전체 사이트 편집은 WordPress의 미래입니다. FSE할 수 있습니까?
게시 됨: 2022-05-11전체 사이트 편집(FSE)은 워드프레스 구텐베르그 진화의 다음 단계입니다. 이것이 웹 개발자에게 의미하는 바와 WPMU DEV 호스팅으로 무료 FSE 템플릿에 액세스하는 방법입니다.
WordPress 버전 5.9와 함께 출시된 전체 사이트 편집(FSE)은 WordPress 웹 사이트 디자인을 영원히 변화시킬 것을 약속합니다. 이 시점에서 FSE는 WordPress의 비교적 새로운 기능으로 아직 초기 단계이기 때문에 "약속"이라고 합니다.
오랜 WordPress 테마 개발자이자 핵심 기여자인 Carolina Nymark에 따르면…
"전체 사이트 편집은 모든 사람이 테마를 사용하는 방식과 테마를 구축하는 방식을 바꿀 것입니다."

이 게시물에서 다룰 내용은 다음과 같습니다.
- WordPress 전체 사이트 편집이란 무엇입니까?
- 4가지 유형의 WordPress 테마: 간략한 요약
- 1. 클래식 테마
- 2. 테마 차단
- 3. 하이브리드 테마
- 4. 보편적인 테마
- 전체 사이트 편집 기능
- 블록 테마
- 사이트 편집자
- 템플릿
- 템플릿 부분
- 전역 스타일 변형
- 전체 사이트 편집 블록
- WPMU DEV 호스팅 FSE 템플릿 사용
- 전체 사이트 편집 사용에 대한 우려
- WordPress 전체 사이트 편집 – 다음 단계
뛰어들자…
WordPress 전체 사이트 편집이란 무엇입니까?
tl;dr – 전체 Gutenberg 및 전체 사이트 편집 이 당신에게 혼란스러워 보이거나 (또는 정신적 블록 을 생성하는 경우), 여기에 간단한 요약이 있습니다…
Gutenberg는 WordPress에서 "클래식" 편집에서 "블록" 편집으로 전환하기 위해 지정한 프로젝트 이름입니다. FSE는 게시물 및 페이지의 콘텐츠 편집기뿐만 아니라 웹사이트의 모든 영역(예: 머리글, 바닥글, 사이드바)에서 블록을 사용할 수 있도록 함으로써 구텐베르크를 한 단계 끌어올렸습니다. 따라서 전체 사이트 편집 이라는 용어가 있습니다.
FSE(전체 사이트 편집)는 사용자가 블록을 사용하여 웹 사이트의 모든 측면을 디자인할 수 있도록 하는 WordPress 기능 모음입니다. FSE는 위젯, 메뉴 등을 대체하는 것을 목표로 합니다. 이는 모두 블록을 사용하여 수행됩니다.
FSE를 사용하면 블록을 사용하여 게시물 및 페이지의 콘텐츠 영역뿐만 아니라 웹사이트의 모든 부분에 시각적으로 스타일을 지정할 수 있습니다. 여기에는 사이트의 머리글, 바닥글 및 사이드바가 포함됩니다.
전체 사이트 편집은 우리 모두가 WordPress 테마를 사용하는 방식을 변경할 것을 약속하므로 FSE가 테마에 미치는 영향에 대해 자세히 알아보기 전에 먼저 다양한 유형의 WordPress 테마를 살펴보겠습니다.
4가지 유형의 WordPress 테마: 간략한 요약
현재 WordPress 생태계에는 4가지 유형의 테마를 사용할 수 있습니다.
1. 클래식 테마
클래식 테마는 PHP 템플릿, functions.php 등을 사용하여 구축됩니다. 현재 사용 가능한 WordPress 테마의 주요 유형입니다.
2. 테마 차단
블록 테마는 HTML 템플릿, 템플릿 부분, theme.json 등을 사용하여 FSE용으로 만들어집니다(아래 "블록 테마" 섹션 참조).
더 많은 테마 개발자와 사용자가 전체 사이트 편집을 채택함에 따라 더 많은 블록 테마를 사용할 수 있을 것으로 기대할 수 있습니다.
3. 하이브리드 테마
하이브리드 테마는 본질적으로 FSE 기능을 채택할 수 있는 클래식 테마입니다. 하이브리드 테마 기능은 템플릿 파일에 액세스하고 사용자 정의 템플릿을 생성해야 하는 특정 클라이언트 애플리케이션에서 주로 사용됩니다.
4. 보편적인 테마
Universal WordPress 테마는 사용자 지정 프로그램과 사이트 편집기에서 모두 작동합니다. 이들은 Automattic에 의해 개발되었습니다. 하이브리드 테마와 마찬가지로 범용 테마는 대부분 기업 환경에서 개인 클라이언트의 특정 요구 사항을 충족하는 데 주로 사용됩니다.
WordPress 테마 유형 간의 차이점에 대한 추가 정보는 아래 비디오를 참조하십시오.
사용 가능한 다양한 유형의 WordPress 테마를 살펴보았으므로 이제 FSE의 세계로 뛰어들어 보겠습니다.
전체 사이트 편집 기능
앞에서 설명한 것처럼 FSE는 웹사이트의 모든 부분을 편집할 수 있는 WordPress 기능의 "모음"입니다.
이러한 기능 중 일부는 다음과 같습니다.
블록 테마
블록 테마는 블록으로 구성된 템플릿을 사용하여 구축된 WordPress 테마입니다.
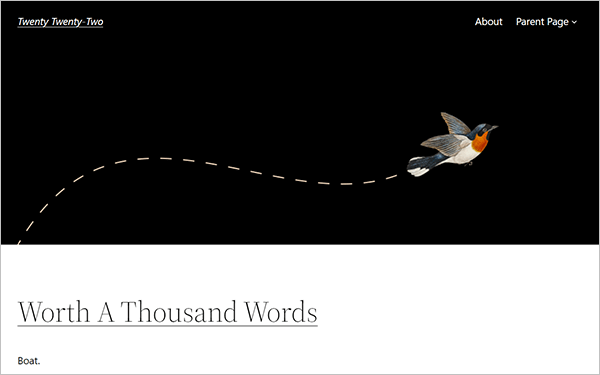
WordPress 5.9와 함께 제공되는 기본 Twenty-Twenty-Two 테마는 블록 테마입니다.

블록 테마를 사용하면 블록을 사용하여 사이트에 있는 모든 단일 페이지의 색상, 타이포그래피 및 레이아웃과 같은 요소를 사용자화할 수 있습니다.

Twenty-Twenty-Two 테마는 의외로 좋은 리뷰를 가지고 있습니다…

그리고 좋지 않은 리뷰의 몫도 ...

블록 테마는 패턴과의 더 나은 통합, 다양한 스타일 사전 설정을 혼합 및 일치시키는 기능과 같은 새로운 기능을 허용하여 여러 테마를 사용할 때 경험할 수 있는 것과 동일한 느낌과 유연성을 만듭니다.
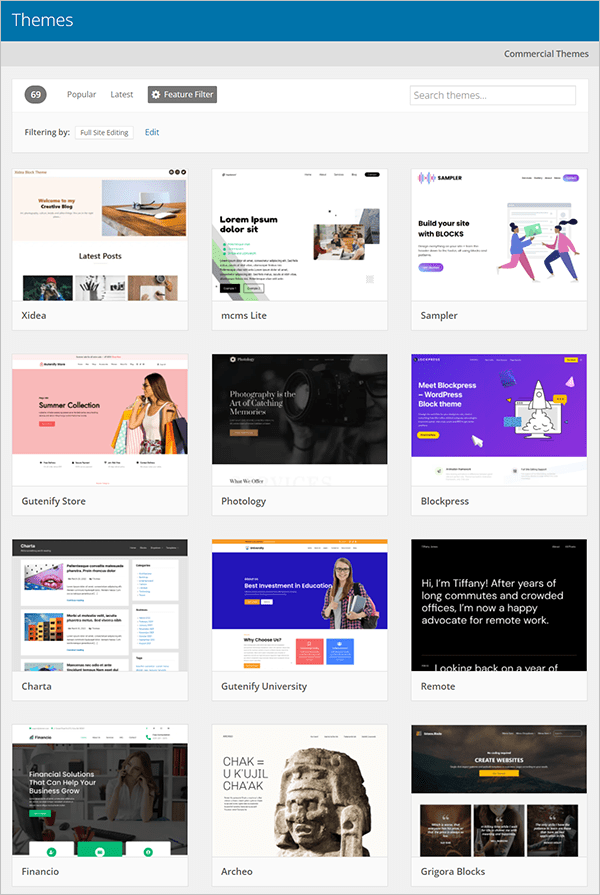
FSE가 더 널리 채택됨에 따라 더 많은 블록 테마가 WordPress 테마 디렉토리에 추가됩니다. 기능 필터 를 사용하고 전체 사이트 편집 을 선택하여 테마 디렉토리에서 블록 테마를 찾을 수 있습니다.

사이트 편집자
사이트 편집기는 블록 편집기 사용자가 새로운 스타일 시스템을 사용하여 블록에서 완전히 WordPress 사이트를 빌드하고 사용자 정의할 수 있는 새로운 기능입니다.
테마 커스터마이저, 위젯 및 메뉴와 같은 클래식 테마 편집 기능을 대체합니다.
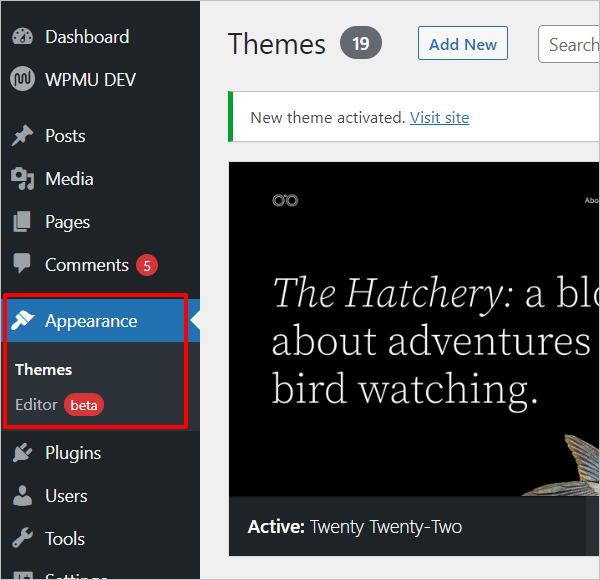
사이트 편집기를 사용하려면 활성 "차단 테마"가 설치되어 있어야 합니다. 블록 테마가 설치되면 모양 메뉴가 훨씬 단순화됩니다…

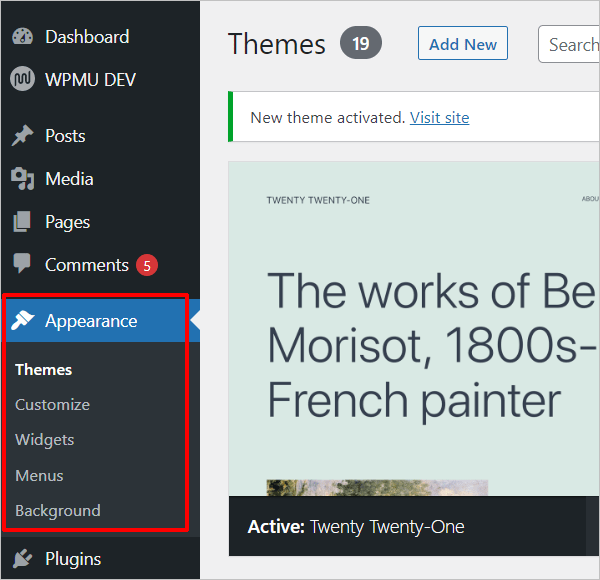
사이트의 활성 테마가 블록 테마(즉, FSE가 아닌 일반 클래식 테마)가 아닌 경우 모양 메뉴에 테마 사용자 정의 도구, 위젯, 메뉴 등에 대한 링크가 표시됩니다.

참고: 앞에서 언급했듯이 FSE와 Theme Customizer를 활용할 수 있는 하이브리드 테마가 있습니다.
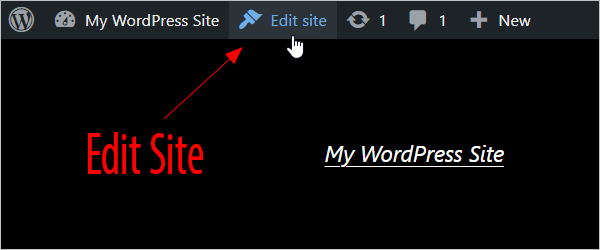
블록 테마가 설치된 사이트 편집기에 액세스하려면 관리 영역에서 모양 > 편집기 메뉴 링크를 클릭하거나 프런트 엔드 관리 도구 모음에서 사이트 편집 링크를 클릭합니다.

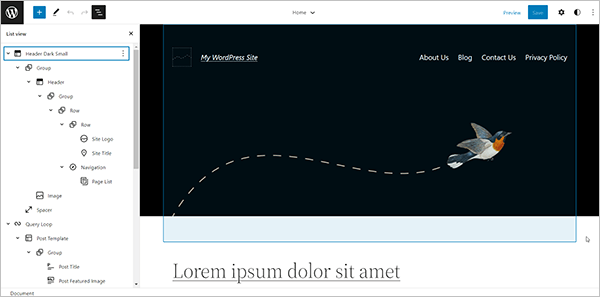
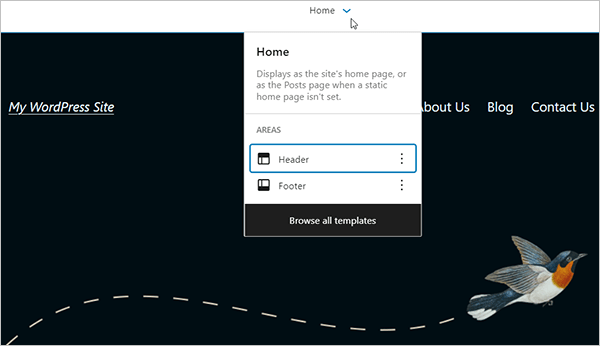
그러면 사이트 편집기 화면이 표시되고 홈 페이지에서 사용하는 템플릿이 표시됩니다. '홈' 옆에 있는 토글을 클릭하여 해당 템플릿 영역을 보거나 모든 템플릿 찾아보기 를 선택하여 사용 가능한 모든 테마 템플릿을 봅니다.

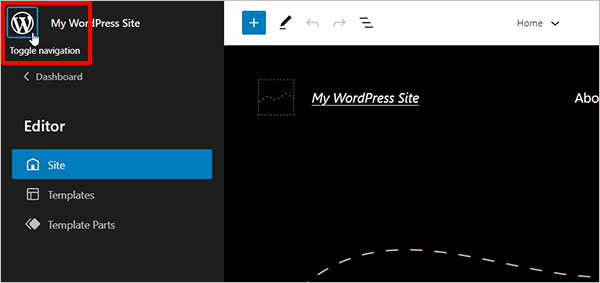
테마의 홈 페이지 템플릿, 다양한 템플릿 및 템플릿 부분을 보고 액세스하려면 WordPress 로고를 클릭하십시오.

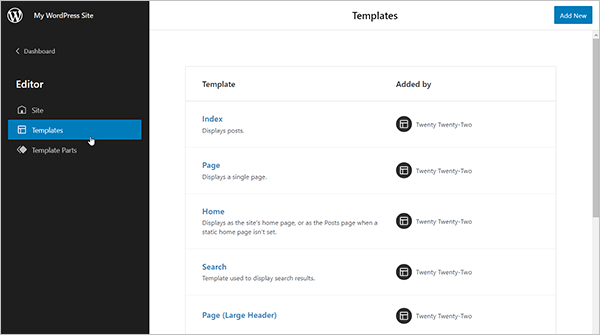
홈 페이지에 표시되는 내용 편집, 템플릿 목록, 템플릿 부분 목록 또는 대시보드로 돌아갈 수 있습니다.
사이트 편집기의 다른 섹션 간에 전환합니다.
템플릿
템플릿은 웹 페이지의 디자인을 만들기 위해 결합되는 블록 그룹입니다. 템플릿 편집기에서 변경하면 이 템플릿을 사용하는 모든 페이지 또는 게시물의 블록이 자동으로 업데이트됩니다. 사용자 정의 템플릿을 만들거나 테마 또는 플러그인에서 제공하는 템플릿을 사용할 수 있습니다. 게시물 또는 페이지용 템플릿은 게시물 콘텐츠 블록과 함께 콘텐츠를 표시합니다.

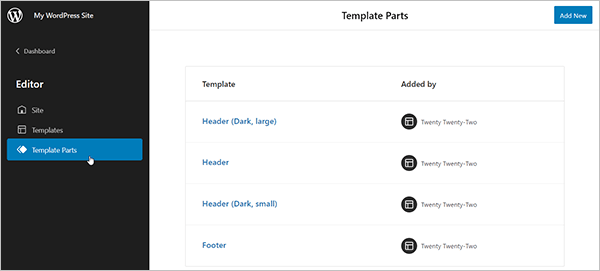
템플릿 부분
템플릿 부분은 웹 페이지의 여러 영역을 관리하기 위한 블록이며 바닥글 또는 머리글과 같은 재사용 가능한 항목의 구조를 설정하는 데 도움이 됩니다. 템플릿 부분은 주로 사이트 구조에 사용됩니다. WordPress는 기존 템플릿 부분을 사용하거나 새 템플릿 부분을 추가할 수 있는 선택권을 제공합니다.


템플릿 또는 템플릿 부분을 클릭하여 요소를 구성하는 블록을 편집하여 편집합니다.

전역 스타일 변형
스타일 은 다양한 색상, 타이포그래피 및 레이아웃을 사용하여 사이트 디자인의 전역 요소를 사용자화할 수 있는 블록 테마에 포함된 기능입니다(또는 테마에서 이를 처리하도록 할 수 있음).
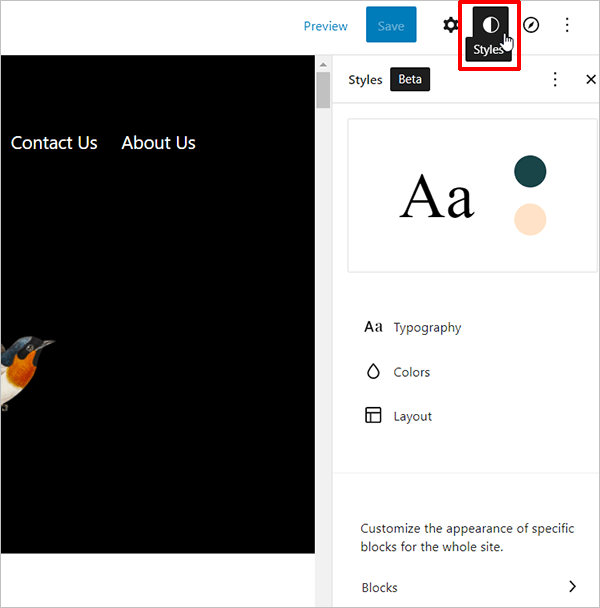
이 기능에 액세스하려면 활성 블록 테마가 설치되어 있는지 확인한 다음 모양 > 편집기 로 이동하고 블록 설정 사이드바 옆에 있는 스타일 아이콘을 클릭하십시오.

스타일을 사용하면 브랜드와 일치하도록 버튼에 새 색상 팔레트를 추가하고, 사이트에서 사용되는 글꼴을 관리하고, 글꼴 패밀리, 글꼴 두께 및 줄 높이와 같은 다양한 전역 요소를 조정하고, 블록을 조정하는 것과 같이 테마의 기본 디자인 요소를 조정 및 재정의할 수 있습니다. 원하는 크기 등.
편집 중인 템플릿이나 템플릿 부분에 관계없이 이 섹션에 액세스할 수 있습니다.
이 기능은 전체 사이트에 영향을 줍니다. 예를 들어 스타일을 사용하여 배경색 설정을 변경하면 모든 게시물, 페이지 및 템플릿의 배경색도 변경됩니다(이전에 개별 버튼 블록에 대해 사용자 정의 색상을 설정하지 않은 한, 이 경우 스타일 설정 변경 개별적으로 설정된 색상을 무시하지 않음).
스타일 사용
전체 사이트 편집 블록
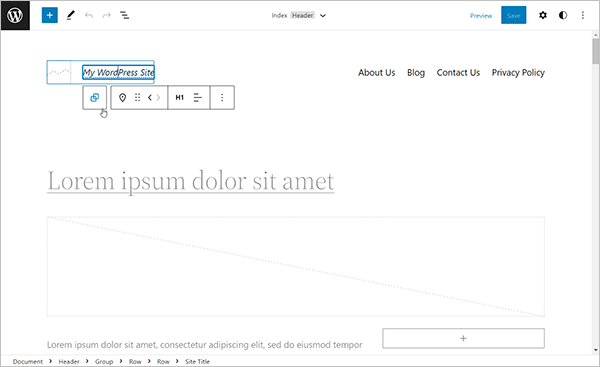
테마 블록이라는 새로운 블록 세트를 포함하여 사용 가능한 모든 블록을 사용하여 사이트 편집기에서 사이트의 테마를 편집할 수 있습니다.
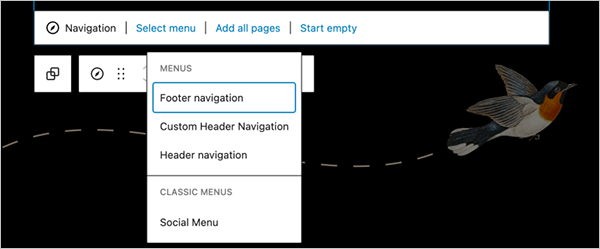
테마 블록을 사용하면 메뉴 만들기(탐색 블록), 사이트 제목 표시 및 편집(사이트 태그라인 블록) 등과 같은 작업을 수행할 수 있습니다.

WPMU 호스팅 FSE 템플릿 사용
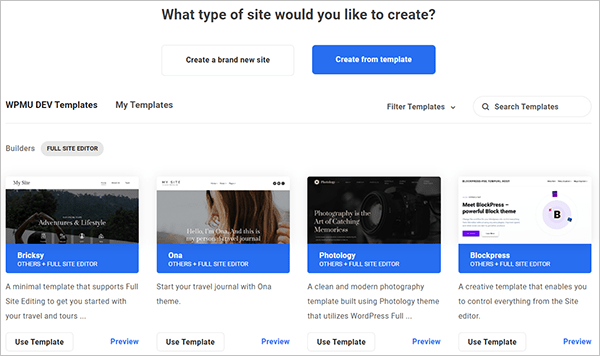
WPMU DEV로 호스팅하고 새 사이트를 만들거나 기존 WordPress 사이트를 복제하는 경우 템플릿 라이브러리에는 선택할 수 있는 다양한 블록 테마가 있습니다.
xxx
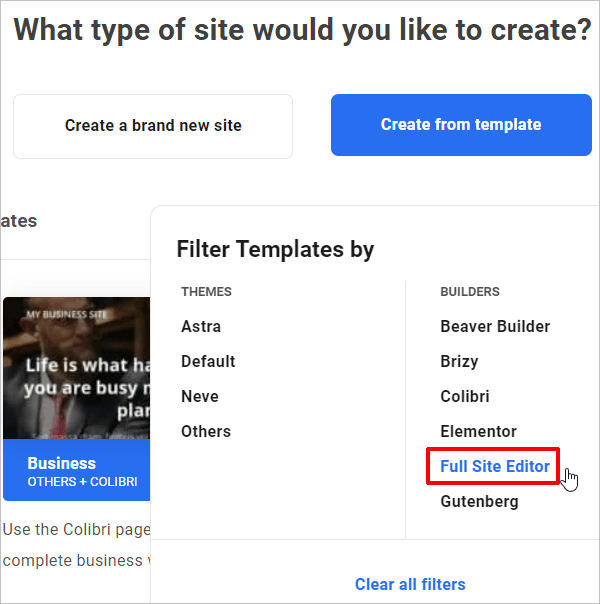
템플릿 라이브러리에서 블록 테마를 사용하려면 필터 템플릿 기준 > 빌더 > 전체 사이트 편집기 를 선택합니다.

그런 다음 사이트를 만들거나 복제하는 데 사용할 템플릿을 선택하고 일반 사이트 설정 프로세스를 완료합니다.

템플릿 사용에 대한 자세한 내용은 WPMU DEV 호스팅을 사용하여 무료로 사이트 템플릿을 만들고 판매하는 방법에 대한 기사를 참조하십시오.
전체 사이트 편집에 대한 우려
블록 테마는 상대적으로 생소하고 전체 사이트 편집의 개념은 아직 이해하기 쉽지 않아 많은 사용자가 전체 사이트 편집 도입에 대해 우려하고 있습니다.
이러한 우려 사항 중 일부는 다음과 같습니다.
전체 사이트 편집 기능이 새로워졌습니다.
전체 사이트 편집 지원은 WordPress 5.8(2021년 7월 릴리스)에 템플릿 편집기가 도입되면서 시작되었습니다. WordPress 5.9에는 사이트 편집기 및 첫 번째 기본 블록 테마(아래 참조)와 같은 추가 FSE 기능이 도입되었습니다.
WordPress 6.0부터 더 많은 새로운 전체 사이트 편집 기능과 개선 사항을 확실히 기대할 수 있지만 사실 FSE는 여전히 매우 새롭기 때문에 다음 관심 영역을 불러옵니다…
제한된 설계 제어
Pre-WordPress 5.9, WordPress 웹사이트를 변경하면 디자인 제어가 제한됩니다.
확장 기능을 갖춘 단순한 블로깅 플랫폼에서 강력하고 기능이 풍부한 콘텐츠 관리 시스템을 갖춘 완전한 기능을 갖춘 웹사이트 제작 도구로 진화한 것은 놀라운 발전이었습니다. 많은 사용자와 웹 개발자가 비교적 새로운 블록 기반 구텐베르크 아키텍처(2018년 말 WordPress 5.0에 도입됨)를 수용하는 것을 여전히 거부하지만 현재로서는 이것이 WordPress가 지향하는 방향에 대해 이의를 제기하지 않습니다.
그러나 이 기사가 작성되는 동안 WordPress 사이트를 디자인, 생성, 편집 및 사용자 정의하려면 여전히 타사 플러그인, 테마 및/또는 페이지 빌더를 사용하고 고유한 버그, 비호환성 및 종속성을 모두 처리해야 합니다.
전체 사이트 편집은 워드프레스 웹 디자인의 흥미로운 미래를 약속하지만 전체 사이트 편집과 Gutenberg 블록의 조합은 전체 웹 사이트를 구축하고 개별 사용자에게 이상적인 테마와 웹 사이트 레이아웃을 만드는 데 필요합니다.
따라서 FSE를 사용하면 WordPress 웹 디자인 제어는 여전히 현재 "초기" 단계에 있는 WordPress 코어 블록 라이브러리, 새로운 패턴 라이브러리 및 타사 플러그인의 기존 블록을 사용하는 것으로 제한됩니다.

이것은 사용자가 전체 사이트 편집을 사용하여 WordPress 사이트를 구축하는 것과 관련하여 다음으로 우려하는 사항을 알려줍니다.
전체 사이트 편집 대 페이지 빌더
보시다시피 WordPress에서 완전한 웹 사이트를 디자인하는 데에는 어려움과 한계가 있습니다.
페이지 빌더는 이러한 문제와 제한 사항을 보완하는 데 도움이 되며 전체 사이트 편집은 이러한 많은 문제를 해결하거나 제거할 것을 약속합니다.
그러나 전체 사이트 편집을 사용하기 위해 즐겨찾는 페이지 빌더를 제거하기 전에 다음을 고려하십시오.
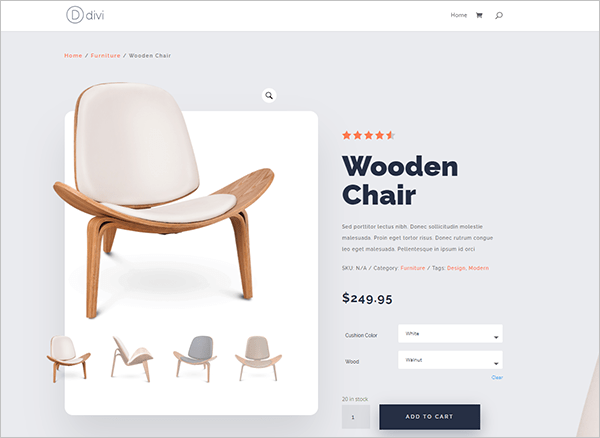
- Divi 또는 Elementor와 같은 페이지 빌더는 수년간의 개발, 수백만 건의 활성 설치 및 사용자가 문제를 해결하고 정기적인 업데이트를 제공하는 데 도움이 되는 전용 소프트웨어 지원을 제공하는 강력한 플러그인입니다.
- 페이지 빌더를 사용하면 미리 만들어진 시각적 레이아웃과 기능이 풍부한 끌어서 놓기 디자인 모듈을 사용하여 코딩 기술 없이 누구나 쉽게 웹 사이트를 만들고 워크플로 프로세스를 통합할 수 있습니다. 수백만 명의 WordPress 웹 개발자와 사용자는 이미 이를 사용하는 방법을 알고 있습니다.
- FSE는 아직 비교적 새롭기 때문에 Elementor 및 Divi와 같은 기존 페이지 빌더와 같은 상당한 사용자 기반을 구축하는 데 시간이 걸릴 것입니다. 이는 지원과 같은 중요한 영역에 영향을 미치며, 특히 지원, 버그 수정 및 업그레이드가 포함된 프리미엄 플러그인을 다룰 때와 WordPress 커뮤니티의 무료 도움에 의존할 때 영향을 미칩니다.
- WordPress는 전자 상거래 기능으로 동적 사이트를 구축하기 위해 WooCommerce와 같은 플러그인에 의존합니다. 핵심에 구축된 전체 전자 상거래 "차단 솔루션"이 없습니다. 회원 사이트, LMS 사이트, 이벤트 사이트, 디렉토리, 소셜 네트워크 등과 같은 복잡한 사이트를 구축할 때도 마찬가지입니다. FSE가 많은 페이지 빌더가 이미 제공하는 복잡한 기능과의 통합 수준을 따라잡는 데는 시간이 걸립니다.
- 수백만 명의 워드프레스 사용자는 아직 구텐베르크 사용으로 완전히 전환하지도 않았습니다. 많은 사용자가 WordPress Classic Editor 플러그인(500만 개 이상의 활성 설치)을 사용하여 게시물과 페이지(저희 포함)를 만들고 편집하는 것을 선호하므로 WordPress에 대한 기존 방식에서 새로운 사고 방식으로 전환하는 속도가 상당히 느려질 수 있습니다.

WordPress 전체 사이트 편집 – 다음 단계
일반 WordPress 테마와 페이지 빌더를 계속 사용하여 사이트를 만들고 유지 관리해야 하는 이유는 많지만 전체 사이트 편집을 사용하는 방법을 실험하고 배울 수 없는 이유는 없습니다.
예를 들어 다음은 WordPress.org 핸드북에서 제안한 대로 수행할 수 있는 몇 가지 작업입니다.
- 게시물 목록 블록, 사이트 제목 블록, 템플릿 부분 블록, 사이트 로고 블록, 탐색 블록 등과 같은 다른 전체 사이트 편집 특정 블록을 사용합니다.
- 글로벌 스타일을 탐색하십시오. 블록에 대한 설정을 전역적으로 변경해 보십시오.
- 404 페이지 템플릿 또는 단일 페이지 템플릿과 같은 템플릿을 편집합니다.
- 템플릿 편집 모드를 탐색합니다.
- 콘텐츠와 템플릿 간의 다양한 탐색 옵션을 탐색합니다.
- 사이트를 구축해 보세요.
또한 WPMU DEV로 호스팅하는 경우 스테이징 사이트(호스팅 계획에 포함)와 블록 테마 템플릿(또한 포함)을 사용하여 FSE와 함께 플레이하십시오. 아직 회원이 아니시라면 무료 평가판을 이용하여 모든 것을 확인하십시오.
전체 사이트 편집으로 전환하시겠습니까? 아니면 잠시 기다렸다가 FSE를 사용하시겠습니까?
전체 사이트 편집은 유망하고 큰 잠재력을 가지고 있습니다.
FSE는 아직 기존 테마 개발자와 페이지 빌더에게 심각한 위협이나 방해 요소가 아닐 수 있지만 Gutenberg 편집기 도입 이후 WordPress 진화의 다음 단계입니다.
전체 사이트 편집은 WordPress 웹 개발에 새롭고 독특한 차원을 제공할 수 있습니다. 단지 시간이 말해 줄 것이다.
