우아한 UI 디자인을 위한 상위 6가지 무료 Figma 대안
게시 됨: 2022-10-10Adobe가 무려 200억 달러에 Figma를 인수했다는 소식을 들었을 것입니다. 이것은 Adobe가 Figma를 어떻게 처리할 것인지에 대한 질문을 자동으로 제기합니다. 계속 무료 요금제를 제공하거나 취소합니까? 여전히 무료 계획이 있지만 언제든지 Adobe는 곧 Figma의 무료 계획을 취소하기로 결정할 수 있습니다.
따라서 현명하고 사전 예방적이라면 무료 Figma 대안 에 대해 미리 생각해야 합니다. 그리고 사냥을 쉽고 원활하게 만들기 위해 상위 6개의 무료 Figma 대안 을 모았습니다. 당연히 이러한 도구의 대부분에는 무료 계획과 함께 유료 계획이 있습니다.
Figma 무료 대안 또는 무료 Figma 동등 도구에 대해 자세히 알아보기 전에 Figma에 대한 개요를 설명하겠습니다. 분명히 UI/UX 디자이너는 이미 Figma에 정통합니다. 그러나 초보자에게는 Figma의 개요가 매우 유용할 것입니다. 그렇지 않나요?
피그마란?
간단히 말해 Figma는 일반적으로 사용자 인터페이스를 설계하는 데 활용되는 협업 설계 도구입니다. 웹사이트 와이어프레임, 프로토타입 및 앱 인터페이스를 디자인하기 위한 크래킹 도구입니다 . 디자인 도구의 가장 좋은 점은 강력한 벡터 도구, 실시간 피드백, 실행 중인 작업의 즉각적인 공유, 무제한 레이어 등을 포함한 여러 가지 편리한 기능입니다.
Figma는 다른 유사한 디자인 도구와 달리 완전히 브라우저 기반입니다. 즉, 프로젝트에 액세스하기 위해 다른 장치나 플랫폼에 소프트웨어를 설치할 필요가 없습니다. 대신 브라우저를 열기만 하면 모든 장치에서 언제든지 프로젝트에 액세스할 수 있습니다.
Figma를 돋보이게 하는 것은 한 번에 3개의 활성 프로젝트를 만들고 저장할 수 있다는 것입니다. 멋지죠? 소규모 프로젝트를 배우고 실험할 수 있는 엄청난 기회를 제공합니다.
Figma 대안이 필요한 이유:
Figma는 유용한 기능과 이점을 제공 하지만 자체적인 단점도 있습니다. 그들이 무엇인지 궁금하십니까? 글쎄요, 그것이 바로 제가 이 섹션에서 다룰 내용입니다. Figma의 이러한 단점으로 인해 Figma 대안을 찾아야 합니다.
그 외에도 최근 Adobe에 의한 Figma 인수는 사용자들 사이에서도 우려를 불러일으켰습니다. 인수 때문이 아니라 무료 계획의 가용성과 함께 커뮤니티에서 선별한 리소스에 대한 액세스 권한을 잃을 수 있다는 두려움 때문입니다.
WordPress 웹 사이트 또는 앱의 UI 디자인 여부에 관계없이 Figma 단점이 있습니다. Figma 대안이 필요한 이유를 간단히 살펴보겠습니다.
- 사용하기에 무거운 응용 프로그램
- 실행하려면 고급 시스템이 필요합니다.
- 확대/축소 기능이 표시되지 않습니다.
- 디자이너 온보딩은 큰 도전입니다.
- 프리미엄 플랜은 예산 친화적이지 않습니다.
선택할 수 있는 상위 6가지 무료 Figma 대안:
이제 상위 6개의 무료 및 오픈 소스 Figma 대안을 소개할 시간입니다. UI 및 UX 디자인 도구를 최대한 활용하기 위해 오픈 소스 Figma 대안에 대한 심층 연구를 수행했습니다. 이러한 Figma와 유사한 도구는 기능이 풍부하고 사용자 친화적이며 UI 및 UX 디자인에 유용합니다. 확인해봅시다-
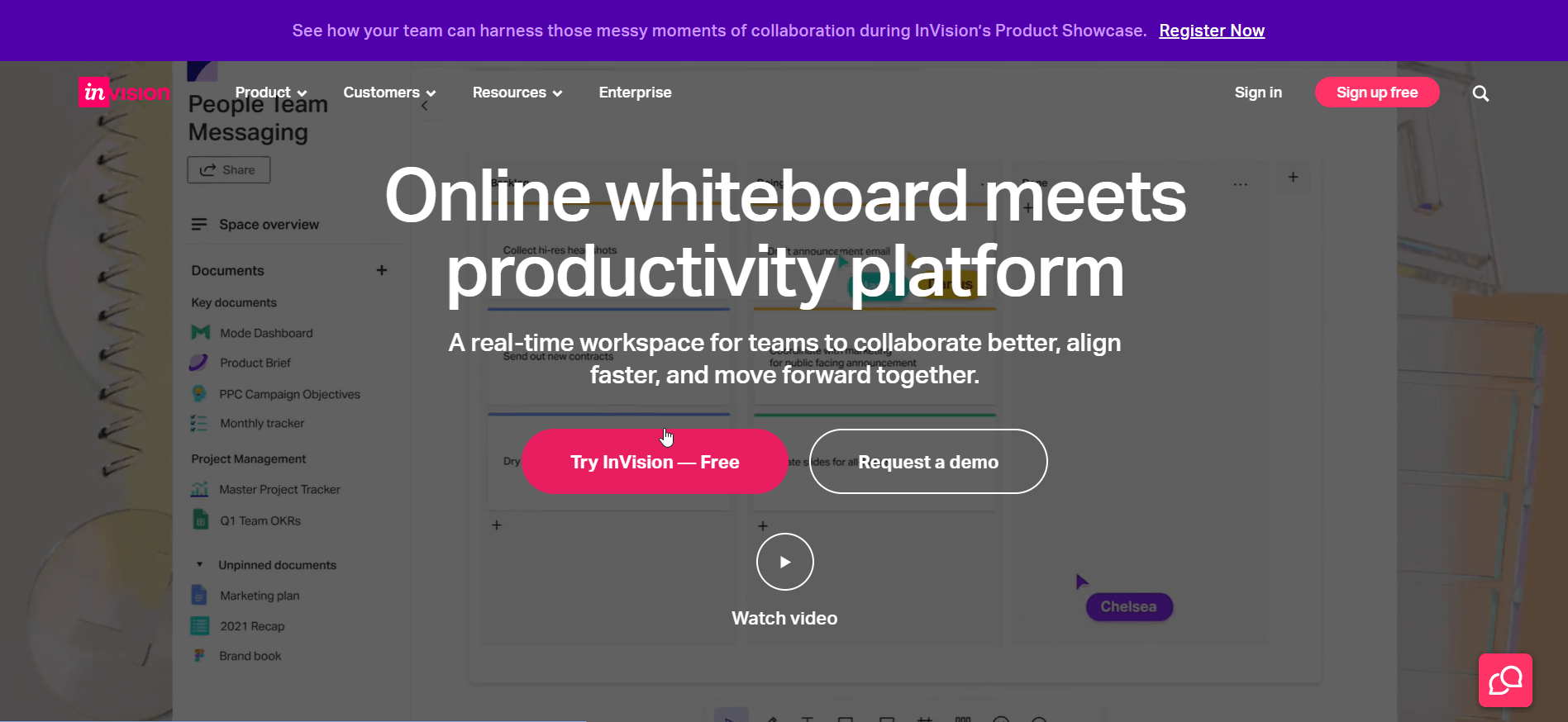
인비전:
InVision은 Figma의 프로토타이핑 도구 이자 크래킹 대안입니다. 사용자 인터페이스/경험의 설계 및 개발 모두에 활용됩니다. InVision은 멤버십 기반 플랫폼이지만 좋은 점은 회원과 비회원 모두 프로젝트에서 협업할 수 있다는 것입니다.

InVision은 팀이 서로 잘 협업하고 더 빠르게 조정할 수 있는 실시간 작업 공간을 자랑합니다. 이 Figma에 상응하는 협업 기능을 사용하여 프로젝트에서 작업하는 디자이너는 주석을 쉽게 추가하고 의견을 보고 시각적으로 브레인스토밍할 수 있습니다.
디자이너뿐만 아니라 개발자도 매우 편안하게 자신의 세부 사항을 전달할 수 있습니다. Figma에 비해 업그레이드 가격이 훨씬 더 경쟁력 있고 유연합니다. 그것의 무료 계획은 3개의 문서 생성으로 10명의 활성 사용자를 허용합니다. InVision의 프리미엄 플랜은 더 많은 기능과 혜택을 제공합니다.
핵심 하이라이트:
- 수많은 사용자 정의 옵션을 사용할 수 있습니다.
- 간단하고 직관적인
- 무료 플랜으로 10명의 활성 사용자와 3개의 문서 생성 가능
- 디자이너를 위한 손쉬운 프로젝트 관리
- 디자인 협업 및 구성
- 디자인 코멘트 및 피드백
장점:
- 최적화된 온보딩 프로세스
- 디자인에 대한 좋은 통제
- Slack, Sketch, Microsoft Teams, Adobe 등과 같은 여러 플랫폼과 통합됩니다.
- 프리랜서부터 글로벌 기업에 이르기까지 모두를 위해 설계되었습니다.
- 사용 가능한 버전 기록
단점:
- 더 큰 팀에 비쌉니다.
- 때때로 통합이 불안정할 수 있습니다.
퀀트-UX:
Quant-UX는 Figma를 대체할 수 있는 강력한 디자인 인터페이스 를 제공합니다. 이 웹 애플리케이션은 개발자에게 핸드오프 프로세스를 최대한 쉽고 편리하게 만드는 데 중점을 둡니다. Quant-UX는 뛰어난 기능과 함께 제공되며 디자인 로직과 비즈니스 로직을 분리하는 기능입니다.

이는 즉석에서 코드를 생성하는 QUX 구성 요소를 활용하여 실행됩니다. 이 프로토타입 디자인 도구를 사용하면 맞춤형 프로토타입을 생성할 수 있습니다. Android 전화, iPhone 또는 데스크탑에서도 사용 가능한 화면 크기를 선택할 수 있습니다.
Quant-UX의 한 가지 눈에 띄는 측면은 새로운 기능이 지속적으로 추가된다는 것입니다. 웹 응용 프로그램은 디자인을 가져오거나 간단한 모형을 만들 수 있도록 하여 테스트에 중점을 둡니다. 게다가 이 도구를 사용하면 가입하지 않고도 특정 항목에 액세스할 수 있습니다. 그러나 모든 기능을 사용하려면 계정에 가입해야 합니다.
핵심 하이라이트:
- 프로토타이핑 및 테스트를 위한 탁월한 도구
- 가입하지 않고 제한된 액세스 제공
- 새로운 베타 기능이 지속적으로 추가됩니다.
- 자체 호스트 옵션 사용 가능
장점

- 시각 디자인을 위한 강력한 도구
- HTML, CSS 등의 코드 생성은 즉석에서 이루어집니다.
- UI와 비즈니스 로직이 별도로 표시되어 디자이너와 개발자가 도구를 더 자유롭게 선택할 수 있습니다.
- 풍부한 자산 라이브러리와 함께 구성 요소 스타일 지정 제공
- 가장 중요한 것은 100% 오픈 소스
단점
- 웹 애플리케이션으로만 사용 가능하며 다운로드 옵션 없음
- 자산에 대한 제한된 제어를 제공합니다.
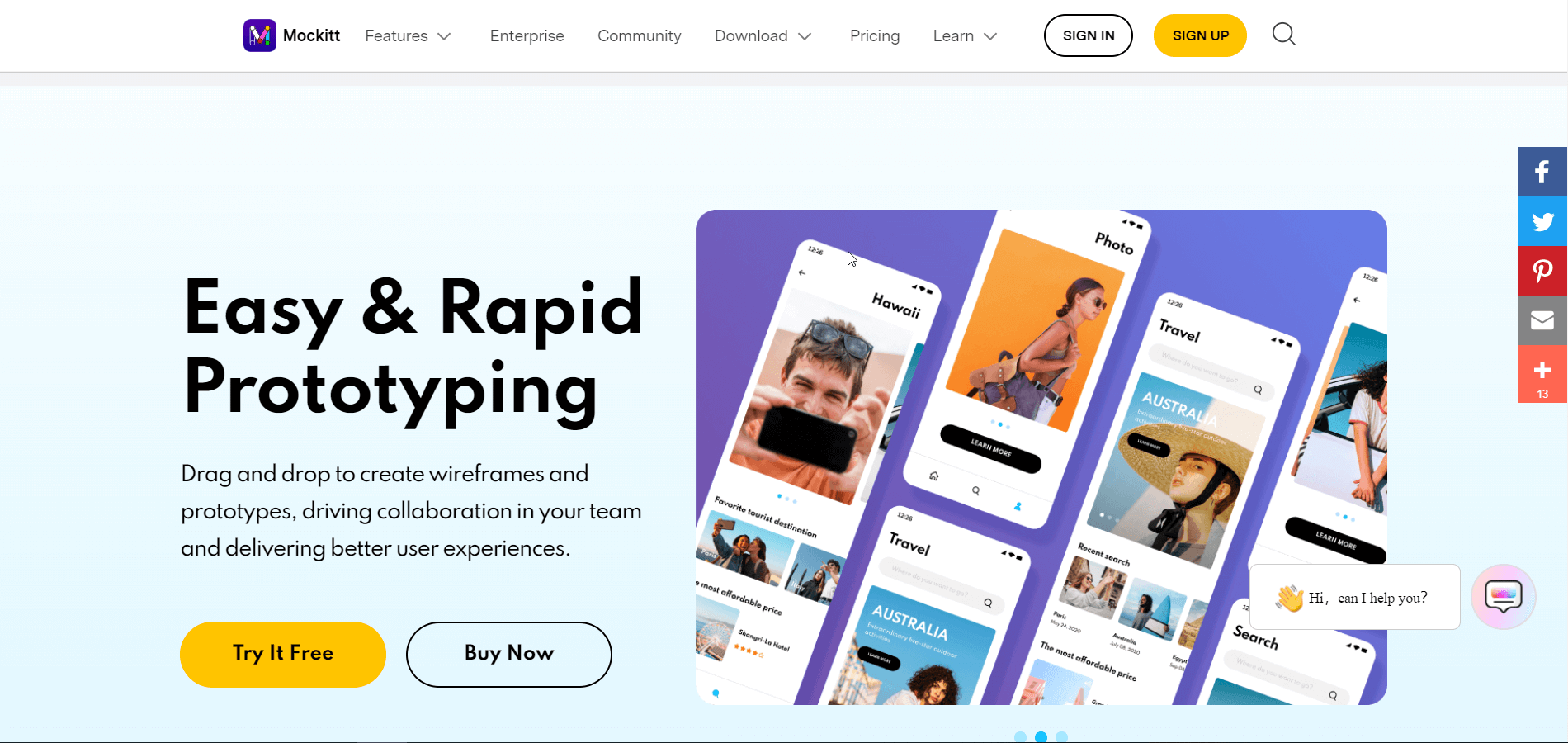
Wondershare 모킷:
Wondershare Mockitt는 Figma와 유사한 또 다른 UI 디자인 도구입니다. 정렬 기능과 협업 기능 을 제공할 뿐만 아니라 더 넓은 OS 플랫폼 지원 도 제공합니다. 이러한 플랫폼에는 실시간 동기화가 가능한 브라우저, Windows, macOS 및 Ubuntu(Linux)가 포함됩니다.

단순한 UI지만 강력한 기능을 갖춘 디자인 도구를 찾고 있다면 Mockitt가 적합한 플랫폼입니다. 초보자도 이 직관적인 UI/UX 디자인 앱을 배포할 수 있는 제로 학습 곡선 덕분입니다. 형태와 모양에 집중할 수 있도록 픽셀 단위로 완벽하고 확장 가능한 벡터 그래픽을 생성할 수 있습니다.
핵심 하이라이트:
- 모든 디자인 관련 아이콘, 구성 요소, 위젯 및 템플릿이 포함된 대규모 무료 자산 라이브러리
- 다양하고 풍부한 디자인 도구
- 클라이언트 프레젠테이션을 돋보이게 하는 다양한 프레젠테이션 모드
- 데스크톱 및 모바일 장치에서 볼 수 있도록 프로토타입을 쉽게 공유
- 직접 브라우저 액세스를 위한 클라우드 버전 가용성
- 디자이너를 자유롭게 하고 개발자에게 권한을 부여하는 철저한 핸드오프 메커니즘
장점 :
- 빠르고 반응이 빠른 인터페이스
- 500개 이상의 위젯 및 템플릿 제공
- 여러 프로젝트 공동 편집 및 공동 관리
- 사용자 정의 가능한 구성 요소가 포함된 포괄적인 설계 도구
- 광범위한 자산 및 효과 라이브러리
- 하나의 계정으로 어디서나 작업 시설
- 플랫폼 독립적
단점:
- 무료 버전에서 제한된 화면 사용 가능
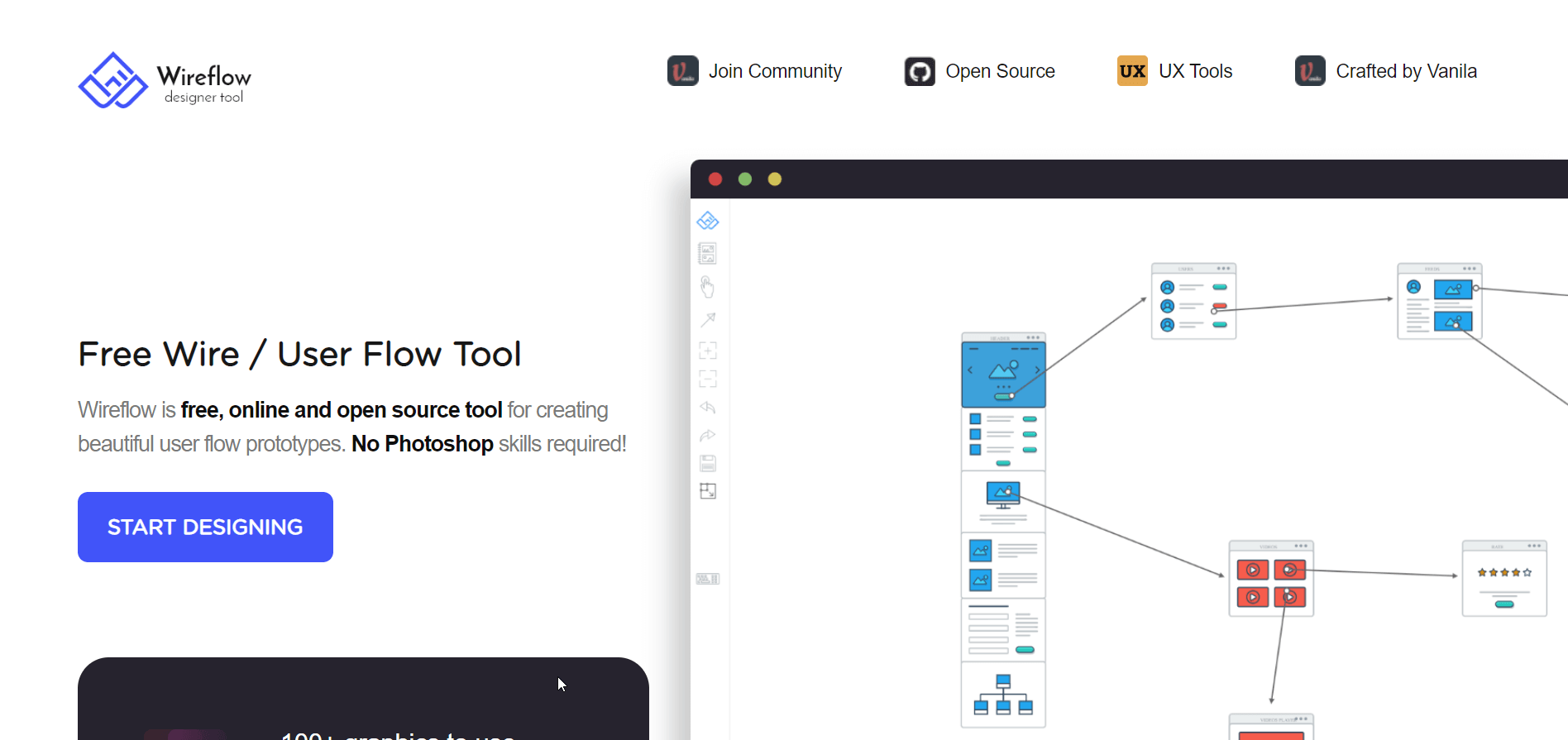
와이어플로우:
Wireflow는 웹사이트, 앱 및 디지털 제품의 매혹적인 프로토타입을 디자인할 수 있는 장엄한 사용자 흐름 프로토타입 도구입니다. 디자인 도구의 특별한 매력은 유료 옵션이 없다는 것입니다. 즉, 무료로 사용할 수 있습니다.

또한 도구에 액세스하기 위해 계정에 가입할 필요가 없습니다. 당신이해야 할 일은 그들의 웹 사이트를 방문하고 거기에서 바로 시작하는 것입니다. 그런 다음 다른 사람들과 협력하여 프로젝트를 계획하면서 브레인스토밍을 할 수 있습니다.
2021년 이후 Wireflow에 대한 최근 개발 활동이 없었지만 여전히 활성 상태이며 무료 및 오픈 소스 솔루션을 위한 최고의 선택 중 하나로 남아 있습니다. Wireflow에 대한 추가 정보는 GitHub 페이지에서 확인할 수 있습니다.
핵심 하이라이트:
- 완전히 무료로 사용할 수 있습니다.
- 사용할 수 있는 프리미엄 옵션이 없습니다.
- 적극적으로 유지되지 않음
장점:
- 더 나은 협업 제공
- 프로젝트 지연 및 값비싼 재설계 방지
- 브레인스토밍 도구의 크래커
단점:
- 상세한 사용자 흐름 부족
펜팟:
Penpot은 UI 및 UX 디자이너들 사이에서 빠르게 주목을 받고 있으며 견고한 Figma와 유사한 소프트웨어 또는 Figma 킬러로 잘 알려져 있습니다. 사용자는 분명히 도구와 그 제품을 좋아합니다. 주로 교차 도메인 팀을 위해 설계되었습니다.

Penpot은 운영 체제와 독립적이며 완전히 웹 기반 플랫폼입니다. Penpot을 돋보이게 하는 것은 SVG를 기본 형식으로 배포한다는 것입니다. 이는 드물지만 디자이너에게 상당한 이점을 제공하기도 합니다.
핵심 하이라이트:
- 자체 호스팅 옵션 사용 가능
- SVG를 기본 형식으로 활용합니다.
- 완전히 웹 기반이며 크로스 플랫폼 도구
- 커뮤니티에 힘을 실어주는
장점:
- 오픈 소스 및 웹 기반 플랫폼
- 팔레트 통합
- 도구와 통합된 피드백
- 라이브러리 및 UI 키트 사용 가능
단점:
- 제한된 수의 기능을 사용할 수 있습니다.
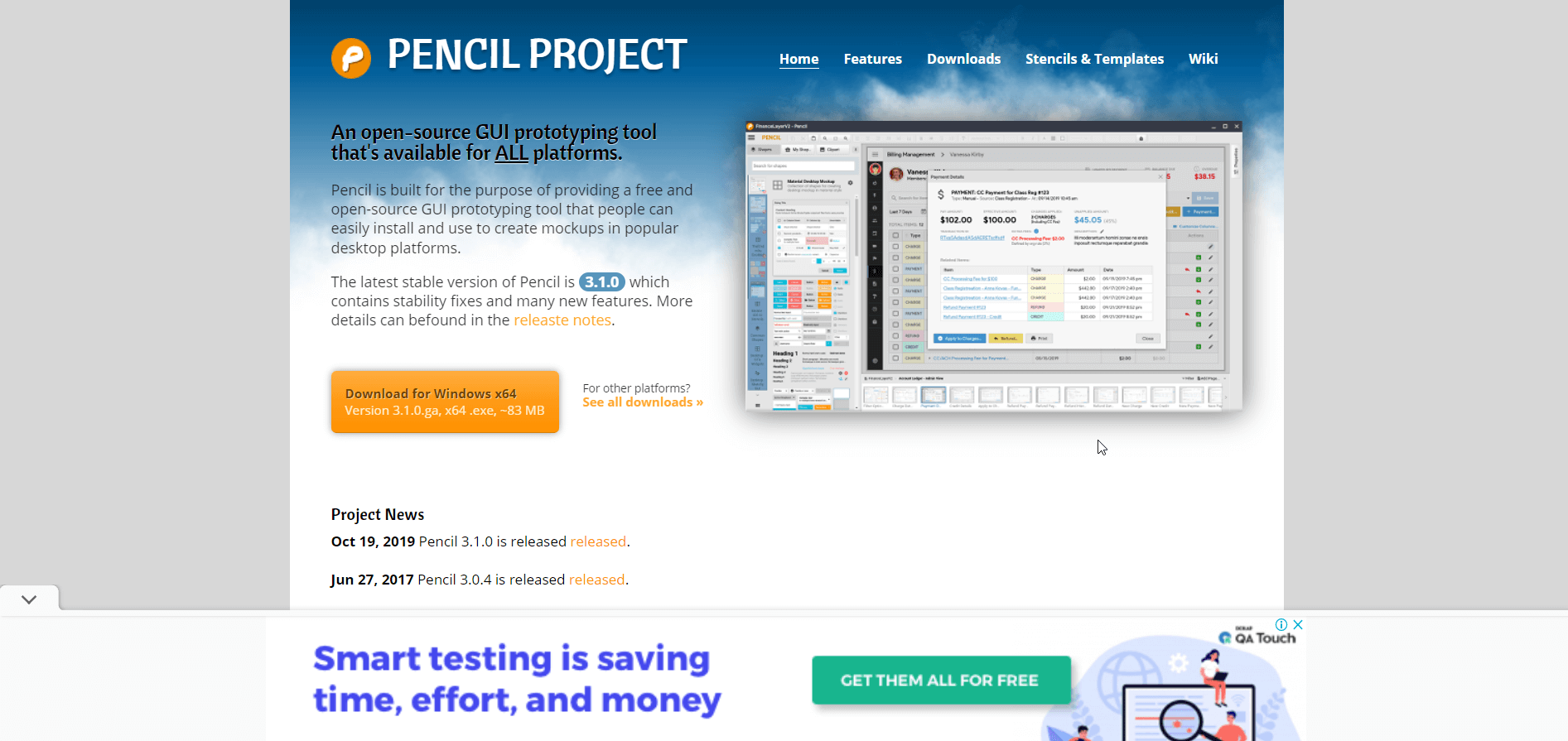
연필 프로젝트:
그래픽 사용자 인터페이스 도구인 Pencil Project는 디자이너와 개발자 모두가 활용합니다. 그들은 그것을 사용하여 다양한 내장 도구를 사용하여 웹 사이트 와이어 프레임, 프로토 타입 및 모형을 구축합니다. 글이 무료 및 오픈 소스 도구를 다루기 때문에 Pencil Project는 제공하는 기능을 고려할 때 최고의 선택 중 하나입니다.

처음부터 GUI를 디자인하기 위한 도구를 배포하는 것 외에도 Pencil Project는 다양한 디자인 범주에 대해 미리 만들어진 모양을 통합합니다. Pencil Project는 Figma와 달리 벡터 기반이 아닙니다. 대신 해당 프로젝트를 웹 페이지, PNG 파일, PDF 또는 SVG 파일로 내보냅니다.
핵심 하이라이트:
- 무료 및 오픈 소스
- 프론트 엔드에 쉽고 도움이 됨
- PNG, SVG, PDF 등과 같은 다양한 파일 형식으로 내보낼 수 있습니다.
- 안드로이드와 데스크탑 모두를 위한 와이어프레임, 프로토타입, 목업 디자인 가능
장점:
- Android 또는 IOS 애플리케이션을 개발할 수 있는 유연한 도구입니다.
- 프로토타입을 만들고 와이어프레임을 설계하기 위한 완벽한 도구입니다.
- Mockup 디자인 수에 제한이 없으며 사람들과 공유할 수 있습니다.
단점:
- 여는 속도가 조금 느림
- 사용자 인터페이스가 구식입니다
너에게
요약하자면 Figma는 장엄한 UI 및 UX 디자인 도구이며 의심의 여지가 없습니다. 그럼에도 불구하고 많은 UI 및 UX 디자이너는 Figma를 최고의 디자인 도구로 생각합니다. 프로토타이핑, 와이어프레이밍 또는 완전한 인터페이스 디자인을 위한 것이든 상관없이 Figma는 여전히 최고의 선택입니다.
그러나 이것이 Figma 대안을 생각해서는 안 된다는 것을 의미하지는 않습니다. 사실 UI와 UX 디자인을 모두 마스터하고 싶다면 다른 유사한 디자인 앱과 도구에 대한 능력이 있어야 합니다. 그리고 이러한 도구 중 일부가 오픈 소스라면 케이크를 장식하는 것입니다.
이것이 바로 이 글이 초점을 맞추고 최고의 6가지 무료 Figma 대안을 정리한 것입니다. 유용하고 편리하다고 생각되는 것을 선택하는 것이 좋습니다. 다가오는 디자인 프로젝트에 최선을 다하기를 바랍니다! 당사와 당사 제품에 대해 자세히 알아보려면 당사 웹사이트를 방문하십시오.
