WordPress 사용자 정의 필드 시작하기
게시 됨: 2021-01-19WordPress 사용자 정의 필드는 종종 무시되는 정말 훌륭한 기능입니다. 모든 페이지 또는 게시물에서 반복되는 페이지 또는 게시물의 영역에 '메타데이터'를 추가할 수 있습니다. 여러 페이지에 동일한 종류의 정보를 게시하려는 웹사이트가 있는 경우 이렇게 하면 많은 시간을 절약할 수 있습니다.
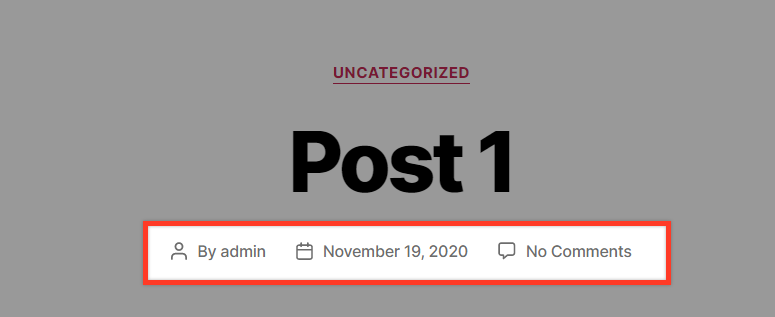
예를 들어 WordPress 웹 사이트의 일반 블로그 게시물을 살펴보십시오. 페이지 어딘가에서 작성자 이름과 기사가 게시된 날짜를 표시하는 날짜를 볼 수 있습니다. 이것은 메타데이터이며 웹사이트의 각 게시물에 표시됩니다.
그렇다면 게시물이나 페이지에 자신의 메타데이터를 어떻게 추가할 수 있습니까? 쉽게… WordPress 사용자 정의 필드를 사용하여!
물론 페이지/게시물 편집기를 통해 수동으로 각 게시물에 이 정보를 추가할 수 있지만 이는 시간이 많이 걸리고 일반적으로 모든 게시물이 동일하게 보이도록 하려면 신중한 형식 지정이 필요합니다. 많은 콘텐츠를 게시하는 경우 매번 이 작업을 수행해야 하는 번거로움이 있을 수 있습니다.
WordPress 페이지 및 게시물 편집기는 페이지 또는 게시물에 표시되는 핵심 콘텐츠와 관련하여 즉시 사용할 수 있는 많은 기능과 유연성을 제공합니다. 그러나 WordPress는 사용자에게 기본 게시물 또는 페이지 콘텐츠의 '외부'에 있는 콘텐츠를 추가하는 방법도 제공한다는 사실을 알고 계셨습니까? 이 기사에서는 WordPress 사용자 정의 필드를 사용하여 게시물을 더 잘 구성하고 독자에게 유용한 정보를 보기 좋은 형식으로 추가하는 데 도움이 되는 방법을 빠르게 살펴보겠습니다.
시작하자!
사용자 정의 필드 및 메타데이터란 무엇입니까?
게시물, 페이지, 사용자, 댓글 및 사용자 정의 게시물 유형과 같은 콘텐츠에는 키/값 쌍의 postmeta 테이블 아래 데이터베이스에 저장된 메타데이터가 포함됩니다.

관리자 이름, 날짜 또는 댓글 카운터와 같이 게시물 또는 페이지 제목 아래에 일반적으로 표시되는 정보는 게시물의 메타데이터에 포함됩니다.
사용자 정의 필드는 게시물에 대한 추가 정보를 추가할 수 있는 추가 필드이며 게시물 메타데이터의 일부를 형성하기도 합니다.
사용자 정의 필드는 페이지, 게시물 또는 사용자 정의 게시물 유형에 적용되며 키/값 쌍으로도 구성됩니다. 키는 메타데이터 요소의 '이름'이고 값은 키와 연결되는 데이터로 게시물마다 다를 수 있습니다.
WordPress에서 기본 제공 사용자 정의 필드 기능을 사용하여 사용자 정의 필드를 추가하거나 사용자 정의 필드에서 사용 가능한 제어를 더욱 향상시키는 사용자 정의 필드 플러그인을 활용하여 한 단계 더 나아갈 수 있습니다. 이 기사에서는 두 가지 옵션을 모두 살펴보겠습니다.
WordPress 사용자 정의 필드를 사용하여 사용자 정의 필드 추가
내장된 WordPress 사용자 정의 필드 설정은 기본적으로 숨겨져 있어 이 기능이 있다는 사실을 몰랐을 수 있습니다. 그것을 사용하려면 먼저 활성화해야 합니다.
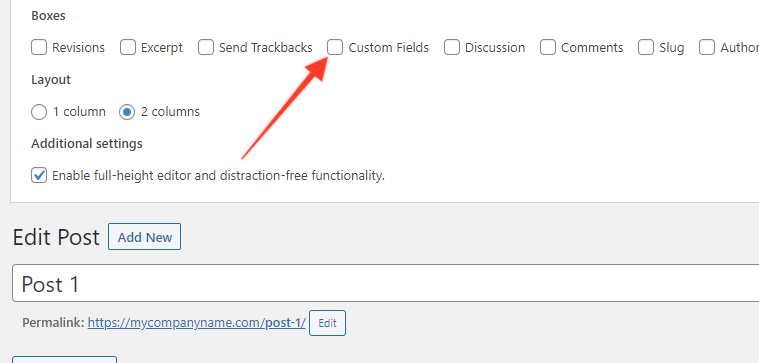
Classic WordPress 편집기(예: Gutenberg가 아님)를 사용하는 경우 새 게시물을 열고 이 게시물의 맨 위로 이동합니다. 오른쪽에 '화면 옵션'이라는 상자가 표시됩니다. 이것을 클릭하면 체크박스가 있는 드롭다운 메뉴가 나타납니다. 여기에서 'Custom Fields'라고 표시된 것을 볼 수 있습니다. 활성화하려면 이것을 선택하십시오.

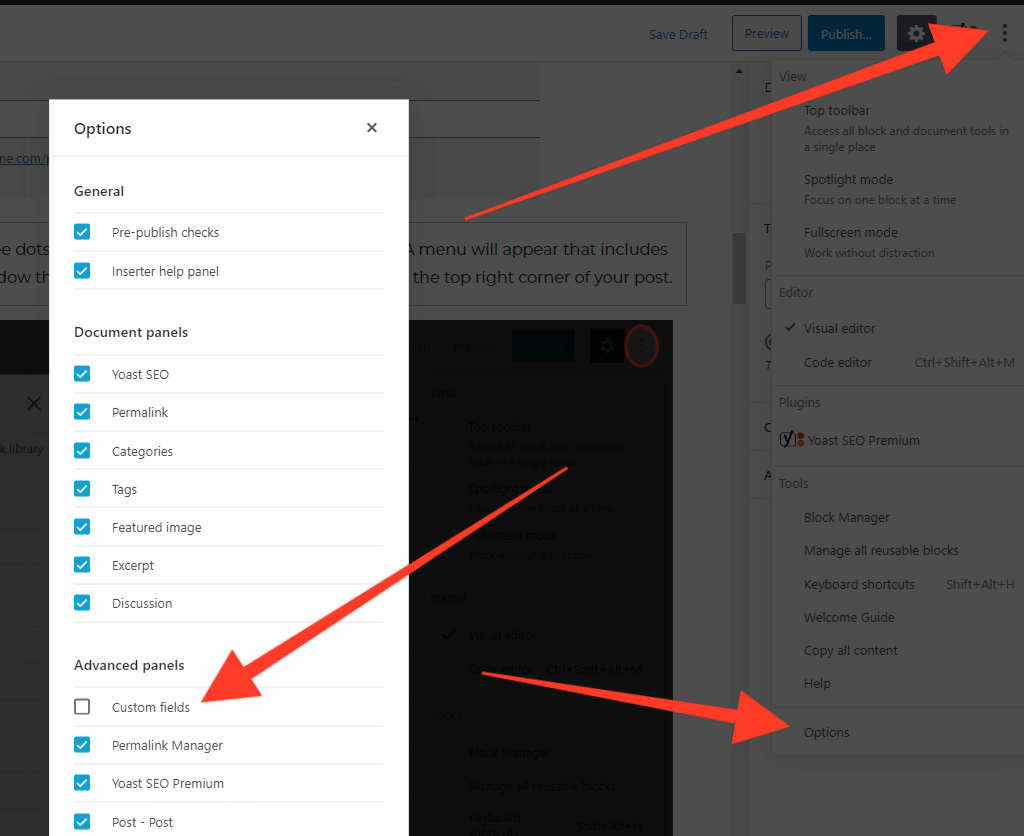
구텐베르크를 사용 중이라면 게시물 우측 상단에 나타나는 '점 3개' 아이콘을 클릭하세요. 메뉴가 나타나고 이 메뉴 하단에 '옵션'이라고 표시되어야 합니다. 이것을 클릭하면 체크박스가 있는 새 팝업 메뉴가 나타납니다. 이 목록에서 '사용자 정의 필드'라는 항목이 표시되어야 합니다. 이 상자를 선택한 다음 팝업 메뉴를 닫습니다.

다음 단계 – 사용자 정의 필드 추가
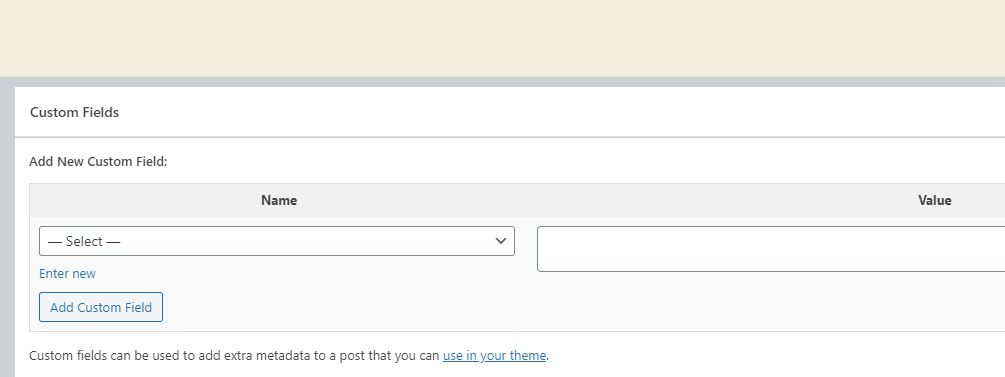
사용자 정의 필드를 추가하는 것은 실제로 매우 쉽습니다. 위에서 설명한 대로 활성화한 후 게시물 맨 아래로 이동하면 '사용자 정의 필드'라는 새 섹션이 표시됩니다.

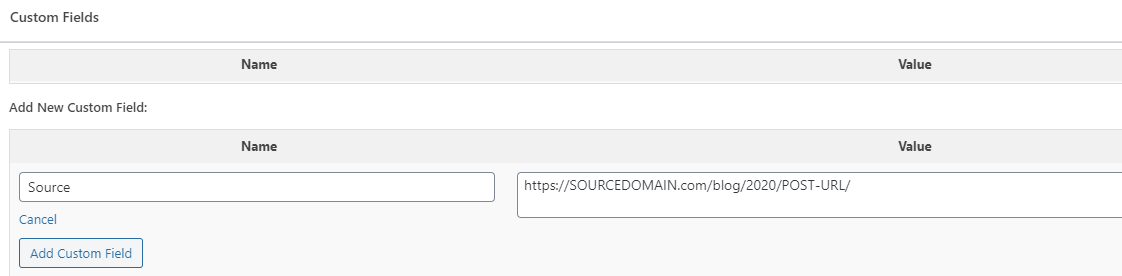
사용자 정의 필드 섹션에 '이름' 및 '값'이라는 두 개의 상자가 표시됩니다. 이름 필드에는 WordPress 웹 사이트에 추가된 기존 필드와 관련된 미리 채워진 기본값이 있습니다. 우리의 경우, 우리는 우리 자신의 새로운 필드를 추가하고 싶습니다. 이렇게 하려면 이름 필드 아래에 있는 '새 항목 입력' 텍스트를 클릭하십시오.
이 예에서는 작성한 기사의 소스로 사용된 외부 웹사이트에 대한 링크를 생성하려고 합니다. 이 필드를 '소스'라고 부를 것입니다. '새 항목 입력' 텍스트를 클릭한 다음 '소스'를 입력한 다음 값 섹션에서 선택한 웹사이트의 URL을 입력합니다. 이것은 다음과 같이 보일 것입니다:

다음 번에는 '새로 입력' 텍스트를 클릭하고 '소스'를 수동으로 입력할 필요가 없습니다. 이제 값의 드롭다운 목록에 나타납니다.
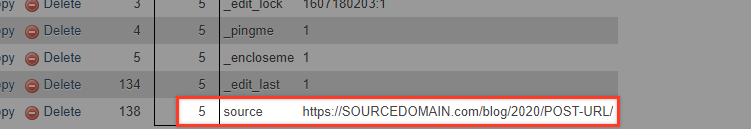
데이터베이스에 액세스할 수 있는 경우(예: phpMyAdmin을 통해) postmeta 테이블을 열고 편집한 게시물 ID로 테이블을 필터링할 수 있으며 해당 값과 함께 새 사용자 정의 필드가 표시되어야 합니다.

이제 사용자 정의 필드가 게시물에 대해 올바르게 저장되었음을 확인했으므로 웹 사이트 방문자가 볼 수 있는 게시물의 프런트 엔드에 표시하는 방법을 살펴보겠습니다!
사용자 정의 필드 값 표시
게시물에 새로운 사용자 정의 필드 값을 표시하려면 단일 게시물 템플릿 파일에 일부 코드를 추가해야 합니다. 일반적으로 이것은 테마의 메인 폴더에 있는 singular.php 파일에서 찾을 수 있습니다. 우리의 경우(Twenty Twenty 테마) /wp-content/themes/twentytwenty/template-parts/content.php 파일에 있습니다.
WordPress가 데이터베이스에서 게시물의 메타 필드를 검색하기 위해 제공하는 핵심 get_post_meta 기능을 활용할 것입니다. 함수의 구조는 다음과 같습니다.
get_post_meta( $post_id, $key, $single ) 유일한 필수 인수는 $post_id 입니다. $key 인수는 검색할 메타 키이고 $single 인수는 단일 값이 반환되는지 여부를 정의하며 $key 가 전혀 정의되지 않으면 쓸모가 없습니다.
$post_id 만 선언된 경우 결과는 특정 게시물과 관련된 모든 키가 포함된 배열이 됩니다. 따라서 get_post_meta( $post_id ) 를 삽입하면 다음과 같은 결과를 얻을 수 있습니다.
Array ( [field1_key] => Array ( [0] => value1 ) [field2_key] => Array ( [0] => value2 ) [field3_key] => Array ( [0] => value3 ) ) get_post_meta( $post_id, 'filed1_key' ) 를 사용하면 Array ( [0] => value1 ) 와 같은 것을 얻을 수 있고 get_post_meta( $post_id, 'filed1_key', true ) 를 사용하면 value1 을 얻기 전에 했던 것처럼 .
또한 일부 게시물에서는 소스 필드를 정의하고 싶지 않을 수 있으므로 해당 게시물에 대한 필드가 있는지 확인하기 위해 코드에 포함해야 합니다.
따라서 이 모든 것을 염두에 두고 사용해야 하는 코드는 다음과 같습니다.
$source = get_post_meta( get_the_ID(), 'source', true); if( !empty( $source ) ) { echo '<h3>Source: ' . $source . '<h3>'; } ?>게시물 내용 바로 뒤에 코드를 삽입하여 "entry-content" 클래스가 있는 HTML div 내부에서 코드가 다음과 같이 보일 것입니다.
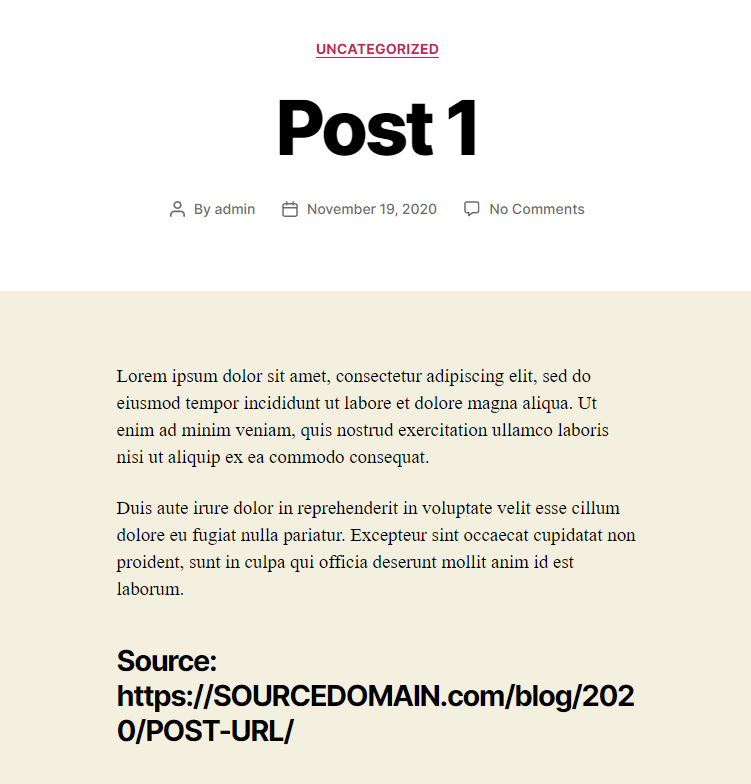
<div class="entry-content"> <?php if ( is_search() || ! is_singular() && 'summary' === get_theme_mod( 'blog_content', 'full' ) ) { the_excerpt(); } else { the_content( __( 'Continue reading', 'twentytwenty' ) ); } $source = get_post_meta( get_the_ID(), 'source', true); if( !empty( $source ) ) { echo '<h3>Source: ' . $source . '<h3>'; } ?> </div><!-- .entry-content -->이제 새 게시물을 열고 이 콘텐츠가 프런트 엔드에 어떻게 표시되는지 살펴봄으로써 우리가 무엇을 달성했는지 봅시다.


단일 게시물 보기에 해당하는 템플릿 파일을 찾는 데 어려움이 있는 경우 WordPress 템플릿 계층 다이어그램을 참조할 수 있습니다.
분명히 이 출력의 스타일을 지정하기 위해 해야 할 일이 있을 것입니다. 이것은 이 기사의 범위를 벗어나지만 향후 포스트에서 다룰 것입니다.
플러그인을 사용하여 사용자 정의 필드 추가

고급 사용자 정의 필드 플러그인은 WordPress 웹사이트에 사용자 정의 필드를 빠르게 추가하고 사용자 정의 필드 데이터를 추가로 제어할 수 있는 최고의 플러그인 중 하나입니다. 빌더를 사용하면 게시물, 사용자, 분류 체계, 미디어, 댓글 및 사용자 지정 옵션 페이지에 추가할 수 있는 사용자 지정 필드를 쉽게 만들 수 있습니다.
ACF를 사용하여 사용자 정의 필드 만들기
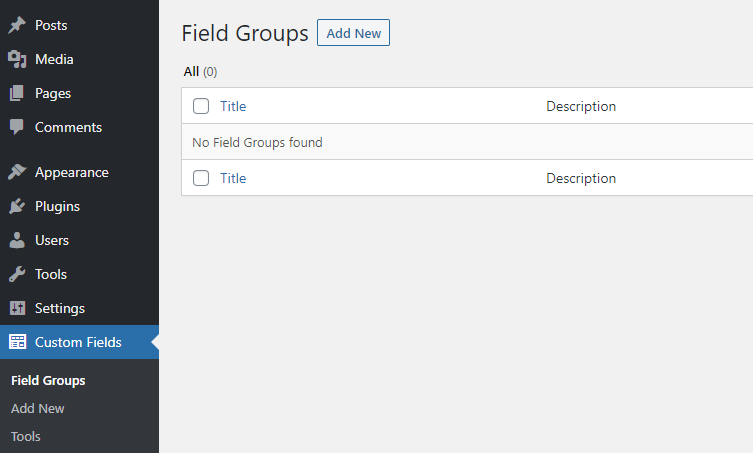
ACF 플러그인을 설치하고 활성화한 후 '사용자 정의 필드 > 필드 그룹'으로 이동하여 등록된 필드가 표시됩니다.

필드 생성을 시작하려면 '새로 추가' 버튼을 누르십시오. 그런 다음 그룹에 추가할 수도 있습니다.
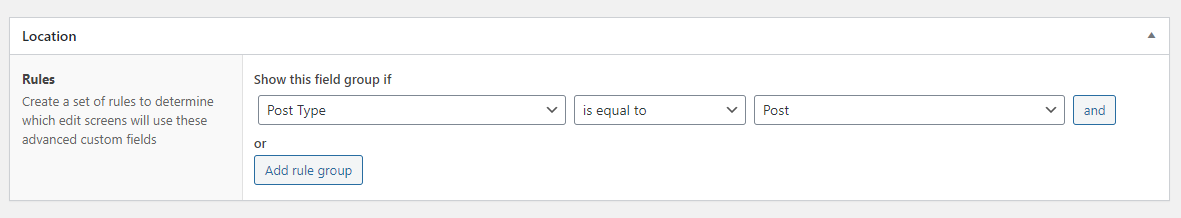
사용자 정의 필드 동작을 향상시킬 수 있는 수많은 옵션이 제공됩니다. 필드 레이블과 이름을 포함하는 기본 구성 외에도 필드 유형을 정의하고, 필드가 필요한지 여부를 정의하고, 기본값, 자리 표시자 텍스트를 변경하고, 물론 포함할 게시물 유형을 선택할 수 있습니다. 논리 인수를 사용합니다.

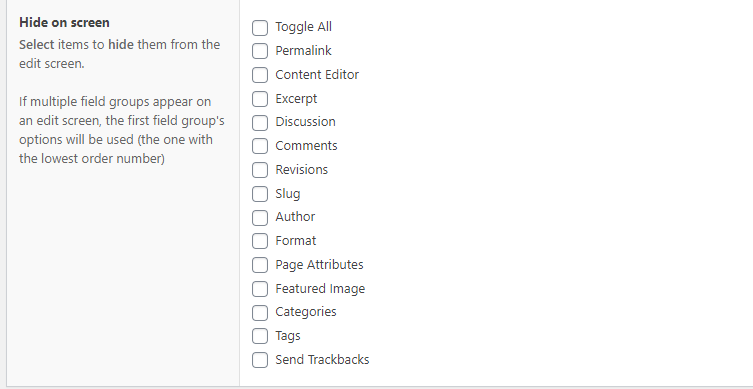
또한 필드의 모양을 변경할 수 있는 몇 가지 설정(매우 유용함)과 해당 편집 화면에서 숨겨야 할 항목을 정의하는 확인란 목록이 있습니다.

대단해, 그렇지?
또한 ACF 도구 메뉴에서 JSON 형식의 필드 그룹을 내보내거나 가져와 다른 곳에서 이미 생성된 경우 작업 속도를 높일 수 있습니다.
고급 사용자 정의 필드를 사용한 실제 예
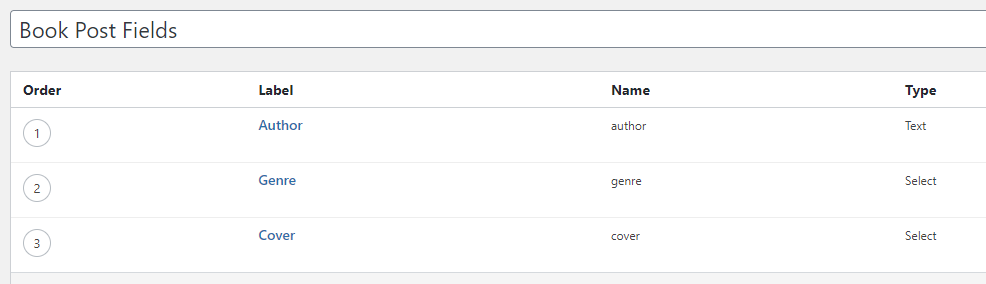
'Books'라는 사용자 정의 게시물 유형을 만들고 각 도서 게시물에 장르, 책 저자 및 발행 연도와 같은 일부 사용자 정의 필드를 추가하려고 한다고 가정해 보겠습니다. 가장 먼저 해야 할 일은 다음과 같이 필드 그룹과 포함 필드를 만드는 것입니다.

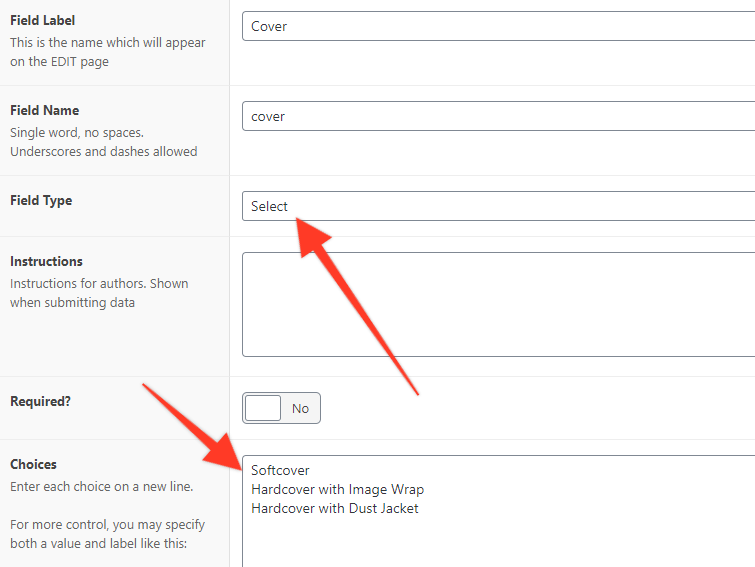
보시다시피 모든 필드가 동일한 유형을 사용하는 것은 아닙니다.
- 작성자 필드는 작성자의 전체 이름을 채우는 간단한 텍스트 필드입니다.
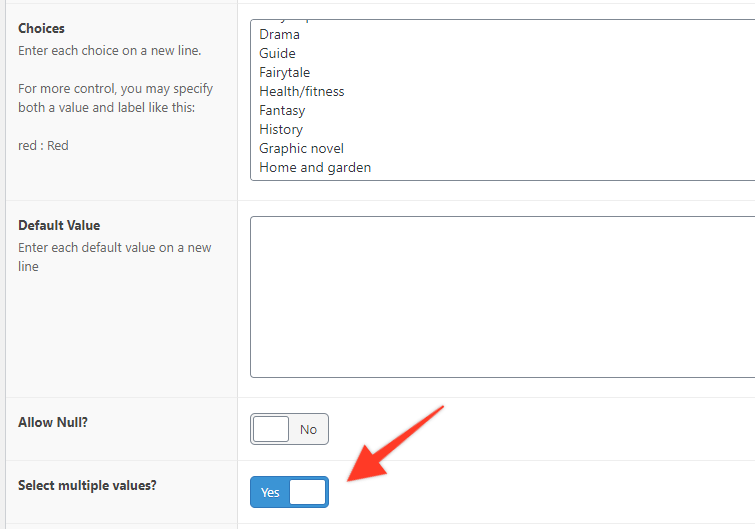
- 장르 필드는 선택 필드이며 여러 값을 허용해야 합니다. 책은 하나 이상의 장르와 관련될 수 있습니다.
- 장르에 대해 미리 정의된 선택 항목은 각각의 줄에 있는 선택 상자에 삽입해야 합니다.

표지 필드는 미리 정의된 선택 항목이 있는 단일 값 선택 필드여야 합니다.

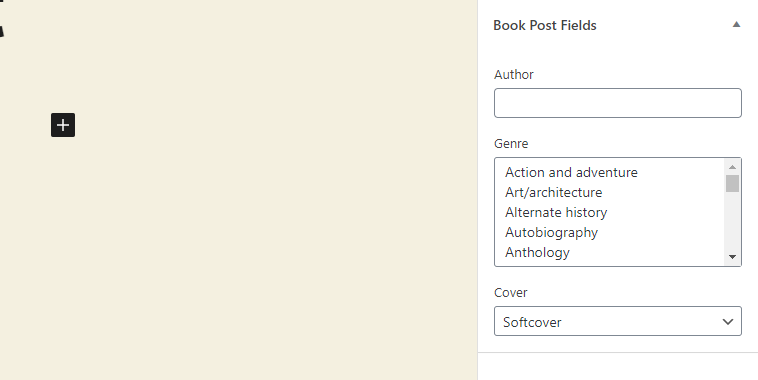
이제 Book Post를 수정해 보겠습니다. 필드는 사이드바에 멋지게 그룹화되어 나타납니다.

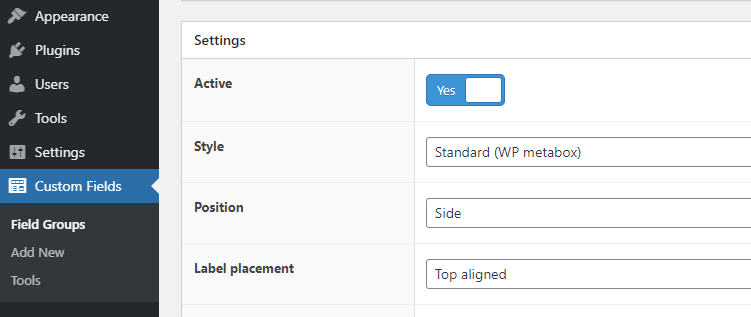
필드 그룹의 위치를 변경하려면 해당 설정으로 이동하십시오.

기사에 대한 일부 테스트 콘텐츠와 필드를 채우고 게시물을 업데이트합니다. 이 시점에서 Book Post의 전면 보기를 방문하면 사용자 정의 필드와 관련하여 여전히 아무 것도 표시되지 않는 것을 알 수 있습니다.
ACF 사용자 정의 필드 표시
ACF 플러그인이 제공하는 친숙한 기능을 사용하여 테마 템플릿의 사용자 정의 필드를 쉽게 표시할 수 있습니다. 이 중 두 가지는 다음과 같습니다.
-
get_field()– 특정 필드의 값을 반환합니다. -
the_field()– 특정 필드의 값을 표시합니다.
ACF 플러그인에서 가장 일반적으로 사용되는 기능입니다. 플러그인 기능의 전체 목록을 보려면 공식 문서를 방문하여 자세히 알아볼 수 있습니다.
따라서 포스트 보기 템플릿에서 사용자 정의 필드를 출력하려면 기본 WordPress 사용자 정의 필드를 사용할 때 했던 것처럼 약간의 코드를 추가해야 합니다. 그러나 이번에는 ACF 플러그인의 기능을 사용할 것입니다. 우리는 Twenty Twenty 테마를 사용하고 있으므로 twentytwenty/template-parts/ 폴더 아래에 있는 content.php 파일을 편집해야 합니다. 내부 섹션을 닫은 직후에 다음 행을 추가했습니다.
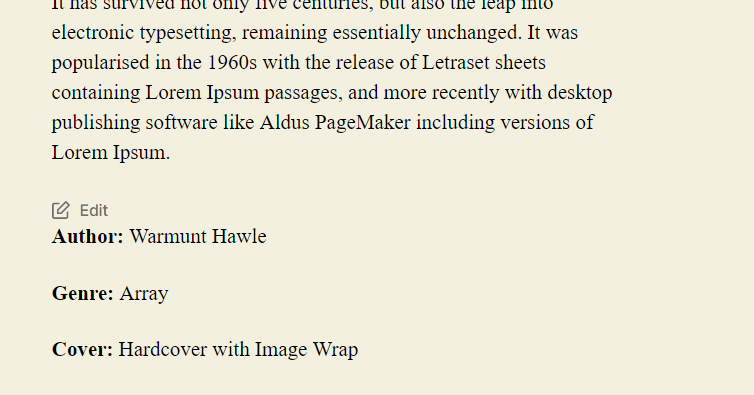
<div class="entry-content"> <?php if( get_field( 'author' ) ) { echo '<p><b>Author:</b> ' . get_field( 'author' ) . '<p>'; } if( get_field( 'genre' ) ) { echo '<p><b>Genre:</b> ' . get_field( 'genre' ) . '<p>'; } if( get_field( 'cover' ) ) { echo '<p><b>Cover:</b> ' . get_field( 'cover' ) . '<p>'; } ?> </div>이제 전면 보기에서 사용자 정의 필드를 볼 수 있습니다.

그러나 장르 필드가 올바르게 표시되지 않습니다. 여러 값을 포함하므로 get_field 함수가 배열을 반환하기 때문입니다. 이 문제를 해결하려면 배열을 일련의 값으로 변환해야 합니다. 이것은 implode() 함수를 사용하여 PHP에서 쉽습니다.
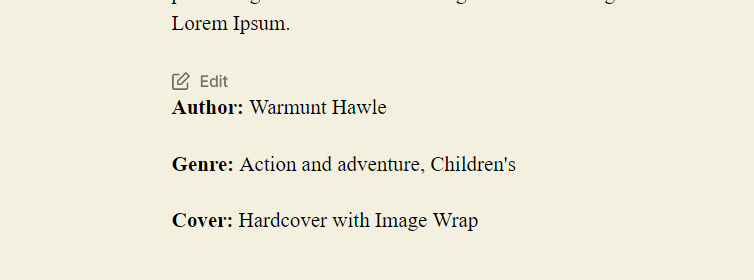
<div class="entry-content"> <?php if( get_field( 'author' ) ) { echo '<p><b>Author:</b> ' . get_field( 'author' ) . '<p>'; } if( get_field( 'genre' ) ) { echo '<p><b>Genre:</b> ' . implode( ", ", get_field( 'genre' ) ) . '<p>'; } if( get_field( 'cover' ) ) { echo '<p><b>Cover:</b> ' . get_field( 'cover' ) . '<p>'; } ?> </div> 
일부 필드를 선택적으로 표시하지만 특정 게시물의 모든 필드는 표시하지 않으려면 일부 ACF 단축 코드를 사용하여 이를 수행할 수 있습니다. 이렇게 하려면 게시물을 열고 각 필드에 대해 하나의 단축 코드 Gutenberg 블록을 추가하고 다음과 같이 단축 코드를 입력합니다.
[acf field="MY_CUSTOM_FIELD"/]MY_CUSTOM_FIELD를 필드 이름으로 바꾸면 완벽하게 작동합니다.
보시다시피 고급 사용자 정의 필드 플러그인을 사용하면 사용자 정의 필드를 생성하고 원하는 위치에 표시할 수 있는 환상적인 유연성을 제공합니다.
결론
WordPress의 사용자 정의 필드 기능은 웹 사이트에 더 나은 구조와 가독성을 제공하기 위해 업계 전반의 개발자가 사용합니다. WordPress가 왜 그렇게 인기가 있는지 설명하는 또 다른 뛰어난 WordPress 기능입니다. 이 기사가 웹사이트에 사용자 정의 필드를 추가하는 데 필요한 정보를 제공했기를 바랍니다. 행복한 개발!
또한보십시오
WordPress 관리자 목록 테이블: 사용자 지정 필터 추가
WordPress 메뉴 항목에 사용자 정의 필드 추가
