프레이머와 WordPress: 완전한 비교
게시 됨: 2023-10-19
끊임없이 진화하는 디지털 세상에서 모든 조직과 개인은 자신의 웹사이트를 인터넷에 게시하기를 원합니다. 이전에는 코드를 작성하는 것이 웹사이트를 개발하는 유일한 방법이었습니다. 그러나 Framer 및 WordPress와 같은 웹사이트 빌더를 사용하면 웹사이트 개발이 쉬워졌습니다. 이러한 도구를 사용하면 누구나 최소한의 기술 지식만으로 웹사이트를 디자인하고 개발할 수 있습니다.
Framer는 웹 개발자가 웹 사이트를 디자인하고 개발 전에 프로토타입을 준비하는 데 유용한 도구입니다. WordPress는 누구나 드래그 앤 드롭 인터페이스를 사용하여 웹사이트를 개발할 수 있는 오픈 소스 도구입니다. 이 가이드에서는 Framer와 WordPress를 비교해 보겠습니다. 또한 두 도구의 기능, 장점, 제한 사항 및 언제 사용해야 하는지에 대해서도 알아봅니다.
프레이머란 무엇인가요?
Framer는 그 기능으로 인해 개발자 커뮤니티 사이에서 인기를 얻은 웹 디자인 및 프로토타이핑 도구입니다. 이는 설계자가 충실도가 높은 프로토타입을 쉽게 제작할 수 있도록 돕기 위해 개발되었습니다. 그러나 이는 단순한 디자인 도구가 아닙니다. 많은 기술적 지식 없이도 웹사이트를 개발할 수 있는 다양한 도구와 로우코드 솔루션을 제공하는 데 주로 중점을 두고 있습니다.
워드프레스란 무엇인가요?
WordPress는 단순한 블로그 도구로 소개되었지만 이후 웹의 상당 부분을 지원하는 포괄적인 콘텐츠 관리 시스템(CMS)으로 발전했습니다. 조사에 따르면 워드프레스(WordPress)를 이용해 개발된 웹사이트는 총 8억1000만개로 이는 인터넷 전체 웹사이트의 약 43.1%에 해당한다.
주로 WordPress는 블로그 웹사이트, 포트폴리오 웹사이트, 전자상거래 상점을 만드는 데 사용됩니다. 코드를 작성할 필요가 없기 때문에 기술적인 전문 지식 없이도 누구나 웹사이트를 만들 수 있습니다.

기능 대결: 프레이머와 WordPress
이 섹션에서는 Framer와 WordPress의 주요 기능을 더 잘 이해하기 위해 살펴보겠습니다.
프레이머의 주요 기능
Framer를 사용하면 개발자는 사용자 인터페이스에 애니메이션을 적용하고 실제 상호 작용을 시뮬레이션하며 디자인에 생명을 불어넣는 복잡한 전환을 만들 수 있습니다. 또한 실시간 공동 작업, 버전 기록 추적 등과 같은 몇 가지 고유한 기능을 제공합니다. 아래에서 그 중 일부를 살펴보겠습니다.
- 대화형 프로토타입 제작: Framer는 디자이너가 충실도가 높은 대화형 프로토타입을 제작하는 데 광범위하게 사용됩니다. 이를 통해 이해관계자와 테스터는 본격적인 개발에 투자하지 않고도 최종 제품에 대한 느낌을 얻을 수 있습니다.
- 코드 통합: 디자이너는 실제 코드 구성 요소를 활용하여 고급 애니메이션, 로직 및 실제 데이터 통합을 허용할 수 있습니다. 코드를 사용한 이 디자인은 시각적 프로토타입과 생산 준비 자산 간의 격차를 줄이는 데 도움이 됩니다.
- 드래그 앤 드롭 인터페이스: Framer를 사용하면 디자이너는 간단한 드래그 앤 드롭 인터페이스를 사용하여 데스크톱, 모바일, 태블릿 등과 같은 다양한 장치에 대한 대화형 디자인을 만들 수 있습니다.
- 실시간 협업: 여러 사용자가 동시에 디자인 작업을 할 수 있어 협업 작업과 즉각적인 피드백이 촉진됩니다.
- 버전 기록: Framer는 이전 버전의 프로젝트를 저장하므로 사용자는 필요한 경우 이전 프로젝트 버전으로 되돌릴 수 있습니다.
- React를 위한 디자인: Framer의 가장 큰 특징은 디자이너가 디자인을 React 구성 요소로 직접 내보낼 수 있어 개발로의 원활한 전환을 보장한다는 것입니다.
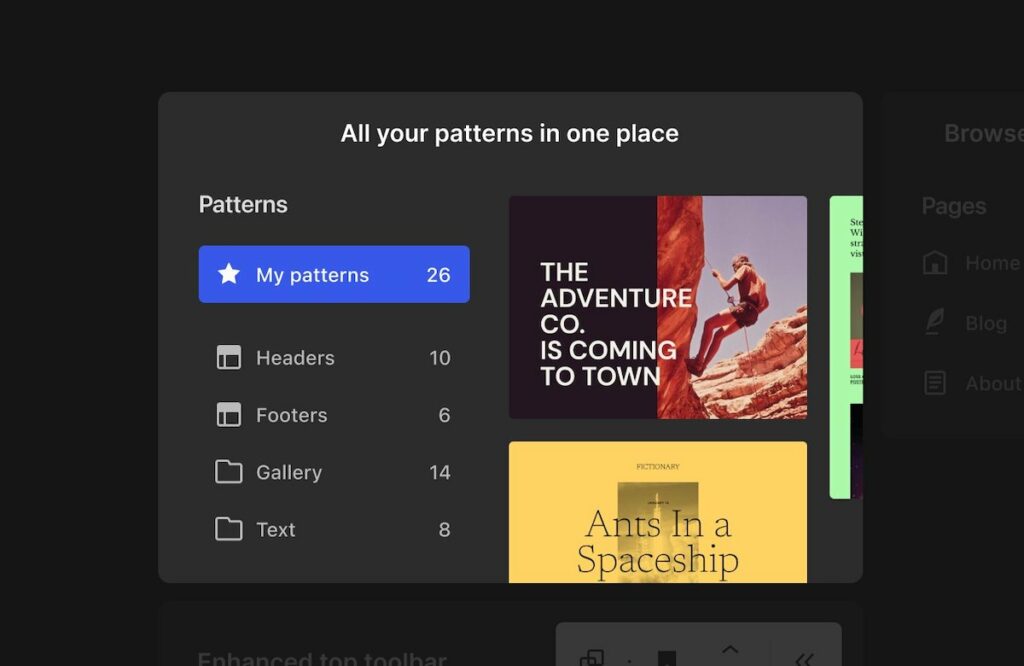
- 사전 정의된 구성 요소: Framer에는 드래그 앤 드롭 기능을 통한 웹 사이트 생성을 위해 미리 디자인된 요소, 애니메이션 등을 포함하는 사전 정의된 구성 요소의 다양한 라이브러리가 포함되어 있습니다.
- 사용자 정의 기능 추가 허용: Framer를 사용하면 개발자가 사용자 정의 CSS 및 JavaScript 코드를 추가하여 웹 사이트에 사용자 정의 기능을 추가할 수 있습니다.
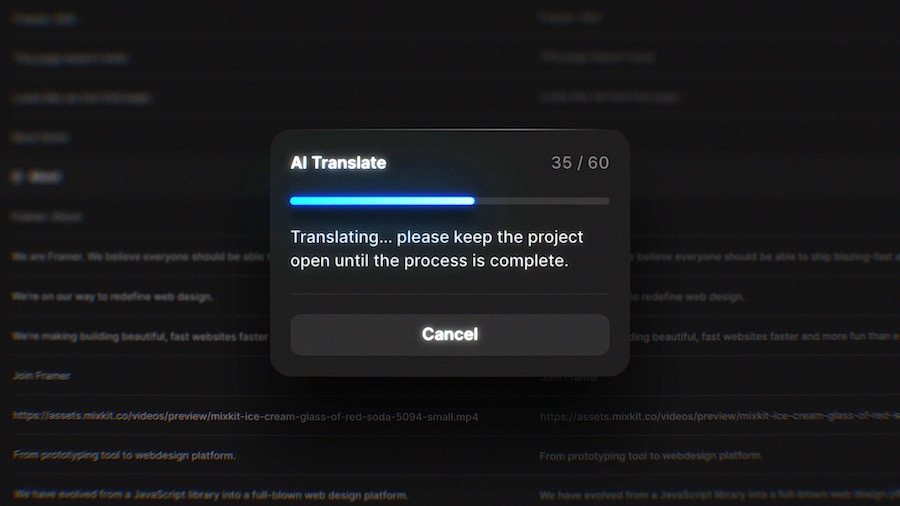
- AI 번역: AI를 활용해 자동으로 번역합니다.

워드프레스의 주요 기능
WordPress는 사용자 친화적인 인터페이스, 확장성 및 적응성으로 유명합니다. WordPress는 광범위한 테마와 플러그인을 제공하므로 개인 블로거부터 대규모 기업까지 모든 사람에게 적합합니다.
여기에서는 WordPress의 주요 기능을 살펴보겠습니다.
- 사용 용이성: WordPress의 사용자 인터페이스는 사용하기 쉽습니다. 직관적인 인터페이스를 통해 기술 지식이 없는 사용자도 쉽게 콘텐츠를 만들고 관리 할 수 있습니다. 또한 드래그 앤 드롭 요소를 사용하여 웹 사이트를 개발할 수 있습니다.
- WordPress 플러그인: WordPress에는 60,000개 이상의 플러그인이 포함되어 있으며, 한 번의 클릭으로 설치하고 웹 사이트에 사용자 정의 기능을 추가할 수 있습니다. 그러나 자신만의 WordPress 플러그인을 개발하여 WordPress 사이트에서 사용할 수도 있습니다. Woo-Commerce 플러그인은 전자상거래 상점을 구축하는 데 널리 사용됩니다.
- WordPress 테마: 웹 사이트의 틈새 시장에 따라 어울리는 테마를 선택하는 것이 중요합니다. WordPress에는 수많은 무료 및 유료 테마가 포함되어 있습니다. WordPress 웹사이트에 대해 사전 개발된 테마를 선택하거나 귀하 또는 귀하의 팀이 개발한 사용자 정의 테마를 선택할 수 있습니다.
- 다중 사용자 기능 : WordPress를 사용하면 여러 사용자가 단일 웹사이트를 관리하기 위해 협업할 수 있습니다. 관리자, 편집자, 기여자 등 다양한 역할과 기능을 가진 개인에게 구조적 액세스 권한을 부여할 수 있습니다.
- 확장성: WordPress를 사용하면 확장성이 뛰어난 웹사이트를 만들 수 있습니다. 비즈니스 성장에 맞춰 웹사이트를 확장할 수 있습니다. 또한 WordPress 웹사이트는 적절한 캐싱 기술을 사용하여 높은 트래픽을 처리할 수 있습니다.
- 오픈 소스: WordPress는 오픈 소스입니다. 따라서 무료로 사용할 수 있으며 누구나 수정하거나 사용자 정의할 수 있습니다.

Framer 또는 WordPress 사용 시기 이해
Framer와 WordPress 두 도구 모두 사용 사례가 다릅니다. 여기에서는 Framer와 WordPress를 사용하는 것이 가장 좋은 경우를 살펴보았습니다.

프레이머 사용 사례
Framer는 다양한 목적으로 사용될 수 있지만 주요 사용 사례는 대화형 프로토타이핑입니다. 프레이머를 사용하여 웹 디자이너는 최종 제품의 현실적인 시뮬레이션을 준비할 수 있습니다. 따라서 실제 개발 전에 이해관계자에게 최종 제품을 제시하고 피드백을 받을 수 있습니다.
요즘에는 다양한 장치에서 디자인을 테스트하는 것이 가장 중요합니다. Framer는 반응형 디자인 테스트를 지원하여 다양한 화면 크기에 대한 적응성을 허용합니다. 또한 해당 기능 세트는 구성 요소 라이브러리 구축을 장려하여 설계 프로세스를 가속화하고 프로젝트 전반에 걸쳐 브랜드 일관성을 보장합니다.
WordPress의 사용 사례
WordPress는 학생 포트폴리오, 가수 포트폴리오, 매장 포트폴리오 등과 같은 블로그 웹 사이트 및 개인 포트폴리오를 만드는 데 일반적으로 사용됩니다. 그러나 고급 플러그인 에코 시스템으로 인해 WordPress는 대기업에서 전자 상거래 상점, 자전거 구축에 사용됩니다. 관리 시스템 등
개발자는 사전 개발된 다양한 테마를 사용하여 대화형 웹사이트와 플러그인을 구축하고 결제 게이트웨이 통합, SEO 관리, 스팸 감지 등과 같은 맞춤형 기능을 추가할 수 있습니다.
프레이머 및 WordPress 제한 사항
기능을 이해하는 동시에 Framer와 WordPress의 한계를 인식하는 것도 똑같이 중요합니다. 이들 중 일부는 다음과 같습니다
사용 범위
Framer는 디자인 및 프로토타이핑 도구이며 완전한 콘텐츠 관리 시스템(CMS) 역할을 하지 않습니다. 웹 인터페이스를 디자인할 수 있지만 이는 콘텐츠를 관리하고 게시하기 위한 것이 아닙니다.
WordPress는 블로깅 플랫폼이었고 포괄적인 CMS로 발전했지만 Framer와 같은 도구의 상세한 대화형 프로토타이핑 기능을 제공하지 않습니다.
학습 곡선
Framer는 특히 초보자를 위한 도구로, 도구의 모든 기능과 잠재력을 완전히 이해하려면 가파른 학습 곡선이 있을 수 있습니다.
WordPress는 사용자 친화적인 반면, 사전 구축된 테마나 플러그인 없이 사용자 정의에 대해 자세히 알아보려면 사전 학습 과정이 필요합니다.
성능 및 최적화
Framer는 웹사이트 성능이나 SEO 최적화를 다루지 않습니다.
마찬가지로 WordPress에서는 최적화에 적절한 주의를 기울이지 않으면 웹사이트 성능이 저하될 수 있습니다. 또한 플러그인이나 테마를 잘못 조합하면 호환성 문제가 발생할 수 있습니다.
Framer나 WordPress가 귀하에게 적합합니까?
Framer와 WordPress 두 플랫폼 모두 고유한 기능을 가지고 있습니다. 두 플랫폼 중에서 올바른 플랫폼을 선택하는 것은 프로젝트 요구 사항에 따라 다릅니다.
여기에서는 웹 개발에 적합한 플랫폼을 선택할 때 고려해야 할 몇 가지 요소를 제시했습니다.
목적
Framer는 주로 디자인 및 프로토타이핑 도구입니다. Framer는 웹사이트나 애플리케이션의 충실도가 높은 대화형 프로토타입을 만들고 싶은 UX/UI 디자이너를 위한 것입니다. 최고의 UX 디자인을 제작할 수 있는 능력이 있습니다.
WordPress는 웹사이트를 구축하고 관리하는 데 사용되는 콘텐츠 관리 시스템입니다. 블로그, 비즈니스 사이트, 전자상거래 상점 또는 모든 종류의 웹사이트를 시작하고 싶다면 WordPress가 당신을 위한 것입니다.
맞춤화
Framer를 사용하면 디자인과 상호 작용에 대한 심층적인 사용자 정의가 가능합니다. 실제 코드를 통합하여 프로토타입을 실제 제품에 최대한 가깝게 만들 수 있습니다.
WordPress는 다양한 테마와 플러그인을 통해 사용자 정의가 가능합니다. 거의 모든 유형의 웹 사이트를 구축할 수 있지만 일반적으로 사용자 정의는 콘텐츠와 사이트 기능을 중심으로 이루어집니다.

가격
Framer는 일반적으로 기능에 따라 다양한 요금제를 사용하는 구독 모델로 운영됩니다.
WordPress, CMS 자체는 무료(오픈 소스)이지만 프리미엄 테마 및 플러그인을 호스팅하면 비용이 발생할 수 있습니다.
커뮤니티 및 지원
Framer는 특히 디자이너와 개발자 사이에서 성장하는 커뮤니티를 보유하고 있습니다.
WordPress에는 대규모 글로벌 커뮤니티가 있습니다. 직면할 수 있는 거의 모든 문제에 대해 사용할 수 있는 수많은 튜토리얼, 포럼 및 리소스가 있습니다.
결론
Framer는 대화형 디자인 프로토타입 제작에 탁월하며 디자이너에게 혁신을 위한 캔버스를 제공합니다. 그에 비해 WordPress는 다양한 웹사이트를 쉽게 구축할 수 있는 최고의 도구입니다.
프로젝트의 목표에 따라 선택이 결정됩니다. 두 플랫폼 모두 해당 영역에서 눈에 띄지만 서로 다른 목적을 제공합니다. 따라서 프로젝트의 고유한 강점을 활용하려면 프로젝트의 핵심 방향을 이해하는 것이 필수적입니다.
하리크리슈나 쿤다리야가 각본을 맡은 작품
Harikrishna Kundariya는 우수한 소프트웨어 개발 회사인 eSparkBiz의 공동 창립자, 이사 및 마케팅 담당자입니다. 또한 주목할만한 IoT, ChatBot 및 블록체인에 정통한 개발자입니다. 12년 이상의 심오한 경험을 통해 그는 IoT, 인공 지능, DevOps 및 ChatBot과 같은 미래 기술을 기반으로 스타트업 및 대기업 모두를 위한 디지털 혁신을 창출할 수 있습니다.
