WooCommerce에서 제품 설명을 가져오고 표시하는 방법
게시 됨: 2022-04-11WooCommerce에서 제품 설명을 가져와서 상점 및 제품 페이지에 표시하고 싶습니까?
그렇게 하면 고객이 제품이 무엇인지 알 수 있고 더 많은 것을 배울 수 있습니다. 또한 쇼핑객이 구매 결정을 빠르게 내릴 수 있습니다.
이 기사에서는 WooCommerce에서 제품 설명을 가져와 표시하여 사용자 경험을 개선하고 판매를 늘리는 방법을 보여줍니다.
WooCommerce 제품 설명이 왜 중요한가요?
쇼핑객은 다음과 같은 몇 가지 이유로 온라인 상점을 방문합니다.
- 당신이 제공해야 할 연구
- 특정 제품을 찾고
- 당신을 대안과 비교
- 상품 구경
방문자가 필요한 정보를 얻는 데 어려움을 느낀다면 구매하기 전에 사이트를 떠날 것입니다. 그러나 쇼핑객에게 독특하고 자세한 제품 설명을 제공하면 원하는 것을 빠르게 찾을 수 있습니다.
WooCommerce 제품 설명은 또한 잠재 고객이 클릭하고 제품에 대해 자세히 알아보도록 유도합니다.
예를 들어 사용자가 상점 페이지에서 짧은 제품 설명을 본다면 클릭하여 전체 설명을 읽을 수 있습니다. 여기에서 다음을 수행할 수 있습니다.
- 가격 알아보기
- 제품 이미지 보기
- 제품 사양 살펴보기
- 리뷰 및 평점 읽기
그 정보는 사용자가 그곳에서 제품을 구매하도록 설득할 수 있습니다.
다음 질문은 "WooCommerce에서 제품 설명을 어떻게 추가합니까?"일 것입니다. 계속 읽으십시오.
WordPress에 제품 설명을 어떻게 추가합니까?
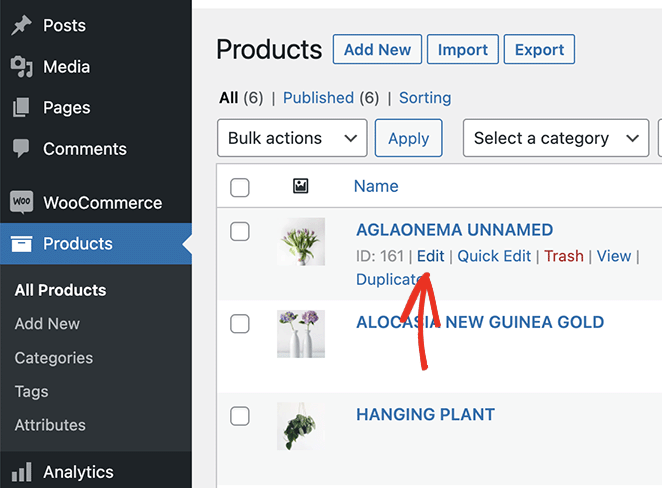
WooCommerce를 사용하여 WordPress에 제품 설명을 추가하려면 WordPress 대시보드에서 WooCommerce » 제품 으로 이동합니다.

그런 다음 새 제품을 추가하거나 기존 제품 항목을 편집할 수 있습니다.
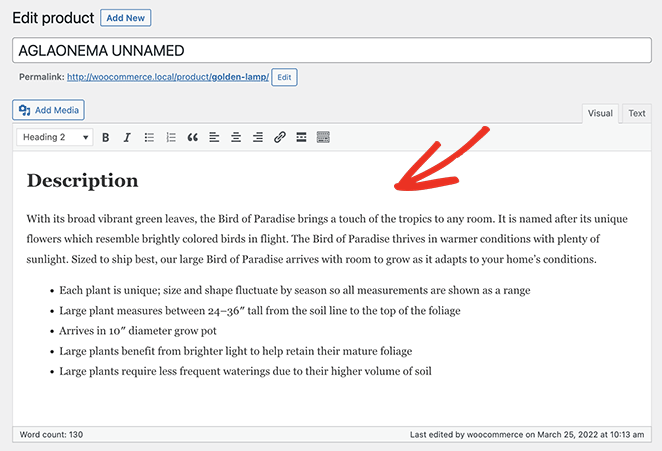
기본 WordPress 편집기에서 제품 설명을 입력할 수 있습니다. 이것은 상점에서 제품의 전체 설명으로 표시됩니다.

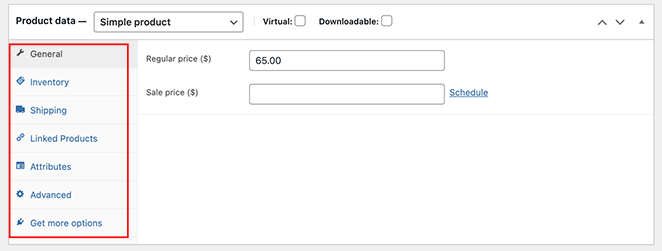
그런 다음 아래로 스크롤하여 제품 데이터 섹션에 다음을 포함한 제품 세부 정보를 입력합니다.
- 상품 유형
- 일반 및 판매 가격
- 목록
- 배송
- 연결된 제품
- 속성
- 고급의

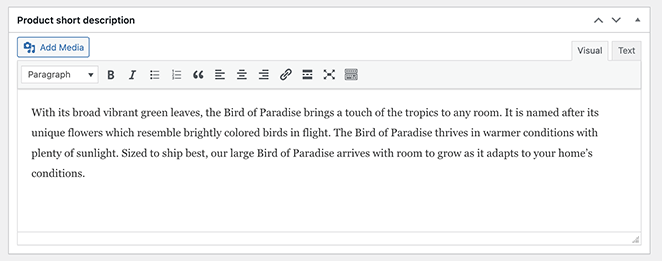
해당 섹션 아래에 제품 간략한 설명 이 있습니다. 이는 사용자가 클릭하도록 유도하기 위해 표시할 수 있는 전체 제품 설명의 짧은 버전입니다.

제품 카테고리를 추가하고 제품에 대한 이미지를 업로드하는 것을 잊지 마십시오. 그런 다음 업데이트 또는 게시를 클릭하여 변경 사항을 적용할 수 있습니다.
WooCommerce에 제품 설명에 대한 짧은 코드가 있습니까?
우리는 지금까지 여러 번 짧은 설명을 언급했습니다. 그러나 WooCommerce는 단일 제품 페이지에 짧은 설명만 표시합니다.
WooCommerce는 현재 귀하의 기본 쇼핑 페이지, 제품 카테고리 페이지 또는 사이트의 다른 곳에서 길거나 짧은 설명을 표시하는 방법을 제공하지 않습니다. 제품 목록을 위한 워드프레스 블록과 단축 코드가 포함되어 있지만 제품 이미지, 가격 및 카테고리만 표시됩니다.
제품 설명을 사용자 정의하고 사이트의 다른 위치에 표시하려면 WordPress 플러그인 또는 사용자 정의 코드가 필요합니다.
운 좋게도 아래에서 설명하는 두 가지 모두에 대한 솔루션이 있습니다.
SeedProd를 사용하여 WooCommerce에서 제품 설명을 표시하는 방법
SeedProd를 사용하면 WooCommerce에 사용자 정의 제품 설명을 매우 쉽게 추가할 수 있습니다.

SeedProd는 WordPress용 최고의 웹사이트 빌더이자 랜딩 페이지 플러그인입니다. 코드 없이 맞춤형 WordPress 테마, WooCommerce 사이트 및 유연한 웹사이트 레이아웃을 만들 수 있습니다.
180개 이상의 랜딩 페이지 템플릿과 25개 이상의 사전 제작된 WordPress 테마로 쉽게 시작할 수 있습니다. SeedProd의 드래그 앤 드롭 비주얼 페이지 빌더에서 각 디자인을 사용자 정의할 수 있습니다.
SeedProd의 사용자 정의 가능한 블록 및 섹션을 사용하면 온라인 상점을 사용자 정의하는 데 시간이 걸리지 않습니다. WooCommerce 템플릿 태그를 사용하여 WooCommerce 제품을 쉽게 표시하고 가리키고 클릭하여 사용자 정의할 수 있습니다.
SeedProd를 사용하여 고유한 제품 페이지, 장바구니, 체크아웃, 아카이브 및 쇼핑 페이지가 있는 전체 전자 상거래 사이트를 만들 수도 있습니다. 플러그인은 번개처럼 빠르고 팽만감이 없어 웹사이트 방문자가 사이트를 빠르게 실행할 수 있습니다.
WooCommerce에서 제품 설명을 가져오고 SeedProd로 표시하려면 아래 단계를 따르세요.
- 1단계. SeedProd 웹사이트 빌더 설치
- 2단계. 맞춤형 WooCommerce 테마 만들기
- 3단계. 제품 페이지 템플릿 편집
- 4단계. 나머지 WooCommerce 사이트 사용자 지정
- 5단계. WooCommerce 웹사이트 게시
1단계. SeedProd 웹사이트 빌더 설치
먼저 SeedProd 플러그인 파일을 컴퓨터에 다운로드합니다.
참고: SeedProd의 무료 버전이 있지만 WooCommerce 기능에는 SeedProd Elite 플랜을 사용합니다.
그런 다음 WordPress 웹 사이트에 SeedProd를 설치하고 활성화합니다. 도움이 필요한 경우 WordPress 플러그인 설치에 대한 이 가이드를 따를 수 있습니다.
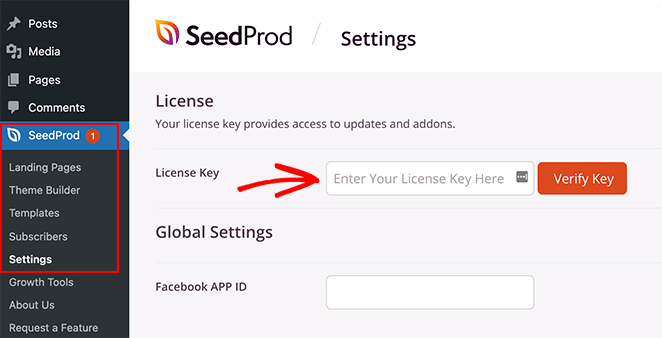
SeedProd를 설치한 후 SeedProd » 설정 으로 이동하여 라이선스 키를 입력합니다.

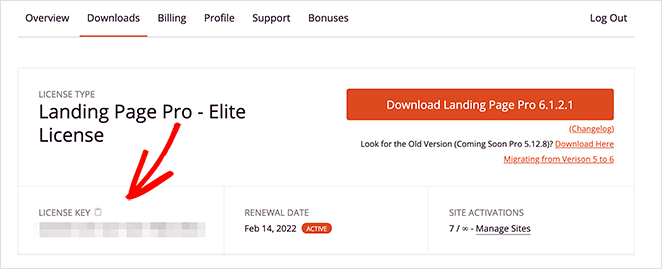
SeedProd 계정에 로그인하고 다운로드 탭을 클릭하여 라이선스 키를 찾을 수 있습니다.

이제 텍스트 필드에 키를 입력하고 키 확인 버튼을 클릭합니다.
2단계. 맞춤형 WooCommerce 테마 만들기
SeedProd의 WooCommerce 기능을 사용하려면 SeedProd로 새 WordPress 테마를 생성해야 합니다. 이것은 기존 테마를 사용자 정의 디자인으로 대체하며 초보자도 쉽게 수행할 수 있습니다.
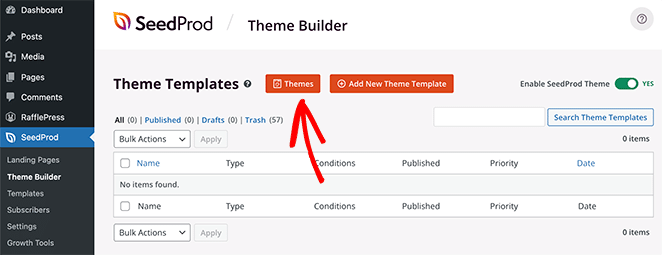
그렇게 하려면 SeedProd » 테마 빌더 로 이동하여 테마 버튼을 클릭합니다.

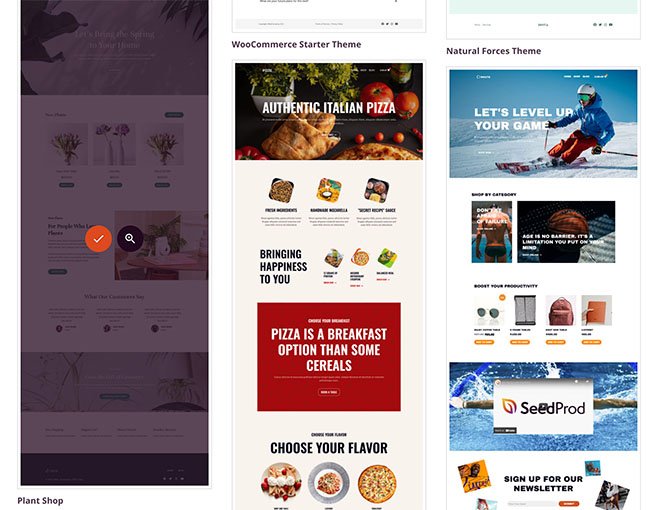
다음으로 SeedProd의 미리 만들어진 웹사이트 템플릿 라이브러리를 볼 수 있습니다. 마음에 드는 템플릿을 찾으면 그 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭합니다.


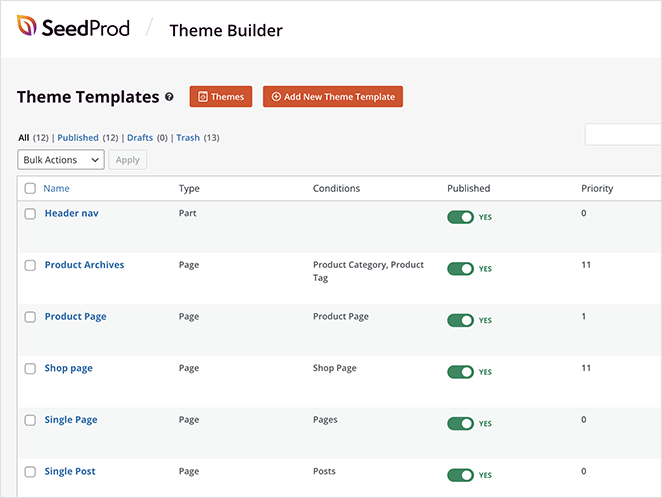
테마를 가져온 후 SeedProd는 테마 데모의 모든 부분을 만듭니다.

참고 : 테마의 개별 부분을 "템플릿"이라고 합니다.
각 템플릿을 클릭하면 SeedProd의 끌어서 놓기 편집기에서 열리며 여기에서 콘텐츠와 디자인을 사용자 지정할 수 있습니다.
이 자습서에서 편집할 첫 번째 템플릿은 제품 페이지입니다. 방문자가 상점에서 제품을 클릭하면 해당 항목에 대한 세부 정보가 포함된 제품 페이지가 표시됩니다.
3단계. 제품 페이지 템플릿 편집
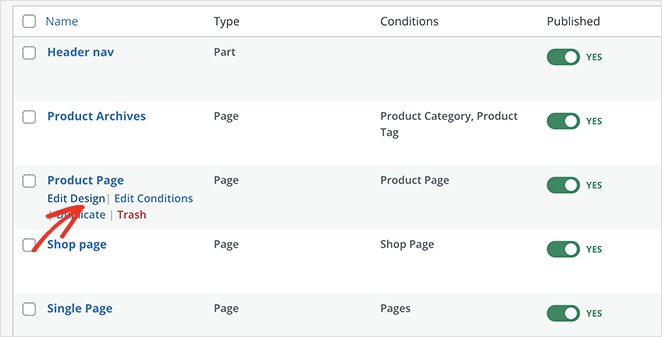
제품 페이지를 사용자 정의하려면 제품 페이지 템플릿 위에 마우스를 놓고 디자인 편집 링크를 클릭하십시오.

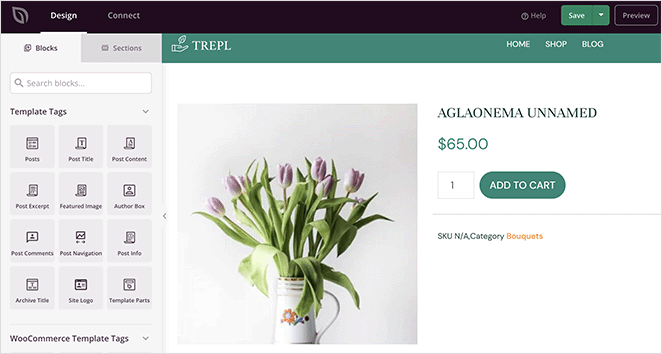
템플릿은 SeedProd의 시각적 끌어서 놓기 편집기에서 열리며 여기에서 가리키고 클릭하여 디자인과 레이아웃을 변경할 수 있습니다.

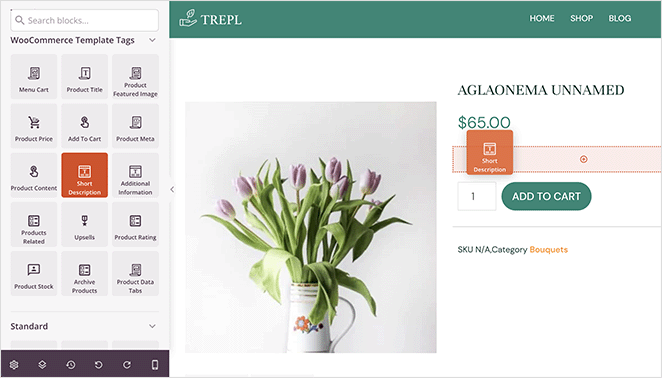
먼저 페이지에 짧은 제품 설명을 추가하는 방법을 살펴보겠습니다.
화면 왼쪽에서 WooCommerce 템플릿 태그 섹션을 찾아 짧은 설명 블록을 디자인으로 끌어다 놓습니다.

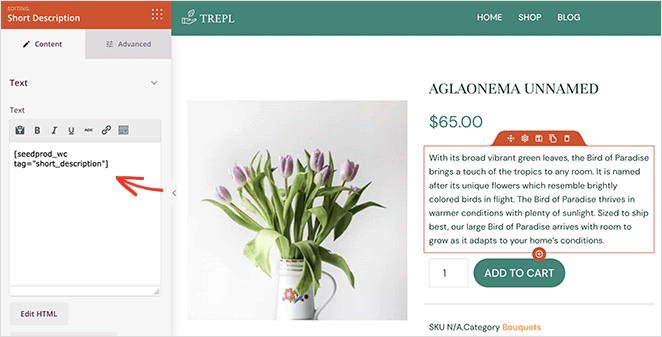
이 블록에 대한 WooCommerce 출력은 기본적으로 짧은 설명 태그이지만 상점의 요구에 맞게 사용자 정의할 수 있습니다. 블록 설정에서 설명이 표시되는 방식을 사용자화할 수도 있습니다.
예를 들어 설명 정렬, 글꼴 크기를 변경하고 동적 텍스트를 삽입할 수 있습니다.

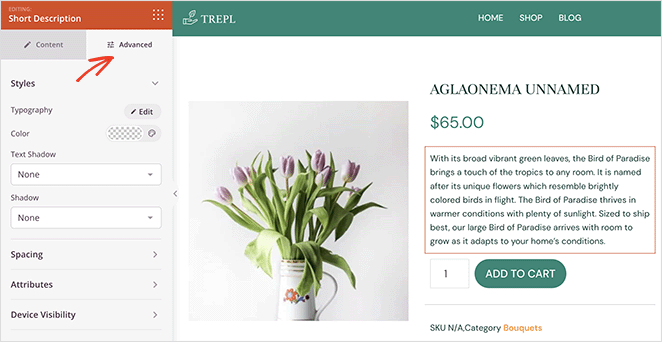
고급 탭에서 색상, 글꼴, 간격 등을 포함한 블록 스타일을 사용자 정의할 수 있습니다.

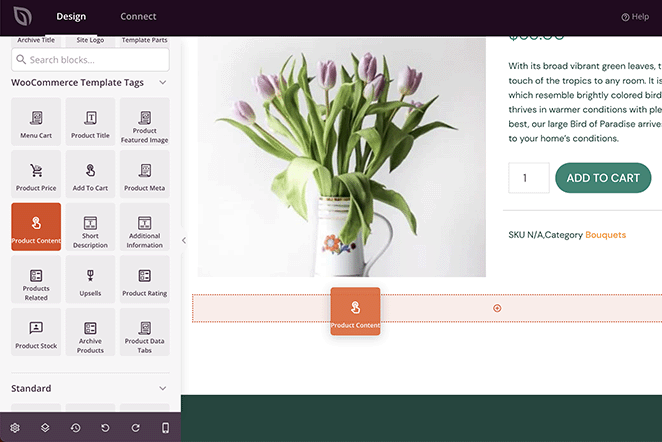
유사한 단계에 따라 제품 페이지에 긴 설명을 추가할 수 있습니다. 왼쪽 패널에서 제품 콘텐츠 블록을 끌어 제자리에 놓기만 하면 됩니다.

이전과 마찬가지로 몇 번의 클릭으로 콘텐츠, 스타일 및 색상을 사용자 지정할 수 있습니다.
참고: 라이브 편집기에서 제품 콘텐츠 블록의 미리보기가 표시되지 않습니다.
4단계. 나머지 WooCommerce 사이트 사용자 지정
페이지에 제품 설명을 추가한 후 상점의 나머지 부분을 계속 사용자 정의할 수 있습니다. 템플릿에서 디자인 편집 링크를 클릭하기만 하면 템플릿에 표시되는 콘텐츠와 모양이 변경됩니다.
예를 들어 다음을 수행할 수 있습니다.
- 제품 카테고리 페이지 사용자 정의
- 추천 제품 표시
- 사용자 정의 WordPress 사이드바 추가
완료되면 쇼핑객을 고객으로 전환할 준비가 된 완전히 사용자 정의된 WooCommerce 스토어를 갖게 됩니다.
5단계. WooCommerce 웹사이트 게시
새로운 디자인이 마음에 들면 바로 적용할 때입니다.
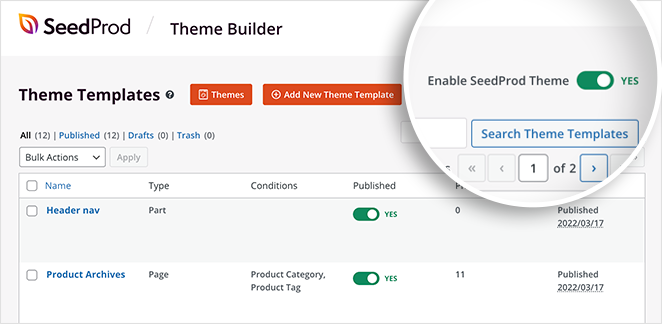
그렇게 하려면 SeedProd » 테마 빌더 페이지로 이동하고 오른쪽 상단 모서리에서 SeedProd 테마 활성화 토글을 클릭하여 "켜기" 위치에 놓입니다.

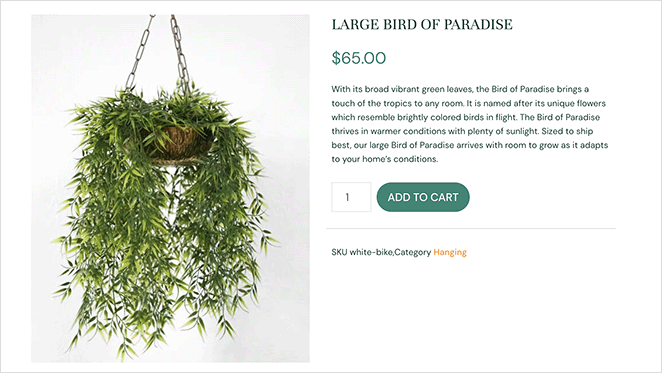
이제 사이트에서 모든 제품을 미리 볼 수 있고 작동 중인 짧고 긴 설명을 볼 수 있습니다.
간단한 설명은 다음과 같습니다.

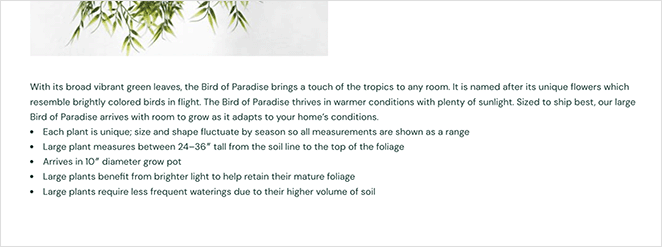
레이아웃에 따라 긴 설명이 어떻게 표시되는지는 다음과 같습니다.

쇼핑 페이지에 WooCommerce 짧은 설명을 추가하는 방법
일부 웹 사이트 소유자는 상점을 추가로 사용자 정의할 수 있습니다. 예를 들어 제품 그리드의 쇼핑 페이지에 설명을 추가할 수 있습니다.
이 게시물을 작성할 때 SeedProd는 현재 이 기능을 제공하지 않지만 팀에서 작업 중인 것입니다. 당분간은 WooCommerce 짧은 설명을 쇼핑 페이지에 추가할 코드 스니펫을 만들었습니다.
참고: 이 솔루션에는 웹사이트 파일 편집이 포함됩니다. 고급 WordPress 사용자인 경우에만 이 지침을 따르는 것이 좋습니다.
먼저 WordPress에 코드 조각을 추가하는 방법을 숙지하십시오.
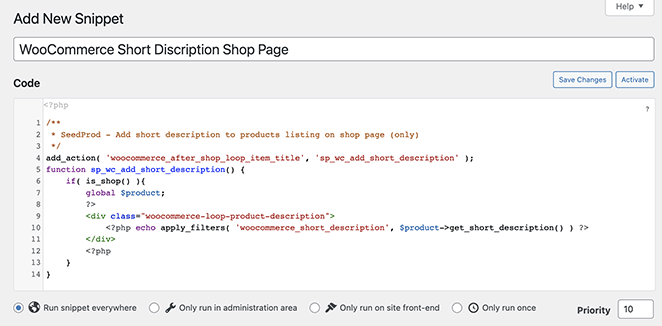
이제 이 코드 조각을 복사하여 functions.php 파일에 붙여넣거나 코드 조각 플러그인을 사용하십시오.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

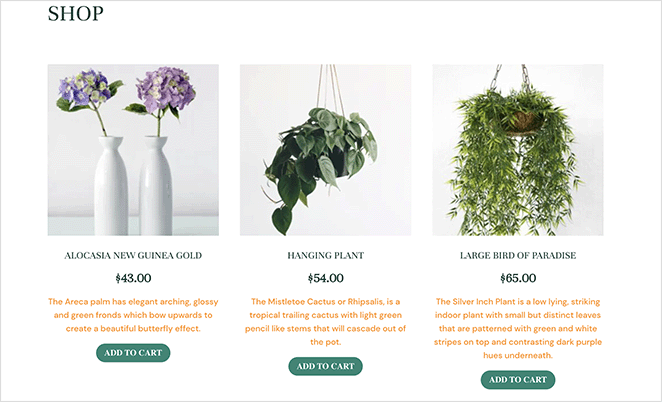
WooCommerce 쇼핑 페이지를 미리 볼 때 장바구니에 추가 버튼 위에 제품 설명이 표시됩니다.

당신은 그것을 가지고 있습니다!
이 기사가 WooCommerce에서 제품 설명을 가져와 고객에게 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다.
SeedProd에는 WordPress 웹사이트와 WooCommerce 스토어의 모든 부분을 사용자 지정하는 데 필요한 모든 것이 포함되어 있습니다. SeedProd를 사용하여 이 사례 연구에서 Mustard Seed와 같은 클라이언트 웹 사이트를 시작할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.

