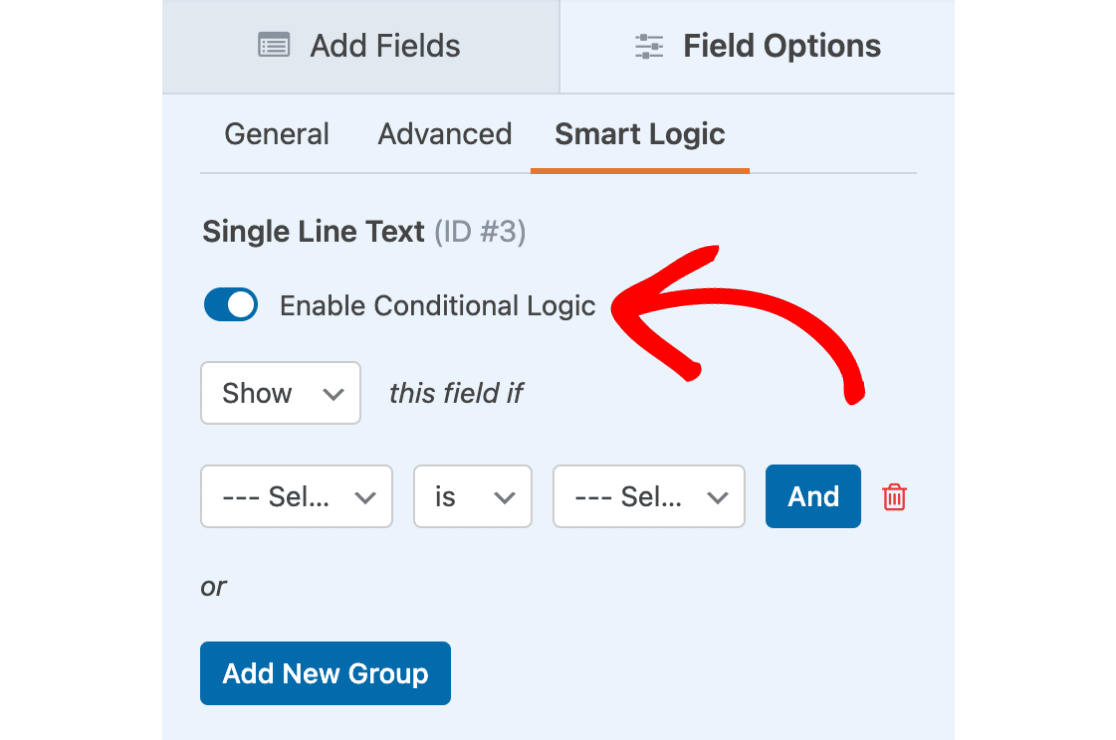
WPForms에는 양식에 있는 모든 필드의 표시 동작을 제어하는 데 사용할 수 있는 쉬운 조건부 논리 시스템이 포함되어 있습니다.

논리를 원하는 만큼 간단하게 또는 복잡하게 정의할 수 있습니다.
조건부 논리를 사용하면 양식이 더 깔끔하고 집중적이며 간소화되어 보입니다. 따라서 일부 방문자에게만 관련이 있을 수 있는 필드가 필요한 양식이 있을 때마다 조건부 논리를 추가하여 더 나은 사용자 경험을 제공하십시오.
2. 지원서 파일 업로드 필드 추가
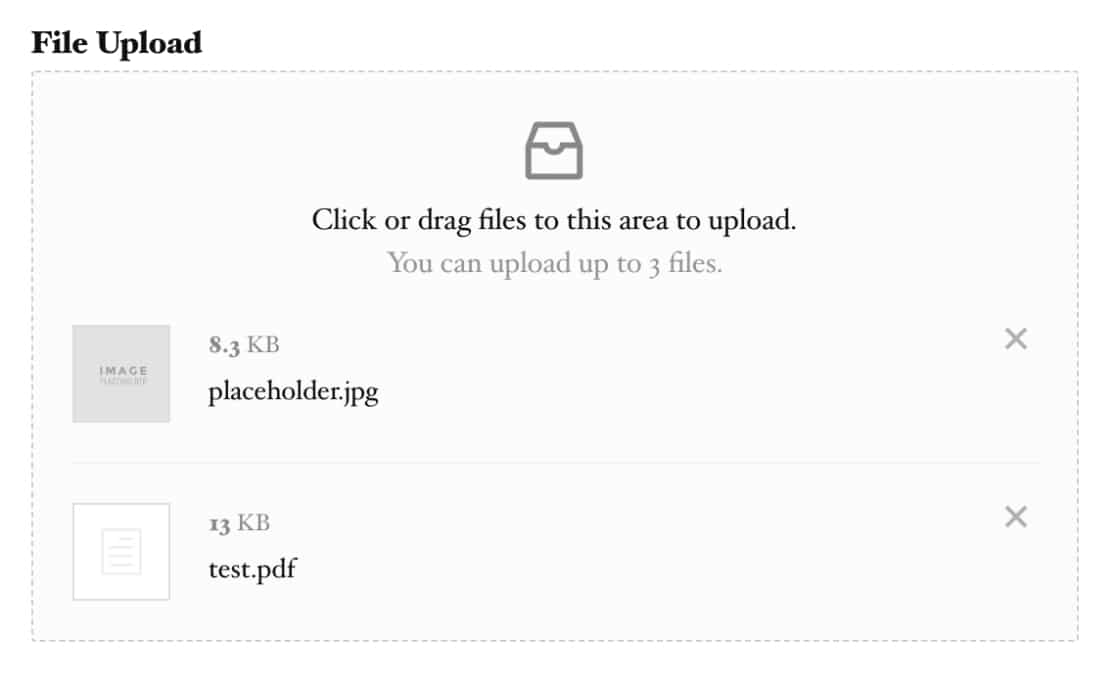
취업 지원 양식을 작성하는 경우 지원자들에게 이력서 및 기타 파일을 양식을 통해 직접 업로드할 수 있는 기능을 제공하는 것이 좋습니다.
WPForms에는 온라인 양식을 통해 파일을 수집할 수 있는 파일 업로드 필드가 있습니다.

사용자가 항목을 제출하면 제출한 파일에 쉽게 액세스할 수 있으며 동일한 인터페이스에서 나머지 응용 프로그램 세부 정보도 볼 수 있습니다.
이는 WordPress 대시보드에 개별적으로 저장된 각 지원자의 전체 파일과 세부 정보로 애플리케이션을 구성하는 데 유용합니다.
또한 모든 세부 사항을 제공하고 필요한 서류를 한 곳에서 첨부할 수 있기 때문에 지원자의 업무를 단순화합니다.
3. 사용자 정의 보안 문자로 스팸 제출 중지
양식 스팸은 모든 웹사이트가 처리해야 하는 주요 문제입니다. Google의 reCAPTCHA는 연락처 양식 스팸을 방지하는 데 도움이 되지만 개인 정보를 침해할 수 있고 사용자가 이미지 문제를 해결하는 데 좌절감을 줄 수도 있습니다.
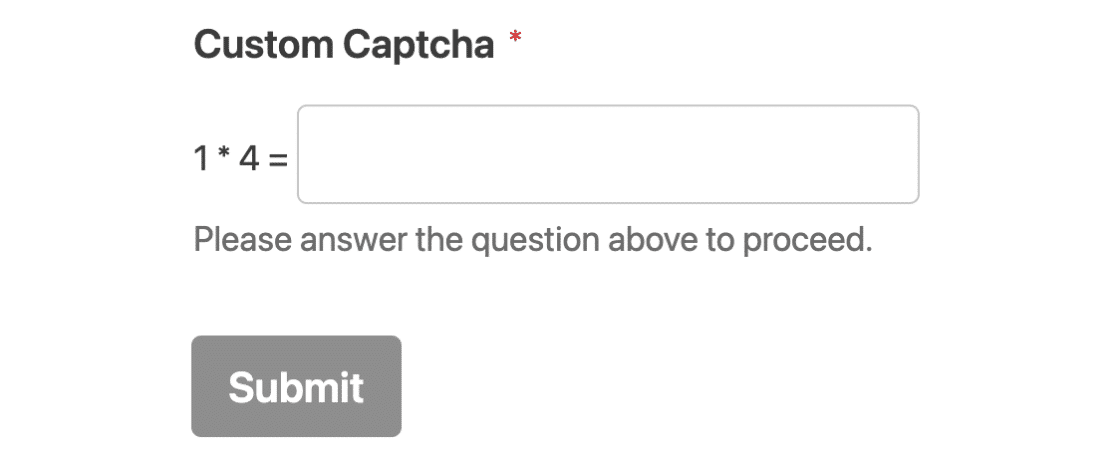
WPForms에는 reCAPTCHA 이외의 다양한 스팸 방지 도구가 장착되어 있습니다. 매우 사용자 친화적인 효과적인 방법 중 하나는 사용자 지정 보안 문자를 사용하는 것입니다.
WPForms의 Custom Captcha 애드온을 사용하면 간단한 질문을 만들고 답변을 정의할 수 있습니다. 이것은 사람이 쉽게 풀 수 있지만 스팸 봇은 일반적으로 실패하는 수학 합계와 같이 간단한 것일 수 있습니다.

스팸 없는 WordPress 문의 양식 만들기에 대한 이 가이드를 확인하여 원치 않는 양식 제출을 방지하는 방법에 대해 자세히 알아보세요.
4. 방문자가 사용자 지정 기부 금액을 선택하게 하십시오.
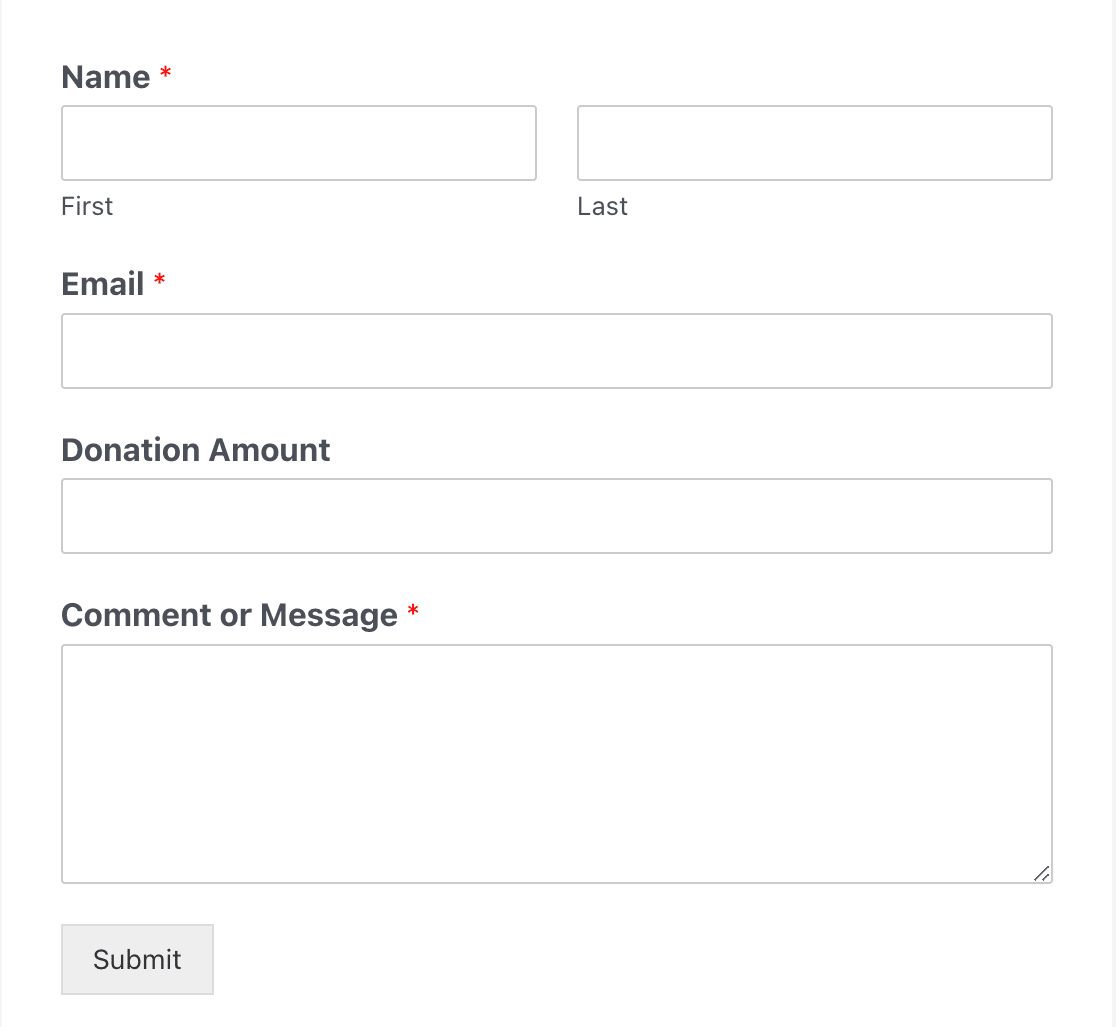
기부 랜딩 페이지에서 기금을 모을 때 특정 금액을 기부하도록 강요하고 싶지는 않습니다. 대신, 그들이 관리할 수 있는 것에 따라 기부할 금액을 선택할 수 있는 자유를 제공하는 것이 좋습니다.
WPForms는 다양한 유형의 지불 필드를 제공합니다. 단일 항목 필드는 사용자가 선택한 기부 금액을 입력하고 정확히 동일한 금액을 청구할 수 있도록 하는 사용자 정의 입력을 허용하도록 설정할 수 있습니다.


비영리 단체로서 기부 페이지는 방문자가 할 수 있는 모든 방법으로 기부하도록 권장해야 하며, 고정 기부 금액을 지정하면 때때로 방문자가 자유롭게 기부하는 것을 제한할 수 있습니다.
5. 일부 필드는 선택 사항으로 두십시오.
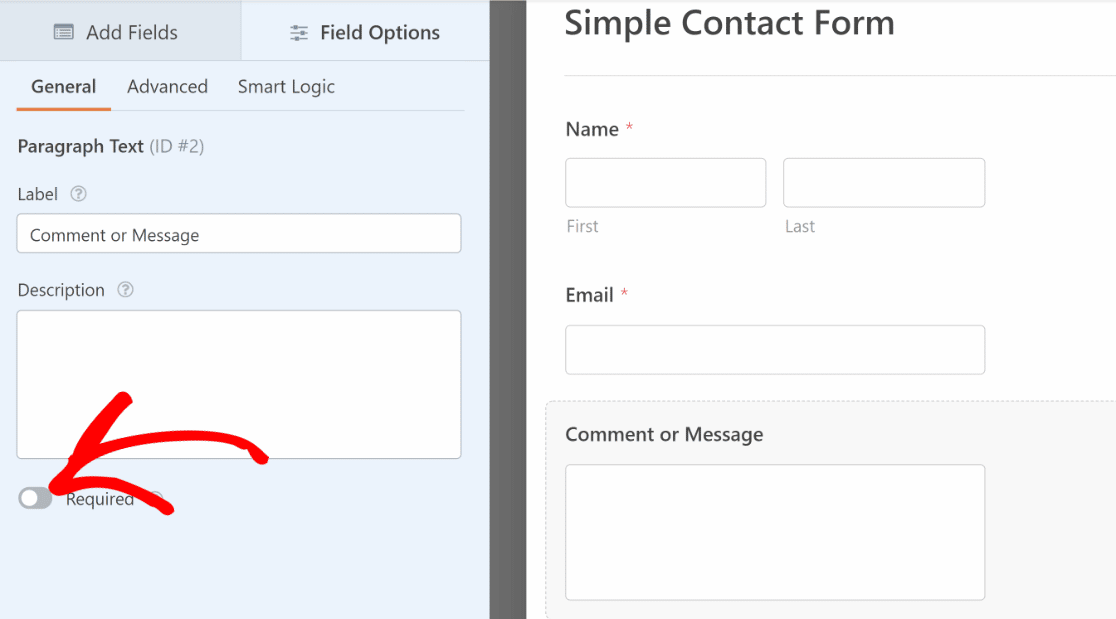
양식을 가능한 한 짧고 단순하게 유지하기 위해 항상 노력해야 합니다. 즉, 필요에 절대적으로 필요한 필드만 필수 필드로 표시해야 합니다.
너무 많은 양식 필드를 필수로 표시하는 것은 잘못된 디자인 관행이며 양식을 빨리 작성하려는 방문자의 관심을 끌 수 있습니다.

WPForms에서는 필드를 필수로 표시하거나 필드 옵션의 토글 버튼을 사용하여 선택 사항으로 둘 수 있습니다.

방문자가 더 많은 정보를 입력하도록 하려면 필수 필드를 표시하는 대신 선택 항목을 표시할 수 있습니다.
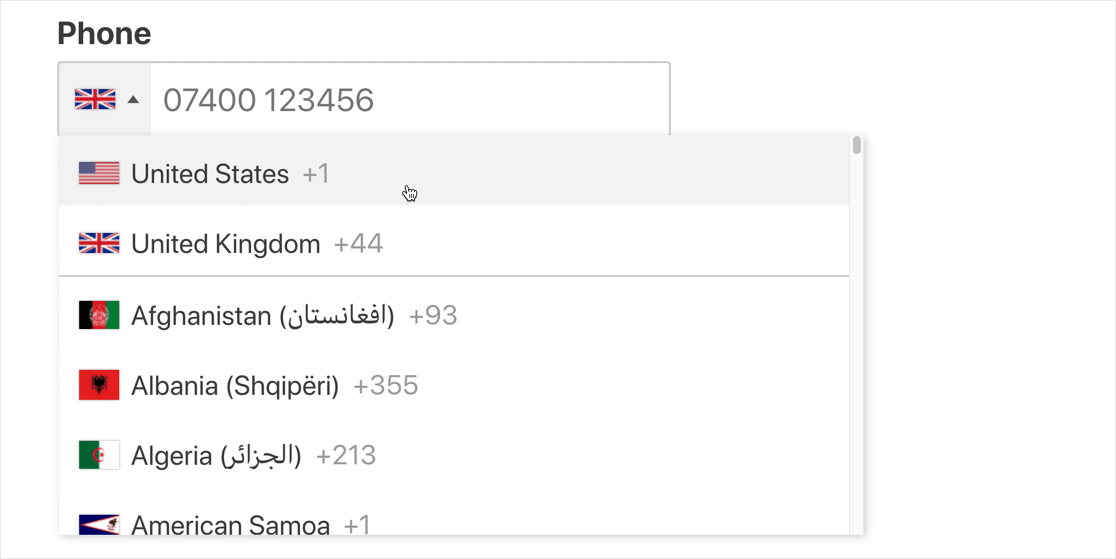
6. WPForms 스마트 폰 필드 사용
전환율을 높이려면 사용자가 최소한의 클릭과 버튼 누름을 필요로 하는 양식 작성 프로세스를 손쉽게 만들어야 합니다.
WPForms의 전화 필드는 지리적 위치를 기반으로 올바른 전화 번호 형식을 자동으로 표시할 수 있습니다. 따라서 사용자가 어디에 있든 전화 필드는 방문자의 국가에서 사용되는 전화 번호 형식을 자동으로 추가합니다.

단순한 편리함이지만 사용자는 양식에 올바른 국가 코드가 미리 채워져 있는 개인화된 경험에 확실히 감사할 것입니다.
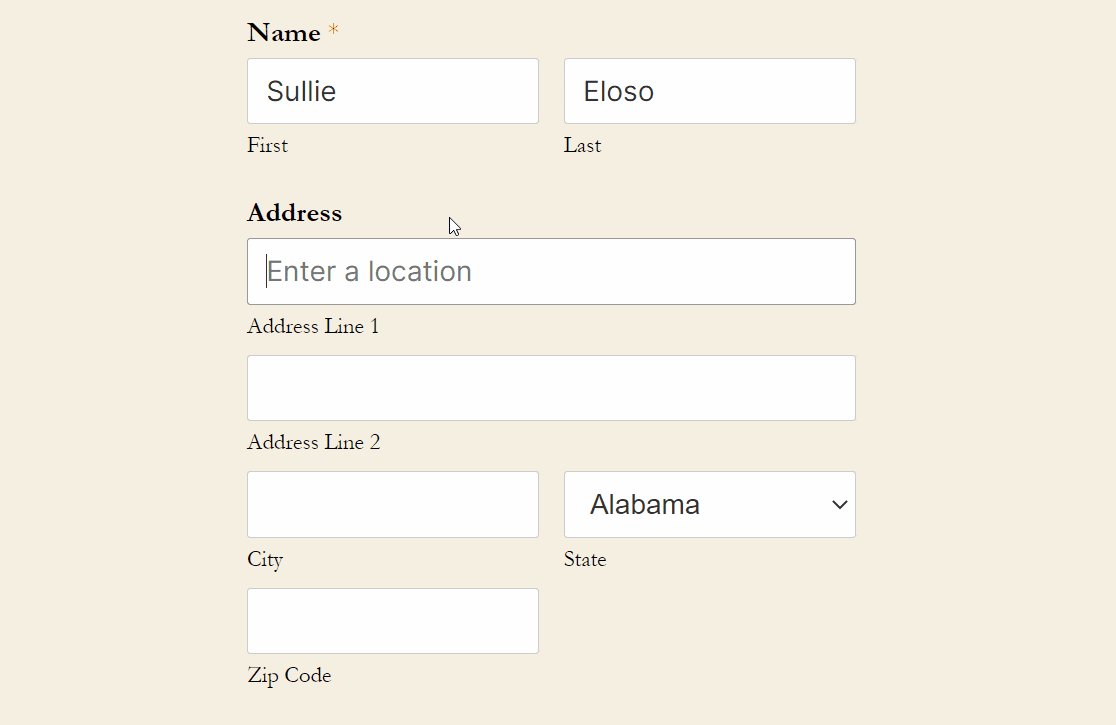
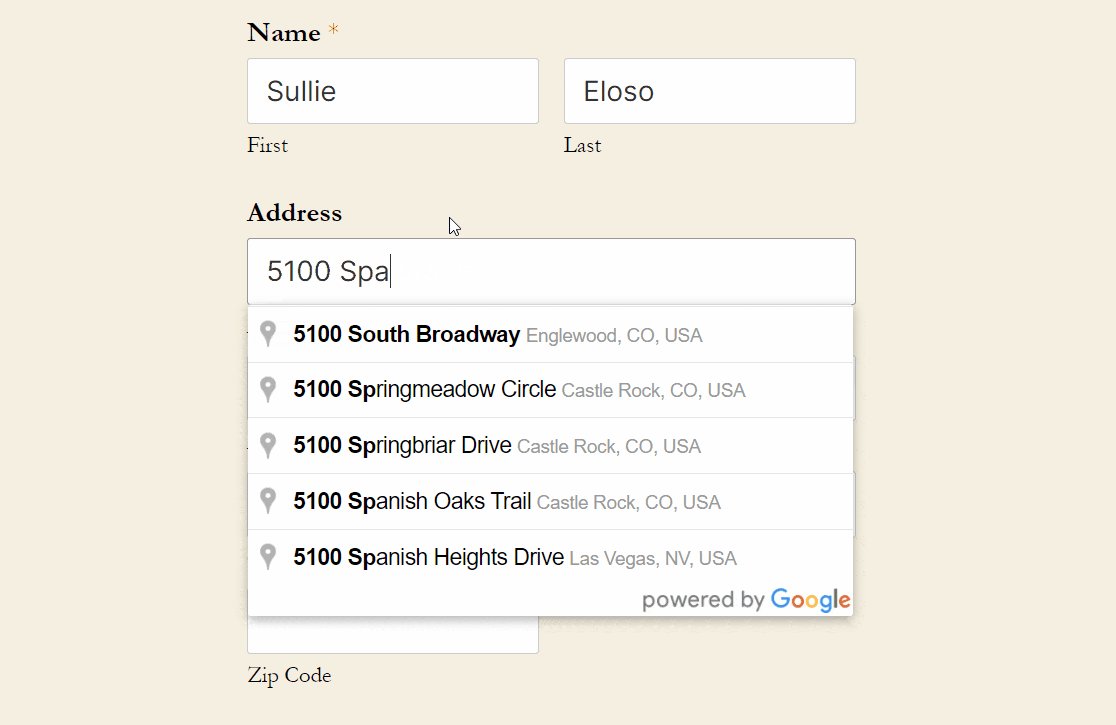
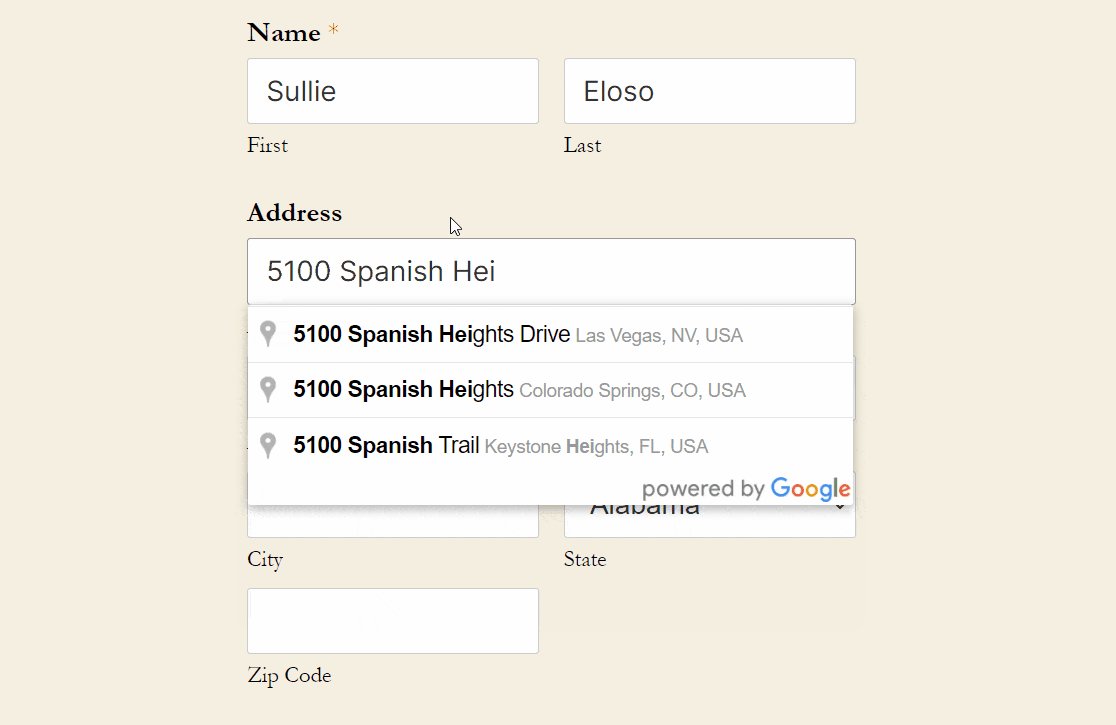
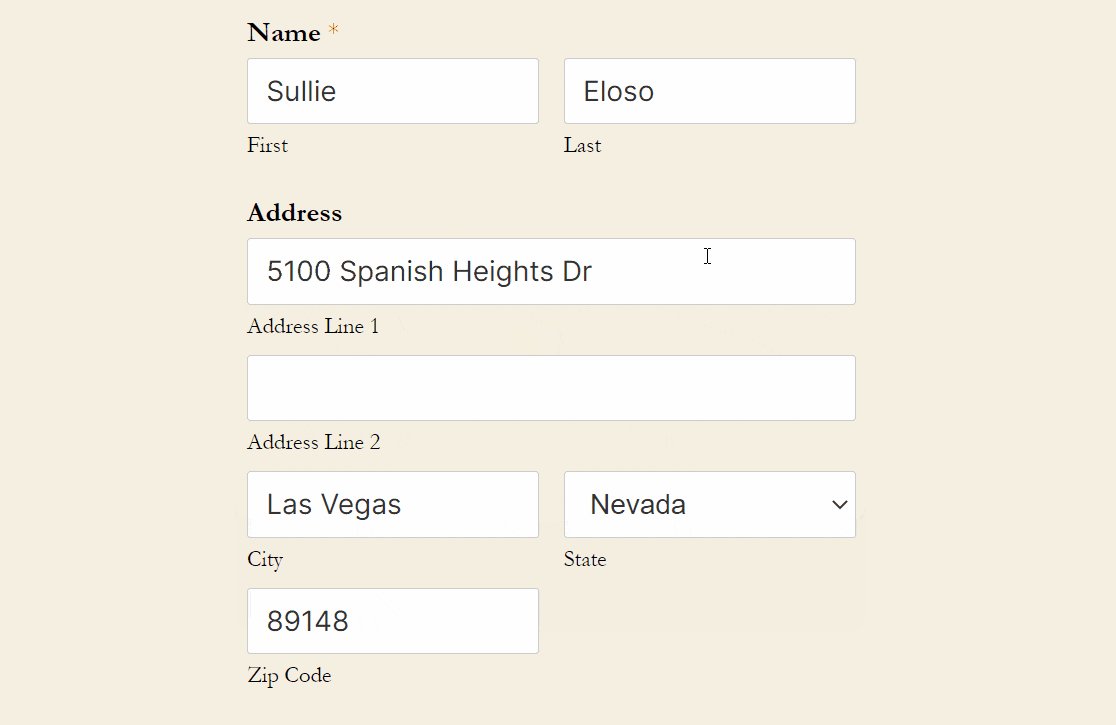
7. 주소 자동 완성 사용
주소 자동 완성은 웹 양식의 사용자 경험을 크게 향상시켜 사용자가 주소를 더 빨리 채울 수 있도록 하는 또 다른 기능입니다.
이것은 방문자가 양식 포기를 줄일 수 있도록 시간을 절약할 수 있는 쉬운 방법입니다.

WPForms는 사용자의 위치를 감지하는 동시에 대화형 지도에서 사용자의 위치를 정확히 찾아낼 수 있기 때문에 WordPress용 지리적 위치 플러그인으로 정말 잘 작동합니다.
이 기능에 액세스하려면 WPForms Geolocation 애드온이 필요합니다. WPForms는 Google 지역 정보 또는 Mapbox와 통합하여 양식에 대한 지리적 위치 기능을 활성화할 수 있습니다.
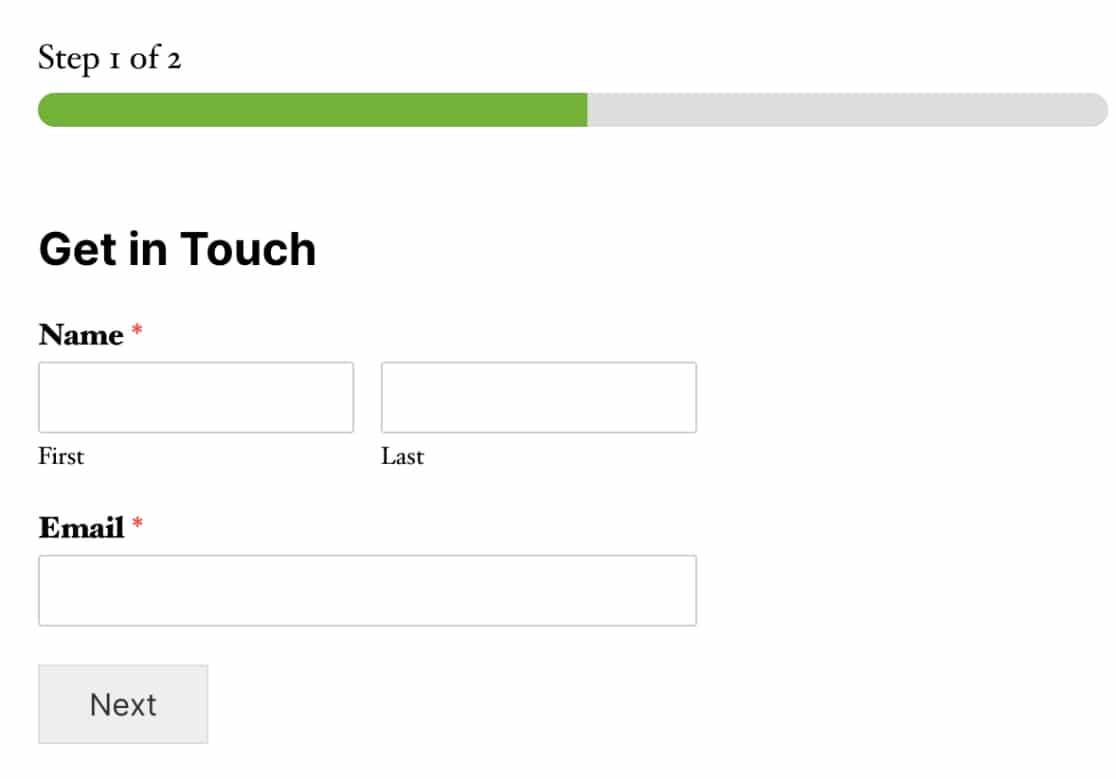
8. 더 긴 양식에 다중 페이지 레이아웃 사용
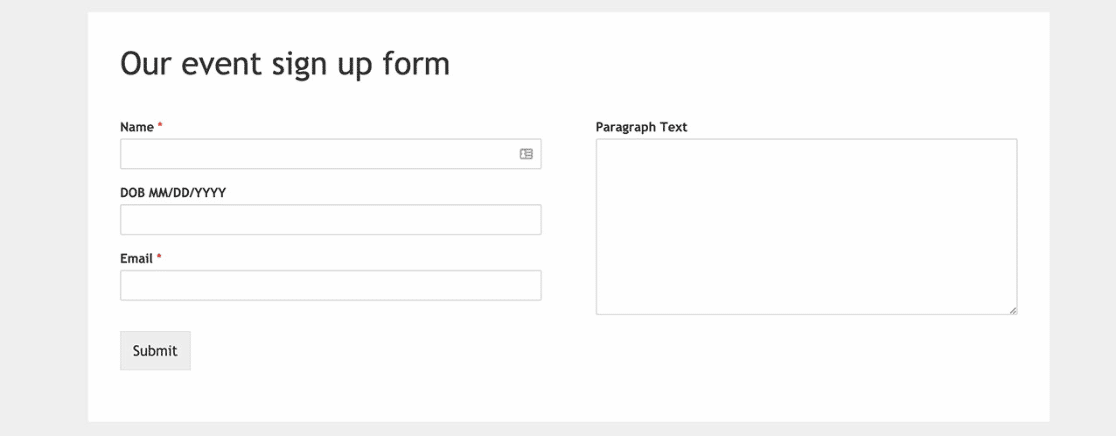
긴 형식은 방문자에게 압도적일 수 있습니다. 가장 긴 웹 양식 디자인 방법 중 하나는 양식을 여러 페이지로 나누는 것입니다. 사용자의 관심을 더 오래 유지할 수 있기 때문에 전환에 정말 좋습니다.
WPForms의 다중 페이지 레이아웃은 또한 사용자가 결승선을 넘어 전체 양식을 완성하도록 효과적으로 장려하는 진행률 표시줄을 양식에 추가합니다. 이것은 더 긴 웹 양식의 전환율을 개선하는 데 큰 영향을 미칩니다.

좋은 경험 법칙은 웹 양식의 한 페이지에 3-4개 이상의 필드를 포함하지 않는 것입니다. 다음은 WordPress에서 다단계 양식을 만드는 방법에 대한 안내입니다.
9. 주어진 목적에 적합한 유형의 필드 사용
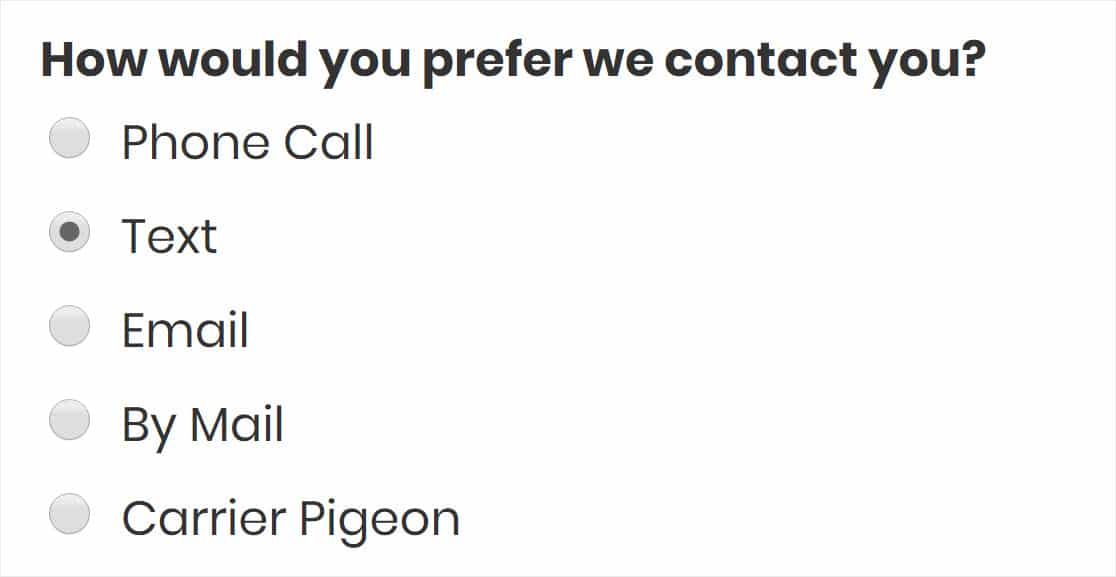
웹 양식은 일반적으로 해당 필드가 묻는 질문의 특성에 따라 다양한 유형의 필드를 포함합니다.
예를 들어, 다중 선택(라디오 버튼이라고도 함) 필드는 사용자가 다양한 사용 가능한 옵션 목록에서 하나만 선택하도록 하려는 경우에 적합합니다.

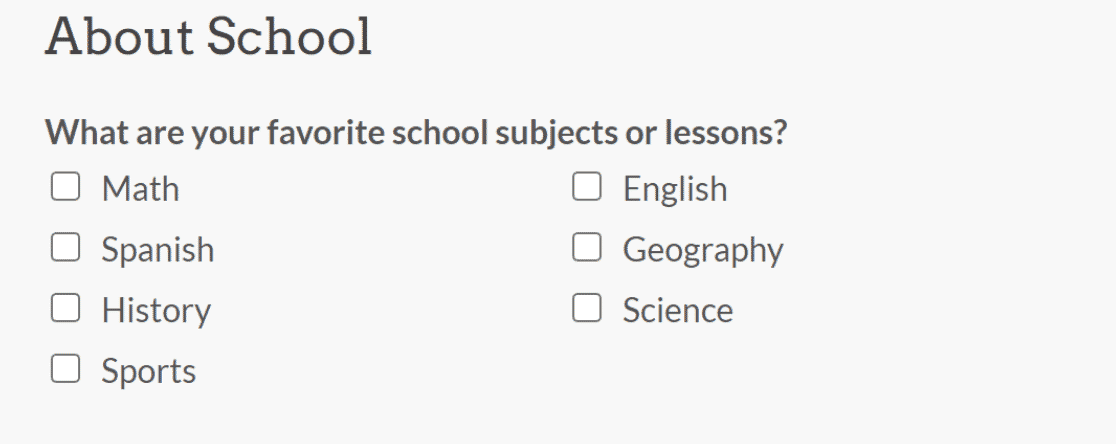
반면에 사용자가 사용 가능한 선택 항목에서 하나 이상의 옵션을 선택하도록 하려면 확인란 필드가 좋습니다.

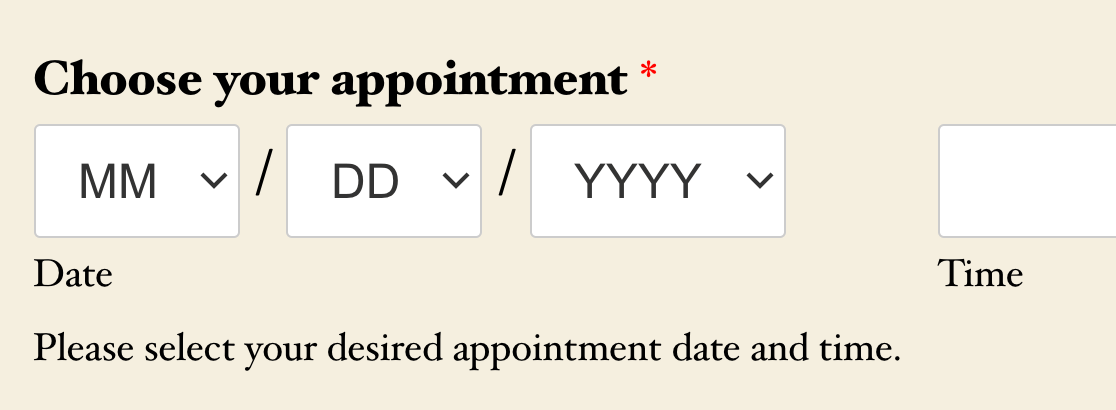
그리고 드롭다운 항목 필드는 사용자가 클릭할 때만 확장되는 단일 드롭다운 메뉴로 여러 옵션을 압축하려는 경우에 가장 적합합니다. 양식의 세로 스크롤을 줄이려는 경우에 유용합니다.
다중 선택 필드와 마찬가지로 드롭다운 필드에서 한 번에 하나의 옵션만 선택할 수 있습니다.

라디오 버튼과 체크박스에 대해 더 알고 싶다면 라디오 버튼과 체크박스 필드에 대한 기사를 확인하세요.
그리고 당신은 그것을 가지고 있습니다! 다음은 최고의 마케터가 전환율을 높이기 위해 사용해 온 몇 가지 검증된 웹 양식 디자인 방식입니다.
디자인하는 다음 웹 양식에서 이것을 사용하면 양식의 인상적인 완료율을 볼 수 있습니다!
다음으로 랜딩 페이지 양식 모범 사례 적용
누군가가 방문 페이지를 방문하면 한 번만 전환할 수 있으므로 양식은 최대한의 효과를 낼 수 있도록 설계해야 합니다.
방문 페이지에서 훌륭한 결과를 얻고 귀중한 리드를 잃지 않는 방법을 배우려면 훌륭한 방문 페이지 양식 모범 사례에 대한 이 기사를 확인하십시오.
또한 이 Gravity Forms vs Typeform vs WPForms 비교를 확인하여 귀하의 비즈니스에 가장 적합한 양식 빌더를 알아보십시오.
지금 WPForms 받기
웹 양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
