프레이머 검토: 기능, 이점, 가격 등(2024)
게시 됨: 2024-01-23디자이너와 개발자는 웹사이트를 구축할 때 서로의 영역에 대한 전문 지식이 부족할 수 있어 종종 딜레마에 직면합니다. 코딩을 시작하는 디자이너이든 디자인을 탐구하는 개발자이든 Framer는 웹사이트 디자인과 프로토타입을 원활하게 제작하는 데 이상적인 도구입니다.
이 게시물에서는 Framer의 광범위한 기능에 대해 자세히 알아보고, 가격 옵션을 살펴보고, 장단점을 따져보겠습니다. 이 모든 목표는 하나입니다. 귀하에게 딱 맞는지 판단하는 데 도움이 됩니다! 그럼 본론을 시작하고 리뷰를 시작하겠습니다!
- 1 프레이머란 무엇인가?
- 2 프레이머 기능
- 2.1 전용 콘텐츠 관리 시스템
- 2.2 AI 기반 웹사이트 빌더
- 2.3 SEO 및 성능
- 2.4 효과와 애니메이션
- 2.5 실시간 협업
- 2.6 접근성 설정
- 프레이머 사용의 3 가지 이점
- 3.1 사용 편의성
- 3.2 기술 지식이 필요하지 않습니다
- 3.3 간편한 사용자 정의
- 3.4 시간과 비용 효율성
- 4 프레이머 사용 방법
- 4.1 프레이머의 사용자 인터페이스 탐색
- 4.2 처음부터 웹사이트 만들기
- 4.3 프레이머에게 웹사이트 생성 요청하기
- 4.4 템플릿 사용
- 5 프레이머의 장점과 단점
- 5.1 프레이머 사용의 장점
- 5.2 프레이머 사용의 단점
- 6 프레이머 가격
- 7 마무리하기
프레이머란 무엇입니까?

Framer는 디자인과 코딩을 완벽하게 통합하여 웹사이트와 앱을 위한 대화형 프로토타입을 제작할 수 있는 디자인 도구입니다. 직관적인 시각적 디자인 인터페이스를 갖추고 있으며 구성 요소와 코드를 손쉽게 조작하여 아이디어에 생기를 불어넣습니다.
Framer의 강력한 프로토타입 제작 기능을 사용하여 사용자 상호 작용을 시뮬레이션하고 최종 제품의 실제와 같은 미리 보기를 얻을 수 있습니다. 또한 Framer는 팀 협업, 버전 제어 및 고객과의 번거로움 없는 프로토타입 공유를 지원합니다.
또한 Framer AI를 사용하면 코딩 기술 없이도 웹 사이트 디자인, 구축 및 호스팅의 실질적인 작업을 단순화할 수 있습니다. 코딩의 번거로움 없이 전문적인 웹사이트를 만들고자 하는 기업과 개인에게 성공적으로 적합합니다.
프레이머 기능
Framer는 웹 디자이너와 개발자 모두에게 중요한 자산으로, 디자인과 프로토타이핑 루틴을 단순화합니다. 이제 Framer를 유용하게 만드는 주요 기능을 살펴보겠습니다.
전용 콘텐츠 관리 시스템
Framer의 콘텐츠 관리 시스템(CMS)은 웹사이트 콘텐츠 관리를 단순화합니다. 블로그 게시물, 채용 정보 목록, 마케팅 페이지 등을 손쉽게 처리할 수 있습니다. 콘텐츠 생성, 편집 및 구성을 간소화하는 컬렉션, 페이지, 필터링, 조건부 등의 고급 기능이 있습니다.

AI 기반 웹사이트 빌더
Framer의 AI 기반 웹사이트 빌더는 사용자가 코딩 경험 없이도 쉽게 웹사이트를 만들 수 있는 정교한 도구입니다. 인공 지능의 힘을 활용하여 일반 텍스트 지침에서 코드를 생성하여 기술적 능력에 관계없이 모든 사람이 웹사이트 제작에 액세스할 수 있도록 합니다.

SEO 및 성능
Framer의 중요한 SEO 및 성능 기능을 사용하면 검색 엔진에 맞게 웹사이트를 쉽게 최적화할 수 있습니다. Framer에는 사이트맵, robots.txt 파일, 사용자 정의 메타데이터, 압축 코드, 이미지, 캐싱과 같은 필수 기능이 포함되어 있습니다. 결과적으로 이러한 기능을 사용하면 웹사이트 로드 속도가 향상되어 검색 결과에서 더 높은 순위를 차지할 가능성이 높아지고 Google Lighthouse 및 PageSpeed Insights와 같은 성능 평가에서 좋은 점수를 얻을 수 있습니다.

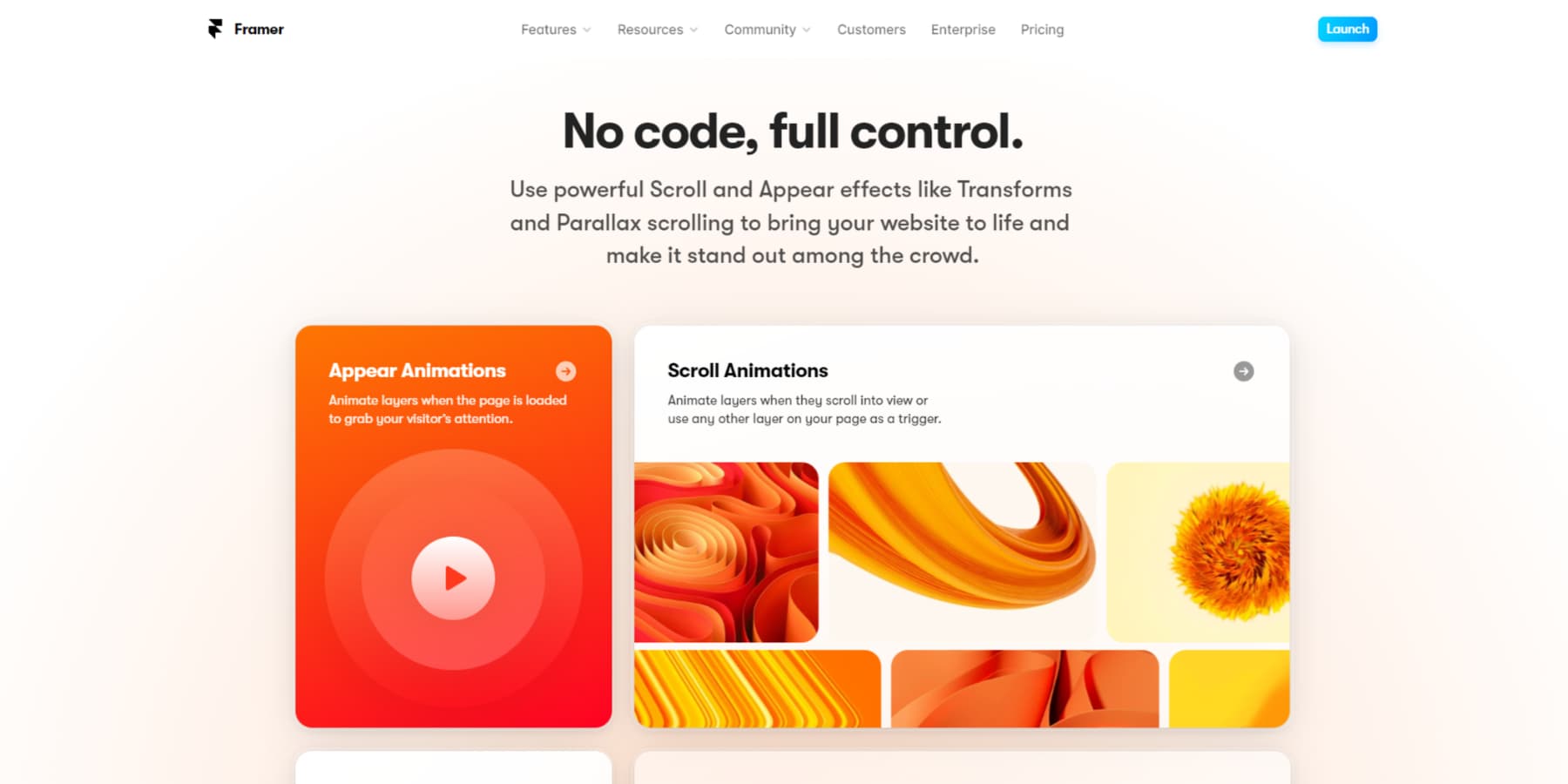
효과 및 애니메이션
Framer에 통합된 Framer Motion은 강력한 애니메이션 및 효과 라이브러리입니다. 최소한의 코드로 복잡한 애니메이션과 효과를 단순화합니다. 스프링 및 트윈 애니메이션을 만들고, 혼합하고, 이벤트를 기반으로 애니메이션을 트리거하고, 변형을 사용하여 다양한 요소 상태 간에 전환할 수 있습니다. Framer Motion 애니메이션의 일부 사용 사례에는 애니메이션 모달, 캐러셀, 진행률 표시줄, SVG 애니메이션 및 햄버거 메뉴가 포함됩니다.

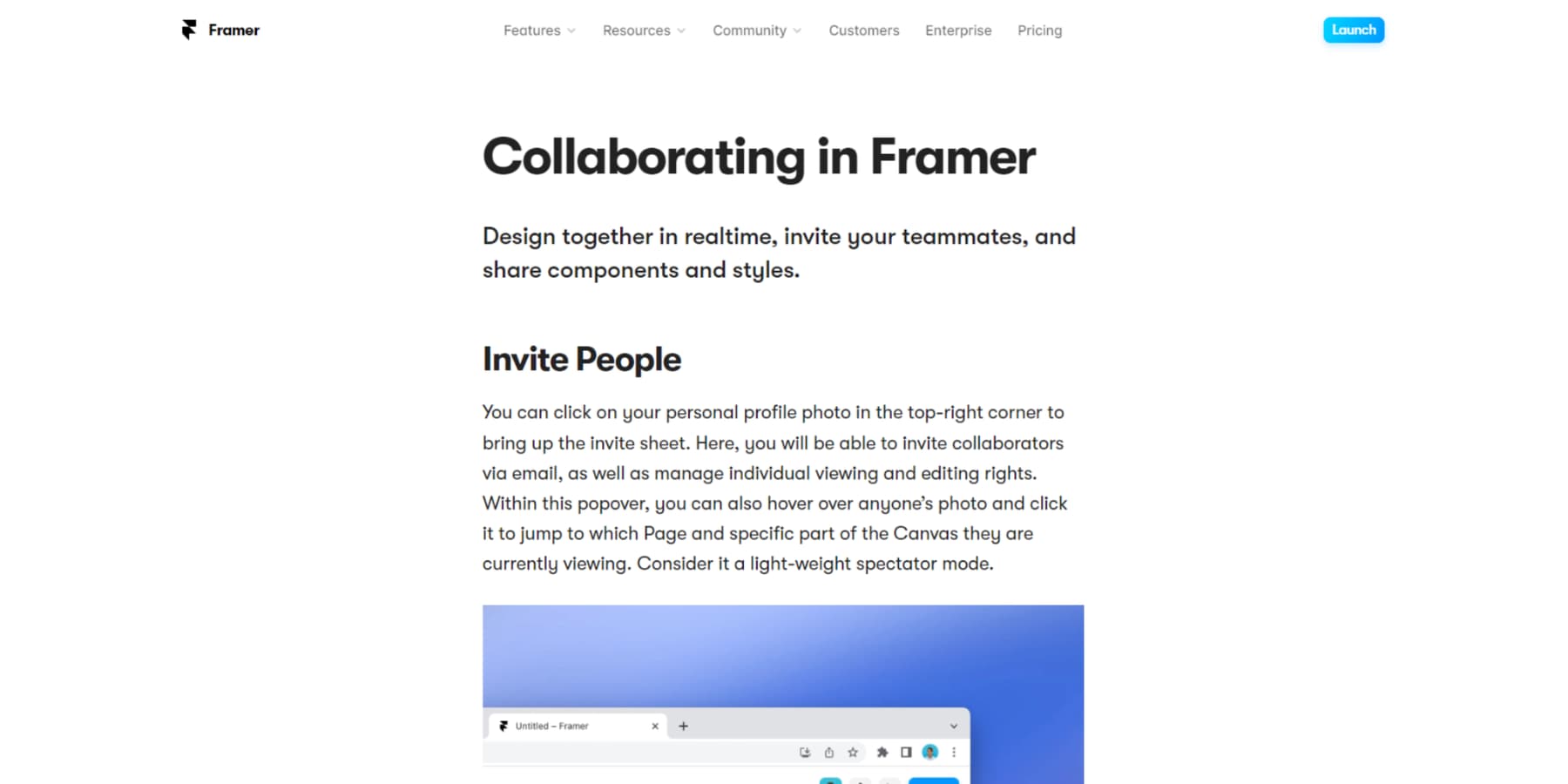
실시간 협업
Framer의 실시간 협업 기능은 원활한 팀워크와 팀 구성원 간의 조정을 보장하는 데 매우 중요합니다. 이 기능을 사용하면 실시간으로 함께 디자인하고 팀원을 초대하여 손쉽게 협업할 수 있습니다. 또한 구성 요소와 스타일을 쉽게 공유할 수 있어 시각적으로 훌륭하고 반응이 빠른 웹 사이트를 원활하게 만드는 프로세스가 보장됩니다.

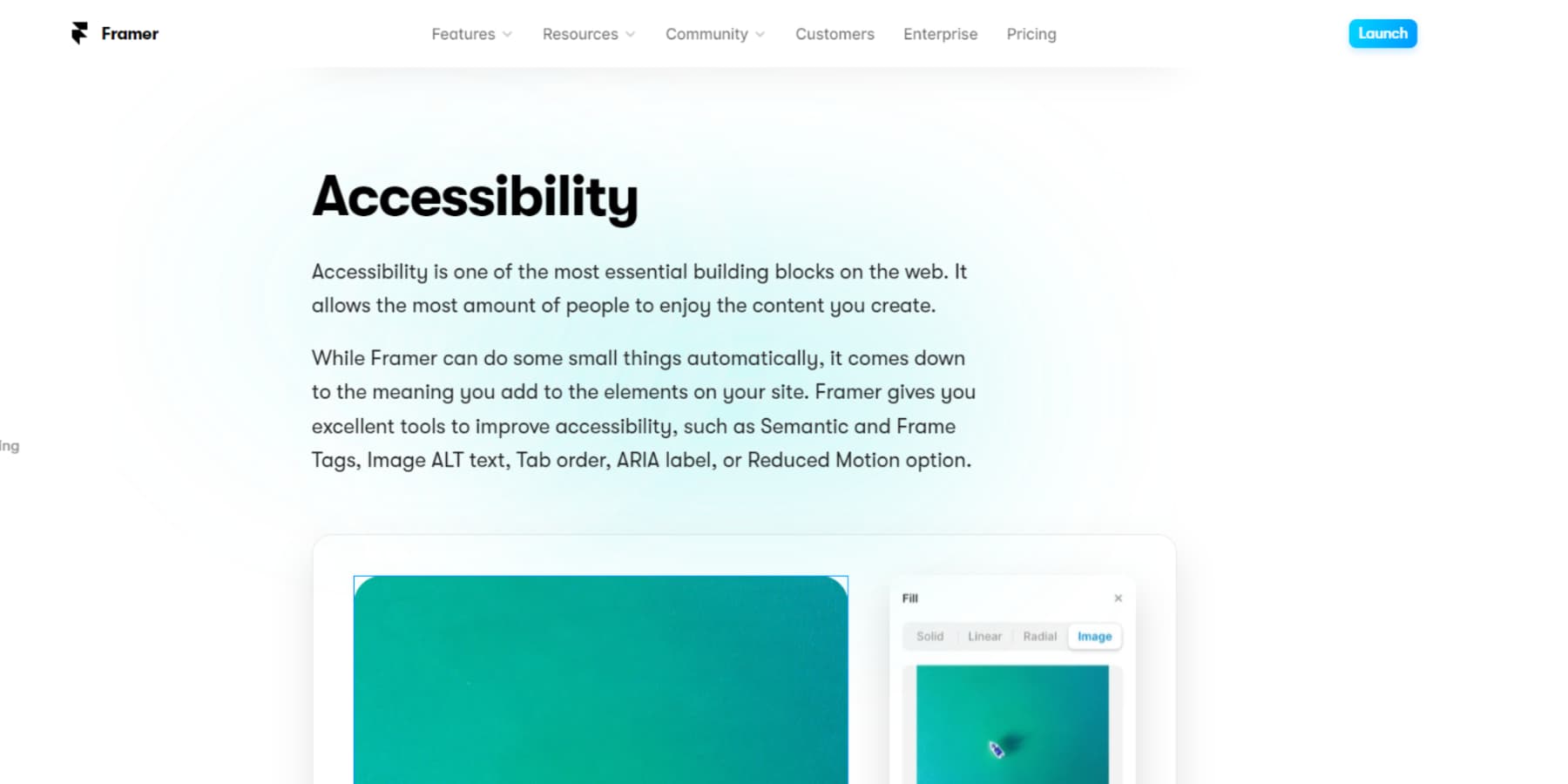
접근성 설정
Framer는 의미 체계 태그, 이미지 대체 텍스트, 동작 감소, 탭 순서 사용자 정의, 명암비 도구 등 장애인을 위한 웹 사이트를 만들기 위한 접근성 기능을 제공합니다. 이러한 기능을 사용하면 콘텐츠 구조화, 이미지 대체 텍스트 추가, 동작 끄기, 쉬운 접근성을 위한 키보드 탐색의 탭 순서 사용자 정의 등이 가능합니다. Framer는 접근성에 대해 학습하고 접근성이 뛰어난 웹사이트를 만드는 데 필요한 리소스도 제공합니다.


프레이머 사용의 이점
Framer는 웹사이트 제작에 있어 여러 가지 이점을 제공합니다. 플랫폼에서 무엇을 기대할 수 있는지 더 잘 이해하기 위해 이러한 이점을 살펴보겠습니다.
사용의 용이성
Framer는 신속한 디자인 생성을 위한 시각적 편집기와 구성 요소 라이브러리를 갖춘 초보자 친화적인 플랫폼입니다. 향상된 학습 경험을 위한 튜토리얼과 리소스를 제공합니다. 더욱이, 고급 작업은 더 나은 맞춤화를 위해 코딩 기술을 활용할 수 있는 기회로 볼 수 있습니다.
기술 지식이 필요하지 않습니다
원활한 드래그 앤 드롭 환경을 사용하여 코딩 없이 디자인을 만들 수 있습니다. 이 시간 절약 기능은 프로그래밍 기술과 지식이 부족한 개인에게 특히 유용합니다. 또한 Framer는 버튼, 메뉴, 양식과 같은 인기 있는 디자인 요소를 제작하는 데 쉽게 활용할 수 있는 사전 디자인된 구성 요소의 광범위한 라이브러리를 제공합니다.
쉬운 사용자 정의
Framer를 사용하면 원하는 대로 사용자 정의할 수 있는 플랫폼을 갖게 됩니다. 이를 통해 레이아웃부터 타이포그래피, 애니메이션, 상호 작용까지 모든 것을 포괄하는 독특한 디자인을 만들 수 있습니다. 또한 Framer는 맞춤형 라이브러리, 애니메이션, 타이포그래피를 제공하여 디자이너와 개발자의 작업 흐름을 간소화합니다.
시간과 비용 효율성
Framer는 웹 디자인 및 개발에 있어 시간과 비용을 모두 절약해 주는 효율적인 플랫폼입니다. Framer는 직관적인 시각적 편집기, 사전 장착된 구성 요소 및 비용 생성 기능을 통해 웹 개발 프로세스를 단순화합니다. 작업을 간소화하고 전체 개발 비용을 줄여 사용자에게 유리한 선택이 됩니다.
프레이머 사용 방법
Framer를 사용하려면 먼저 계정을 만들고 템플릿을 선택하거나 AI가 사이트를 디자인하도록 하세요. 내장된 애니메이션 편집기를 사용하여 드래그 앤 드롭 인터페이스로 쉽게 사용자 정의할 수 있으며 애니메이션과 상호 작용으로 웹 사이트를 향상시킬 수도 있습니다. 이제 각 단계를 자세히 살펴보겠습니다.
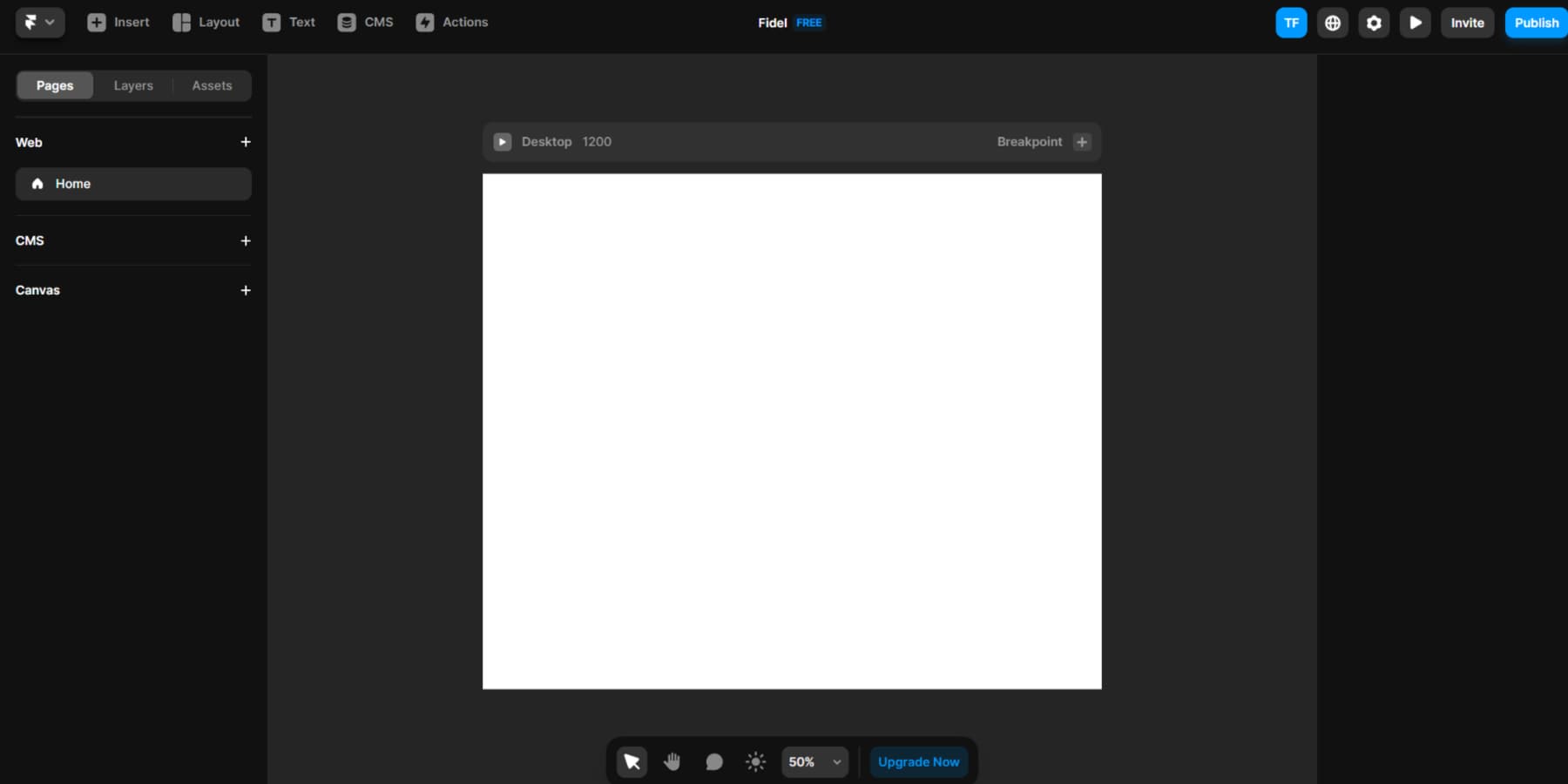
Framer의 사용자 인터페이스 탐색
첫째, Framer의 사용자 인터페이스는 직관적이며 Webflow 및 Figma와 같은 편집기에 익숙하다면 친숙하게 느껴질 것입니다. 왼쪽에는 무엇보다도 페이지, 콘텐츠, 반응성을 관리할 수 있는 패널이 있습니다.
인터페이스 정점에 아이콘이 있는 상단 표시줄을 확인하세요. 첫 번째 아이콘 역할을 하는 Framer 로고는 프로젝트 이름 편집 등의 빠른 기능을 제공합니다.
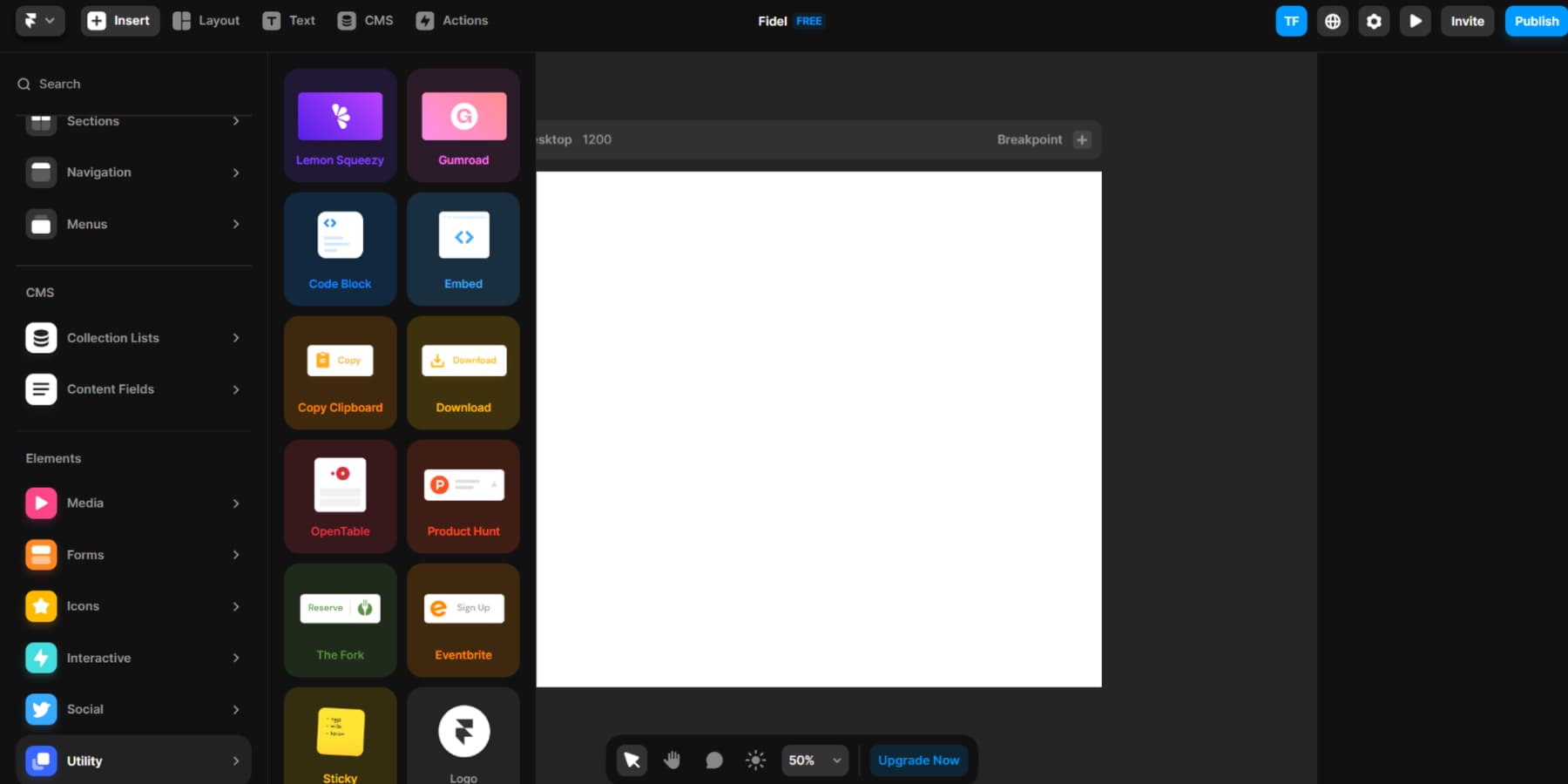
다음에는 캔버스에 요소, 템플릿 및 도구를 추가할 수 있는 "삽입" 옵션이 표시됩니다.
이어서 '레이아웃'을 만나게 됩니다. 여기에서는 이미지, 행, 열 및 그리드와 같은 요소를 사용하여 캔버스를 확장할 수 있습니다. "텍스트" 옵션을 사용하면 캔버스에 텍스트를 추가하고 수정할 수 있습니다.
"콘텐츠 관리 시스템(CMS)" 옵션은 블로그 게시물과 같은 측면을 다루는 웹사이트 콘텐츠 작업을 위해 지정된 영역입니다.
최종 옵션인 "작업"을 사용하면 웹 페이지 생성, 게시, 버전 보기 등과 같은 기능에 액세스할 수 있습니다.
마지막으로 맨 오른쪽에는 편리한 빠른 단축키를 사용할 수 있습니다. 여기에는 계정, 페이지 설정, 실시간 미리보기, 협업 초대 및 게시 기능이 포함됩니다.

처음부터 웹사이트 만들기
Framer에 가입하면 창의력을 마음껏 발휘할 수 있는 빈 캔버스가 여러분을 맞이하게 됩니다. 다채로운 레고 블록을 사용하여 꿈의 집을 지을 수 있는 빈 땅이 있는 것과 같습니다.
상단의 "삽입" 버튼을 클릭한 후 왼쪽에서 다양한 요소를 탐색해 보세요. 제목과 양식부터 아이콘, 이미지, 버튼, 미디어에 이르기까지 다양한 요소를 캔버스에 쉽게 끌어서 놓을 수 있습니다. 이러한 유연성 덕분에 구성 요소를 조정하고 이상적인 디자인을 만드는 것이 매우 쉬워졌습니다.
그러나 빈 캔버스로 시작하는 것은 약간 겁이 날 수 있으며 일시적으로 창의력을 억누를 수도 있습니다. 그러나 처음부터 모든 것을 만드는 것을 좋아한다면 Framer도 여러분을 수용할 수 있습니다.

프레이머에게 웹사이트 생성 요청하기
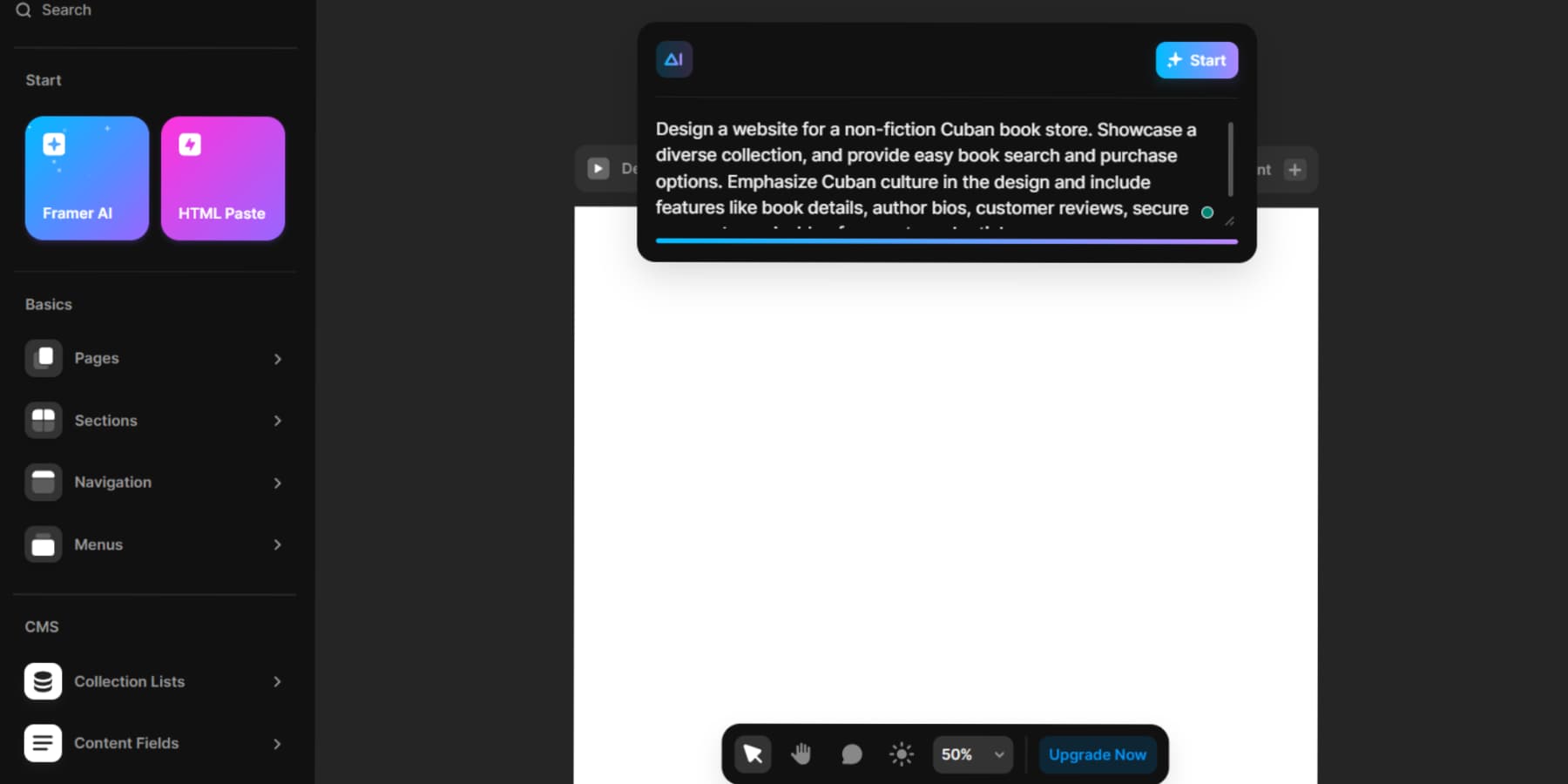
Framer AI를 사용하여 전체 웹사이트를 디자인할 수도 있습니다. 상단의 "삽입" 버튼을 클릭한 후 왼쪽에 있는 이 편리한 옵션 패널을 찾으세요. 간단한 클릭만으로 팝업 상자가 화면에 나타납니다.
이 상자 안에는 웹 사이트에 대한 비전을 표현할 수 있습니다. 회사 이름, 제품 이름, 위치, 서비스, 대상 고객, 브랜드 색상, 목표로 하는 톤 등의 세부 정보를 자유롭게 제공하세요. 이러한 세부 사항은 Framer의 출력을 향상시키는 데 놀라운 효과를 발휘할 것입니다.

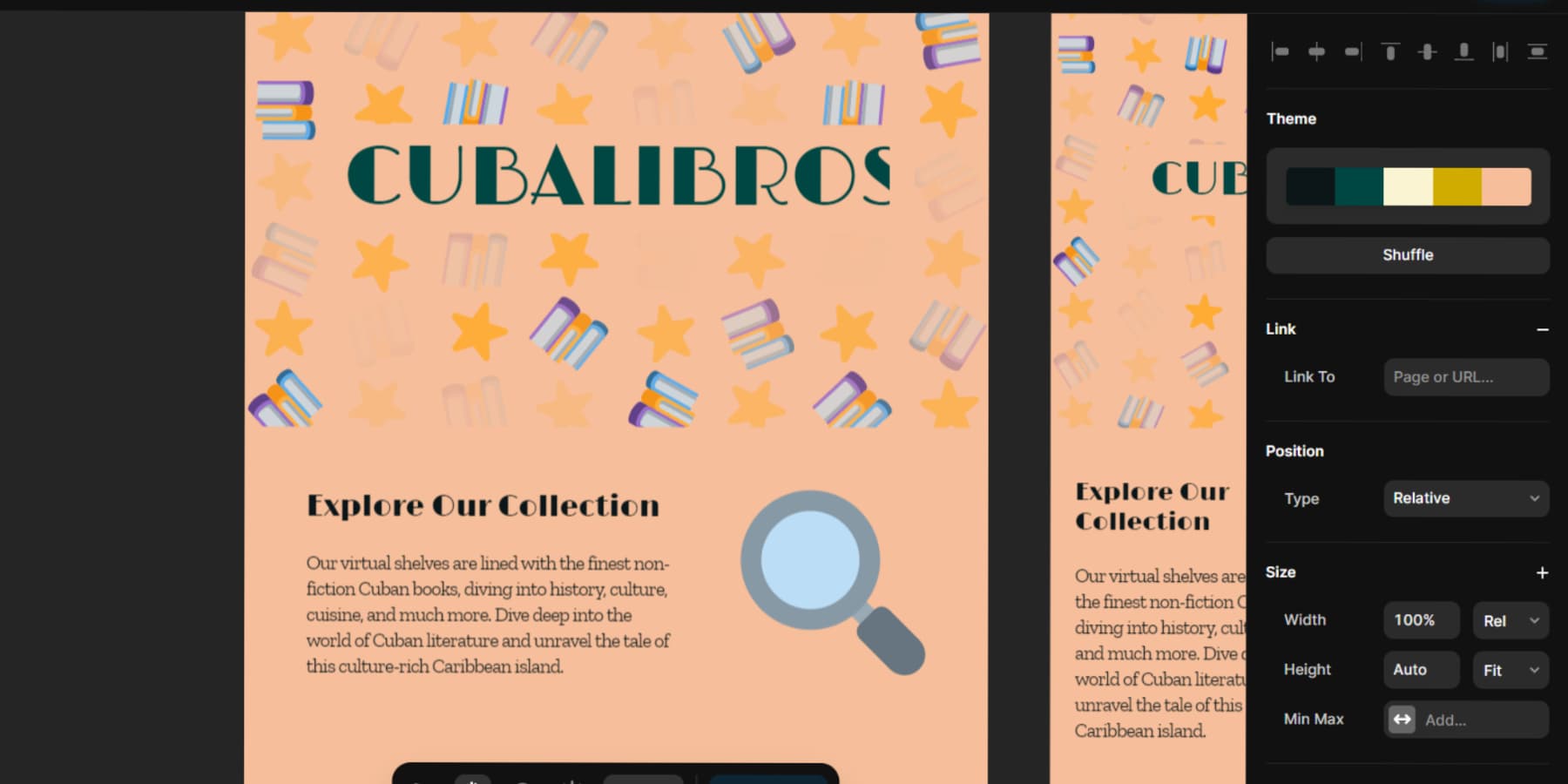
크리에이티브 프롬프트를 정의한 후 "시작"을 클릭하면 나머지는 Framer가 알아서 처리합니다. Framer는 귀하의 필요에 맞는 웹사이트를 제작합니다. 완료되면 브랜드 아이덴티티에 맞게 텍스트, 이미지 및 기타 요소를 수정할 수 있습니다. 물론, 생성된 결과가 항상 완벽하게 일치하는 것은 아니며 수동 수정이 필요할 수도 있습니다. 그러나 그것은 확실히 빈 캔버스와 씨름하는 것보다 낫습니다.

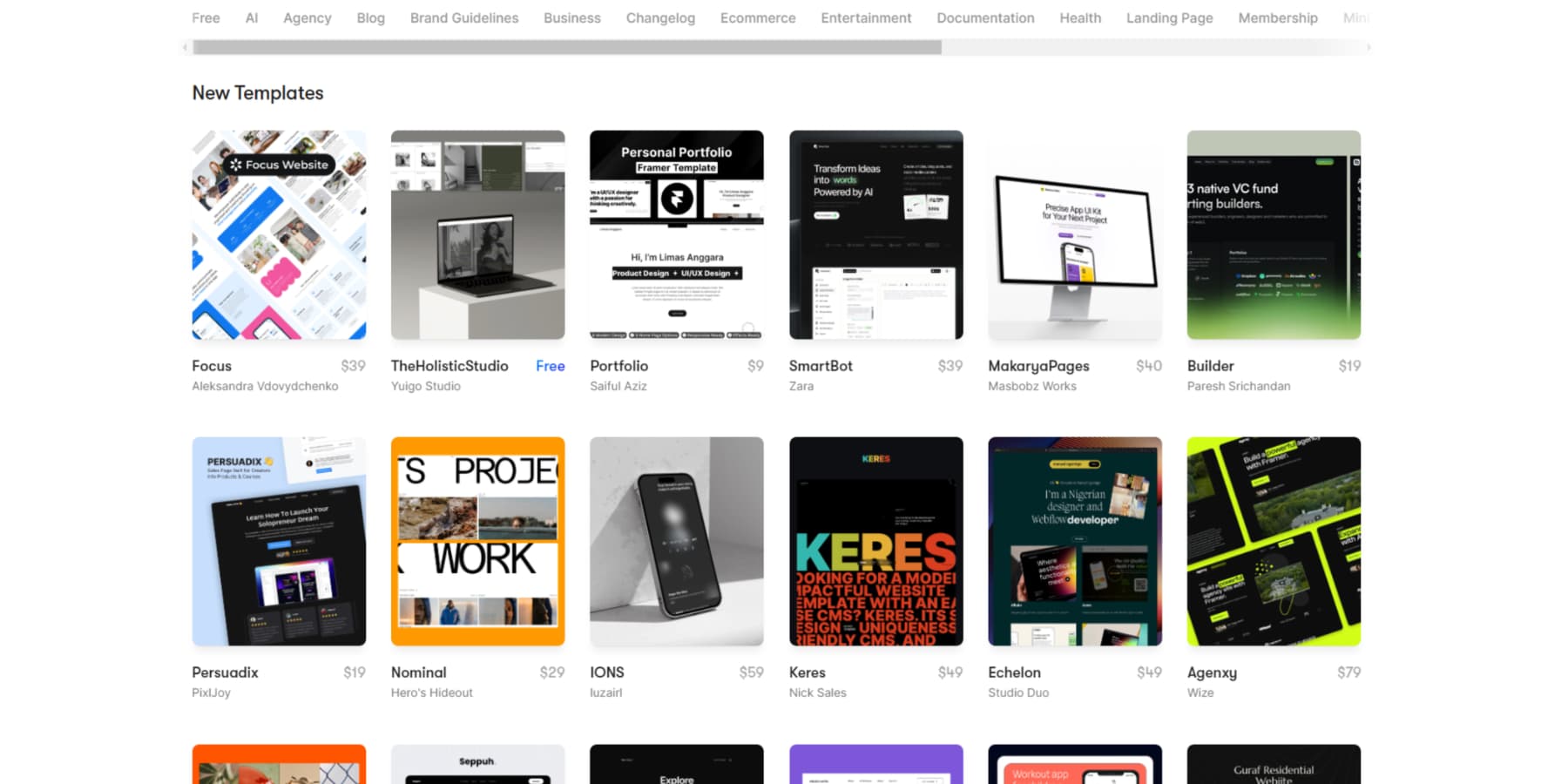
템플릿 사용
AI를 활용하지 않고 완전히 처음부터 시작하는 것을 피하고 싶다면 Framer는 웹 사이트 개발 여정을 시작할 수 있는 몇 가지 정교한 옵션을 제공합니다.
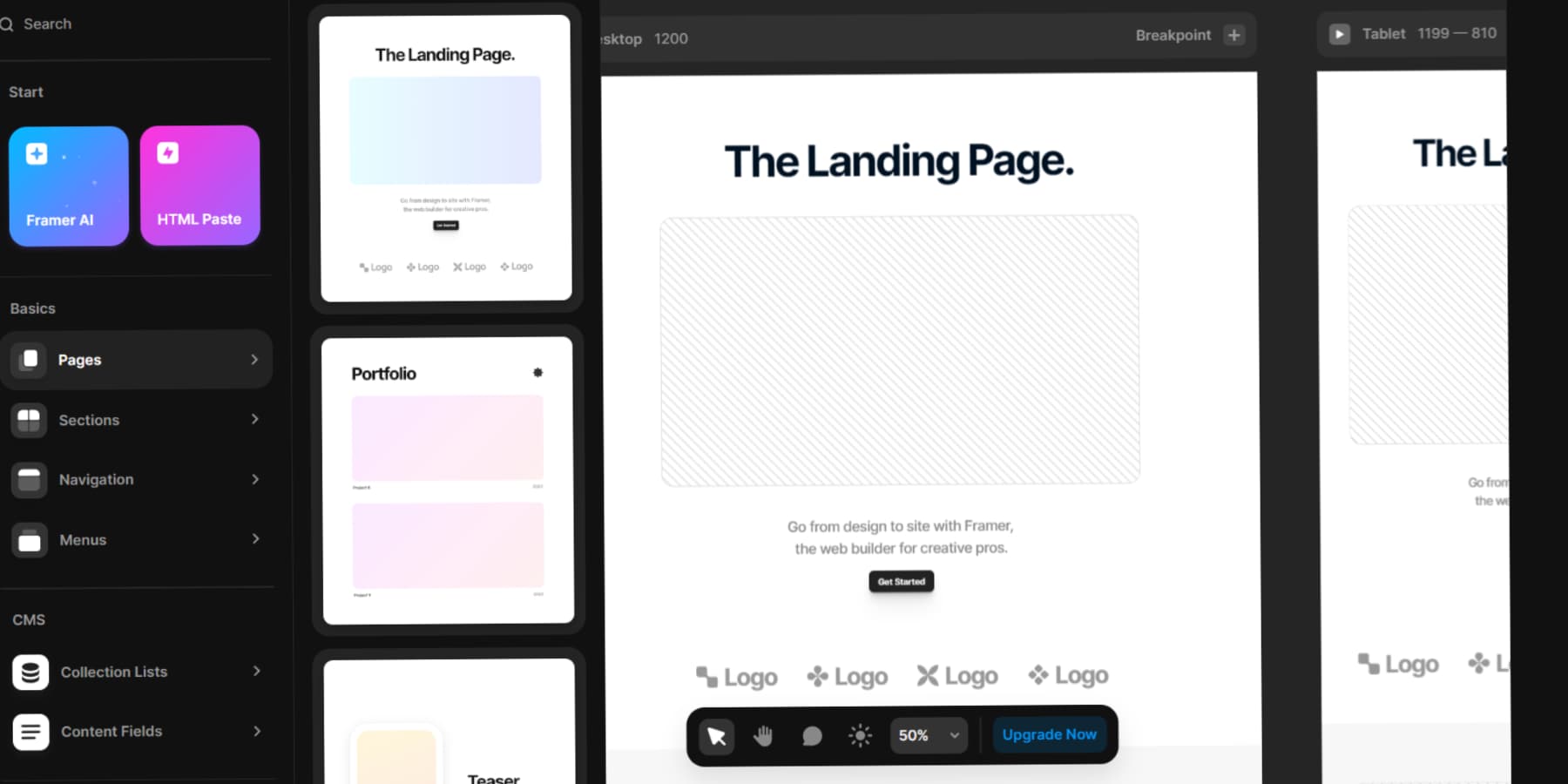
먼저, 상단의 "삽입" 버튼을 클릭한 후 왼쪽에서 액세스할 수 있는 Framer의 템플릿을 살펴보세요. 이러한 템플릿은 원활하게 가져오고 요구 사항에 맞게 조정할 수 있는 사전 구축된 기본 페이지를 제공합니다.

또한 재능 있는 타사 디자이너가 미리 제작된 템플릿을 구매용으로 제공하는 Framer의 마켓플레이스를 자세히 살펴볼 수도 있습니다.

마지막으로, 이미 Figma와 같은 플랫폼에서 웹사이트를 디자인했다면 디자인을 Framer 캔버스로 가져오는 것은 간단합니다.
프레이머의 장점과 단점
Framer에 대한 철저한 검토를 마무리하면서 이 강력한 도구의 장단점을 평가하는 것도 중요합니다. 많은 기능에도 불구하고 완벽한 기술은 없기 때문입니다.
프레이머 사용의 장점
귀하의 비즈니스 온라인 입지를 강화하기 위한 뛰어난 도구로서 Framer를 확립하는 특징을 살펴보겠습니다.
- AI 아트나 콘텐츠에서와 마찬가지로 프롬프트를 사용하여 웹사이트를 생성하세요.
- 주로 Figma를 사용한 경우 친숙한 사용자 인터페이스로 웹사이트를 사용자 정의하세요.
- Figma와 통합됩니다. Figma 포트폴리오의 g 레이어, 프레임 및 자동 레이아웃을 복사하여 붙여넣으면 시간을 절약할 수 있습니다.
- 디자인 중 위치의 자유로움은 전통적인 "박스" 모델에서 벗어나 다양성을 제공합니다.
- 풍부한 온라인 비디오 가이드는 Framer 학습을 단순화합니다.
- Framer.website 도메인을 무료로 사용할 수 있으므로 도메인 이름을 결정하지 않고도 쉽게 시작할 수 있습니다.
프레이머 사용의 단점
이제 Framer를 사용할 때 웹 사이트 디자인 프로세스에 영향을 미칠 수 있는 몇 가지 문제에 대해 잠시 논의해 보겠습니다.
- 사용자 친화적인 인터페이스를 갖추고 있지만 여전히 신규 사용자를 위한 학습 곡선이 있을 수 있습니다.
- CMS는 비슷한 가격대에서 WordPress 또는 Webflow의 성능과 일치하지 않습니다.
- 몇몇 사용자는 플랫폼이 오래되거나 성능이 떨어지는 장치에서 지연되거나 제대로 작동하지 않을 수 있다고 지적했습니다.
- 무료 플랜 웹사이트에는 게시된 사이트에 Framer 배너가 포함되어 있으며 맞춤 도메인은 없습니다.
- 이 가격대에서 기본 전자상거래 기능을 제공하는 WordPress 및 Wix와 달리 Framer에는 전자상거래 기능이 없습니다.
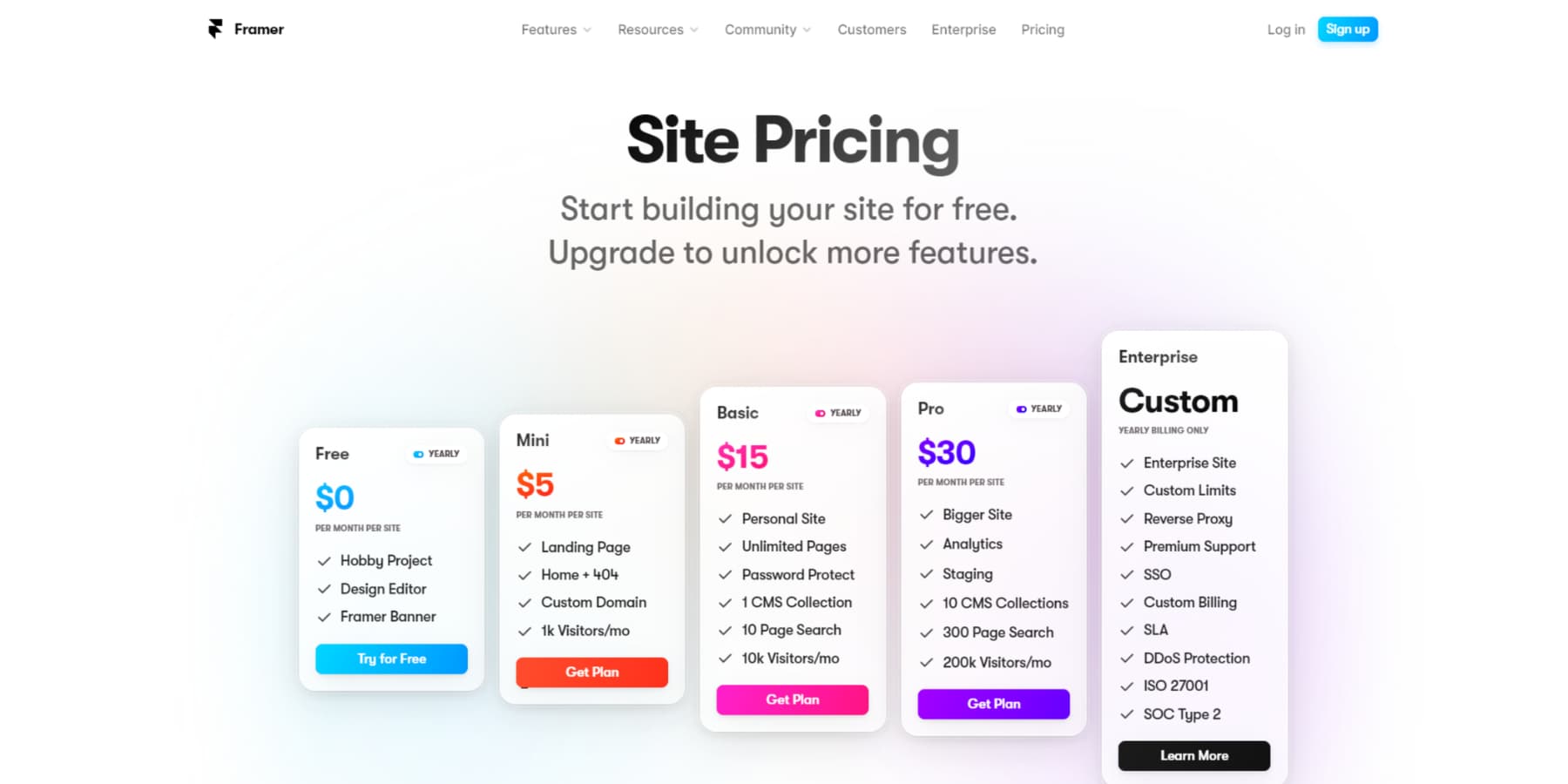
프레이머 가격
Framer는 다양한 가격 등급을 제공하며 각 가격 등급에 대한 자세한 정보는 아래에 나와 있습니다. 그러나 언급된 모든 가격은 사이트당 기준임을 참고하시기 바랍니다.
스타터 플랜은 무료이며 사용자에게 Framer를 실험하고 디자인 여정을 시작할 수 있는 도구를 제공합니다. 스타터 플랜의 기능과 사용자 정의 도메인 및 최대 1,000명의 방문자/월과 같은 고급 기능의 경우 미니 플랜은 월 $5부터 시작합니다.
일반 디자인 프로젝트에 고급 옵션과 도구가 필요한 경우 기본 플랜이 적합할 수 있습니다. 월 $15부터 시작하여 무제한 페이지에 대한 액세스 권한을 부여하고 월 최대 10,000명의 방문자를 허용합니다.
반면 Pro 구독 가격은 월 30달러입니다. 이 계획은 스테이징 기능, 분석 통찰력 및 최대 200,000명의 방문자/월 지원을 포함한 모든 기능을 잠금 해제합니다.

마무리하려면
Framer는 디자이너가 AI의 도움을 받아 놀라운 성과를 달성할 수 있도록 지원하는 특별한 디자인 도구입니다. 이는 디자인과 개발 영역을 연결하는 다리 역할을 하는 동시에 프로젝트의 중요한 의사 결정자 간의 협업과 이해를 촉진합니다.
단점에도 불구하고 Framer의 혁신적인 본질은 모든 웹 디자이너에게 없어서는 안될 요소입니다.
오늘 프레이머를 만나보세요
Framer의 한 가지 측면은 웹 사이트 개발에 AI를 활용하는 것입니다. 다른 유사한 플랫폼에 대해 알아보려면 이 게시물을 확인하세요. 또한 Jasper 및 Writesonic과 같은 도구는 웹 사이트 생성 프로세스를 더욱 간소화하는 것을 목표로 합니다. 귀하의 사이트에 귀중한 콘텐츠와 미적 이미지를 생성하는 데 도움이 됩니다.
그러나 WordPress를 사용하려는 경우 Divi 테마와 Divi AI를 사용하면 작업 부하를 크게 줄일 수 있습니다. 여기에서 방법을 알아보세요!
AI의 부상과 함께 Framer와 같은 프로토타이핑 도구의 미래에 대해 어떻게 생각하시나요? 우리는 모두 귀를 기울입니다! 아래 댓글로 공유해 주세요.
