Freshdesk WordPress 양식을 만드는 방법(쉬운 방법)
게시 됨: 2020-08-07Freshdesk WordPress 양식을 만들어야 합니까? WordPress 양식의 정보를 사용하여 Freshdesk에서 새 티켓을 만드는 것은 정말 쉽습니다.
이 기사에서는 WordPress 웹 사이트용 Freshdesk 양식을 만드는 쉬운 방법을 보여줍니다.
지금 Freshdesk WordPress 양식 만들기
프레쉬데스크란?
Freshdesk는 고객 지원 플랫폼입니다. 지원 티켓을 관리하고 사용자를 위한 유용한 문서를 만드는 데 도움이 됩니다.
무료 Sprout 요금제부터 Forest 요금제까지 5가지 요금제 중에서 선택하실 수 있습니다. Forest에서는 봇을 설정하여 문의를 관리할 수 있습니다.
Freshdesk에는 자체 티켓 양식이 있지만 WPForms를 사용하여 더 많은 기능이 있는 양식을 만들 수 있습니다. 예를 들어 다음을 수행할 수 있습니다.
- 조건부 논리를 사용하여 방문자가 필요로 할 때까지 필드 숨기기
- 인터넷 연결이 끊긴 상태에서 티켓을 수락할 수 있도록 오프라인 양식을 만드세요.
- 사용자가 티켓을 제출할 때 CSV 파일을 WordPress에 업로드할 수 있습니다.
이제 Freshdesk에 대해 조금 더 알게 되었으므로 지원 티켓을 위한 Freshdesk WordPress 양식을 만드는 방법을 살펴보겠습니다.
Freshdesk WordPress 양식을 만드는 방법
이를 설정하는 과정을 단계별로 살펴보겠습니다.
다음은 자습서를 따르는 데 도움이 되는 목차입니다.
- WPForms 플러그인 설치
- Freshdesk WordPress 양식 만들기
- 웹사이트에 Freshdesk WordPress 양식 추가
- WPForms를 Zapier에 연결
- Zapier를 Freshdesk에 연결
- Freshdesk WordPress 통합 테스트
쉬운 양식 빌더 플러그인을 설치하여 시작하겠습니다.
1단계: WPForms 플러그인 설치
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하는 것입니다.
WPForms를 사용하면 웹사이트에 대한 모든 유형의 양식을 쉽게 만들 수 있습니다. 코드를 작성하지 않고도 양식을 포함할 수 있습니다.
WPForms 설치에 도움이 필요하면 WordPress에 플러그인을 설치하는 방법에 대한 이 쉬운 자습서를 확인하십시오.
WordPress 사이트에서 플러그인을 활성화하는 것을 잊지 마십시오.
모두 완료? 이제 첫 번째 양식을 만들 준비가 되었습니다.
2단계: Freshdesk WordPress 양식 만들기
WPForms는 사용자 정의가 매우 쉬운 100개 이상의 양식 템플릿과 함께 제공됩니다.
지원 티켓 양식 템플릿부터 시작하겠습니다.
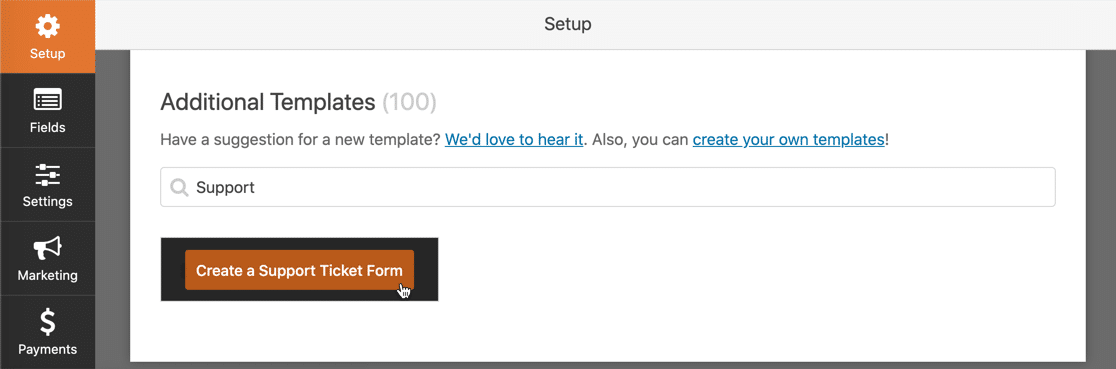
WordPress 대시보드의 WPForms에서 새로 추가를 클릭 합니다 .
추가 템플릿 을 찾은 다음 '지원'을 검색하여 템플릿을 찾습니다.
템플릿을 클릭하여 엽니다.

이제 Freshdesk와 일치하도록 양식을 변경해야 합니다. Zapier는 5개의 필드를 찾습니다.
- 주제
- 이메일
- 유형
- 설명
- 우선순위 .
이 모든 것을 양식에 추가할 수 있습니다. 그러나 유형 및 우선 순위 를 건너뛰고 사용자가 볼 수 없도록 Zapier에서 설정하는 것을 선호할 수 있습니다.
양식에 추가 필드를 추가할 수도 있습니다. 예를 들어 파일 업로드 또는 추가 정보를 수락할 수 있습니다. 이메일 알림에는 추가 필드가 포함되지만 Freshdesk에는 저장되지 않는다는 점을 기억하십시오.
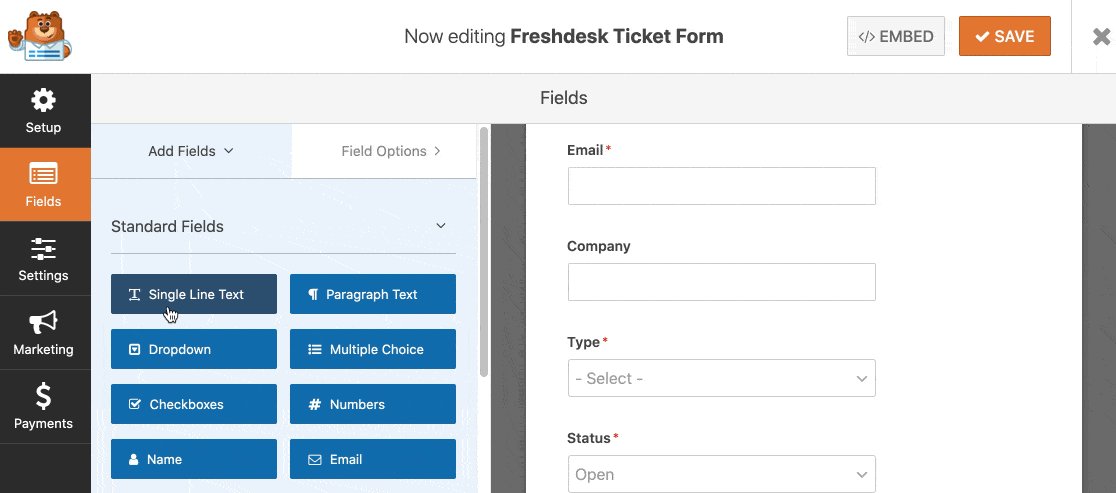
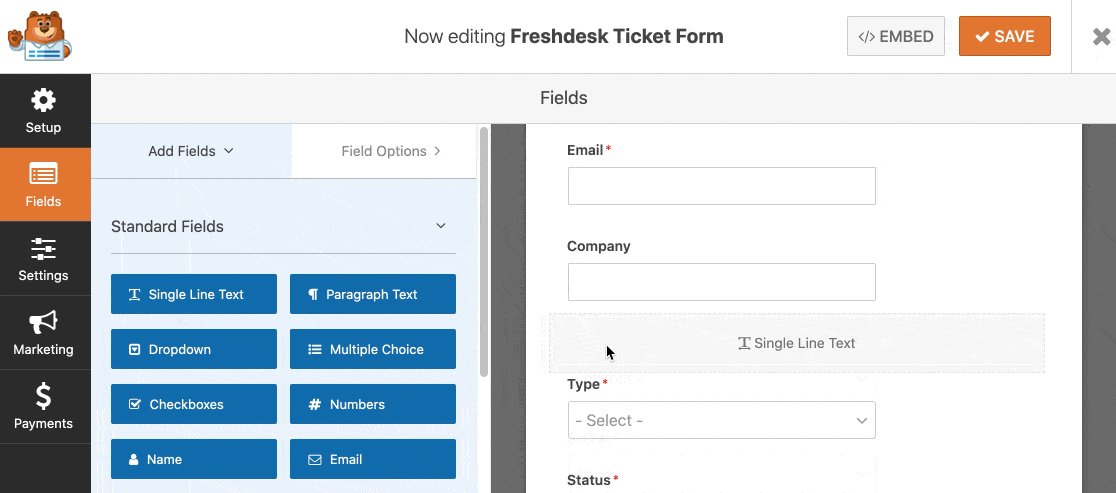
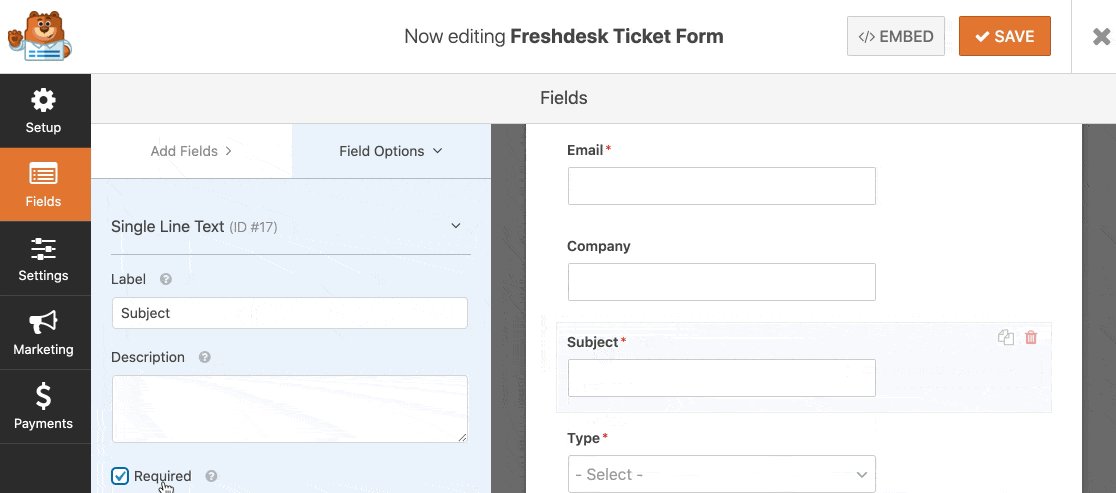
이제 양식을 작성해 보겠습니다. 양식 작성기에서 필요한 필드를 왼쪽의 양식 작성기에서 오른쪽의 미리보기 창으로 끕니다.

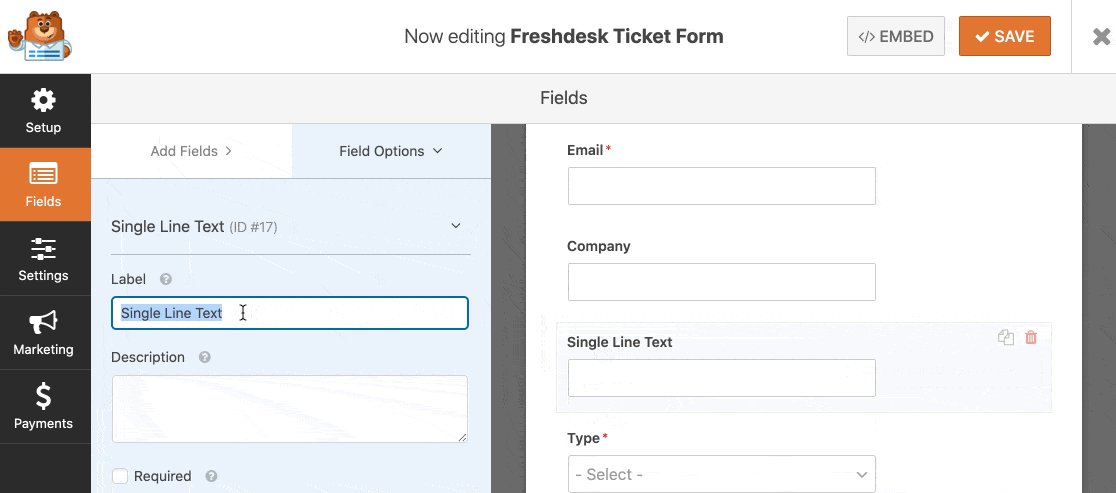
양식 편집기에서 양식 필드를 클릭하여 양식 필드를 사용자 정의할 수도 있습니다. 필드에 대한 설정이 왼쪽에 열립니다.
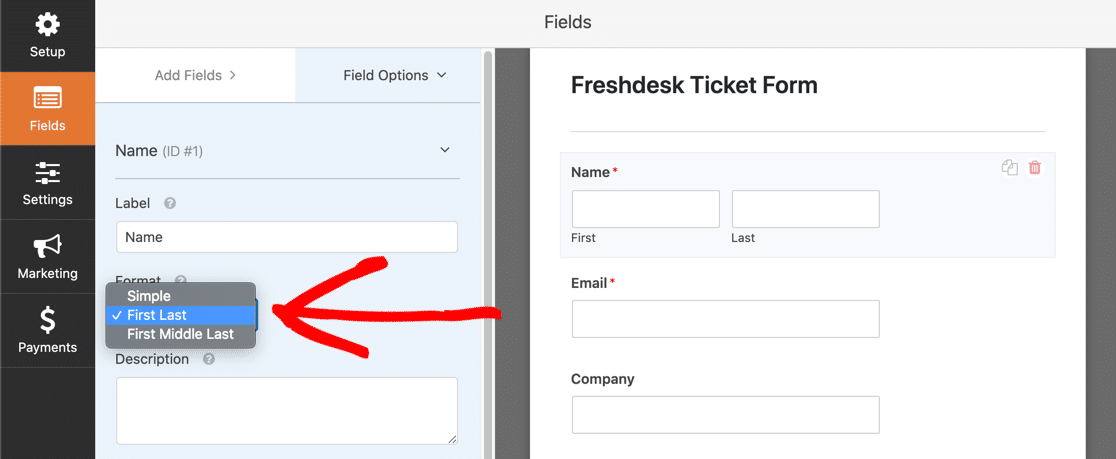
예를 들어 이름 필드를 변경하여 방문자의 이름을 다양한 방식으로 캡처할 수 있습니다.

드롭다운 필드를 추가할 때 기본적으로 첫 번째 답변 선택 항목이 된다는 점을 염두에 두십시오. 사용자가 적극적으로 선택하도록 하려면 기본적으로 응답이 선택되지 않도록 자리 표시자 텍스트를 사용할 수 있습니다.
양식을 여러 페이지로 분할하려면 WordPress에서 여러 부분으로 구성된 양식을 만드는 방법을 알아보세요.
알겠습니다. 편집이 완료된 것 같습니다. 모양이 마음에 들면 양식을 저장하는 것을 잊지 마십시오.
3단계: 웹사이트에 Freshdesk 양식 추가
이제 웹사이트에 양식을 추가할 차례입니다.
다음을 포함하여 WordPress의 모든 위치에 Freshdesk 양식을 추가할 수 있습니다.
- 게시물에서
- 페이지에서
- 사이드바에서.
이 예에서는 양식에 대한 페이지를 만듭니다.
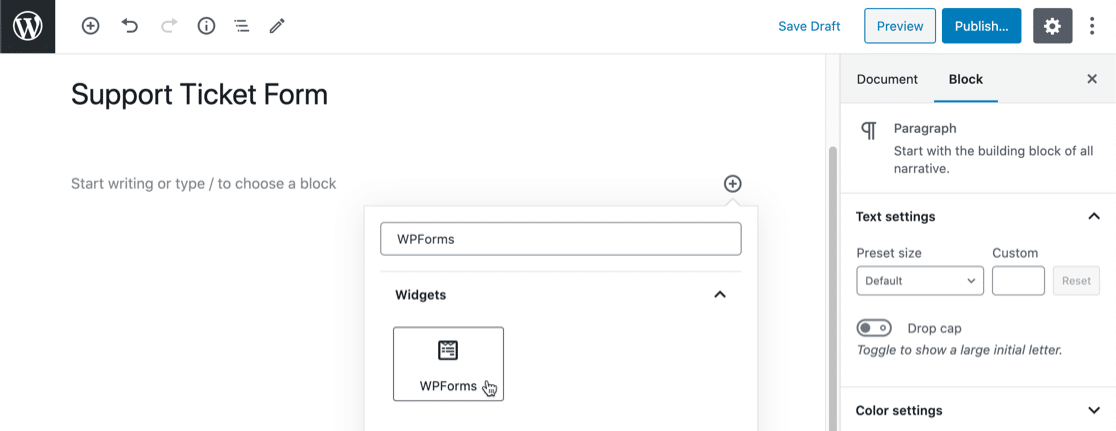
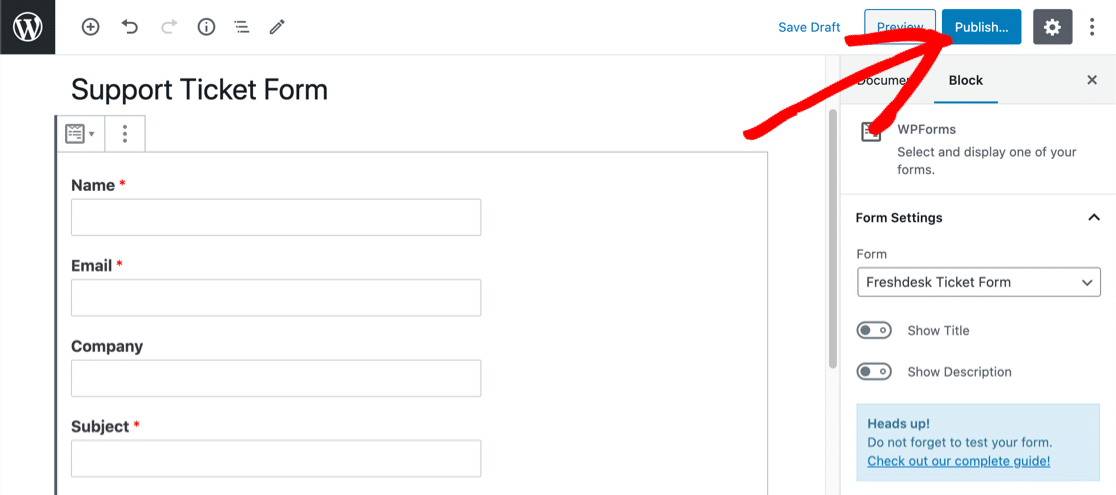
WordPress에서 새 페이지를 만든 다음 블록 편집기에서 더하기 아이콘을 클릭합니다.
WPForms 위젯을 검색하고 클릭하십시오.

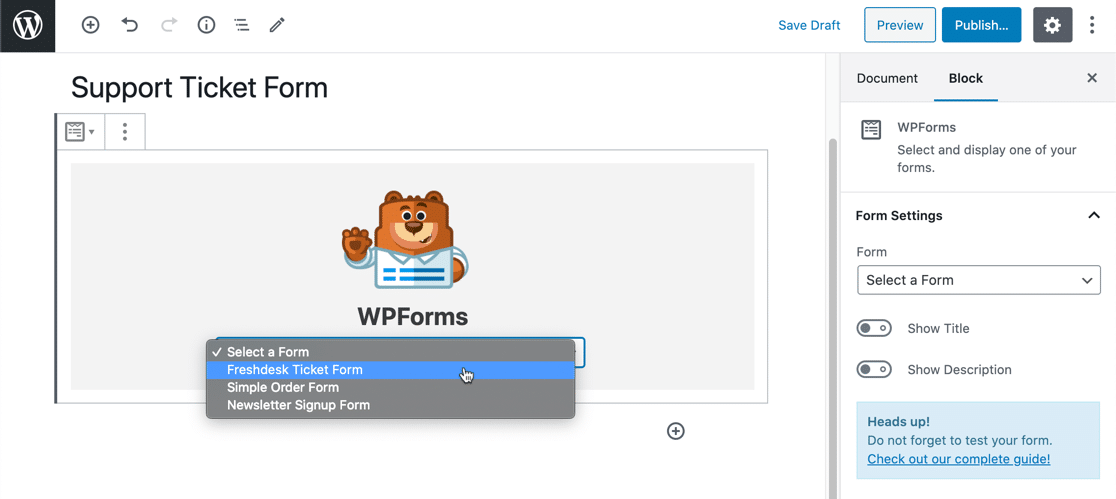
드롭다운에서 2단계에서 만든 양식을 선택합니다.

이제 파란색 게시 또는 업데이트 버튼을 클릭하여 웹사이트에 양식을 표시합니다.


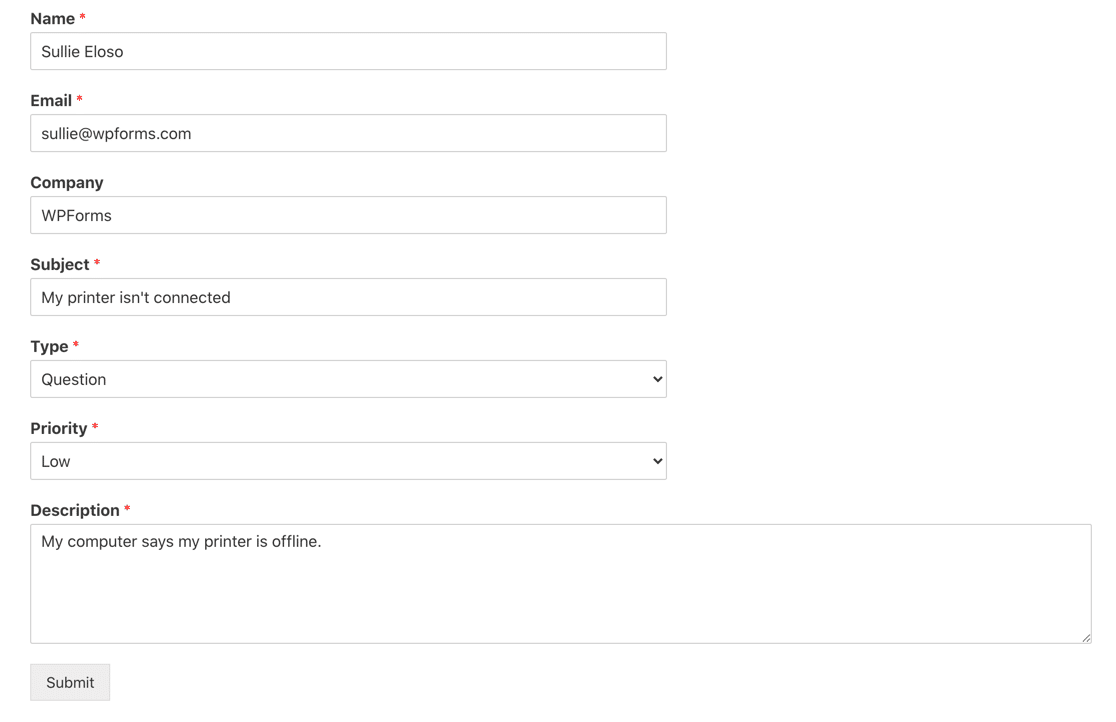
잊지 마세요: Zapier가 유효한 항목을 볼 수 있도록 최소한 한 번은 양식을 테스트해야 합니다.
양식을 작성하여 제출하십시오.

우리는 지금 WordPress에서 작업을 마쳤습니다. Zapier로 전환합시다.
4단계: WPForms를 Zapier에 연결
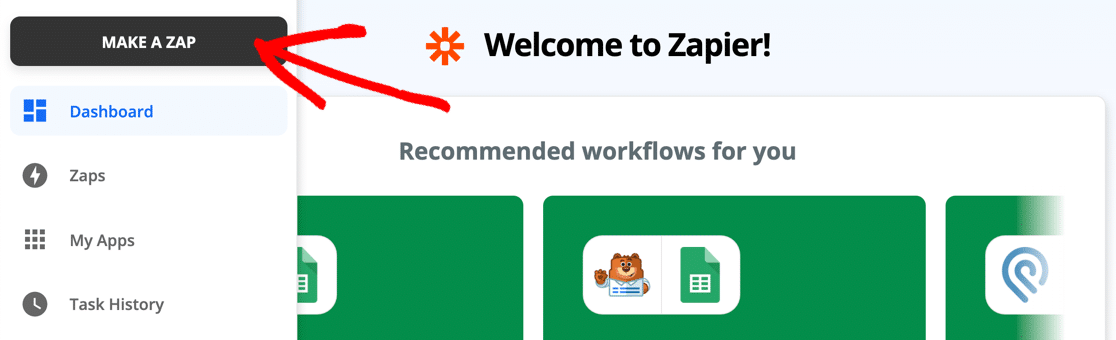
Freshdesk WordPress 통합을 생성하려면 Zapier에 로그인하십시오.
왼쪽 상단 에서 Zap 만들기 를 클릭 합니다 .

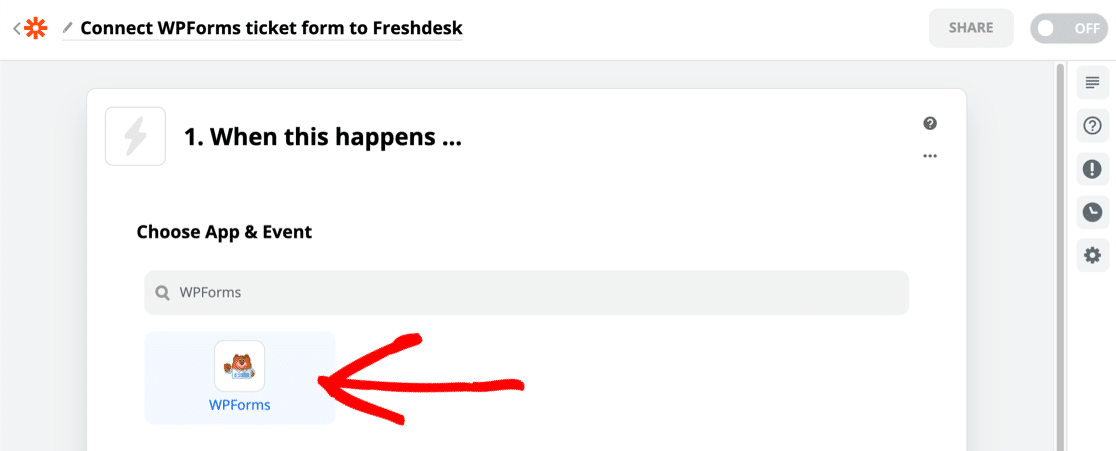
앱 및 이벤트 선택 에서 WPForms를 검색하고 아이콘을 클릭합니다.

Zapier는 새 양식 입력 트리거를 자동으로 선택합니다. 이제 계속 을 클릭합니다.
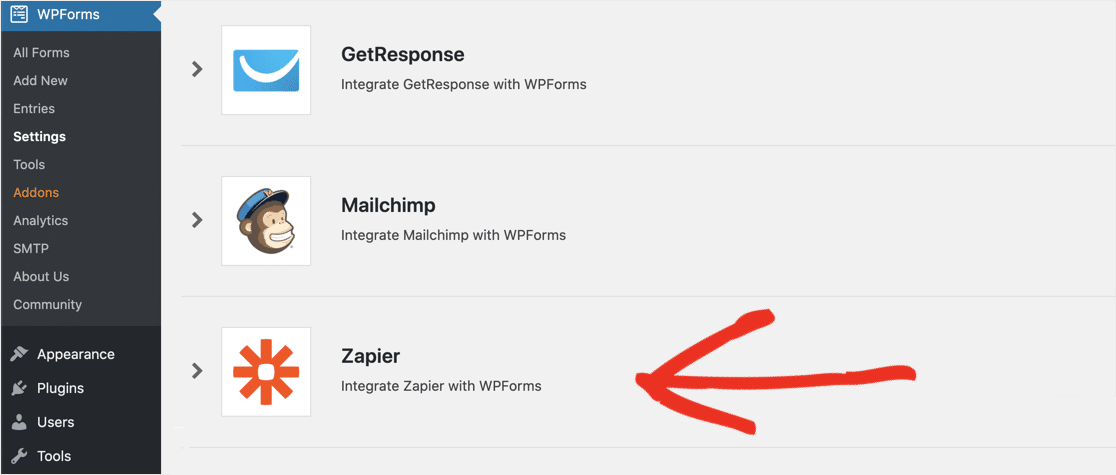
계정 선택 에서 API 키를 사용하여 Zapier를 WPForms에 연결해야 합니다. 이를 얻으려면 WordPress 대시보드로 다시 전환하고 WPForms » Integrations 를 클릭하십시오.
Zapier를 찾으려면 아래로 스크롤해야 합니다. 그런 다음 아이콘을 클릭하여 키를 표시합니다.

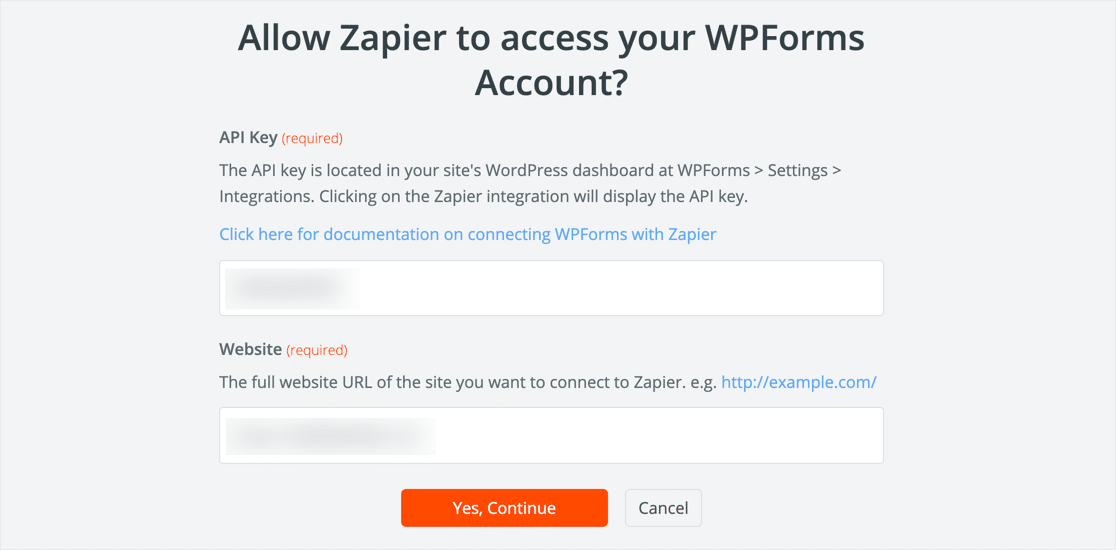
Zapier로 돌아가서 연결 창에 키를 붙여넣습니다.

예, 계속 을 클릭하면 Zapier가 창을 닫습니다. 계속을 다시 클릭합니다.
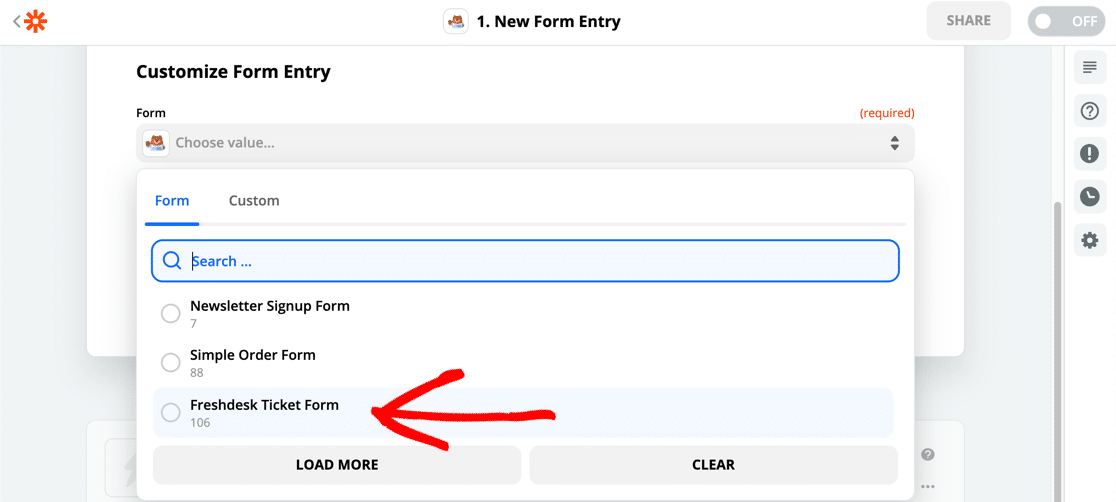
이제 중요한 부분이 있습니다. 여기의 드롭다운 목록에서 올바른 양식을 선택해야 합니다.

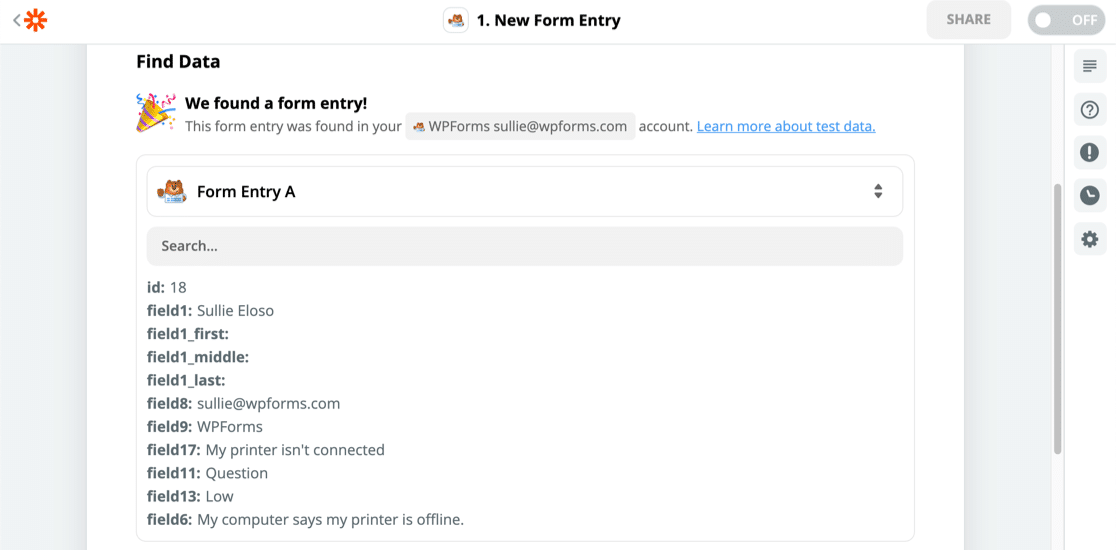
Test Trigger 를 클릭하면 Zapier가 WPForms에 연결하고 테스트 항목을 선택합니다. Zapier에서 결과를 확인하여 모든 것이 제대로 작동하는지 확인할 수 있습니다.

다음으로 해야 할 일은 해당 데이터를 모두 Freshdesk로 보내는 것입니다.
5단계: Freshdesk를 Zapier에 연결
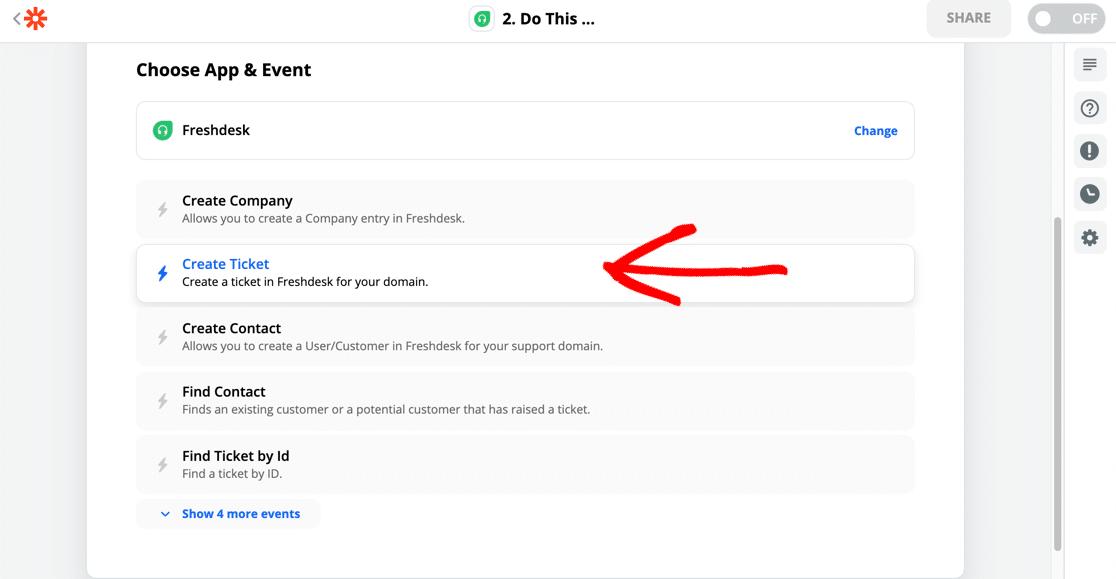
Freshdesk를 Zapier에 연결하려면 Freshdesk 앱을 선택한 다음 티켓 만들기 작업을 클릭하세요.

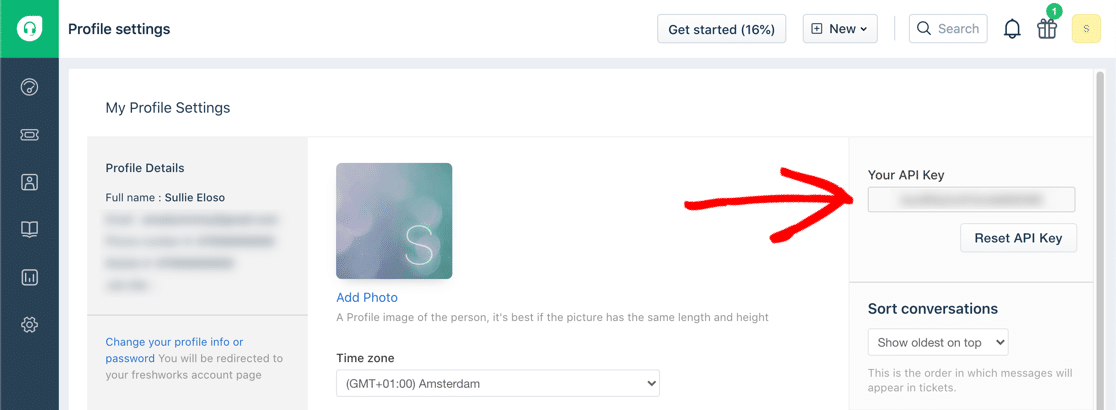
다음에 API 키를 가져와야 합니다. Freshdesk의 프로필 설정 화면에서 찾을 수 있습니다.

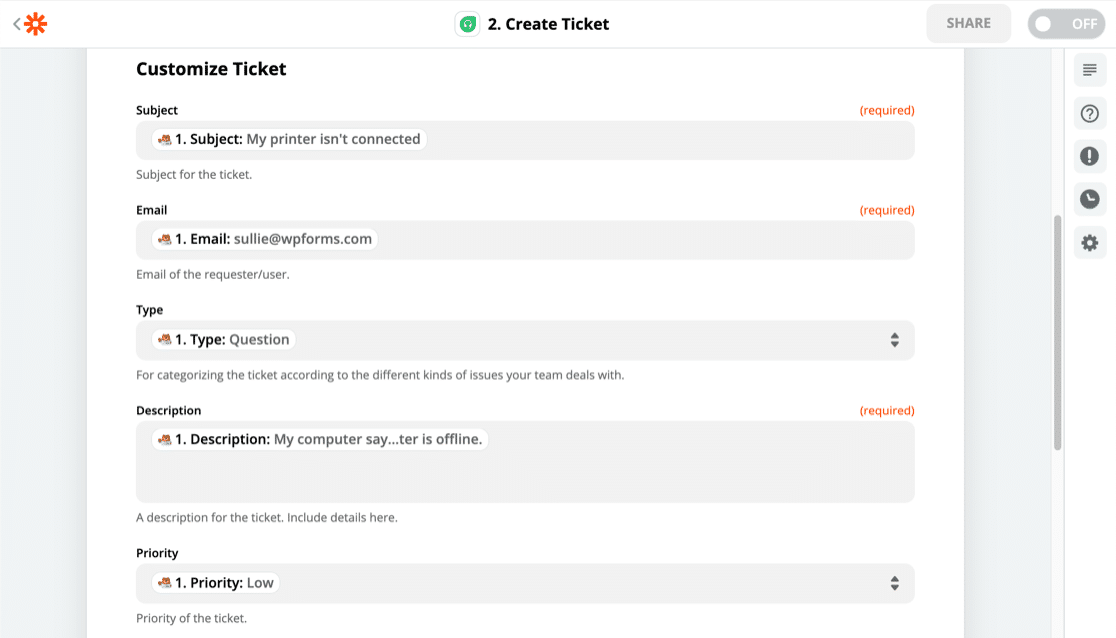
계정을 연결했으면 다음과 같이 WordPress 양식의 필드를 Freshdesk 계정에 매핑합니다.

Zapier가 필드 이름 옆에 테스트 양식 항목을 표시한다는 것을 알고 계셨습니까? 이렇게 하면 필드를 일치시키기가 정말 쉽습니다.
6단계: WordPress Zapier 통합 테스트
마지막으로 해야 할 일은 테스트 항목을 Freshdesk로 보내는 것입니다.
테스트하고 계속하기 를 클릭하면 Zapier가 WordPress 양식의 모든 데이터를 새 지원 티켓으로 보냅니다.
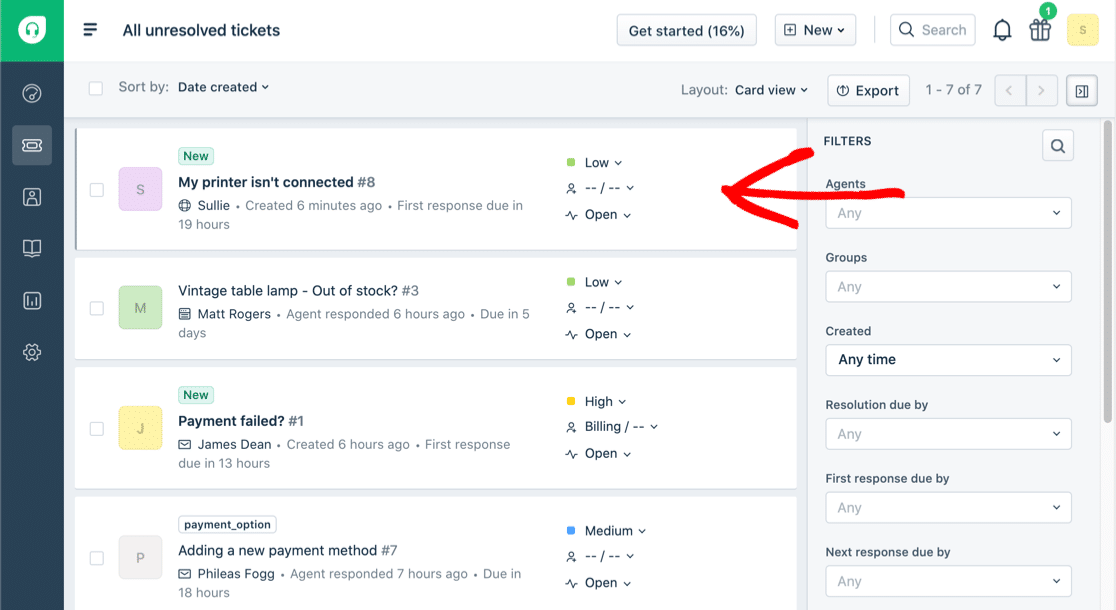
그리고 우리는 끝났습니다! 다음은 지원 팀이 답변할 수 있는 Freshdesk WordPress 티켓입니다.

잊지 마세요! 생방송을 시작하려면 Zapier에서 Zap을 켜야 합니다.
지금 Freshdesk WordPress 양식 만들기
Freshdesk WordPress 양식 만들기에 대한 최종 생각
이제 지원 티켓에 WPForms를 사용하는 방법을 알게 되었습니다. 웹사이트에서 서비스 데스크 팀으로 데이터를 가져오는 다른 방법을 찾고 싶습니까?
WPForms를 사용하여 웹 사이트에 대한 변경 요청 양식을 만들고 우선 순위를 지정하기 위해 지원 팀에 항목을 보낼 수 있습니다.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 지원 티켓용 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
