HappyAddons는 Elementor 사용자를 위한 무료 테마 빌더를 소개합니다
게시 됨: 2023-01-16여러분, 안녕하세요! HappyAddons 테마 빌더가 마침내 출시되었습니다. 그리고 무료 버전(v3.8.0)부터 사용할 수 있습니다 . 이 새 버전을 사용하면 사이트의 사용자 지정 머리글 및 바닥글을 완전히 무료로 만들 수 있습니다.
그게 다가 아닙니다! 또한 게시물 및 페이지 템플릿을 디자인하고 특정 조건으로 별도로 게시할 수 있습니다. 따라서 오랫동안 Elementor의 무료 테마 빌더를 꿈꿔온 사람들을 위해 HappyAddons가 이를 실현할 것입니다.
아래 에서는 HappyAddons 테마 빌더에 액세스하는 방법 과 이를 사용하여 수행할 수 있는 작업에 대해 설명합니다.
HappyAddons 테마 빌더에 액세스하는 방법
HappyAddons 테마 빌더에 액세스하려면 Elementor 및 HappyAddons 플러그인을 설치해야 합니다. 아래 링크에서 이러한 플러그인을 얻을 수 있습니다.
- 엘리멘터
- HappyAddons
설치 및 활성화되면 아래 표시된 단계를 따르십시오.
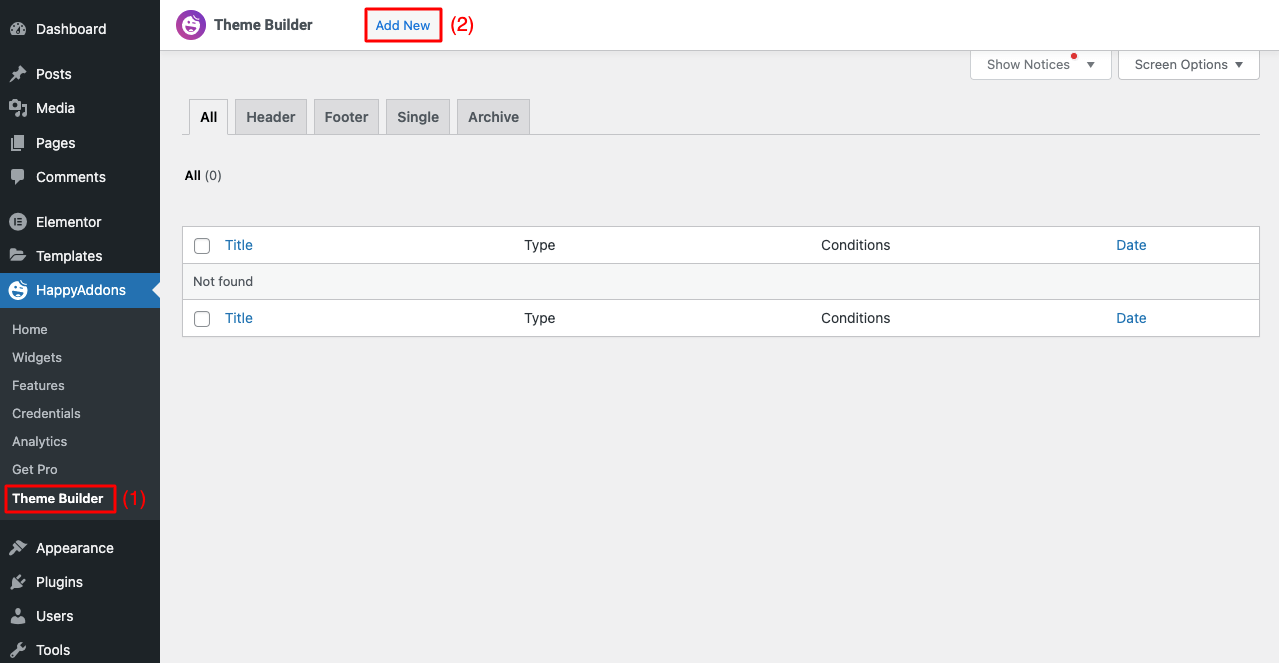
01단계: 테마 빌더로 이동
- HappyAddons > 테마 빌더 로 이동합니다.
- 새로 추가 를 클릭합니다.

02단계: 템플릿 유형 선택
- 당신은 팝업 오프닝을 얻을 것이다.
- 추가할 템플릿 유형을 선택합니다.
- 이름을 지정하십시오.
- 템플릿 만들기 버튼을 클릭합니다.
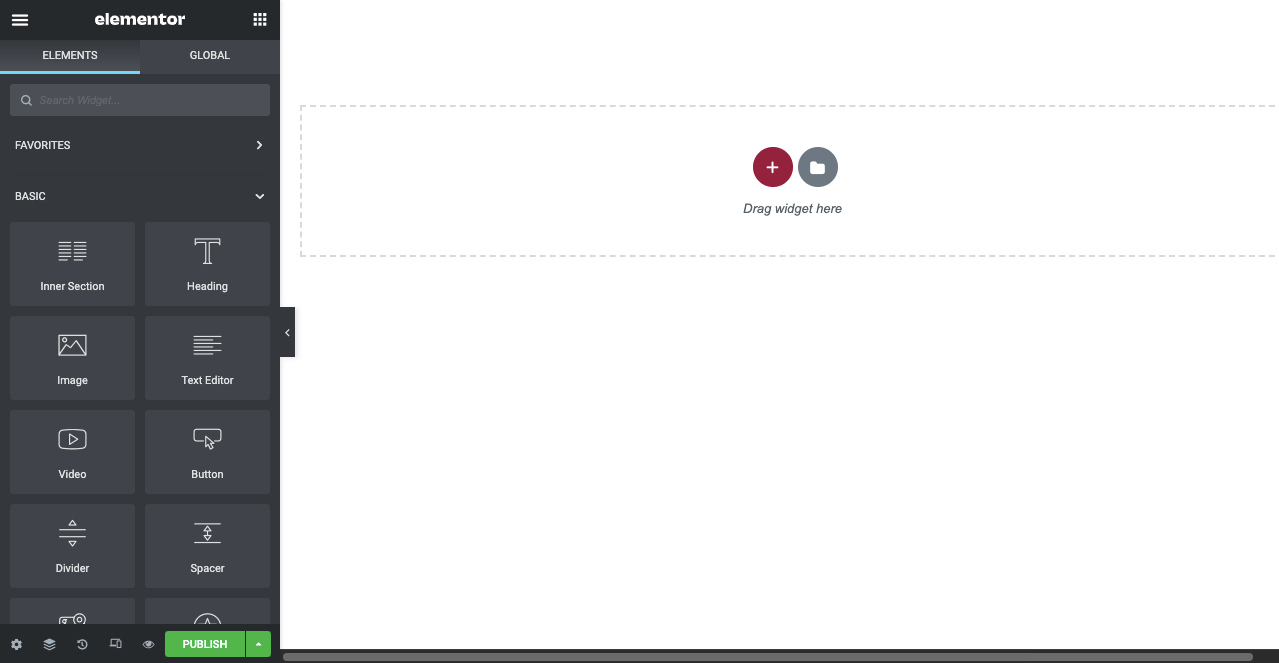
- Elementor Canvas가 열리는 것을 볼 수 있습니다.
- Elementor 패널에서 원하는 위젯을 드래그 앤 드롭하여 템플릿을 디자인하세요.

무료 사용자를 위한 HappyAddons 테마 빌딩 위젯
HappyAddons는 웹사이트용 템플릿을 만들고 디자인하는 데 사용할 수 있는 다양한 내장 위젯을 제공합니다.
이 섹션에서는 테마 빌더를 사용하는 동안 필요한 위젯에 대해 설명합니다.
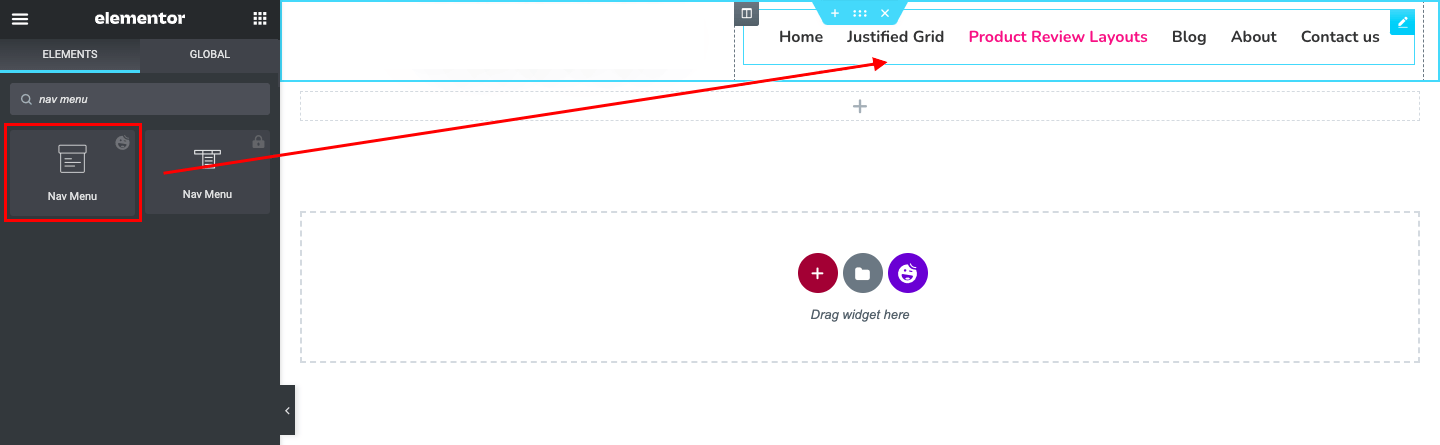
1. 탐색 메뉴
내비게이션 메뉴는 모든 웹사이트의 헤더 섹션에 있는 필수 요소입니다. 탐색 메뉴 위젯을 사용하면 탐색 메뉴를 웹 헤더에 간단하게 추가할 수 있습니다. Elementor 캔버스의 적절한 섹션으로 드래그 앤 드롭하기만 하면 됩니다.

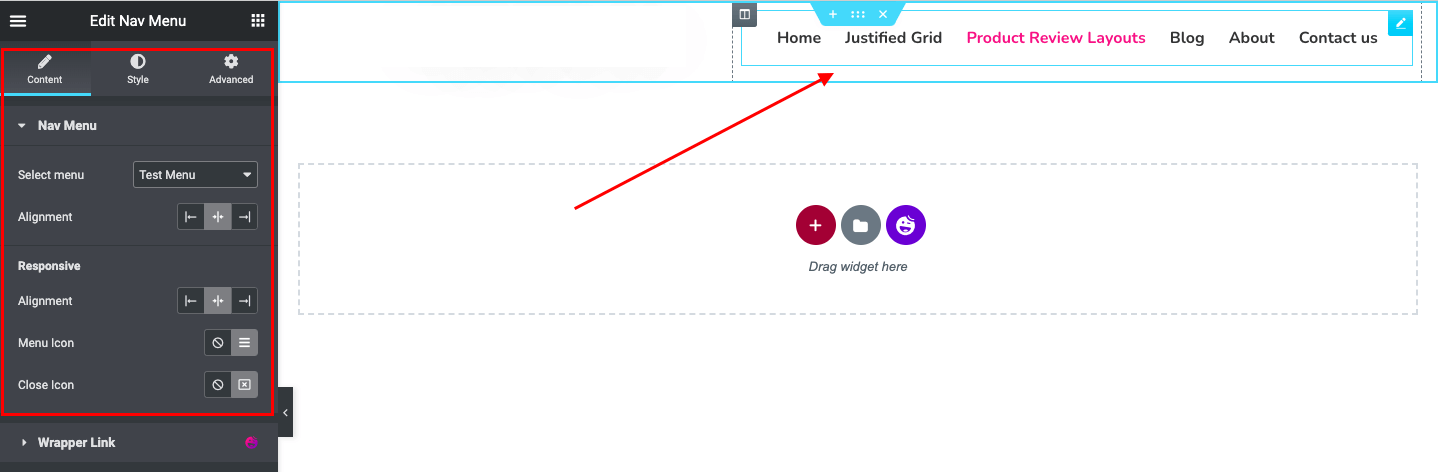
정렬, 메뉴 아이콘 및 닫기 아이콘을 설정하기 위해 Elementor 패널에 더 많은 옵션이 제공됩니다. 스타일 탭은 탐색 메뉴를 추가로 사용자 정의할 수 있는 추가 옵션을 제공합니다.

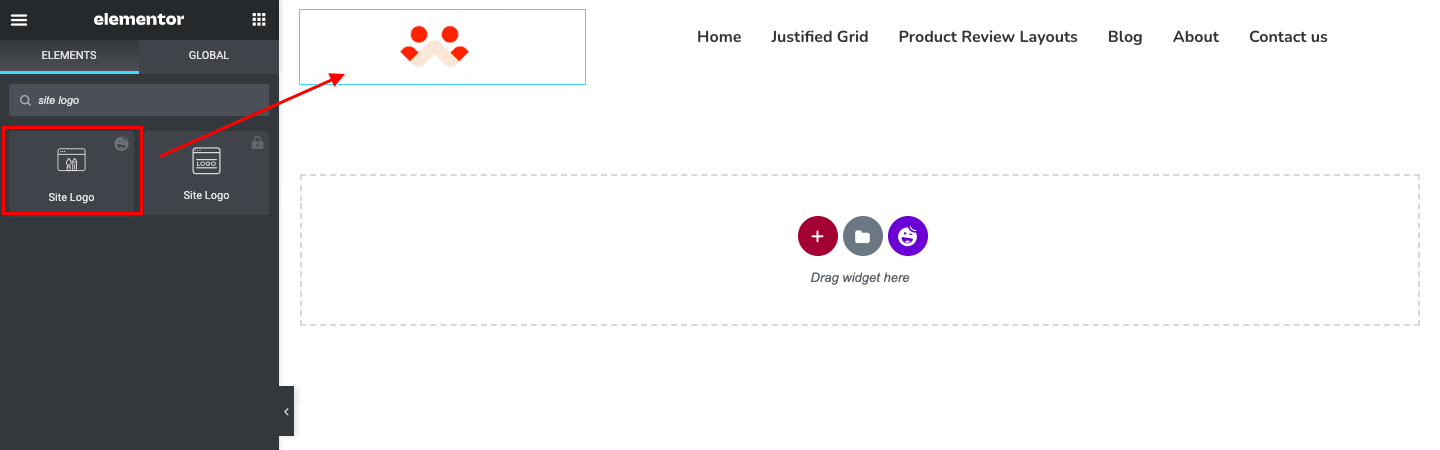
2. 사이트 로고
사이트 로고는 중요한 브랜딩 요소입니다. 시각적인 아이덴티티를 만들어주는 헤더 섹션의 또 다른 필수 요소입니다. HappyAddons의 사이트 로고 위젯을 사용하여 웹사이트의 사이트 로고를 추가하고 게시할 수 있습니다.
그런 다음 스타일 탭에서 로고의 크기를 사용자 지정하고 테두리, 색상, 반경, 여백 및 로고의 추가 설정을 지정할 수 있습니다. 이 프로세스는 아래에 오는 모든 위젯에 대해 동일합니다 .

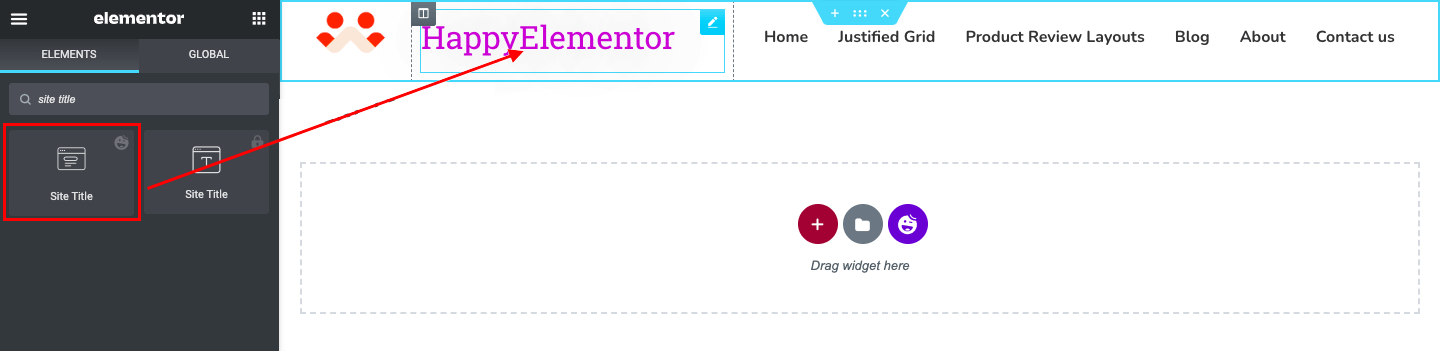
3. 사이트 제목
사이트 제목은 웹 방문자와 검색 엔진이 특정 게시물이나 페이지가 다루고 있는 요점을 빠르게 추측할 수 있도록 도와주는 HTML 태그입니다. H1-H6에서 사이트 제목의 헤더 태그를 설정할 수 있습니다. HappyAddons 사이트 제목 위젯은 훨씬 더 나은 방법을 제공합니다. 사이트 제목에 색상, 스타일, 눈길을 끄는 글꼴 및 타이포그래피를 적용할 수 있습니다.

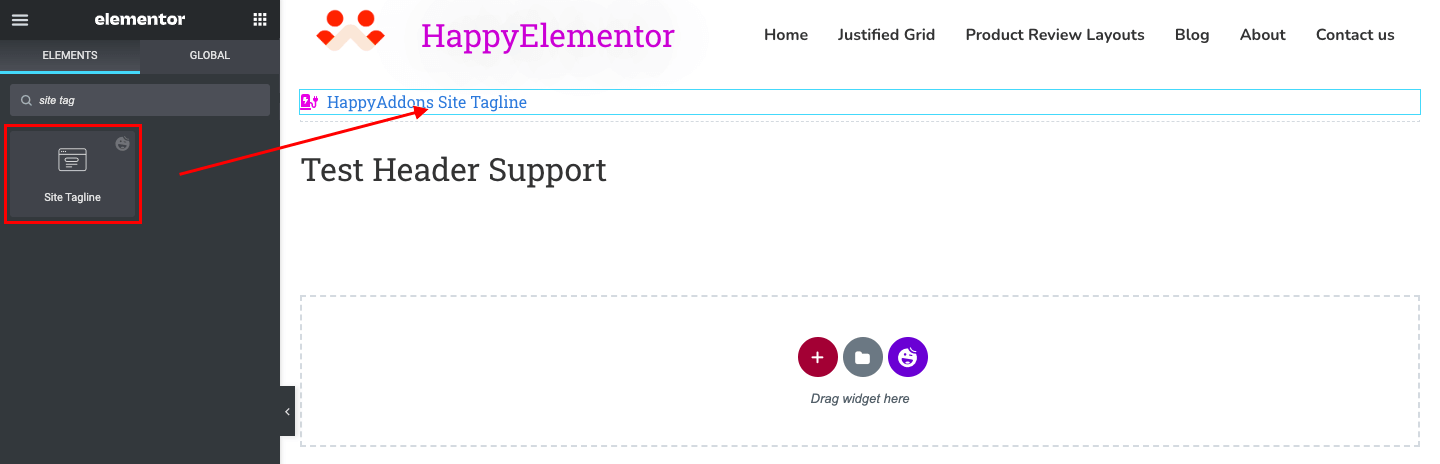
4. 사이트 태그라인
사이트 태그라인은 8~12단어로 구성된 짧은 텍스트를 말합니다. 방문자의 관심을 즉시 끌기 위해 특별 메시지(다가오는 거래, 할인 제안)를 알리는 데 사용됩니다. HappyAddons 사이트 태그라인 위젯을 사용하면 글꼴, 타이포그래피 및 색상을 사용자 정의할 수 있을 뿐만 아니라 사용자 정의 아이콘 및 SVG 파일을 사용할 수도 있습니다.

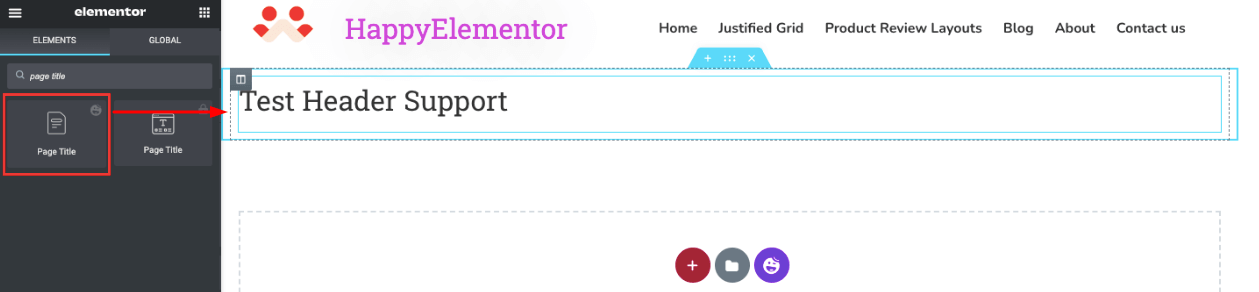
5. 페이지 제목
페이지 제목은 일반적으로 검색 엔진 결과 페이지 스니펫과 브라우저 창 상단에 나타나는 짧은 설명입니다. 강력한 SEO 요소이기도 합니다. HappyAddons 페이지 제목 위젯을 사용하여 원하는 경우 색상, 글꼴, 서체를 사용자 지정하고 그림자를 추가할 수 있습니다.

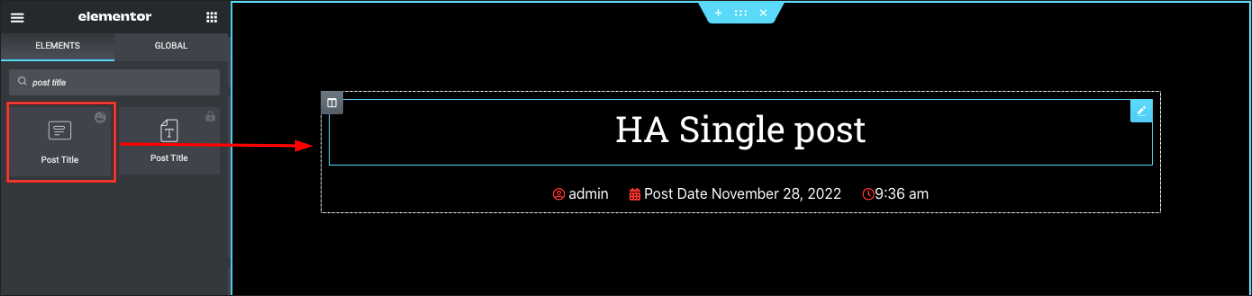
6. 게시물 제목
게시물 제목은 실제로 블로그 게시물 및 기사의 주요 제목입니다. HTML 태그 H1을 다루고 Google에서 구조와 내용을 즉시 이해할 수 있도록 합니다. 게시물 제목은 검색 엔진 결과 페이지에 표시되는 중요한 SEO 요소이기도 합니다.
단일 게시물 위젯은 단일 게시물 또는 페이지 템플릿을 작성하려는 경우 매우 유용합니다.

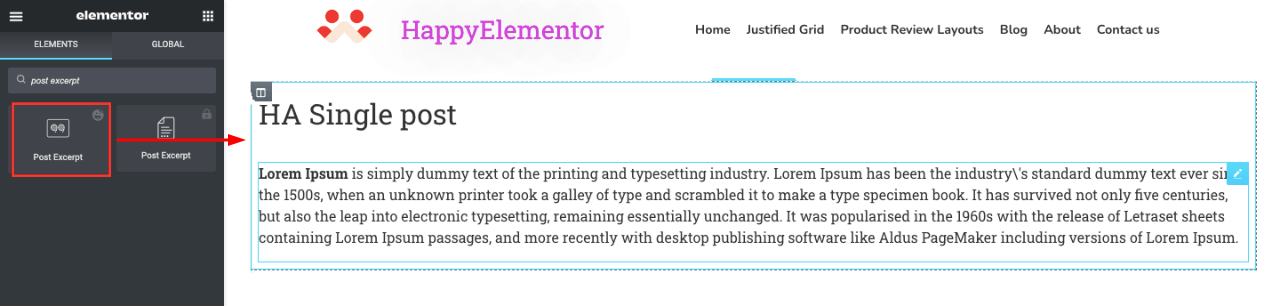
7. 포스트 발췌
게시물 발췌는 블로그 게시물 내용의 요약을 나타냅니다. 기본적으로 WordPress는 게시물의 서론과 결론을 줄여 블로그 게시물에 대한 발췌문을 생성합니다. 그러나 가장 좋은 방법은 게시물의 발췌 부분을 수동으로 작성하는 것입니다.
Post Excerpt 위젯을 사용하면 발췌문의 색상, 글꼴 및 타이포그래피를 사용자 지정할 수 있습니다. 간단한 팁은 메타 설명을 복사하여 발췌문에 붙여넣는 것입니다.

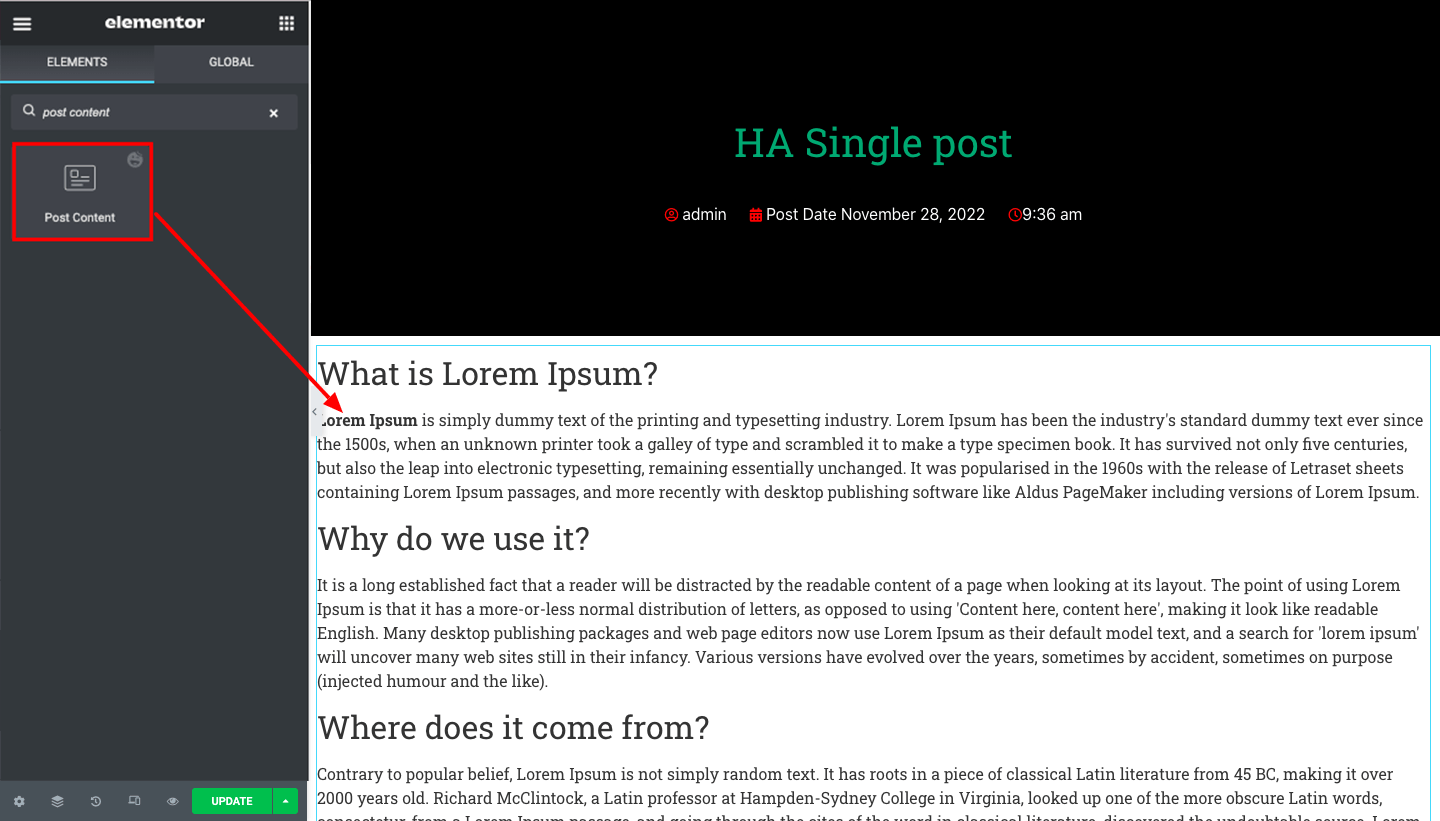
8. 게시물 콘텐츠
게시물 콘텐츠를 사용하면 게시물과 페이지의 본문을 표시할 수 있습니다. 텍스트뿐만 아니라 제목과 미디어 파일도 포함됩니다. 콘텐츠 게시 위젯을 사용하여 웹 템플릿에 대한 스타일을 추가하고 정의할 수 있습니다.

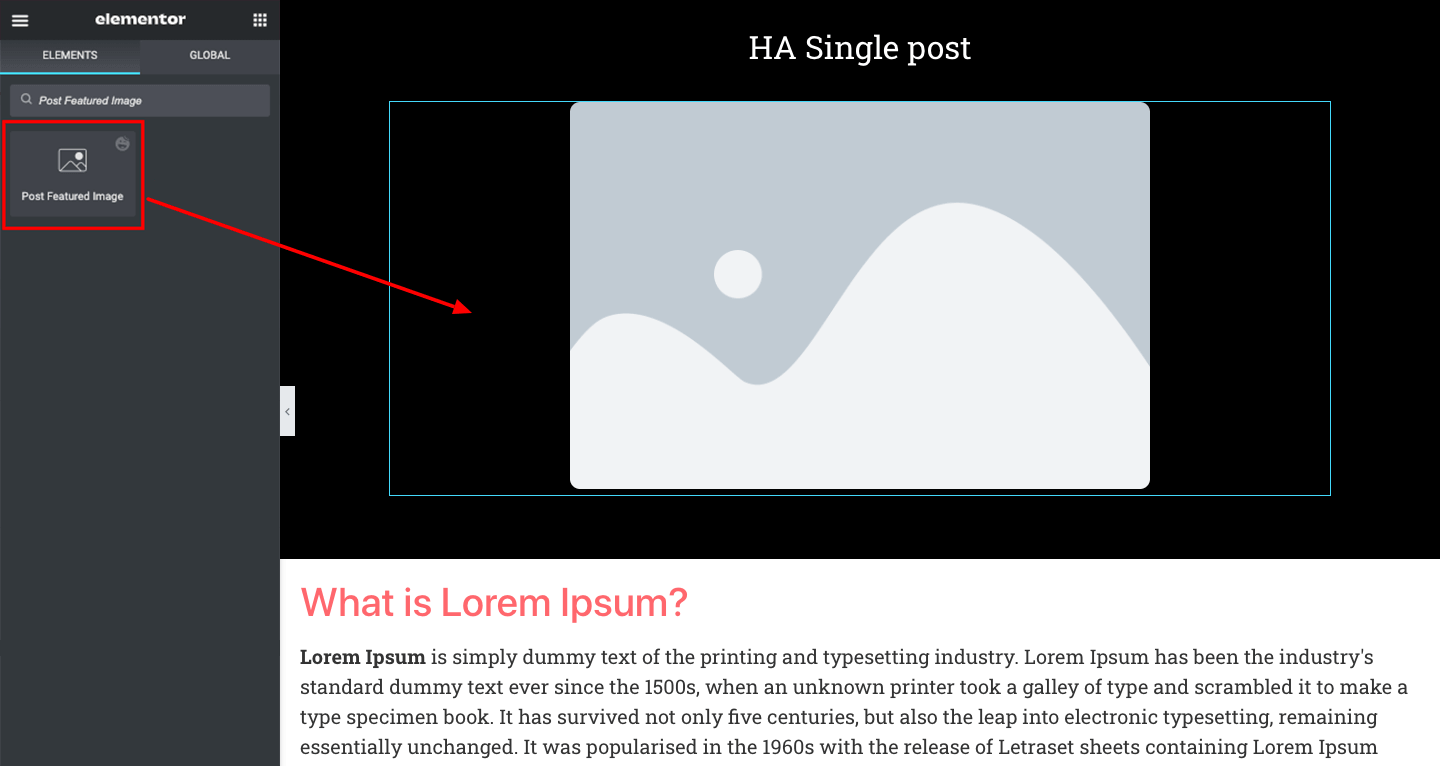
9. 추천 이미지 게시
게시물 기능 이미지는 블로그 게시물 상단에 나타납니다. 방문자와 검색 엔진에 기사의 요지를 나타냅니다. HappyAddons Post Feature Image 위젯을 사용하면 이미지의 크기, 정렬, 공간 및 패딩을 설정할 수 있습니다.

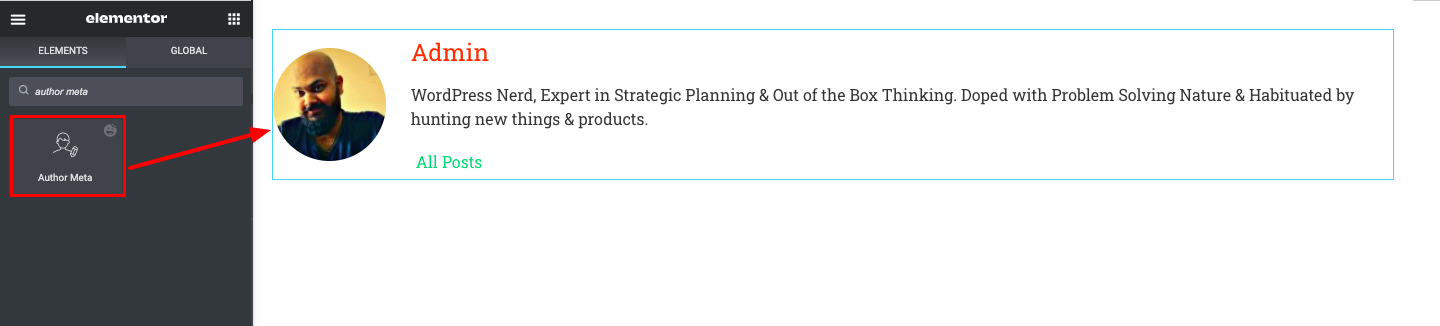
10. 작가 상자 (메타)
작성자 상자 위젯을 사용하면 블로그 게시물 작성자의 이름, 아바타, 약력 및 보관 버튼을 표시할 수 있습니다. 이러한 요소의 크기와 위치를 변경하고 요소 사이에 공간을 만들고 원하는 특정 요소를 비활성화할 수 있습니다.

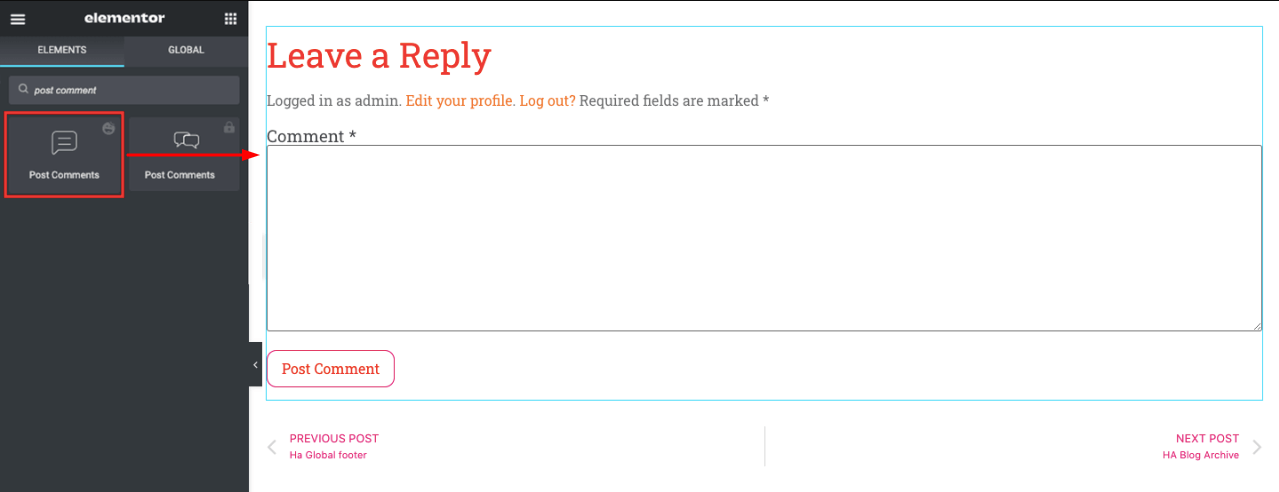
11. 댓글 게시
댓글 옵션은 방문자가 웹 소유자 및 포스트 작성자와 친근한 토론을 할 수 있는 범위를 열어줍니다. 그것이 없으면 게시물과 기사는 일반적으로 웹 방문자에게 호소력과 신뢰성을 잃습니다. 게시물 콘텐츠 아래에 댓글 게시 위젯을 끌어다 놓기만 하면 됩니다. 댓글 레이아웃이 자동으로 생성됩니다.

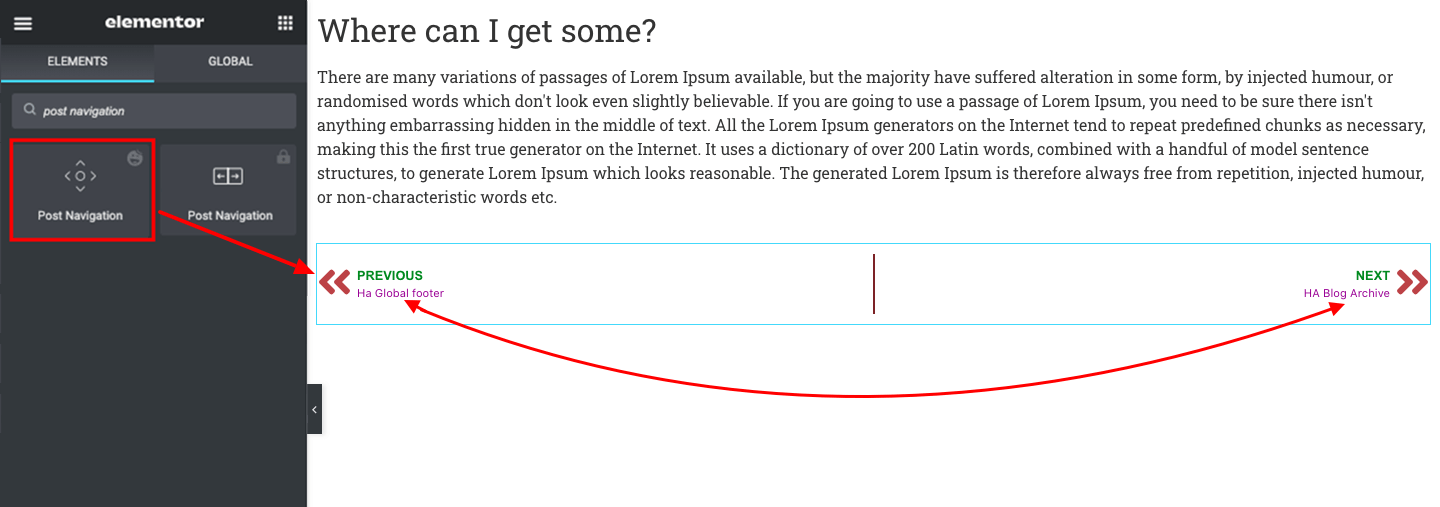
12. 게시물 탐색
게시물 탐색 위젯은 웹 사이트에서 다룬 다른 게시물에 대한 탐색 링크를 동적으로 설정합니다. 필요한 경우 탐색 레이블을 활성화/비활성화하고 다음/이전 과 같은 텍스트를 변경하고 아이콘을 추가할 수 있습니다. 영감을 얻으려면 아래 이미지를 참조하십시오.

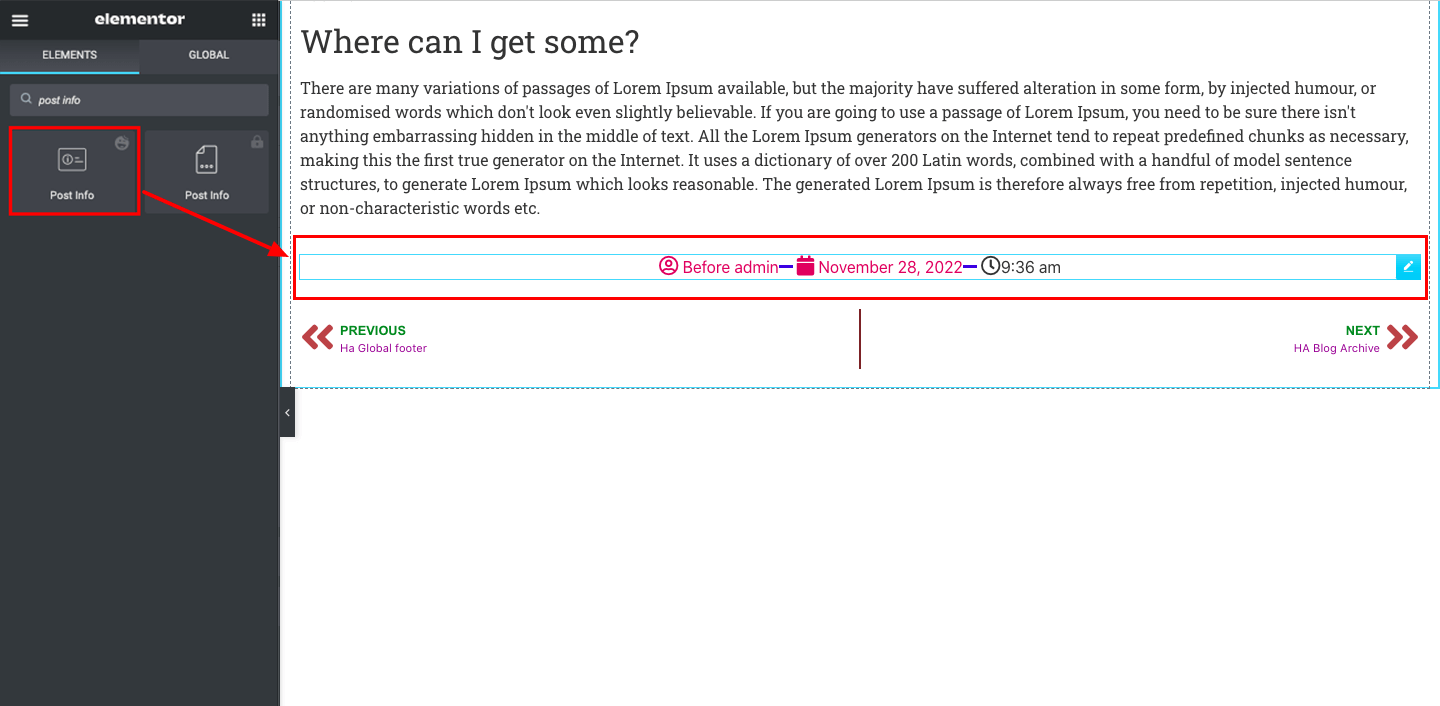
13. 게시물 정보
게시물 정보 위젯은 작성자 이름, 블로그 게시 날짜 및 댓글과 같은 게시물의 메타데이터를 동적으로 설정합니다. 추천 이미지 섹션 바로 아래에 이 위젯을 배치하면 더 좋습니다. 독자가 게시물 작성자를 즉시 파악하기 쉬울 것이기 때문입니다.

그런 다음 높이, 색상, 정렬, 텍스트 및 간격을 설정할 수 있습니다.

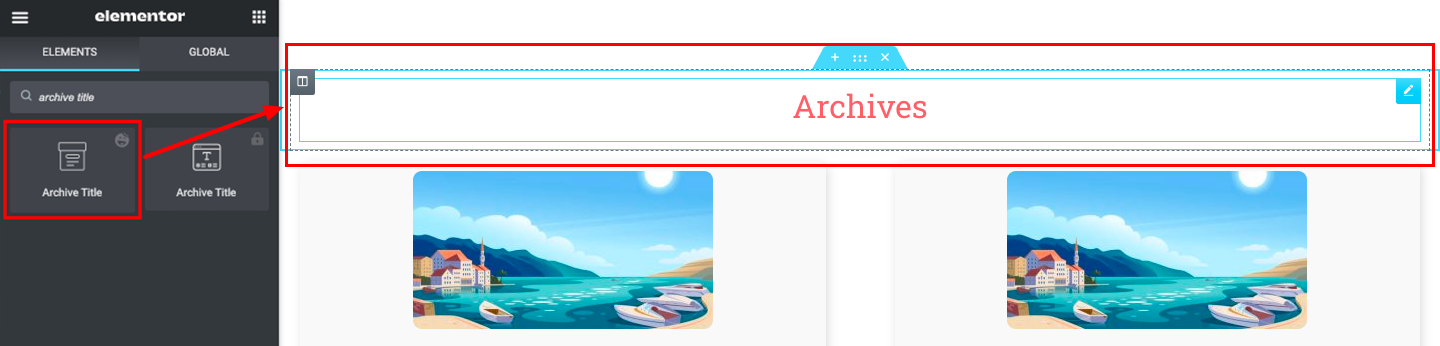
14. 아카이브 제목
아카이브 페이지를 만들 생각이라면 페이지를 쉽게 식별할 수 있도록 이 아카이브 제목 위젯이 필요합니다. 이 위젯을 사용하여 헤더 태그(H1-H6), 정렬, 색상, 타이포그래피 및 그림자 효과를 제목에 적용할 수 있습니다.

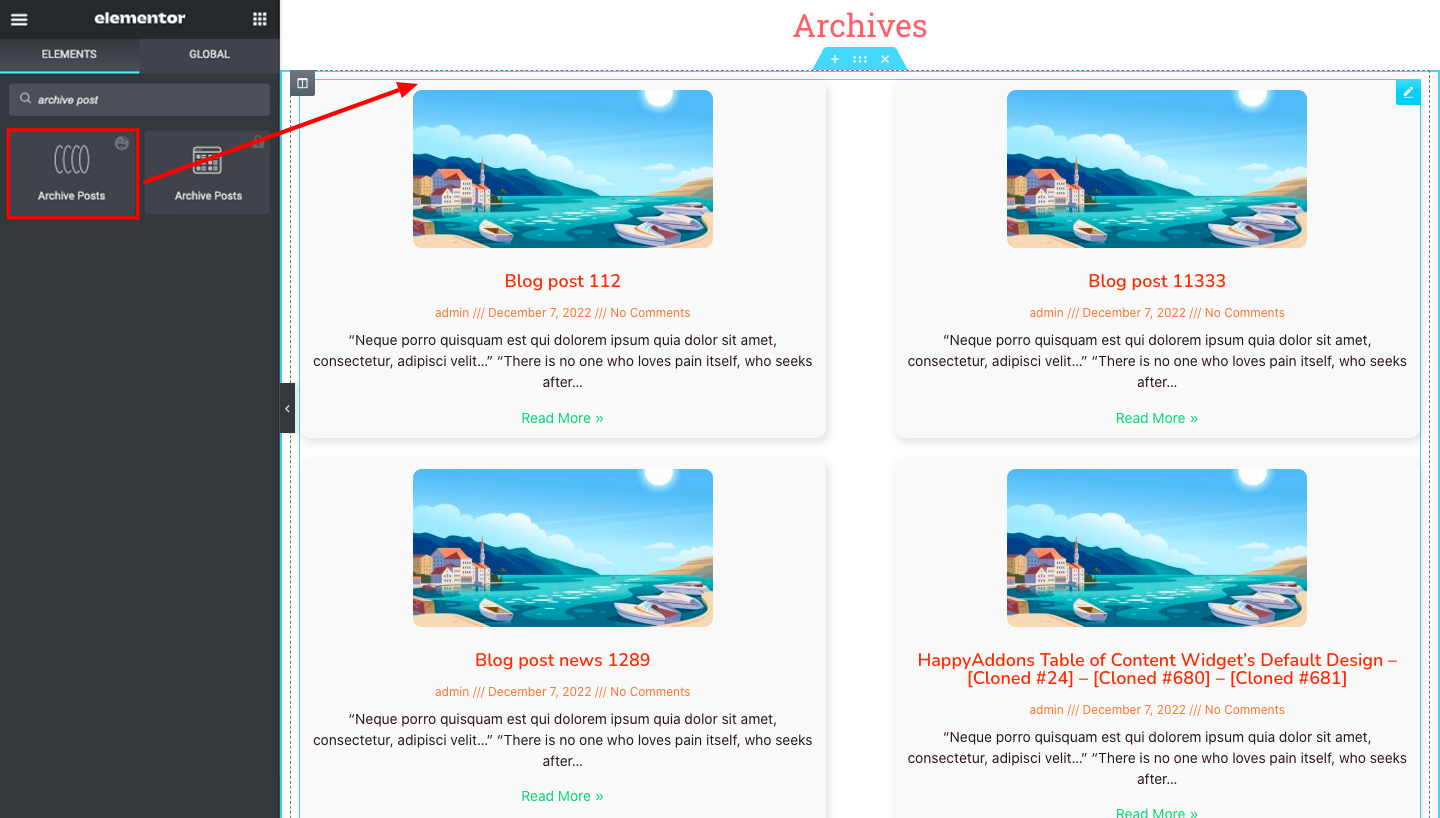
15. 아카이브 포스트
보관 게시물은 검색 엔진에서 사용할 수 있지만 독자와 방문자가 볼 수 없는 게시물을 말합니다. 웹 소유자는 다양한 이유로 이를 수행할 수 있습니다. 보관 게시물 위젯을 사용하면 보관된 게시물의 프레젠테이션 스타일을 지정할 수 있습니다.

Pro 사용자를 위한 HappyAddons 테마 구축 기능: 템플릿 조건
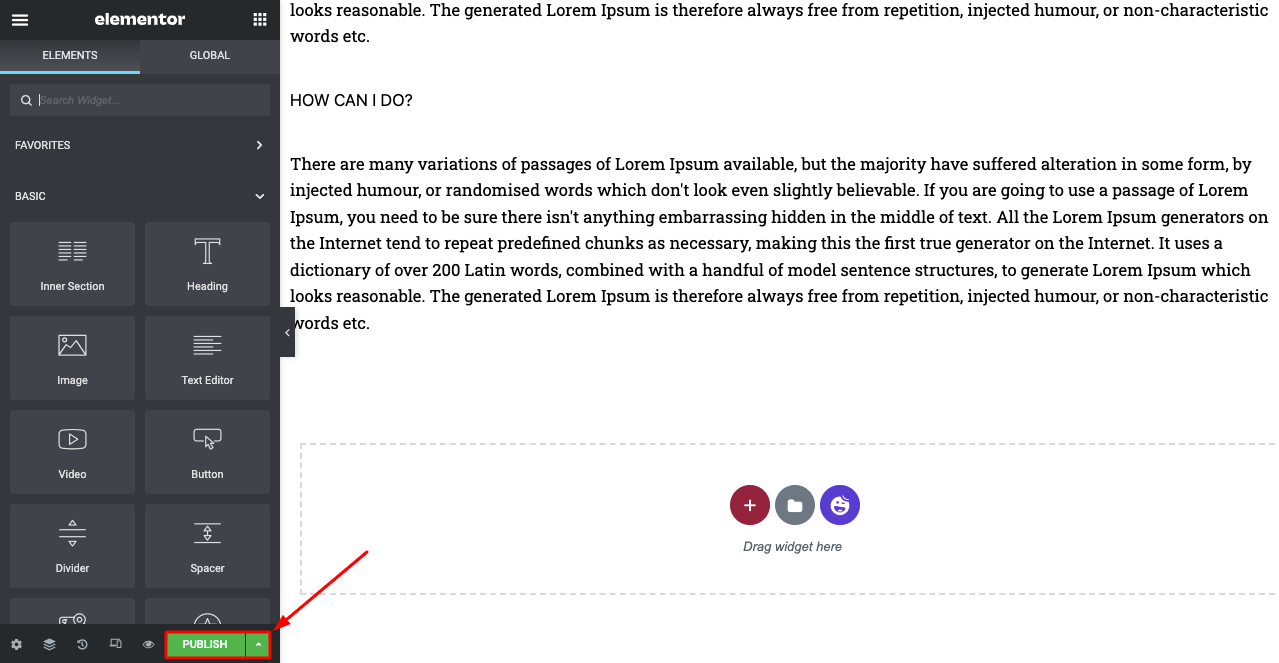
Elementor 템플릿 조건 을 사용하면 특정 템플릿이 특정 페이지, 분류 또는 범주에 있는지 여부에 관계없이 특정 템플릿이 표시되는 경우를 정확하게 지정할 수 있습니다. 템플릿 편집을 마치면 Elementor 패널에서 녹색 PUBLISH 버튼을 눌러야 합니다.

조건 유형을 찾을 수 있는 팝업이 열립니다. 그중 2개는 프리미엄 사용자 전용입니다. 이 프로 기능에 액세스하려면 다음 플러그인이 필요합니다.
- 엘리멘터
- HappyAddons
- HappyAddons 프로
HappyAddons Pro를 사용하여 템플릿을 표시하는 조건을 설정하는 방법을 살펴보겠습니다.
HappyAddons Pro를 사용하여 템플릿을 표시하기 위한 조건을 설정하는 방법
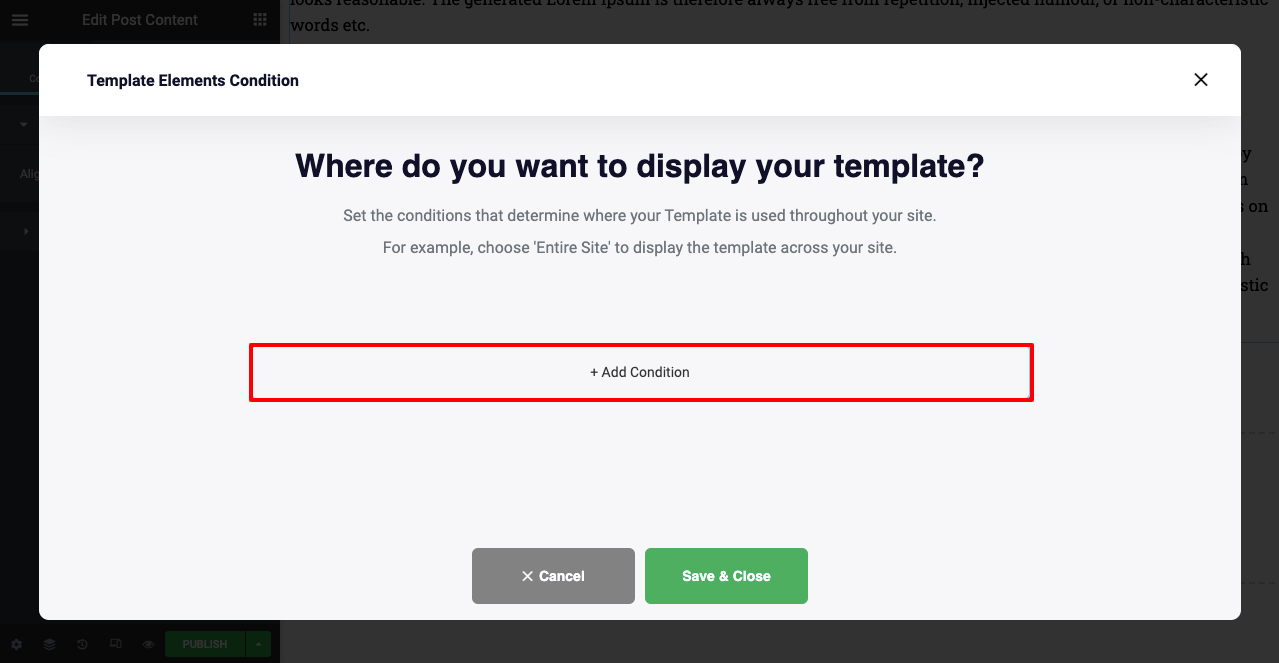
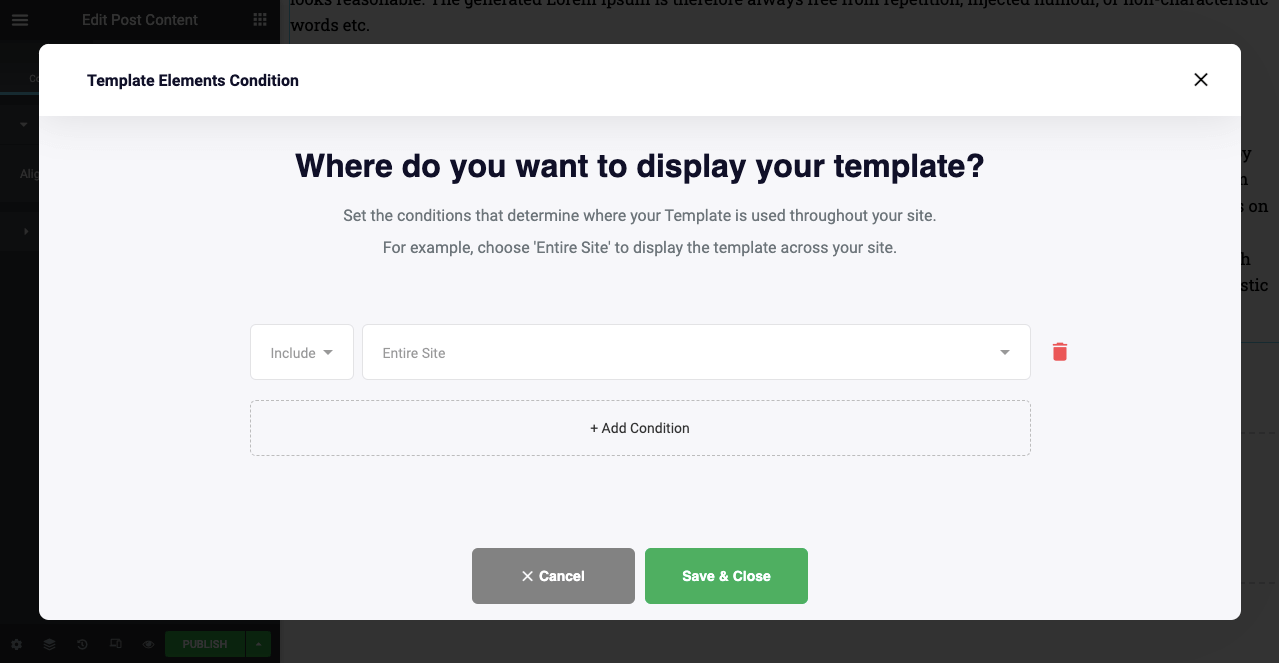
- 위와 같이 PUBLISH 버튼을 클릭하면 다음과 같은 팝업이 열립니다.
- 조건 추가 를 클릭합니다.

- 전체 사이트 조건이 표시되는 것을 볼 수 있습니다. 이것은 모든 사용자에게 완전 무료입니다.
- 이 조건을 사용하면 전체 웹사이트에서 템플릿을 사용할 수 있습니다.

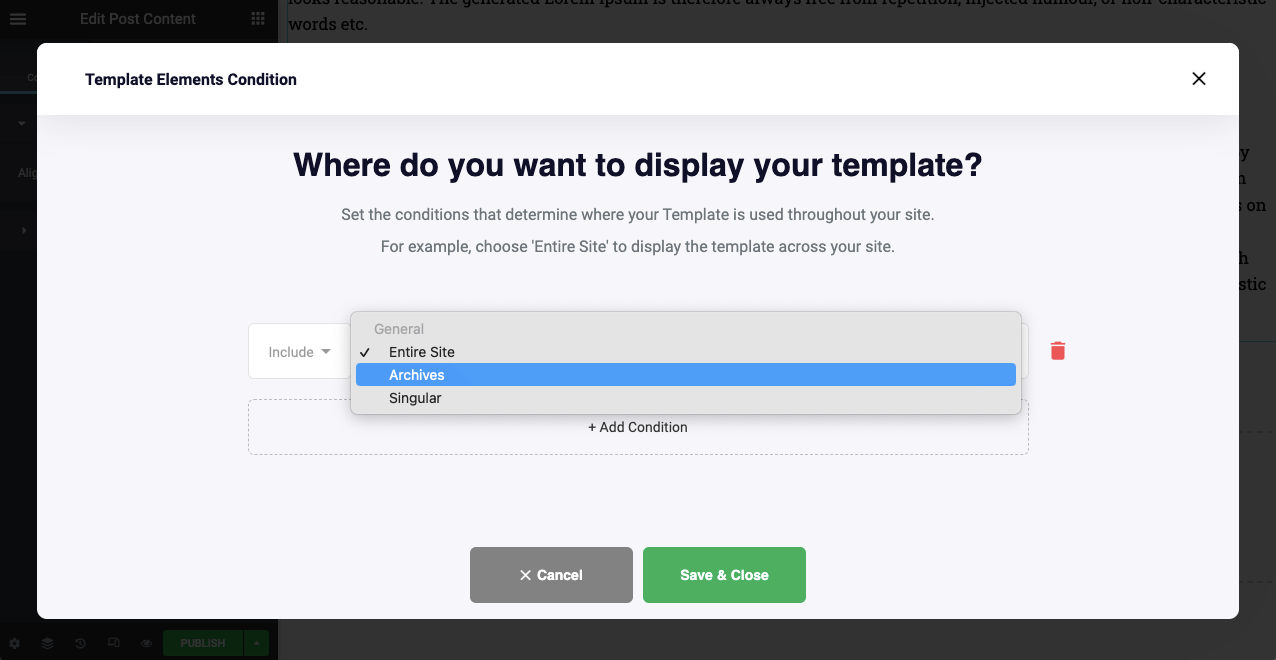
- 위의 사진에서 볼 수 있듯이 전체 사이트 옆에 있는 드롭다운 아이콘을 클릭합니다. 두 가지 옵션이 더 있습니다: Archives 및 Singular .
- 이 옵션은 프리미엄 사용자에게만 제공됩니다.
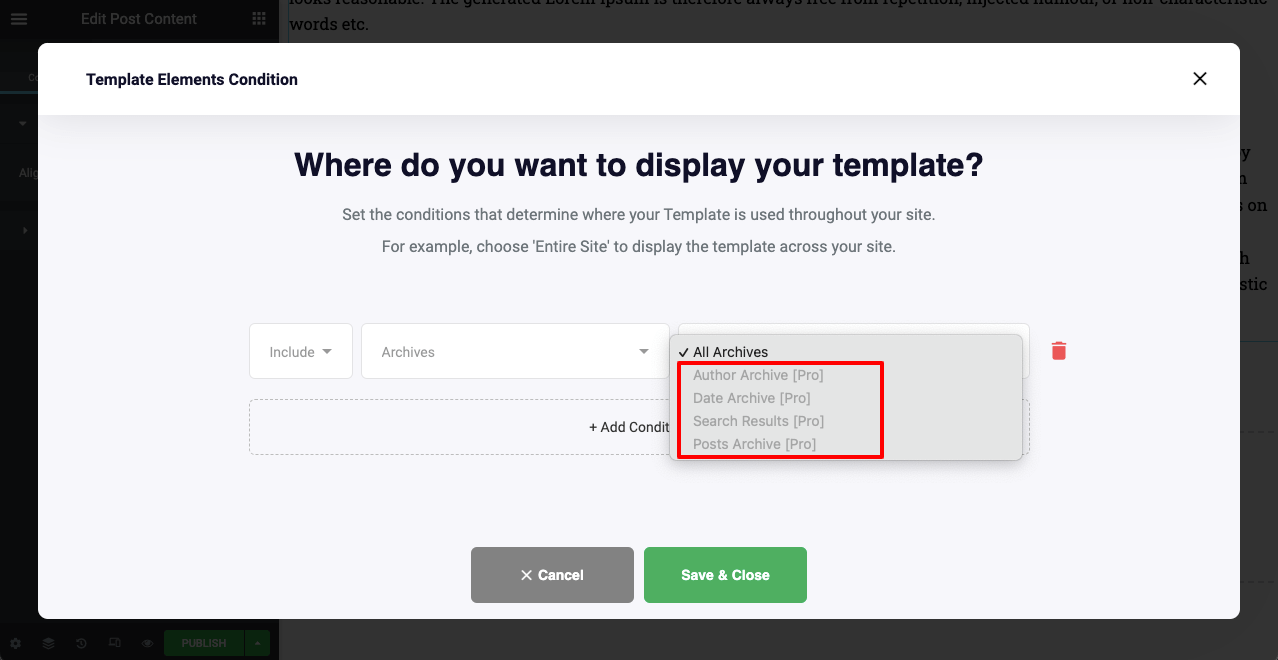
- 아카이브를 선택합니다.

- 아카이브 옵션은 Pro 사용자에게만 제한되어 있습니다.

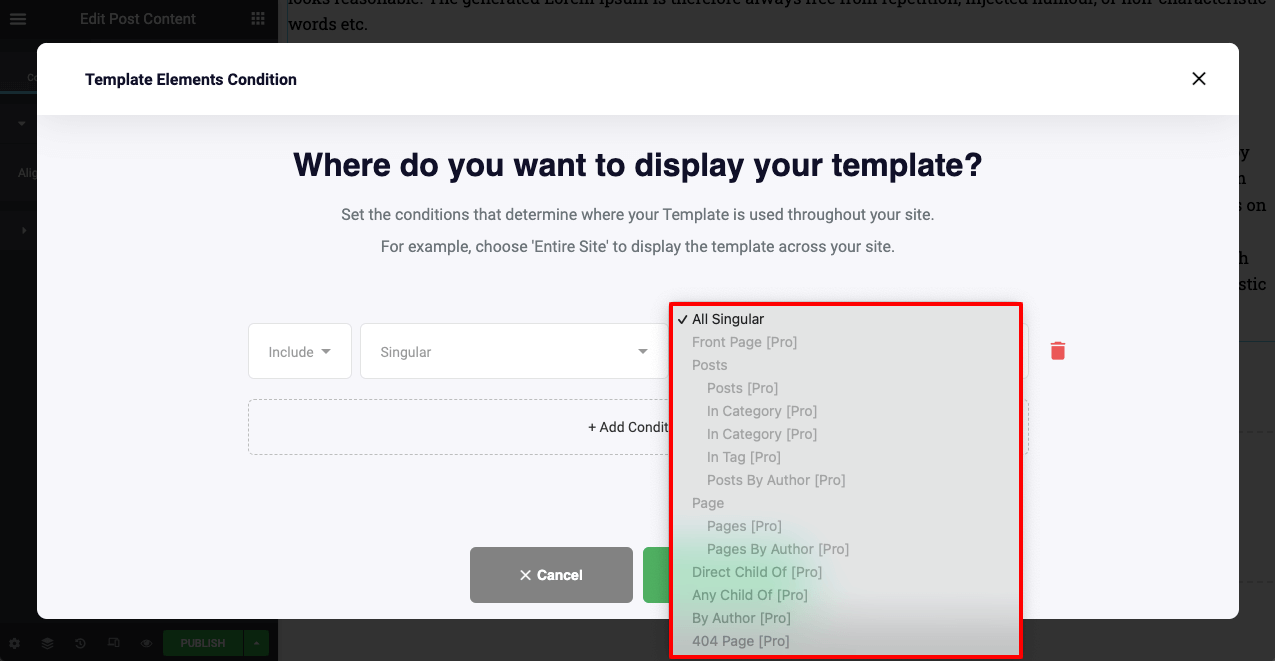
- 다음으로 Singular 옵션을 확인합니다. 옵션이 Pro 사용자를 위해 예약되어 있음을 알 수 있습니다.
- Singular 조건을 사용하면 특정 게시물, 카테고리 및 페이지에 대해 특별히 모든 템플릿을 사용할 수 있습니다.

Elementor용 테마 빌더에 대한 FAQ
여기에서는 Elementor의 주제 테마 빌더와 관련하여 가장 자주 묻는 질문에 답변합니다.
Theme Builder는 Elementor Pro 전용인가요?
예, Elementor Theme Builder는 Pro 사용자만 사용할 수 있습니다. 괜찮아요. HappyAddons에는 현재 테마 빌더도 있으며 무료로 사용할 수 있습니다. 이를 사용하여 웹 사이트 전체에 머리글과 바닥글을 만들고 게시할 수 있습니다.
WordPress 테마와 테마 빌더의 차이점은 무엇입니까?
WordPress 테마는 웹 사이트의 레이아웃을 설명하는 스타일시트, 코드, 그래픽 및 템플릿 모음입니다. 테마 빌더는 WordPress 테마의 요소를 사용자 지정 디자인으로 대체할 수 있는 플러그인 또는 확장 프로그램입니다.
테마 빌더와 페이지 빌더의 차이점은 무엇입니까?
테마 빌더를 사용하면 머리글, 바닥글, 단일 게시물 및 페이지 템플릿을 만들고 웹 사이트 전체에 게시할 수 있습니다. 그러나 페이지 빌더는 개별 페이지의 디자인만 허용하지만 사이트별로 레이아웃을 게시할 수는 없습니다.
Elementor용 무료 테마 빌더를 사용할 준비가 되셨습니까?
HappyAddons Theme Builder의 출시는 웹 디자인의 게임 체인저가 될 것입니다. 코드 없이 웹사이트를 디자인하고 개발할 수 있는 방법을 찾는 사람들에게 수많은 가능성을 열어줄 것입니다.
HappyAddons 팀은 테마 빌더를 보다 사용자 친화적으로 만들기 위해 지속적으로 개선할 것을 약속드립니다. 앞으로 우리는 바로 사용할 수 있는 수많은 위젯을 추가하여 라이브러리를 더욱 풍부하게 만들 것입니다. 당신은 그들을 얻을 준비가 되셨습니까? 당신의 생각을 알려주세요.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
