12개의 아름다운 전체 너비 슬라이더 예
게시 됨: 2020-04-05전체 너비 슬라이더는 모든 유형의 페이지에서 슬라이더를 사용하는 좋은 방법이며 블로그, 웹샵 또는 회사 웹사이트에서도 잘 보입니다. 전체 너비 슬라이더 는 브라우저의 가로 영역을 채우며 웹 디자인에서 헤더로 많이 사용됩니다. 슬라이더를 사용하면 영웅 헤더와 같이 페이지 상단의 콘텐츠를 강조 표시할 수 있습니다 .
웹사이트를 구축할 때 영감을 줄 수 있는 전체 너비 슬라이더의 몇 가지 아름다운 예를 살펴보겠습니다.
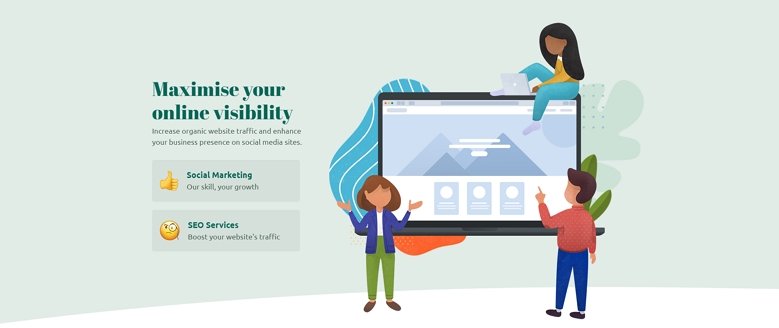
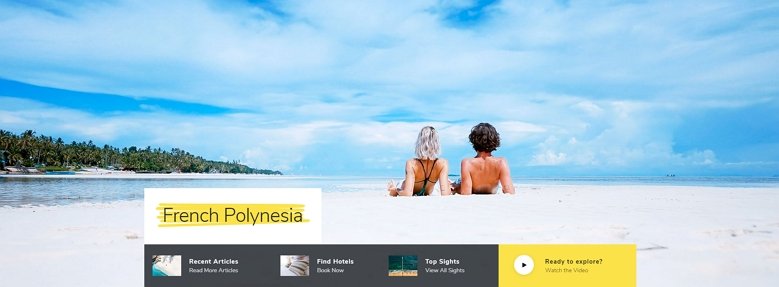
1. 헤더 그림

🎓 Smart Slider 3 Pro - 헤더 일러스트레이션에서 사용 가능
헤더 그림 슬라이더는 영웅 헤더의 좋은 예입니다. 그림을 사용 하면 방문자의 관심 을 끌 수 있고 CTA를 사용하면 방문자가 슬라이더를 완전히 제어할 수 있습니다. 여기에서 레이어 애니메이션 및 이벤트에서 템플릿을 더욱 특별하게 만드는 모양 구분선에 이르기까지 Smart Slider 3의 많은 Pro 기능을 만날 수 있습니다.
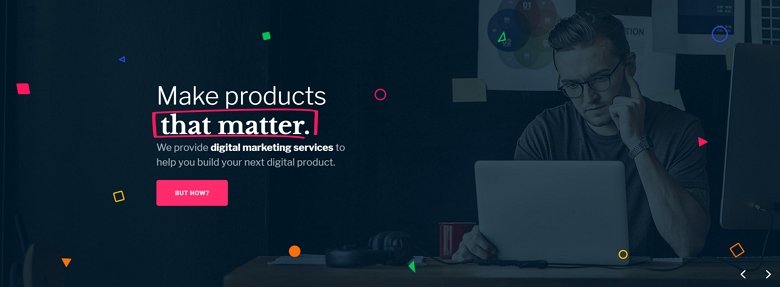
2. 다채로운 전체 너비 슬라이더

🎓 Smart Slider 3 Pro에서 사용 가능 – 전체 너비 슬라이더
이 다채로운 슬라이더에서 레이어 시차 및 강조 표시된 제목과 같은 멋진 것들을 많이 볼 수 있습니다. 강조 표시된 제목 을 사용하면 슬라이더의 가장 중요한 부분에 집중할 수 있지만 CTA 버튼도 슬라이더의 주요 부분입니다. 그것을 클릭하면 레이어 애니메이션과 함께 몇 개의 레이어가 더 표시되고 방문자에게 더 많은 정보를 알릴 수 있습니다.
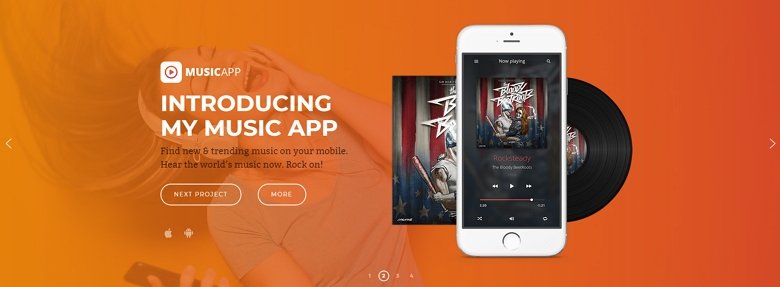
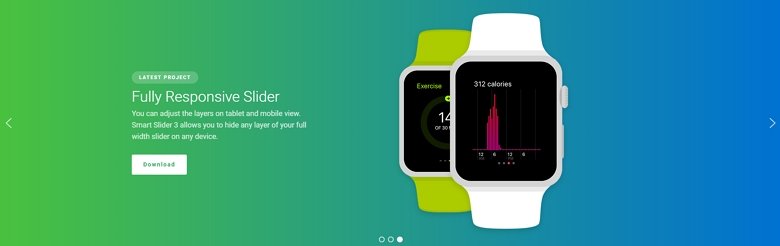
3. 레이어 슬라이더

🎓 Smart Slider 3 Pro – 레이어 슬라이더에서 사용 가능
Smart Slider 3를 사용하면 이 템플릿과 같은 레이어 슬라이더를 쉽게 만들 수 있습니다. 원하는 만큼 레이어를 추가 할 수 있으며 코드를 사용하지 않고도 레이어를 사용자 지정할 수도 있습니다. 레이어와 배경이 시각적으로 조화를 이루는 것이 중요하므로 슬라이더가 완성됩니다.
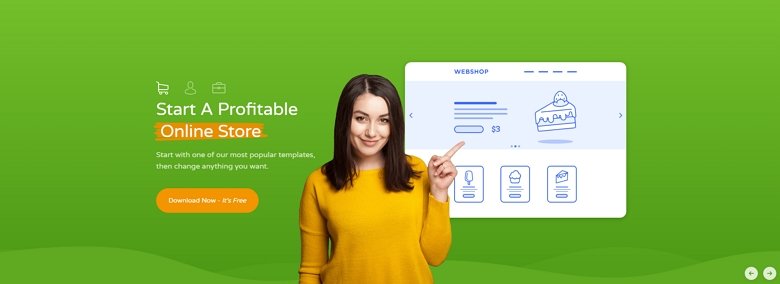
4. 슬라이더 회전 예

🎓 Smart Slider 3 Pro – 회전 슬라이더에서 사용 가능
Rotating Slider는 웹 개발 및 호스팅 회사를 위해 설계되었으며 깨끗하고 현대적인 디자인 입니다. 배경에는 디자인을 완성하고 방문자의 눈을 사로 잡는 부드러운 물결 모양의 디바이더 효과가 있습니다. 페이지의 다른 부분으로 이동할 수 있는 주황색 CTA 버튼이 있습니다.
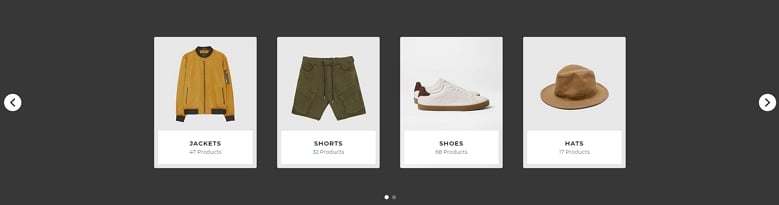
5. 카테고리 캐러셀

🎓 Smart Slider 3 Pro - 카테고리 캐러셀에서 사용 가능
Smart Slider 3에는 전체 너비 반응 모드와 함께 사용할 수 있는 캐러셀과 같은 많은 슬라이더 유형이 있습니다. 카테고리 캐러셀을 사용하면 웹샵에 제품 카테고리 를 표시하고 동시에 더 많은 제품을 표시할 수 있습니다.
6. 무료 그라디언트 슬라이더

🎓 스마트 슬라이더 3 무료에서 사용 가능 – 무료 그라디언트 슬라이더
무료 그라디언트 슬라이더는 슬라이더 라이브러리에서 완전히 무료로 다운로드 할 수 있으며 완전히 사용자 지정할 수 있습니다. 그래디언트 슬라이더 예제에는 각 슬라이드에 이미지가 있고 각 슬라이드에는 배경으로 선형 그래디언트가 있습니다. 슬라이드의 시작 색상은 이전 색상의 마무리 색상이며 이 효과는 해당 슬라이더에 현대적인 느낌을 줍니다.
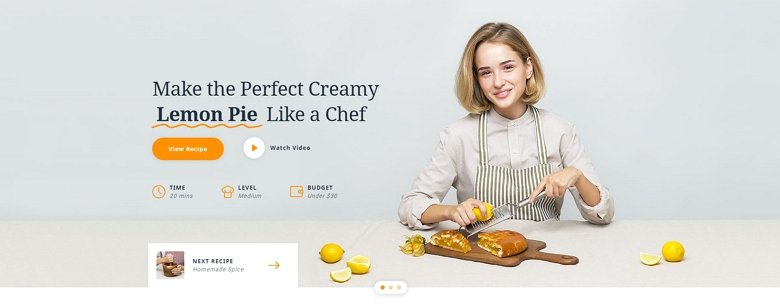
7. 요리 슬라이더

🎓 Smart Slider 3 Pro – 요리 슬라이더에서 사용 가능
요리 데모는 당신의 위장 블로그를 위한 멋진 영웅 헤더를 만드는 데 도움이 됩니다. 강조 표시된 제목 레이어는 방문자의 주의를 집중시키는 데 사용할 수 있는 여기에서 사용됩니다. 각 슬라이드에는 라이트박스에서 비디오를 열 수 있는 재생 버튼이 있으며 맨 아래에 있는 상자를 사용하여 다음 슬라이드로 이동할 수 있습니다.
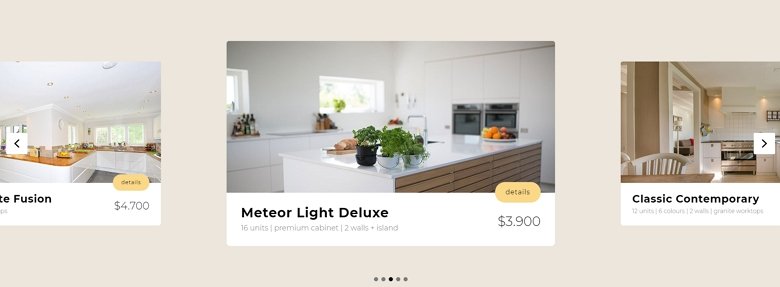
8. 쇼케이스 템플릿

🎓 Smart Slider 3 Pro – 쇼케이스 템플릿에서 사용 가능
쇼케이스 슬라이더를 사용하면 캐러셀처럼 여러 슬라이드를 함께 표시 할 수 있습니다. 중간에 활성 슬라이드가 하나만 있으므로 방문자는 그것에 집중할 수 있지만 이전 및 다음 슬라이드의 일부도 볼 수 있습니다. 화살표나 버튼을 사용하여 슬라이드 사이를 탐색할 수 있고, 간단한 마우스 드래그로 다음 또는 이전 슬라이드를 클릭할 수도 있습니다.

9. 정적 텍스트 슬라이더

🎓 Smart Slider 3 Pro – 정적 텍스트 슬라이더에서 사용 가능
정적 텍스트 슬라이더는 아름다운 전체 너비 슬라이더를 만들기 위한 새로운 접근 방식을 도입합니다. 텍스트 콘텐츠는 정적 오버레이에 있으므로 슬라이드가 자동으로 변경되는 동안 방문자에게 항상 표시됩니다. 강조 표시된 제목 레이어는 시선을 끌고 사용자의 주의를 끕니다. 재생 아이콘을 클릭하여 멋진 비디오나 다른 이미지를 표시할 수 있는 라이트박스도 있습니다.
10. 웨딩 페이지

🎓 Smart Slider 3 Pro – 웨딩 페이지에서 사용 가능
웨딩 페이지는 Smart Slider 3으로 전체 랜딩 페이지도 만들 수 있다는 것을 볼 수 있는 좋은 예입니다. 헤더에는 다른 슬라이더로 스크롤할 수 있는 탐색이 있는 전체 너비 슬라이더가 사용됩니다. 다른 콘텐츠를 보여줍니다. 백그라운드에서 Ken Burns 효과를 볼 수 있으며 레이어가 각 슬라이드에 아름다운 애니메이션과 함께 나타납니다.
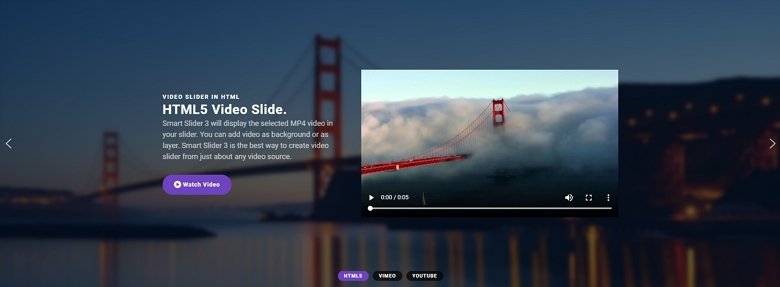
11. 전체 너비 비디오 슬라이더

🎓 Smart Slider 3 Pro - 전체 너비 비디오 슬라이더에서 사용 가능
전체 너비 비디오 슬라이더는 YouTube, Vimeo 및 비디오 슬라이드를 모두 포함하기 때문에 고유합니다. 각 슬라이드에는 비디오, 제목 레이어, 작은 설명 및 라이트박스에서 다른 비디오나 이미지를 열거나 링크를 넣을 수 있는 버튼이 있습니다. Smart Slider 3는 프로그래밍 기술 없이도 멋진 비디오 슬라이더를 만들 수 있는 훌륭한 플러그인입니다. 슬라이더는 완전히 반응하며 모든 장치에서 작동합니다.
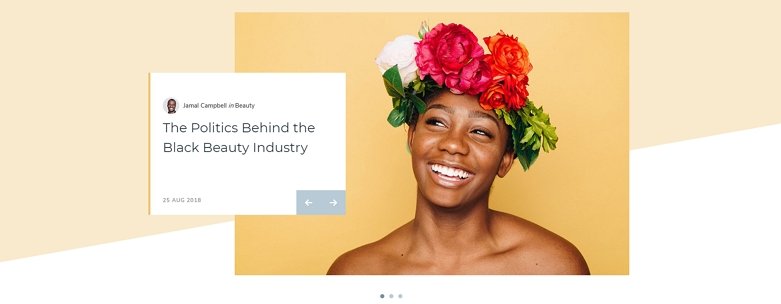
12. 깨진 그리드 슬라이더

🎓 Smart Slider 3 Pro - Broken Grid Slider에서 사용 가능
깨진 그리드 슬라이더는 슬라이더 콘텐츠를 디자인하는 현대적인 방법입니다. 이러한 레이아웃은 트렌디하고 우아하며 방문자의 관심을 불러일으킵니다. 홈페이지 슬라이더로 사용할 수도 있고 그 위에 동적 콘텐츠를 올려 포스트 슬라이더로 사용할 수도 있습니다.
WordPress에서 전체 너비 슬라이더를 만드는 방법은 무엇입니까?
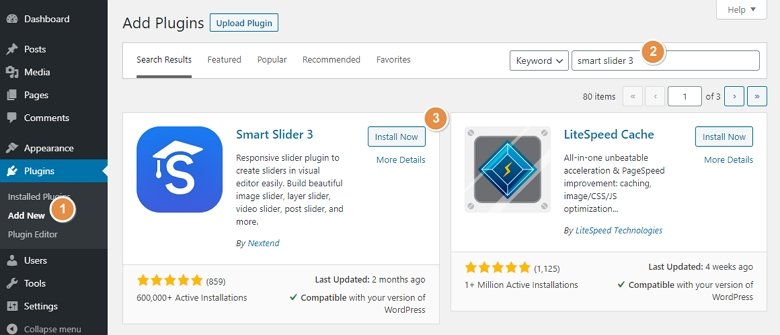
1. 스마트 슬라이더 3 설치
Smart Slider 3는 WordPress에서 최고 등급의 무료 전폭 슬라이더 플러그인이며 웹사이트에 쉽게 설치할 수 있습니다. 먼저 WordPress 메뉴의 플러그인에서 새로 추가 를 클릭하고 Smart Slider 3를 검색한 다음 지금 설치 버튼을 클릭해야 합니다.

또 다른 옵션은 Smart Slider 3 웹사이트에서 무료 버전을 직접 다운로드할 수 있습니다. 또는 Pro를 구입한 경우 다운로드 영역에서 다운로드한 다음 FTP를 통해 업로드할 수 있습니다.
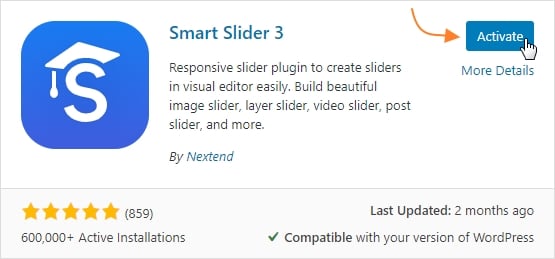
2. 플러그인 활성화
Smart Slider 3를 설치한 후 활성화 버튼을 클릭하여 활성화해야 합니다.

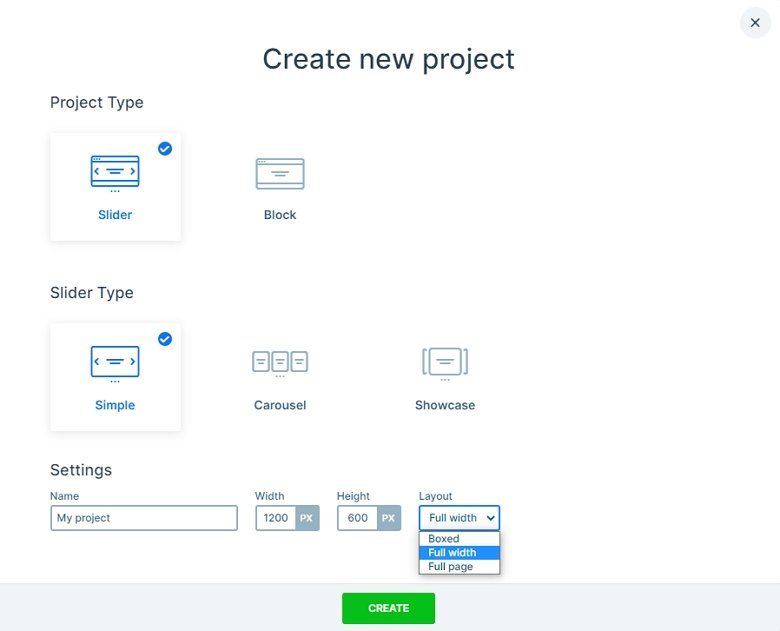
3. 슬라이더 만들기
새 전체 너비 슬라이더를 만들려면 녹색 새 프로젝트 아이콘을 클릭한 다음 "새 프로젝트 만들기" 옵션을 선택한 다음 드롭다운 목록에서 전체 너비 레이아웃을 선택하기만 하면 됩니다.

또는 많은 무료 및 프리미엄 슬라이더를 찾을 수 있는 슬라이더 라이브러리에서 전체 너비 슬라이더 템플릿을 가져올 수 있습니다.
Smart Slider 3에서는 모든 슬라이더를 사용자 정의하고, 배경색을 설정하고, 글꼴 크기 또는 패밀리를 변경하고, 레이어를 사용할 수 있으며, 이미지 슬라이더, 축소판 슬라이더 또는 WordPress 캐러셀도 만들 수 있습니다. 당신이 무엇을 만드는지는 당신에게 달려 있습니다. 레이어를 드래그 앤 드롭하고 간단한 애니메이션을 사용하면 슬라이더가 준비됩니다.
4. 슬라이더 게시
Smart Slider 3를 사용하면 슬라이더를 WordPress 웹사이트에 다양한 방법으로 게시할 수 있습니다.
- 단축 코드를 사용할 수 있습니다
- 또는 Smart Slider 3 Gutenberg 블록을 사용하십시오.
- 슬라이더 위젯을 사용할 수 있습니다
- 또한 PHP 코드로 슬라이더를 게시할 수도 있습니다.
페이지 빌더를 사용하고 있습니까? 이것은 문제가 되지 않습니다. Smart Slider 3는 Elementor, Divi, Beaver Builder 및 SiteOrigin의 Page Builder와도 잘 작동합니다.
