트래픽을 늘리기 위해 오픈 그래프 이미지 WordPress를 생성하는 방법
게시 됨: 2022-11-16Open Graph Image WordPress는 소셜 네트워크에서 공유할 때 링크의 내용을 매력적으로 설명합니다. 자동 생성된 이미지를 통해 기업의 기사는 더 많은 소셜 공유와 큰 웹사이트 트래픽을 얻을 수 있는 강한 인상을 남길 수 있습니다.
소셜 콘텐츠의 연결에 대한 수요가 높기 때문에 개방형 그래프 이미지는 기업이 공유당 더 많은 참여를 받을 수 있도록 도와줍니다. 특별한 이미지 미리보기 기능이 없으면 시청자의 관심을 끌 기회가 줄어들어 경쟁 우위를 잃게 됩니다.
소셜 이미지 미리보기를 생성하려면 오픈 그래프 태그를 활용하거나 플러그인을 설치하여 프로세스를 자동화할 수 있습니다. WordPress 오픈 그래프 이미지를 추가하기 위한 최고의 플러그인에 대해 궁금하다면 계속해서 읽고 최상위 권장 사항을 받으세요.
- 웹사이트용 오픈 그래프 프로토콜의 이점
- 오픈 그래프 태그의 유형
- WordPress Open Graph 이미지 태그를 추가하는 방법
- 소셜 미디어 플랫폼용 오픈 그래프 이미지 크기
- 개방형 그래프 이미지를 생성하는 최고의 플러그인 WordPress
웹사이트용 오픈 그래프 프로토콜의 이점
Open Graph Protocol은 공유 콘텐츠의 가시성을 개선하여 사용자 경험을 최적화합니다. 요컨대, 공유 게시물 및 기사의 전체 내용을 시각화하기 위해 정확한 제목과 추천 이미지를 제공합니다.
매력적인 미리보기를 통해 시청자를 유치하면 더 많은 클릭과 참여를 목격할 가능성이 높아집니다. 결과적으로 귀하의 웹사이트는 신뢰할 수 있는 소스로부터 양질의 백링크와 함께 많은 트래픽을 받을 수 있습니다.
양질의 트래픽 소스는 웹사이트의 신뢰성과 평판을 높여 Google 검색 결과에서 순위를 높일 수 있습니다. 또한 타깃 고객에게 다가가면 이메일 등록, 상품 구매 등 더 많은 전환을 기대할 수 있습니다.
웹 사이트 성능 향상 외에도 WordPress 오픈 그래프 이미지는 다양한 공유를 통해 더 많은 사회적 존재감을 높이는 브랜드를 지원합니다. 귀하의 비즈니스는 소셜 플랫폼에서 전달된 메시지를 이해하는 팔로워 커뮤니티를 구축할 수 있습니다.
Open Graph 태그는 또한 콘텐츠 공유 전략의 효율성을 추적하는 이점이 있음을 입증합니다. 세부적으로는 사용자가 콘텐츠를 공유할 때마다 다양한 메트릭에 대한 성능을 보여주는 트래픽 데이터를 전송합니다.
오픈 그래프 태그의 유형
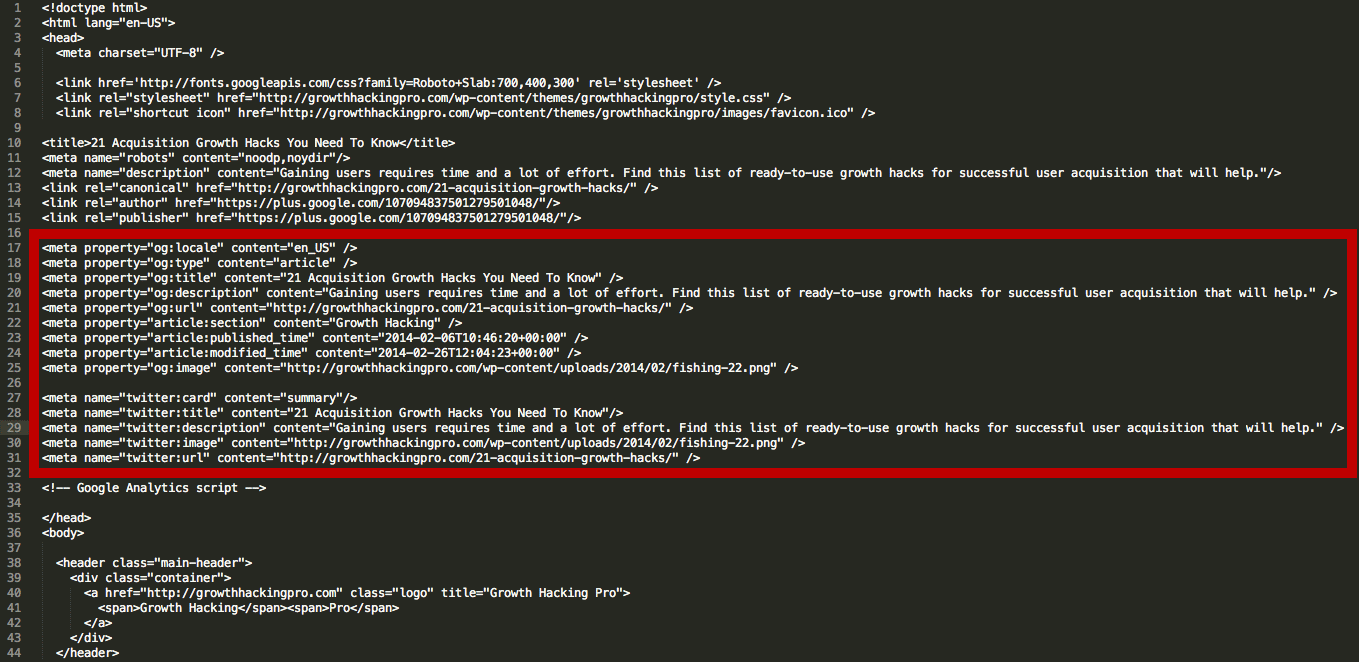
소셜 미디어 플랫폼에는 일반적으로 용도가 다른 다양한 개방형 그래프 태그 유형이 있습니다. 특히 기본 태그를 사용하여 유형, 제목, URL, 추천 이미지 등과 같은 여러 요소를 지정할 수 있습니다.

기본 태그에는 다음이 포함됩니다.
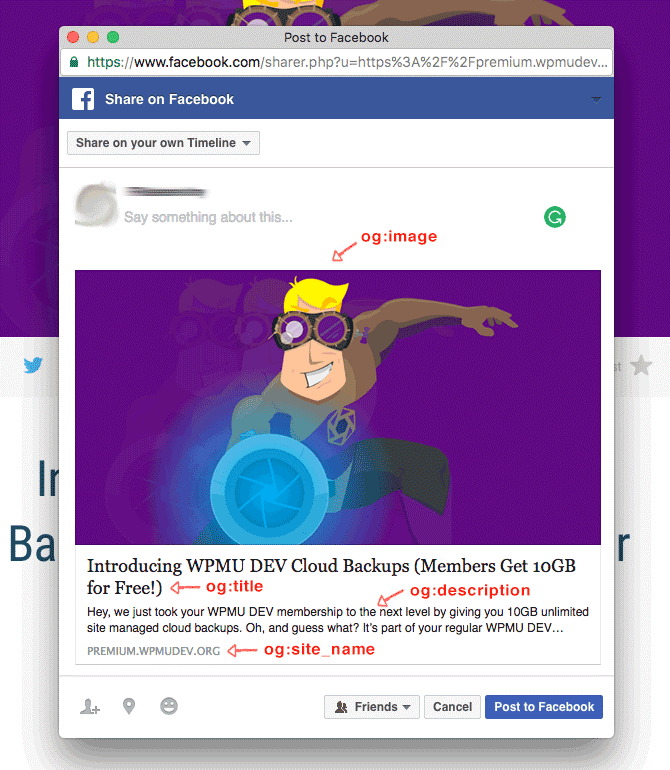
- OG:제목 – 블로그 게시물 및 웹사이트의 제목 이름을 정의할 수 있습니다. 사용자를 유치하려면 제목이 매력적이고 매력적이며 60~90자 사이여야 합니다.
- OG:Type – 공유 콘텐츠 유형을 표시할 수 있습니다. 세부적으로 엔터테인먼트(음악, 비디오, 책, 게임, 음식), 웹 기반(블로그, 기사, 웹 사이트), 사람(정치인, 작가, 배우), 장소(도시, 국가) 등 다양한 유형 중에서 선택할 수 있습니다. ) 또는 비즈니스(호텔, 레스토랑, 회사).
- OG:URL – 공유 페이지의 URL을 설정할 수 있습니다. 이 태그를 적용하는 가장 좋은 방법은 표준 URL을 사용하는 것입니다. 또한 URL을 간결하고 단순하게 유지하면 사용자 경험을 최적화할 수 있습니다.
- OG:이미지 – 표시할 때 추천 이미지를 설정할 권한을 부여합니다. 최적의 이미지 크기와 해상도를 정의하면 시청자의 시선을 유지하여 더 많은 클릭과 전환을 얻을 수 있습니다.
선택적 태그에는 다음이 포함됩니다.
- OG:Audio – 추가 오디오 파일에 연결되는 URL을 정의합니다.
- OG:Video – 비디오 파일에 연결되는 URL을 지정합니다.
- OG:설명 – 관련 게시물 및 기사의 내용을 설명할 수 있습니다. SEO 효과에 영향을 미치지는 않지만 이 기능은 더 많은 참여를 위해 시청자의 시선을 사로잡는 데 도움이 됩니다.
- OG:Locale – 콘텐츠 언어를 나타냅니다. 일반적으로 이 태그는 다국어 웹사이트에서 사용됩니다.
- OG:site_name – 공유 콘텐츠를 생성하는 웹사이트의 이름을 표시합니다.

WordPress Open Graph 이미지 태그를 추가하는 방법
Yoast SEO는 웹사이트 순위를 높이는 데 도움이 되는 키워드 및 콘텐츠 최적화로 잘 알려져 있습니다. 뿐만 아니라 플러그인은 소셜 오픈 그래프 태그 추가를 지원하여 공유 콘텐츠를 가져옵니다. 열린 그래프 태그를 생성하려면 다음 단계를 수행하십시오.
- WordPress 관리 대시보드에 액세스
- 왼쪽 메뉴에서 Yoast SEO 를 클릭합니다.
- 확장된 옵션에서 소셜 을 선택합니다.

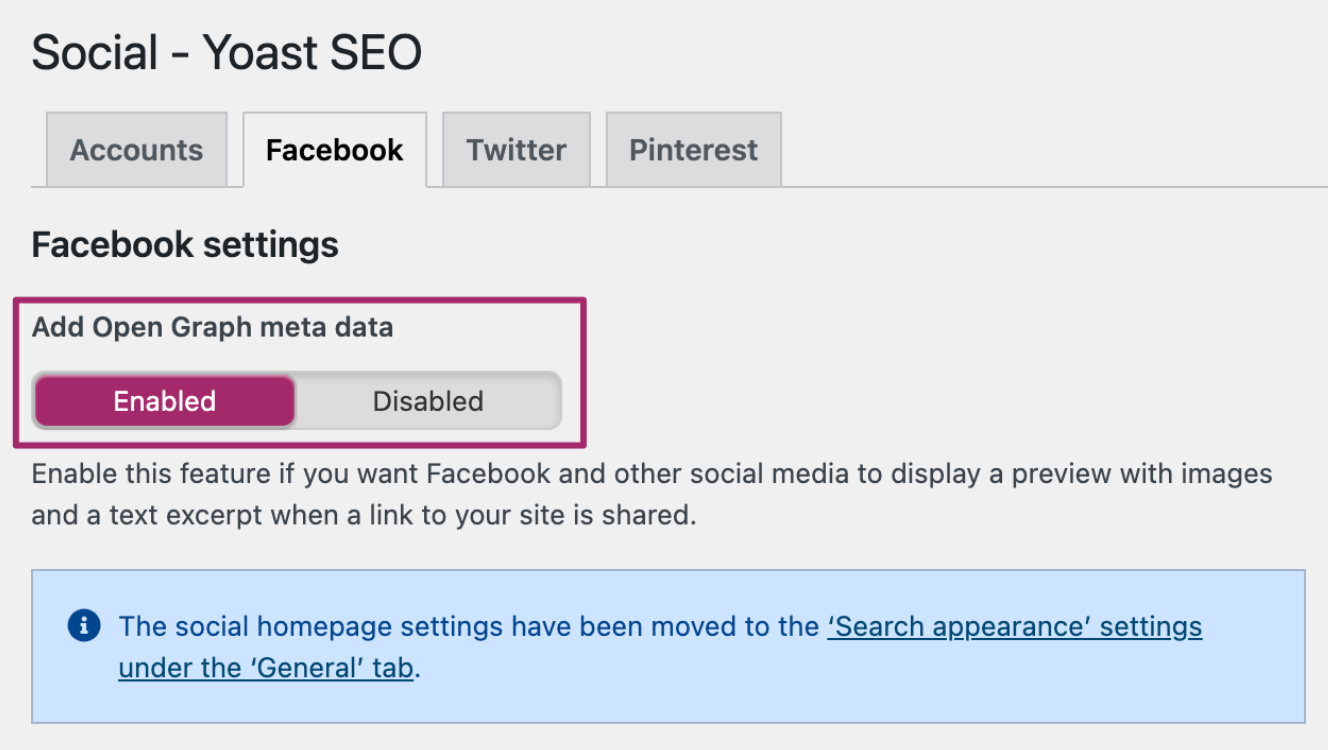
4. Facebook , Twitter , Pinterest 등 콘텐츠를 공유할 소셜 탭 중 하나를 선택합니다.

5. 스위치를 전환하여 Open Graph Meta Data 기능을 활성화 또는 비활성화합니다.


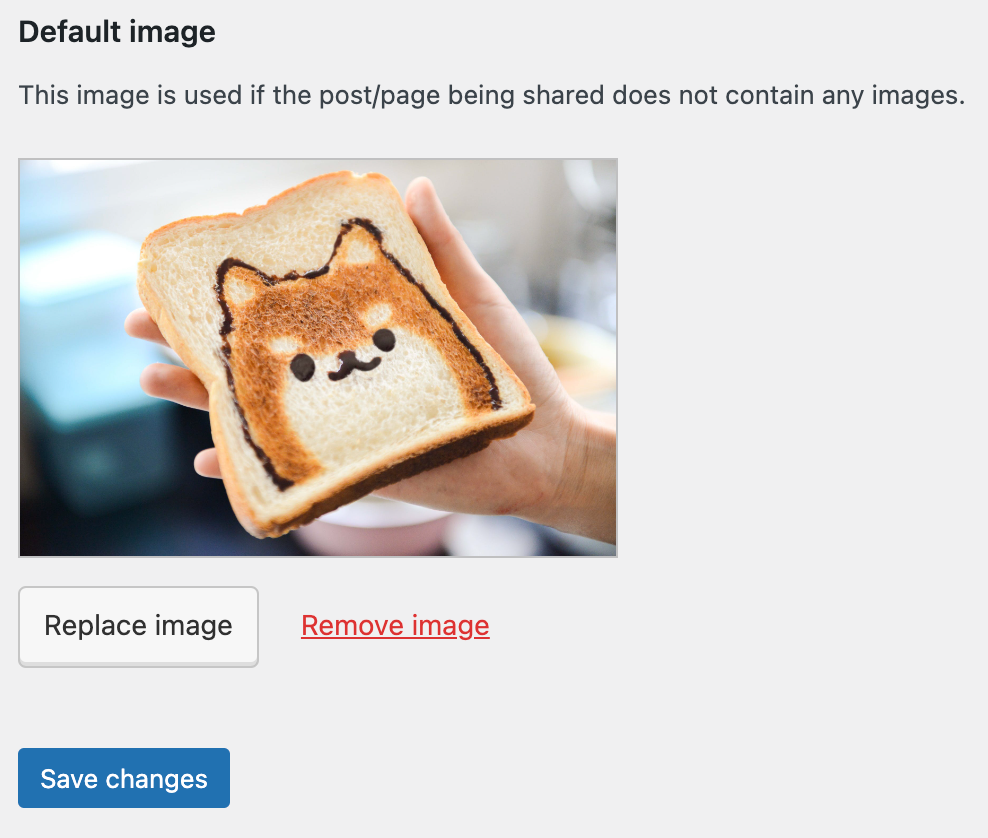
6. 기본 이미지를 추가 및 수정하여 태그를 사용자 지정합니다. 게시물에 이미지가 포함되어 있지 않으면 대신 기본 이미지가 표시됩니다.

7. 변경 사항 저장 누르기
소셜 미디어 플랫폼용 오픈 그래프 이미지 크기
추천 이미지의 최적 크기는 특정 소셜 네트워크에서 공유할 때 적절한 성능을 보장합니다. 일반적으로 소셜 게시를 위한 이미지 크기를 자동화하려면 특수 플러그인을 설치해야 합니다. 그래도 다음 지침에 따라 Facebook, Twitter 및 LinkedIn에서 공유하기 전에 이미지 크기를 수동으로 편집할 수 있습니다.
페이스북
이 플랫폼은 200 x 200 픽셀의 최소 이미지 크기를 지원합니다. 실질적으로 올바르게 표시하려면 최소 600 x 314 픽셀을 보장해야 합니다. 모든 장치의 해상도에 맞게 최상의 품질을 유지하려면 1200 x 630픽셀 이상에서 편집해야 합니다.
트위터
기본적으로 Twitter는 최소 144 x 144 픽셀을 허용하고 4096 x 4096 픽셀 이상으로 크기를 조정합니다. 모든 세부 사항을 최상의 품질로 표시하려면 위쪽으로 300 x 157픽셀을 사용해야 합니다.
링크드인
LinkedIn 알고리즘은 최소 80 x 150픽셀의 표준에 맞게 이미지 생성을 자동화합니다. 필요한 크기를 충족하지 않으면 이 플랫폼에서 웹 사이트에 다른 이미지를 생성합니다. 최상의 성능을 위해서는 1200 x 627 이미지를 사용해야 합니다.
개방형 그래프 이미지를 생성하는 최고의 플러그인 WordPress
#1 마이티쉐어

MightyShare 플러그인은 소셜 네트워크에서 공유할 때 멋진 이미지 미리보기를 생성하는 고급 기능을 가지고 있습니다. 특히 웹 사이트 API 키를 사용하여 추천 이미지와 제목을 선보일 것입니다.
또한 이 플러그인은 로고, 색상 및 기타 요소와 관련된 다양한 사용자 정의 옵션이 있는 다양한 템플릿을 제공합니다. 유료 플랜을 사용하면 $5의 적당한 가격으로 수백 개의 이미지를 생성할 수 있습니다.
#2 WP 소셜 미리보기

WP Social Preview는 Facebook, Twitter, Pinterest 및 기타 플랫폼에서 공유할 때 소셜 콘텐츠 미리보기를 제공합니다. 제목, 이미지, 설명 변경 시 코딩 지식 없이 오픈 그래프 태그를 손쉽게 커스터마이징 할 수 있습니다.
게다가 더 많은 전환을 위해 시청자를 끌어들이기 위해 디자인 템플릿을 수정할 수 있습니다. 현재 이 플러그인을 무료로 자유롭게 경험할 수 있습니다.
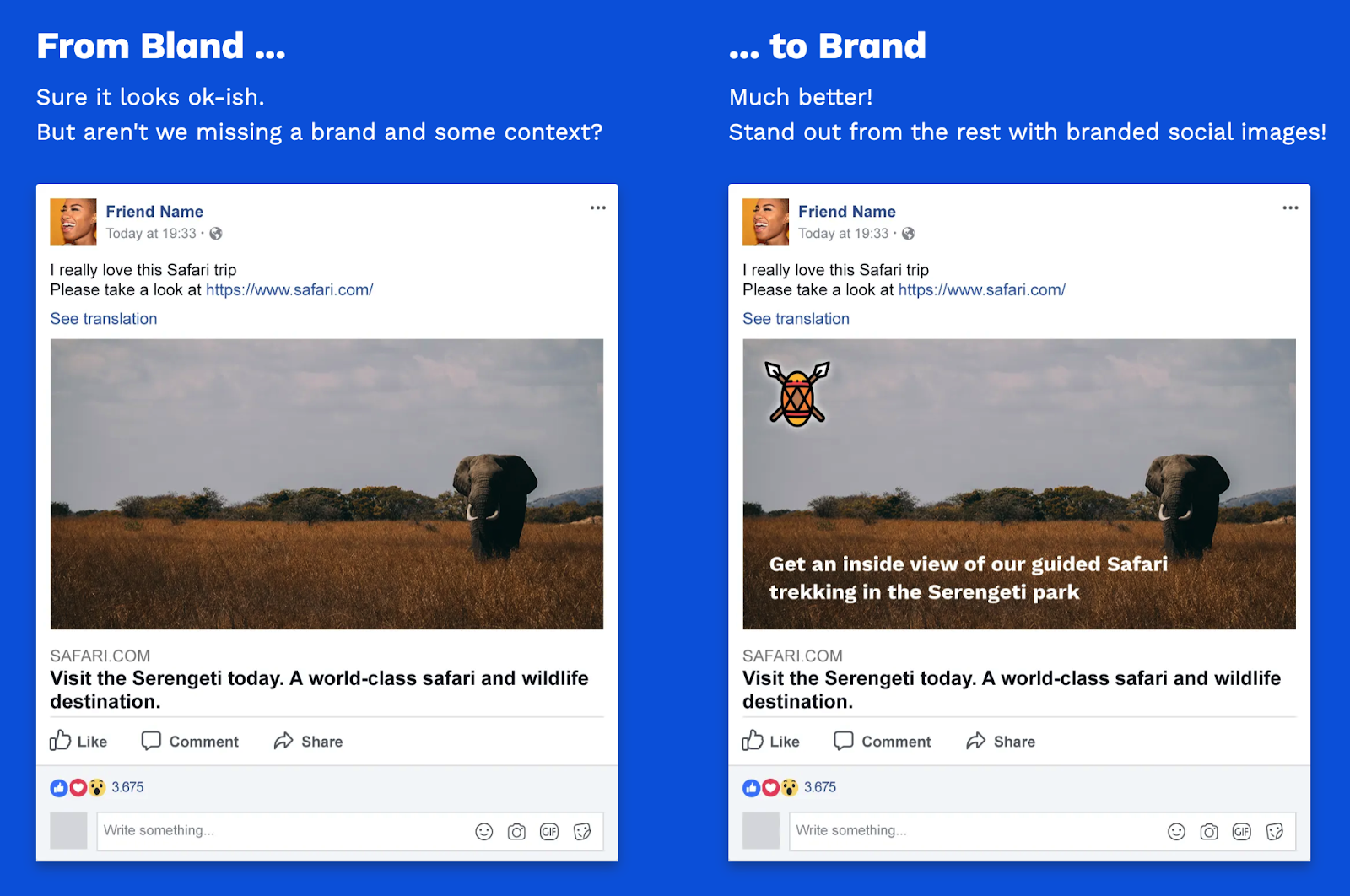
#3 브랜드 소셜 이미지

브랜드 소셜 이미지는 소셜 이미지 미리보기에 로고를 첨부할 때 브랜드 아이덴티티를 확산하는 데 도움이 됩니다. 특히 공유하기 전에 로고의 위치와 배율을 수정할 수 있습니다.
플러그인을 사용하여 전체 웹사이트 또는 특정 게시물/페이지에 대한 개방형 그래프 이미지를 자동으로 설정할 수 있습니다. 이 무료 플러그인은 소셜 이미지 미리보기를 생성하는 데 필요한 모든 기능을 제공합니다.
#4 배너베어

BannerBear는 소셜 그래프 이미지 및 비디오 제작 목적을 위한 포괄적인 툴킷을 소유하고 있습니다. 맞춤형 템플릿, 통합 및 REST API의 다양한 옵션을 통해 이 플러그인은 공유 콘텐츠에 더 많은 가치를 더합니다.
이 프리미엄 플러그인은 기능 번호가 다른 세 가지 요금제를 제공합니다. Automate 번들의 경우 $49, Scale 번들의 경우 $149, Enterprise 번들의 경우 $299입니다.
#5 어비세일

Abyssale 플러그인은 AI 기술 기반의 전문 도구를 제공하여 여러 상업 활동을 구현합니다. 특히 소셜 이미지와 비디오를 자동으로 생성하는 다양한 매력적인 템플릿 디자인을 찾을 수 있습니다.
게다가 이미지를 개인화하여 대상 고객을 맞출 수 있습니다. Essential 번들의 경우 $39, Advanced 번들의 경우 $63, Premium 번들의 경우 $239입니다.
어시스턴트를 현명하게 선택하세요
오픈 그래프 이미지 WordPress는 더 많은 참여와 전환을 위해 시청자를 유치하는 소셜 콘텐츠 전략을 수행합니다. 예산과 자동 생성된 이미지의 전문가 수준에 따라 적절한 플러그인을 선택하여 작업을 구현해야 합니다.
이 기사가 유용하다고 생각하십니까? 열린 그래프 이미지 WordPress에 안내가 필요한 장애물이 있습니까? 아래 의견란에 알려주십시오.
소셜 미디어에서 디지털 광고를 새롭게 하는 창의적인 방법에 관심이 있을 수 있습니다.
