Divi에서 전체 화면 메뉴를 만드는 방법
게시 됨: 2022-04-22웹사이트 디자인의 성장 추세 중 하나는 웹사이트에 전체 화면 메뉴를 적용하는 것입니다. 다양성과 UX를 망치지 않고 향상시키는 능력 덕분에 대부분의 경우 전체 화면 메뉴는 거의 모든 프로젝트에 이상적으로 적합합니다. 사용자의 눈을 실제로 사로잡는 웹사이트를 갖는 것은 마케팅과 광고의 세계에서 확실한 이점으로 입증될 수 있으며, 청중에게 광고에 대한 보다 실질적인 접근 방식을 제공함으로써 두 가지를 더욱 상호작용적으로 만들 수 있습니다.
Divi에는 사용자 정의 헤더 템플릿을 만들고 메뉴 모듈을 사용하여 결정한 메뉴 또는 사용자 정의 메뉴를 추가한 다음 원하는 대로 사용자 정의할 수 있는 Divi 테마 빌더 기능 덕분에 사이트 메뉴를 사용자 정의할 수 있는 많은 옵션이 있습니다. 이 튜토리얼에서는 Divi 테마 빌더를 사용하여 Divi에서 간단하고 가벼운 전체 화면 메뉴를 만드는 방법을 보여줍니다.
Divi에서 전체 화면 메뉴를 만드는 방법
1단계: 전역 헤더 추가 및 빌드
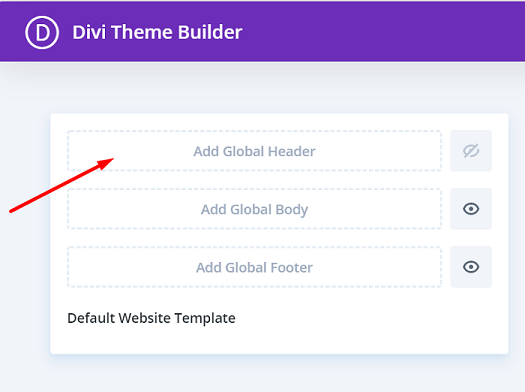
먼저 WordPress 대시보드에서 Divi → Theme Builder 로 이동하여 웹사이트 전체에서 메뉴를 사용할 수 있도록 전역 헤더를 만들어 보겠습니다. 전역 머리글 추가 → 전역 머리글 만들기 를 클릭합니다.

2단계: 첫 번째 섹션 설정 편집 및 CSS 클래스 추가
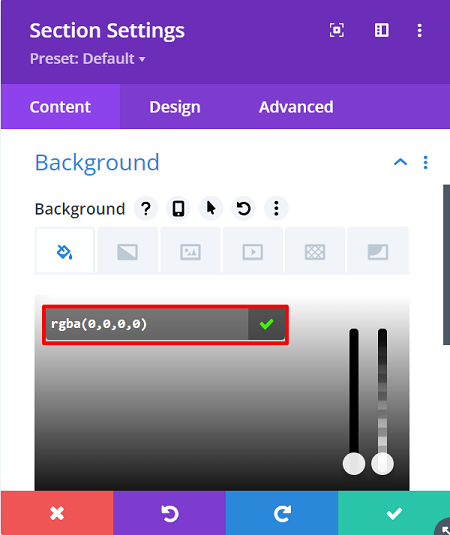
Divi Builder 편집기로 이동하고 편집기에 섹션이 있습니다. 섹션 설정 패널을 열고 배경 블록에서 배경색을 완전히 투명한 것으로 변경하십시오 = rgba(255,255,255,0) .

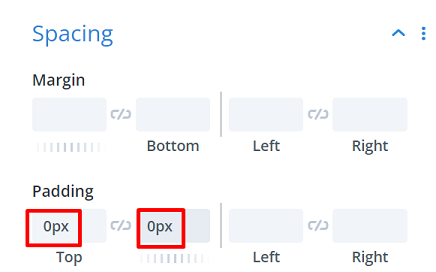
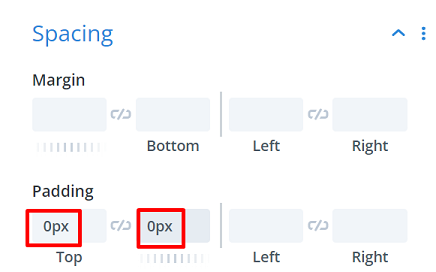
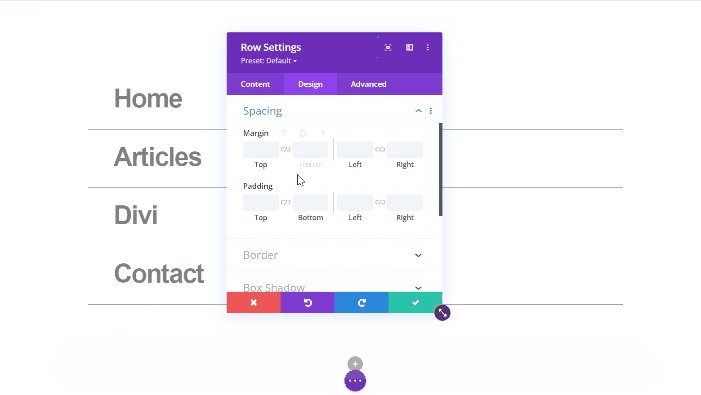
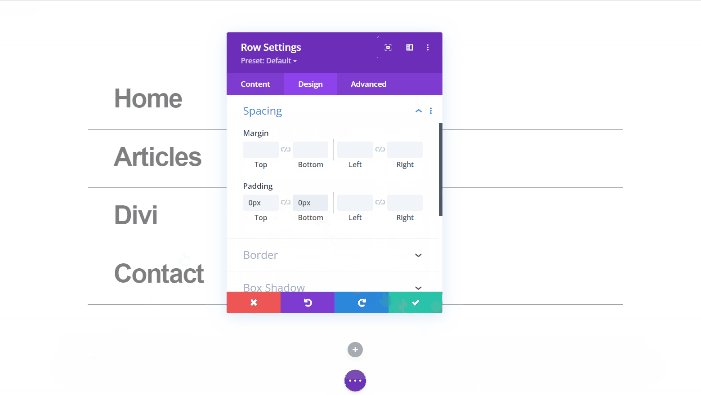
그런 다음 섹션의 기본 상단 및 하단 패딩을 제거하고 디자인 탭 → 간격 으로 이동한 다음 상단 및 하단 패딩 을 0px 로 설정합니다.

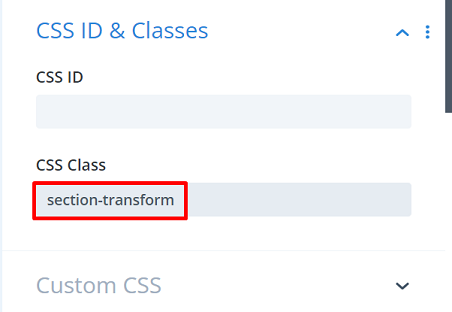
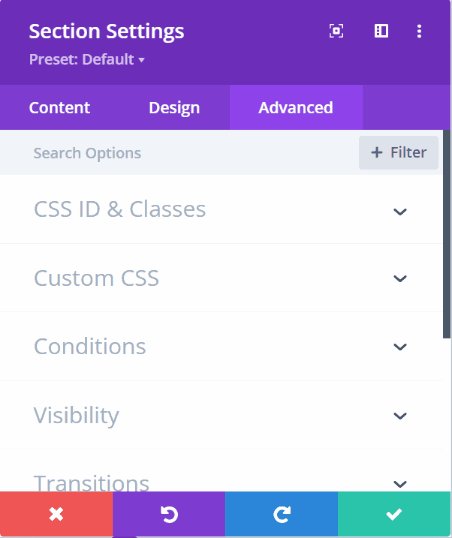
계속해서 섹션에 CSS 클래스를 할당하여 이 섹션을 나중에 CSS 코드의 전체 화면 메뉴로 전환하고 고급 탭 → CSS ID 및 클래스 로 이동하여 CSS 클래스 에 "section-transform"을 입력합니다.

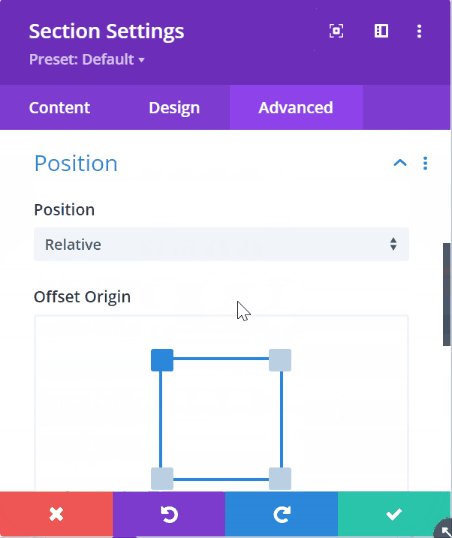
그런 다음 가시성 블록으로 이동하고 수평 및 수직 오버플 로를 숨김 으로 설정하고 위치 블록으로 계속 진행하고 Z 인덱스 를 99999 로 설정합니다. 이 설정은 섹션이 항상 모든 페이지 및 게시물 콘텐츠의 맨 위에 있도록 보장합니다. 또한 호버 옵션을 활성화하고 Z 인덱스 의 동일한 값이 여기에도 적용되는지 확인하십시오.

3단계: 섹션에 첫 번째 행 추가
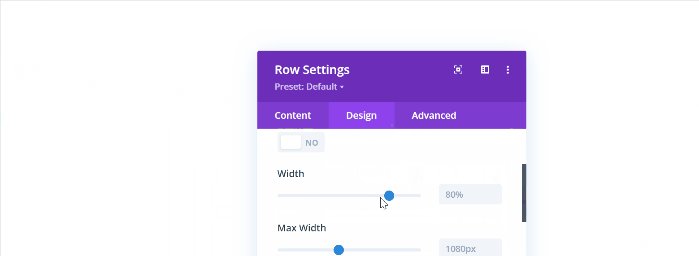
계속해서 섹션에 행을 추가하면 섹션의 첫 번째 행이 됩니다. 그런 다음 아직 모듈을 추가하지 않고 행 설정 을 열고 디자인 탭으로 이동하여 크기 조정 블록을 열고 행이 화면의 전체 너비를 차지하도록 합니다. 필요한 설정은 다음과 같습니다.
- 사용자 지정 거터 너비 사용 : 예
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 100%

계속해서 Spacing 블록에서 기본 상단 및 하단 패딩을 제거하고 상단 및 하단 패딩 을 0px 로 설정합니다.

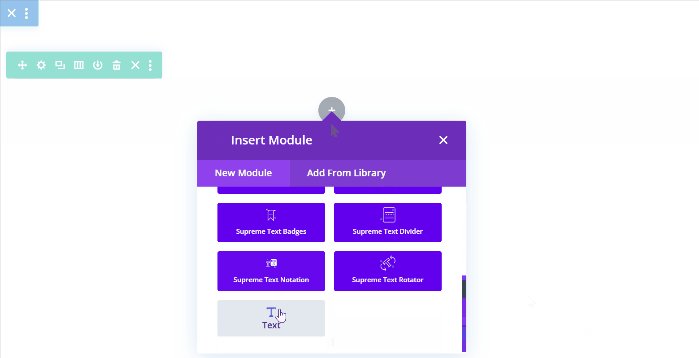
4단계: 메뉴 버튼에 대한 텍스트 모듈 추가
이 행에는 텍스트 모듈만 필요하며 이 텍스트 모듈의 내용은 나중에 메뉴 버튼이 됩니다. 원하는 메뉴 기호를 추가할 수 있습니다. 이 기사에서는 햄버거 기호 " ≡ "를 사용하고 있습니다.

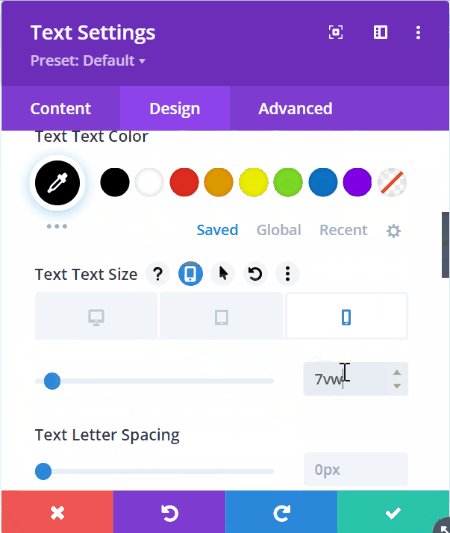
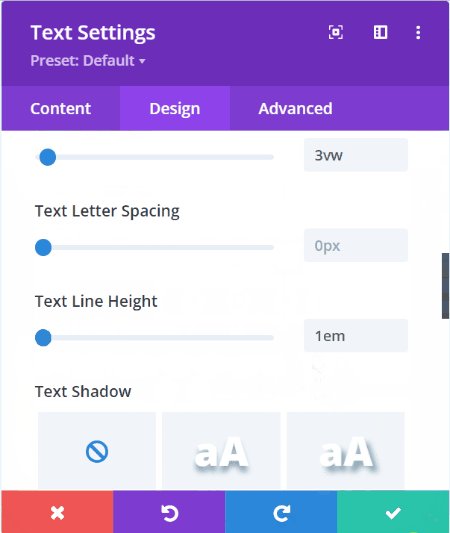
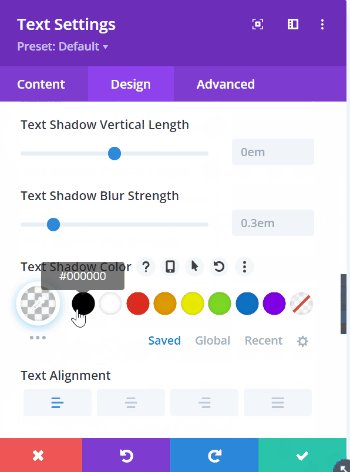
계속해서 디자인 탭 → 텍스트 로 이동하여 텍스트 설정을 다음과 같이 변경합니다.
- 텍스트 글꼴: Arial
- 텍스트 색상: #0000000
- 텍스트 크기: 3vw(데스크톱), 5vw(태블릿), 7vw(전화)
- 텍스트 줄 높이: 1em

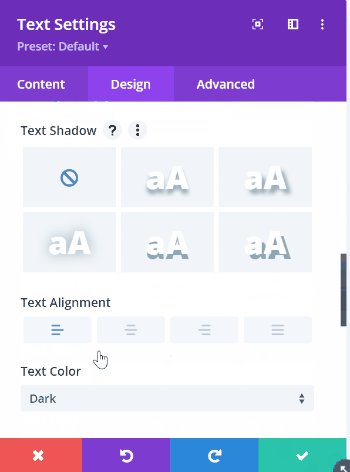
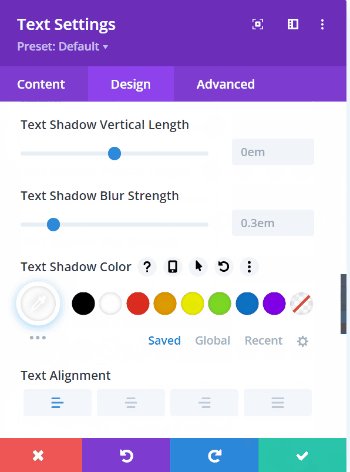
계속해서 햄버거 아이콘에 흰색 텍스트 그림자 를 추가하여 웹사이트의 어두운 부분에서 더 명확하게 보이도록 합니다.

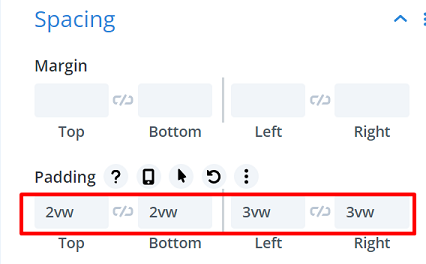
그런 다음 Spacing 블록의 간격 값을 수정하여 메뉴 버튼이 왼쪽 모서리에 약간 떠 있도록 합니다. 값은 다음과 같습니다.
- 상단 패딩 : 2vw(데스크톱), 3.5vw(태블릿), 5vw(전화)
- 하단 패딩 : 2vw(데스크톱), 3.5vw(태블릿), 5vw(전화)
- 왼쪽 패딩 : 3vw(데스크톱), 4vw(태블릿), 7vw(전화)
- 오른쪽 패딩 : 3vw(데스크탑), 4vw(태블릿), 7vw(전화)

5단계: 전체 화면 메뉴를 트리거하기 위해 메뉴 버튼에 CSS ID 추가
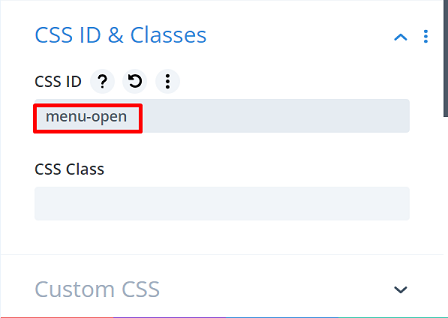
햄버거 아이콘을 클릭할 때 전체 화면 메뉴를 트리거하려면 텍스트 모듈에 CSS ID를 할당해야 합니다. 이 CSS ID는 나중에 코드에서 호출합니다. 고급 탭 → CSS ID 및 클래스 로 이동하여 CSS ID 에 "menu-open"을 입력합니다.


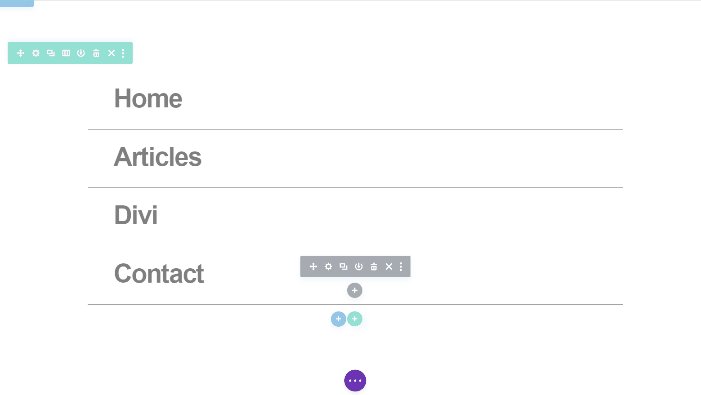
6단계: 메뉴를 배치할 두 번째 행 추가
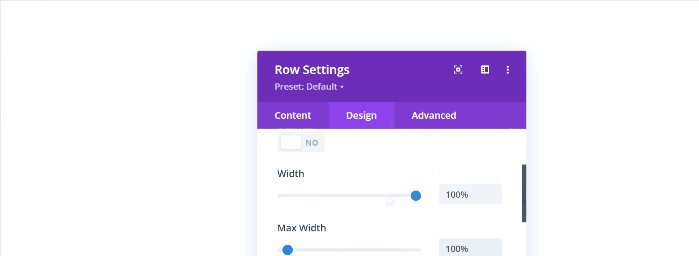
계속해서 섹션에 두 번째 행을 추가하여 메뉴를 배치한 다음 크기 조정 및 간격 설정을 변경해 보겠습니다. 먼저 행 설정 → 디자인 탭 → 크기 조정 블록을 열고 설정은 너비 : 100%, 최대 너비 : 100%입니다.

다음으로 Spacing 블록으로 이동하여 값을 다음과 같이 수정합니다.
- 상단 여백 : 2vw(데스크톱), 4vw(태블릿), 6vw(전화)
- 하단 여백 : 2vw(데스크톱), 4vw(태블릿), 6vw(전화)
- 왼쪽 패딩 : 19vw
- 오른쪽 패딩 : 19vw

7단계: 메뉴 항목 추가
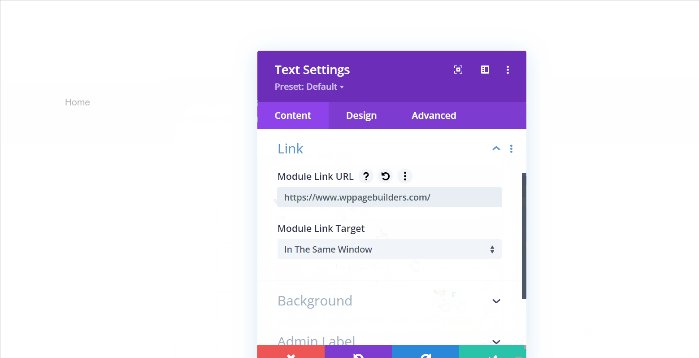
메뉴에 항목을 추가하고 열에 텍스트 모듈을 추가하는 것으로 시작하겠습니다. 그런 다음 첫 번째 메뉴의 이름을 입력하고 원하는 경우 링크를 제공합니다. 첫 번째 메뉴는 "홈" 메뉴이고 링크는 홈 페이지 "https://www.wppagebuilders.com/"입니다.

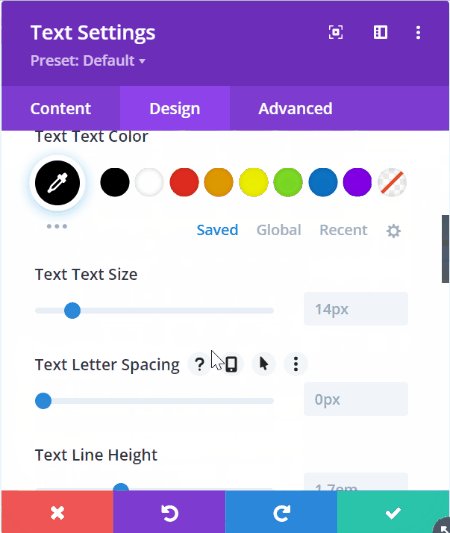
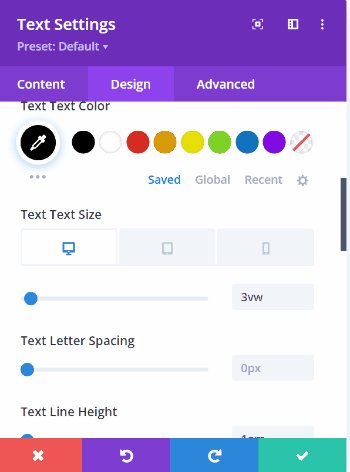
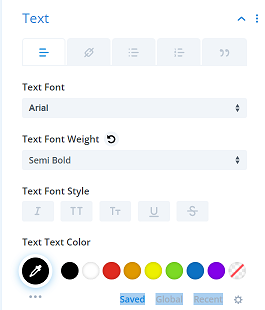
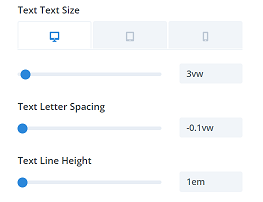
계속해서 디자인 탭으로 이동하여 텍스트 스타일을 사용자 정의합니다. 설정은 다음과 같습니다.
- 텍스트 글꼴 : Arial
- 텍스트 글꼴 두께: 반 굵게
- 텍스트 색상 : #000000
- 텍스트 크기 : 3vw(데스크톱), 7vw(태블릿), 8vw(전화)
- 텍스트 문자 간격 : -0.1vw
- 텍스트 줄 높이 : 1em
 |  |
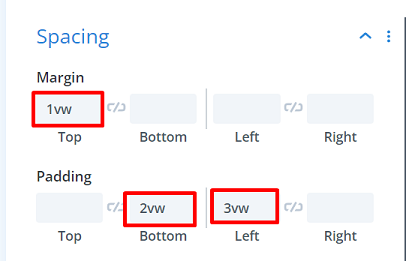
다음은 간격 설정입니다. 설정은 다음과 같습니다.
- 최고 마진 : 1vw
- 하단 패딩 : 2vw
- 왼쪽 패딩 : 3vw

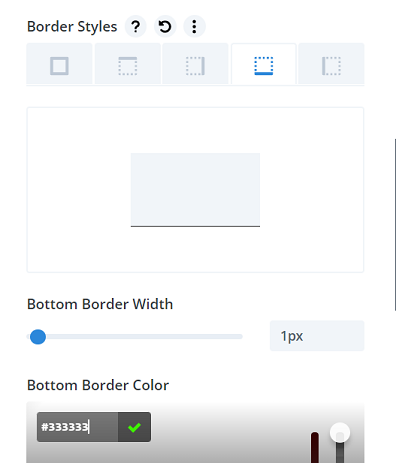
각 메뉴 사이를 구분하는 선이 되는 아래쪽 테두리를 추가해 보겠습니다. 테두리 스타일 의 테두리 블록으로 이동하여 아래쪽 테두리를 선택합니다. 추가 설정은 다음과 같습니다.
- 하단 테두리 너비: 1px
- 하단 테두리 색상: #333333

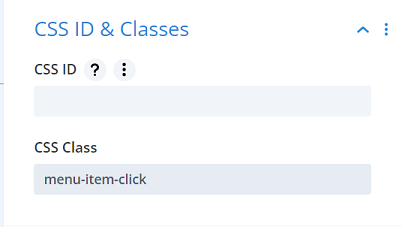
커스텀 CSS 클래스를 추가하여 텍스트 모듈 설정을 마치도록 하겠습니다. 그리고 이 CSS 클래스는 사용할 모든 메뉴 항목에 추가해야 합니다. 고급 탭 → CSS ID 및 클래스 로 이동하여 CSS 클래스 에 "menu-item-click"을 입력합니다.

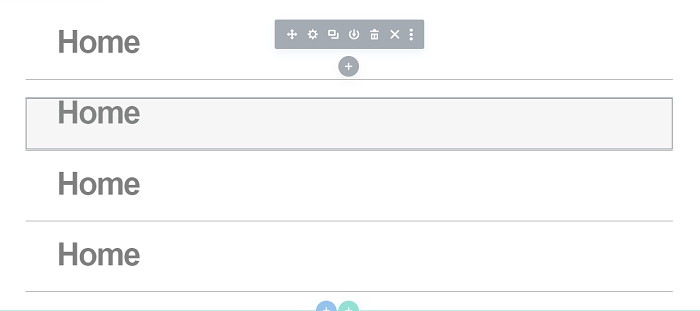
원하는 메뉴 수만큼 텍스트 모듈을 복제하여 계속 진행합니다. 단, 메뉴가 화면 높이를 넘지 않도록 하십시오. 이번에는 4개의 메뉴를 사용하므로 3번 복제합니다. 그것을 달성하려면 메뉴 텍스트 모듈을 클릭한 다음 복제 아이콘을 클릭하십시오. ![]() 3번.
3번.

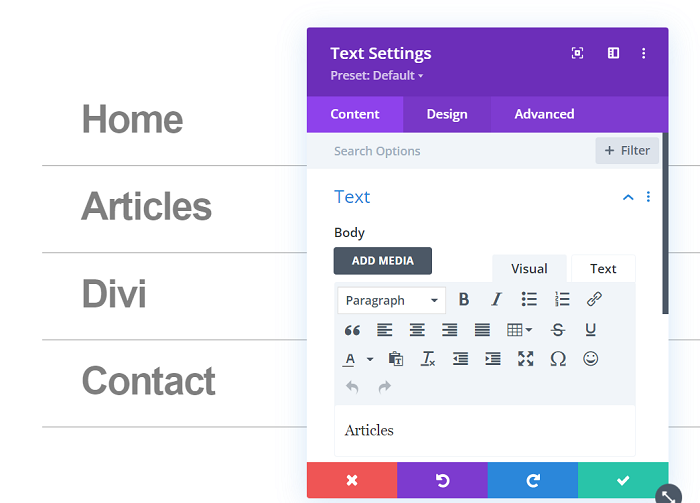
그런 다음 복제된 각 메뉴 항목의 이름과 원하는 링크를 변경합니다.

8단계: 전체 화면 메뉴에 대한 코드 추가
전체 화면 메뉴에 대한 일부 코드를 추가할 시간입니다. 다음 코드는 메뉴 아이콘을 클릭할 때 섹션을 전체 화면으로 변환합니다.
<스크립트>
제이쿼리(함수($){
$('#메뉴 열기').click(function() {
$('.섹션 변환').toggleClass('섹션 변환 활성');
});
$('.메뉴 항목 클릭').click(function() {
$('.섹션 변환').removeClass('섹션 변환 활성');
});
});
</스크립트>
<스타일>
.섹션 변환{
커서: 포인터;
}
.섹션 변환 활성 {
높이: 100% !중요;
너비: 100% !중요;
z-인덱스: 99999 !중요;
배경색: #FFFFFF !중요;
}
.섹션 변환 {
-webkit-transition: 모든 0.5초 용이성 !중요;
-moz-transition: 모든 0.5초 용이성 !중요;
-o-전환: 모든 0.5초 용이성 !중요;
-ms-transition: 모든 0.5초는 !중요합니다.
전환: 모든 0.5초 용이성 !중요;
}
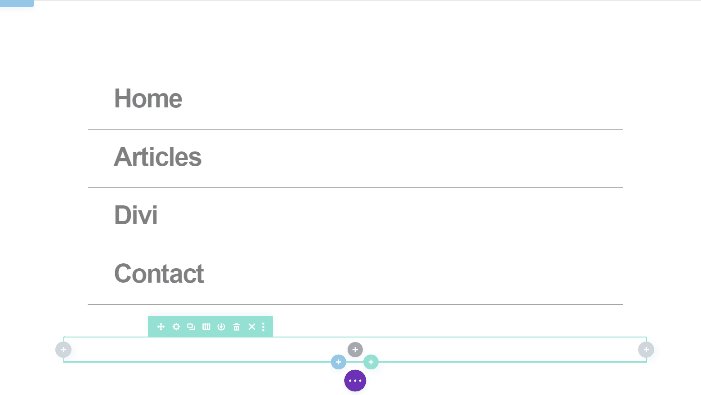
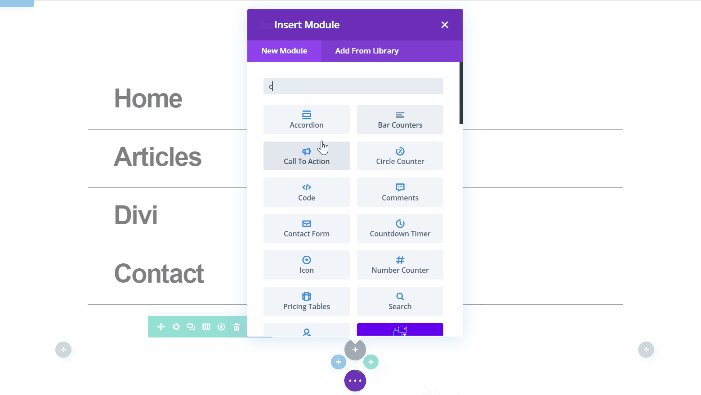
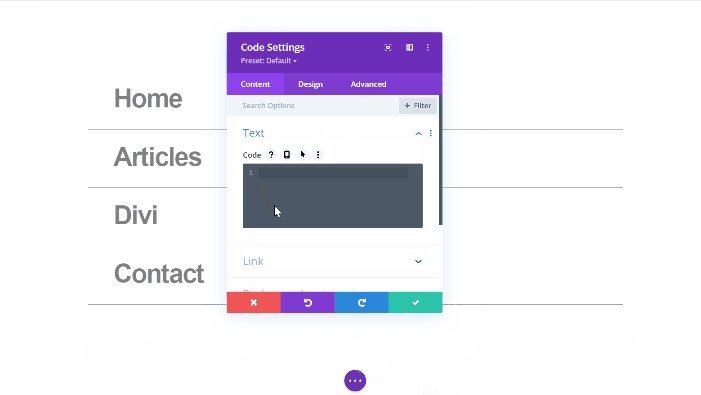
</스타일>코드를 추가하려면 먼저 새 행을 만들고 내부에 코드 모듈 을 추가합니다. 모든 기본 상단 및 하단 패딩을 제거하여 이 행이 차지하는 공간을 제한합니다.

계속해서 코드 모듈 을 추가하고 위의 코드를 여기에 붙여넣습니다.

9단계: 섹션의 최종 크기 조정
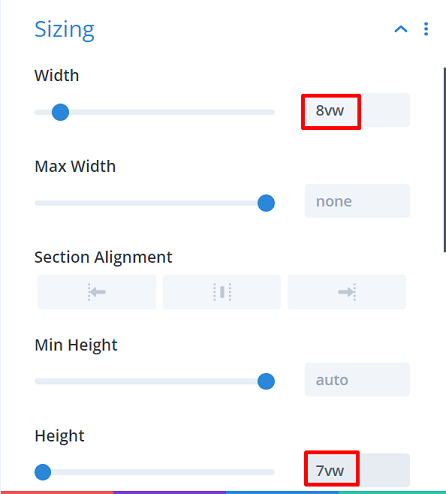
섹션에 모든 모듈과 해당 콘텐츠 추가를 완료했으면 최종 크기 조정을 할 차례입니다. 섹션 설정 → 디자인 → 크기 조정 을 열고 섹션에 다음 크기 조정을 적용합니다.
- 폭 : 8vw(데스크탑), 11vw(태블릿), 18vw(전화)
- 높이 : 7vw(데스크탑), 11vw(태블릿), 18vw(전화)

고급 탭 → 사용자 정의 CSS → 기본 요소 로 이동하여 다음 CSS 스니펫을 추가합니다.
위치: 고정; 상단: 0;
호버에도 동일한 CSS 스니펫이 적용되는지 확인하십시오.
10단계: 프로젝트를 저장하고 실시간으로 시청하기
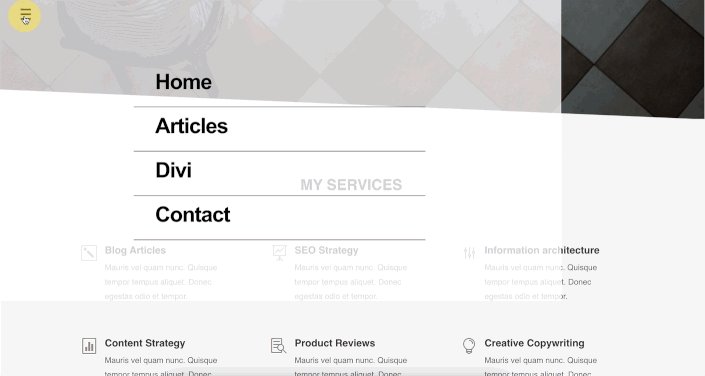
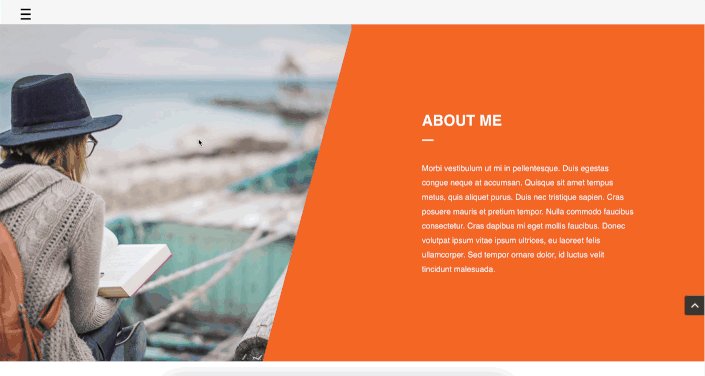
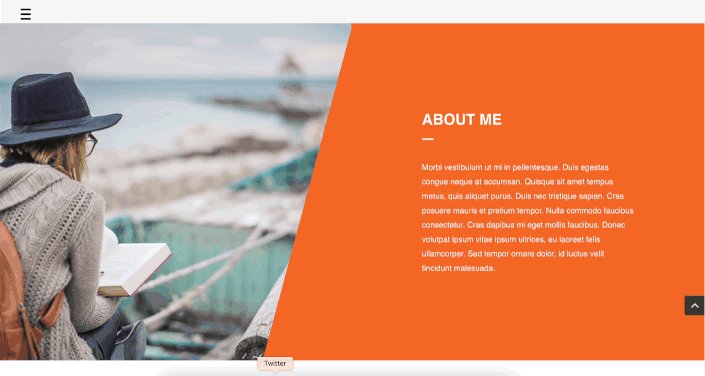
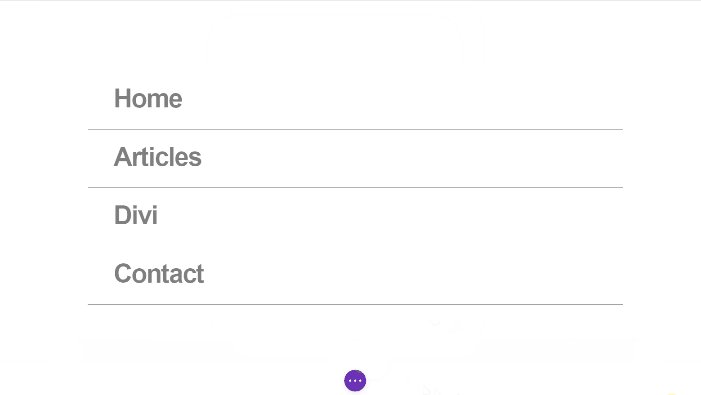
간단한 전체 화면 메뉴를 실행할 준비가 되었습니다. 저장 버튼을 클릭하여 메뉴를 저장하고, 편집기를 닫고 테마 빌더 페이지에서 변경 사항 저장을 클릭하세요. 페이지나 게시물 중 하나를 열고 새로 만든 메뉴를 클릭해 보세요. 아래는 메뉴가 페이지 중 하나에 나타나는 방식입니다.